Vue项目实战(移动端)#
- 相关资料
- (一) 创建项目
- (二) 禁用Eslint
- (三) devtool
- (四) 添加less支持
- (五) vue路由配置(背诵)
- (六) 父子组件通信(背诵)
- (七) axios拦截器(背诵)
- (八) Sticky 粘性布局
- (九) 图片懒加载
- (十) 全局注册组件
- (十一) slot插槽
- (十二) 使用ui库需要关注的三点
- (十三) 三种路由传参方式(背诵)
- (十四) 模拟数据
- (十五) 计算属性computed和属性观察watch
- (十六) vuex(背诵)
- (十七) 浏览器缓存cookie,sessionStorage,localStorage
- (十八) token(令牌)和session(会话)
- (十九) vue过滤器
- (二十) 微信支付-轮询和websocket
- (二十一) 进入组件, 滚动条不在顶部的问题
- (二十二) keep-alive(背诵)
- (二十三) 配置环境变量
- (二十四) rem移动端适配
- (二十五) mixin(混入)
- (二十六) watch监听对象
- (二十七) props检查类型
- (二十八) ref获取dom节点和子组件实例
- (二十九) nextStick
- (三十) 配置跨域和模拟数据
相关资料#
- vue-cli脚手架: vue2脚手架
- vue3脚手架: vite
- vue官网: [介绍 — Vue.js
- vscode插件
- vetur 必备工具
- vue-helper 一些辅助功能
- Vue VSCode Snippets 片段
(一) 创建项目#
01 安装vue-cli脚手架#
npm install -g @vue/cli
02 查看vue脚手架版本#
出现版本号表示成功
vue --version
03 创建一个新项目#
创建项目
vue create hello-world // 1.创建项目
运行项目
cd hello-world // 2.进入项目文件夹
npm run serve // 3.运行项目
(二) 禁用Eslint#
// 根目录新增vue.config.js
module.exports = {
lintOnSave: false
}
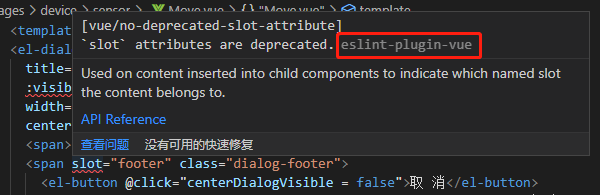
如果vue组件提示红色错误,如下图
解决办法: 文件 -> 首选项 -> 设置 然后输入eslint -> 选择Vetur -> 把√取消即可
(三) devtool#
vue开发调试工具
- 下载 http://soft.huruqing.cn
- 添加到chrome扩展程序里
(四) 添加less支持#
-
npm install less [email protected] --save-dev -
在vue文件这样写即可, scoped表示样式只在当前文件有效, 不会影响其他组件
ps: less-loader要安装6.0版本, 不然有兼容问题
<style lang="less" scoped> .box { .text { color: red; } } </style>
(五) vue路由配置(背诵)#
(1)一个简单路由配置