目录
1. fs.readFile() 和 fs.readFileSync():读取指定文件的内容
2. fs.writeFile()与fswriteFileSync():写入成功
5. fs.appendFile() 与 fs.appendFileSync 追加文件
10. fs.createReadStream() 从文件流中读取数据
11. fs.createWriteStream() 写入数据到文件流中
5. url.parse()方法:接受一个URL字符串,返回一个URL对象。
4. module.exports 和 exports 的使用误区
2. 包管理配置文件(package.json 配置文件)。
9. i5ting_toc包:可把 md 文档转为 HTML 页面的小工具,
一. 初始node.js
1.为什么 JavaScript 可以在浏览器中被执行?
通过每个浏览器不同的 JavaScript解析引擎。
- Chrome 浏览器 => V8
- FireFox 浏览器 => OdinMonkey (奥丁猴)
- Safri 浏览器 => JSCore
- IE 浏览器 => Chakra (查克拉)
- ...........
注意:
- 引擎负责 解析 和 执行 JavaScript 代码
- 内置API 是由运行环境提供的特殊接口(浏览器提供),只能在所属的运行环境中被调用
2. node.js 简介
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境(后端的)
官方网站:https://nodejs.org/zh-cn/
运行环境包括:V8引擎 内置API (通俗讲:在待执行的JavaScript带,调用内置API,由V8引擎解析执行)
注意:
- 浏览器是 javaScript 的前端运行环境
- Node.js 是 JavaScript 的后端运行环境
- Node.js 中无法调用 DOM 和 BOM 等 浏览器内置 API
3. node.js 查看是否安装
查看已安装的 Node.js 的版本号: node -v
4. 运行文件
(1).在终端中输入 :node 文件
注意:
- 要在本文件路径下运行
- 切换路径 :cd 路径名
- 快捷方法:在文件路径下按住( shift + 右击空白处 )弹出信息界面,点击此处,可快速切换到本路径下的终端
(2). 终端中的快捷键
-
使用 ↑ 键,可以快速定位到上一次执行的命令;
-
使用 tab 键,能够快速补全路径;
-
使用 esc 键,能够快速清空当前已输入的命令;
-
使用 cls 命令,可以清空终端;
二. fs 文件系统模块
1. fs.readFile() 和 fs.readFileSync():读取指定文件的内容
参数:
- 必选参数,字符串,表示文件路径;
- 可选参数,表示以什么编码格式来读取文件
- 必选参数,文件读取完,通过回调函数拿到读取的结果
// 导入 fs 模块,
const fs = require('fs');
//读取文件 【异步】
fs.readFile( './files/文本.txt' , 'utf8', (err, data)=>{
//如果出错 则抛出错误
if(err) throw err
// 如果写了英文,会出现乱码,需要加一个toString();
console.log(data.toString());
})
//读取文件返回 【同步】
var data = fs.readFileSync('./处理文件后缀名/mime.json');
let mimeobj=JSON.parse(data.toString());
return mimeobj[extname];
// 转为base64
fs.readFileSync('public/image/rabbit.gif','base64');2. fs.writeFile()与fswriteFileSync():写入成功
参数:
- 必选参数,表示文件存放的路径;
- 可选参数,表示要写入的内容
- 必选参数,回调函数
//引用 fs 模块
let fs = require("fs");
// 写入文件 异步
fs.writeFile("./files/文本3.txt","啊a对对对",(err)=>{
// 如果写入成功 err 会打印 null,
// 如果失败打印错误对象
console.log(err);
})
// 同步,有返回值
const res = fs.writeFileSync("./01day/data/" + Math.random() + ".txt", Math.random() + "");
// console.log(data);
// 语法:fs.writeFileSync(path,data[, options])
// 特点:writeFile方法是覆盖式写入,后面的内容会将前面的内容覆盖
// 参数:path,被写入文件的路径(相对路径或绝对路径)
// data,要写入的内容,字符串格式
// options:写入文件的参数配置,默认是utf8编码
3. fs.stat(): 检测是文件还是目录
fs.stat('./文本.txt',(err, data)=>{
if (err) {
console.log(err);
return;
}
console.log(`是文件:${data.isFile()}`); //布尔值
console.log(`是目录:${data.isDirectory()}`); //布尔值
})4. fs.mkdir(): 创建目录
// 参数:创建目录的路径 目录读取权限,默认777(可省略) 回调(可省略)
fs.mkdir('./css',(err)=>{
if(err) throw err;
console.log("创建目录成功");
})
// 同步方法
mkdirSync(uploadImg_path)5. fs.appendFile() 与 fs.appendFileSync 追加文件
注意:若文件存在,追加内容,不存在则创建
fs.appendFile('./css/index.css','h2{color:green}\n',(err)=>{
if (err) {
console.log(err);
return;
}
console.log("追加成功");
})
// 同步
fs.appendFileSync(“文件名”,data);6. fs.readdir() 读取目录中的所有文件,
读取目录中的所有文件,包括目录,返回一个数组
['index.html', 'css' ,'index.css']
fs.readdir('./html',(err,data)=>{
if(err) throw err;
console.log("读取目录成功",data);
})7. fs.rename() : 重命名 移动文件
fs.rename('./css/index.html','./css/index.css',(err)=>{
if(err) throw err;
console.log("重命名成功");
})
fs.rename('./html/hh.css','./css/www.css',(err)=>{
if(err) throw err;
console.log("移动文件并重命名成功");
})8. fs.rmdir(): 删除目录
注意:要确保目录里面没有文件才能成功
fs.rmdir('./html',err=>{
if(err) throw err;
console.log("删除目录成功");
})9.fs.unlink(): 删除文件
fs.unlink('./html/index1.html',err=>{
if(err) throw err;
console.log("删除文件成功");
})10. fs.createReadStream() 从文件流中读取数据
const fs = require('fs');
// 从文件流中读取数据
var readStream = fs.createReadStream('./文本.txt');
var count = 0;
var str = '';
// 监听读取的状态
readStream.on('data',data=>{
str+=data;
count++;
})
// 监听什么时候读取完
readStream.on('end',()=>{
console.log(str);
console.log(count);
})
// 打印返回的错误信息
readStream.on('error',(err)=>{
console.log(err);
})
11. fs.createWriteStream() 写入数据到文件流中
const fs = require('fs')
var str = '';
for(var i=0;i<500;i++){
str+='我是从数据库获取的数据,要保持起来\n';
}
var writeStream = fs.createWriteStream('./文本.txt');
writeStream.write(str)
// 标记写入完成
writeStream.end();
// 注意:想要触发这个事件,必须在前面标记写入完成 writeStream.end();
writeStream.on('finish',()=>{
console.log('写入完成');
})12. 管道流 主要用来大规模复制文件
const fs = require('fs')
// 创建读取流
// var readStream = fs.createReadStream('./css/www.css');
var readStream = fs.createReadStream('./1.读取文件.js');
// 创建写入流
var writeStream = fs.createWriteStream('./html/1.读取文件.js')
// 把读取到的文件复制到写入流的路径当中去
readStream.pipe(writeStream)注意:
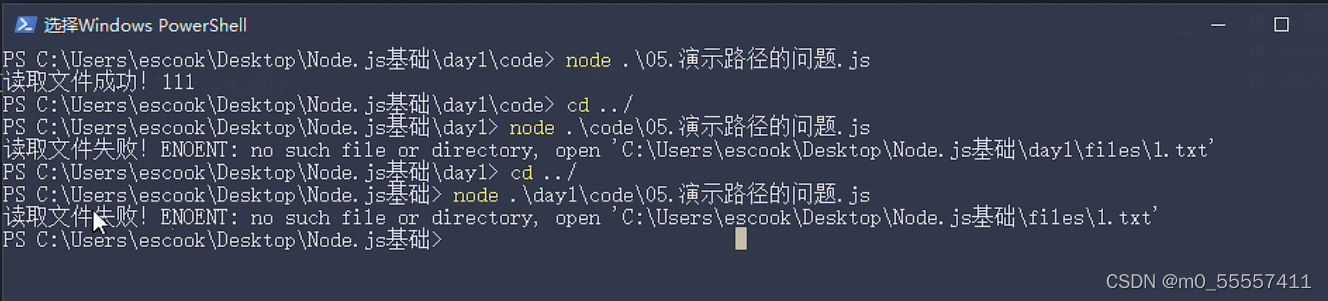
1.fs模块-路径动态拼接的问题?
