目录
~~~ 本篇文章 配套练手案例 请访问:手把手教你写第一个微信小程序页面
微信小程序入门
一、小程序简介
-
小程序与普通网页开发有什么区别?
-
运行环境不同
-
网页运行在浏览器环境中,而小程序运行在微信环境中
-
-
API不同
-
由于运行环境的不同,所以小程序中无法调用 DOM 和 BOM 的 API。但是,小程序中可以调用微信环境提供的各种 API,例如:地理定位、扫码、支付
-
-
开发模式不同
-
网页的开发模式:浏览器 + 代码编辑器
-
小程序有自己的一套标准开发模式:申请小程序开发账号 --> 安装小程序开发者工具 --> 创建和配置小程序项目
-
-
-
体验小程序
-
可使用手机微信扫码下方小程序码,体验小程序:
二、第一个小程序
1.注册账号
-
用浏览器打开 微信公众平台 网址,点击右上角的“立即注册”即可进入到小程序开发账号的注册流程
-
注册时主体类型一定要选择 个人
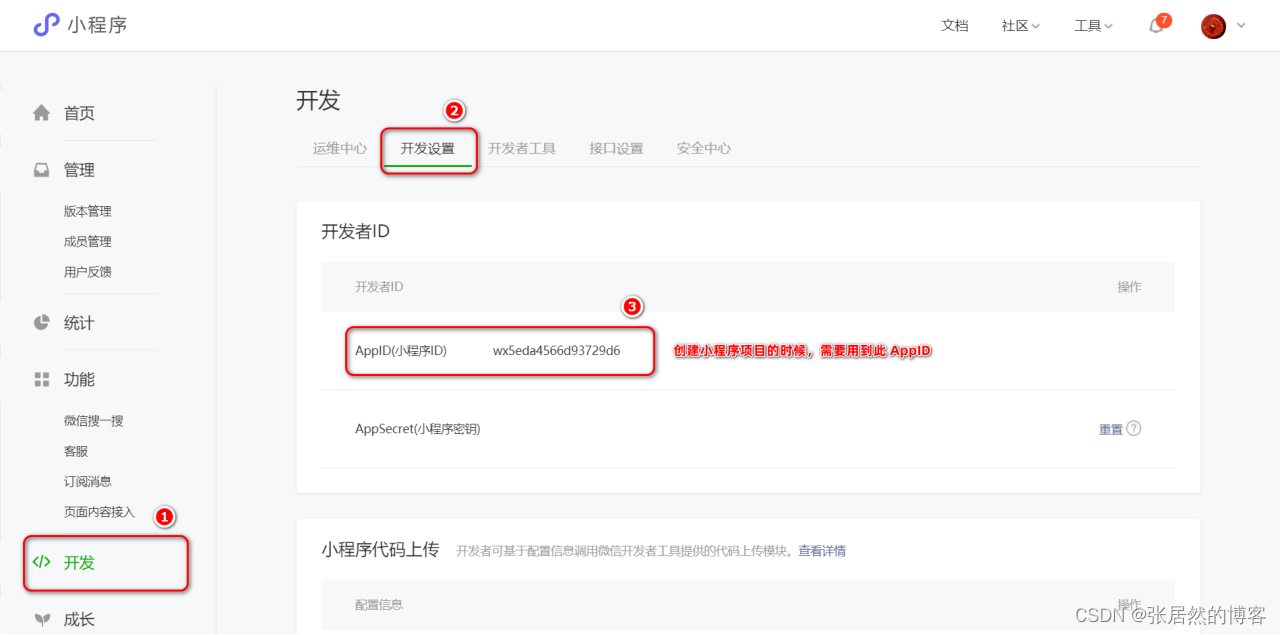
2.获取小程序的 AppID
-
根据下列步骤获取小程序的AppID
3.安装开发者工具
什么时微信开发者工具?
微信开发者工具是官方推荐使用的小程序开发工具,它提供的主要功能如下:
-
快速创建小程序项目
-
代码的查看和编辑
-
对小程序功能进行调试
-
小程序的预览和发布
下载地址:稳定版 Stable Build 更新日志 | 微信开放文档
推荐下载和安装最新的稳定版(Stable Build)的微信开发者工具
-
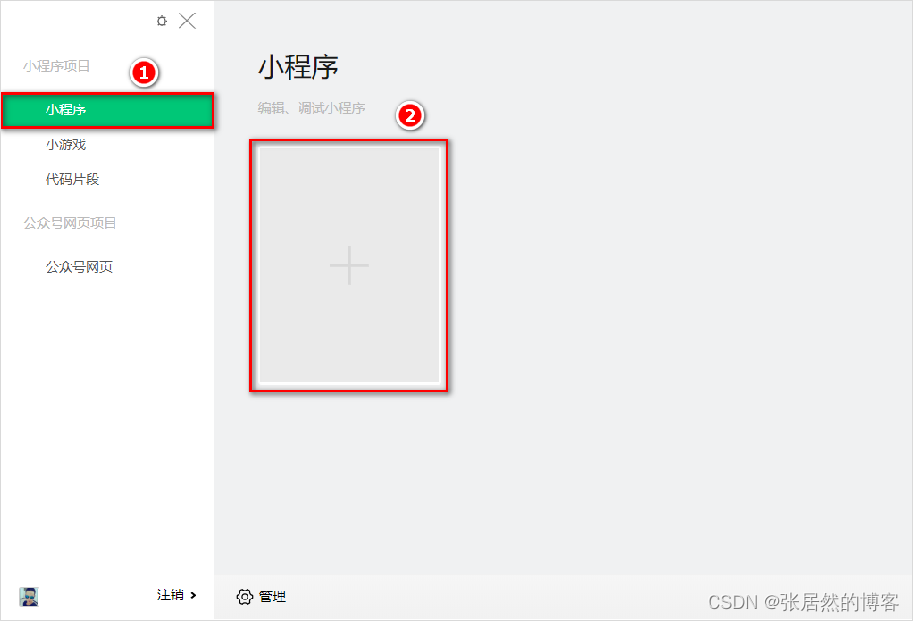
4.创建小程序项目
-
点击“加号”按钮
-
填写项目信息
-
项目创建完成
二、小程序代码的构成
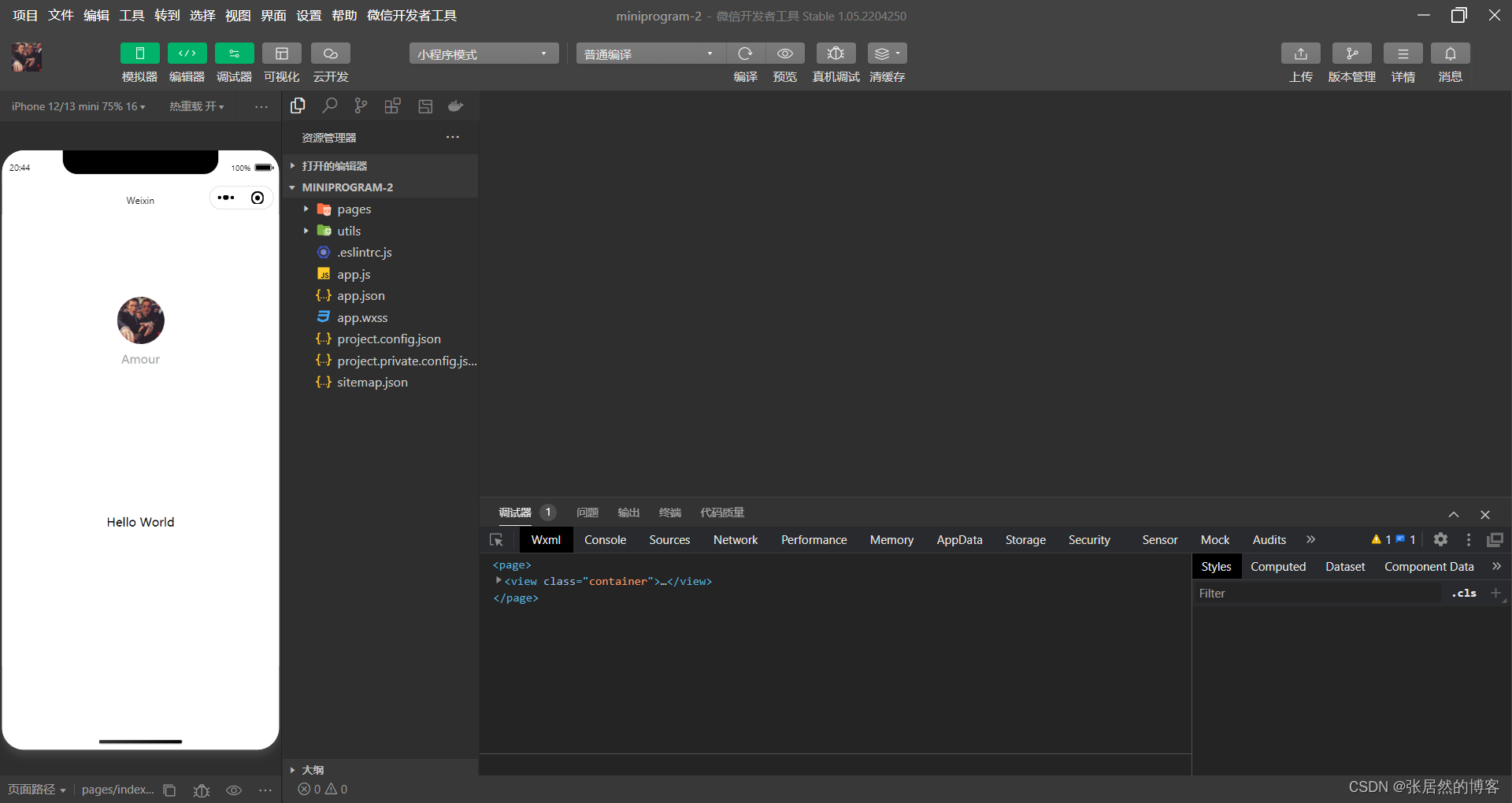
1.项目结构
-
了解项目的基本组成结构
-
pages 用来存放所有小程序的页面
-
utils 用来存放工具性质的模块(例如:格式化时间的自定义模块)
-
app.js 小程序项目的入口文件
-
app.json 小程序项目的全局配置文件
-
app.wxss 小程序项目的全局样式文件
-
project.config.json 项目的配置文件
-
sitemap.json 用来配置小程序及其页面是否允许被微信索引
-
2.小程序页面的组成部分
小程序官方建议把所有小程序的页面,都存放在 pages 目录中,以单独的文件夹存在
-
