前言:uniapp对接极光推送支持离线推送且免费所以选择了极光推送
注册极光后台,配置推送参数
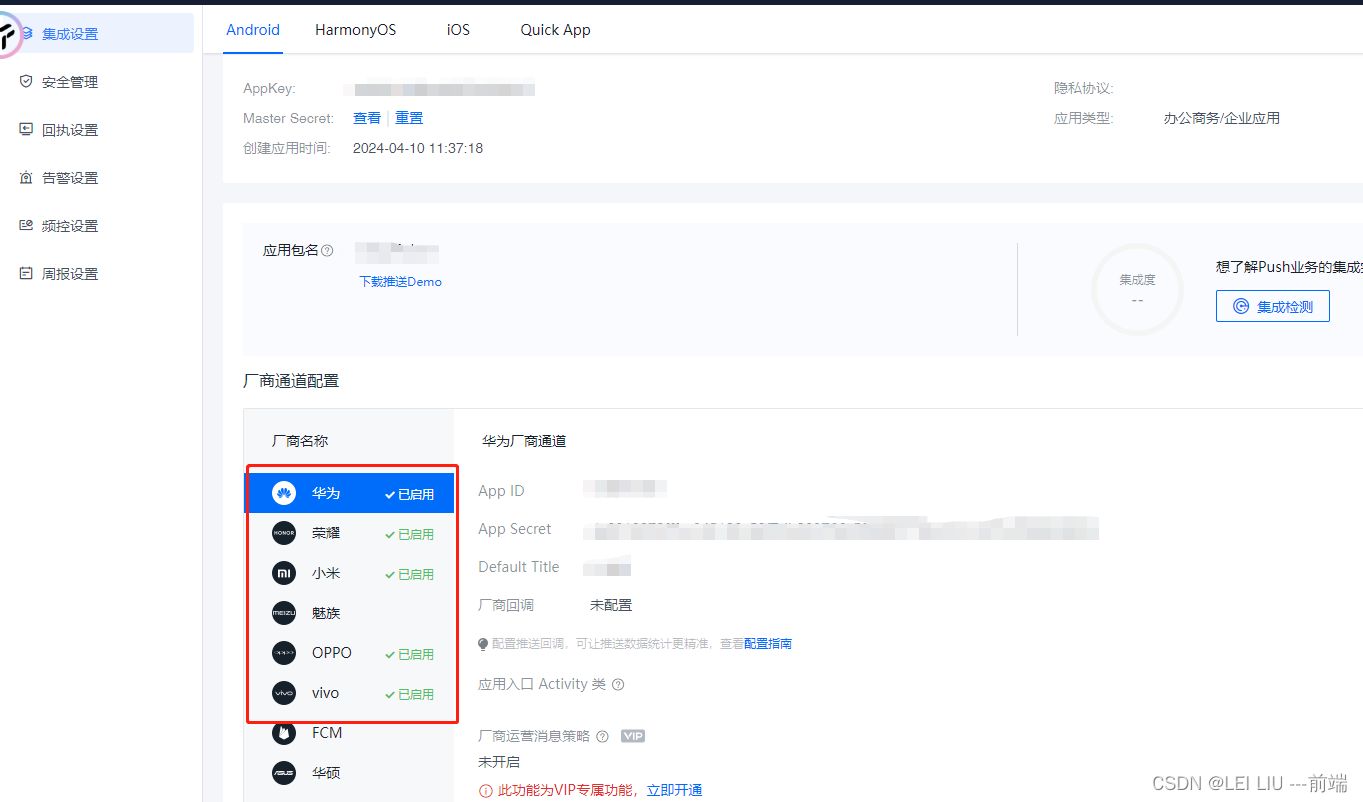
android
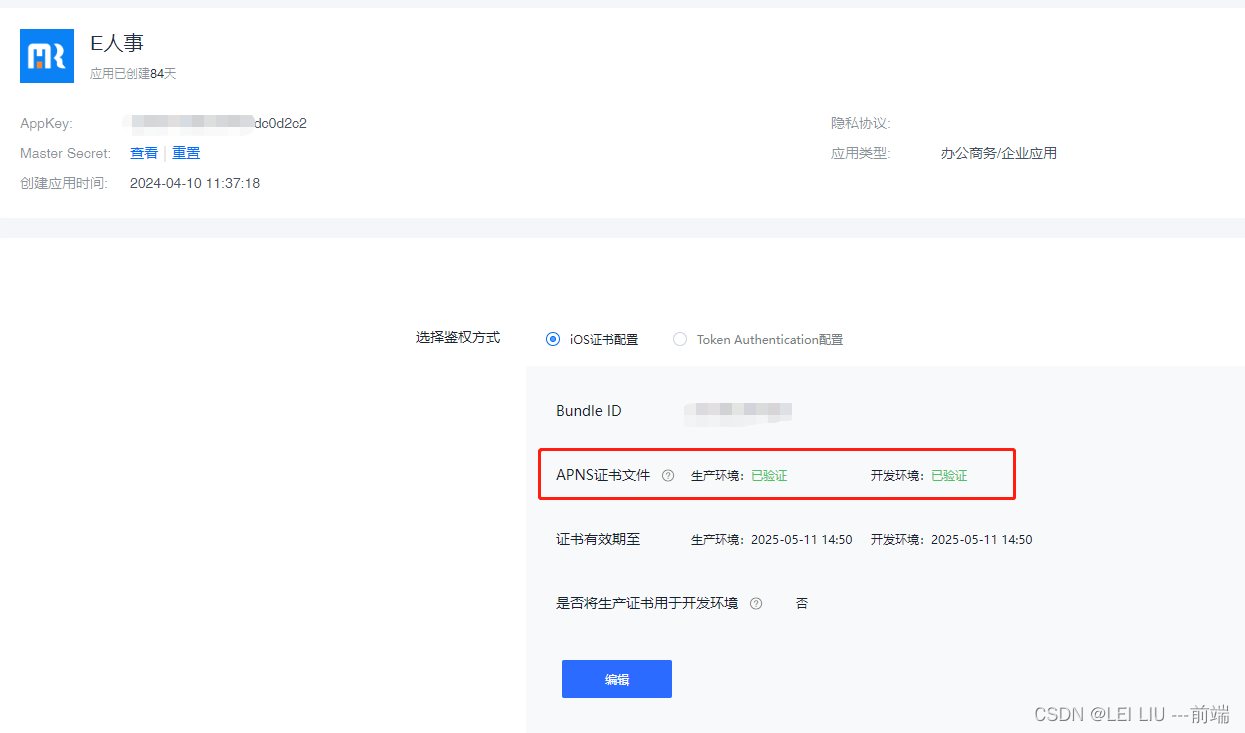
ios
注意ios的证书是区分环境的:打包的证书和环境配置要相匹配
到各个厂商申请推送
安卓申请指南:https://docs.jiguang.cn/jpush/client/Android/android_3rd_param
ios:申请推送证书
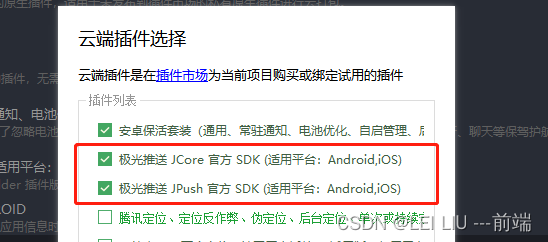
uniapp从插件市场下载推送插件
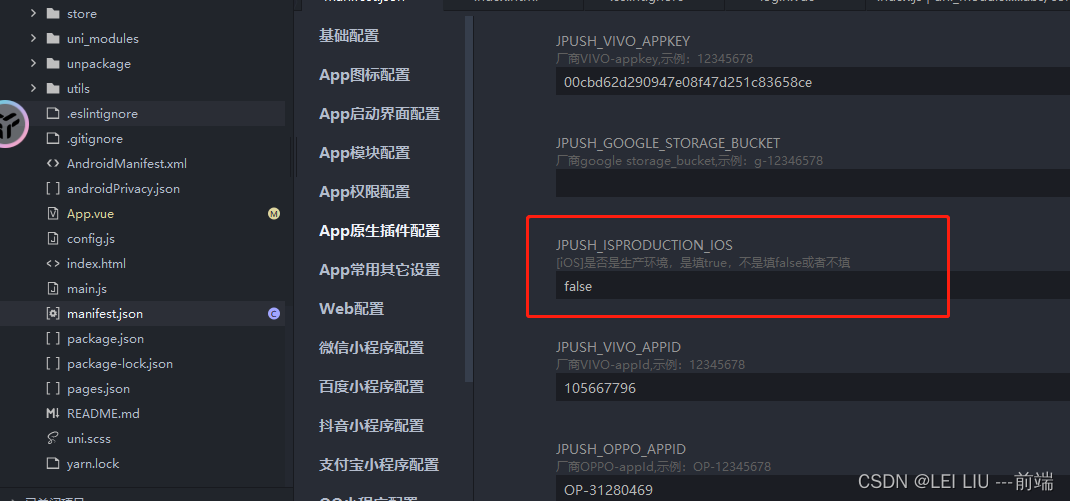
搜下面两个,然后把各个厂商的推送参数配置进去
uniapp加入代码接收消息
onLaunch: function() {
//初始化极光推送
initJPMessage() {
var jpushModule = uni.requireNativePlugin("JG-JPush")
jpushModule.initJPushService();
jpushModule.setLoggerEnable(true);
jpushModule.addConnectEventListener(result => {
let connectEnable = result.connectEnable
uni.$emit('connectStatusChange', connectEnable)
});
//获取注册id
jpushModule.getRegistrationID((e) => {
