UI自动化测试一直是软件测试中的一项重要任务,而随着AI技术的快速发展,自动化测试的能力也在不断提升。如何让UI自动化更智能、精准、灵活?Midscene.js作为一款AI驱动的UI自动化测试工具,正逐步改变着传统自动化测试的面貌。你是不是也在寻找一款能够轻松实现UI自动化测试的工具呢?那就不妨来了解一下这款神器!
UI自动化测试常常因界面变化多、操作繁琐、元素识别困难等问题让测试人员头疼。Midscene.js作为一款AI驱动的自动化工具,它是如何突破这些难题,并且实现精准高效的UI自动化测试呢?本文将为你深度解析Midscene.js的强大功能,帮助你实现更智能的自动化测试。
随着AI技术的不断发展,AI驱动的自动化工具逐渐成为开发和测试人员的新宠。传统的UI自动化测试往往依赖元素定位和脚本编写,维护难度大且容易出现误差,而AI自动化的兴起,尤其是在UI测试领域,打破了这些局限,让软件测试变得更加智能和高效。
1、前言
截至目前,自然语言驱动的UI自动化测试技术已实现效率、协作与适应性三重突破:
-
技术层面:多模态AI模型(视觉+语义)与边缘计算结合,精准解析动态交互(如AR/VR手势、全球化多语言布局),实现复杂场景覆盖。
-
行业价值:在金融合规、医疗审计等领域自动化验证高危流程,误报率降低60%,测试用例生成效率提升12倍。
-
协作模式:非技术人员可通过自然语言直接编写脚本,跨职能团队共享“业务语言”降低沟通成本,AI自愈机制使脚本维护成本减少70%。
该技术正从“辅助工具”进化为质量保障核心决策中枢,推动软件交付从“人适应工具”到“工具理解意图”的范式重构。
本篇将介绍一款,也是只需用自然语言描述就可实现完成自动化测试操作的工具 - Midscene.js。
2、简介
Midscene.js让人工智能成为你的浏览器操作助手,只需用自然语言描述你想做的事情,它就会帮助你操作网页、验证内容以及提取数据。无论你是想快速体验一下,还是进行深度开发,都能轻松上手。
功能特点:
-
自然语言交互:只需描述你的目标和步骤,Midscene就会为你规划并操作用户界面。
-
Chrome扩展程序体验:通过Chrome扩展程序即可立即开始体验,无需编写代码。
-
Puppeteer/Playwright集成:支持集成Puppeteer和Playwright,让你能够将人工智能功能与这些强大的自动化工具相结合,轻松实现自动化操作。
-
支持开源模型:支持对UI-TARS和Qwen2.5-VL进行私有化部署,在用户界面自动化场景中,它们的表现优于GPT-4o和Claude等闭源模型,同时能更好地保护数据安全。
-
支持通用模型:支持GPT-4o和Claude等通用大模型,适应各种场景需求。
-
用于调试的可视化报告:通过我们的测试报告和演练场,你可以轻松理解、重放和调试整个过程。
-
支持缓存:首次通过人工智能执行任务时,任务会被缓存,后续执行相同任务时,执行效率将大幅提高。
-
完全开源:体验全新的自动化开发感受,尽情享受吧!
-
理解用户界面、JSON格式响应:你可以指定数据格式要求,并接收JSON格式的响应内容。
-
直观的断言:用自然语言表达你的断言,人工智能会理解并处理这些断言。
-
与Javascript集成:你可以永远相信Javascript。
模型选择:
Midscene.js推荐使用的三种模型是GPT-4o,Qwen2.5-VL(千问)和UI-TARS。它们的的主要特性是:
-
GPT-4o:表现比较平衡,需要使用较多token。
-
千问Qwen-2.5-VL:开源的VL模型,几乎与GPT-4o表现相同,使用阿里云部署的版本时成本很低。
-
UI-TARS:开源的端到端GUI代理模型,擅长执行目标驱动的任务,有错误纠正能力。
你也可以使用其他模型。
Midscene提供了三种关键方法:
交互(.ai, .aiAction)、提取(.aiQuery)、断言(.aiAssert)。
-
交互:用 .ai 方法描述步骤并执行交互。
-
提取:用 .aiQuery 从UI中“理解”并提取数据,返回值是JSON格式,你可以尽情描述想要的数据结构。
-
断言:用 .aiAssert 来执行断言。
官网地址:https://midscenejs.com/
3、快速上手
一、通过Chrome插件快速体验
通过使用Midscene.js的Chrome插件,你可以快速在任意网页上体验Midscene的主要功能,而无需编写任何代码。
1、安装:
前往Chrome扩展商店安装Midscene.js插件:
https://chromewebstore.google.com/detail/midscene/gbldofcpkknbggpkmbdaefngejllnief
或者联系作者,获取离线Midscene.js插件。
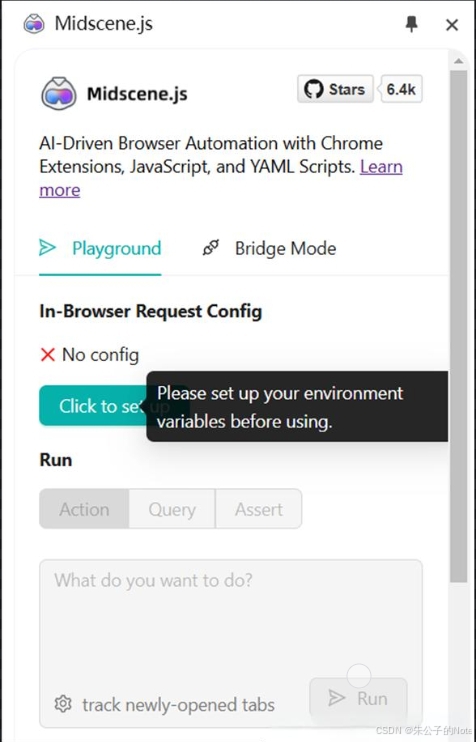
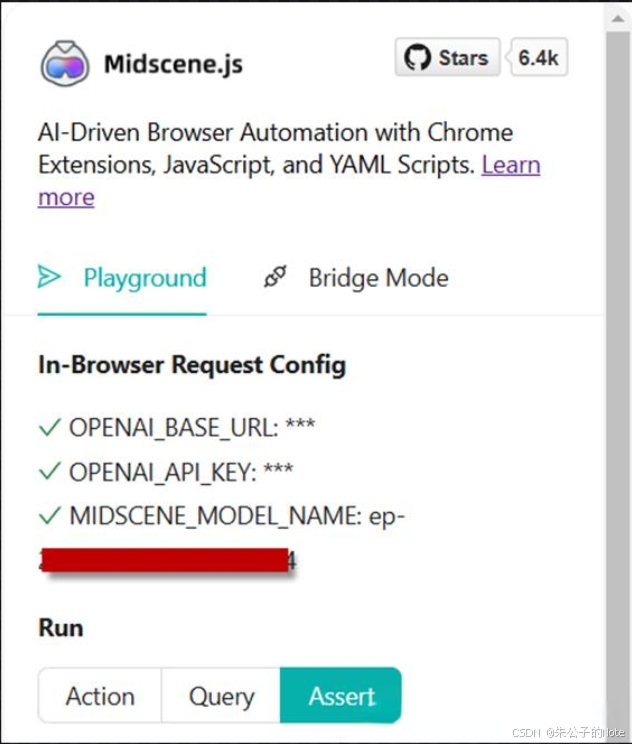
2、配置:
安装Midscene.js插件后,需要设置环境变量(接入的模型和API KEY)。
本文示例作者使用火山云的豆包doubao-vision-pro-32k模型。
调用前需要配置推理点:
https://console.volcengine.com/ark/region:ark+cn-beijing/endpoint
在推理点界面中,寻找一个如 ep-202... 形式的接入点ID 作为模型名称。
配置环境变量完成。
配置信息:
export OPENAI_BASE_URL="https://ark.cn-beijing.volces.com/api/v3"
export OPENAI_API_KEY="..."
export MIDSCENE_MODEL_NAME="ep-202....."