其中,每个页面由 4 个基本文件组成,它们分别是:
-
.js 文件(页面的脚本文件,存放页面的数据、事件处理函数等)
-
.json 文件(当前页面的配置文件,配置窗口的外观、表现等)
-
.wxml 文件(页面的模板结构文件)
-
.wxss 文件(当前页面的样式表文件)
-
-
JSON 配置文件
JSON 是一种数据格式,在实际开发中,JSON 总是以配置文件的形式出现。小程序项目中也不例外:通过不同的 .json 配置文件,可以对小程序项目进行不同级别的配置。
-
小程序项目中有 4 种 json 配置文件,分别是:
-
项目根目录中的 app.json 配置文件
-
项目根目录中的 project.config.json 配置文件
-
项目根目录中的 sitemap.json 配置文件
-
每个页面文件夹中的 .json 配置文件
-
-
app.json文件
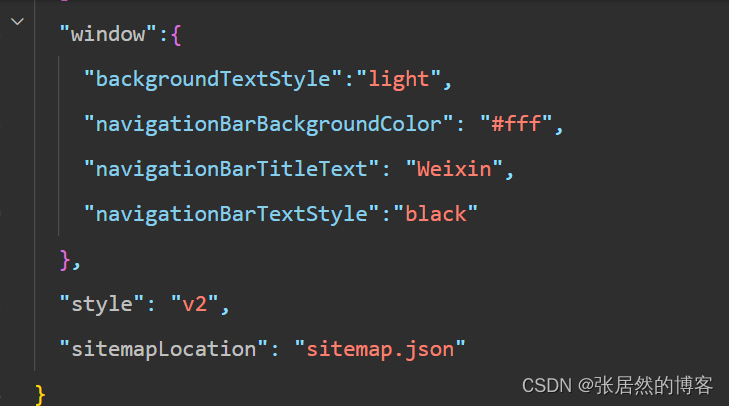
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、窗口外观、界面表现、底部 tab 等。Demo 项目里边的 app.json 配置内容如下:
简单了解下这 4 个配置项的作用:
-
pages:用来记录当前小程序所有页面的路径
-
window:全局定义小程序所有页面的背景色、文字颜色等
-
style:全局定义小程序组件所使用的样式版本
-
sitemapLocation:用来指明 sitemap.json 的位置
4.project.config.json文件
project.config.json 是项目配置文件,用来记录我们对小程序开发工具所做的个性化配置,例如:
-
setting 中保存了编译相关的配置
-
projectname 中保存的是项目名称
-
appid 中保存的是小程序的账号 ID
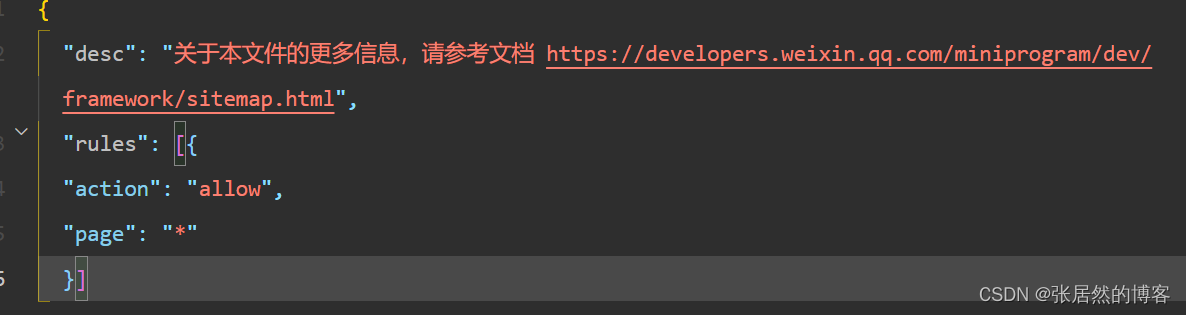
5.sitemap.json文件
微信现已开放小程序内搜索,效果类似于 PC 网页的 SEO。sitemap.json 文件用来配置小程序页面是否允许微信索引。 当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索关键字和页面的索引匹配成功的时候,小程序的页面将可能展示在搜索结果中。
