本来打算开付费专栏 但是想起那句话 赠人玫瑰手留余香
引言
在现代 Web 开发中,前端开发和后端开发是两大重要领域,它们共同决定了一个网站或应用的功能和用户体验。然而,前端和后端到底是什么?它们之间有什么区别?为什么现代开发越来越强调“前后端分离”?本篇将带你系统化地认识这些概念,帮助你构建扎实的前端开发基础。
1. 什么是前端?
1.1 前端的定义
在我们访问一个网站时,所有能够直接看到、点击、输入和互动的部分,都是由前端来实现的。前端主要是指用户可视界面的开发,包含页面结构、样式、动态效果和互动功能,最终目标是为用户提供友好且美观的交互界面。
1.2 前端的三大核心技术
前端开发的实现主要依赖以下三大核心技术:
-
HTML(HyperText Markup Language):前端开发的基础,用于定义网页的结构和内容。HTML 定义了网站的每个元素,如文本、图像、视频、链接等,让网页有“骨架”。
-
CSS(Cascading Style Sheets):用于网页的样式设计,定义 HTML 元素的显示方式,包括颜色、字体、布局等。CSS 让网页更加美观、有层次感。
-
JavaScript:赋予网页动态交互功能,使网页可以响应用户操作。比如按钮的点击、表单验证、图片轮播等功能都需要 JavaScript 支持。
这些技术的结合,让开发者可以构建功能丰富、互动性强的网页。随着前端技术的不断发展,HTML、CSS 和 JavaScript 的应用也越来越广泛和深入。
1.3 前端框架和工具
为了提升开发效率和用户体验,前端开发衍生出了一系列强大的框架和工具:
-
框架和库:如 React、Vue.js、Angular 等,它们提供了大量预设的组件和功能,帮助开发者快速构建复杂的界面。
-
预处理器和后处理器:如 Sass、Less(CSS 预处理器)、PostCSS 等,用于提升 CSS 的灵活性和可维护性。
-
构建工具:如 Webpack、Parcel 等,用于打包、压缩和优化前端代码,提升网页加载速度。
2. 什么是后端?
2.1 后端的定义
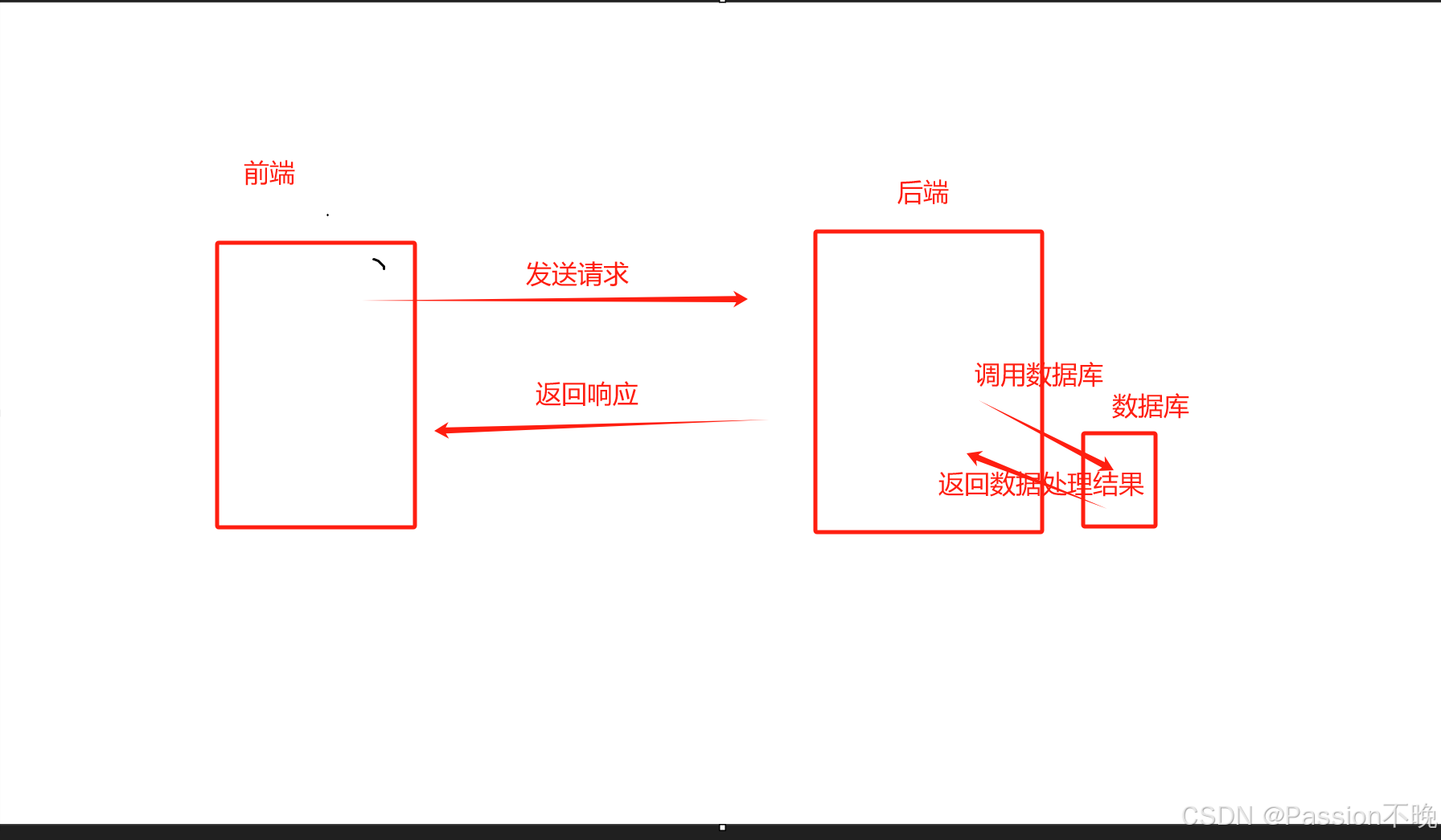
与前端的用户交互界面不同,后端负责应用的业务逻辑、数据处理和管理。后端如同应用的“后台”,用户无法直接看到,但它负责网站或应用的核心功能和数据流转。后端的职责是确保数据存储安全、业务逻辑运行流畅,并根据请求将数据发送给前端。
2.2 后端的组成要素
后端主要由以下几个部分构成:
-
服务器:为用户提供数据和计算资源的设备,托管网站和应用。服务器接收前端发送的请求,并根据业务逻辑返回相应的数据。
-
数据库:用于存储和管理应用数据的系统,常见的数据库有 MySQL、MongoDB、PostgreSQL 等。数据库将结构化的或非结构化的数据保存下来,以便随时查询和更新。
-
服务器端编程语言:用于编写业务逻辑代码,将应用的需求转化为功能,常见的后端语言有 Java、Python、PHP、Ruby、Node.js 等。
2.3 后端框架和工具
为了提升开发效率和代码的稳定性,后端开发者通常使用各种框架和工具:
-
后端框架:如 Express(基于 Node.js)、Django(基于 Python)、Laravel(基于 PHP)等,这些框架提供了丰富的工具和功能,加速开发并提升代码的可维护性。
-
API:应用程序接口(API)是前后端沟通的桥梁,常见的 API 技术包括 RESTful API 和 GraphQL,通过这些接口,前端可以请求数据,而后端负责返回所需的数据。
