在进入QML的精彩世界之前,首先需要在我们的开发环境中正确设置和配置QT Quick开发工具。本教程将指导您如何使用CLion——一款流行的跨平台C/C++ IDE——来搭建和配置QT QML的开发环境。CLion不仅支持C和C++,而且通过插件还能很好地支持QML/Javascript,这使得它成为开发QT应用的理想选择之一。
准备工作
在开始之前,请确保您已经完成以下准备工作:
- 安装了最新版本的CLion。
- 下载并安装了QT库及其开发工具(包括QT Creator,作为对比参考和可能的辅助工具)。
安装QT
- 访问QT官网下载QT安装程序。
- 运行安装程序,选择Qt > Qt Libraries,以及与您的开发环境相匹配的编译器。
- 完成安装后,记下您的QT安装路径,后续配置会用到。
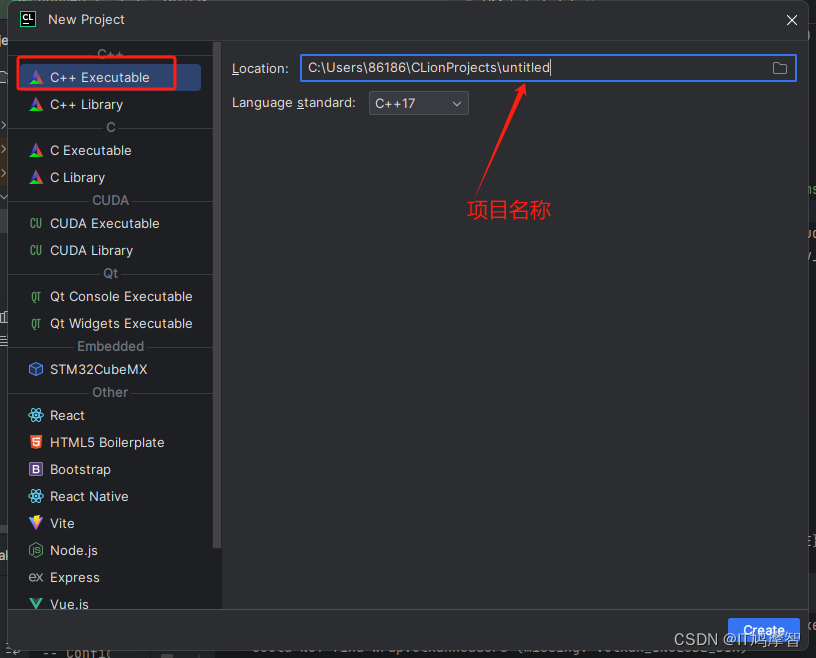
打开CLion
配置CLion CMakeLists.txt
cmake_minimum_required(VERSION 3.26)
project(untitled)
set(CMAKE_CXX_STANDARD 17)
set(CMAKE_AUTOMOC ON)
set(CMAKE_AUTORCC ON)
set(CMAKE_PREFIX_PATH "D:/Qt/6.6.2/msvc2019_64")
# 添加外部库 opencv
include_directories(D:/library/include)
link_libraries(D:/library/lib/opencv_world480.lib D:/library/lib/opencv_world480d.lib)
find_package(Qt6 COMPONENTS
Core
Qml
Quick
QuickControls2
REQUIRED)
add_executable(${PROJECT_NAME}
resource/source.qrc
main.cpp
)
target_link_libraries(${PROJECT_NAME}
Qt::Core
Qt::Qml
Qt::Quick
Qt::QuickControls2
)
# windows下取消命令黑框
set_target_properties(${PROJECT_NAME} PROPERTIES WIN32_EXECUTABLE TRUE)
# qml 源文件路径 –qmldir 是 指定所有.qml文件所在的文件夹指令 下面打包时需要用到。
set(QML_DIR "你的qml路径" CACHE PATH "Path to Qml")
#if (NOT QML_DIR)
# set(QML_DIR "${CMAKE_CURRENT_SOURCE_DIR}/resource/qml")
#endif ()
# 利用QT windeployqt.exe 查找应用程序需要的QT库发布程序
if (WIN32)
#获取windeployqt.exe 所在完整路径
set(WIN_DEPLOY_QT "${CMAKE_PREFIX_PATH}/bin/windeployqt.exe")
if (EXISTS ${WIN_DEPLOY_QT})
#相当于执行了 windeployqt.exe --qmldir "项目路径/qml" "XXXX.exe"
# windeployqt.exe 为打包工具
#–qmldir 是 指定所有.qml文件所在的文件夹指令
#该工程qml文件所在的目录
#${PROJECT_NAME}.exe"就是我们打包的目标文件
add_custom_command(TARGET ${PROJECT_NAME} POST_BUILD
COMMAND ${WIN_DEPLOY_QT}
"$<TARGET_FILE_DIR:${PROJECT_NAME}>/${PROJECT_NAME}.exe"
--qmldir ${QML_DIR}
COMMENT "Running windeployqt..."