注意:sitemap 的索引提示是默认开启的,如需要关闭 sitemap 的索引提示,可在小程序项目配置文件 project.config.json 的 setting 中配置字段 checkSiteMap 为 false
6.页面的 .json配置文件
小程序中的每一个页面,可以使用 .json 文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖 app.json 的 window 中相同的配置项。例如:
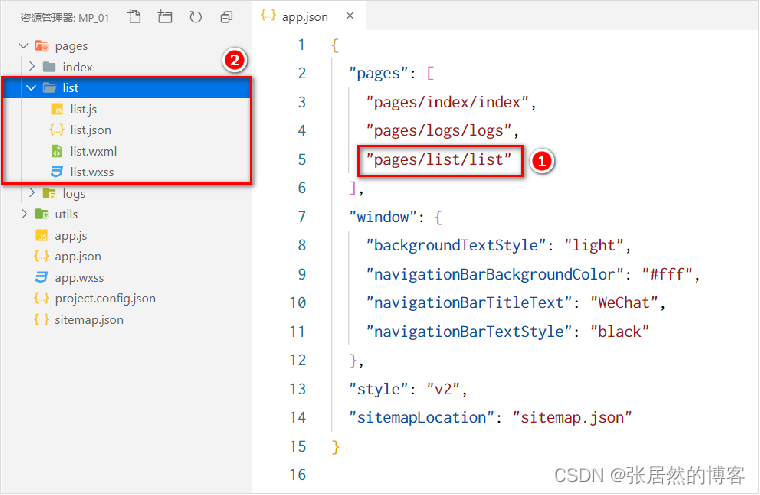
7.新建小程序页面
只需要在 app.json -> pages 中新增页面的存放路径,小程序开发者工具即可帮我们自动创建对应的页面文件
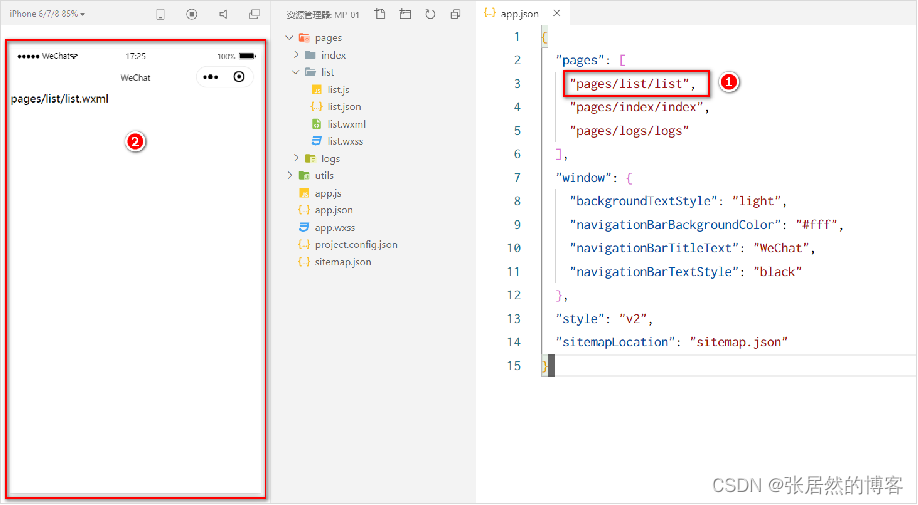
8.修改项目首页
只需要调整 app.json -> pages 数组中页面路径的前后顺序,即可修改项目的首页。小程序会把排在第一位的页面,当作项目首页进行渲染,如图所示:
三、WXML模块
-
什么是 WXML
WXML(WeiXin Markup Language)是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的 HTML。
-
WXML 和 HTML 的区别
-
标签名称不同
-
HTML (div, span, img, a)
-
WXML(view, text, image, navigator)
-
-
属性节点不同
-
<navigator url="/pages/home/home"></navigator>
-
提供了类似于 Vue 中的模板语法
-
数据绑定
-
列表渲染
-
条件渲染
-
四、WXSS 样式
1.什么是 WXSS
WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式,类似于网页开发中的 CSS。
2.WXSS 和 CSS 的区别
-
新增了 rpx 尺寸单位
-
CSS 中需要手动进行像素单位换算,例如 rem
-
WXSS 在底层支持新的尺寸单位 rpx,在不同大小的屏幕上小程序会自动进行换算
-
-
提供了全局的样式和局部样式
-
项目根目录中的 app.wxss 会作用于所有小程序页面
-
局部页面的 .wxss 样式仅对当前页面生效
-
-
WXSS 仅支持部分 CSS 选择器
-
.class 和 #id
-
element
-
并集选择器、后代选择器
