知识点:
1、基础入门-Web应用-搭建架构上的技术要点
2、基础入门-Web应用-源码类别上的技术要点
一、演示案例-架构类别-模版&分离&集成&容器&镜像
1、套用模版型
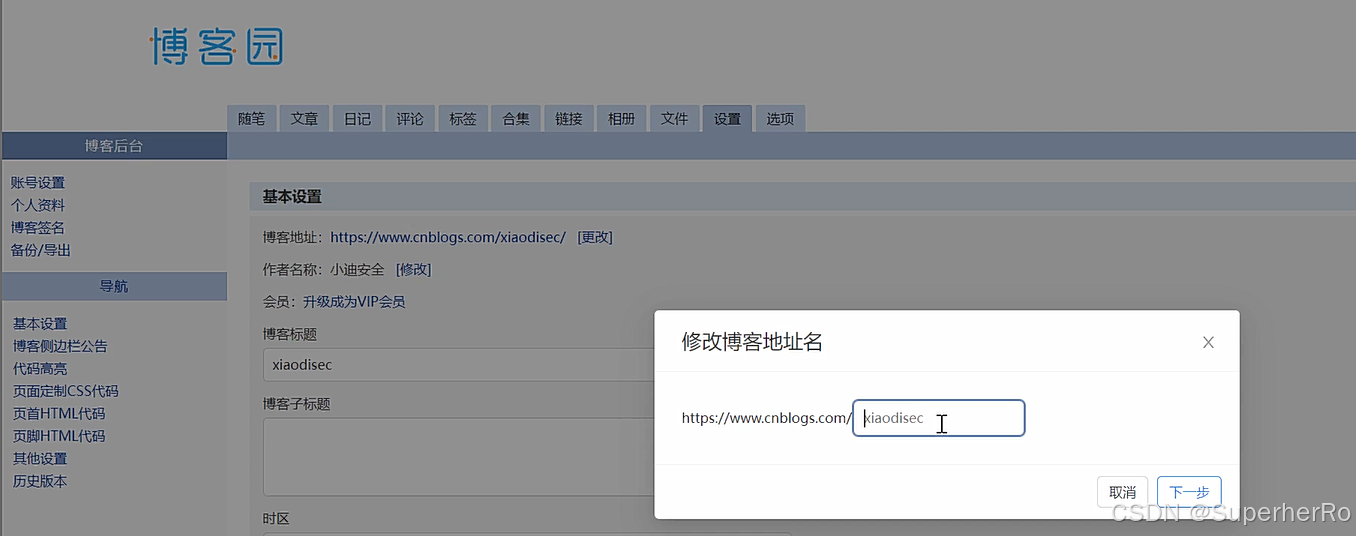
csdn / cnblog / github / 建站系统等
安全测试思路上的不同:
一般以模版套用,基本模版无漏洞,大部分都采用测试用户管理权限为主
