最近在学习框架vue,不得不说vue确实上手快,但用的vant组件库里找了老半天都没找到聊天框样式的组件,啧,实在想用,就自己搭了个,其实就这个气泡框的角花了点时间,用到了伪元素类。
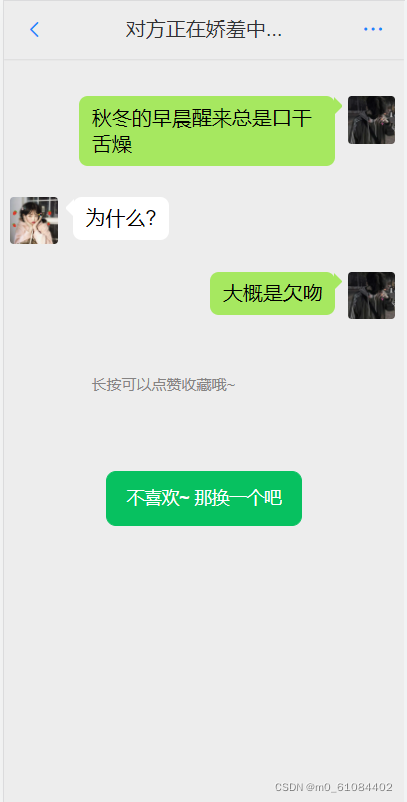
效果图如下:
直接上代码
页面结构代码:
<template>
<div class="main">
<!-- 仿微信的聊天框 -->
<!-- 顶部导航栏 -->
<van-sticky :offset-top="0">
<div class="tar">
<van-nav-bar
title="对方正在娇羞中..."
left-arrow
@click-left="onClickLeft"
class="tar_back"
>
<template #right>
<van-icon name="ellipsis" size="18" />
</template>
</van-nav-bar>
</div>
</van-sticky>
<!-- 长按淡出气泡提示框 -->
<van-popover
v-model="showPopover"
trigger="manual"
:actions="actions"
placement="right-end"
:offset="[0, -130]"
@select="onSelect"
>
<template #reference>
<!-- <div class="content">
<span
v-html="content"
@touchstart="start()"
@touchend="end()"
@click="showPopover = false"
></span>
<p>长按可以点赞收藏哦~</p>
</div> -->
<!-- 聊天内容 -->
<div
@touchstart="start()"
@touchend="end()"
@click="showPopover = false"
class="content"
>
<ul>
<li
v-for="(item, index) in loveArray"
:key="index"
:class="'text-' + item.class"
:style="{ '--url': item.url }"