-
::after 和 ::before 等伪类选择器
-
五、JS 逻辑交互
1.JS 逻辑交互
一个项目仅仅提供界面展示是不够的,在小程序中,我们通过 .js 文件来处理用户的操作。例如:响应用户的点击、获取用户的位置等等。
2.小程序中 .js 文件的分类
小程序中的 JS 文件分为三大类,分别是:
-
app.js
-
是整个小程序项目的入口文件,通过调用 App() 函数来启动整个小程序
-
-
页面的 .js 文件
-
是页面的入口文件,通过调用 Page() 函数来创建并运行页面
-
-
普通的 .js 文件
-
是普通的功能模块文件,用来封装公共的函数或属性供页面使用
-
六、组件
1.小程序中组件的分类
小程序中的组件也是由宿主环境提供的,开发者可以基于组件快速搭建出漂亮的页面结构。官方把小程序的组件分为了 9 大类,分别是:视图容器、基础内容、表单组件、导航组件、媒体组件、map 地图组件、canvas 画布组件、开放能力、无障碍访问
2.常用的视图容器类组件
-
view
-
普通视图区域
-
类似于 HTML 中的 div,是一个块级元素
-
常用来实现页面的布局效果
-
-
scroll-view
-
可滚动的视图区域
-
常用来实现滚动列表效果
-
-
swiper 和 swiper-item
-
轮播图容器组件 和 轮播图 item 组件
-
3.view 组件的基本使用
实现如图的 flex 横向布局效果:
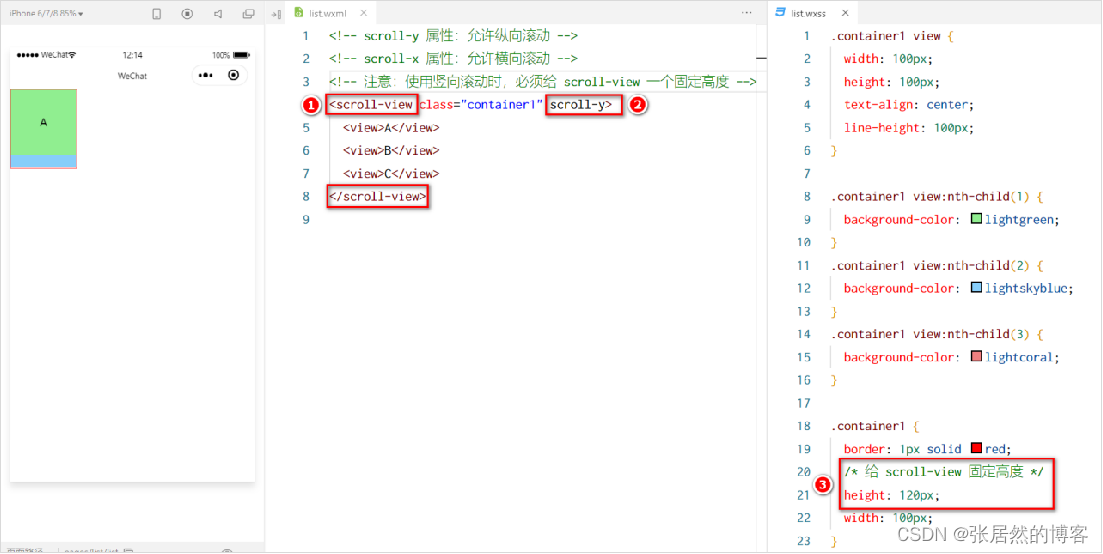
4.scroll-view 组件的基本使用
实现如图的纵向滚动效果:
-
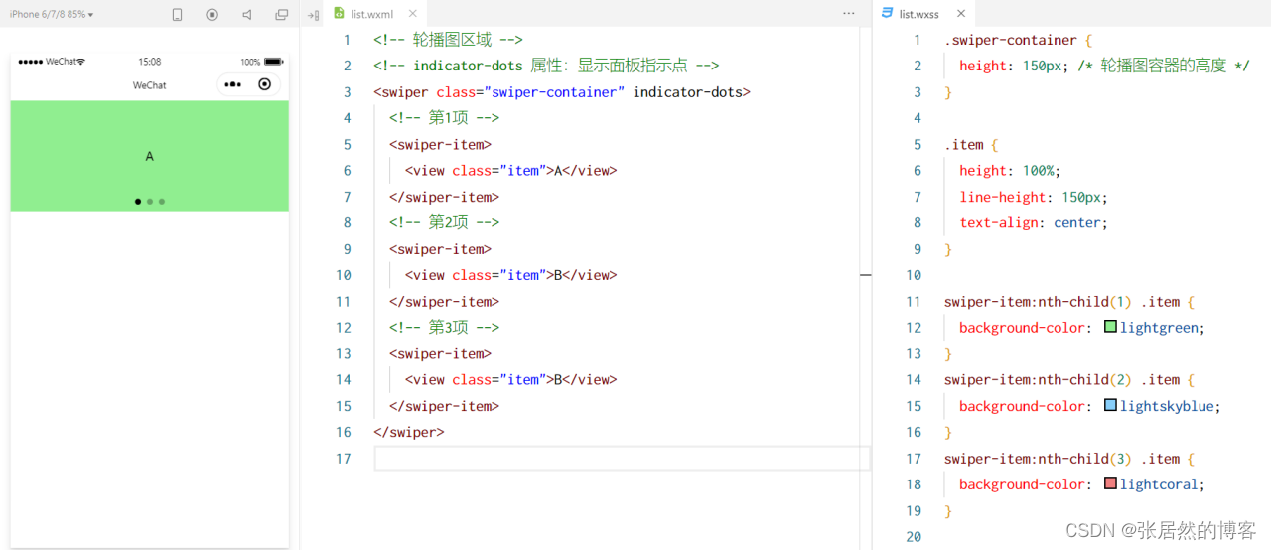
swiper 和 swiper-item 组件的基本使用
实现如图的轮播图效果:
6.swiper 组件的常用属性
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| indicator-dots | boolean | false | 是否显示面板指示点 |
| indicator-color | color | rgba(0, 0, 0, .3) | 指示点颜色 |
| indicator-active-color | color | #000000 | 当前选中的指示点颜色 |
| autoplay | boolean | false | 是否自动切换 |