3. 前后端的区别
了解了前端和后端的概念后,我们再来深入探讨一下两者的区别。前端和后端分别处理不同的任务,它们相辅相成,共同构成了一个完整的应用。
| 比较维度 | 前端 | 后端 |
|---|---|---|
| 目标 | 提供美观、友好、流畅的用户界面 | 处理业务逻辑,管理数据,确保功能正常运行 |
| 技术栈 | HTML、CSS、JavaScript、Vue.js、React 等 | Node.js、Java、Python、PHP、数据库(MySQL、MongoDB)等 |
| 执行环境 | 用户的浏览器中 | 服务器上 |
| 面向对象 | 面向用户,提供良好的交互体验 | 面向数据和逻辑,确保数据的正确性和安全性 |
| 关注点 | 页面布局、样式、交互 | 数据管理、业务逻辑 |
4. 什么是前后端分离?
在了解了前后端的区别后,现代 Web 开发中越来越强调的“前后端分离”概念就很容易理解了。前后端分离意味着前端和后端各自独立开发、部署和维护,两者通过 API 进行数据交换。这种开发模式带来了很多好处:
4.1 前后端耦合与前后端分离
- 传统前后端耦合方式:早期的 Web 开发中,前端页面和后端逻辑紧密耦合在一起。每当用户请求一个页面,服务器会先处理业务逻辑,将数据填充到 HTML 模板中生成页面,再返回给浏览器。这种方式虽然简单,但页面每次请求都需要刷新,体验不佳。 浏览器的展示是由后端来决定的 其实就是服务器决定的。
- 前后端分离模式:前后端分离的模式中,前端通过 AJAX、Fetch 或者 Axios 等方式调用后端提供的 API,获取数据并渲染页面。这样,前端的页面和后端的逻辑完全分离,只通过 API 进行数据交换,页面只需要局部刷新而无需整体加载。
4.2 前后端分离的好处
-
提升用户体验:前端可以动态获取数据并局部刷新页面,减少了页面跳转和加载时间,用户体验更流畅。
-
提高开发效率:前后端开发可以并行进行,前端专注界面和交互,后端专注数据和逻辑,减少了开发依赖性。
-
便于技术升级和维护:前后端代码独立,便于维护和更新。前端可以随时切换技术框架,而后端则可以逐步优化,不会相互影响。
4.3 前后端分离的实现方式
-
RESTful API:通过 REST 风格的接口,前端可以按需请求资源,如 CRUD(增删查改)操作,非常适合大部分 Web 应用。
-
GraphQL:一种灵活的查询语言,让前端可以按需请求数据字段,减少了冗余数据的传输,适合复杂应用的数据请求。
5. 前后端分离的示例场景
为了更好理解前后端分离的应用场景,以下是一个电子商务网站的示例:
-
前端:用户访问一个在线商城,页面的商品展示和购物车动态更新,这些交互由前端处理。用户点击商品、添加到购物车等操作会触发 JavaScript 动作,并通过 Axios 发送请求。
-
后端:接收到请求后,后端服务器查询数据库,返回商品数据。后端还负责处理库存管理、支付逻辑等,确保商品库存与订单信息准确无误。
通过 API,前端可以迅速获取最新的商品信息,局部刷新商品列表,不需要刷新整个页面,提升了购物体验。
总结
- 前端:定义页面结构、样式和交互,让用户看到并与应用互动的部分。
- 后端:负责业务逻辑和数据处理,确保应用核心功能的正常运行。
- 前后端分离:是一种现代化开发模式,通过 API 将前端与后端分离,提升开发效率和用户体验。
通过深入了解前端、后端及前后端分离的概念,希望你能对 Web 开发的整体架构有更系统的认识。接下来的学习中,我们将带你进一步了解前端开发的具体技术,实现从零到项目开发的顺利过渡!