第一章节
1.js的组成?
es(js标准) + DOM + BOM 组成 js的实际含义要更大一些
2.简单的标签的引用
<script>
alert("Hello,World!");
</script>
3.js文件的引入
<script src="main.js"></script>
4.js的页面的输出
<script>
document.write("Hello,World!");
</script>
5.如何使用js向控制台输出一句话
<script>
console.log("输出一条日志");//最常用
console.info("输出一条信息");
console.warn("输出一条警告");
console.error("输出一条错误");
</script>
6.弹出 窗口输出
<script>
alert("Hello,World!");
</script>
第二章节
1.什么是标识符?
也就是我们正常写的 吧标签就是标识符
2.什么是字面量?
字面量都是不可变的 也就是常量
固定的值 比如:1 2 3 true false null NaN
3.什么是变量?
变量是可以改变字面量的 变量使用的时候更加的方便
正常使用 var定义的关键字 就是变量
4.js中一共有5种数据类型
- 字符串类型(string)
- 数值类型(number)
- 布尔值 (boolean)
- undefined (Undegined)
- null类型 (Null)
这5种之外还有一个Object 数据类型 也被叫做对象
5.typeof运算符
使用typeof操作符可以用来检测一个变量的数据类型
使用方式
typeof 数据
示例代码
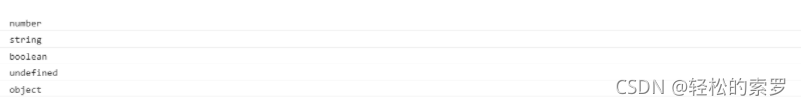
console.log(typeof 123);
console.log(typeof "Hello,World!");
console.log(typeof true);
console.log(typeof undefined);
console.log(typeof null);
运行结果
6.String 字符串
String用于表示一个字符序列 ,即字符串。字符串需要使用单引号和双引号括起来
转义字符
7.Number
Number类型用来表示整数和浮点数
特殊数字
- Infinity:正无穷
- -Infinity:负无穷
- NaN:非法数字
其他的进制
- 二进制:0b开头的是二进制
- 八进制:0开头的表示八进制
- 十六进制:0x开头的表示十六进制
8.Boolean
布尔值 false true
9.Undefined
变量var声明 未对其加以初始化的时候 结果会返回Undefined
10.Null
underfined实质上是Null延伸出来的 空的境界
11.强制类型转换
转换为String类型
- 方法一:调用被转换数据类型的toString()方法 ,该方法不会影响到原变量,他会将转移的结果返回,但是注意:null和underfined这两个值没有toString()方法,会报错
var a = 123; a = a.toString(); console.log(a); console.log(typeof a); - 方法二:调用string()方法,并且将转换数据作为参数传递给函数,使用String()函数做强制类转换时,对于Number和Boolean实际上就是调用的是toString()方法,但是对于null和underfined,就不会调用toString()方法。他会将null直接转化为'null'将underfined转换为‘underfined’