| interval | number | 5000 | 自动切换时间间隔 |
| circular | boolean | false | 是否采用衔接滑动 |
7.常用的基础内容组件
-
text
-
文本组件
-
类似于 HTML 中的 span 标签,是一个行内元素
-
-
rich-text
-
富文本组件
-
支持把 HTML 字符串渲染为 WXML 结构
-
8.其它常用组件
-
button
-
按钮组件
-
功能比 HTML 中的 button 按钮丰富
-
通过 open-type 属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息等)
-
-
image
-
图片组件
-
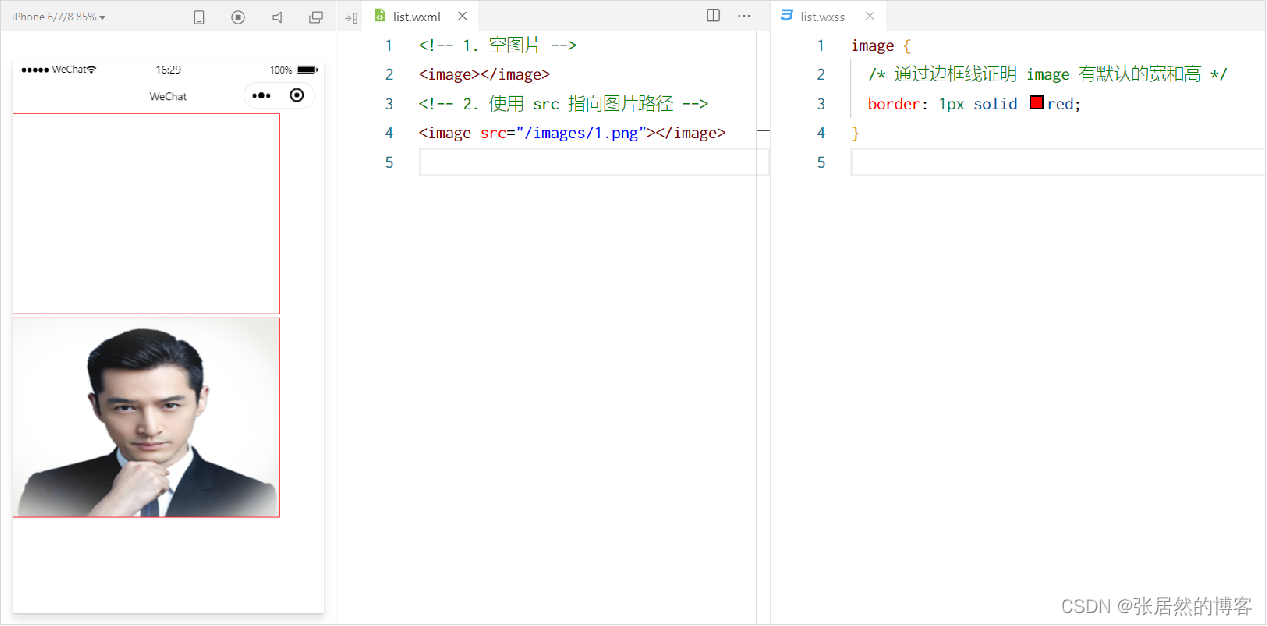
image 组件默认宽度约 300px、高度约 240px
-
-
navigator
-
页面导航组件
-
类似于 HTML 中的 a 链接
-
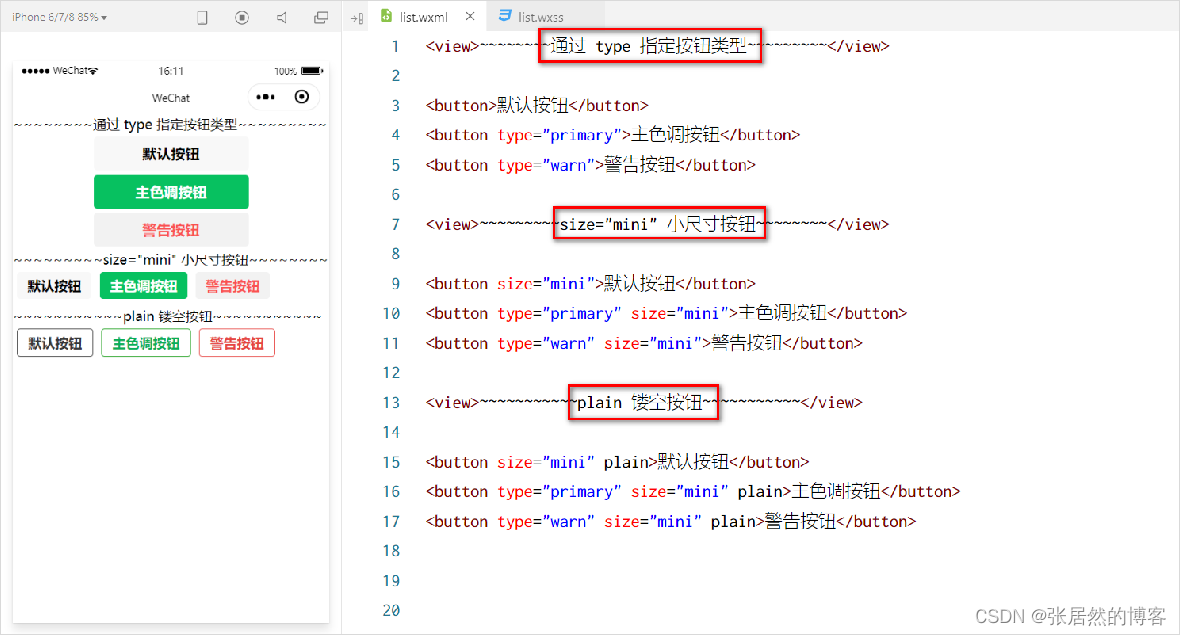
9.button 按钮的基本使用
10.image 组件的基本使用
11.image 组件的 mode 属性
image 组件的 mode 属性用来指定图片的裁剪和缩放模式,常用的 mode 属性值如下:
| mode 值 | 说明 |
|---|---|
| scaleToFill | (默认值)缩放模式,不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素 |
| aspectFit | 缩放模式,保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。 |
| aspectFill | 缩放模式,保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。 |
| widthFix | 缩放模式,宽度不变,高度自动变化,保持原图宽高比不变 |
| heightFix | 缩放模式,高度不变,宽度自动变化,保持原图宽高比不变 |
七、API
1.小程序 API 概述
小程序中的 API 是由宿主环境提供的,通过这些丰富的小程序 API,开发者可以方便的调用微信提供的能力,例如:获取用户信息、本地存储、支付功能等。
2.小程序 API 的 3 大分类
-
事件监听 API
-
