iframe处理简单介绍
iframe标签也叫浮动框架标签,iframe标签也是一个比较特殊的框架,可以放在浏览器中的小窗口,可以出现在页面的任何一个位置上,但是整个页面并一定在框架页面上,iframe框架完全是有开发者去定义高度和宽度,在网页中嵌套另外一个网页。
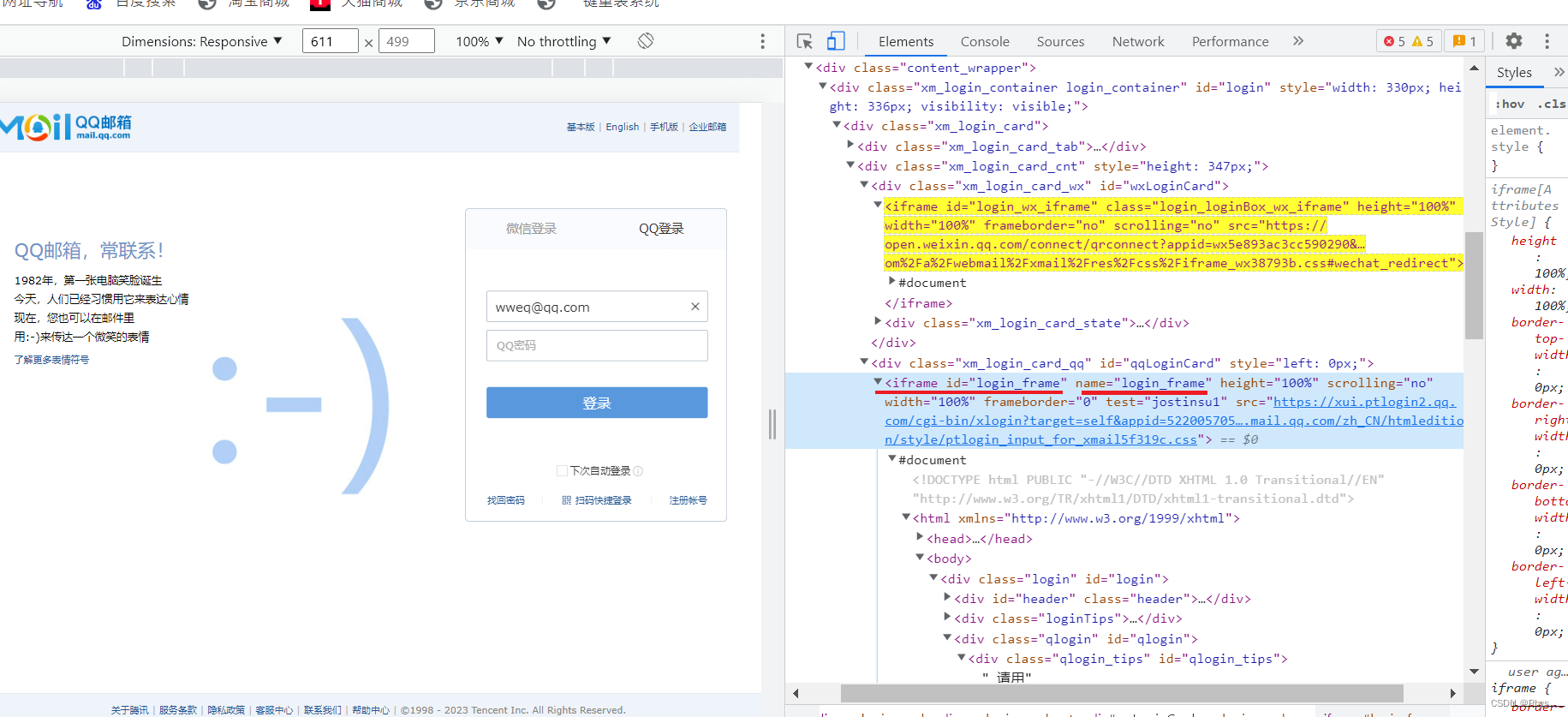
