问题
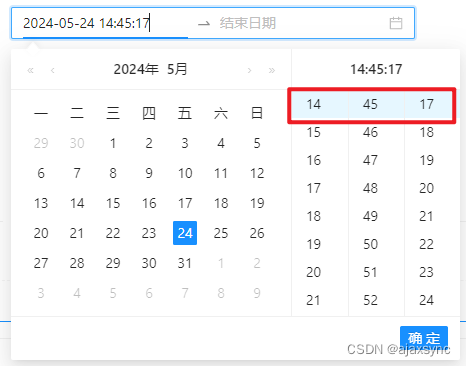
最近在开发中,发现 a-range-picker 组件,当你选中某个日期之后,时间部分是当前的时间(如图)。
但如果你希望选择一天的开始时间 00:00:00 与结束时间 23:59:59,就需要自己手动进行调整,交互体验不友好。
解决方案
可以通过设置show-time的值,可以参考官网的 这个示例,通过为show-time设置一个 defaultValue 即可。
import dayjs from 'dayjs';
<a-range-picker
v-model:value="value4"
style="width: 400px"
:disabled-date="disabledDate"
:disabled-time="disabledRangeTime"
:show-time="{
hideDisabledOptions: true,
defaultValue: [dayjs('00:00:00', 'HH:mm:ss'), dayjs('11:59:59', 'HH:mm:ss')],
}"
format="YYYY-MM-DD HH:mm:ss"
/>
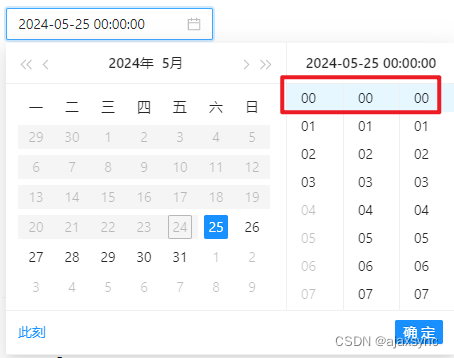
添加默认值之后,再次点击日期的时候,后面时间的默认值,就是你设置的值了。
其他参考:
<❀完结撒花❀>