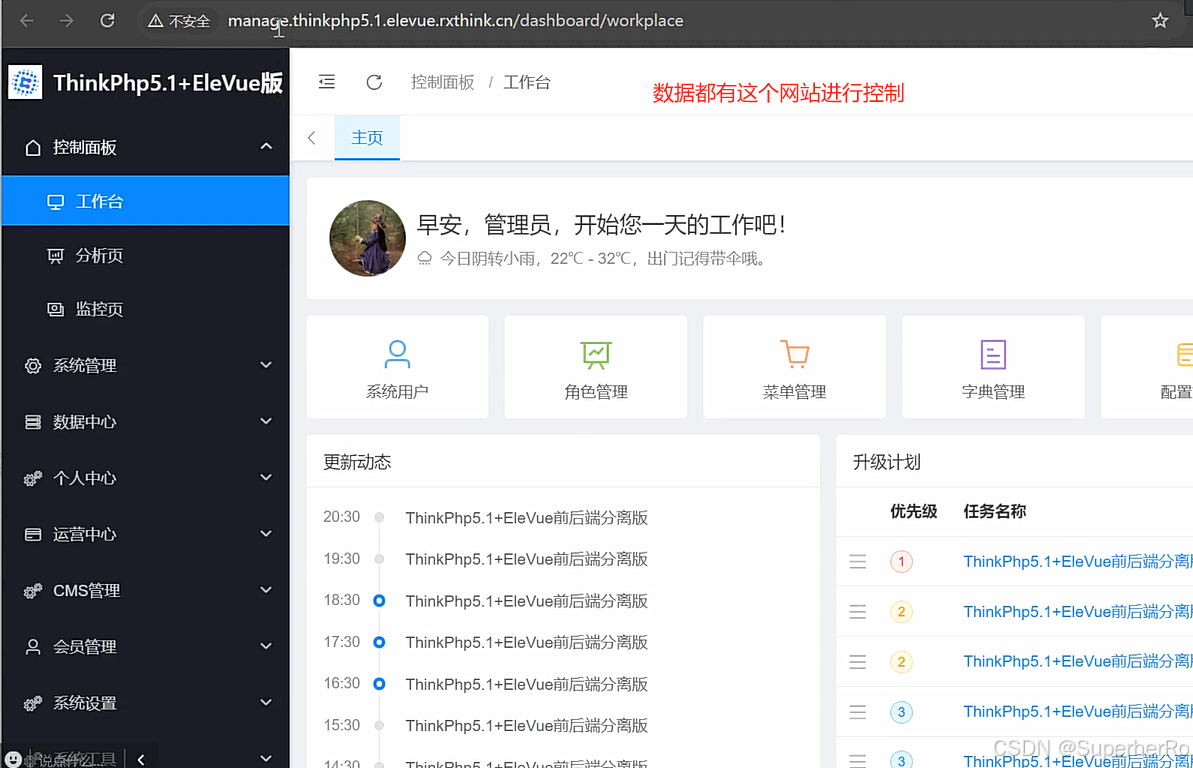
2、前后端分离
js、css、html为前端语言,php、asp、java属于后端语言。
前端只做数据展示,后端做数据处理。双方数据通过网络传输调用。
例子:https://www.rxthink.cn/
思路:https://mp.weixin.qq.com/s/HtLU_EBXWcbq-lt10oPYwA
