vue3相比于vue2 性能提升了不少 首次渲染更快 占用内存更少 打包体积也会更小 而且很好的支持了ts的使用
vue2 中的 template 标签内只能有一个根元素, 将 template 中的根元素直接替换到 #app 处
vue3 中没有该限制, 可以放任意多个根元素, 将 template 中的根元素全部以 appendChild 方式加入 #app, 不是替换
Vue2 实现响应式的原理: Object.defineProperty (数据劫持)
Vue3 实现响应式的原理: Proxy (ES6 - 代理)
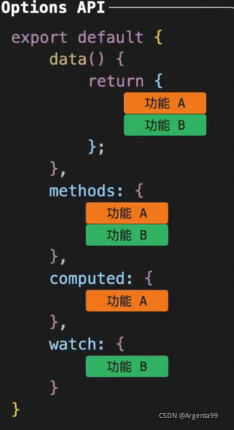
其中vue3中更新了一个 很好用的API 组合式API 相比于vue2 可以很好的进行逻辑复用composition api

setup 入口函数
作为组件中组合式api的入口函数 只会在组件初始化的时候执行一次 在beforecreate生命周期钩子函数之前执行
reactive
reactive是一个函数,接收一个引用数据类型,转化成响应式返回,不能做基本数据类型的响应式操作
ref
ref是一个函数,接受一个简单类型或者复杂类型的传入并返回一个响应式且可变的 ref 对象, 在 setup 中使用数据时必须要 .value
reactive和ref函数都可以提供响应式数据的转换,推荐只有我们明确知道要转换的对象内部的字段名称我们才使用reactive,否则就使用ref
computed
根据现有响应式数据经过一定的计算得到全新的数据,参数可以是一个回调函数 就是计算属性的get函数 也可以传入一个对象 里面写set函数和get函数
watch
基于响应式数据的变化执行回调逻辑,和vue2中的watch的功能一致,传入三个参数 ,第一个参数为函数,返回你要监听变化的响应式数据,第二个参数为响应式数据变化之后要执行的回调函数, 第三个参数为一个对象,在里面配置是否开启立刻执行或者深度监听
生命周期
新增了一个setup ,beforeDestroy改为beforeUnmount,destroyed改为unmounted
在setup中调用on开头的生命周期钩子函数并传入回调 并且可以多次调用
父子通信
vue3中父传子和vue2一样
子传父需要在setup函数中传入两个参数 分别为props和context
props中存着父组件传递过来的数据 context存着一些全局的方法
在介绍一下provide和inject传值
顶层组件在setup方法中使用provide函数提供数据参数1是标识符 参数二是数据
在需要接受的地方用inject函数接收数据
在vue2中我们会在template中使用ref在vue3中一样可以使用
使用ref函数传入初始值为null 然后在template中绑定 用.value使用
在vue3中 也移除了一些语法 比如$on 造成了eventBus不能再使用 可以使用第三方插件mitt
移除了过滤器 filter
移除了.sync语法 只能使用v-model了
