ul、ol和li标签
ul用于定义一个无序列表,ol用于定义一个有序列表,li可以存在于ul或ol之下,每个li中代码列表中的一条数据。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<ul>
<li>无序列表中的数据①</li>
<li>无序列表中的数据②</li>
<li>无序列表中的数据③</li>
</ul>
<ol>
<li>有序列表中的数据①</li>
<li>有序列表中的数据②</li>
<li>有序列表中的数据③</li>
</ol>
</div>
</body>
</html>
复制
结果如下:
h标签
用于定义标题,分别从h1到h6,它们的字体分别由大到小。可以类比word中一级标题、二级标题的概念。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>一级标题</h1>
<div>
<ul>
<li>无序列表中的数据①</li>
<li>无序列表中的数据②</li>
<li>无序列表中的数据③</li>
</ul>
<h2>二级标题</h2>
<ol>
<li>有序列表中的数据①</li>
<li>有序列表中的数据②</li>
<li>有序列表中的数据③</li>
</ol>
</div>
<h3>三级标题</h3>
</body>
</html>
复制
结果如下:
a标签
用于定义一个超链接,点击超链接可以直接跳转。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>一级标题</h1>
<div>
<ul>
<li>无序列表中的数据①</li>
<li>无序列表中的数据②</li>
<li>无序列表中的数据③</li>
</ul>
<h2>二级标题</h2>
<a href="https://blog.csdn.net/weixin_41261833">我是一个超链接</a>
<ol>
<li>有序列表中的数据①</li>
<li>有序列表中的数据②</li>
<li>有序列表中的数据③</li>
</ol>
</div>
<h3>三级标题</h3>
</body>
</html>
复制
结果如下:
p标签
用于定义一个段落,每个段落占一行。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>一级标题</h1>
<div>
<ul>
<li>无序列表中的数据①</li>
<li>无序列表中的数据②</li>
<li>无序列表中的数据③</li>
</ul>
<h2>二级标题</h2>
<a href="https://blog.csdn.net/weixin_41261833">我是一个超链接</a>
<ol>
<li>有序列表中的数据①</li>
<li>有序列表中的数据②</li>
<li>有序列表中的数据③</li>
</ol>
</div>
<h3>三级标题</h3>
<p>这是定义的第一个段落</p>
<p>这是定义的第二个段落</p>
<p>这是定义的第三个段落</p>
</body>
</html>
复制
结果如下:
span标签
用于定义一个行内元素,不同的span标签定义的内容,都显示在一行,方便我们为每个块儿添加不同的格式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>一级标题</h1>
<div>
<ul>
<li>无序列表中的数据①</li>
<li>无序列表中的数据②</li>
<li>无序列表中的数据③</li>
</ul>
<h2>二级标题</h2>
<a href="https://blog.csdn.net/weixin_41261833">我是一个超链接</a>
<ol>
<li>有序列表中的数据①</li>
<li>有序列表中的数据②</li>
<li>有序列表中的数据③</li>
</ol>
</div>
<h3>三级标题</h3>
<p>这是定义的第一个段落</p>
<p>这是定义的第二个段落</p>
<p>这是定义的第三个段落</p>
<span>这是定义的第一个行内元素。</span>
<span>这是定义的第二个行内元素。</span>
<span>这是定义的第三个行内元素。</span>
</body>
</html>
复制
结果如下:
标签img
定义一张图片,其中有一个src属性用于指定图片的地址。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<img>
<h1>一级标题</h1>
<div>
<ul>
<li>无序列表中的数据①</li>
<li>无序列表中的数据②</li>
<li>无序列表中的数据③</li>
</ul>
<h2>二级标题</h2>
<a href="https://blog.csdn.net/weixin_41261833">我是一个超链接</a>
<ol>
<li>有序列表中的数据①</li>
<li>有序列表中的数据②</li>
<li>有序列表中的数据③</li>
</ol>
</div>
<h3>三级标题</h3>
<p>这是定义的第一个段落</p>
<p>这是定义的第二个段落</p>
<p>这是定义的第三个段落</p>
<span>这是定义的第一个行内元素。</span>
<span>这是定义的第二个行内元素。</span>
<span>这是定义的第三个行内元素。</span>
<img src="https://i.loli.net/2020/05/30/Z5XrPidptFDb2BA.jpg" alt="加载失败">
</body>
</html>
复制
结果如下:
好了,本文就讲述到这里。希望你看了本文以后,以后再遇到爬虫,每当看到这些标签,你就能大致知道它是什么就行。
这里给大家分享一份Python全套学习资料,包括学习路线、软件、源码、视频、面试题等等,都是我自己学习时整理的,希望可以对正在学习或者想要学习Python的朋友有帮助!
