uni-app黑马商场项目-4封装$myrequest方法并挂载到全局
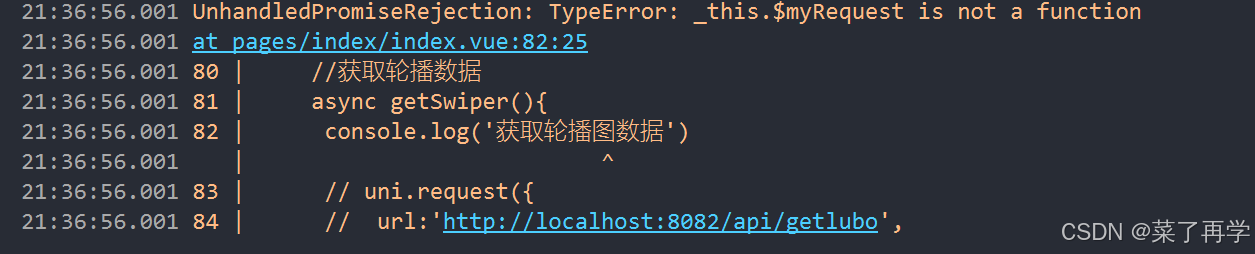
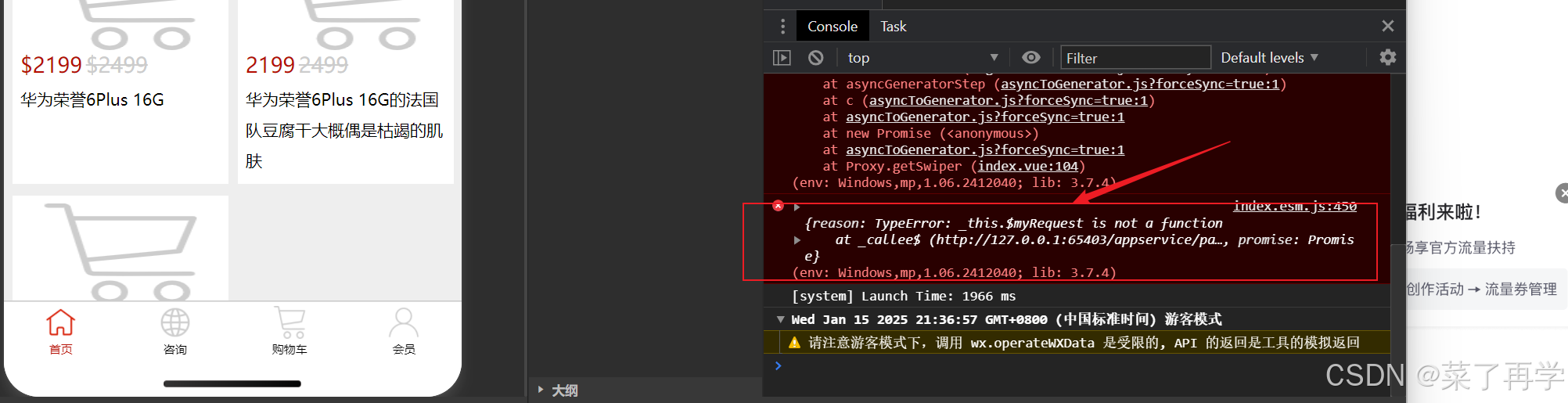
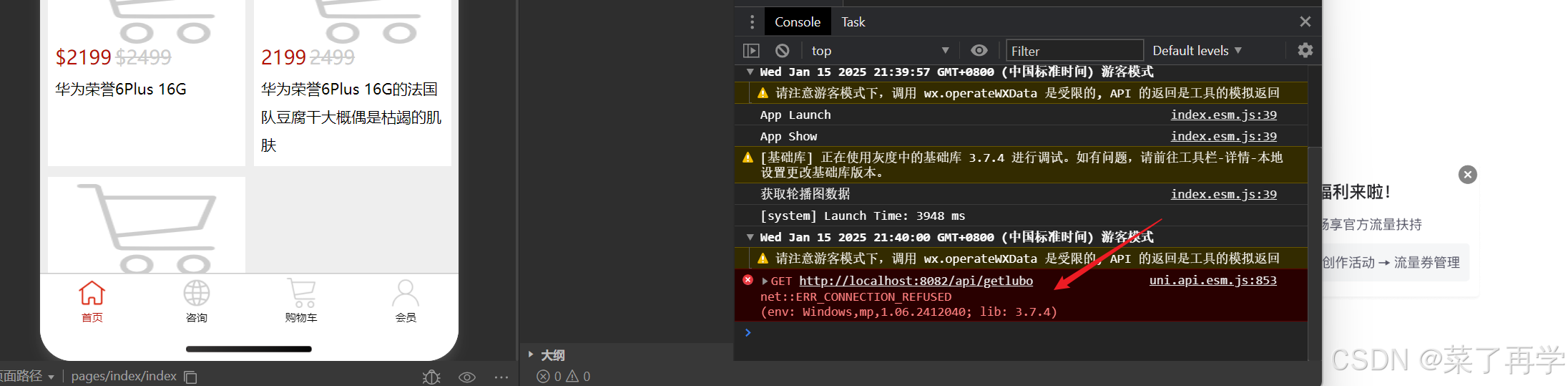
黑马运行时报错
原因是你没有完全挂载
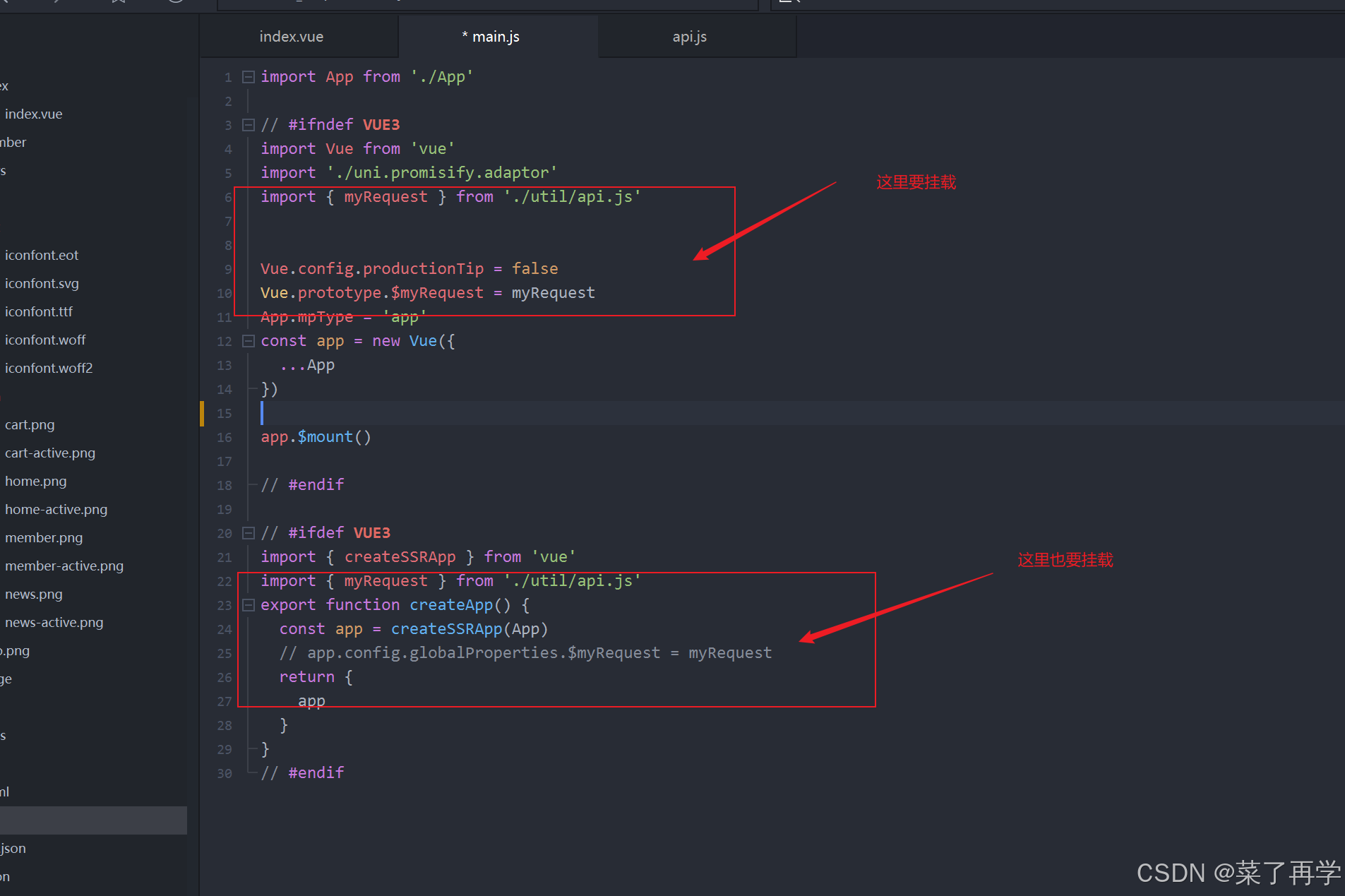
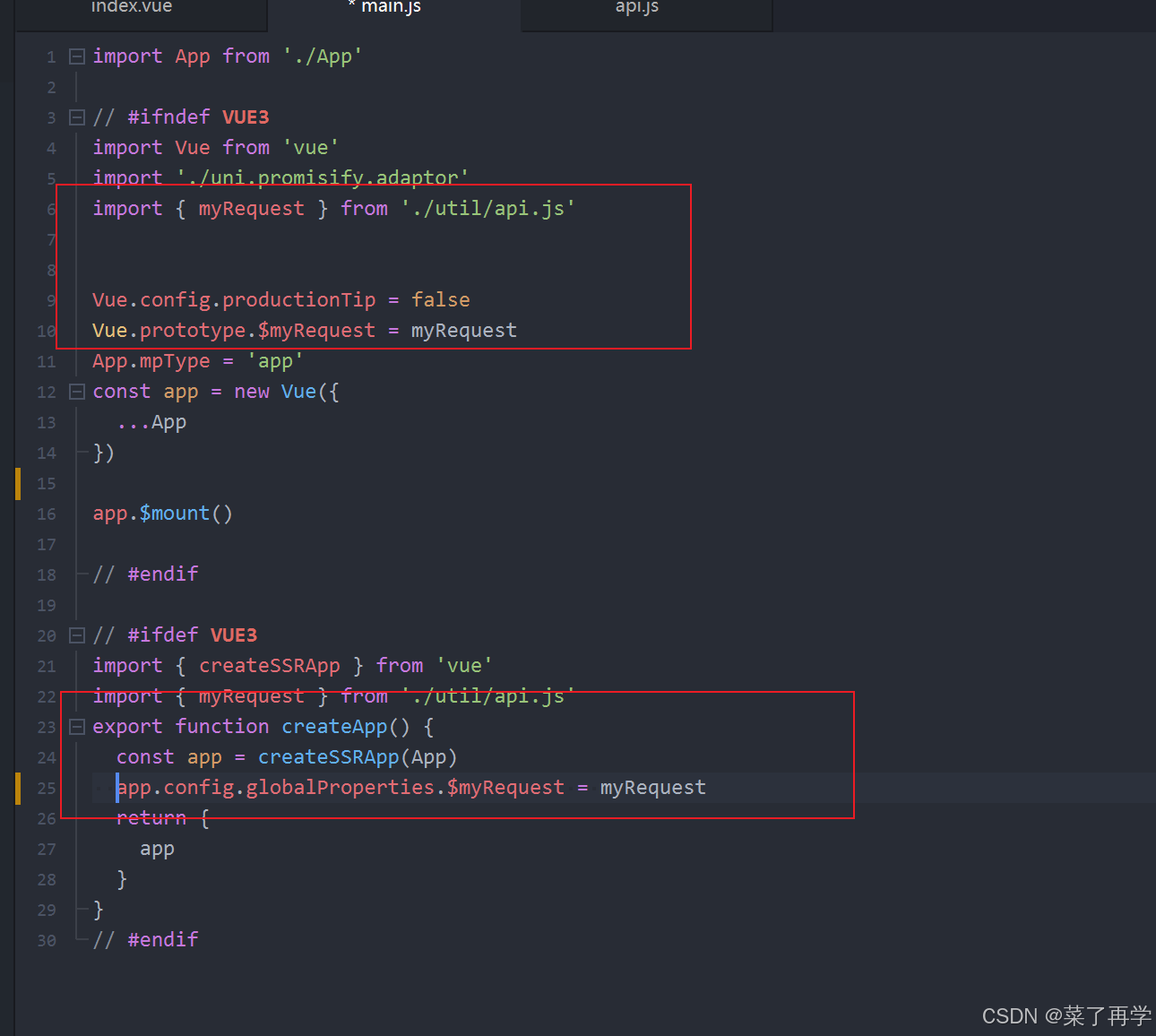
挂载后
挂载成功
代码
import App from './App'
// #ifndef VUE3
import Vue from 'vue'
import './uni.promisify.adaptor'
import { myRequest } from './util/api.js'
Vue.config.productionTip = false
Vue.prototype.$myRequest = myRequest
App.mpType = 'app'
const app = new Vue({
...App
})
app.$mount()
// #endif
// #ifdef VUE3
import { createSSRApp } from 'vue'
import { myRequest } from './util/api.js'
export function createApp() {
const app = createSSRApp(App)
app.config.globalProperties.$myRequest = myRequest
return {
app
}
}
// #endif