特点:以 on 开头,用来监听某些事件的触发
-
举例:wx.onWindowResize(function callback) 监听窗口尺寸变化的事件
-
-
同步 API
-
特点1:以 Sync 结尾的 API 都是同步 API
-
特点2:同步 API 的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常
-
举例:wx.setStorageSync('key', 'value') 向本地存储中写入内容
-
-
异步 API
-
特点:类似于 jQuery 中的 $.ajax(options) 函数,需要通过 success、fail、complete 接收调用的结果
-
举例:wx.request() 发起网络数据请求,通过 success 回调函数接收数据
-
八、WXML 模板语法 - 数据绑定
1.数据绑定的基本原则
-
在 data 中定义数据
-
在 WXML 中使用数据
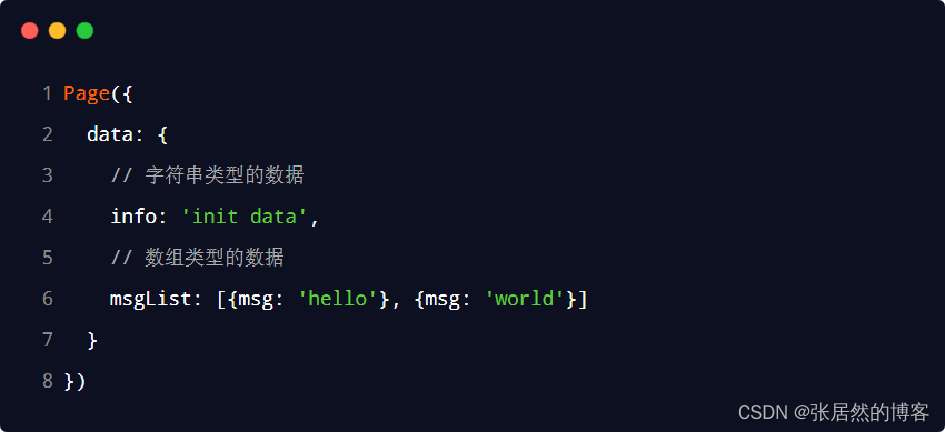
2.在 data 中定义页面的数据
在页面对应的 .js 文件中,把数据定义到 data 对象中即可:
3.Mustache 语法的格式
把data中的数据绑定到页面中渲染,使用 Mustache 语法(双大括号)将变量包起来即可。语法格式为:
4.Mustache 语法的应用场景
Mustache 语法的主要应用场景如下:
-
绑定内容
-
绑定属性
-
运算(三元运算、算术运算等)
5.动态绑定内容
页面的数据如下:
页面的结构如下:
-
动态绑定属性
页面的数据如下:
页面的结构如下:
-
三元运算
页面的数据如下:
页面的结构如下:
8.算数运算
页面的数据如下:
页面的结构如下:
九、WXML 模板语法 - 事件绑定
1.什么是事件
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理。
2.小程序中常用的事件
| 类型 | 绑定方式 | 事件描述 |
|---|---|---|
| tap | bindtap 或 bind:tap | 手指触摸后马上离开,类似于 HTML 中的 click 事件 |
| input | bindinput 或 bind:input | 文本框的输入事件 |
| change | bindchange 或 bind:change | 状态改变时触发 |
3.事件对象的属性列表