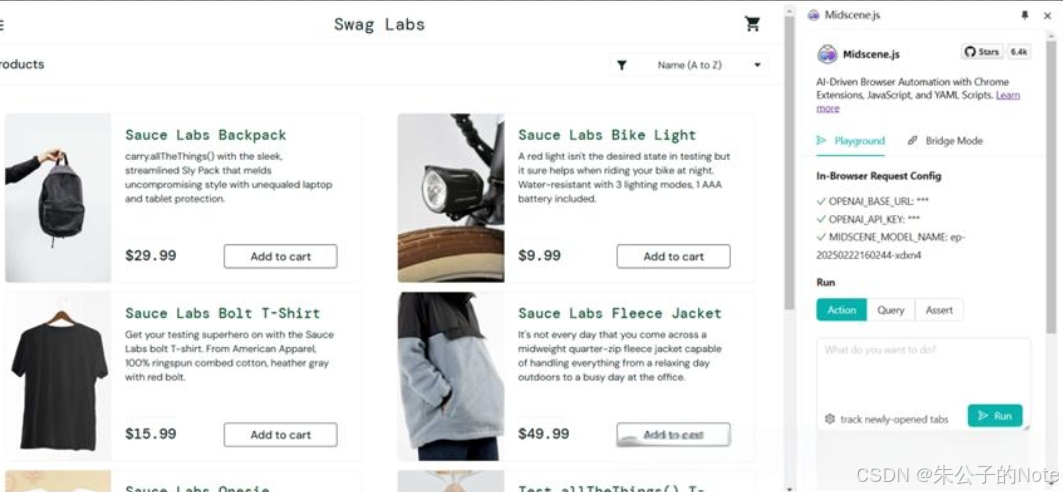
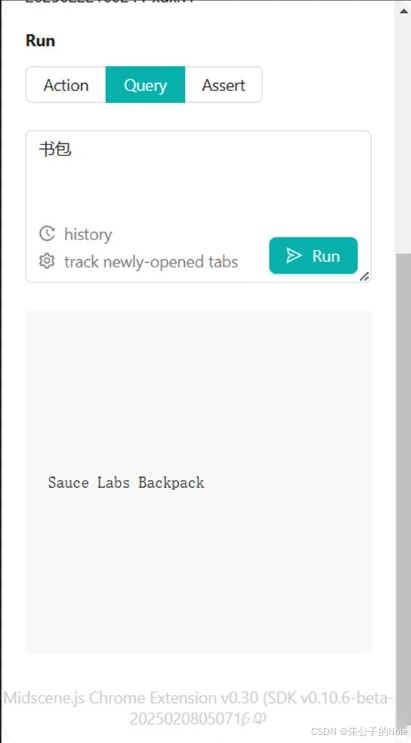
3、开始体验:
打开一个购物网站。
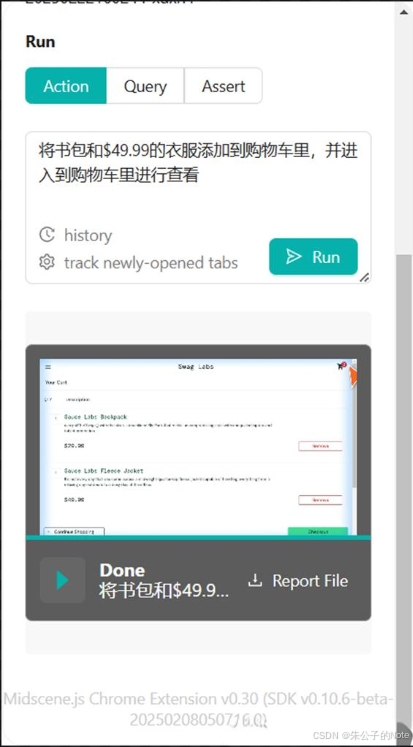
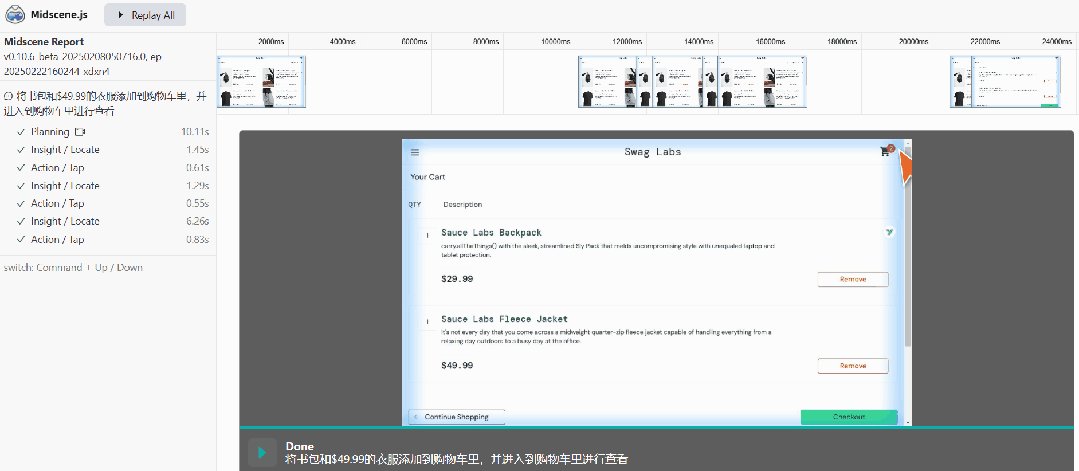
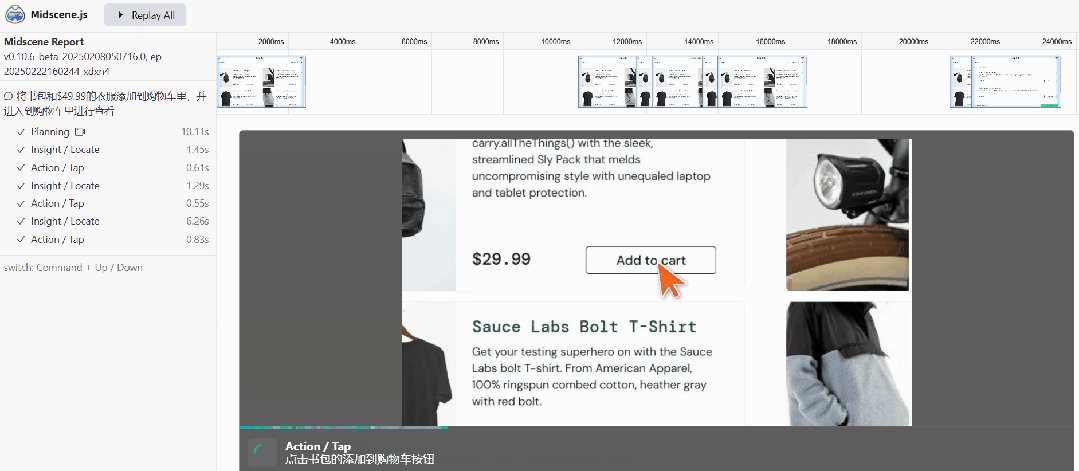
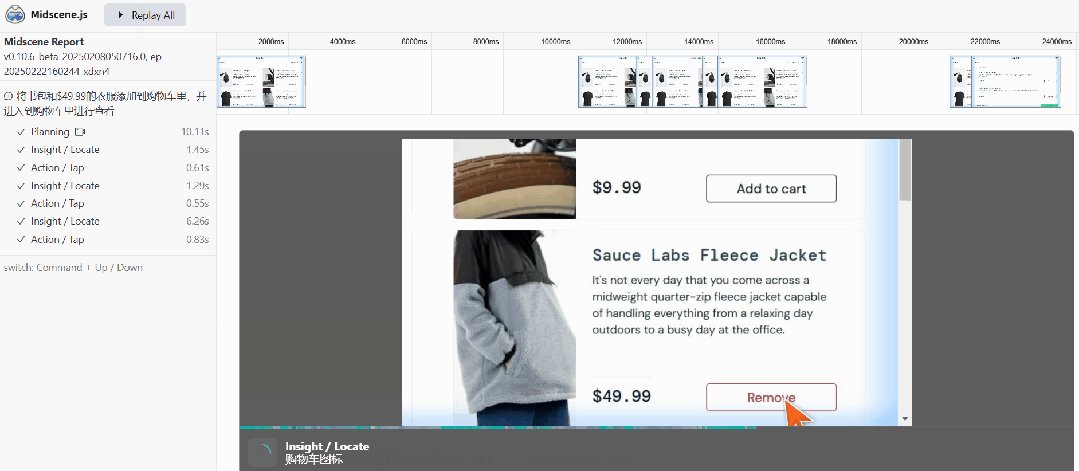
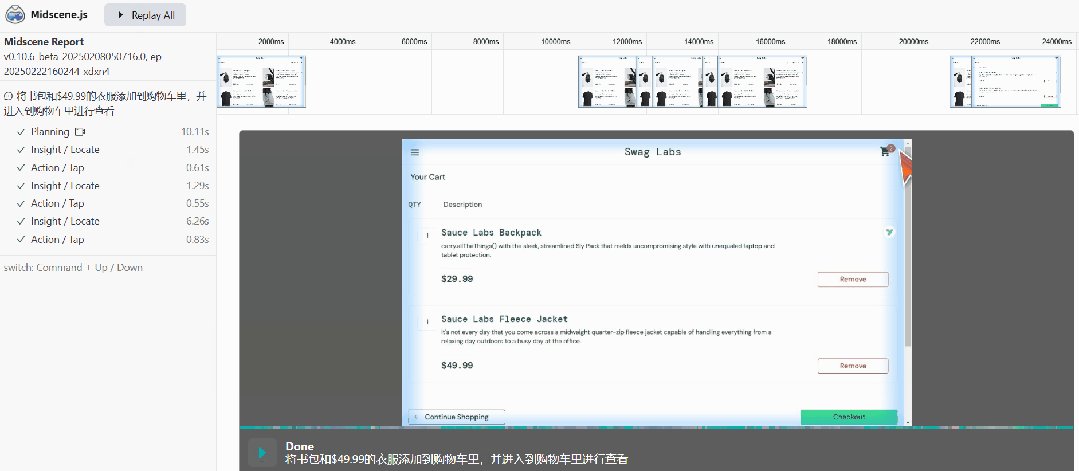
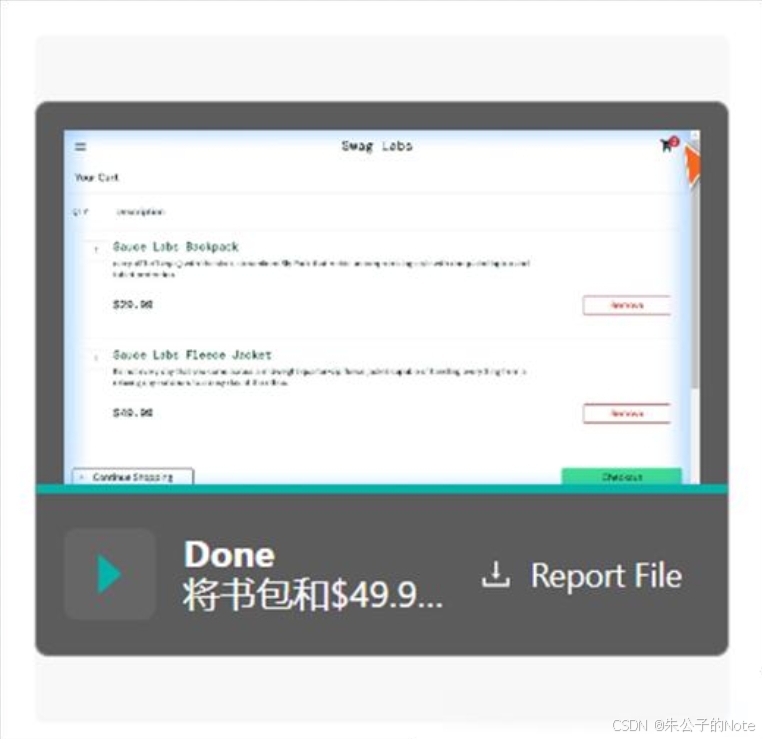
输入执行步骤“将书包和$49.99的衣服添加到购物车里,并进入到购物车里进行查看”。
根据想提取的信息,来获取JSON格式的返回值。
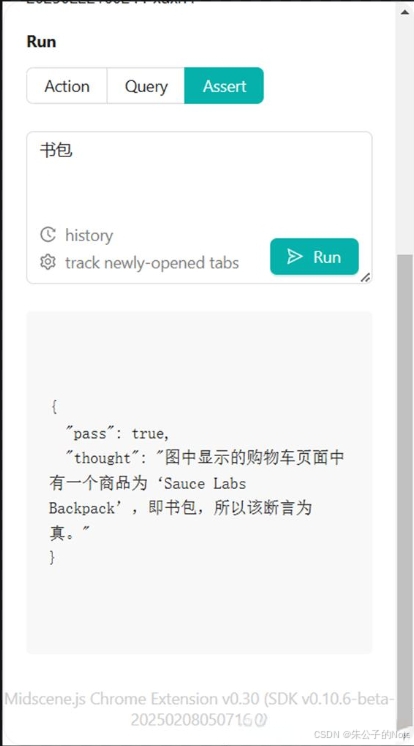
获取断言格式。
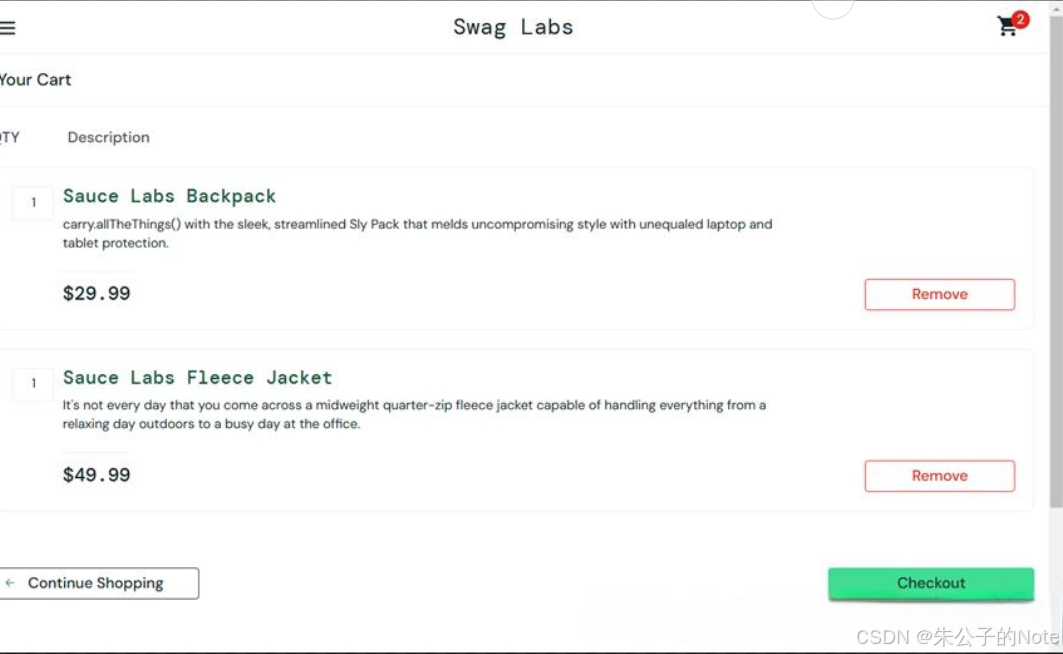
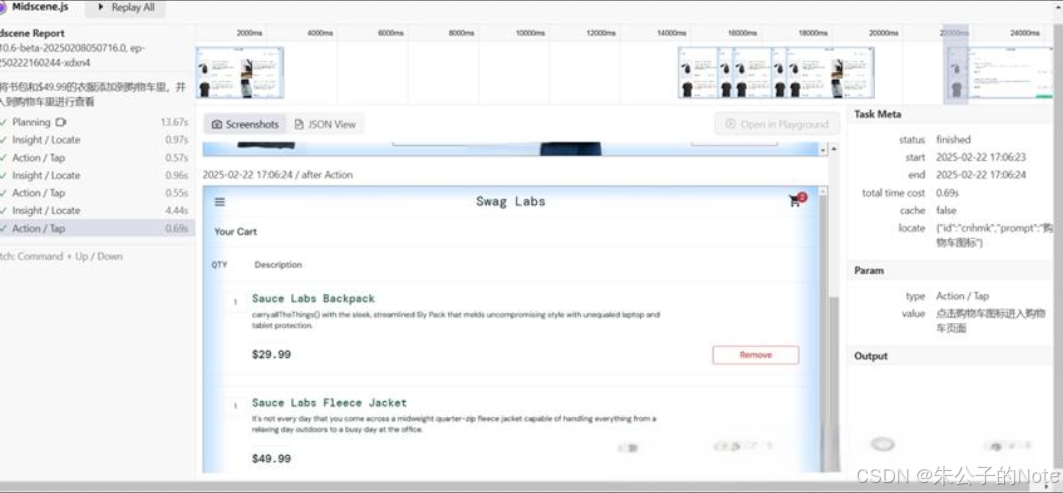
实际网页已经跳转到购物车里。
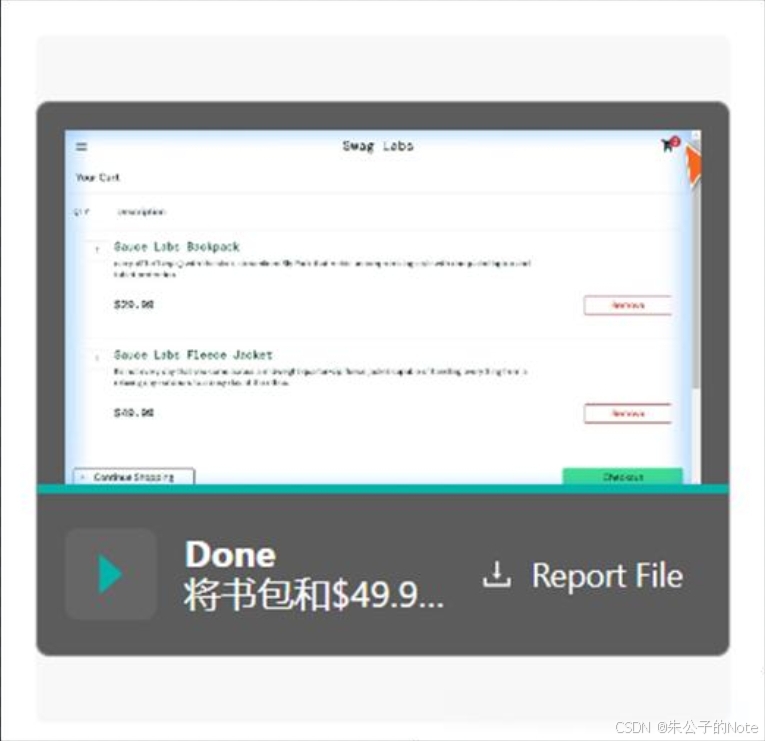
