目录
Jenkins上修改配置 通过Groovy脚本在Script Console中设置和修改系统属性
通过合理调整CSP配置,可以平衡安全性与功能性的需求。在生产环境中,务必进行必要的安全性考量,以防止潜在的安全漏洞。总结:
问题背景:
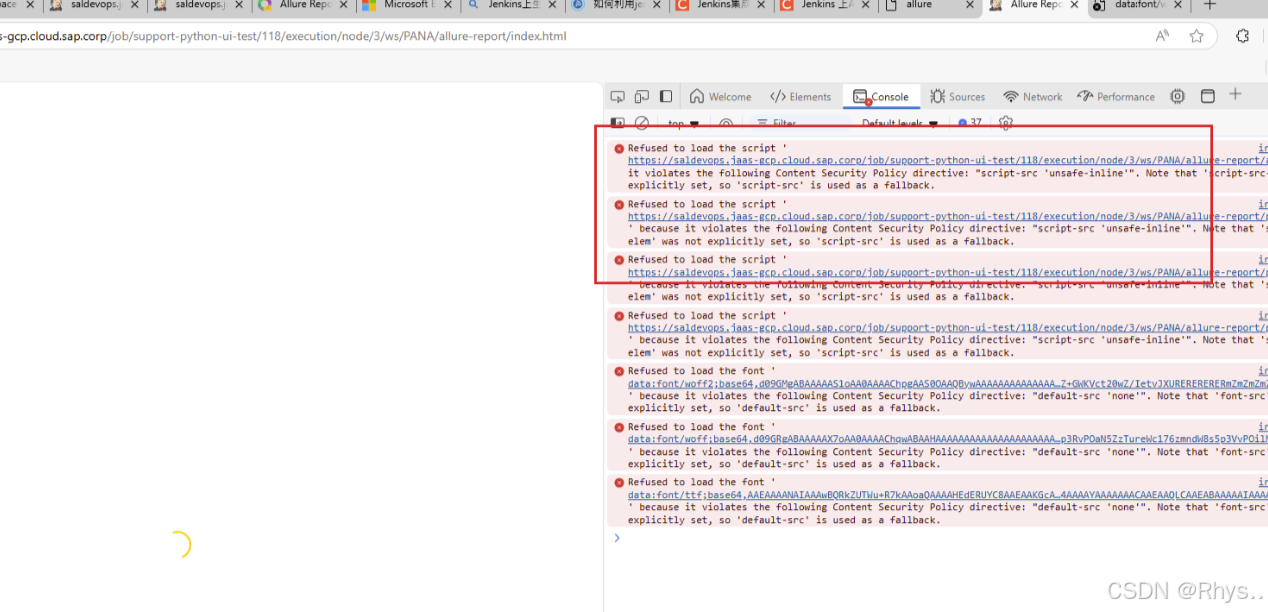
Jenkins上没有安装allure相关插件 只是将生成的报告发送到个人邮箱; 但是在workspace生成之后 点击index.html出现下面的情况 一直处于加载中 F12查看 app.js文件无法加载 但是验证了其实是成功生成了的 并且在本地查看的时候是正常显示的
原因:
具体原因是console的报错
“Refused to load the script 'https://saldevops.jaas-gcp.cloud.sap.corp/job/support-python-ui-test/118/execution/node/3/ws/PANA/allure-report/plugins/packages/index.js' because it violates the following Content Security Policy directive: "script-src 'unsafe-inline'". Note that 'script-src-elem' was not explicitly set, so 'script-src' is used as a fallback. index.html:1 Refused to load the script 'https://saldevops.jaas-gcp.cloud.sap.corp/job/support-python-ui-test/118/execution/node/3/ws/PANA/allure-report/plugins/screen-diff/index.js' because it violates the following Content Security Policy directive: "script-src 'unsafe-inline'". Note that 'script-src-elem' was not explicitly set, so 'script-src' is used as a fallback.”
从报错不难看出是浏览器block了报告的查看
解决方案:
Jenkins上修改配置 通过Groovy脚本在Script Console中设置和修改系统属性
- 直接清空
import jenkins.model.Jenkins // 将X-Frame-Options设置为空 Jenkins.instance.setSystemProperty("hudson.model.DirectoryBrowserSupport.CSP", "") // 其他属性也可以类似地进行设置为空 - 允许特定脚本来源
import jenkins.model.Jenkins // 修改 Content Security Policy,允许特定脚本来源 Jenkins.instance.setSystemProperty("hudson.model.DirectoryBrowserSupport.CSP", "default-src 'self'; script-src 'self' 'unsafe-inline' https://yourdomain.com;")
步骤
- 登录Jenkins:使用管理员账户登录Jenkins界面。
- 打开Script Console:进入
Manage Jenkins->Script Console。 - 复制并粘贴脚本:将上面的示例脚本复制到Script Console中。
- 执行脚本:点击“Run”按钮来执行脚本。
验证是否清空成功
你可以通过浏览器的开发者工具查看HTTP头,验证这些属性是否已被清空。例如,在Chrome浏览器中:
- 进入
Developer Tools(Ctrl+Shift+I)。 - 转到
Network标签页。 - 刷新Jenkins页面并选择一个HTTP请求。
- 查看
Headers部分,确认相关属性是否被清空。
进一步的定制
如果您需要更具体的配置或者处理其他系统属性,可以在Script Console中对这些属性进行类似的设置或者修改。例如:
// 设置X-Content-Type-Options为空
Jenkins.instance.setSystemProperty("hudson.model.DirectoryBrowserSupport.CSP", "")
// 可以继续添加更多需要清空或设置的属性也可以使用Nginx去解决
使用逆向代理服务器Nginx:
在Nginx配置中添加相关的CSP头配置:
server {
listen 80;
server_name jenkins.yourdomain.com;
location / {
proxy_pass http://localhost:8080;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
# 添加适当的CSP头
add_header Content-Security-Policy "default-src 'self'; script-src 'self' 'unsafe-inline' https://yourdomain.com;";
}
}通过合理调整CSP配置,可以平衡安全性与功能性的需求。在生产环境中,务必进行必要的安全性考量,以防止潜在的安全漏洞。
总结:
我自己用的是方法一里面的清空属性值解决的 比较省事儿 不过要注意清空这些属性可以临时解决某些兼容性问题或进行特定的调试工作,但需要注意的是,这会显著降低Jenkins的安全防护能力。 看到这篇文章的同学自己可以酌情选择适合自己的方法去解决该问题