一些概念
设计稿:设计稿即为设计图,是用PS等设计软件做出的效果图。用htm和css还原设计稿的意思就是用html和css代码把设计图做成网页效果
适配布局:页面盒子的高度,宽度,内外边距,边框大小,文字的大小,定位的元素位置等能够根据屏幕宽度自动改变大小和位置,从而达到对不同的屏幕都能够做到最完美的展示,这就是rem适配布局
流式布局:一种等比例缩放布局方式,在CSS代码中使用百分比来设置宽度,所以也称百分比自适应布局·流式布局实现方法是,将CSS固定像素宽度换算为百分比宽度
felx布局:"弹性布局",用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为Flex布局
区别:flex和流式布局,主要针对盒子的宽度,仅能够做到宽度自适应屏幕,但是存在高度无法改变的缺陷,rem正好补全这一点。
以后的布局,不会是只用flex或者只用流式布局、rem布局,而是混合布局,flex布局做排版,rem做自适应屏幕。
rem适配布局
前提
1rem的大小是通过html下的根字体大小(font-size)这个css属性告诉浏览器的。
比如 : 设置html当前font-size = 10px;那么1rem = 10px;
计算公式
1.根据设计稿A(假如设计稿宽度是750),有一个预设的rem和px的比例B(假如是1rem = 10px)
2.获取用户浏览器的可视区域的宽度C(假如是750px),那么他此时1rem的尺寸D 可以根据 B/A = D/C 这个公式得知。
10/750 = x/750 ==> x=100px
代码演示
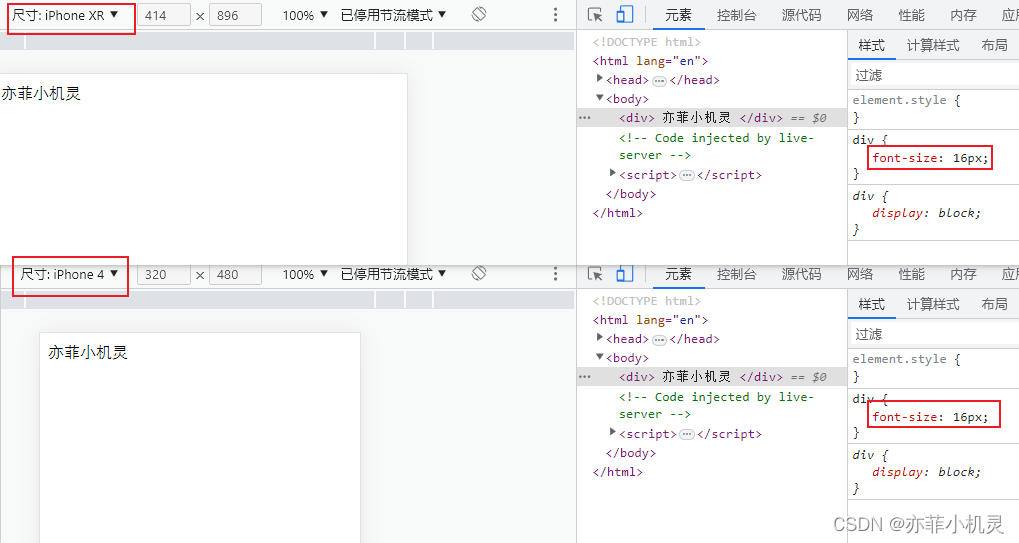
<style>
div {
font-size: 16px;
}
</style>
<body>
<div>
亦菲小机灵
</div>
</body>我们发现,不管是什么机型,字体大小都是16px,接下来给html设置font-size,做出下面的代码操作:
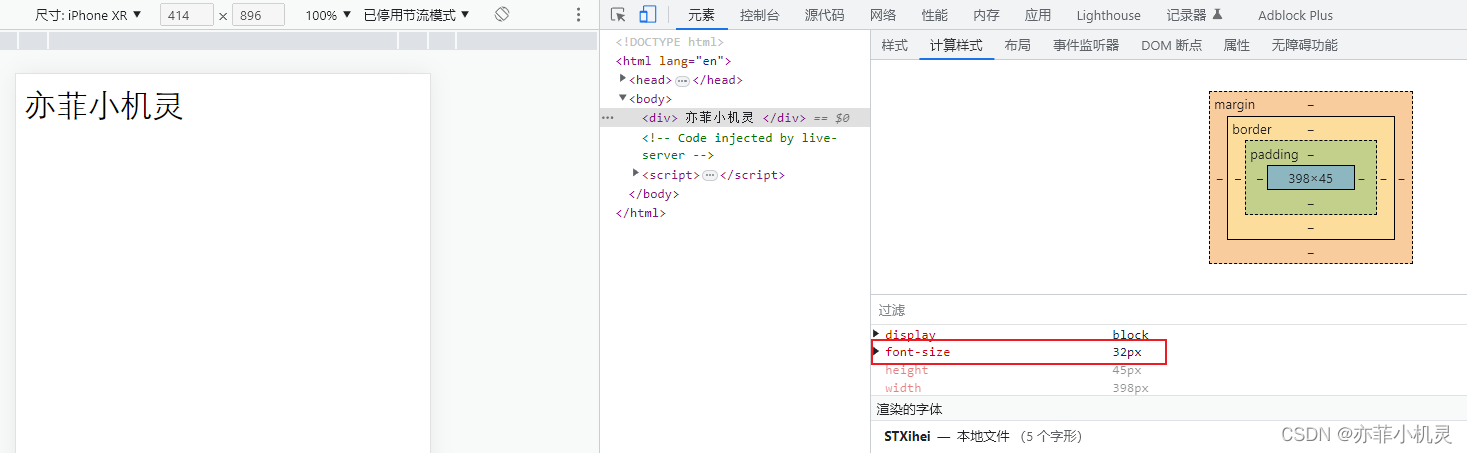
html {
font-size: 16px
}
div {
font-size: 2rem;
}这也证实了前提内容,要完成机型适配,上面的代码更换机型并不会改变字体大小,这是因为html中的font-size写死了,所以我们要动态的计算html中的font-size值
vm
1.引入vw使用
vw是一个长度单位,一个视口单位,是指相对于视口的宽度;视口会被均分为100单位的vw,则1vw等于视口宽度的1%,比如浏览器的宽度为1920px,则“1vw=1920px/100=19.2px”
2.设置font-size的vw值,就可以根据窗口大小设置字体大小了
假如一个375px的设计稿
/* 1vw = 3.75px */
.box {
width: 26.6667vw;
height: 26.6667vw;
}
p {
font-size: 3.733333vw;
}
/* 1 vw = 3.75px
x vw = 100px
*/媒体查询
1.在得到设计稿之后,一般情况下,把设计稿的尺寸定为750px,同时我们也需要把浏览器的模拟器也调整为750px;
2.严格按照设计稿,以rem为单位,把设计稿还原出来。首先需要确定的是html的font-size,通常定为100px,叫作rem的标准基
