uni-app的cloud其实就是整合了阿里和腾讯云的serverless云开发,本文就不去具体介绍云开发的过程,仅仅是简单的记录下在uni-app中使用自带的cloud开发的过程
一、环境搭建
-
1、使用
HBuilder创建一个项目并且启动云开发 -
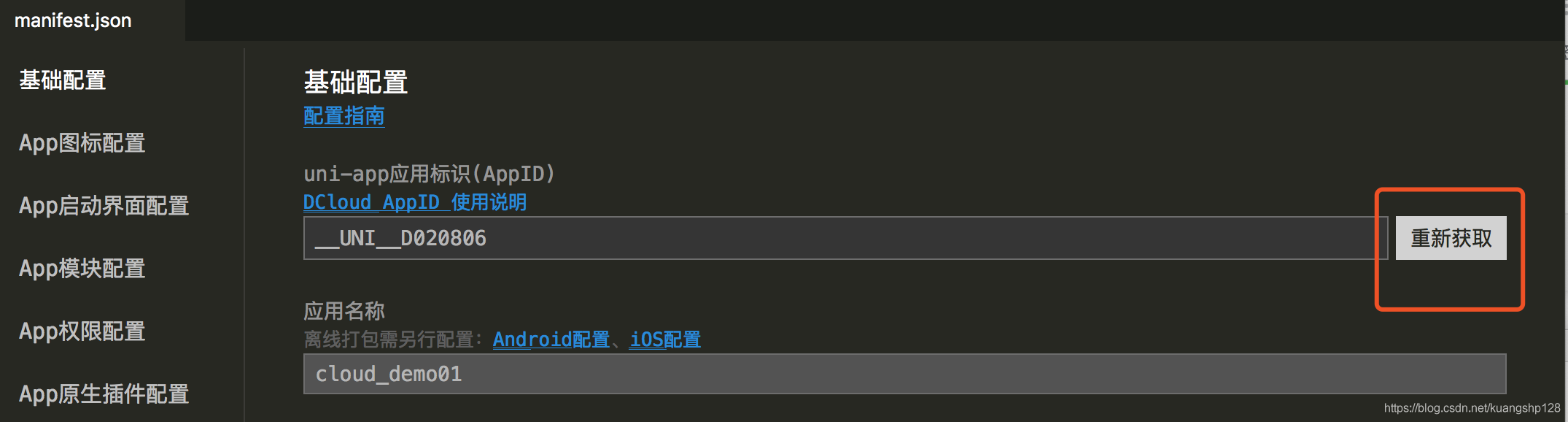
2、创建的项目点击
mainfest.json中是否有AppId(注意要先登录) -
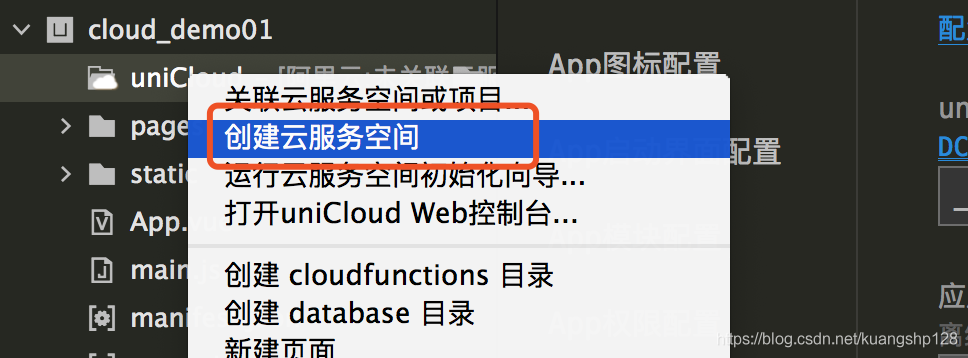
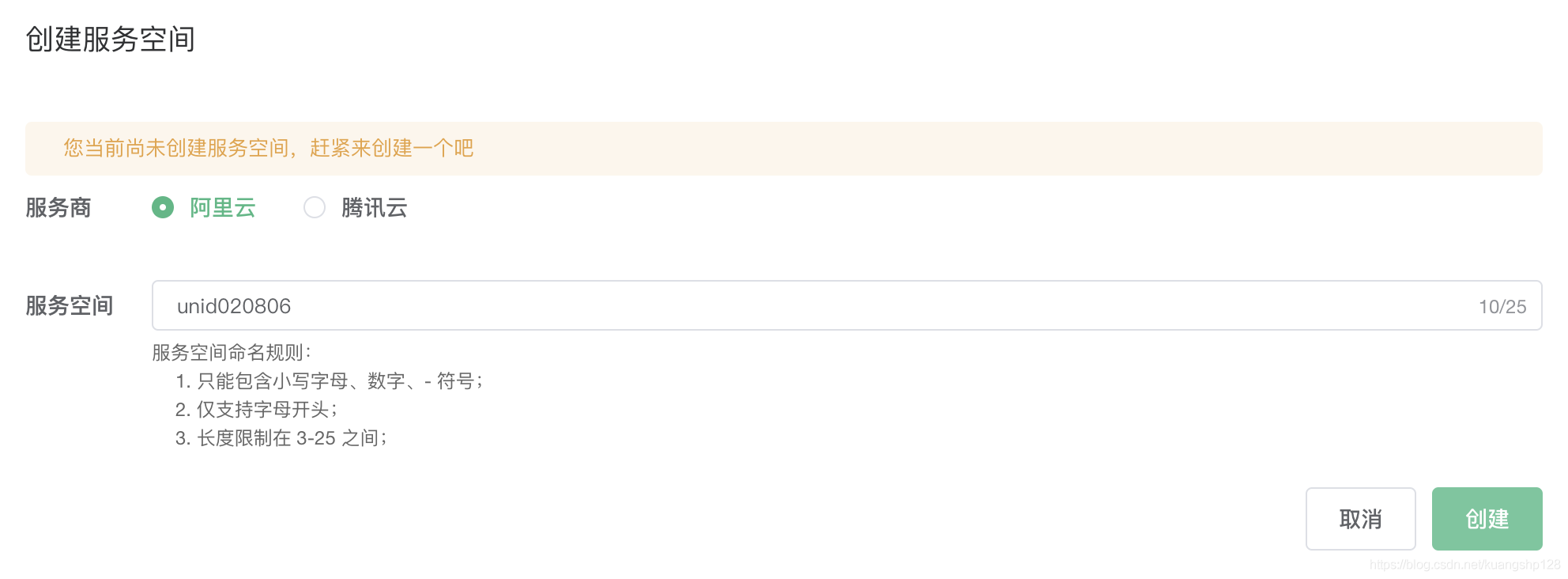
3、给当前的项目创建一个云服务空间
-
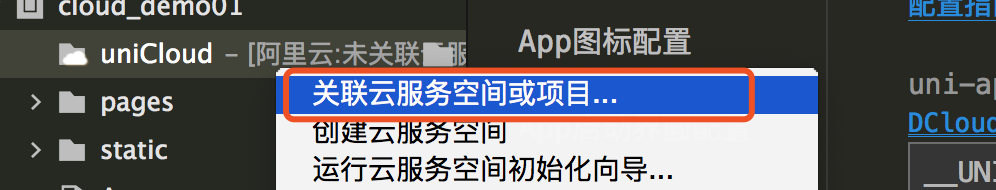
4、项目和云空间关联起来
-
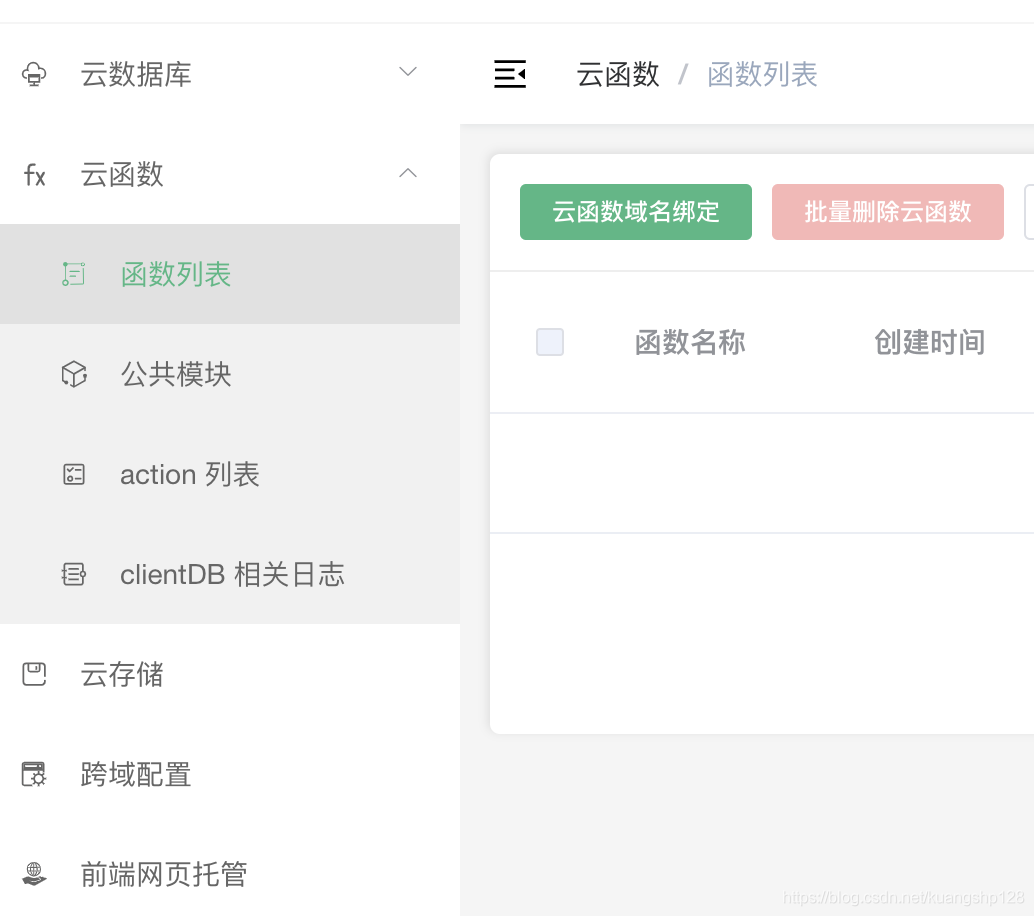
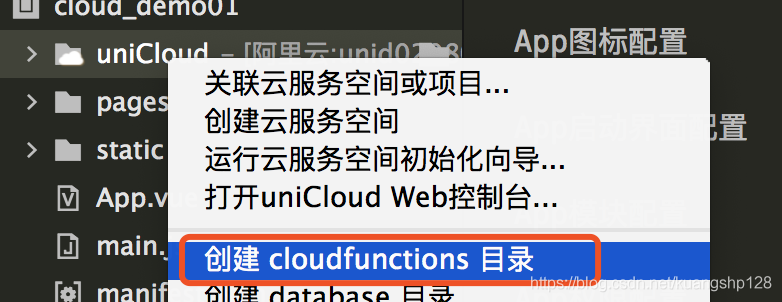
5、项目中创建一个云函数
-
创建云函数目录
-
创建云函数
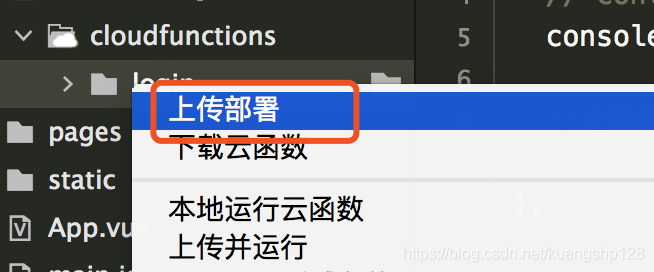
- 上传和部署