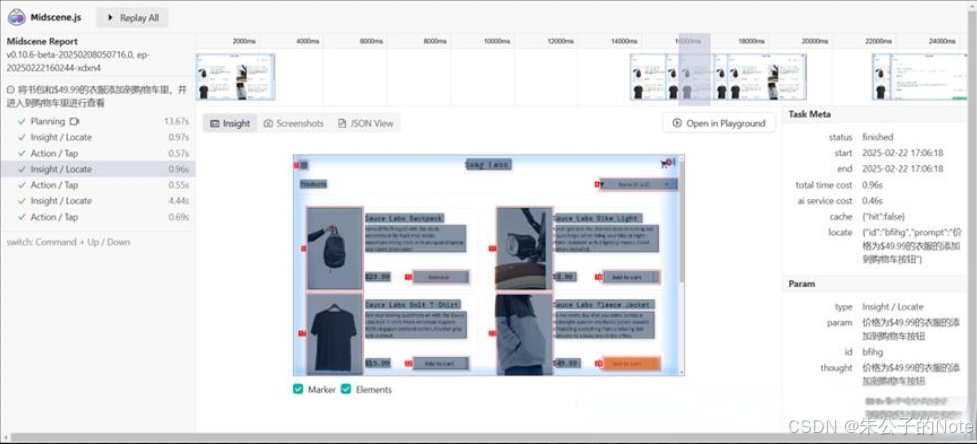
回放操作和下载报告文件。

打开可视化报告。
二、使用YAML格式的自动化脚本
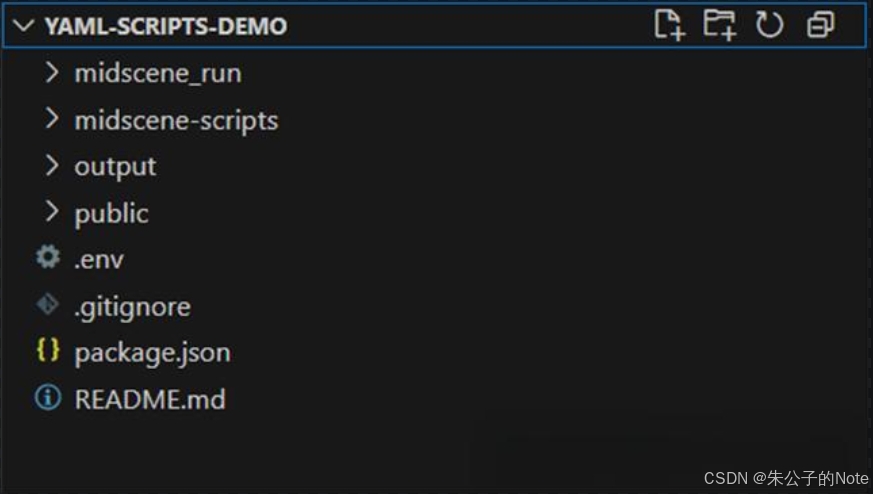
使用官方的示例项目
https://github.com/web-infra-dev/midscene-example/tree/main/yaml-scripts-demo
1、安装:
确保已安装Node.js,全局安装@midscene/cli。
npm i -g @midscene/cli2、配置:
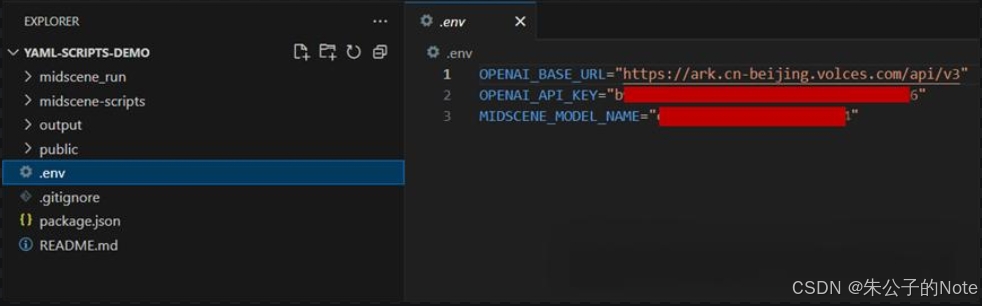
配置OpenAI API KEY。
# 更新为你自己的Key
export OPENAI_API_KEY="sk-abcdefghijklmnopqrstuvwxyz"或使用.env文件存储配置,Midscene命令行工具在运行yaml脚本时会自动加载它。
OPENAI_API_KEY="sk-abcdefghijklmnopqrstuvwxyz"本例作者继续使用火山云的豆包doubao-vision-pro-32k模型。
3、.yaml文件结构:
在.yaml文件中,有两个部分:target和tasks。
