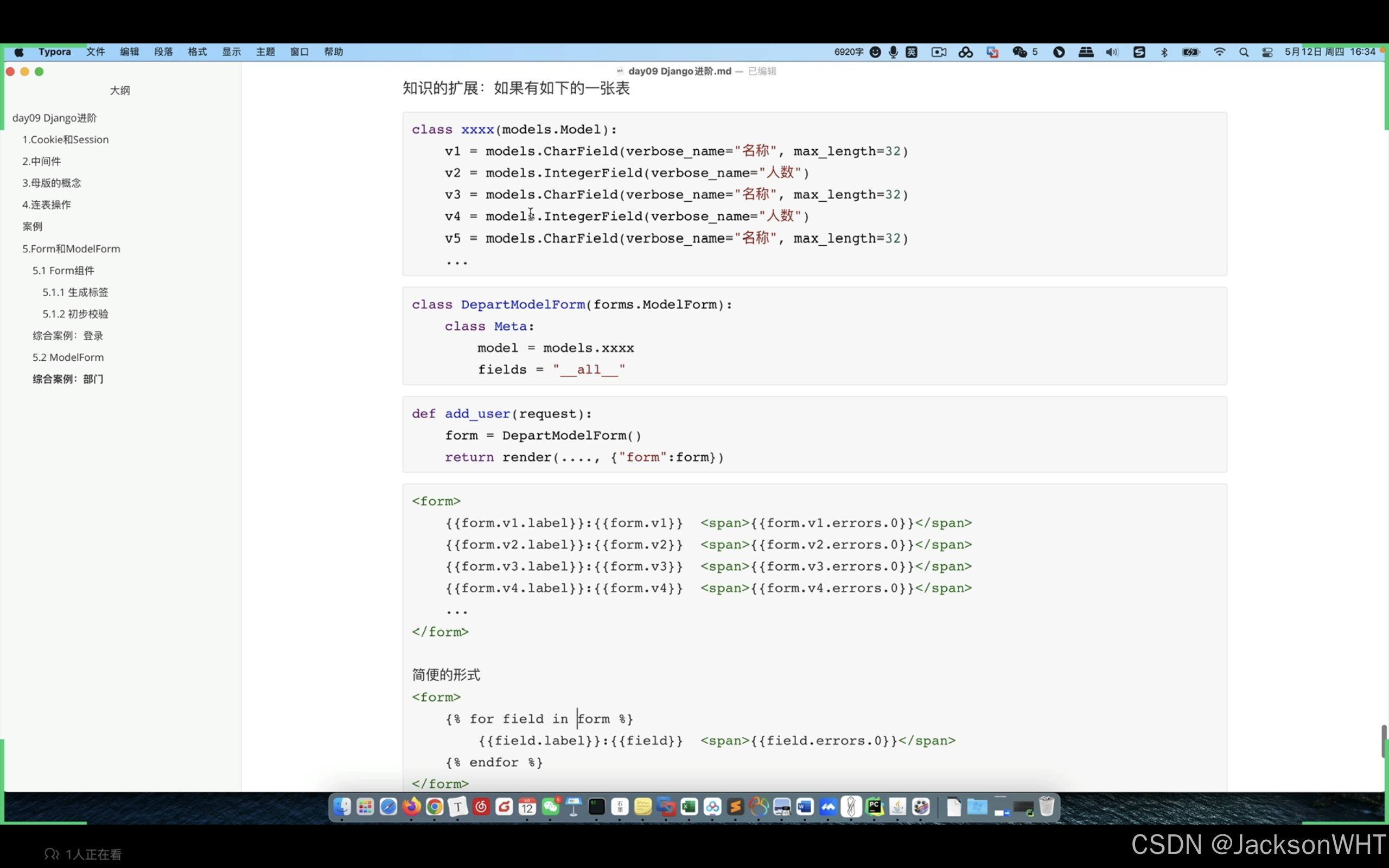
使用modelform后,html和类的简便写法
以下为使用ModelForm的视图函数:
def update_depart(request):
if request.method == "GET":
# [1] GET请求处理:显示编辑表单
# 从URL参数获取部门ID(注意:这里用GET方法获取路径参数,建议改为URL路径参数更规范)
did = request.GET.get('did')
# [2] 根据ID获取部门对象(使用filter+first避免get的DoesNotExist异常)
# Model层操作:filter返回QuerySet,first()取第一个对象(可能为None)
depart_obj = models.DepartInfo.objects.filter(id=did).first()
# [3] ModelForm关键功能:用instance参数绑定模型实例
# 自动将depart_obj的字段值填充到表单控件中(初始化表单数据)
form = DepartModelForm(instance=depart_obj)
# [4] 渲染带数据的表单页面
return render(request, 'update_depart.html', {'form': form})
# [5] POST请求处理:提交表单数据更新
# 再次获取部门ID(注意:这里用GET方法获取参数在POST请求中不规范,建议改用隐藏表单字段传递)
did = request.GET.get('did')
# [6] 再次查询要修改的部门对象(可优化:合并到后面)
depart_obj = models.DepartInfo.objects.filter(id=did).first()
# [7] ModelForm核心功能:同时处理数据和实例
# data=request.POST 接收用户提交的数据
# instance=depart_obj 绑定要修改的实例(实现更新而非新建)
form = DepartModelForm(data=request.POST, instance=depart_obj)
# [8] 自动验证表单数据(结合模型字段的校验规则)
if form.is_valid():
# [9] ModelForm的保存机制:
# 当instance不为空时,执行UPDATE操作
# 当instance为空时,执行INSERT操作(此处需防范did无效导致意外新建)
form.save() # 自动将表单数据保存到绑定的depart_obj
# [10] 跳转到部门列表页(应使用reverse反向解析URL更规范)
return redirect('/depart/list/')
else:
# [11] 验证失败显示错误信息(form会自动携带错误信息到模板)
return render(request, 'update_depart.html', {'form': form})补充:{{ form.as_? }}可自动生成html段落,如:
<form method="post">
{% csrf_token %}
{{ form.as_p }} <!-- 自动生成段落式表单 -->
<button type="submit">提交</button>
</form>
{# 等价于 #}
<p>
<label for="id_title">标题:</label>
<input type="text" name="title" id="id_title" required>
</p>
<p>
<label for="id_content">内容:</label>
<textarea name="content" id="id_content" required></textarea>
</p>至此完成modelform的学习,并且进阶django告一段落。