当事件回调触发的时候,会收到一个事件对象 event,它的详细属性如下表所示:
| 属性 | 类型 | 说明 |
|---|---|---|
| type | String | 事件类型 |
| timeStamp | Integer | 页面打开到触发事件所经过的毫秒数 |
| target | Object | 触发事件的组件的一些属性值集合 |
| currentTarget | Object | 当前组件的一些属性值集合 |
| detail | Object | 额外的信息 |
| touches | Array | 触摸事件,当前停留在屏幕中的触摸点信息的数组 |
| changedTouches | Array | 触摸事件,当前变化的触摸点信息的数组 |
4.target 和 currentTarget 的区别
target 是触发该事件的源头组件,而 currentTarget 则是当前事件所绑定的组件。举例如下:
点击内部的按钮时,点击事件以冒泡的方式向外扩散,也会触发外层 view 的 tap 事件处理函数。 此时,对于外层的 view 来说:
-
e.target 指向的是触发事件的源头组件,因此,e.target 是内部的按钮组件
-
e.currentTarget 指向的是当前正在触发事件的那个组件,因此,e.currentTarget 是当前的 view 组件
5.bindtap 的语法格式
在小程序中,不存在 HTML 中的 onclick 鼠标点击事件,而是通过 tap 事件来响应用户的触摸行为。 通过 bindtap,可以为组件绑定 tap 触摸事件,语法如下:
在页面的 .js 文件中定义对应的事件处理函数,事件参数通过形参 event(一般简写成 e) 来接收:
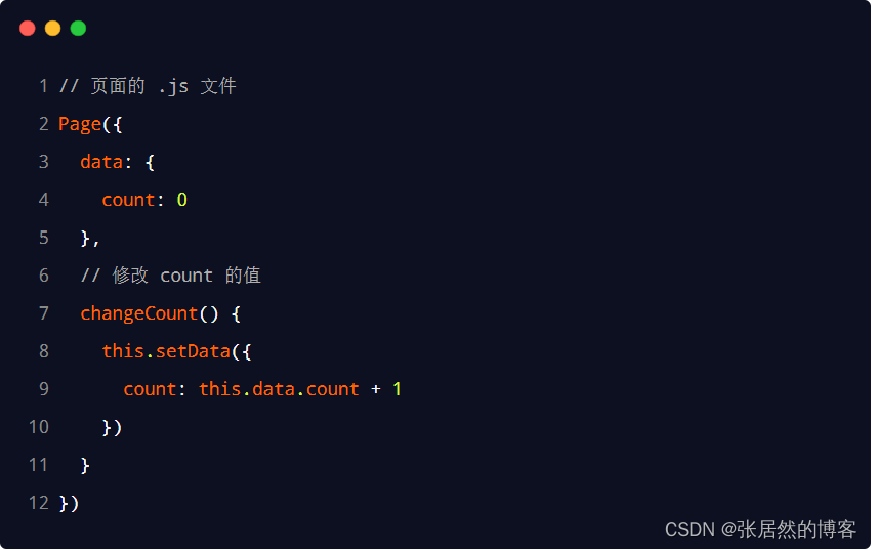
6.在事件处理函数中为 data 中的数据赋值
通过调用 this.setData(dataObject) 方法,可以给页面 data 中的数据重新赋值,示例如下:
7.事件传参
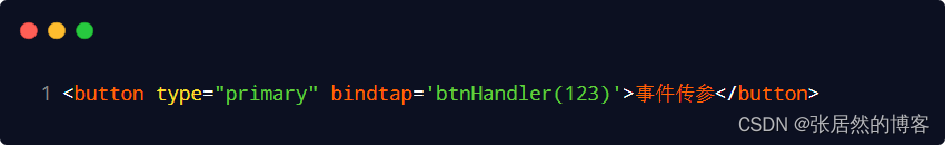
小程序中的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数。例如,下面的代码将不能正常工作:
因为小程序会把 bindtap 的属性值,统一当作事件名称来处理,相当于要调用一个名称为 btnHandler(123) 的事件处理函数。