target部分定义了任务的基本信息。
target:
# 访问的 URL,必填。如果提供了 `serve` 参数,则提供相对路径
url: <url>
# 在本地路径下启动一个静态服务,可选
serve: <root-directory>
# 浏览器 UA,可选
userAgent: <ua>
# 浏览器视口宽度,可选,默认 1280
viewportWidth: <width>
# 浏览器视口高度,可选,默认 960
viewportHeight: <height>
# 浏览器设备像素比,可选,默认 1
deviceScaleFactor: <scale>
# JSON 格式的浏览器 Cookie 文件路径,可选
cookie: <path-to-cookie-file>
# 等待网络空闲的策略,可选
waitForNetworkIdle:
# 等待超时时间,可选,默认 10000ms
timeout: <ms>
# 是否在等待超时后继续,可选,默认 true
continueOnNetworkIdleError: <boolean>
# 输出 aiQuery 结果的 JSON 文件路径,可选
output: <path-to-output-file>
# 是否限制页面在当前 tab 打开,可选,默认 true
forceSameTabNavigation: <boolean>
# 桥接模式,可选,默认 false,可以为 'newTabWithUrl' 或 'currentTab'。更多详情请参阅后文
bridgeMode: false | 'newTabWithUrl' | 'currentTab'tasks部分是一个数组,定义了脚本执行的步骤。记得在每个步骤前添加 - 符号。
tasks:
- name: <name>
continueOnError: <boolean> # 可选,错误时是否继续执行下一个任务,默认 false
flow:
# 执行一个交互,`ai` 是 `aiAction` 的简写方式
- ai: <prompt>
# 执行一个交互
- aiAction: <prompt>
# 执行一个断言
- aiAssert: <prompt>
# 执行一个查询,返回一个 JSON 对象
- aiQuery: <prompt> # 记得在提示词中描述输出结果的格式
name: <name> # 查询结果在 JSON 输出中的 key
# 等待某个条件满足,并设置超时时间(ms,可选,默认 30000)
- aiWaitFor: <prompt>
timeout: <ms>
# 等待一定时间
- sleep: <ms>
- name: <name>