安全测试思路上的不同:前端以JS(Vue,NodeJS等)安全问题,主要以API接口测试,前端漏洞(如XSS)为主,后端隐蔽难度加大。
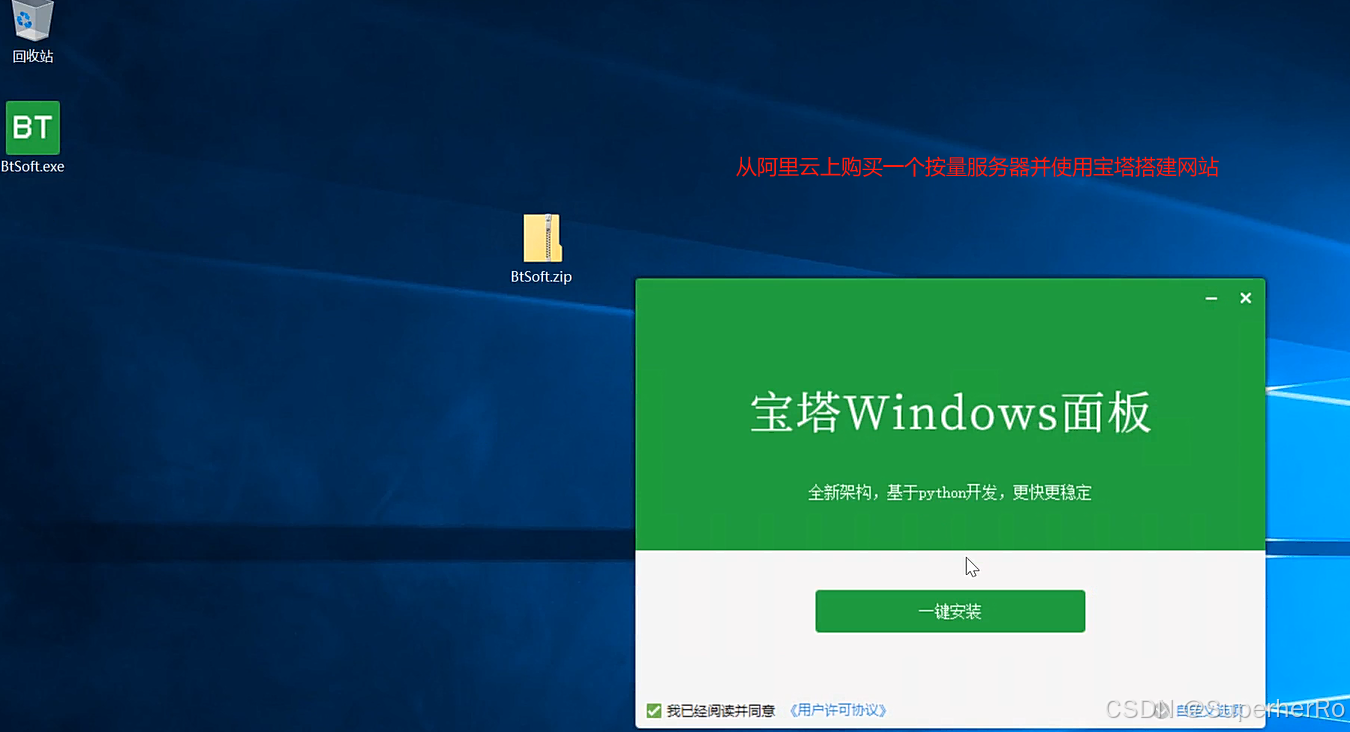
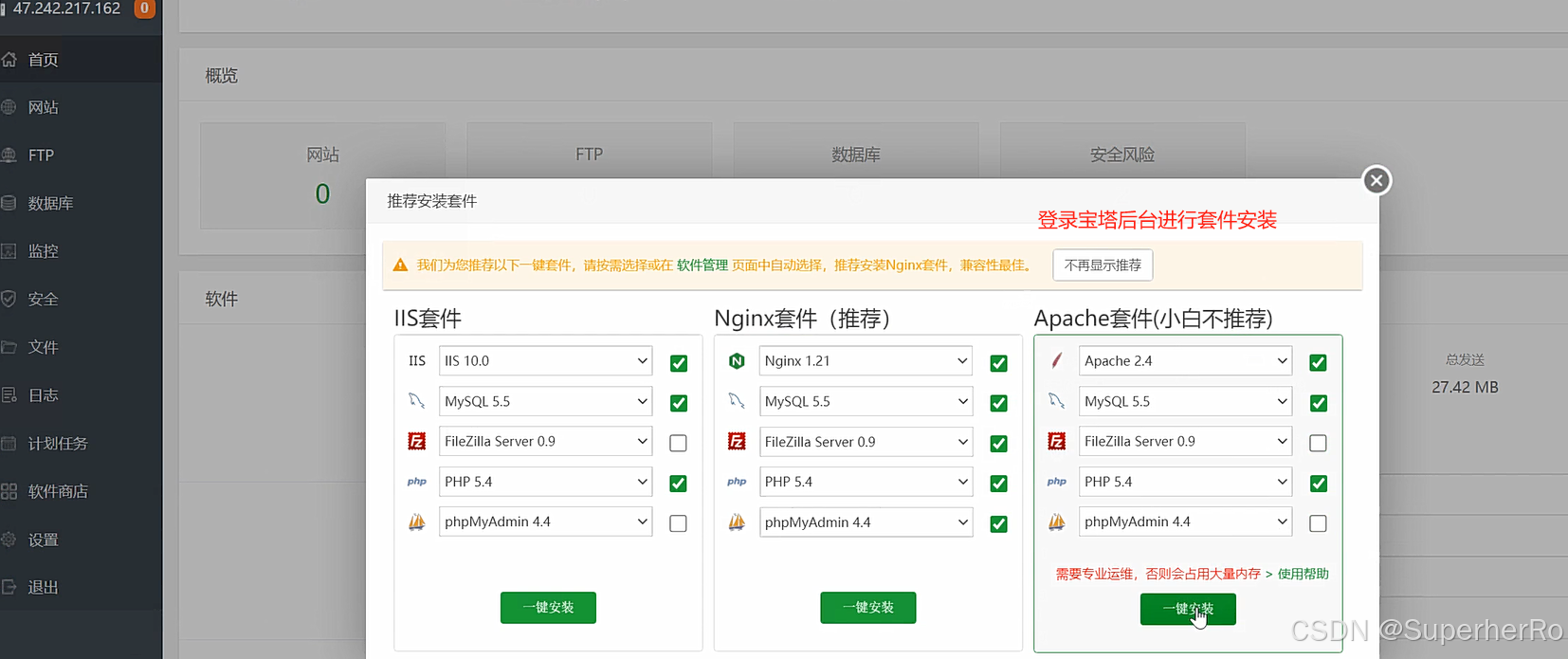
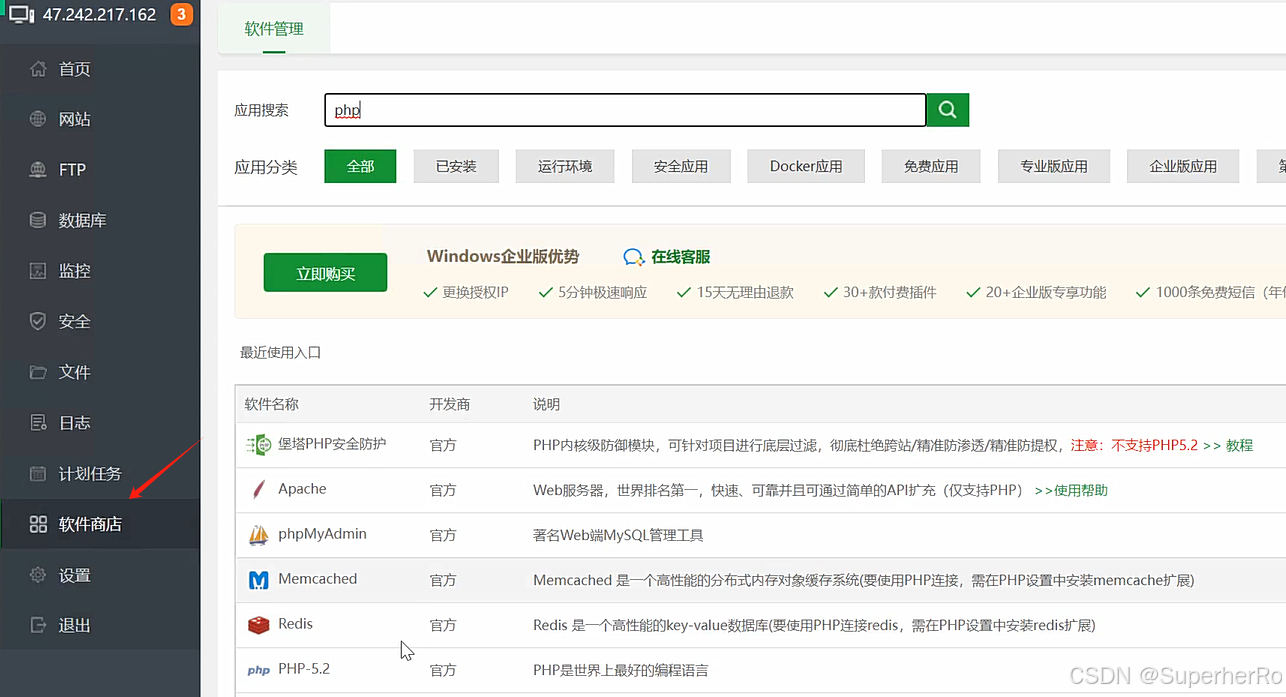
3、集成软件包