原因:是因为提供了 ./ 或 ../ 开头的相对路径。代码在运行时,会以执行 node 命令时所处的目录,动态拼接出被操作文件的完整路径
解决方案:
1. 提供完整的文件存放路径(绝对路径),但是不易于维护,移植性差
例:C:\\Users\\Administrator\\Desktop\\Node\\files\\文本.txt
在 JS 中一个斜线代表转义的意思,所以要加两个
2. __dirname 表示当前文件所处的目录
例:__dirname + '/files/文本.txt' 字符串拼接
13.existsSync 同步检查目录是否存在
const { existsSync } = require('fs')
// 返回布尔值
existsSync(路径) 三. path 路径模块 和 url模块
1. path.join():路径拼接
把多个路径片段拼接为完整的路径字符串
// 引用 path 模块
const path = require('path');
const fs = require('fs');
// 【 ../ 会抵消前面的路径 ../../ 抵消前面两个的路径】
// const pathStr = path.join('/a', '/b/c', '../../', './d', 'e');
// console.log(pathStr); //打印:\a\d\e
fs.readFile(path.join(__dirname, '文本.txt'), 'utf-8', (err, data)=>{
if(err) throw err
console.log(data);
})注意:以后涉及路径拼接的操作,最好使用此方法
2.path.resolve() : 路径拼接(绝对路径)
作用:把一个路径或路径片段的序列解析为一个绝对路径。相当于执行cd操作。
注意: /:斜杠会被解析成根目录。慎用
没打印完整路径的原因?
resolve执行其实类似命令行的cd。
如果通俗讲,就是:
下一个路径是../开头,那就是前一个路径的末尾路径不要了,从倒数第二个开始拼接后一个路径
下一个路径是./开头或者什么都没有,就是前一个路径/后一个路径
下一个路径如果是/开头,那就是后一个路径替换掉前一个路径
// 打印该文件所在磁盘的路径
console.log(__dirname); // C:\Users\Administrator\Desktop
//
const str = path.resolve('ab','./cd');
console.log('resolve:',str); // C:\Users\Administrator\Desktop\ab\cd
// 因为在第3个参数中加了 /,前面两个相对于没有。
const str2 = path.resolve('ab','./cd','/ef');
console.log('resolve:',str2); // C:\ef
// 【 ../ 会抵消前面的路径 ../../ 抵消前面两个的路径】
const str3 = path.resolve('/a', '/b/c/cc', '../' ,'./d', 'e');
console.log('resolve:',str3); // C:\b\c\d\e3.path.basename(): 获取路径中文件名
参数:
- 必选参数,表示一个路径的字符串
- 可选参数,表示文件扩展名
//引用模块
const path = require('path')
const fpath = '/a/b/c/index.html' //假设为文件存放的路径
var fullName = path.basename(fpath);
console.log(fullName); //输出index.html
var fullName2 = path.basename(fpath,'.html')
console.log(fullName2); //输入 index4.path.extname():获取路径中的文件扩展名
参数:
- 必选参数,表示一个路径的字符串
- 返回一个扩展名 字符串
const path = require('path')
const fpath = '/a/b/c/index.html' //假设为文件存放的路径
const fullName = path.extname(fpath);
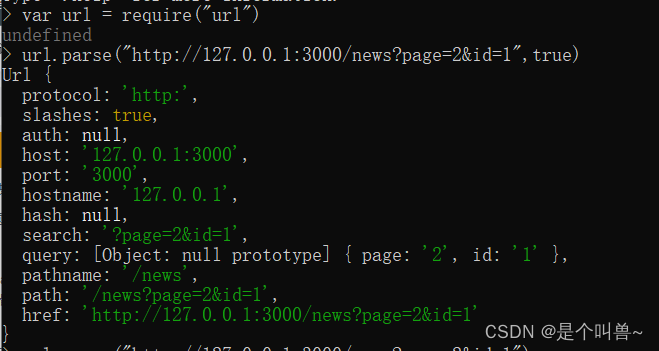
console.log(fullName);5. url.parse()方法:接受一个URL字符串,返回一个URL对象。
如果urlString不是字符串,则抛出类型错误。如果存在auth属性但无法解码,则会抛出URIError。
语法: url.parse(urlStr, [parseQueryString], [slashesDenoteHost])
参数1:必填 {string} 要解析的url地址
参数2:{boole} 将查询(query)参数解析成对象形式,默认为false
参数3:{boole} 如果为真,在文字字符串//之后和下一个/之前的第一个标记将被解释为主机。例如,给定//foo/bar,结果将是{host: ‘foo’, pathname: ‘/bar’},而不是{pathname: ‘//foo/bar’}。默认值:false。
四 . http 模块
注意:在http模块中读取图片,
步骤一:导入 http 模块
//加载 http 请求
var http = require("http");步骤二:调用 http.createServer() 方法,创建一个web服务器实例
// 创建http请求服务器
let server = http.createServer();步骤三: 为服务器实例绑定 request 事件,监听客户端发送过来的网络请求。
// 接受客户端发送过来的request请求,并且返回结果
server.on("request",()=>{
console.log('收到客户端请求了');
})步骤四:调用服务器实例 的 .listen() 方法,启动当前的 web 服务器实例
注意:端口号80,可省略·
// 设置端口号
server.listen("8080",function(){
console.log('服务器启动成功了,可以通过http://127.0.0.1:8080访问');
});1. req 请求对象
服务器收到客服端请求,会调用 server.on() 为服务器绑定 request 事件处理函数。
如果想在事件处理函数中,访问与客户端相关的数据或属性,可以使用如下方式:
server.on('request',(req)=>{
// req 是请求对象,它包含了与客户端相关的数据和属性,例如
// req.url 是客户端请求的 URL地址
// req.method 是客户端请求的 method 类型
const url = req.url
const method = req.method
const str = `地址是${url},类型是${method}`
console.log(str);
})2. res 响应对象
server.on('request',(req, res)=>{
// res 是响应对象,包含了与服务器相关的数据和属性
const str = `地址是${url.url},类型是${req.method}`
//调用 res.end() 方法,向客户端发送指定内容,并结束这次请求的处理过程
res.end(str)
})3. 中文乱码,输出HTML标签,
调用 res.setHeader() 方法,设置 Content-Type 响应头,解决中文乱码的问题
// 解决中文乱码的问题
res.setHeader('Content-Type','text/plain; charset=utf-8')
// 可解决中文乱码问题 (比上面的加粗了) ,输出 HTML标签
res.setHeader('Content-Type','text/html;charset=utf-8');
res.write('<a href="#">我是一个a标签</a>')
res.end()
或
res.setHeader('Content-Type','text/html;charset=utf-8');
res.end('<a href="#">我是一个a标签</a>')
4.原生http模块,通过fs读取服务器图片
const http = require('http');
const fs = require('fs')
const server = http.createServer();
server.on('request',(req,res)=>{
//屏蔽掉 favicon.ico
if(req.url!=="/favicon.ico")
// req.url:9000后面的url地址
console.log(req.url);
fs.readFile('.' + req.url,(err,data)=>{
try{ // try是为了处理 err 报错
if(err) throw err;
res.end(data)
}catch(err){
}
})
}).listen('9000')
console.log('http://127.0.0.1:9000')
//【读取图片方式:】
//在浏览器中输入http://127.0.0.1:9000 后面加运行的这个文件与图片文件的相对路径
// 例:http://127.0.0.1:9000/imgage/img2.png5.根据不同的 url ,返回不同的数据:(案例)
server.on('request',(req,res)=>{
const url = req.url
// 设置默认的响应内容为 404 Not found
let content = '404 Not found!'
if(url == '/' || url == 'index.html'){
content = '<h1>首页</h1>'
}else if(url == '/about.html'){
content = '<h1>关于页面</h1>'
}else{
content = '404 Not found!'
}
// 设置 防止中文乱码
res.setHeader('Content-Type','text/html; charset=utf-8')
res.end(content)
})五 .模块化
node中的模块分为三大类:
- 内置模块:由 node.js 官方提供的,例如 fs, path, http 等
- 自定义模块:用户创建的每一个 .js 文件,都是自定义模块
-
第三方模块:由第三方开发出来的模块,并非官方提供的内置模块,也不是用户创建的自定义模块,使用前需要下载
1. 使用 require() 方法,可加载三大类模块
当使用 require() 方法加载其它模块时,会执行被加载模块中的代码
// 加载内置的模块
const fs= require('fs')
// 加载用户的自定义模块
const custom = require('./custom.js')
// 加载第三方模块
const moment= require('moment')
2. module.exports 对象
在自定义模块中,可以使用 module.exports 对象,将模块内的成员共享出去,供外界使用,
外界用 require() 方法导入自定义模块时,得到的就是 module.exports 所指向的对象
注意:
使用 require() 方法导入模块时,导入的结果永远以 module.exports 指向的对象为准。
例:如下
// 在一个自定义模块中,默认情况下,module.exports = {}
// 向module.exports 对象上挂载 username属性
module.exports.username = '张三'
// 向module.exports 对象上挂载 say方法。 【 module.exports === exports】
exports.say = function(){
console.log('Hello');
}
// 让 module.exports 指向一个全新的对象
module.exports = {
nickname: '法外狂徒',
say2(){
console.log('word')
}
}3. exports 对象
由于 module.exports 单词写起来比较复杂,为了简化向外共享成员的代码, Node 提供了exports对象。默认情况下,exports 和 module.exports 指向同一个对象。最终共享结果,还是以 module.exports 指向的对象为准。
4. module.exports 和 exports 的使用误区
第一个图是因为给 module.exprots 赋值了一个新的对象
5. Node.js 中的模块化规范
Node.js 遵守了 CommonJS 模块化规范,CommonJS 规定了 模块的特性 和 各模块之间如何相互依赖。
CommonJS 规范:
- 每一个模块内部,module 变量代表当前模块。
- module 变量是一个对象,它的 exports 属性 (即 module.exports)是对外的接口。
- 加载某一个模块,其实是加载该模块的 module.exports 属性,require() 方法用于加载模块
6. 模块的加载机制
模块在第一次加载后会被缓存,多次调用 require() 不会导致模块的代码被执行多次
注意:不论是内置模块、用户自定义模块、还是第三方模块,它们都会优先从缓存中加载,从而提高模块的加载效率.
(1)内置模块的加载机制
内置模块是由Node.js 官方提供的模块,内置模块的加载优先级最高。
例如,require('fs')始终返回内置的 fs模块,即使在node_modules目录下有名字相同的包也叫做fs。
(2)自定义模块的加载机制
使用 require() 加载自定义模块时,必须指定以 ./ 或 ../ 开头的路径标识符。在加载自定义模块时,如果没有指定 ./ 或 ../ 这样的路径标识符,则node 会把它当作内置模块或第三方模块进行加载。
同时,在使用require()导入自定义模块时,如果省略了文件的扩展名,则Node.js 会按顺序分别尝试加载以下的文件:
- 按照确切的文件名进行加载
- 补全.js扩展名进行加载
- 补全.json扩展名进行加载
- 补全.node扩展名进行加载
- 加载失败,终端报错
(3)第三方模块的加载机制
如果传递给require()的模块标识符不是一个内置模块,也没有以‘『”或‘./”开头,则Node.js 会从当前模块的父目录开始,尝试从/node_modules文件夹中加载第三方模块。
(4)目录作为模块
当把目录作为模块标识符,传递给require()进行加载的时候,有三种加载方式:
- 在被加载的目录下查找一个叫做package.json的文件,并寻找 main属性,作为 require()加载的入口
- 如果目录里没有package.json文件,或者main入口不存在或无法解析,则 Node.js 将会试图加载目录下的 index.js 文件。
- 如果以上两步都失败了,则Node.js 会在终端打印错误消息,报告模块的缺失:Error: Cannot find module 'xxx'
六. 包 与 npm
初次装完包后,在项目文件夹下多一个叫 node_modules 的文件夹和 package-lock.json 的配置文件与 package.json 的配置文件
其次:
node_modules 文件夹:用来存放所有已安装到项目中的包。require() 导入第三方包时,就是从这个目录中查找并加载包。
package-lock.json 的配置文件 :用来记录 node_modules 目录下的每一个包的下载信息,例:包的名字,版本号,下载地址等。
package.json 的配置文件:用来记录项目中安装了哪些包,从而方便剔除 node_modules 目录之后,在团队成员之间共享项目的源代码。里面的“dependencies”节点,用来记录 使用 npm install命令安装了哪些包
注意:
- 今后在项目开发中,一定要把 node_modules 文件夹,添加到 .gitignore忽略文件中
- npm init -y :在执行命令所在的目录中,创建 package.json 文件。现在可自动创建
- 上述命令只能在英文的目录下运行,项目文件夹名称必须使用英文,不能用中文,现在能出现空格