flow:
# ...4、示例脚本:
示例项目总共有4个脚本。
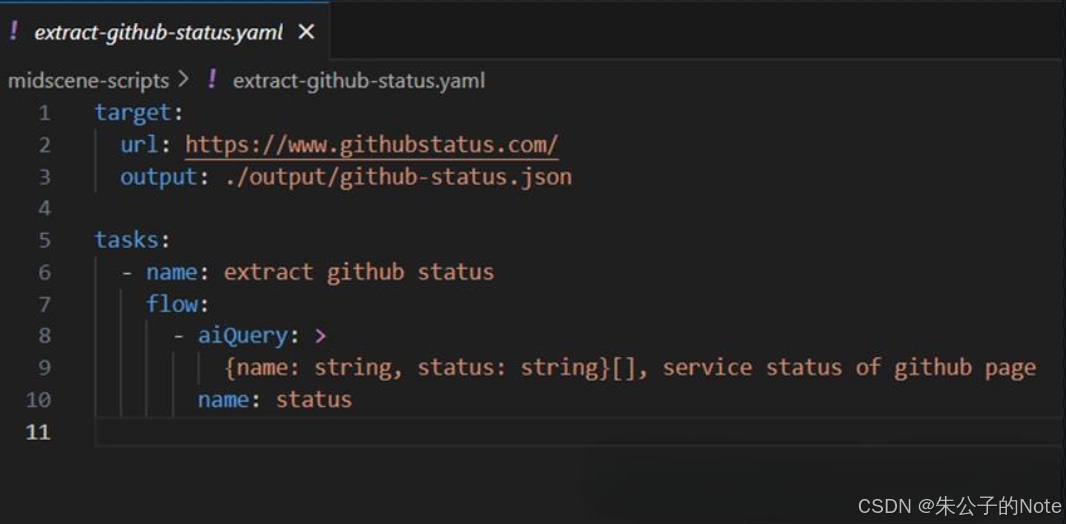
extract-github-status.yaml,从github状态页面提取状态信息。
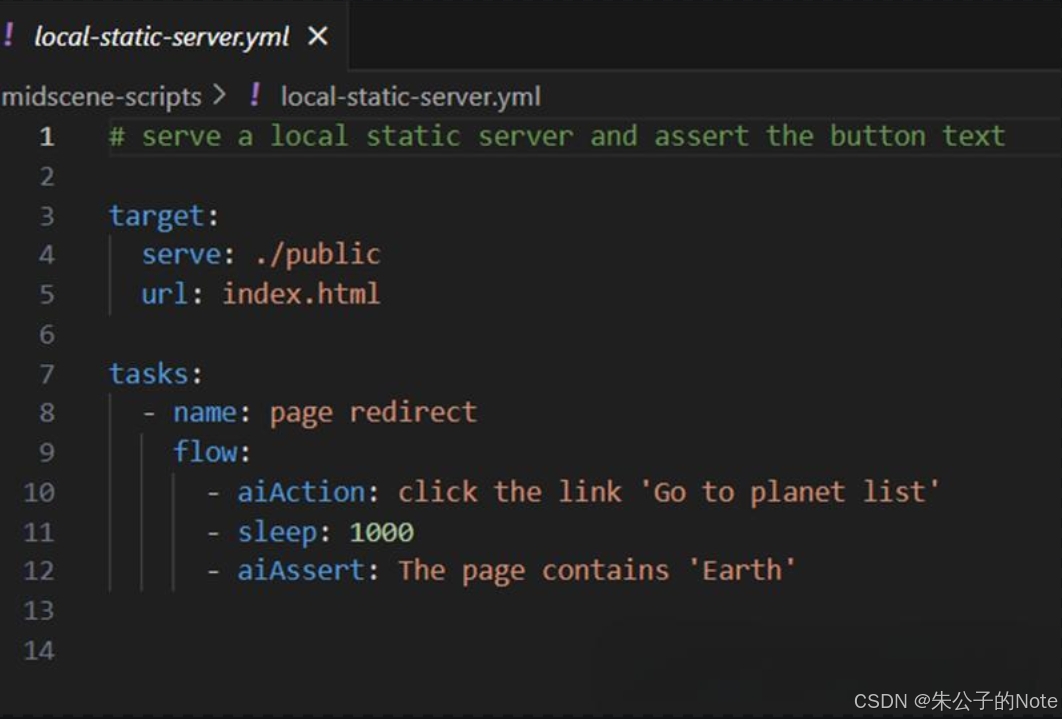
local-static-server.yml,将public文件夹用作静态服务器,并测试index.html文件。
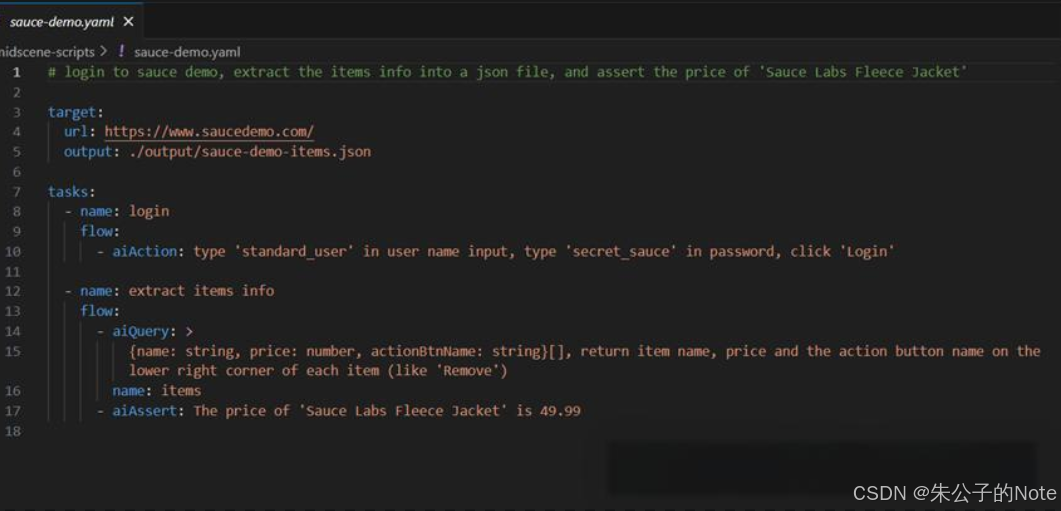
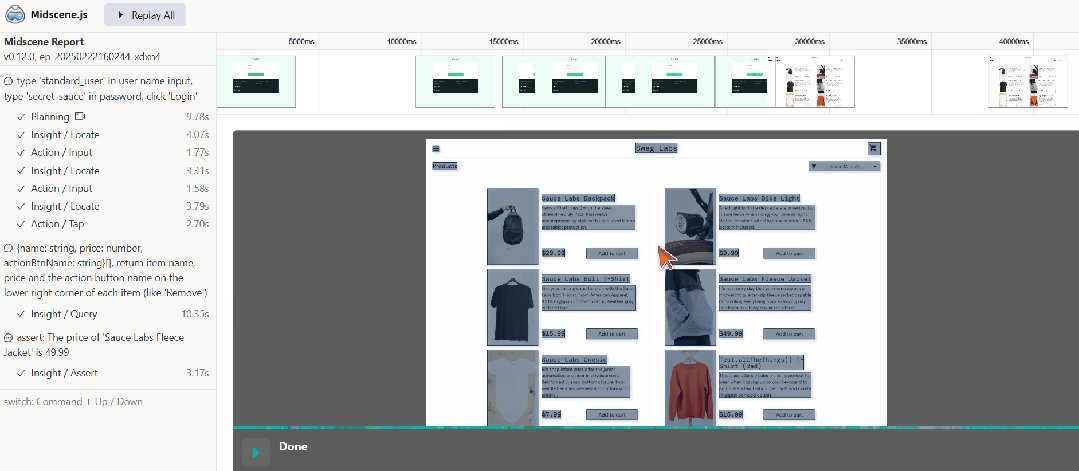
sauce-demo.yaml,登录到sauce demo,将项目信息提取到json文件中,并断言“sauce Labs Fleece夹克”的价格。
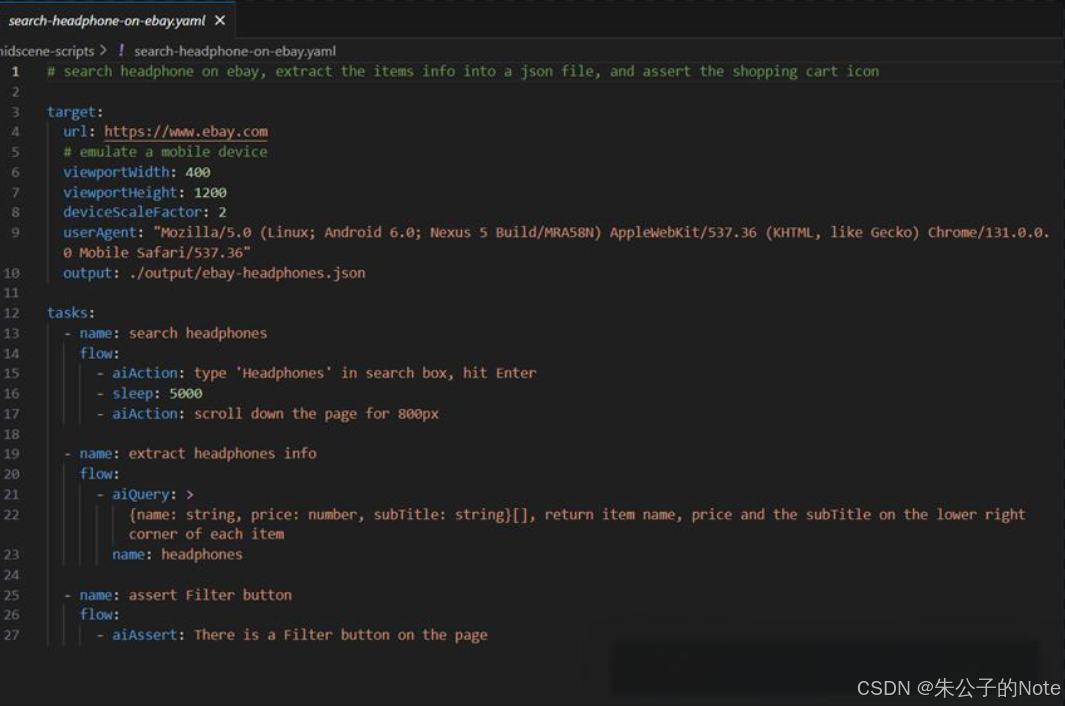
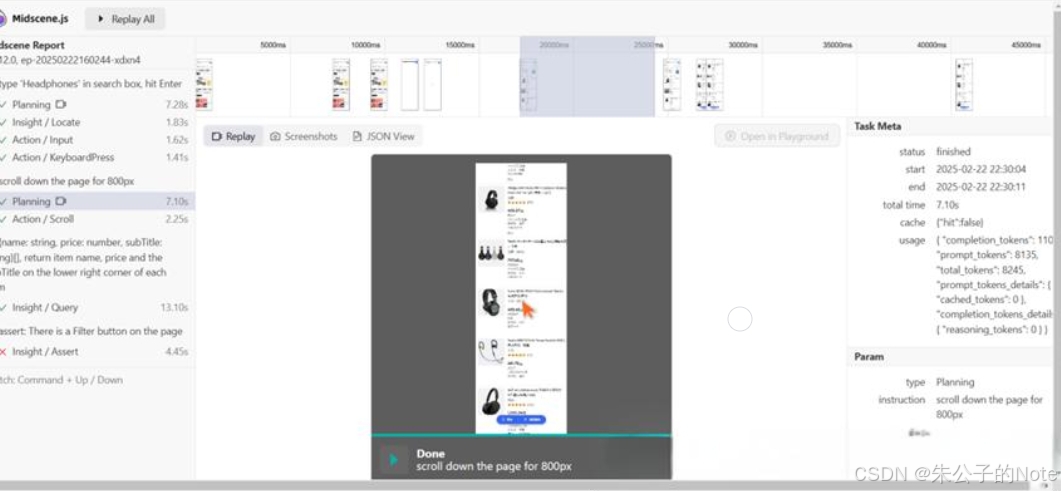
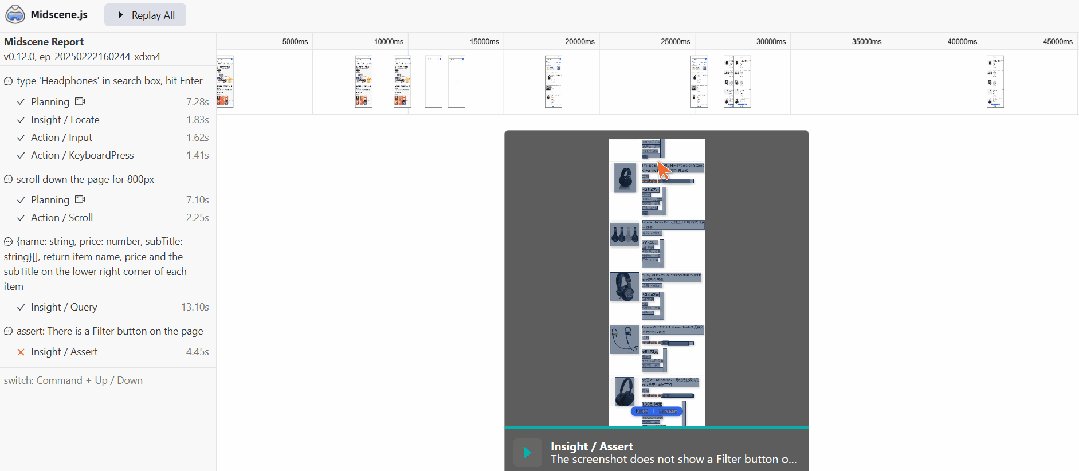
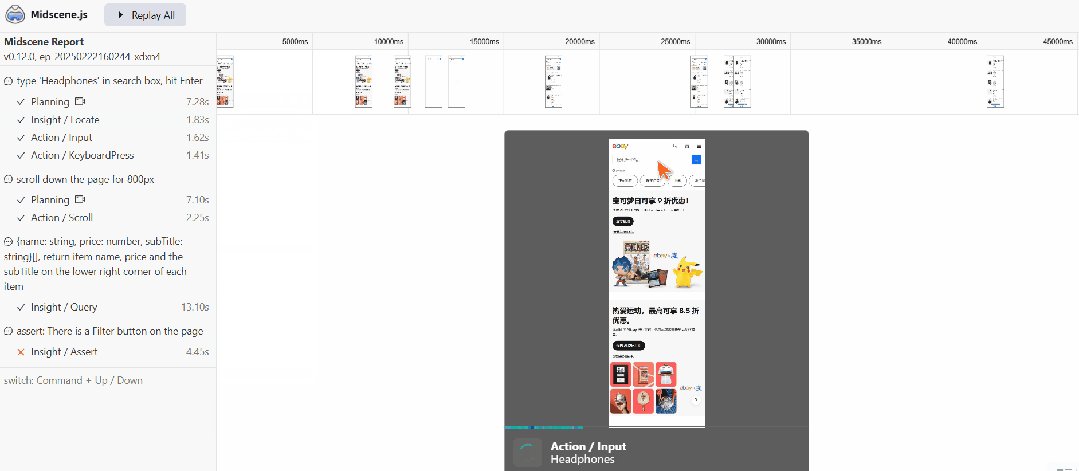
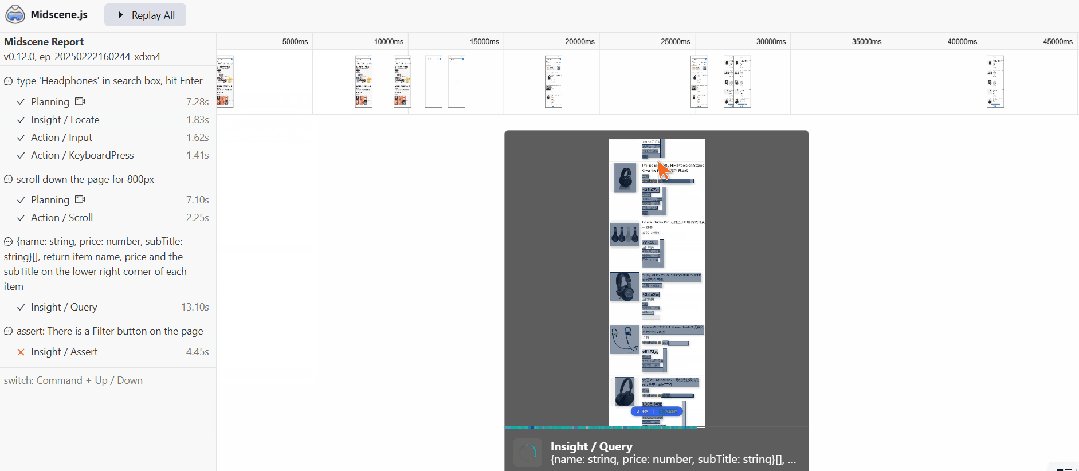