宝塔,Phpstudy,xamp等
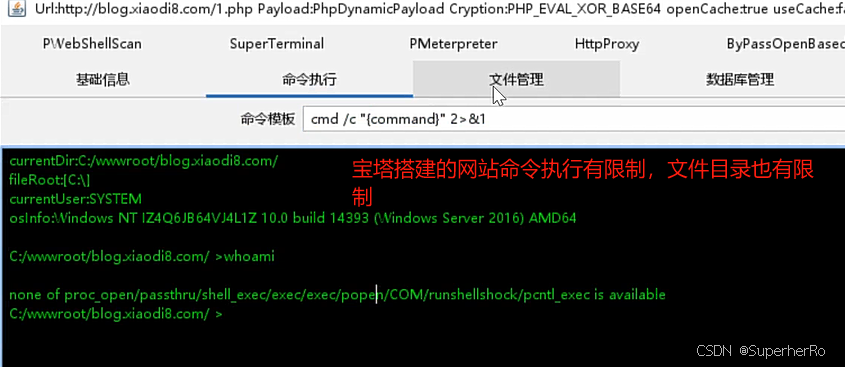
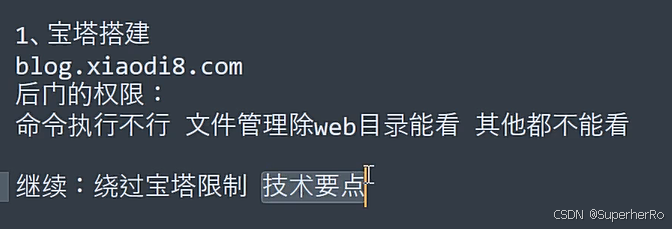
安全测试思路上的不同:主要是防护体系,权限差异为主
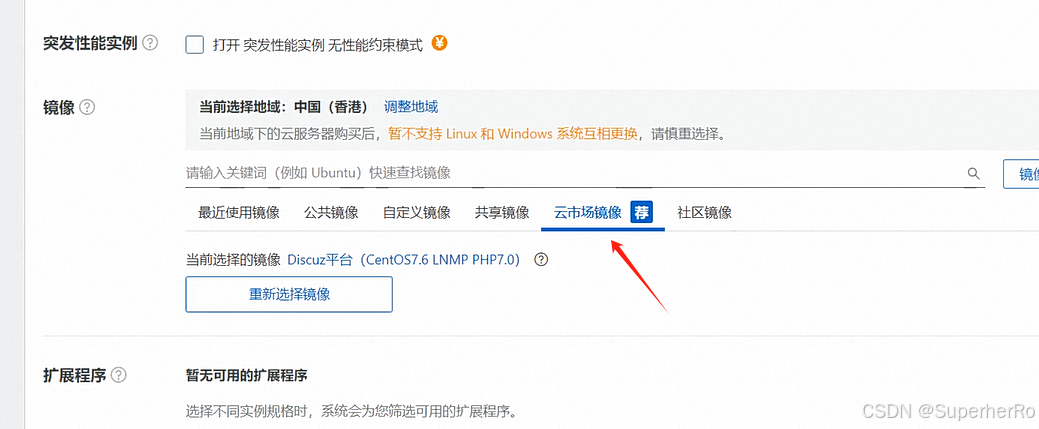
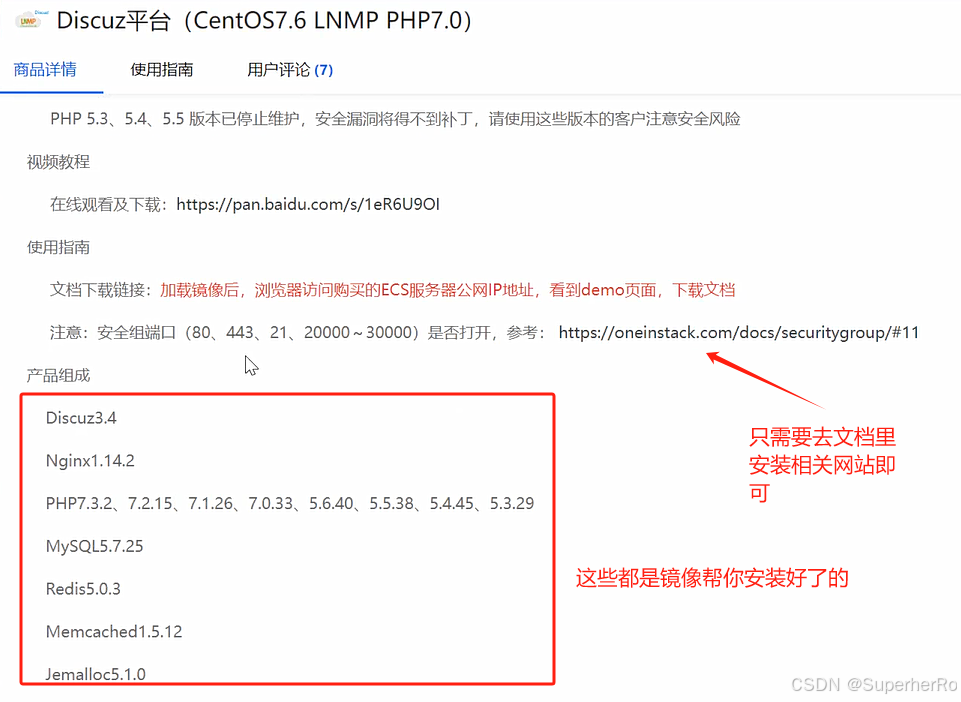