)
else ()
message(SEND_ERROR "windeployqt tool not found. Please check your Qt installation.")
endif ()
endif ()
完成上述步骤后,您就成功在CLion中设置并配置了QT QML的开发环境,现在可以开始您的QT Quick开发之旅了。
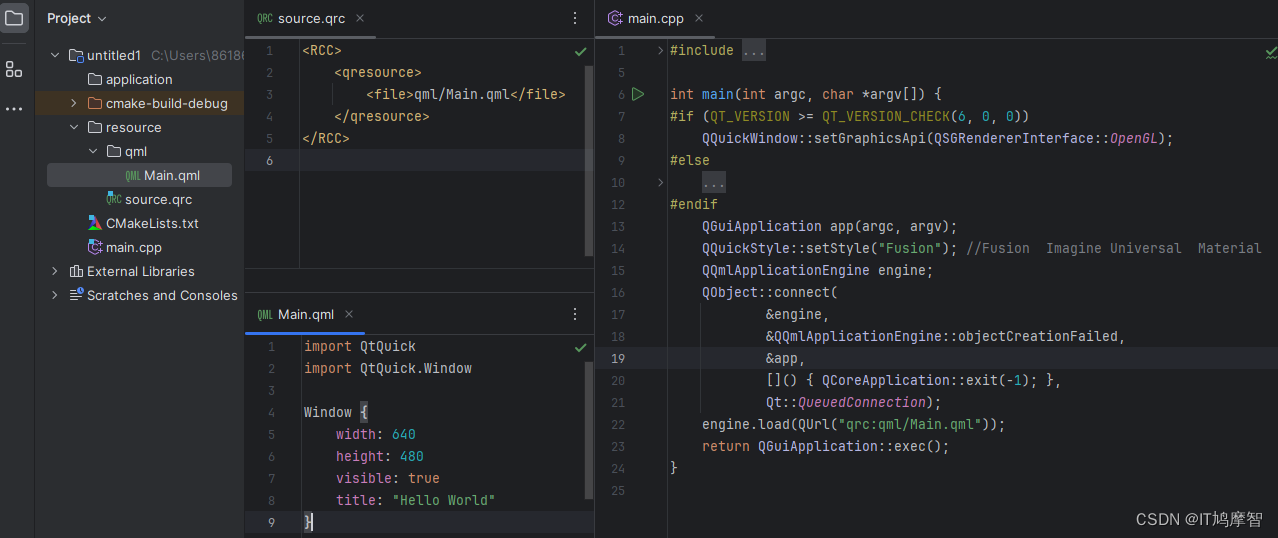
项目结构:
// main.cpp
#include <QQuickWindow>
#include <QGuiApplication>
#include <QQuickStyle>
#include <QQmlApplicationEngine>
int main(int argc, char *argv[]) {
#if (QT_VERSION >= QT_VERSION_CHECK(6, 0, 0))
QQuickWindow::setGraphicsApi(QSGRendererInterface::OpenGL);
#else
QGuiApplication::setAttribute(Qt::AA_EnableHighDpiScaling);
QGuiApplication::setAttribute(Qt::AA_UseHighDpiPixmaps);
#endif
QGuiApplication app(argc, argv);
QQuickStyle::setStyle("Fusion"); //Fusion Imagine Universal Material
QQmlApplicationEngine engine;
QObject::connect(
&engine,
&QQmlApplicationEngine::objectCreationFailed,
&app,
[]() { QCoreApplication::exit(-1); },
Qt::QueuedConnection);
engine.load(QUrl("qrc:qml/Main.qml"));
return QGuiApplication::exec();
}
结语
通过本教程,您已经学会了如何在CLion中搭建和配置QT QML开发环境。虽然开始时配置环境可能会略感复杂,但一旦完成,就为您提供了强大的开发工具,使您能够充分利用QT Quick的强大功能来创建现代、高效的应用程序。