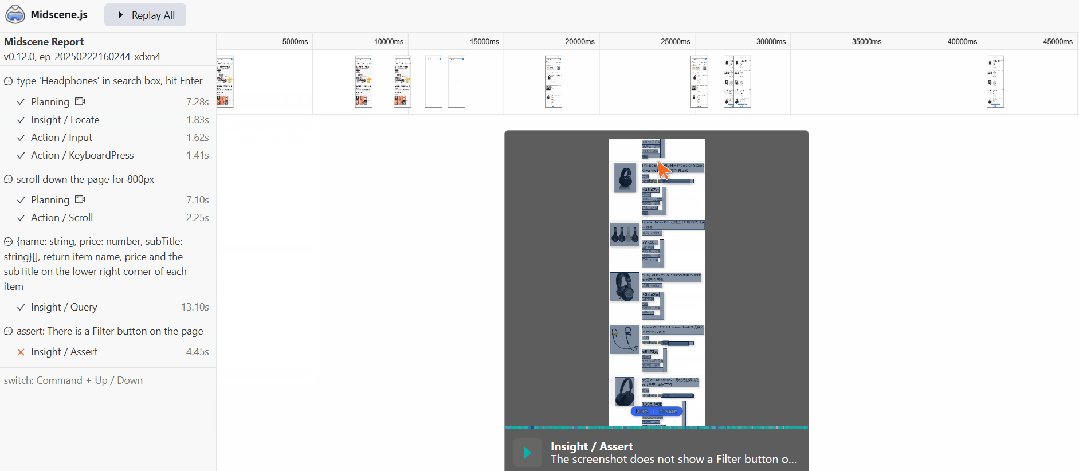
search-headphone-on-ebay.yaml,模拟移动设备,在ebay上搜索耳机,将商品信息提取到json文件中,并断言购物车图标。
5、运行脚本:
# 运行所有脚本:
midscene ./midscene-scripts/
# 运行单个脚本:
midscene ./midscene-scripts/sauce-demo.yaml
# 运行在有界面模式下,使用 --headed 选项:
midscene ./midscene-scripts/sauce-demo.yaml --headed
# 运行在有界面模式下,并在结束后保持浏览器窗口打开,使用 --keep-window 选项:
midscene ./midscene-scripts/sauce-demo.yaml --keep-window6、可视化报告:
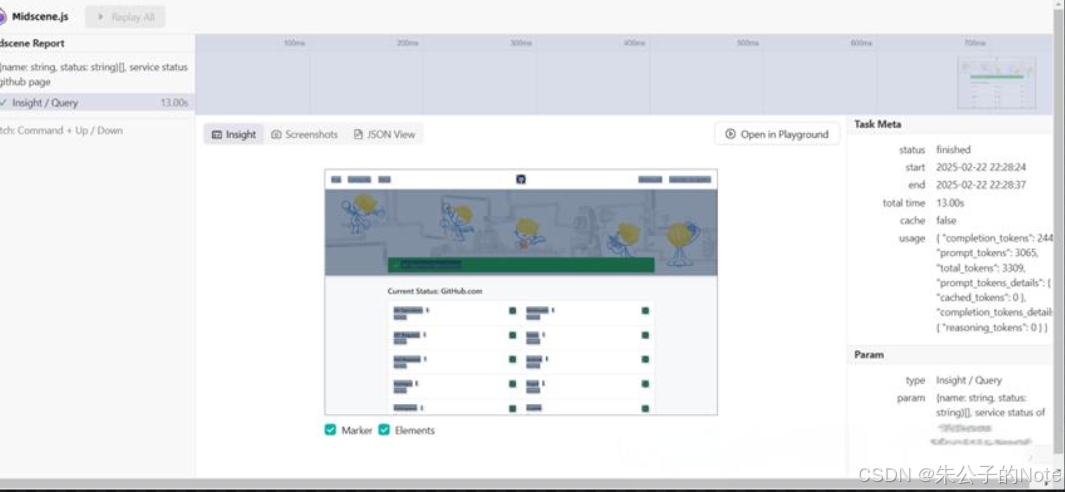
extract-github-status脚本报告。
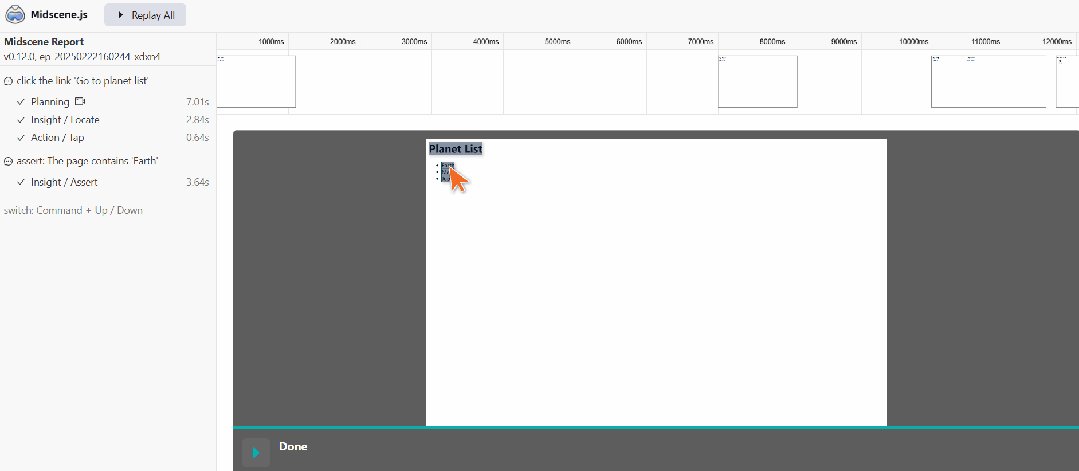
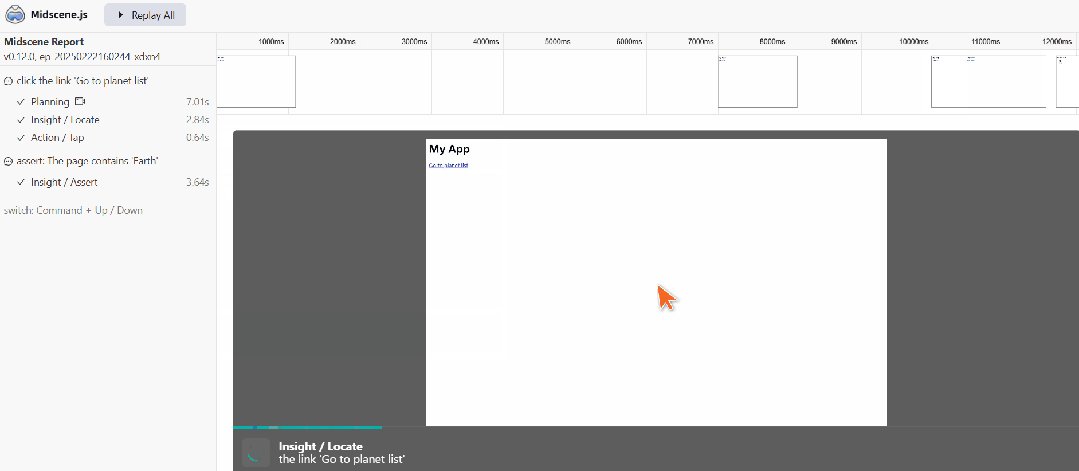