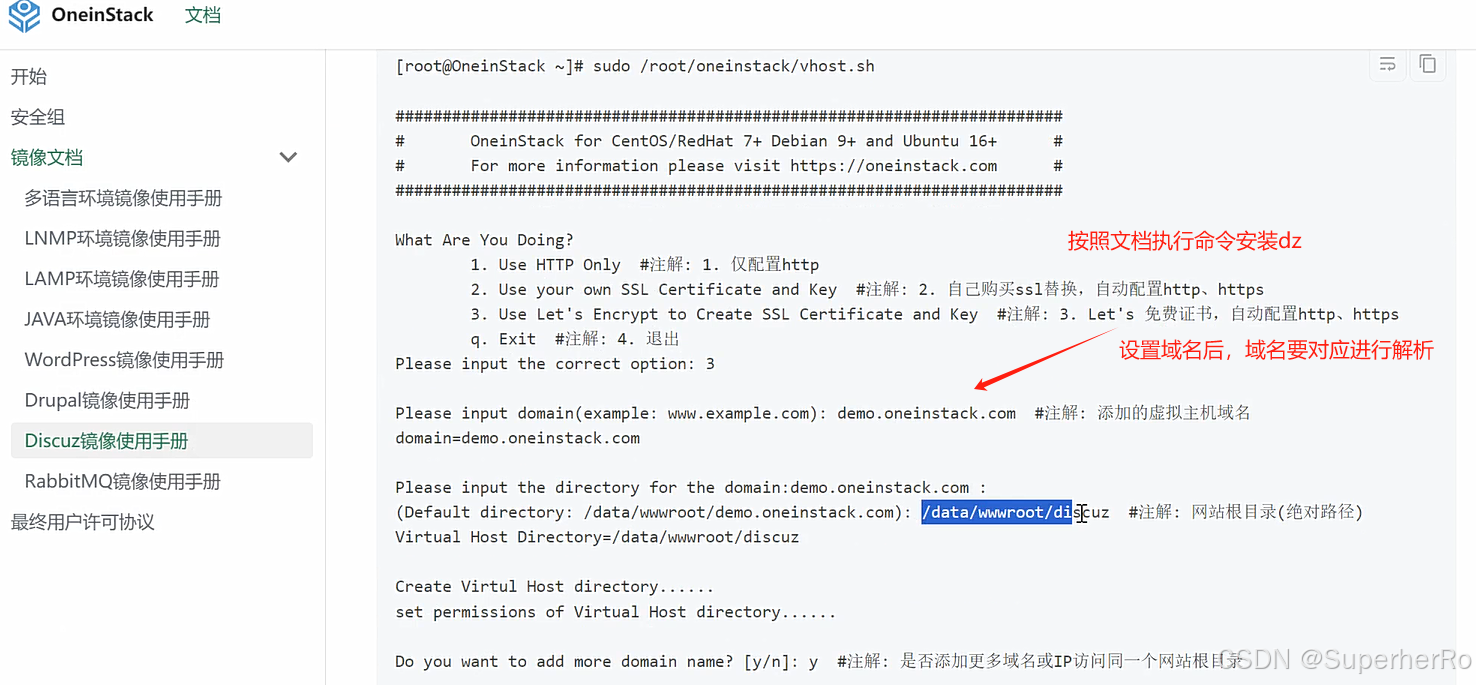
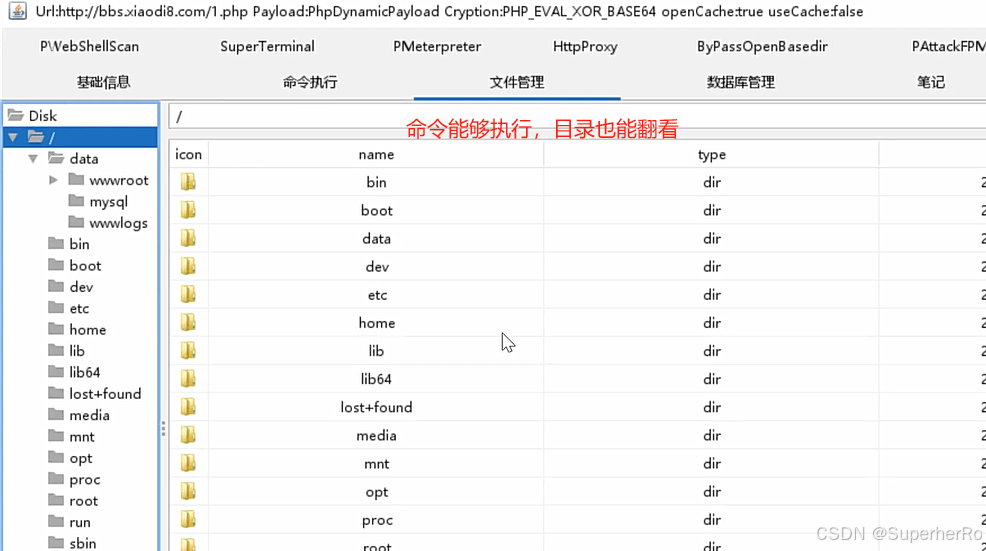
4、自主环境镜像
云镜像打包,自行一个个搭建
安全测试思路上的不同:主要是防护体系,权限差异为主
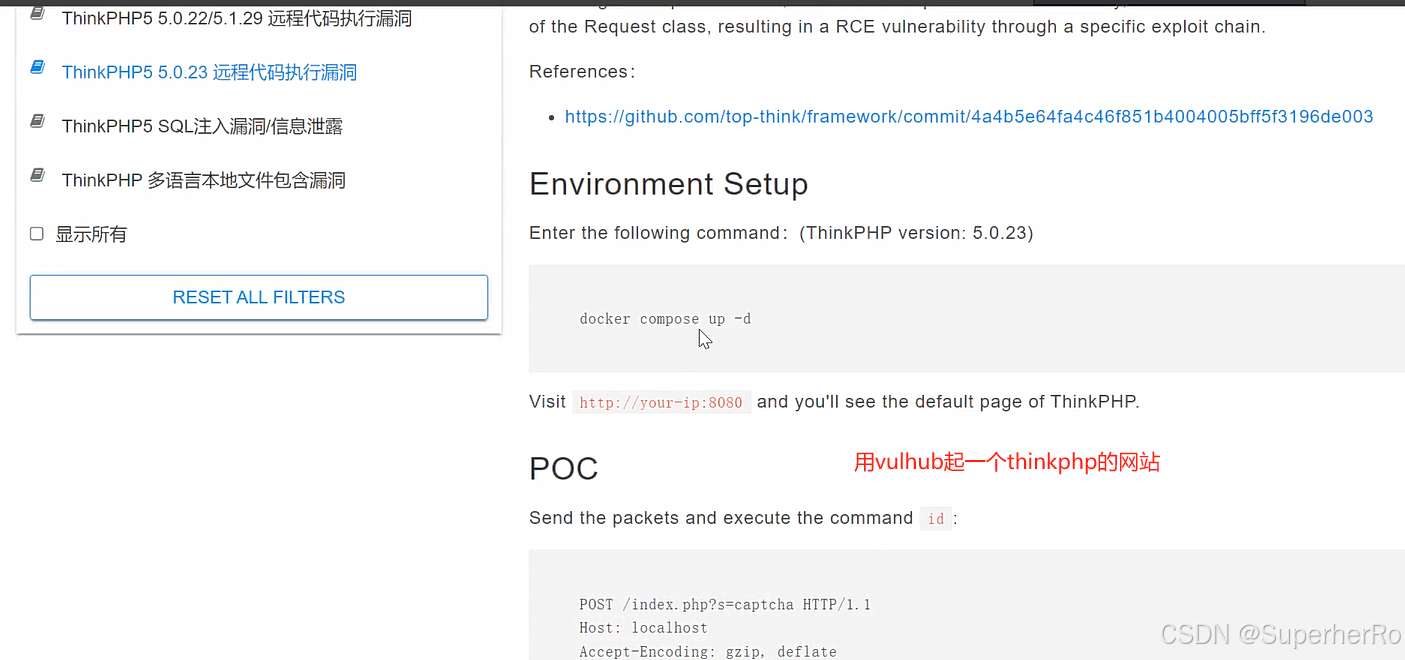