console.log("getRegistrationID", e)
})
/**
* @description 监听别名添加与删除
* @param code number 请求状态码 0 - 成功
@param sequence number 请求时传入的序列号,会在回调时原样返回
@param tags StringArray 执行tag数组操作时返回
@param tag string 执行查询指定tag(queryTag)操作时会返回
@param tagEnable boolean 执行查询指定tag(queryTag)操作时会返回是否可用
@param alias string 对alias进行操作时返回
*/
jpushModule.addTagAliasListener(result => {
console.log('【sk】标签别名事件回调result=>', result)
})
},
//登陆完成后监听通知消息
handleJpush() {
var jpushModule = uni.requireNativePlugin("JG-JPush")
jpushModule.addNotificationListener(result => {
let notificationEventType = result.notificationEventType
let messageID = result.messageID
let title = result.title
let content = result.content
let extras = result.extras
/**
* @description 根据消息的类型决定后续操作,仅从通知栏消息跳转进app这种类型,做页面分发跳转操作
*
* @param {string} notificationEventType notificationArrived(应用在前台时收到消息);notificationOpened(通知栏消息跳转)
*
*/
if (notificationEventType === 'notificationOpened') {
this.handleJpushJump(extras)
}
});
// 现有的业务不走这个回调
jpushModule.addLocalNotificationListener(result => {
let messageID = result.messageID
let title = result.title
let content = result.content
let extras = result.extras
this.handleJpushJump(extras)
})
},
// 处理消息的跳转页面
handleJpushJump(extras) {
// 获取当前页面的实例对象
const pages = getCurrentPages();
const currentPage = '/' + pages[pages.length - 1]?.route;
let eventType = extras.eventType
let path = extras.path
let params = extras.targetParam
let latestVersionTargetParam = extras.latestVersionTargetParam