var a = 123; a = String(a); console.log(a); console.log(typeof a); var b = undefined; b = String(b); console.log(b); console.log(typeof b); var c = null; c = String(c); console.log(c); console.log(typeof c); - 方式三:为任意的数据类型+""
var a = 123; a = a + ""; console.log(a); console.log(typeof a);
12 转换为Number类型
有三个函数可以把非数值转换为数值:Number()、parseInt()、parseFloat()。Number是可以转换任何类型的数据。而后面的两个只能转换为字符串。parseInt()只会将字符串转换为整数,而parseFloat()可以将字符串转换为浮点数
- 第一种方式:Number()函数 字符串转为数字 1.如果内容是字符串数字的话,会直接转为数字 2.如果内容是空字符串的话,会直接转为0 3.如果字符串非数字内容,会转换为NaN
- 第二种方式:parseInt()函数 这种方式是专门用来对付字符串的。parseInt()把一个字符串转换为一个整数
var a = "123嗷嗷嗷";
a = parseInt(a);
console.log(a);
console.log(typeof a);
- 第三种方式:这种方式专门用来对付字符串。parseFloat()把一个字符串转换为一个浮点数(也就是保留小数点)
var a = "123.456";
a = parseFloat(a);
console.log(a);
console.log(typeof a);
13.转换为Boolean类型
- 使用Boolean()函数
- 数字--->布尔值
- 除了0和NaN,其余的都是true
- 字符串--->布尔值
- 非空即真
- null和underfined都是false
- 对象也会转换为true
14.运算符
运算符也叫做操作符,通过运算符可以对一个或者多个值进行运算并且获取运算结果
(比如:typeof就是运算符,可以来获得一个值的类型,他会将该值的类型以字符串的形式返回 number string boolean undefined object)
14.1.1
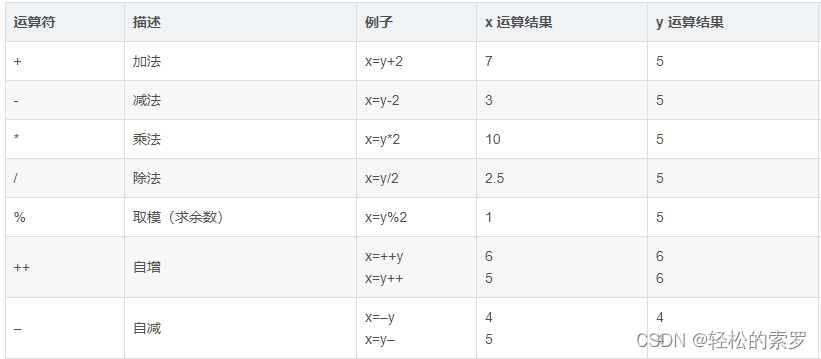
14.1 算数运算符
算数运算符用于表达式的计算
14.2 关系运算符
关系运算符在逻辑语句中使用,已测定变量或者值是否相等
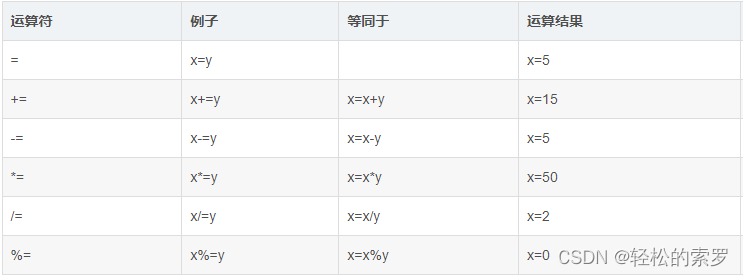
14.3 赋值运算符
赋值运算符用于js的变量赋值
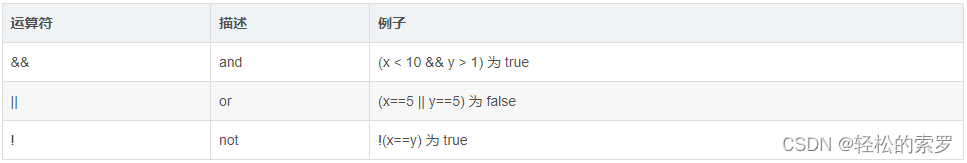
14.4 逻辑运算符
逻辑运算符用来测定变量或值之间的逻辑
&& 与 【两个值都为true 才为true 】
|| 或 【两个值都为false 才为false 】
! 非 【非】
14.5 比较运算符
比较运算符用来比较两个值是否相等,如果相等会返回true,否则返回false。
(== 、 != 、 ===、 !==)
14.6 条件运算符
js中包含基于某些条件,对变量进行赋值的运算符
例子:result=(age<18)?"年龄太小":"年龄合适";
14.7 逗号运算符
使用逗号运算符 从左到右 依次执行
例子:var num1=1, num2=2, num3=3;
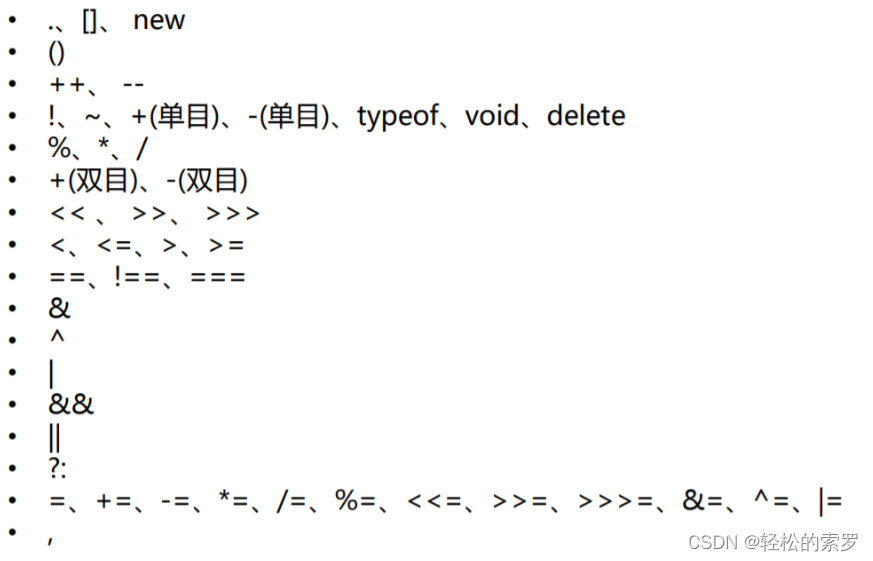
14.2.1 运算符的优先级
运算符优先级由上到下依次减小,对于同级运算符,采用从左向右依次执行的方法。
15.条件语句
条件语句是通过判断指定表达式的值来决定执行还是跳过某些语句,最基本的条件语句:
- if…else
- switch…case
15.1 if...else
if...else语句是一种最基本的控制语句,它让js可以有条件的执行语句
第一种形式:
var age = 16;
if (age < 18) {
console.log("未成年");
}第二种形式:
var age = 16;
if (age < 18) {
console.log("未成年");
} else {
console.log("已成年");
}第三种形式:
var age = 18;
if (age < 18) {
console.log("小于18岁了");
} else if (age == 18) {
console.log("已经18岁了");
} else {
console.log("大于18岁了")
}
15.2 switch…case
switch…case是另一种流程控制语句。
switch语句更适用于多条分支使用同一条语句的情况。
语法格式:
switch (语句) {
case 表达式1:
语句...
case 表达式2:
语句...
default:
语句...
}注意:需要注意的是一旦符合case的条件程序会一直运行到结束,所以我们一般会在case中添加break作为语句的结束。
案例1:
案例演示1:根据today的数值,输出今天是星期几。
var today = 1;
switch (today) {
case 1:
console.log("星期一");
break;
case 2:
console.log("星期二");
break;
case 3:
console.log("星期三");
break;
case 4:
console.log("星期四");
break;
case 5:
console.log("星期五");
break;
case 6:
console.log("星期六");
break;
case 7:
console.log("星期日");
break;
default:
console.log("输入错误");
}
案例演示2:根据month的数值,输出对应月份的天数,2月默认28天。
var month = 10;
switch (month) {
case 1:
case 3:
case 5:
case 7:
case 8:
case 10:
case 12:
console.log("31天");
break;
case 4:
case 6:
case 9:
case 11:
console.log("31天");
break;
case 2:
console.log("28天");
break;
default:
console.log("输入错误");
}
16.循环语句
循环语句和条件语句一样,也是基本的控制语句,只需要满足一定的条件 ,将会一直执行
- while
- do ...while
- for
16.1 while
while语句是一个基本的循环语句,while语句也被称为while循环
案例演示:输出1-10
var i = 1;
while (i <= 10) {
console.log(i);
i++;
}16.2 do...while
语法格式:
do{
语句...
}while(条件表达式);案例演示:输出1-10
var i=1;
do{
console.log(i);
i++;
}while(i<=10);16.3 for
for语句也是循环控制语句,我们也称它为for循环。大部分循环都会有一个计数器用以控制循环执行的次数,计数器的三个关键操作时初始化、检测和更新。for语句就将这三步操作明确为了语法的一部分
语法格式:
for(初始化表达式 ; 条件表达式 ; 更新表达式){
语句...