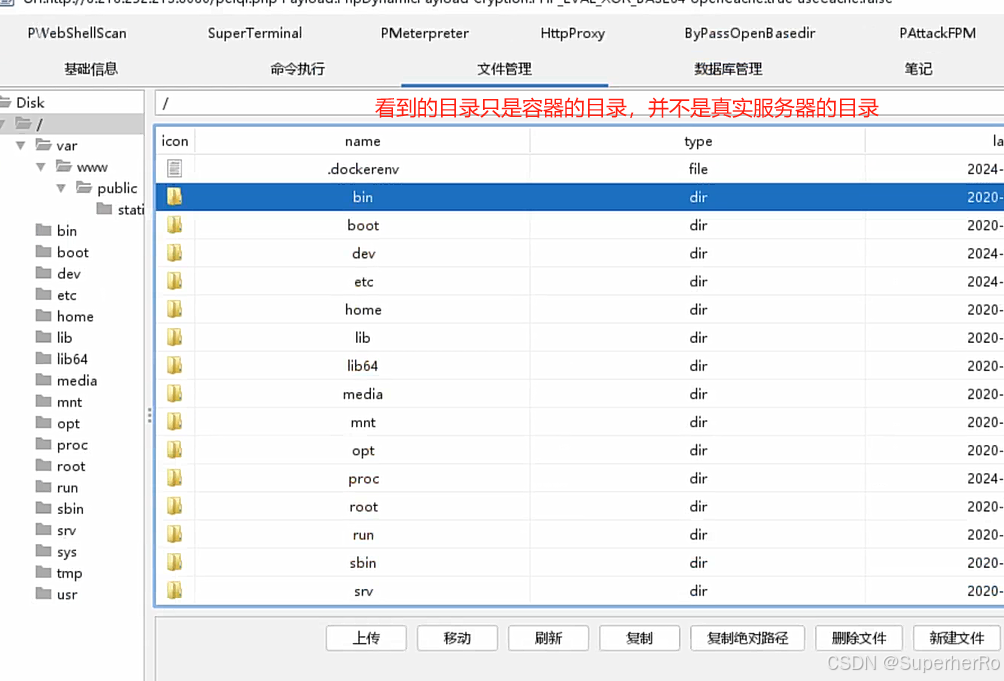
5、容器拉取镜像(Docker)
安全测试思路上的不同:虚拟化技术,在后期测试要进程逃逸提权
6、纯静态页面
纯HTML+CSS+JS的设计
安全测试思路上的不同:无后期讲到的Web漏洞
找线索:找资产,域名,客户端等
二、演示案例-源码类别-MVC框架&编译封装&分离打包
旨在了解源码差异,后期代码审计和测试中对源码真实性的判断