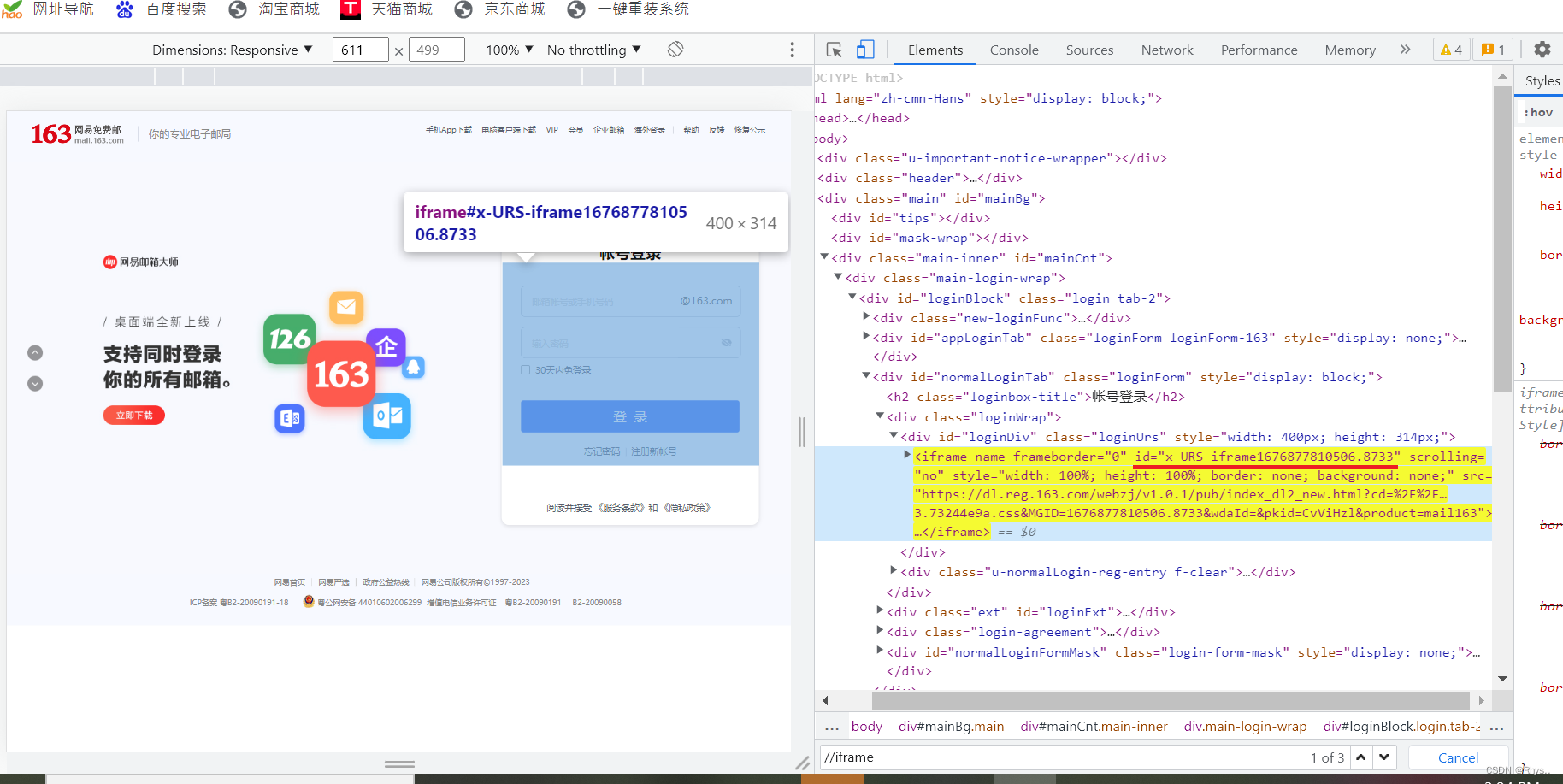
在网站的登录页面处常见:
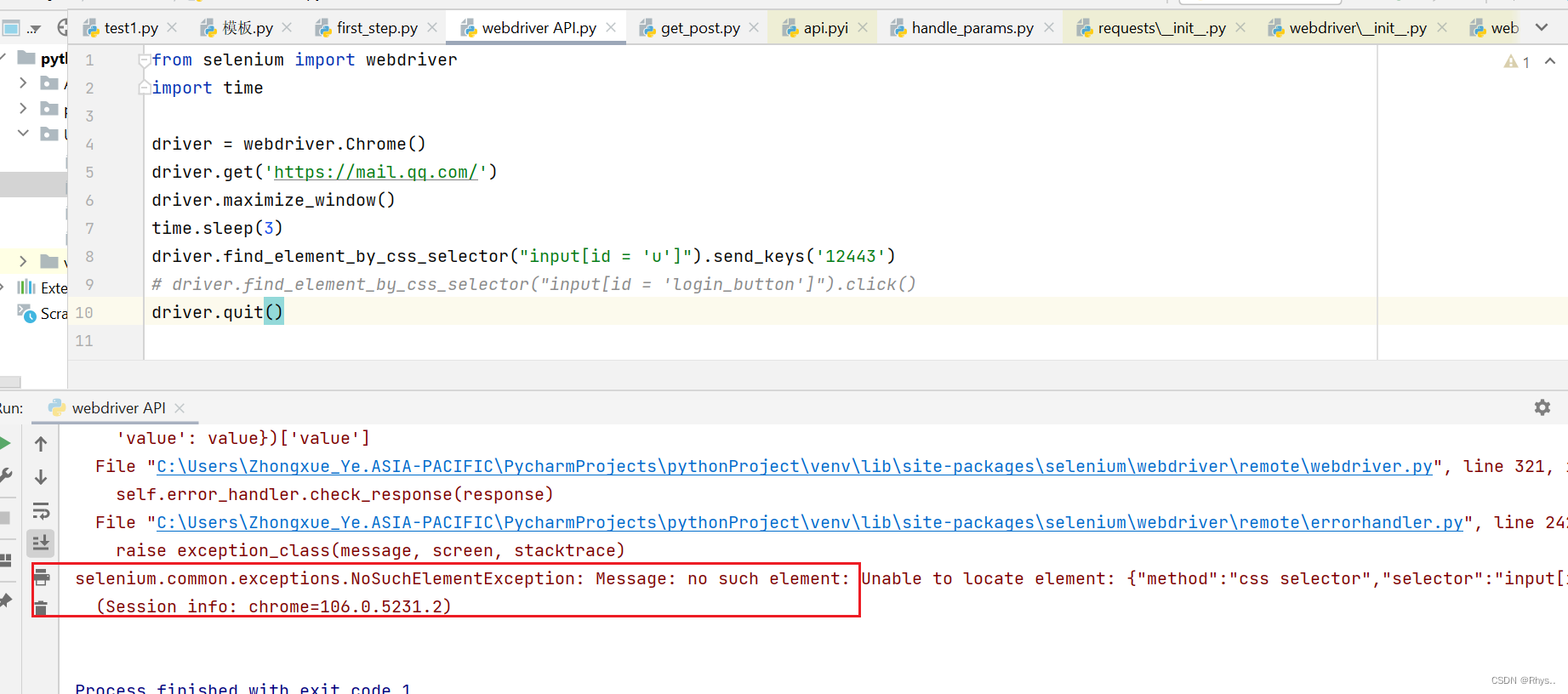
note:在定位iframe内的元素时需要切换到对应的iframe中 否则会报下列错误:
定位iframe的四大方式
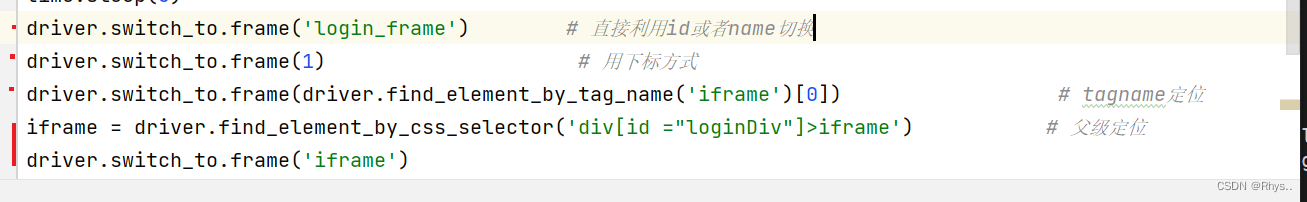
当有id和name时的定位方式
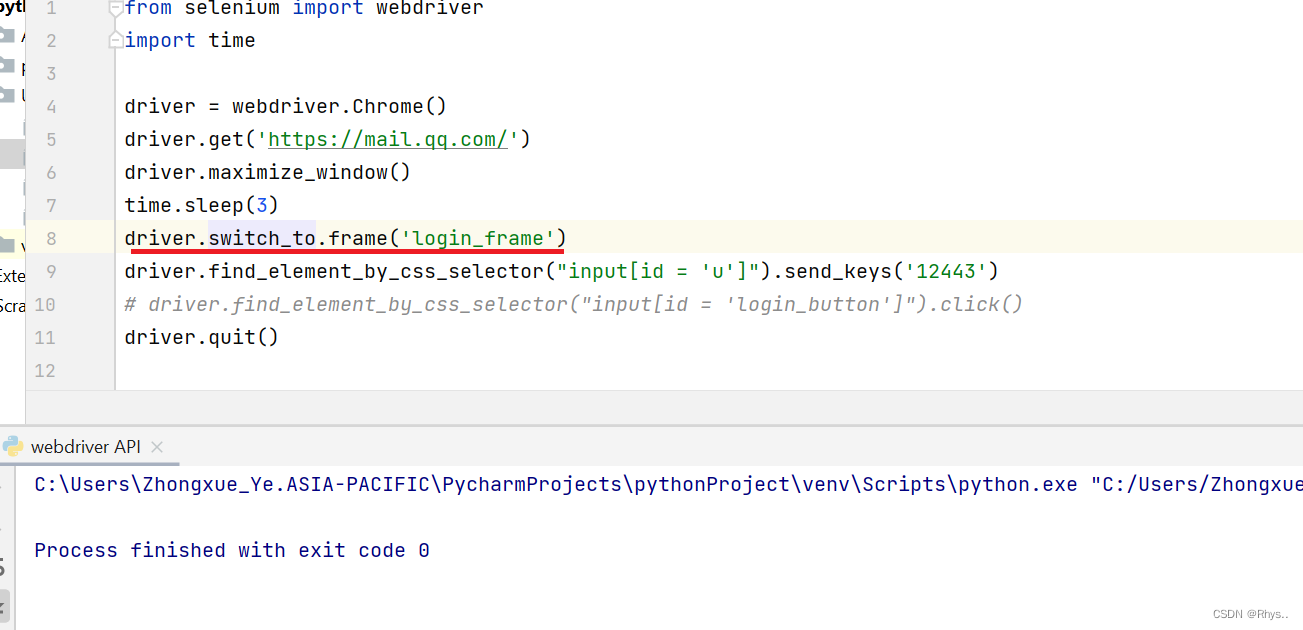
当iframe中有唯一的id和name时 可以直接传入id或者name的属性值
driver.switch_to.frame(‘属性值’)
note:当id带有时间戳的时候不可以用在脚本中 因为那段id是实时变化的 无法定位 例如:
当没有id和name时候的定位方式
(1) 用索引切入
基础语法:
driver.switch_to.frame(1)
确定下标tips:
如果页面内iframe较少 可以直接用下标定位所在的iframe(iframe下标从0开始)
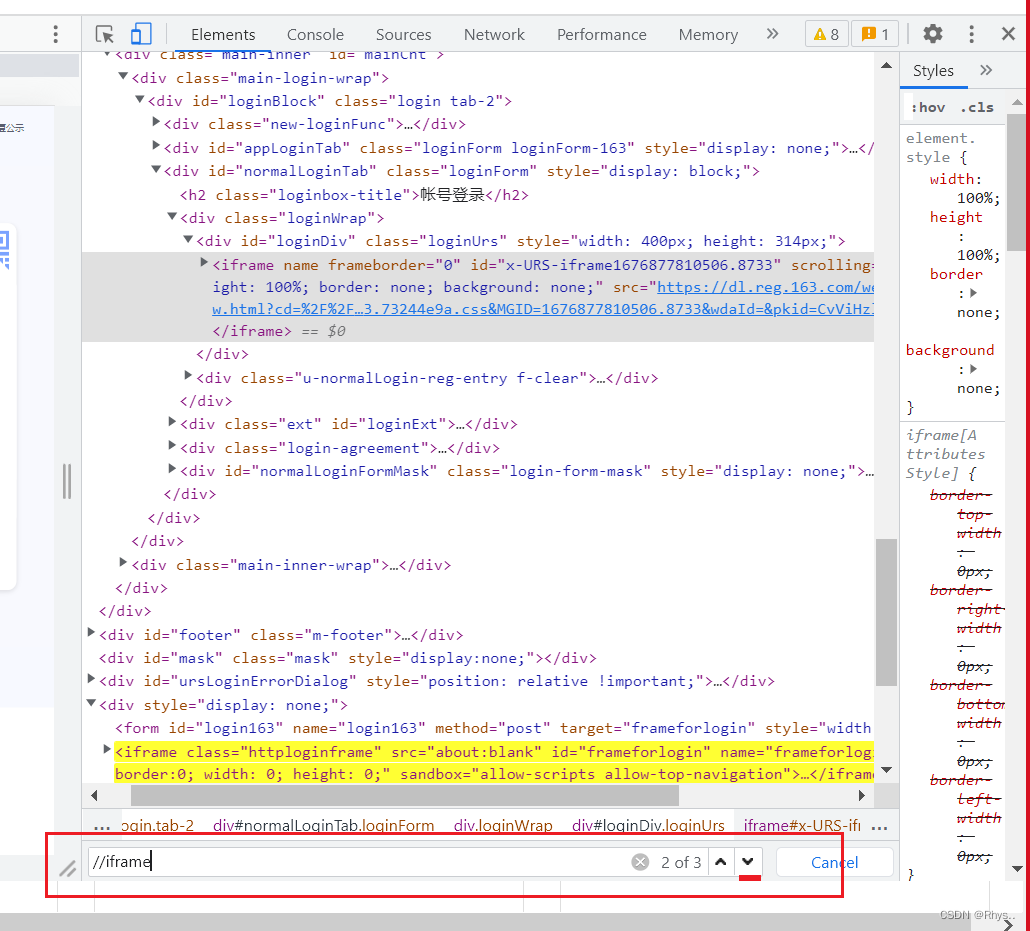
Ctrl + F > 输入//iframe > 右侧会显示共有几个iframe 点击下键找到自己需要切入的iframe > 确定下标写入脚本中
(2) 用tagname
其实和方法一逻辑一样 利用下标定位
driver.switch_to.frame(driver.find_element_by_tag_name(‘iframe’)[0])
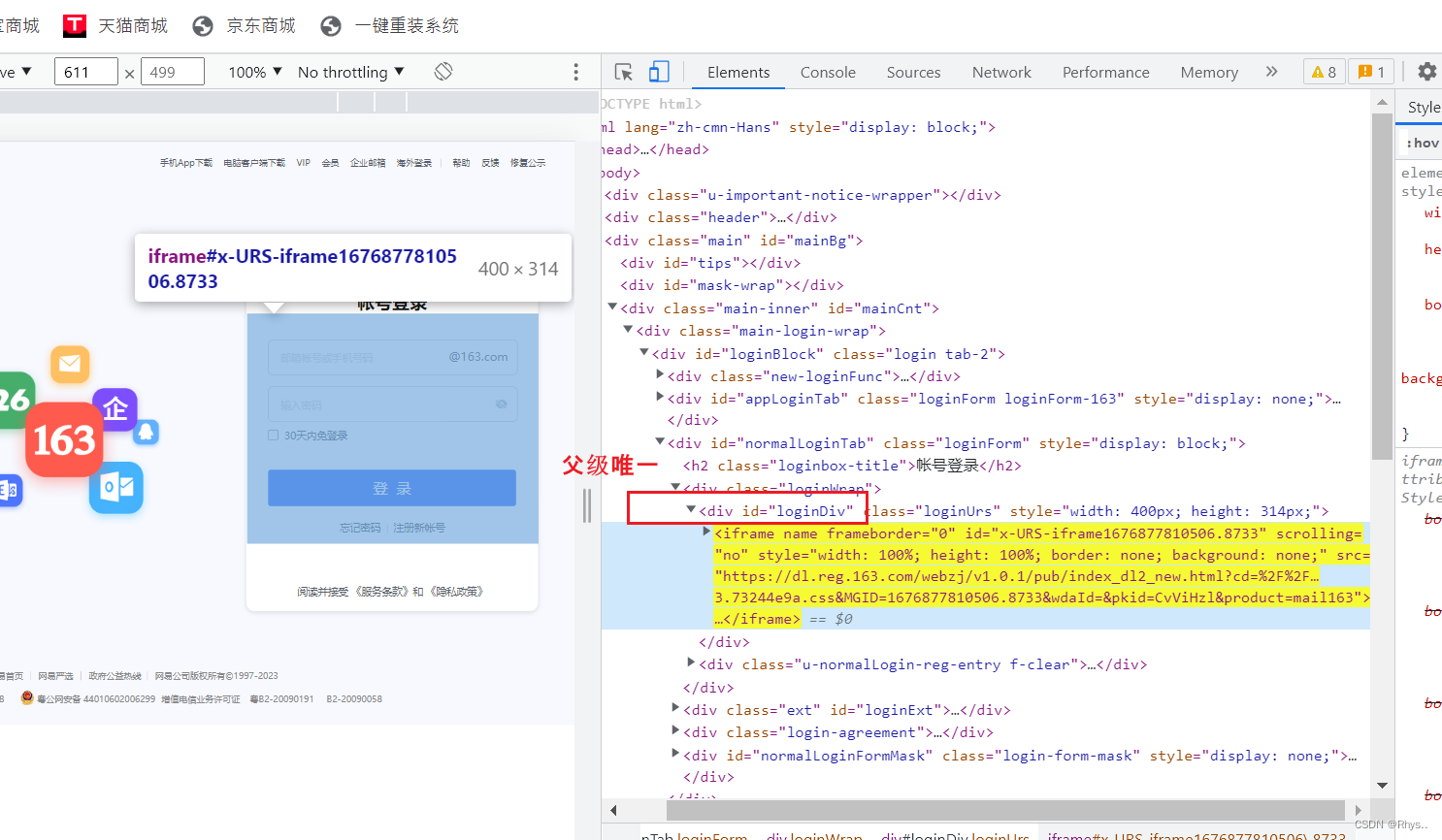
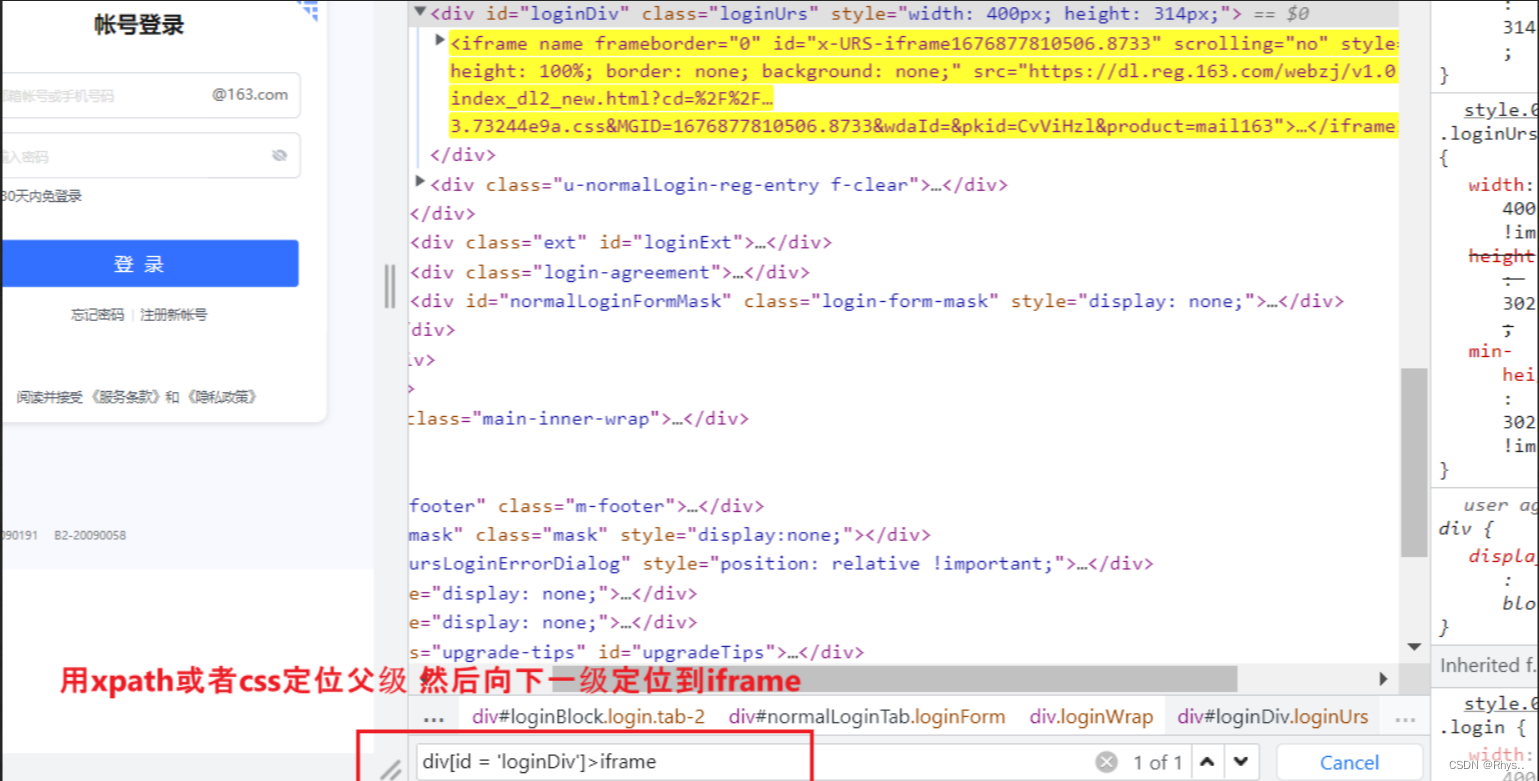
(3) 用父级或者子级的方式去定位到iframe
相邻元素索引方式定位 定位子级或者父级中能定位到的元素 然后利用层级关系定位到该元素
例:
iframe = driver.find_element_by_css_selector(‘div[id =“loginDiv”]>iframe’) # 从父级中的特殊元素定位到
driver.switch_to.frame(‘iframe’)