}案例演示:输出1-10
for(var i = 1;i <= 10;i++){
console.log(i);
}16.4 跳转控制
- break :结束最近的一次循环,可以在循环和switch语句中使用
- continue: 结束本次循环,执行下一次循环,只能在循环中使用
那如果我们想要跳出多层循环或者跳到指定位置该怎么办呢?可以为循环语句创建一个label,来标识当前的循环,如下例子:
outer: for (var i = 0; i < 10; i++) {
for (var j = 0; j < 10; j++) {
if (j == 5) {
break outer;
}
console.log(j);
}
}
17 对象基础
17.1概述
object类型,我们也称为一个对象。是js中的引用类型,它是一种复合值,它将很多的值聚合到一起,可以通过名字访问这些值。对象也可以看做是属性的无序集合,每一个属性都是一个名/值对。对象除了可以创建自有的属性,还可以通过从一个名为原型的对象那里继承属性。除了字符串、数字、true、false、null、underfined之外。js中的值都是对象
17.2创建对象
创建对象有两种方式
- 第一种方式
var person = new Object();
person.name="孙悟空";
person.age=18;
console.log(person);- 第二章方式
数据类型有几种?
两种 一个是基本数据类型,一个是引用数据类型
基本数据类型包括
Number String Boolean Null Undefined
引用数据类型包括
Object
两种数据类型之间的区别是什么呢?
1.基本数据类型你在下方修改的时候,它是不会随意改变的。但是引用数据类型,你在下方修改的时候,他的输出是回改变的。(基本数据类型,值于值之间是独立存在的。修改一个变量是不会影响到其他的变量的)
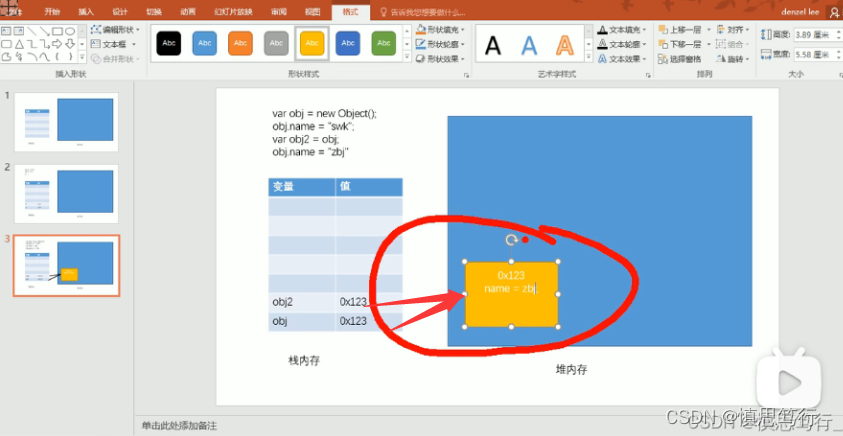
2.基本数据类型是存在栈内存里面的,引用数据类型是存在对内存里面的。
3.对象是存储在堆内存中的,每保存一个对象,会在内存中开辟一个新的空间。而变量保存的value就是我们的保存的我们的内存的地址
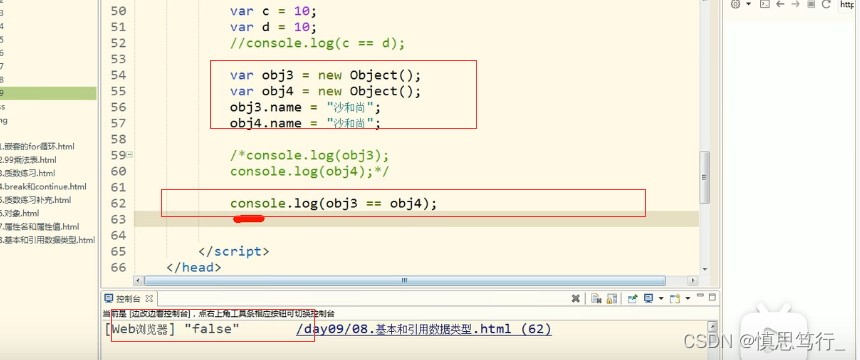
两个对象是无法相等的 因为对象的value是地址名 ---