- 运行 npm install 命令安装包时, npm包管理工具自动把包名称和版本号,记录到package.json中
- 安装多个包时,用空格隔开
1. 包的语义化版本规范
包的版本号是以 “点分十进制” 形式进行定义的,总共有三位数字,例如: 2.24.0
其中每一位数字代表的含义如下:
- 第一位数字:大版本
- 第二位数字:功能版本
- 第三位数字:Bug 修复版本
版本号提示的规则:只要前面的版本号增长了,则后面的版本号归零
2. 包管理配置文件(package.json 配置文件)。
初始化:npm init -y
npm规格,在项目跟目录中,必须提供一个叫做 package.json 的配置文件。,用来记录与项目有关的一些配置信息。
例如:
- 项目的名称,版本号,描述等
- 项目中都用到了那些包
- 哪些包只在开发期间会用到
- 那些包在开发和部署时都需要用到
3. 一次性安装所有的包
可以运行 npm install 命令(或 npm i) 一次性安装所有的依赖包 。
执行改命令时看,npm 包管理工具会先读取 package.json 中的dependencies 节点。读取到记录的所有依赖包的名称和版本号之后,npm 包管理工具会把这些包一次性下载到项目中。
4. 卸载包
npm uninstall 命令,卸载指定的包,相关的都没了
5. devDependencies 节点
里面存放的是 项目开发阶段才会用的包,项目上线后不会用到
dependencies 节点:存放的是在 开发,上线中都要用到的
// 安装指定的包,并记录到 devDependencies 节点中
npm install 包名 --save-dev
简写 :npm i 报名 -D
6. 解决下包速度慢的问题
切换 npm 的 下包镜像源(下包的服务器地址)
// 查看当前的下包镜像源
npm config get registry
// 将下包的镜像切换为淘宝镜像源
npm config set registry=https://registry.npm.taobao.org/
// 检测镜像源是否下载成功
npm config get registry
7. nrm包:快速查看和切换下包的镜像源
作用:为了方便切换下包的镜像源,可快速查看和切换下包的镜像源
// 通过 npm 包管理工具,讲 nrm 安装为全局可用的工具
npm i nrm -g
// 查看所有可用的镜像源
nrm ls
// 将下包的镜像源切换为 【taobao】:别名
nrm use taobao
8. 项目包 和 全局包
(1)项目包:
含义:被安装到项目的 node_modules 目录中的包,都是项目包。
项目包又分为:
- 开发依赖包(被记录到 devDependencies 节点中的包,只在开发期间会用到)
- 核心依赖包(被记录到 dependencies 节点中的包,在开发期间和项目上线之后都会用)npm
npm i 包名 -D // 开发依赖包
npm i 包名 // 核心依赖包
(2)全局包:
在执行 npm install 命令时,如果提供了 -g 参数,则会把包安装为全局包。
默认安装到:C:Users\用户目录\AppData\Roaming\npm\node_modules 目录下
AppData:这层是隐藏的项目,需要点击查看,把隐藏的项目√上
npm i 包名 -g // 全局安装指定包
npm uninstall 包名 -g // 卸载 安装指定包
注意:
- 只有工具性质的包,才有全局安装的必要性。因为它们提供了好用的终端命令。
- 判断某个包是否需要全局安装后才能使用,可以参考官方提供的使用说明即可。
9. i5ting_toc包:可把 md 文档转为 HTML 页面的小工具,
// 将 i5ting_toc 安装为全局包
npm install -g i5ting_toc
// 调用 i5ting_toc ,轻松实现 md 转 html 的功能 【要切换到要转换的md路径】
i5ting_toc -f 要转换的md文件名 -o
七. 包的规范 和 发布包
1. 包的规范:
一个规范的包,它的组成结构,必须符合以下3点要求:
- 包必须以单独的目录而存在
- 包的顶级目录下要必须包含package.json这个包管理配置文件
- package.json 中必须包含name,version,main这三个属性,分别代表包的名字、版本号、包的入口。
2. 发布包 :
(1)初始化包的基本结构
- 新建 (某某)文件夹,作为包的根目录
- 在(某某)文件夹中,新建如下三个文件:
1. package.json(包管理配置文件)
{
"name": "to_date", // 包的名称
"version": "1.0.0", // 版本号
"main": "index.js", // 包的入口文件
"description": "提供了格式化时间,HTMLEscape功能", // 提示的描述信息
"keywords": ["abb", "acc", "add"], // 搜索的关键字
"license": "ISC" // 默认的开源许可协议
}2. index.js(包的入口文件)
3. README.md(包的说明文档)
包含以下 6 项内容:安装方式、导入方式、格式化时间、转义HTML中的特殊字符、还原HTML 中的特殊字符、开源协议。
(2)发布包
1. 使用 nrm 包 把 taobao 镜像 改为 npm 的官方服务器
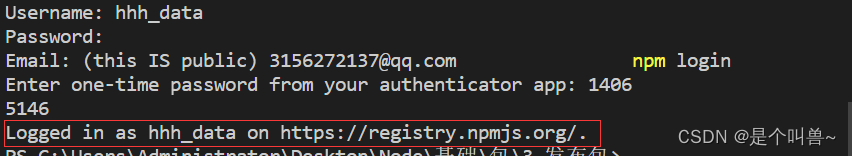
2. npm 账号注册完后,在终端中执行 npm login 命令,依次输入用户名,密码,邮箱后,一次性密码,出现图片中的红框,即可登入成功
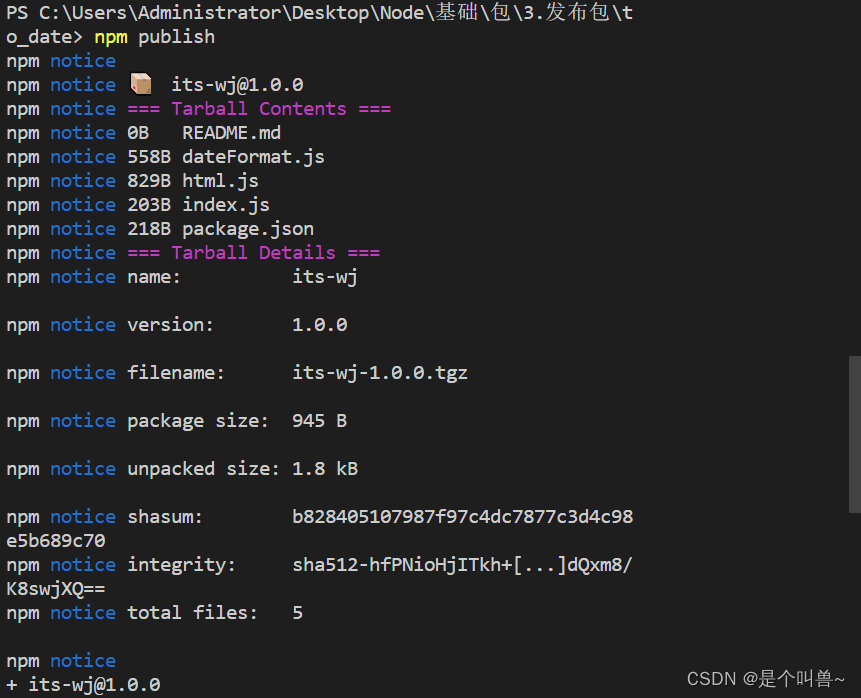
3. 将终端切换到包的根目录之后,运行 npm publish 命令,即可将包发布到 npm 上,(包名不能雷同)
(3)删除以发布的包
运行 npm unpublish 包名 --force 命令,即可从 npm 删除已发布的包
注意:
- npm unpublish 命令只能删除 72小时以内 发布的包
- npm unpublish 删除的包,在 24小时内不允许重复发布
- 发布包时要慎重,尽量不要往 npm 上发布没意义的包!