-
二、在uni-app中使用云函数
-
1、在
vue文件中调用www.rsxedu.com云函数loginHandler() { uniCloud.callFunction({ name:'login', data: { name: '水痕', age:18 }, success(res) { console.log('云函数成功',res); }, fail(err) { console.log('云函数失败',err); } }) } -
2、如果出现跨域的问题就要在云服务器上处理
三、使用云数据库
-
1、所谓的云数据库其实就是我们常规的
momgodb数据的方式,用法也和mongodb很类似的 -
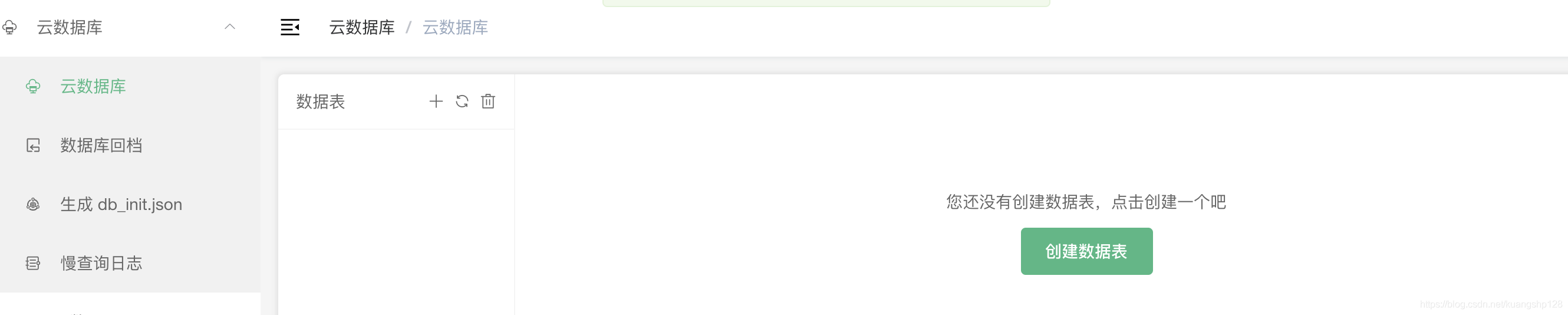
2、创建一个数据表
-
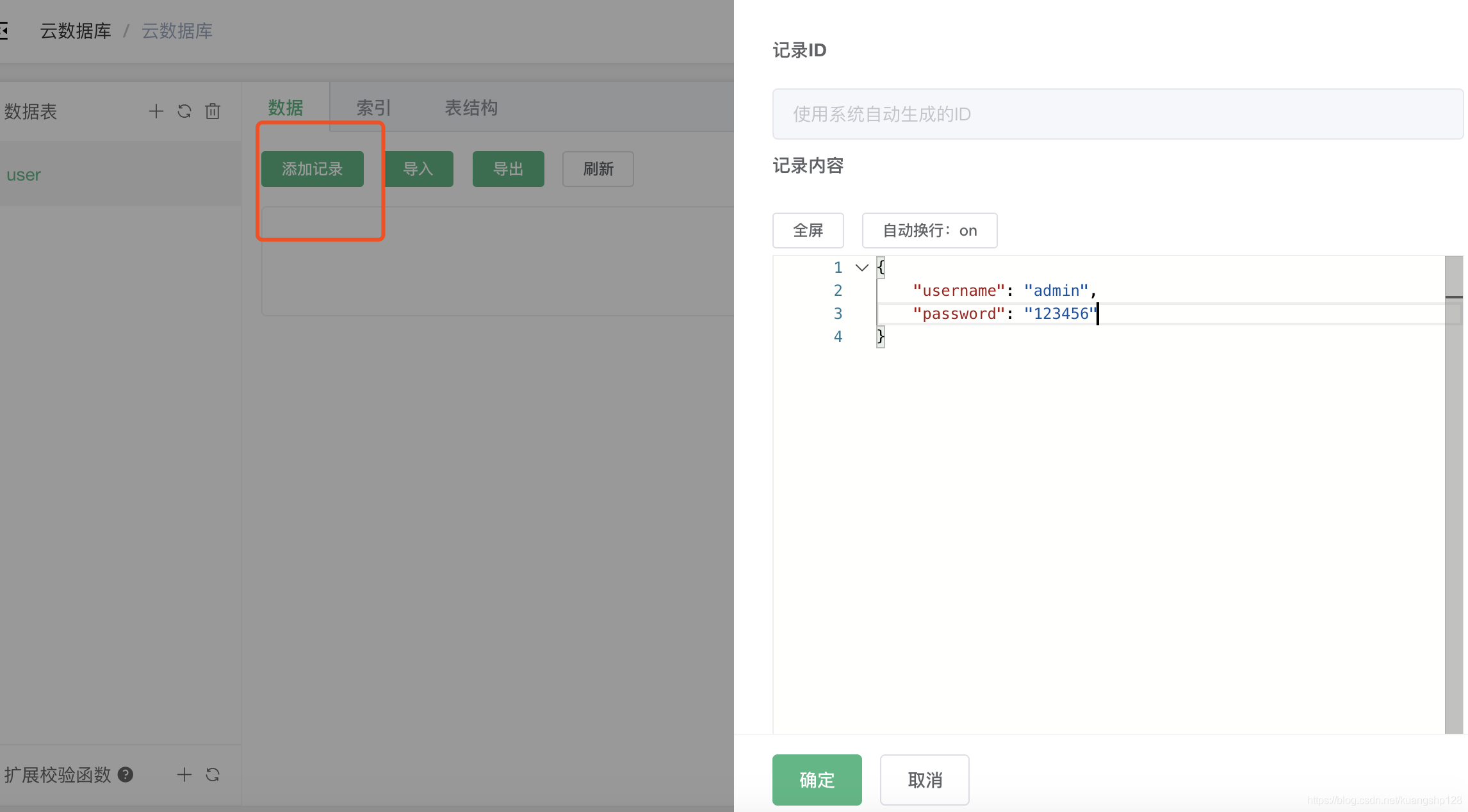
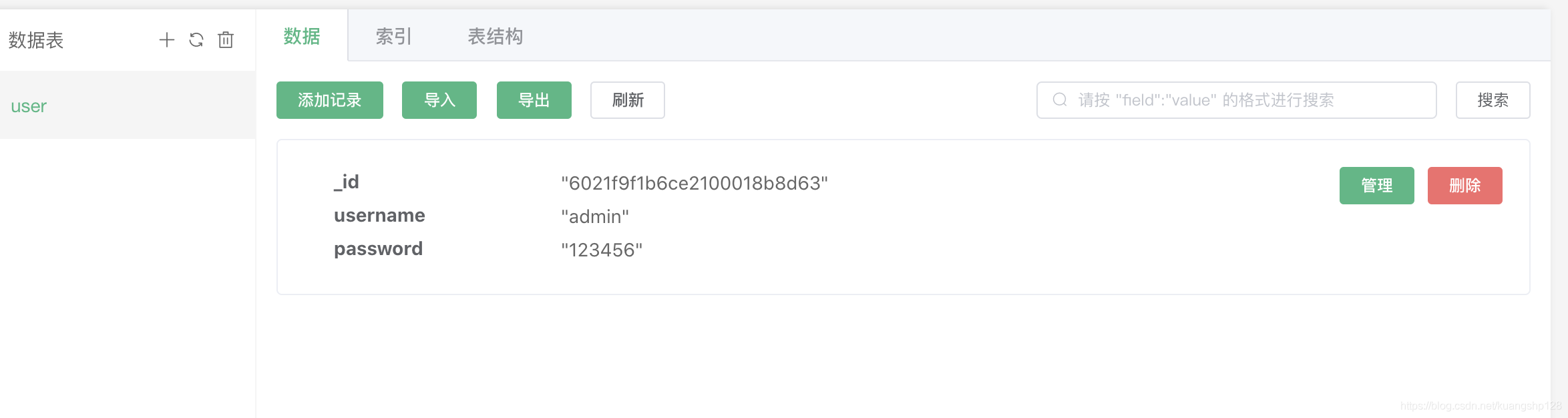
3、手动添加一条数据(注意点:必须使用双引号包括起来的)
-
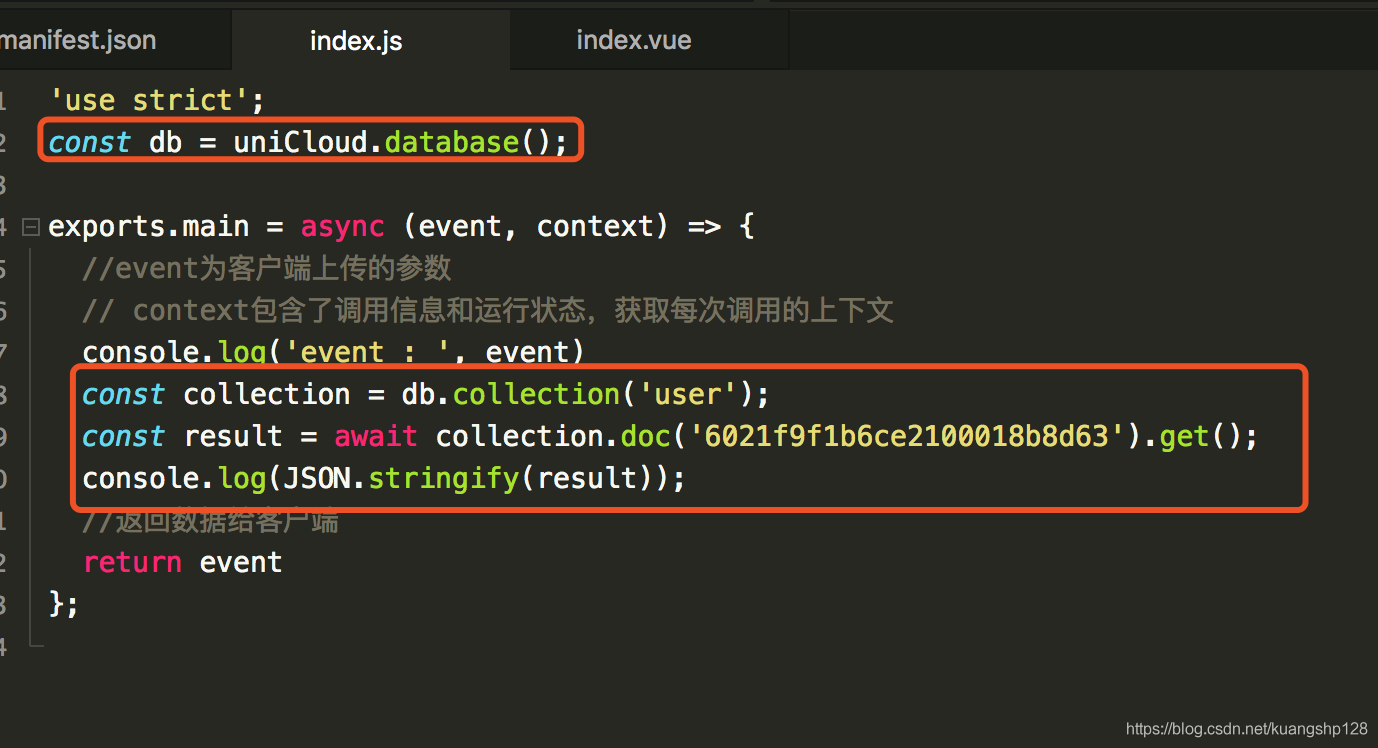
4、编写云函数,查询出这条数据
-