//如果目前在当前页面,关闭当前页跳转
if (currentPage === path) {
uni.redirectTo({
url: latestVersionTargetParam ? `${path}?${latestVersionTargetParam}` : `${path}`,
})
return
}
uni.navigateTo({
url: latestVersionTargetParam ? `${path}?${latestVersionTargetParam}` : `${path}`,
})
}
}
通过别名与用户建立关联
下面的data.envConfig的环境变量,区分生产环境和开发环境,由自己控制。
id 就是业务里的用户id
CLEAR_ALIAS() {
// #ifdef APP
/**
* 清除别名
*/
var jpushModule = uni.requireNativePlugin("JG-JPush")
jpushModule.deleteAlias({
sequence: 1
});
// #endif
},
async SET_ALIAS(content, id) {
// #ifdef APP
try {
const {
data
} = await getEnv()
if (data && data.envConfig) {
content.commit("SET_ENVIRONMENT", data.envConfig)
var jpushModule = uni.requireNativePlugin("JG-JPush")
console.log('重新绑定极光ALIAS', content.state.environment + '_' + id.toString())
jpushModule.setAlias({
alias: content.state.environment + '_' + id.toString(),
sequence: 1
});
}
} catch (e) {
console.log("eeeee", e)
}
// #endif
}
上面的都搞完就差不多了,下面是重点
避坑指南
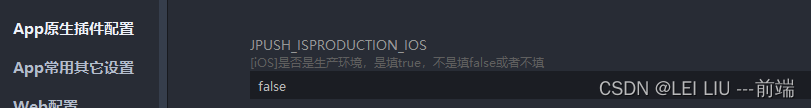
- 问题1:项目上线之后发现ios生产包上架之后接收不到信息,前端自检完成未发现证书,配置等问题。后来发现调用的api也需要配置apns_production参数,将apns_production设置为true为生产环境对应前端的下图配置
"options":{
"time to live": 60,
"apns_production": false,
"apns_collapse id":"jiguang test 201706011100"
}
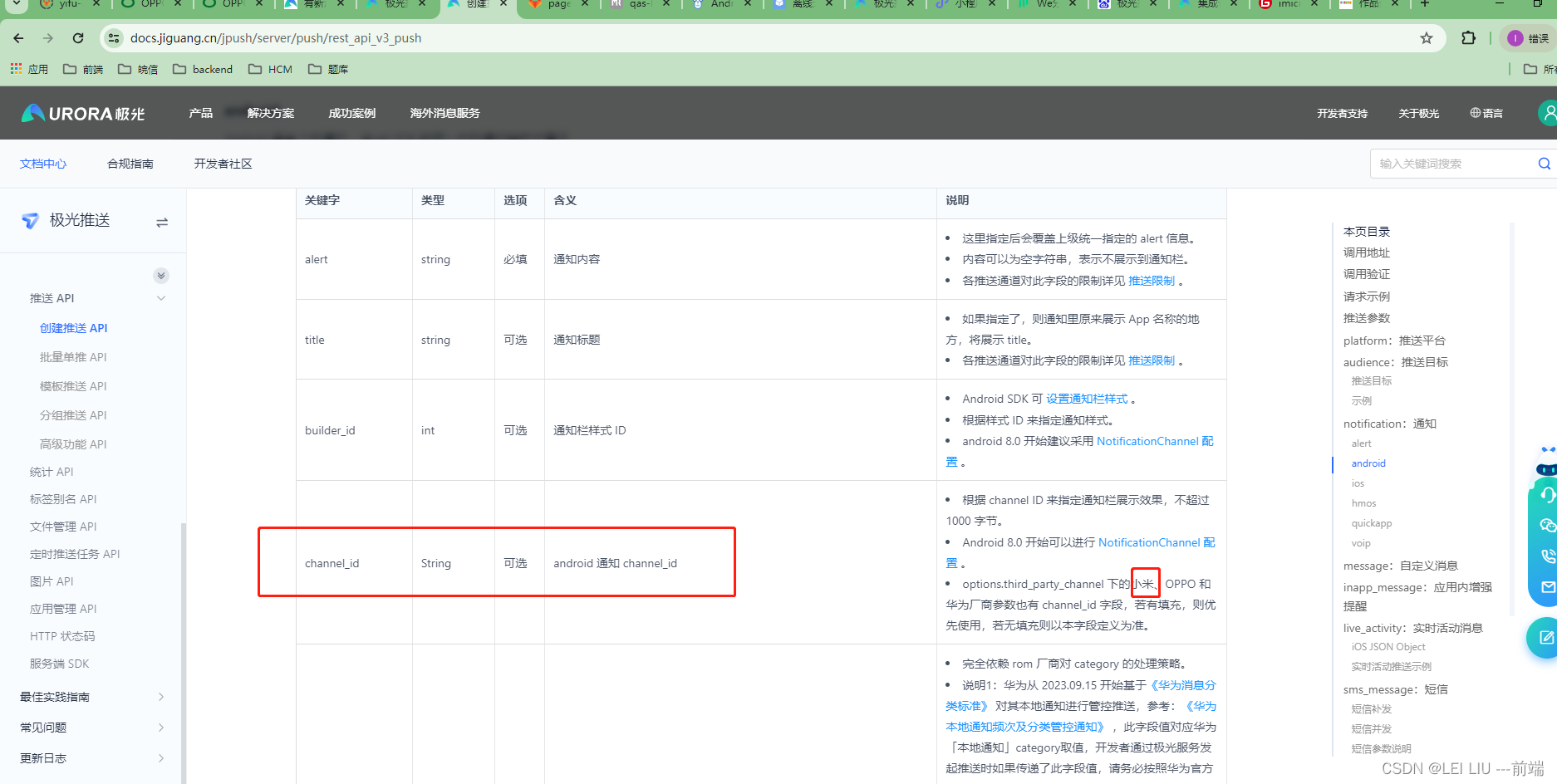
- 问题2:小米收不到离线推送
经过排查小米需要配置渠道id,要先到厂商申请
https://docs.jiguang.cn/jpush/server/push/rest_api_v3_push
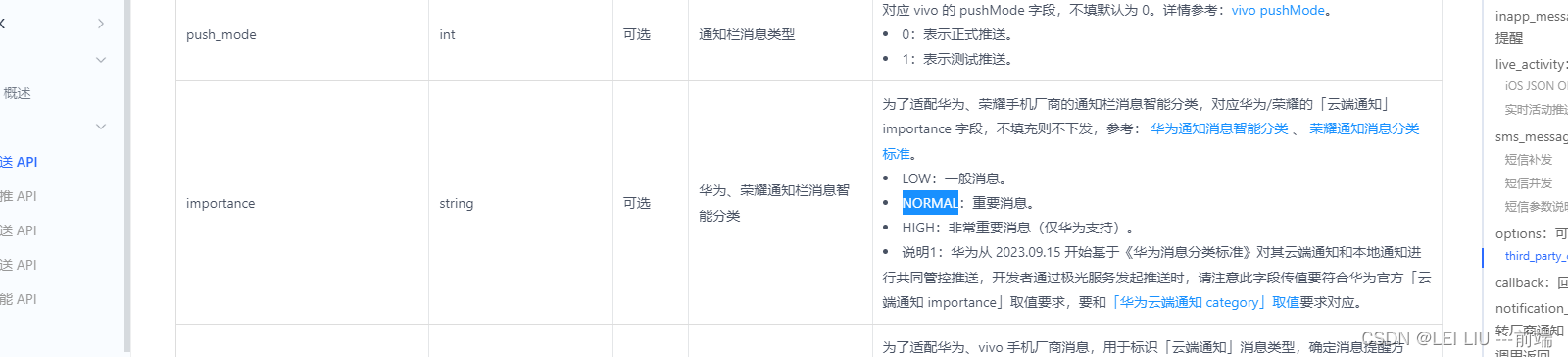
- 问题3:华为收不到离线消息
经过排查,需要配置该参数
结语:反正坑挺多的,每个平台都有自己的规则,要仔细看每个平台的规则和文档