八. Express
官方给出的概念::Express是基于Node.js 平台,快速、开放、极简的Web开发框架。
通俗的理解::Express的作用和Node.js内置的 http模块类似,是专门用来创建Web服务器的。Express的本质:就是一个npm 上的第三方包,提供了快速创建Web 服务器的便捷方法。
Express 的中文官网:http://www.expressjs.com.cn/
1. Express 的基本使用
// 1. 导入 express
const express = require('express')
// 2. 创建 web 服务器
const app = express()
// 3. 启动服务器
app.listen(80, ()=>{
console.log('express server runing at http://127.0.0.1');
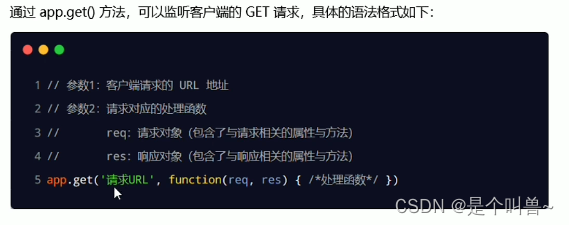
})(1)监听 GET 请求
(2)监听 POST 请求
(3)把内容响应给客户端
例如:
// 1. 导入 express
const express = require('express')
// 2. 创建 web 服务器
const app = express()
// 中间件
app.all('*', (req, res, next) => {
console.log('正常连接');
res.header('Access-Control-Allow-Origin', '*') // 处理跨域
res.header('Access-Control-Allow-Methods', 'POST,GET') // 只允许POST和GET
next() // 执行下一个中间件
})
// 4. 监听客户端的 GET 和 POST 请求,并向客户端响应具体的内容
app.get('/user', (req, res) => {
调用 express 提供的 res.send() 方法,向客户端响应一个 JSON 对象
res.send({name: 'zs', age: 20, gender: '男'})
})
// app.post('/user', (req, res) => {
// 调用 express 提供的 res.send() 方法,向客户端响应一个 文本字符串
// res.send('请求成功')
// })
// 3. 启动服务器
app.listen(80, ()=>{
console.log('express server runing at http://127.0.0.1');
})1、处理get请求参数
(1)获取 URL 中携带的查询参数
通过 req.query 对象,可以访问到客户端通过查询字符串的形式,发送到服务器的参数:
app.get('/', (req, res) => {
// 通过 req.query 可以获取客户端发送过来的 查询参数
// 注意:默认请情况下,req.query 是一个空对象
console.log(req.query);
res.send(req.query)
})注意:默认请情况下,req.query 是一个空对象
(2) 获取 URL 中的动态参数
通过 req.params 对象,可以访问到 URL 中,通过:匹配到的动态参数:
// 这里的【:id】是一个动态的参数
app.get('/user/:id', (req, res) => {
// 通过 req.params 是动态匹配到的 URL 参数,默认也是一个空对象
// 注意:默认请情况下,req.query 是一个空对象
console.log(req.params);
res.send(req.params)
})访问方式:http://127.0.0.1:/user/吊毛
注意:后面可加多个参数
例如:/user/:id/:name
2、发送post请求与处理post请求参数
(1) 通过 req.query 对象,发送带参的POST请求:
//前台发带参请求:
//写法一:简写
export const Detai =(data)=>request({url:`http://127.0.0.1:8000/api/page?/age=${data}`,
method:'post'})
//写法二:
//export const Detai = (data)=>{
// return request({
// url:`http://127.0.0.1:8000/api/page?/age=${data}`,
// method:'post'
// })
//}
//后台拿数据
outer.post('/page', (req, res) => {
// query参数
console.log('query:',req.query);
})(2)通过 req.params 对象,发送带出的POST请求:
//前台发带参请求:
export const Detai =(dat)=>request({url:`http://127.0.0.1:8000/api/page/${dat}`,
method:'post'})
// 后台
router.post('/page/:ab', (req, res) => { // :age 占位
// 获取数据
console.log('params:',req.params);
})(3)通过绑定两个事件,来获取请求带的参数
//前台请求方式
export const Detai = (dat)=>request({url:`http://127.0.0.1:8000/api/page`,method:'post',
data:dat})
//后台
router.post('/page', (req, res) => {
let sum = ''
req.on('data',value=>{
sum += value
})
req.on('end',()=>{
console.log('end',sum);
})
})(4)通过 body-parser 中间件,解析请求体。
作用:可以解析JSON、Raw、文本、URL-encoded格式的请求体。
用法:先在Express框架中安装,在 app.js 主文件 导入
注意事项:
- 1.需要在路由模块【之前导入和注册解析类型】,才能通过获取req.body获取,
- 2.也可以直接导入,注册到路由中,
// 导入 express const express = require('express') // 创建路由模块 var router = express.Router() // 导入body-parser var bodyParser = require('body-parser'); // 在注册解析类型 router.use(bodyParser.json()); // 解析 application/x-www-form-urlencoded router.use(bodyParser.urlencoded()); router.get('/static',(req,res)=>{ ..................... })
// 导入
var bodyParser = require('body-parser');
// 在注册解析类型
app.use(bodyParser.json());
app.use(bodyParser.urlencoded());
- ---bodyParser.json()--解析JSON格式,对象格式
- ---bodyParser.raw()--解析二进制格式
- ---bodyParser.text()--解析文本格式
- ---bodyParser.urlencoded()--解析文本格式
//前台:
export const Detai =(dat)=>request({url:`http://127.0.0.1:8000/api/page`,method:'post',
data:dat})
//后台:
router.post('/page/', (req, res) => {
// 通过 req.body 获取请求体中包含的 url-encoded 格式的数据:【使用解析这个格式,要配置响应的中间件】
const body = req.body
console.log('body',body);
})2. Express中通过fs读取图片,和下载图片
【注意:路径哪里必须是 * 号,不能为其它】
读取图片:用 end()
下载图片:用 send()
// 导入 express
const express = require('express')
// 导入 fs模块
const fs = require('fs')
// 创建 web服务器
const app = express()
// 【注意必须是 * 号,不能为其它】
app.get('*', (req, res) => {
//屏蔽掉 favicon.ico
if(req.url!=="/favicon.ico")
//设置响应头 设置允许跨域
res.setHeader('Access-Control-Allow-Origin', '*')
fs.readFile('.' + req.url, (err, data) => {
try {
if(err) throw err;
res.end(data);
} catch {
// console.log('未读到文件');
}
})
})
// 启动服务
app.listen(80, () => {
console.log('express server runing at http://127.0.0.1');
})
3. 托管静态的资源
(1)express.static()
express 提供了一个非常好用的函数,叫做 express.static(),通过它,我们可以非常方便地创建一个静态资源服务器。
例如,通过如下代码就可以将 clock 目录下的图片、CSS文件、JavaScript文件对外开放访问了:
// 调用 express.static() 方法,对外提供静态资源
app.use(express.static('./clock'))
注意:
- Express 在指定的静态目录中查找文件,并对外提供资源的访问路径。因此,存放静态文件的目录名可以不出现在URL中。
- 如果要托管多个静态资源目录,请多次调用 express.static() 函数。
- 访问静态资源文件时,express.static() 函数会根据目录的添加顺序查找所需的文件。
(2)挂载路径前缀
如果希望在托管的静态资源访问路径之前,挂载路径前缀(可以自定义),则可以使用如下的方式:
// 挂载【路径前缀】
app.use('/swj', express.static('./clock'))
// 把根目录下的upload_temp文件挂载
app.use('/', express.static('upload_temp'))
这样在访问 clock 目录里面的文件时,要在前加这个路径前缀
例:访问clock里的index.css文件时:http://127.0.0.1/swj/index.css
4. nodemon 自动重启项目
它能够帮我们监听项目文件的变动,带代码被修改后,nodemon 会自动帮我们重新启动项目
npm install -g nodemon 安装
nodemon 文件名 使用
5. Express 中的路由
含义:在Express中,路由指的是 客户端的请求 与 服务器处理函数 之间的映射关系。
在Express中路由分为,请求的类型,请求的URL地址,处理函数,3 部分组成。
例:
// 匹配 GET 请求,且请求 URL 为 /swj
app.get('/swj', function(req, res){
res.send('Hello World!')