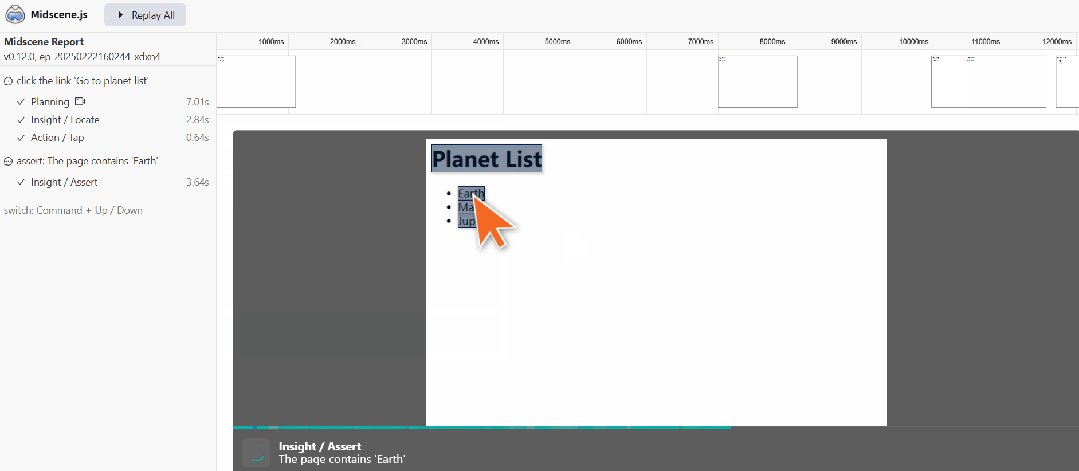
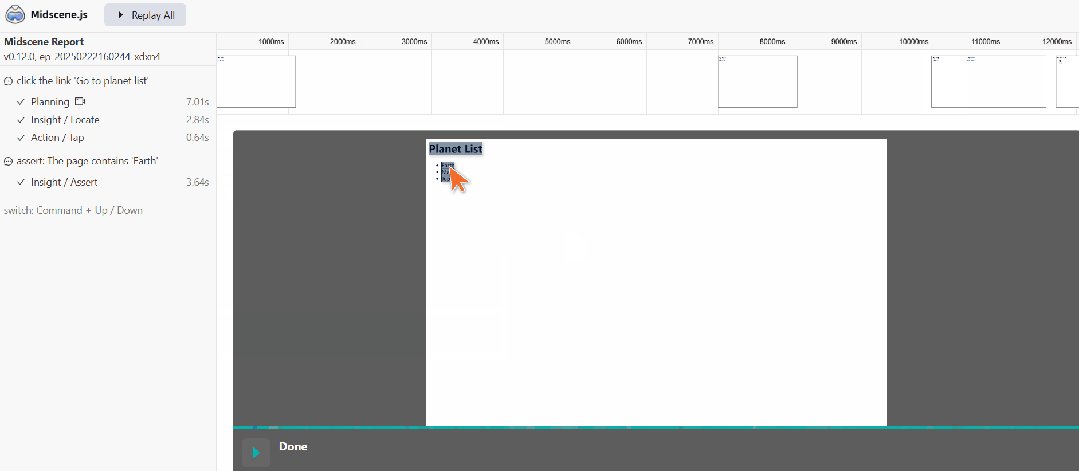
local-static-server脚本报告。
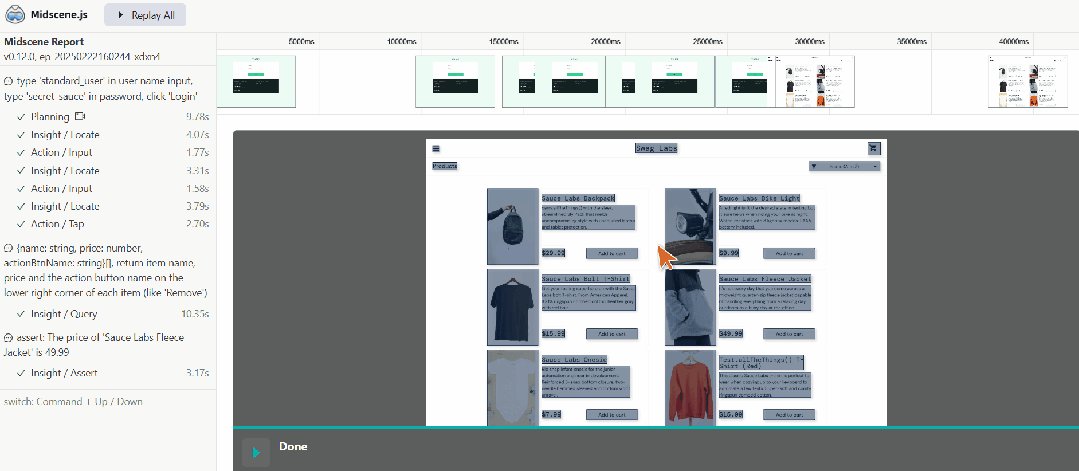
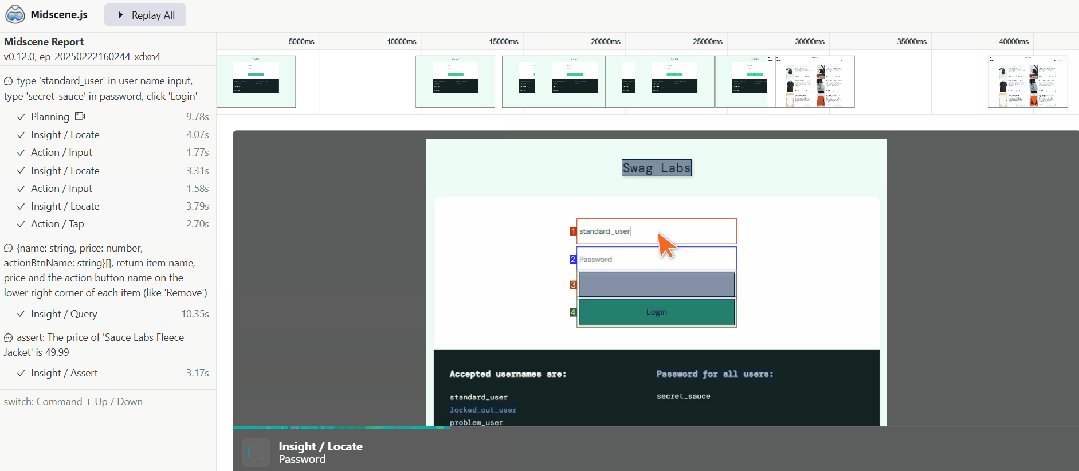
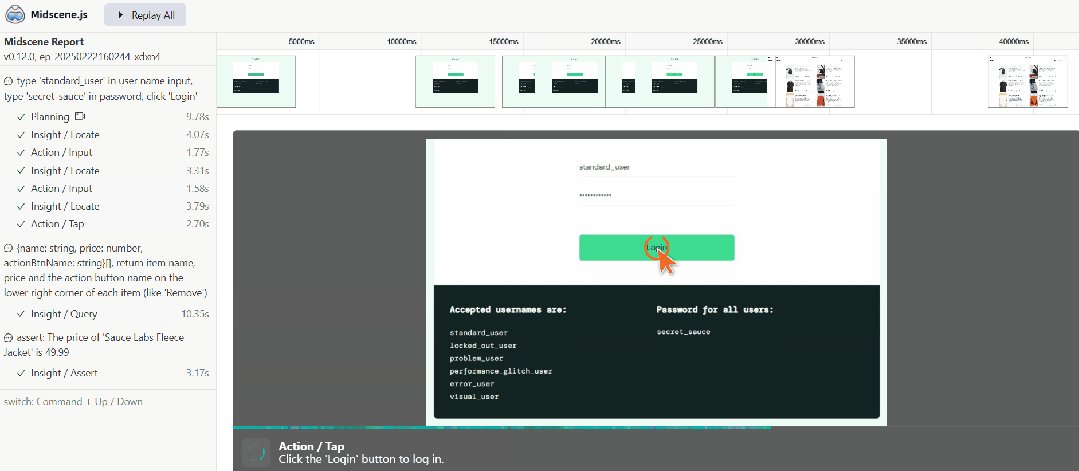
sauce-demo脚本报告。
search-headphone-on-ebay脚本报告。
总结
如果你正在寻找一款高效、智能的UI自动化测试工具,不妨试试Midscene.js。它的AI驱动特性,能够为你的测试团队带来革命性的提升。无论是减少人工干预、提高测试准确性,还是降低维护成本,Midscene.js都能为你提供强有力的支持。快来了解更多信息,提升测试效率吧!
AI驱动的自动化测试工具正在迅速改变测试领域的格局。Midscene.js凭借其创新的智能识别和高效的测试脚本生成,成为UI自动化测试中的佼佼者。随着AI技术的不断进步,我们可以期待在不久的将来,UI自动化测试将变得更加智能、灵活,进一步提升软件的质量和开发效率。
"让AI驱动的UI自动化测试为你的开发团队插上腾飞的翅膀,快速、高效、精准,超越传统测试的极限!"