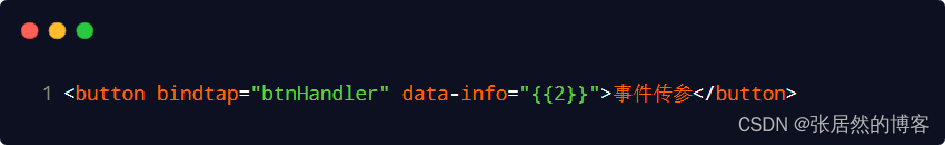
可以为组件提供 data-* 自定义属性传参,其中 * 代表的是参数的名字,示例代码如下:
最终:
-
info 会被解析为参数的名字
-
数值 2 会被解析为参数的值
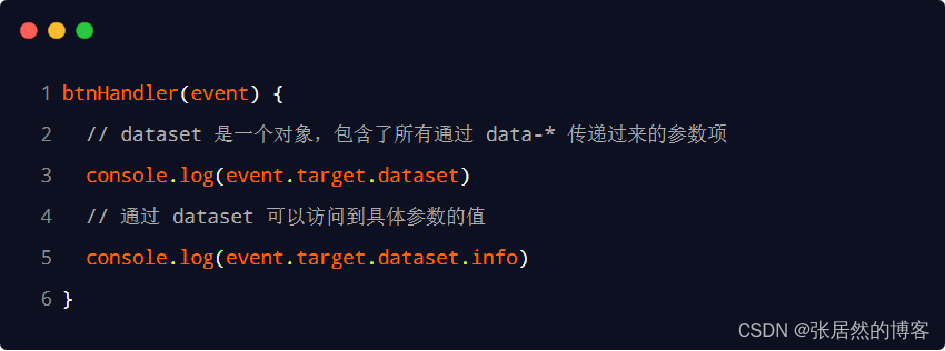
在事件处理函数中,通过 event.target.dataset.参数名 即可获取到具体参数的值,示例代码如下:
十、WXML 模板语法 - 条件渲染
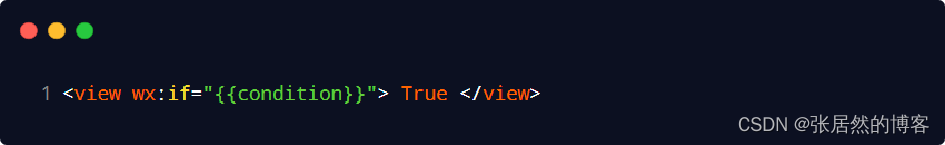
1.wx:if
在小程序中,使用 wx:if="{{condition}}" 来判断是否需要渲染该代码块:
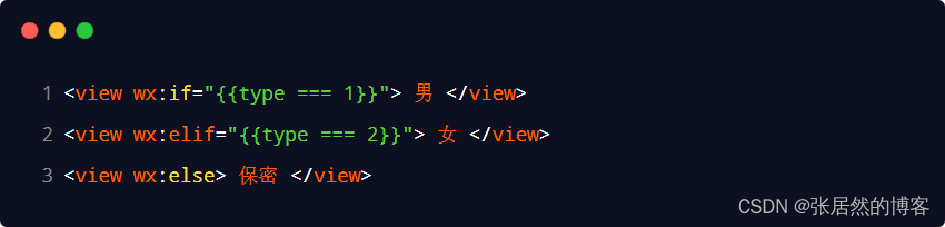
也可以用 wx:elif 和 wx:else 来添加 else 判断:
2.结合 <block> 使用 wx:if
如果要一次性控制多个组件的展示与隐藏,可以使用一个 <block></block> 标签将多个组件包装起来,并在<block> 标签上使用 wx:if 控制属性,示例如下:
注意: <block> 并不是一个组件,它只是一个包裹性质的容器,不会在页面中做任何渲染。
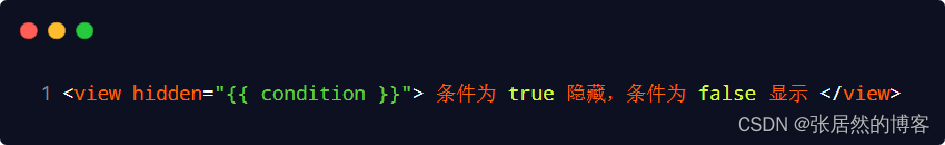
3.hidden
在小程序中,直接使用 hidden="{{ condition }}" 也能控制元素的显示与隐藏:
4.wx:if 与 hidden 的对比
-
运行方式不同
-
wx:if 以动态创建和移除元素的方式,控制元素的展示与隐藏
-
hidden 以切换样式的方式(display: none/block;),控制元素的显示与隐藏
-
-
使用建议
-
频繁切换时,建议使用 hidden
-
控制条件复杂时,建议使用 wx:if 搭配 wx:elif、wx:else 进行展示与隐藏的切换
-
十一、WXML 模板语法 - 列表渲染
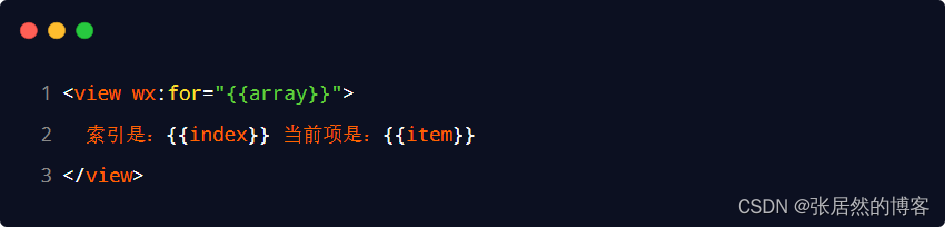
1.wx:for
通过 wx:for 可以根据指定的数组,循环渲染重复的组件结构,语法示例如下: 
2.wx:key 的使用
类似于 Vue 列表渲染中的 :key,小程序在实现列表渲染时,也建议为渲染出来的列表项指定唯一的 key 值,从而提高渲染的效率,示例代码如下: