🦖我是Sam9029,一个前端
Sam9029的CSDN博客主页:Sam9029的博客_CSDN博客-JS学习,CSS学习,Vue-2领域博主
🐱🐉🐱🐉恭喜你,若此文你认为写的不错,不要吝啬你的赞扬,求收藏,求评论,求一个大大的赞!👍
文章目录
前言
为实现 视频通话 一般来说是需要掌握许多的技术栈的,并且学习与搭建过程在没有人指导的时候,会很痛苦,所以至今为止,我都没有顺理出来,搭建视频通话的学习路径
CSDN 联合 腾讯云–TRTC (实时音视频服务)展开了 “腾讯云音视频-新知实验室-TRTC实时音视频体验计划”
https://marketing.csdn.net/p/637c852aedd21c0ef20754a7d7635e6d?utm_medium=ad.590
从官方的介绍中,我知道了原来现在已经有第三方的音视频服务工具SDK,帮助开发者快速的搭建音视频服务
更多SDK使用细节详情,在 ‘音视频热门场景实战训练营’直播回放中可以了解
🐸TRTC是什么?
实时音视频(Tencent RTC)基于腾讯21年来在网络与音视频技术上的深度积累,以多人音视频通话和低延时互动直播两大场景化方案,通过腾讯云服务向开发者开放,致力于帮助开发者快速搭建低成本、低延时、高品质的音视频互动解决方案。
从官网的介绍中 可以知道
**TRTC---- Tencent Real-Time Communication **
- 实时音视频(TRTC) 是腾讯云提供的一套低延时、高质量的音视频通讯服务,可以提供稳定、可靠和低成本的音视频传输能力。
- 我们可以使用该服务快速构建“视频通话”、“在线教育”、“直播连麦”、“在线会议”等对通信延时要求比较苛刻的音视频应用。
一句话 即 “ 无需学习任何音视频通话技术,一键搭建音视频服务强大的第三方工具 ”
🐸TRTC产品功能
推荐阅读官方文档 ,能够使用音视频服务的场景,大部分都以列举
腾讯实时音视频文档-新手指引
- 视频通话:类似微信上的通话功能,支持窗口切换,美颜以及网络信号提示等功能。
- 多人会议:支持多个用户在同一个房间中交流互动,可用于在线会议和在线教育等场景。
- 秀场直播:主播在线秀才艺,支持美颜、伴奏、点赞、弹幕互动和在线连麦。
- 在线合唱:两位主播在线同唱一首歌,感受 TRTC 所提供的低延时通信能力。
- 在线 K 歌:支持上万人同时收听,并支持语音互动、音乐伴奏和歌词同步等功能的在线音乐直播方案。
小程序在线体验
你可以使用小程序在线体验
诸多 终端的在线体验
只能说 腾讯太任性了,财大气粗,基本所有的终端都配置的第三方SDK,当然也可以在线体验
🐸TRTC使用体验— 视频通话SDK基础
⭐❗ 腾讯云 会免费 赠送10000 分钟的 音视频体验
⭐❗ 腾讯云 会免费 赠送10000 分钟的 音视频体验
⭐❗ 腾讯云 会免费 赠送10000 分钟的 音视频体验
- 本次我 通过
- 体验web端的 (提供了 原生JS,react,vue2,vue3版本的demo)
- 我使用了 原生JS版
- 视频通话SDK demo
- 快速搭建 多人会议音视频通话服务
(一)打开腾讯云 搜索 ‘实时音视频’
腾讯云 https://cloud.tencent.com/
- 先注册
- 登录后 搜索 ‘实时音视频’
- 点击 ‘’实时音视频 进入 对应控制台
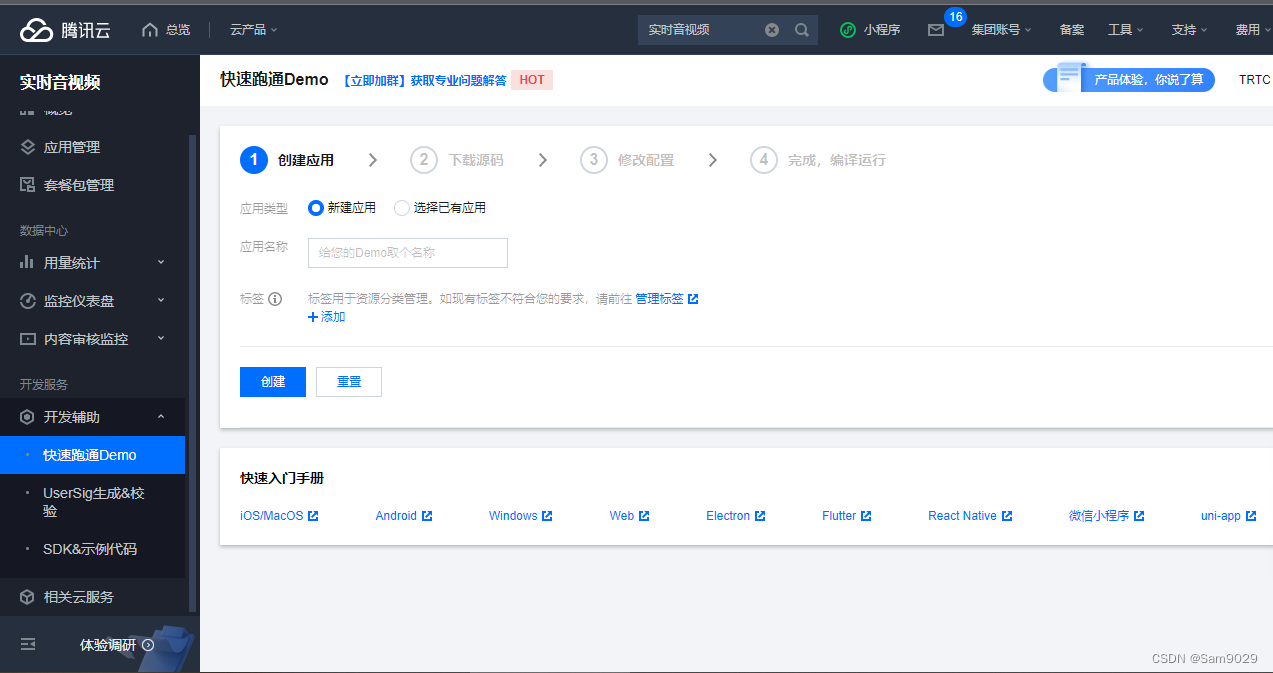
(二)在云控制台-创建应用
- 进入 开发辅助—快速搭建Demo–创建自己的应用信息
- ❗ ❗ ❗ 创建应用是为了 拿到 SDKAppID 和 密钥SecretKey
- ❗ ❗ ❗ 创建应用是为了 拿到 SDKAppID 和 密钥SecretKey
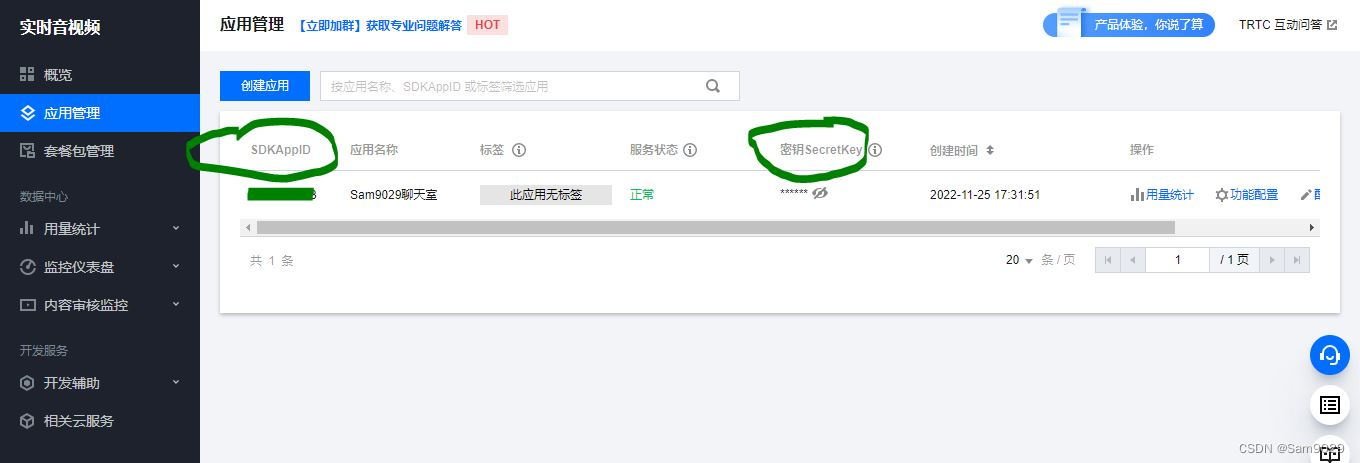
(三)打开应用管理查看 拿到 SDKAppID 和 密钥SecretKey
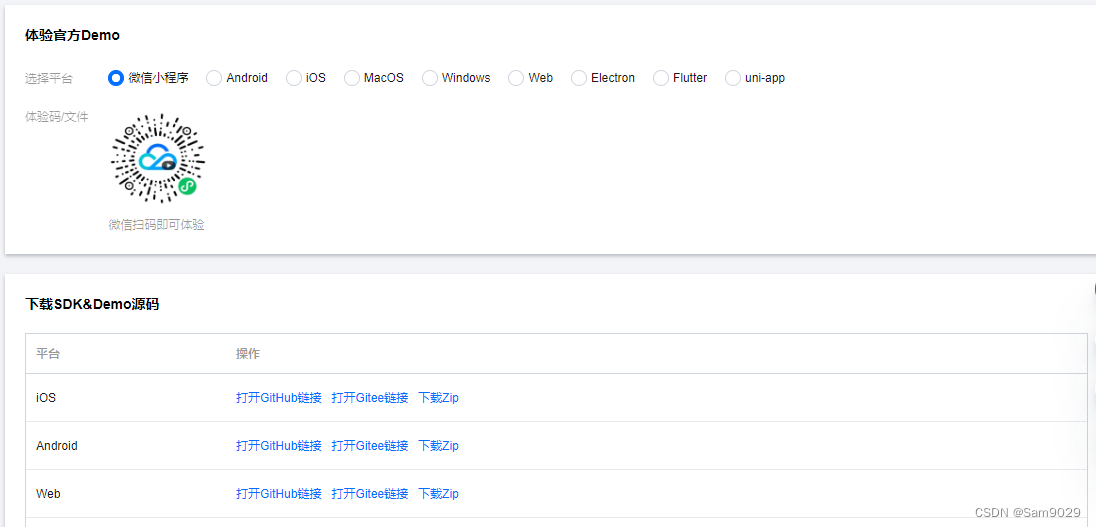
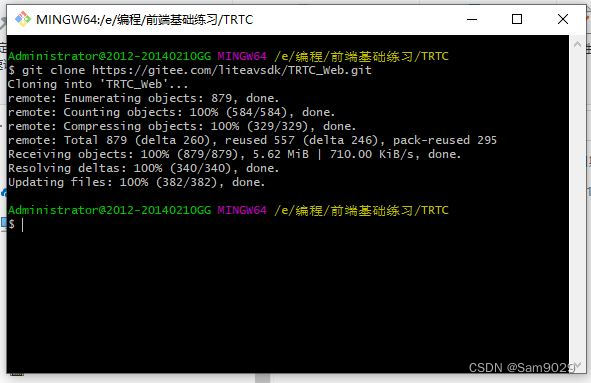
(四)下载音视频demo源码
demo源码地址: 腾讯云TRTC-实时音视频-SDK&示例代码
- 选择 web 平台 源码下载
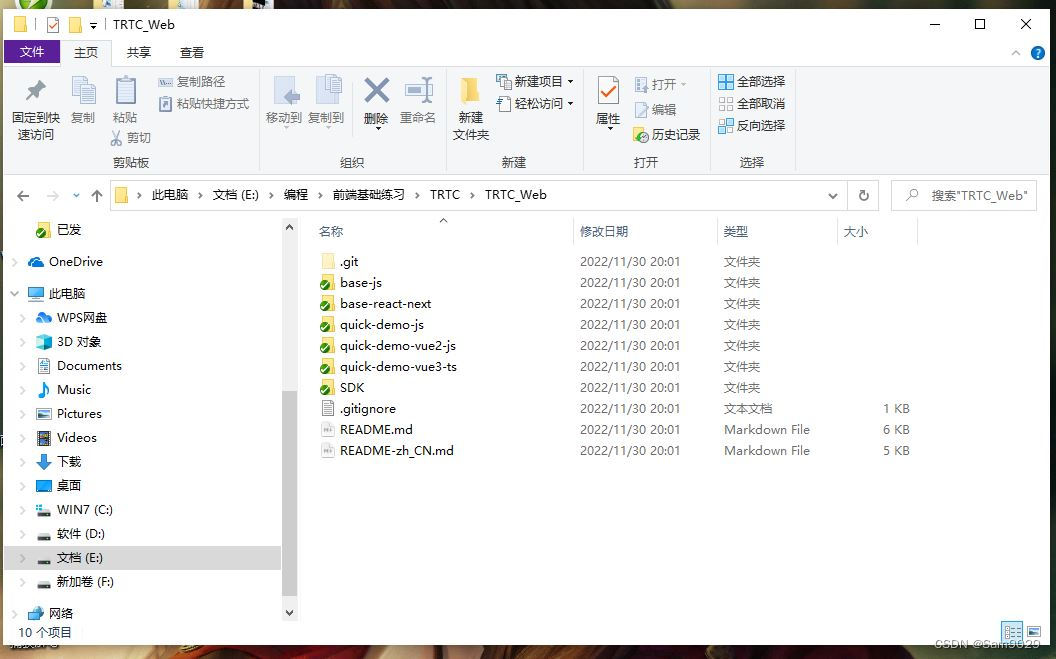
- 下载后解压文件如下
- 打开
base-js文件
- 打开
(五)在对应文件位置 设置 SDKAppID 和 密钥SecretKey
- 打开 `base-js`文件
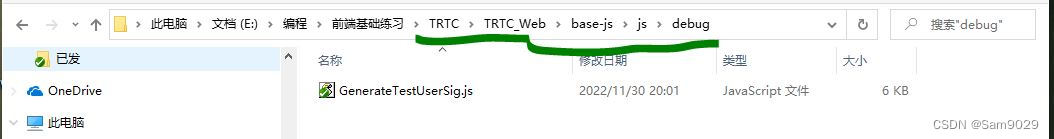
- 打开这个文件夹 .\TRTC_Web\base-js\js\debug\GenerateTestUserSig.js
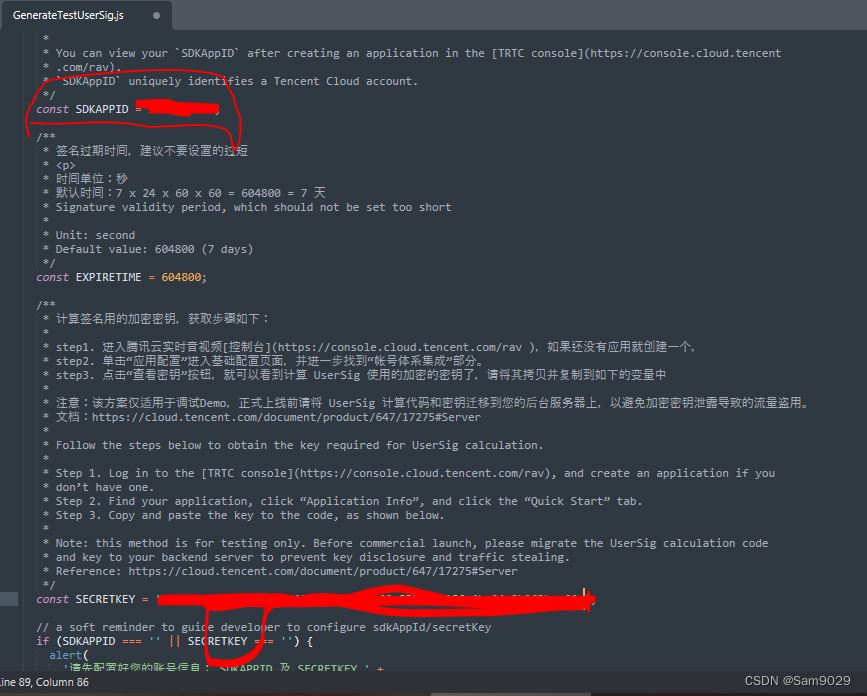
- ❗ ❗ ❗ 打开GenerateTestUserSig.js文件 设置 SDKAppID 和 密钥SecretKey
-
第54行
const SDKAPPID = 你的SDKAppID; -
第89行
const SECRETKEY = '你的密钥SecretKey';
(六)将 demo 跑起来
运行
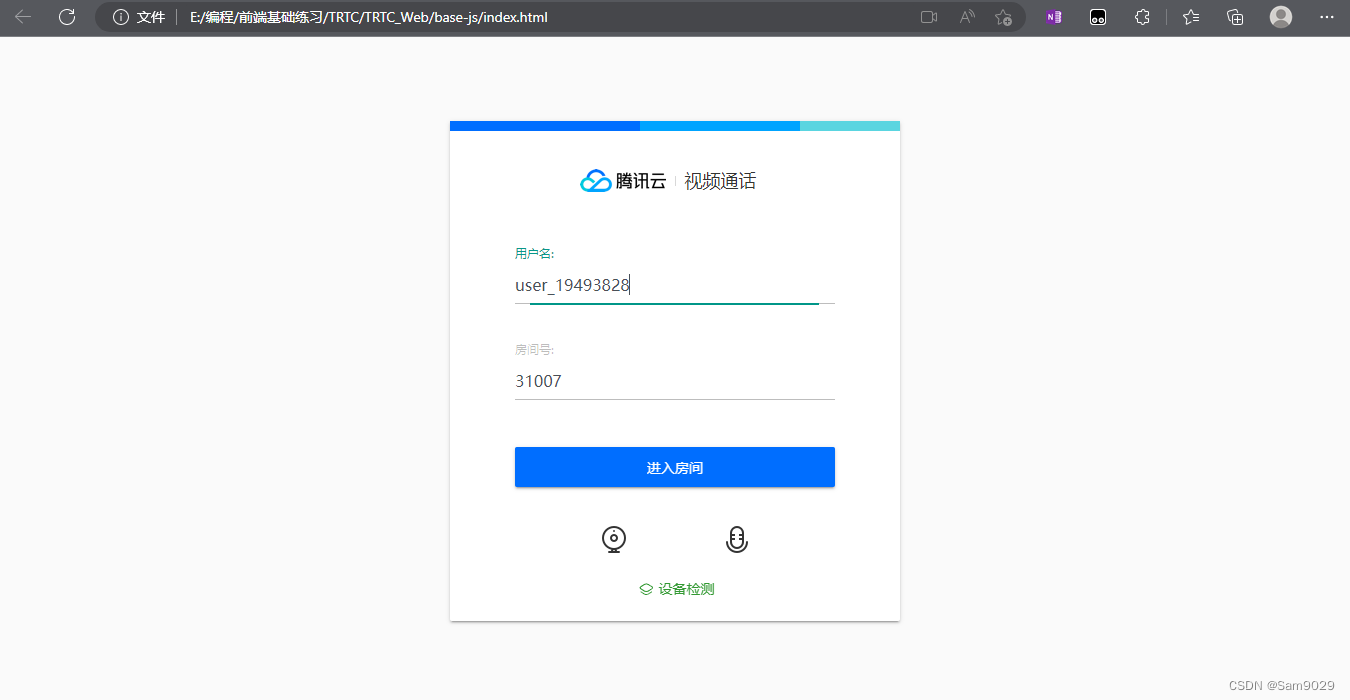