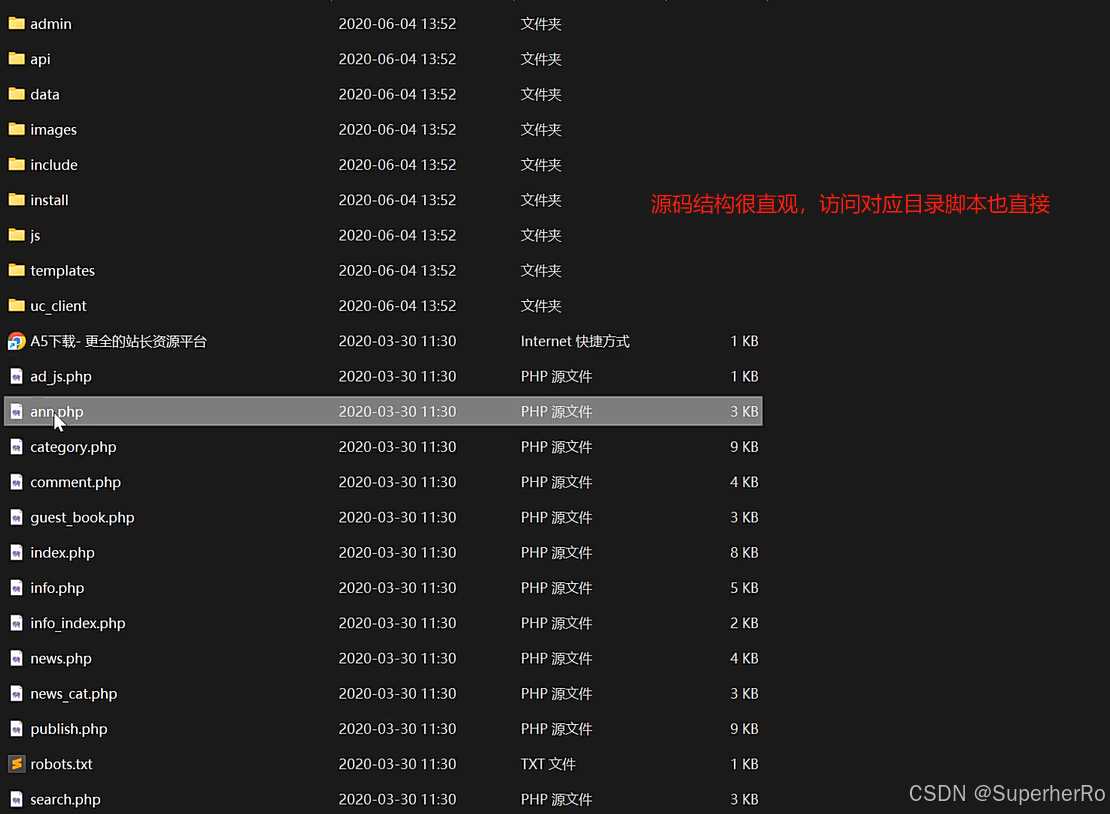
1、单纯简易源码
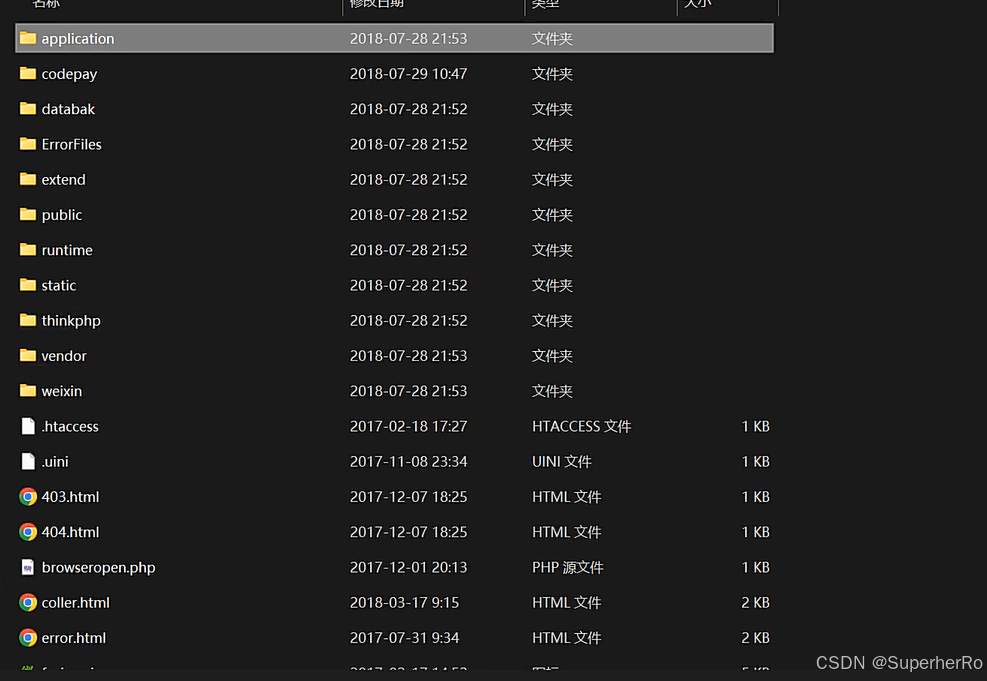
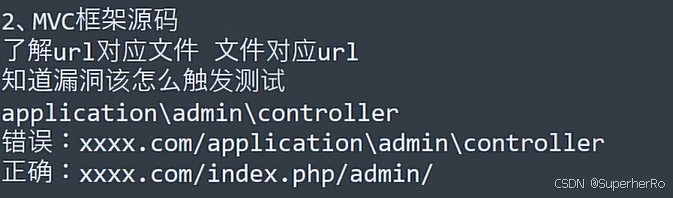
2、MVC框架源码
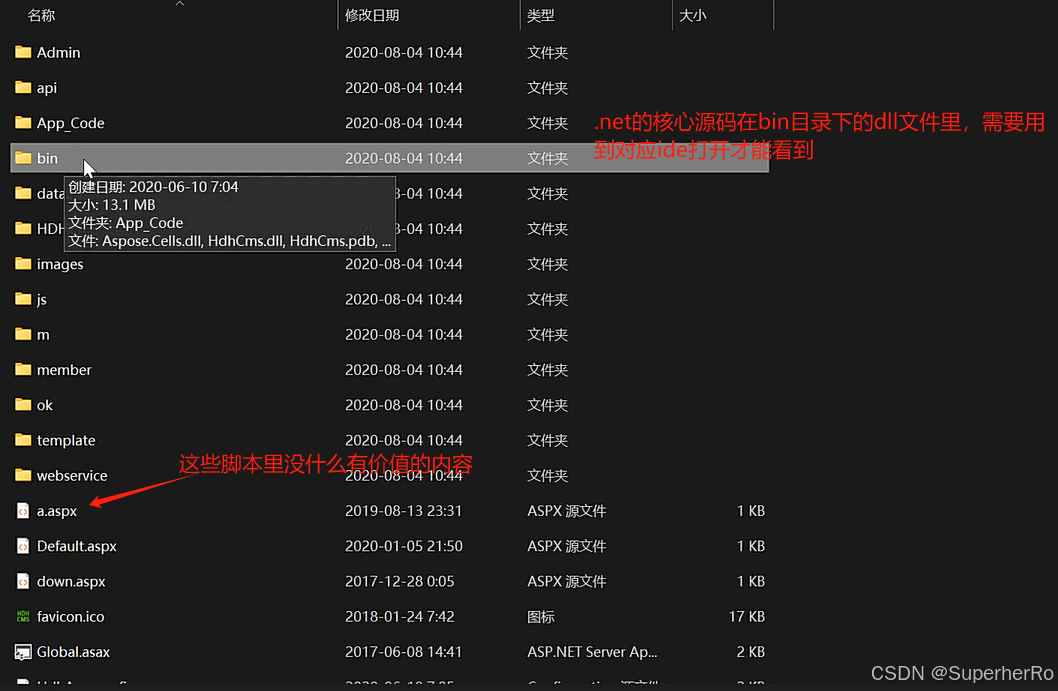
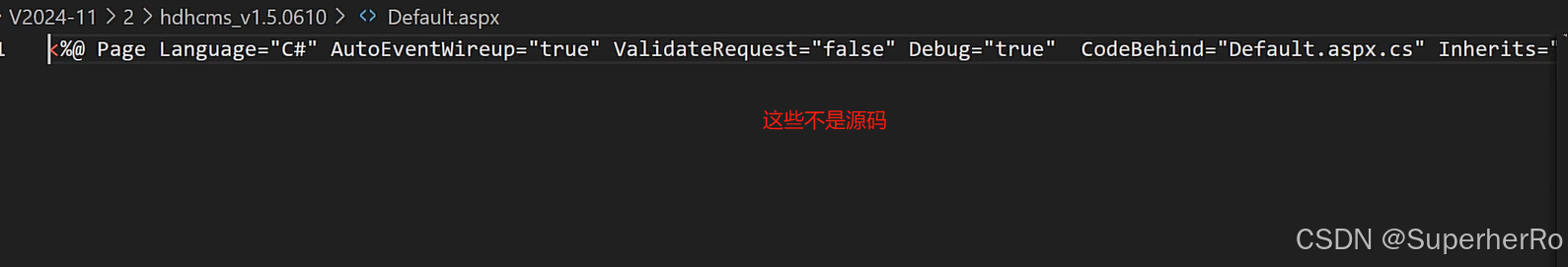