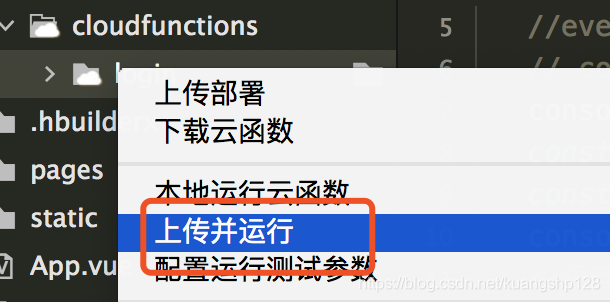
5、运行这个函数(测试自己写的云函数可以采用上传并运行)
四、数据的增删改查操作
-
1、插入单条数据
'use strict'; const db = uniCloud.database(); exports.main = async (event, context) => { const collection = db.collection('user'); const result = await collection.add({ username: "hello", password: "123456", gender: "男" }); console.log(JSON.stringify(result)); return event }; -
2、插入多条数据
'use strict'; const db = uniCloud.database(); exports.main = async (event, context) => { const collection = db.collection('user'); const result = await collection.add([ { username: "hello", password: "123456", gender: "男" }, { username: "word", age: 20 } ]); console.log(JSON.stringify(result)); return event }; -
3、删除数据
'use strict'; const db = uniCloud.database(); exports.main = async (event, context) => { const collection = db.collection('user'); const result = await collection.doc('6021fc69d6547d0001e681fb').remove(); console.log(JSON.stringify(result)); return event }; -
4、使用
update更新数据'use strict'; const db = uniCloud.database(); exports.main = async (event, context) => { const