base-js文件 的index.html
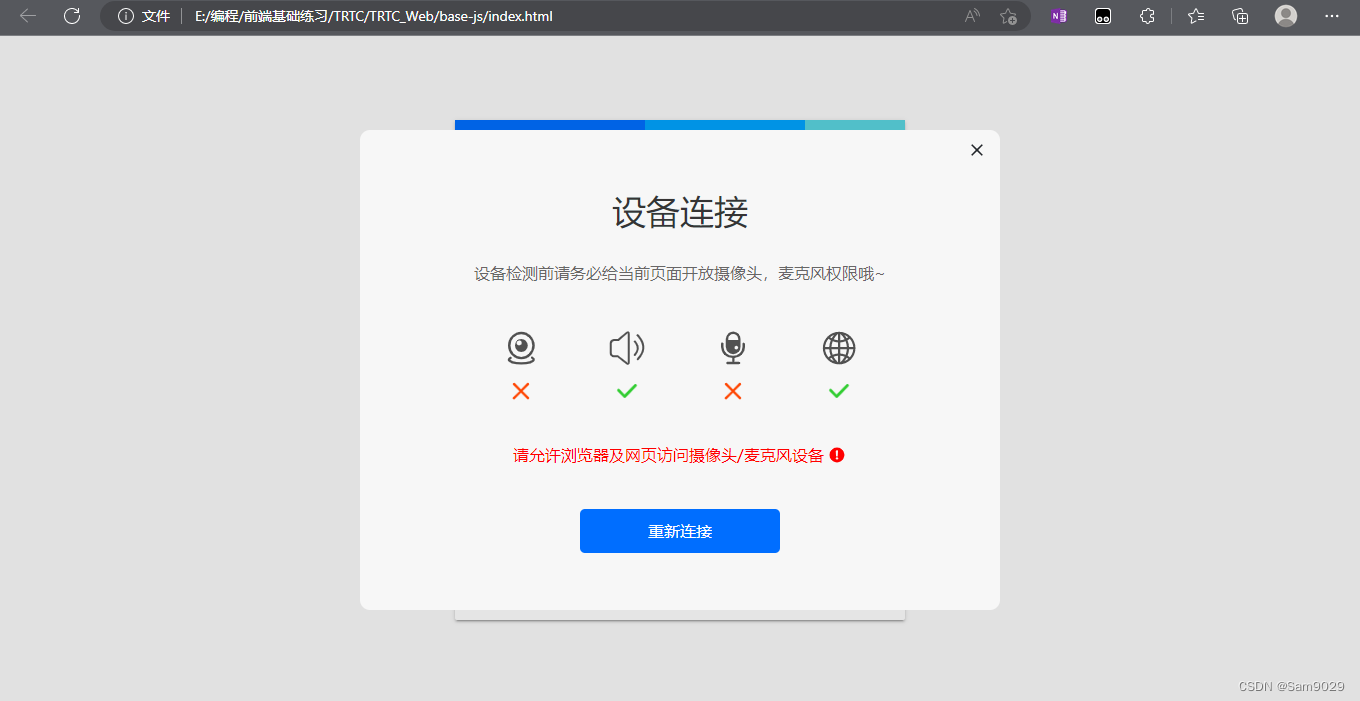
- 如下 界面就是成功跑起来了
- (若未配置 SDKAppID 和 密钥SecretKey 会提示,根据第五步来即可)
- 授权 浏览器 访问 麦克风 和 摄像头
- 即可获得 打开如下页面
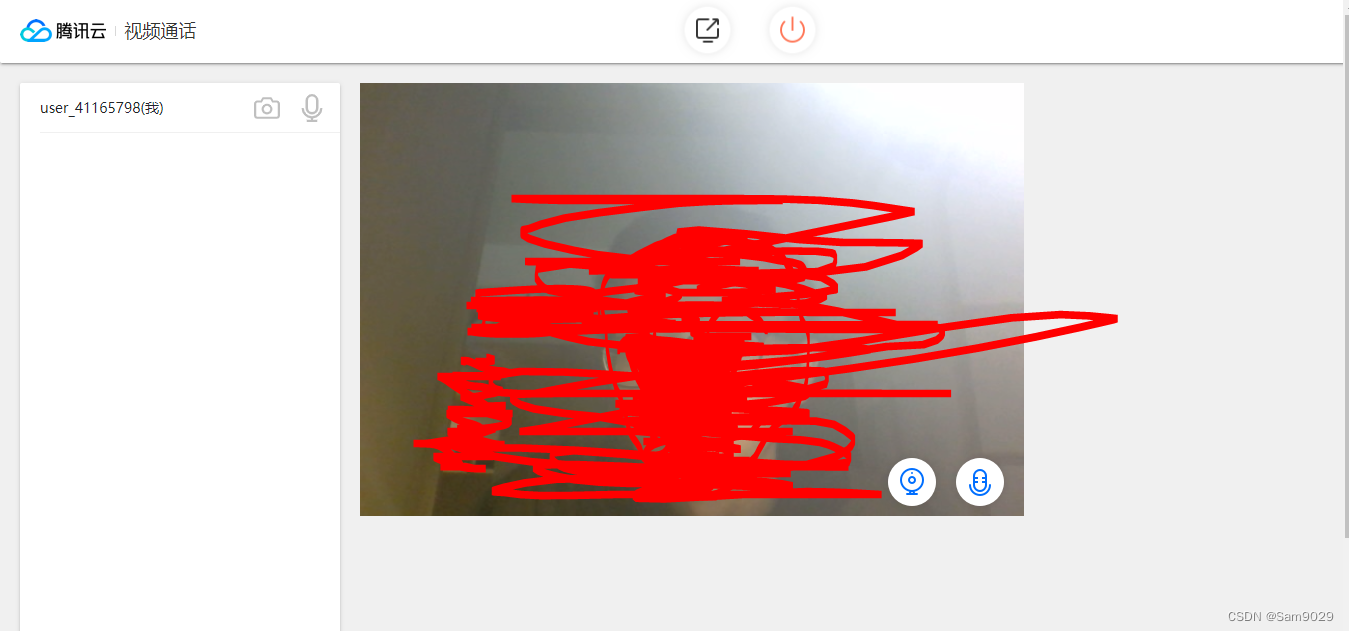
(七)⭐进入房间-进行视频通话
❗ 注意
❗ 注意
❗ 注意
此处的效果 仅为 demo 的展示效果
所以 没有 第八步的 会议效果中的各种会议视频常见的工具按钮
**❗ 注意 完整的展示 效果的 第八步 **
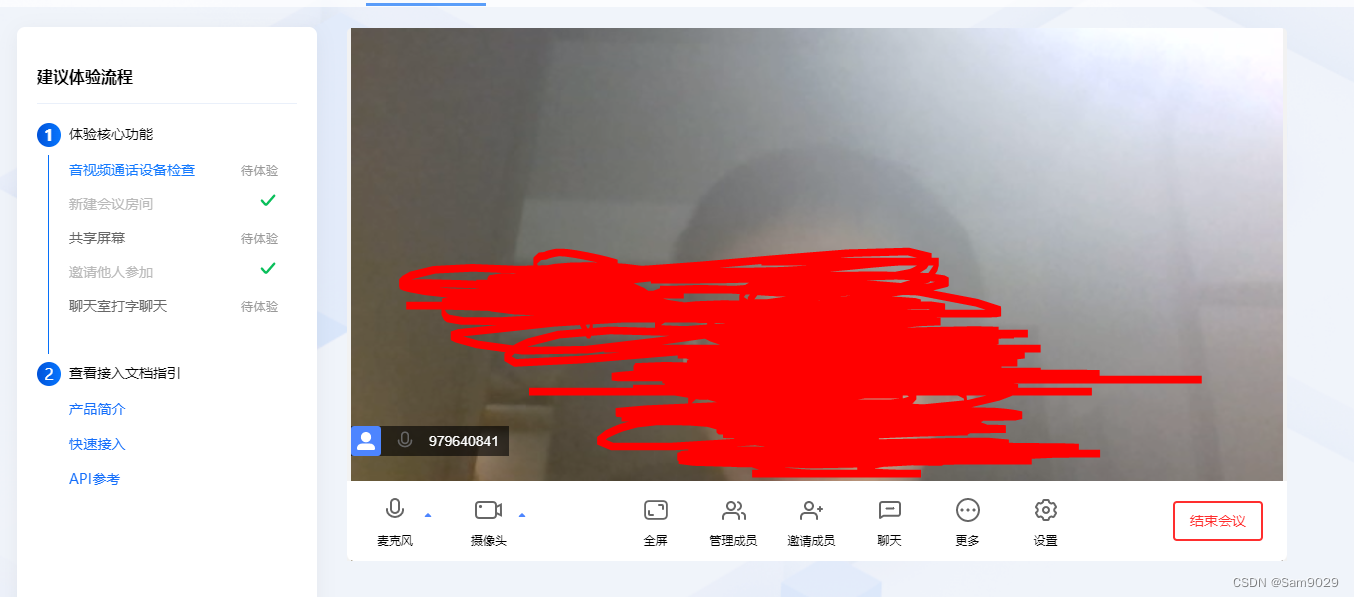
(八)最终会议房间的效果展示
- 此处为腾讯 的多人会议 在线体验
- 在线体验地址:https://web.sdk.qcloud.com/component/experience-center/index.html#/detail?scene=roomkit