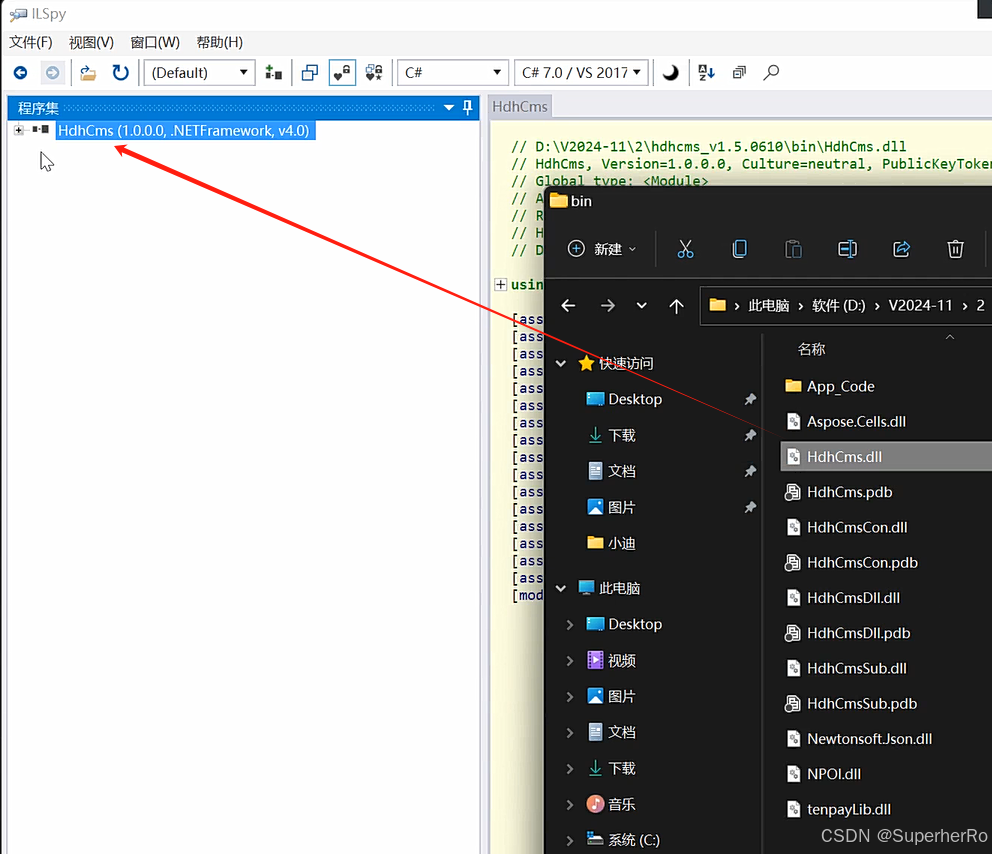
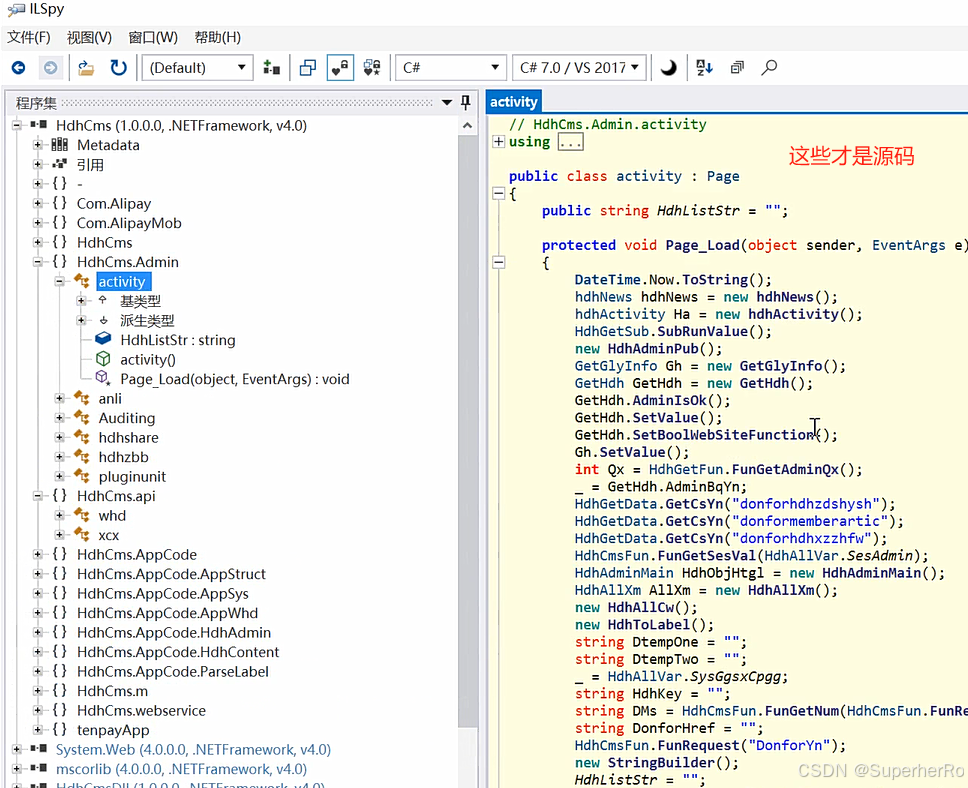
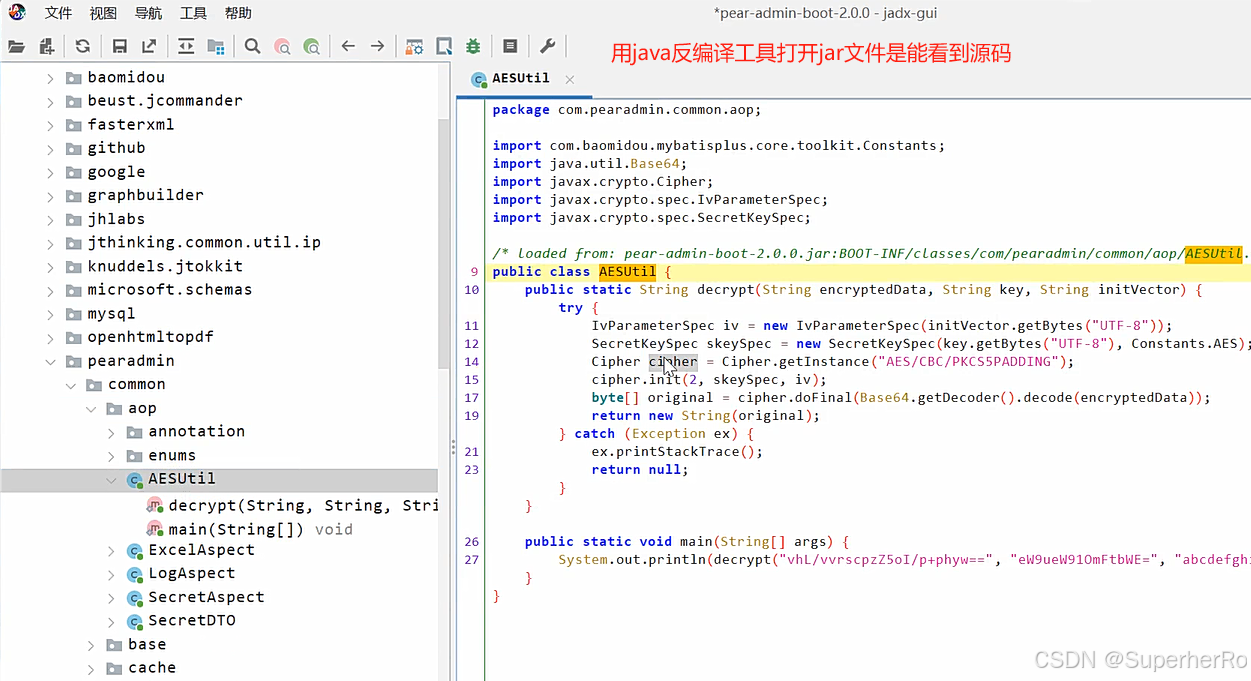
3、反编译源码
.net 反编译
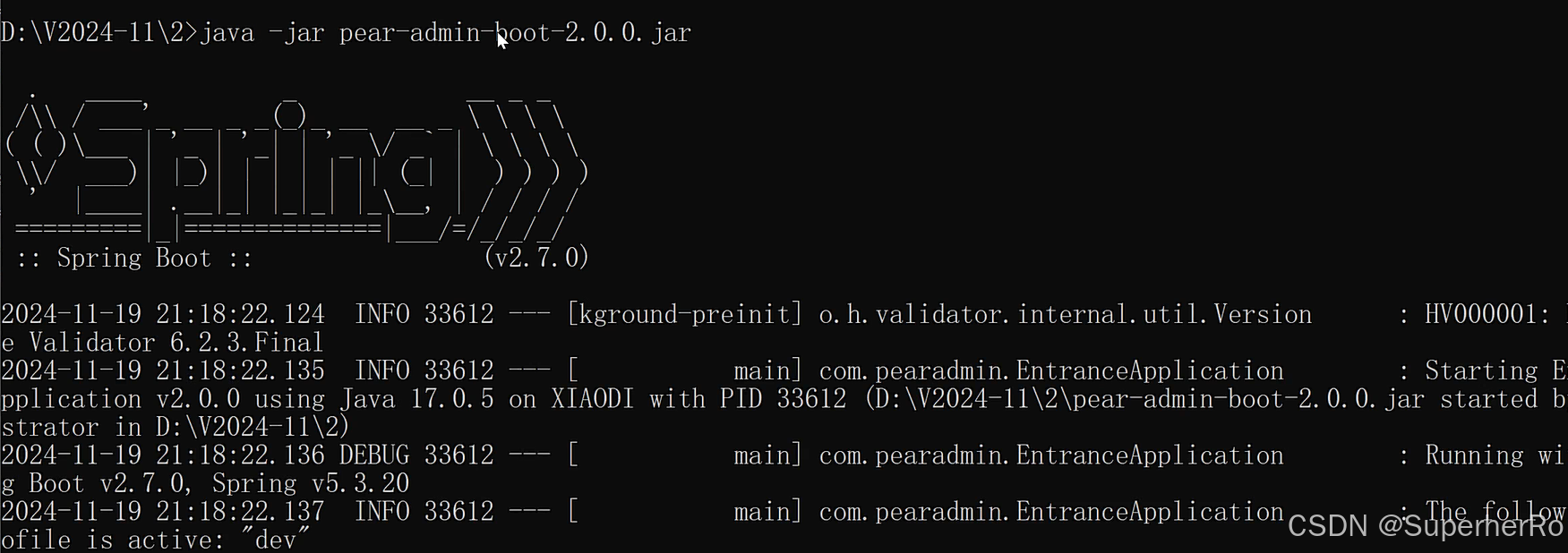
Jar反编译