})(1). 模块化路由
为了方便对路由进行模块化的管理,Express 不建议将路由直接挂载到app 上,而是推荐将路由抽离为单独的模块。将路由抽离为单独模块的步骤如下:
- 创建路由模块对应的.js 文件
- 调用 express.Router() 函数创建路由对象
- 向路由对象上挂载具体的路由
- 使用 module.exports 向外共享路由对象
- 使用 app.use() 函数注册路由模块
案例:
//这是路由模块
// 导入 express
const express = require('express')
// 创建路由对象
var router = express.Router()
// 挂载具体的路由
router.get('/user/list', (req, res)=>{
res.send('Get user list aaaa')
})
router.post('/user/add', (req, res)=>{
res.send('post new user')
})
// 向外导出路由对象
module.exports = router// 注册
const express = require('express')
const app = express()
// 导入路由模块
const user = require('./路由模块/user')
// 注册路由模块
app.use(user)
// 添加统一的访问前缀 /api
app.use('/ap', user)
app.listen(80, ()=>{
console.log("http://127.0.0.1");
})6. Express中间件
作用:多个中间件之间,共享一份 req 和 res。这样我们可以在上游的中间件中,统一为 req 或 res 对象添加自定义的属性或方法,供下游的中间件或路由进行使用
(1). 中间件格式
本质上就是一个 function 处理函,
app.get('/', (req, res, next) => {
next();
})注意:
- 中间件函数的形参列表中,必须包含 next 参数,而路由处理函数中只包含 req 和 res
- 可以多次调用 app.use() 定义多个中间件。客户端请求服务器后,会按照中间件定义的先后顺序依次执行,例如:
(2). next 函数的
作用:实现多个中间件连续调用的关键,它表示把流转关系转交给下一个中间件或路由
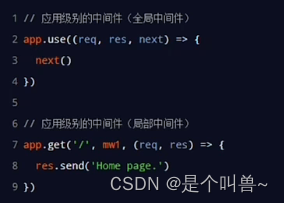
(3) 全局生效的中间件
客户端发起的任何请求,到达服务器之后,都会触发的中间件,叫做全局生效的中间件。
通过调用app.use(中间件函数),即可定义一个全局生效的中间件,示例代码如下:
// 定义中间件函数
const mw = function(req, res, next){
console.log('这是最简单的中间件函数');
// 把流转关系,转交给下一个中间件或路由
next()
}
// 将 mw 注册为全局生效的中间件
app.use(mw)
//__________________ 简写
app.use((req, res, next) => {
// 获取当前的时间戳,保存
const time = Date.now()
// 给 req 对象,挂载自定义属性,从而把时间共享给后面的所有路由
req.startTime = time
// 相当于放行
next()
})(4) 局部生效的中间件
不使用 app.use() 定义的中间件,叫做局部生效的中间件,例:
const express = require('express')
const app = express()
// 定义局部生效的中间件函数
const mw1 = (req, res, next)=>{
console.log('调用了局部生效的中间件')
next()
}
const mw2 = (req, res, next)=>{
console.log('调用第二个局部中间件')
next()
}
// 创建路由,上面“mw1” “mw2”中间件只在当前路由生效,
app.get('/', mw2, (req, res) => {
res.send('Home page')
})
app.get('/user', (req, res) => {
res.send('Home page user 目录')
})
app.listen(80, ()=>{
console.log('Express server runing at http://127.0.0.1')
})定义多次局部中间件:
(5). 中间件的 5个使用注意事项 :
- 一定要在路由之前注册中间件
- 客户端发送过来的请求,可以连续调用多个中间件进行处理
- 执行完中间件的业务代码后,不要忘记调用 next() 函数
- 为了防止代码逻辑混乱,调用 next() 函数后不要再写额外的代码
- 连续调用多个中间件时,多个中间件之间,共享 req 和 res 对象
(6). 中间件的分类
Express 官方把常见的中间件用法,分为5大类:
- 应用级别的中间件:通过 app.use() 或 app.post() ,绑定到 app 实例上的中间件
- 路由级别的中间件: 绑定到 express.Router() 实例上的中间件,用法和应用级中间件没区别,只不过它是绑定到 router 实例上
- 错误级别的中间件:专门用来捕获整个项目中发生的异常错误,从而防止项目异常崩溃的问题 格式:必须要有4个形参,顺序从前到后分别为 (err, req, res, next)
app.get('/',(req,res)=>{ throw new Error('服务器内容发发生了错误') // 抛出一个自定义的错误 res.send('Home page') // 因为上述抛出错误,这里不执行,服务端崩溃 }) app.use((err,req,res,next)=>{ // 错误级别的中间件 console.log('发生了错误', err.message); // 在服务器打印错误信息 res.send('aaaaaaa'+err.message) // 向客户端响应错误相关的内容 //next() // 这里可以不用调用 })重点注意:错误级别的中间件必须注册在所有路由之后!
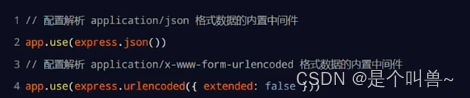
- Express 内置的中间件: 自Express 4.16.0 版本开始,Express 内置了3个常用的中间件,极大的提高了Express项目的开发效率和体验:
①.express.static 快速托管静态资源的内置中间件,例如: HTML文件、图片、CSS样式 等 (无兼容性) ②. express.json解析JSON格式的请求体数据(有兼容性,仅在4.16.0+版本中可用) ③. express.urlencoded解析URL-encoded格式的请求体数据(有兼容性,仅在4.16.0+版 本中可用)
// 通过 express.json() 这个中间件,解析表单中的 JSON 格式的数据 app.use(express.json()) // 通过 express.json() 来解析 表单中的 url-encoded 格式的数据 app.use(express.urlencoded({ extended: false})) app.post('/user', (req, res) => { // 在服务器,可以使用 req.body 这个属性,来接收客户端发送过来的请求体数据 // 默认情况下,如果不配置解析表单数据的中间件,则 req.body 默认等于 undefined console.log(req.body); res.send('ok') }) app.post('/book', (req, res) => { // 在服务器端,可以通过 req.body 来获取 JSON 格式的表单数据和 url-encoded 格式的数据 //默认情况下,打印 undefined, console.log(req.body); res.send('ok') }) - 第三方的中间件: 非官方内置的,由第三方开发出来的。可以按需下载并配置第三方中间件。 例如:在[email protected]之前的版本中,经常使用 body-parser 这个第三方中间件,来解析请求体数据。实现步骤如下: ① 运行 npm install body-parser 安装中间件 ② 使用 require 导入中间件 ③ 调用 app.use() 注册并使用中间件
// 导入解析表单数据的中间件 body-parser const parser = require('body-parser') // 使用 app.use() 注册中间件 app.use(parser.urlencoded({ extended: false })) app.post('/user', (req, res)=>{ console.log(req.body); res.send('ok') })注意:Express 内置的 express.urlencoded 中间件,就是基于 body-parser 这个第三方中间件进一步封装出来的
-
自定义中间件:手动模拟一个类似于 express.urlencoded 这样的中间件,来解析 post 提交到服务器的表单数据:
const express = require('express') const app = express() // 导入Node.js 内置的 querystring 模块: // 专门处理查询字符串,通过这个模块提供的 parse()函数,可以把查询字符串,解析成对象的格式 const qs = require('querystring') app.use((req, res, next) => { // 1.定义字符串,存客户端发送过来的请求体数据 let str = '' // 2.监听 req 的 data 事件 req.on('data', (chunk) => { str += chunk }) // 2.监听 req 的 end 事件 req.on('end', () => { // 在str 中存的数据是完整的请求体数据 // console.log(str); const body = qs.parse(str) // 把字符串格式的请求体数据,解析成对象格式 req.body = body // 将解析出来的请求体对象,挂载为 req.body 属性 next() }) }) app.post('/user', (req, res) => { console.log(req.body); res.send(req.body) }) app.listen('80', () => { console.log('http://127.0.0.1'); })
九. 使用 Express 写接口
1. 编写get接口
// 导入express
const express = require('express')
// 建立服务器实例
const app = express()
const HHH = require('./模块/apiRouter')
app.use('/api',HHH) // 把路由模块,注册到 api 上
app.listen('80', ()=>{
console.log('http://127.0.0.1');
})
// -------------------------
const express = require('express')
const app = express();