(九)自行完善 第七步中 demo 源码 使其成为 类似第八步的效果
- 各类会议工具的API文档 https://cloud.tencent.com/document/product/647/17249
如过想要实现 第八步的在线体验中的 UI效果,又不想写UI,可以实用腾讯提供的 继承UI-SDK 方案 TUIKit
TUIKit介绍 https://cloud.tencent.com/document/product/647/71930- 集成UI API SDK- 地址:https://cloud.tencent.com/document/product/647/74765
后记
本次体验过腾讯云TRTC ‘一键搭建音视频服务’ 后,拓展了眼界。以前还认为搭建音视频需要自己学各种技术来实现,没想到原来已经有成熟的第三方解决方案了
真是小刀🔪喇了我的屁股,开大眼👁了
🐸给腾讯云-TRTC的建议
首先感谢腾讯云音视频的工程师提供了这么好用的SDK
- ( 一):web 的 demo 源码从入门的角度来说 实在是学习无成本👍,不过除了
base-js其他的(如vue,react)的demo太过简洁,希望可以能提供如下这个地址的展示的较完善的web 音视频 服务的源码
在线体验地址:[https://web.sdk.qcloud.com/component/experience-center/index.html#/detail?scene=roomkit]
- (二)另外 在 腾讯云文档 中 关于
Avatar 虚拟人的文档说明集成在 了 腾讯特效SDK之中,不是太好找,- 并且 其 android 接入说明不够清除明了
- 目前只提供了 ios android 的接入, 希望 之后能够 提供 web平台的 SDK接入
🦖我是Sam9029,一个前端
Sam9029的CSDN博客主页:Sam9029的博客_CSDN博客-JS学习,CSS学习,Vue-2领域博主
🐱🐉🐱🐉恭喜你,若此文你认为写的不错,不要吝啬你的赞扬,求收藏,求评论,求一个大大的赞!👍