3.最后一步,把写好的页面,迁移到其它屏幕上,完成适配。
在迁移时,也需要换算,换算如下:
在750px的屏幕上,html的font-size地大小为100px;
在375px的屏幕上,html的font-size地大小为50px;
在414px的屏幕上,html的font-size地大小为55.2px;
<style type="text/css">
*{
margin: 0px;
padding: 0px;
}
@media only screen and (width:750px) {
html{font-size:100px;}
}
@media only screen and (width:414px) {
html{font-size:52.5px;}
}
@media only screen and (width:375px) {
html{font-size:50px;}
}
.title{font-size: 0.75rem;}
img{width: 3.75rem;}
</style>
</head>
<body>
<div class="title">
君不见黄河之水天上来
</div>
<img src="p01.PNG" alt="">
</body>vue项目实现适配
1. 安装rem布局包 在这里插入代码片
//amfe-flexible是配置可伸缩布局方案,主要是将1rem设为viewWidth/10.
cnpm i amfe-flexible -S
//postcss-pxtorem是postcss的插件,用于将像素单元生成rem单位
cnpm i postcss postcss-pxtorem -D2. 在main.js引入
import 'amfe-flexible'3. 与src同级目录创建postcss.config.js
rootValue是设计稿大小除以10,rootValue 75.0的值其实就是代表ui设计稿的750px的像素,引用的时候css直接写宽750px就相当于100%,它会自动根据屏幕进行计算成rem,无需对原测量值进行REM的换算(这里推荐37.5,结合2x的设计图开发,因为vant的组件你会发现37.5更为适合)。
/* 需要依赖:lib-flexible、postcss-pxtorem */
module.exports = {
plugins: {
autoprefixer: {},
"postcss-pxtorem": {
rootValue: 75, // 75表示750设计稿,37.5表示375设计稿
propList: ["*"],
},
},
};4. vue.config.js
vue.config.js无需引用任何内容,如需按设计稿走,只需在postcss.config.js中修改rootValue即可
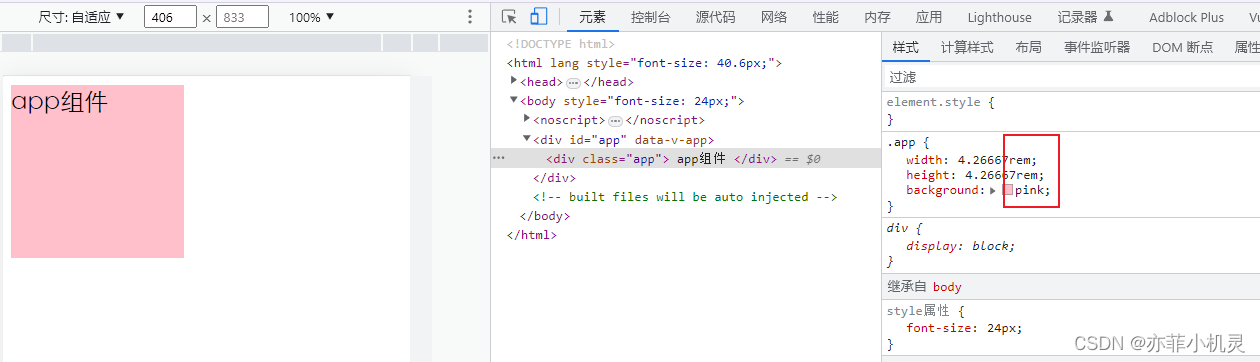
测试代码:
<template>
<div class="app">
app组件
</div>
</template>
<script>
export default {
name: 'App',
}
</script>
<style>
.app {
width: 160px;
height: 160px;
background: pink;
}
</style>