collection = db.collection('user'); const result = await collection.doc('6021fc69d6547d0001e681fa').update({ name: '嘻嘻' }); console.log(JSON.stringify(result)); return event }; -
5、使用
set更新数据'use strict'; const db = uniCloud.database(); exports.main = async (event, context) => { const collection = db.collection('user'); const result = await collection.doc('6021fc69d6547d0001e681fa').set({ name: '嘻嘻' }); console.log(JSON.stringify(result)); return event }; -
6、
update和set更新数据的区别set当遇到不存在的id的时候www.meimeitu8.com就会手动去创建一条新的数据update遇到不存在的id的时候不会去创建一条新的数据
-
7、根据
Id查询一条数据'use strict'; const db = uniCloud.database(); exports.main = async (event, context) => { const collection = db.collection('user'); const result = await collection.doc('6021fc69d6547d0001e681fa').get(); console.log(JSON.stringify(result)); return event }; -
8、根据其他字段来查询
'use strict'; const db = uniCloud.database(); exports.main = async (event, context) => { const collection = db.collection('user'); const result = await collection.where({ username: 'admin', }).get(); console.log(JSON.stringify(result)); return event }; -
9、关于更多的聚合查询将在后期介绍
五、上传图片及文件
-
1、手动上传文件
-
2、在
登录后复制vue代码中实现上传文件// 上传文件 uploadImgHandler() { // 使用uni提供的上传组件 uni.chooseFile({ count:1, success(res) { console.log('上传文件',res); const tempFilePath = res.tempFilePaths[0]; const cloudPath = res.tempFiles[0].name; console.log(tempFilePath); console.log(cloudPath); // 上传到云端 uniCloud.uploadFile({ filePath: tempFilePath, cloudPath, success(res) { console.log('上传云端成功返回:',res); // 页面中使用res.fileID作为图片的地址 }, fail(err) { console.log('上传云端失败:',err); } }) } }) }