// 配置解析表单数据的中间件
app.use(express.urlencoded({ extended: false }))
// 一定要在路由之前,配置 cors 这个中间件,解决接口跨域问题
const cors = require('cors')
app.use(cors())
const HHH = require('./模块/apiRouter')
app.use('/api', HHH) // 把路由模块,注册到 api 上
app.listen('80', () => {
console.log('http://127.0.0.1');
})
// ------------------- 模块 --------------------------
const express = require('express')
const router = express.Router()
router.get('/get', (req, res) => {
// 通过 req.query 获取客户端通过查询字符串,发送到服务器的数据
const query = req.query
res.send({ // 调用res.send()方法,向客户端响应处理的结果
status: 0, //0 表示处理成功,1 表示处理失败
msg: 'GET 请求成功!', //状态的描述
data: query // 需要响应给客户端的数据
})
})
router.post('/post', (req, res) => {
// 通过 req.body 获取请求体中包含的 url-encoded 格式的
// 数据:【使用解析这个格式,要配置响应的中间件】
const body = req.body
res.send({
status: 0,
msg: 'POST 请求成功',
data: body
})
})
module.exports = router2. 接口的跨域问题
解决接口跨域的方案主要有两种:
- CORS (主流的解决方案,推荐使用)
- JSONP (有缺陷,只支持 GET 请求)
使用 cors 中间件解决跨域问题 :cors 是 Express 的一个第三方中间件,通过安装,配置 cors中间件,可以很方便地解决跨域问题。使用步骤:
- 运行 npm install cors 安装中间件
- 使用 const cors = require('cors') 导入中间件
- 在路由之前调用 app.use(cors()) 配置中间件
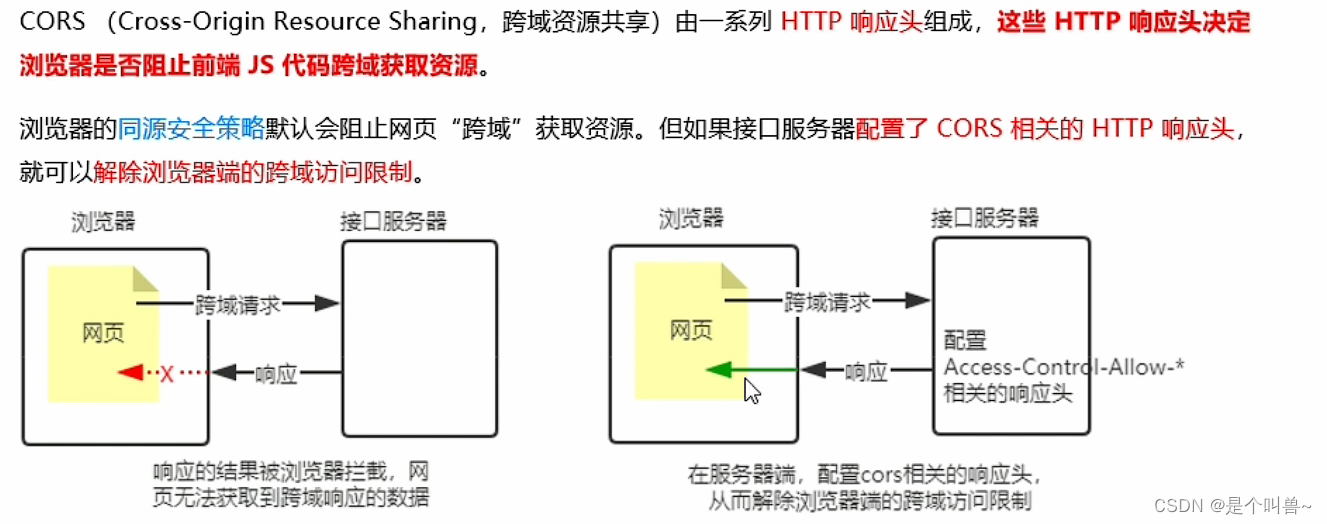
(1). 什么是 CORS
CORS的注意事项:
- CORS 主要在服务器进行配置,客户端浏览器无需做任何额外的配置,即可请求开启了 CORS 的接口。
- CORS 在浏览器中游兼容性,只有支持 XMLHttpRequest Level2 的浏览器,才能正常访问开启CORS 的服务端接口(例如:IE10+,Chrome4+,FireFox3.5+)
(2). 跨域——cors相关的响应头
① 响应头部中携带一个 Access-Control-Allow-Origin 字段 ,
语法如下:
Access-Control-Allow-Origin: <允许访问该资源的外域URL> || *代表全部
例: 下面的字段值中只允许来自 http://itcast.cn 的请求:
res.setHeader( 'Access-Control-Allow-Origin' , 'http://itcast.cn' )
② 响应头部中的 Access-Control-Allow-Headers
默认情况下,CORS仅支持客户端向服务器发送如下的9个请求头:
Accept、Accept-Language、Content-Language、DPR、Downlink、Save-Data、Viewport-Width、Width 、Content-Type(值仅限于text/plain、multipart/form-data、application/x-www-form-urlencoded 三者之一)
如果客户端向服务器发送了额外的请求头信息,则需要在服务器端,通过Access-Control-Allow-Headers 对额外的请求头进行声明,否则这次请求会失败!
// 允许客户端额外向服务器发送 Content-Type 请求头和 X-Custom-Header 请求头
// 注意:多个请求头之间使用英文的逗号进行分割
res.setHeader( 'Access-Control-Allow-Headers' , 'Content-Type , X-Custom-Header ' )
③ 响应头部中的 Access-Control-Allow-Methods
默认情况下,CORS 仅支持客户端发起 GET,POST,HEAD请求:
如果客户端希望通过PUT、DELETE等方式请求服务器的资源,则需要在服务器端,通过Access-Control-Alow-Methods来指明实际请求所允许使用的HTTP方法。
// 只允许 POST,GET,DELETE,HEAD 请求方法
res.setHeader( 'Access-Control-Allow-Methods' , 'POST , GET , DELETE , HEAD ')
// 允许所有的 HTTP 请求方法
res.setHeader( 'Access-Control-Allow-Methods' , '*' )
(3). cors 的简单请求与预检请求。
简单请求:
- 请求方式:GET、POST、HEAD三者之一
- HTTP头部信息不超过以下几种字段(9个范围内):无自定义头部字段、Accept、Accept-Language、Content-Language、DPR.Downlink、Save-Data、Viewport-Width、Width 、Content-Type (只有三个值application/x-www-form-urlencoded、multipart/form-data、text/plain)
预检请求:
- 请求方式为GET、POST、HEAD之外的请求 Method类型
- 请求头中包含自定义头部字段
- 向服务器发送了application/json格式的数据
在浏览器与服务器正式通信之前,浏览器会先发送ОPTION请求进行预检,以获知服务器是否允许该实际请求,所以这一次的OPTION 请求称为“预检请求”。服务器成功响应预检请求后,才会发送真正的请求,并且携带真实数据。
区别:
简单请求:客户端与服务器之间只会发生一次请求。
预检请求:客户端与服务器之间会发生两次请求,OPTION预检请求成功之后,才会发起真正的请求。
(4). JSONP 的概念和特点
概念:浏览器端通过<script>标签的src 属性,请求服务器上的数据,同时,服务器返回一个函数的调用。这种请求数据的方式叫做JSONP。
原理:客户端那边将请求方式设置为 jsonp ,浏览器会自动在代码里生成一 src标签,用于jsonp请求,请求结束,又会自动删除这个src标签
特点:
- JSONP不属于真正的Ajax请求,因为它没有使用XMLHttpRequest这个对象。
- JSONP仅支持GET请求,不支持POST、PUT、DELETE等请求。
如果项目中已经配置了CORS跨域资源共享,为了防止冲突,必须在配置CORS中间件之前声明JSONP的接口。否则JSONP接口会被处理成开启了CORS的接口。示例代码如下:
编写 jsonp 接口
// 必须在配置 core 中间件之前,配置 JSONP 的接口
// ————————————————————————————— 服务端
app.get('/api/jsonp', (req, res)=>{
// 1. 得到函数的名称
const funcName = req.query.callback
// 2. 定义要发送到客户端的数据对象
const data = { name: 'zs', age: 22}
// 3. 拼接出一个函数的调用
const scriptStr = `${funcName}(${JSON.stringify(data)})`
// 4. 把拼接的字符串,响应给客户端 <script> 标签进行解析执行
res.send(scriptStr)
})
// ———————————————————————————— 客户端
// 4. 为 jsonp 按钮绑定点击事件处理函数
$('#btnJSONP').on('click', function(){
$.ajax({
type:'get',
url:'http://127.0.0.1/api/jsonp',
dataType: 'jsonp',
success: function(res){
console.log(res);
}
})
})十. ejs模块引擎
定义:它是后台模板,可以把我们数据库和文件读取的数据显示到HTML页面上,它是一个第三方模块,需要通过 npm 安装
node中使用:
ejs.renderFile(filename, data, options, function(err, str){
})
案例:
let pathname = req.url;
if(pathname == '/login'){
let msg = "数据库里面获取到的数据";
let list = [
{
title:'111'
},
{
title:'222'
},
{
title:'333'
},
{
title:'444'
},
]
ejs.renderFile('./views/login.ejs',{msg:msg, list:list},(err,data)=>{
res.writeHead(200, { 'Content-Type':'text/html;charset="utf-8"' });
res.end(data);
})
}注意,下面这个文件后缀名为 .ejs
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h2>ejs 模板引擎: 登入页面</h2>
<h3><%=msg%></h3>
<ul>
<%for(var i=0;i<list.length;i++){%>
<li><%=list[i].title%></li>
<%}%>
</ul>
</body>
</html>效果图:
十一、WebSocket通讯
安装包
/* 注意版本问题 */
// 后台:
npm i [email protected]
// 前台:
npm i [email protected]
npm i [email protected]案例:后台每隔几秒推送数据给前台
- node后台
const express = require('express') const app = express() // 创建服务。把express服务转化为node内置服务 const server = require('http').Server(app) // 引入socket const io = require('socket.io')(server) let _socket = null // 通过递归方式每段时间调用,向前台推送数据 function date_(){ const time = Math.ceil(Math.random()*2000+1000) setTimeout(()=>{ _socket.emit('aaa',time) date_() },time) } date_() io.on('connection',(socket)=>{ console.log('用户已连接'); _socket = socket // 触发aaa事件(自定义),把ok传递过去 // socket.emit('aaa',sum) }) server.listen(80, ()=>{ console.log('express server runing at http://127.0.0.1'); }) - Vue
/* 步骤一:main.js */ import VueSocketIO from 'vue-socket.io' Vue.use( new VueSocketIO({ // 链接socket debug:true, connection:'127.0.0.1' })) /* 步骤二:在组件中配置sockets */ export default { name: 'App', components: { HelloWorld }, // 监听sockets事件 sockets:{ aaa(res){ console.log('接收后台传递的数据',res); } } }
十二、文件切片上传
1、后台
const express = require('express')
const bodyParser = require('body-parser') // 处理post数据,需要下载
// 实现文件上传
const uploader = require('express-fileupload')
// extname(数据)方法拿后缀名
const { extname, resolve } = require('path')
// existsSync:同步检测目录是否存在 appendFileSync:
const { existsSync, appendFileSync, writeFileSync } = require('fs')
const app = express()
app.use(bodyParser.urlencoded({ extended: true }))
app.use(bodyParser.json())
app.use(uploader())
app.use('/',express.static('upload_temp'))
const ALLOWED_TYPE = {
'video/mp4': 'mp4',
'video/ogg': 'ogg',
}
app.all('*', (req, res, next) => {
console.log('正常连接');
res.header('Access-Control-Allow-Origin', '*') // 处理跨域
res.header('Access-Control-Allow-Methods', 'POST,GET') // 只允许POST和GET
next() // 执行下一个中间件
})
app.post('/upload_video', (req, res) => {
// console.log('req.body', req.body);
const { name, type, size, fileName, uploadSize } = req.body
const { file } = req.files
if (!file) {
res.send({ code: 1001, msg: 'No file uploaded' })
return
}
if (!ALLOWED_TYPE[type]) {
res.send({ code: 2002, msg: '文件类型错误' })
return
}
const filename = fileName + extname(name) // 打印 1687427384438_a.mp4.mp4
// resolve:路径拼接 __dirname:文件所在路径
const filePath = resolve(__dirname, './upload_temp' + `/${filename}`)
console.log('路径', filePath);
// 后台存在文件,
if (uploadSize !== '0') {
// existsSync判断文件,若不存在。防止上传过程中手欠删除了
if (!existsSync(filePath)) {
res.send({ code: 1003, msg: '已经上传,但找不到文件,可能被删除' })
return
}
// 目录文件存在,直接追加
appendFileSync(filePath, file.data)
res.send({
code: 0,
msg: 'appended',
data: {
video_url: 'http://localhost:8000/' + filename
}
})
return
}
// 创建文件,并写入
writeFileSync(filePath, file.data)
res.send({
msg: '创建文件',
code: 0,
})
})
app.listen(8000, () => {
console.log('服务已启动: http://127.0.0.1:8000');
})2、前台
- index.html
<body> <p> <!-- 进度条标签 --> <progress id="uploadProgress" max="" value="0"></progress> </p> <p> <input type="file" id="video" value="选择视频"> </p> <p> <span id="uploadInfo"></span> </p> <p> <button id="uploadBtn">上传视频</button> </p> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> <script src="./src/app.js" type="module"></script> </body> - app.js
import { UPLOAD_INFO, ALLOWED_TYPE, CHUNK_SIZE, API } from './config.js' // 立即执行函数前后最好打个分号,因为打包时候可能会出现问题 ; ((doc) => { const oProgress = doc.querySelector('#uploadProgress') const oUploader = doc.querySelector('#video') const oInfo = doc.querySelector('#uploadInfo') const oBtn = doc.querySelector('#uploadBtn') // 当前上传进度 let uploadSize = 0; // 存放返回的视频 let result = null const init = () => { bindEvent() } function bindEvent() { oBtn.addEventListener('click', uploadVideo, false) // false:事件冒泡(默认) true:捕获 } async function uploadVideo() { const file = oUploader.files[0] console.log('类型判断', Object.prototype.toString.call(file)); console.log('执行', file); if (!file) { oInfo.innerHTML = UPLOAD_INFO['NO_FILE'] } // 判断是否为MP4或ogg类型 if (!ALLOWED_TYPE[file?.type]) { oInfo.innerHTML = UPLOAD_INFO['INVALID_TYPE'] return } // size:上传视频的大小 const { name, type, size } = file const fileName = new Date().getTime() + '_' + name oProgress.max = size oInfo.innerHTML = '' while (uploadSize < size) { // 上传大小 小于文件大小才进行切割 // file进行切割。 const fileChunk = file.slice(uploadSize, uploadSize + CHUNK_SIZE) // console.log('fileChunk', fileChunk); const formData = createFormData({ name, type, size, fileName, uploadSize, file: fileChunk }) try { result = await axios.post(API.UPLOAD_VIDEO, formData); // console.log('result', result.data); } catch (e) { oInfo.innerHTML = `${UPLOAD_INFO['UPLOAD_FAI']} (${e.message})` return } uploadSize += fileChunk.size oProgress.value = uploadSize } oInfo.innerHTML = UPLOAD_INFO['OK'] oUploader.value = null console.log('result', result.data.data.video_url); createVideo(result.data.data.video_url) } function createFormData({ name, type, size, fileName, uploadSize, file }) { const fd = new FormData() fd.append('name', name) fd.append('type', type) fd.append('size', size) fd.append('fileName', fileName) fd.append('uploadSize', uploadSize) fd.append('file', file) return fd } // 创建视频标签 function createVideo(src) { const oVide = document.createElement('video') oVide.contains = true oVide.autoplay = 'autoplay' oVide.width = '500' oVide.src = src document.body.appendChild(oVide) } init() })(document); - config.js
export const UPLOAD_INFO = { 'NO_FILE': '请选择文件', 'INVALID_TYPE': '不支持改类型文件上传', 'ok': '上传成功', 'UPLOAD_FAI':'上传失败' } export const ALLOWED_TYPE = { 'video/mp4': 'mp4', 'video/ogg': 'ogg', } // 限制大小64kb 1024B == 1kb export const CHUNK_SIZE = 64 * 1024 export const API = { UPLOAD_VIDEO:'http://127.0.0.1:8000/upload_video' }