CSDN大礼包:全网最全《全套Python学习资料》免费分享🎁
😝有需要的小伙伴,可以点击下方链接免费领取或者V扫描下方二维码免费领取🆓
1️⃣零基础入门
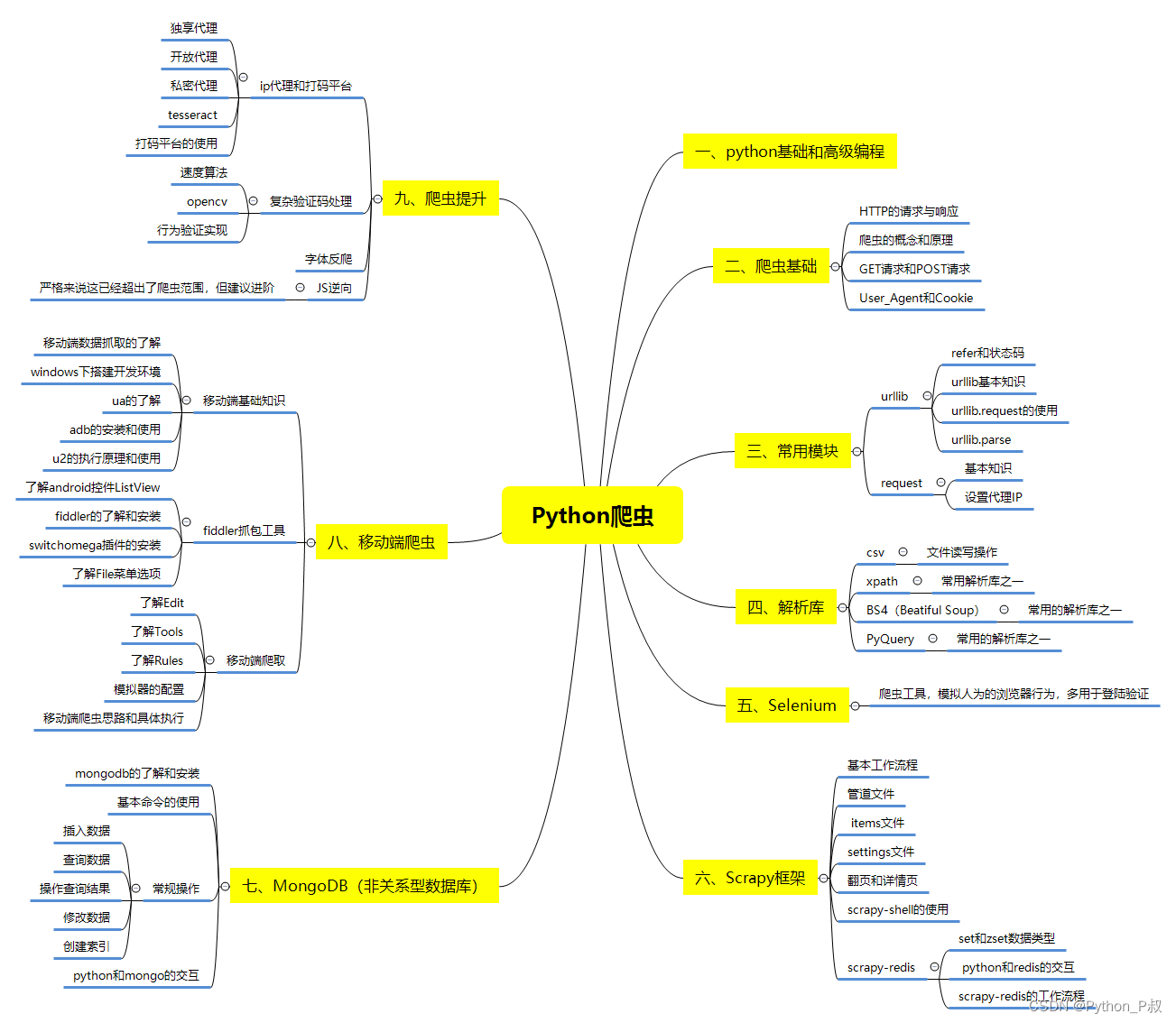
一、Python所有方向的学习路线
Python所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照下面的知识点去找对应的学习资源,保证自己学得较为全面。
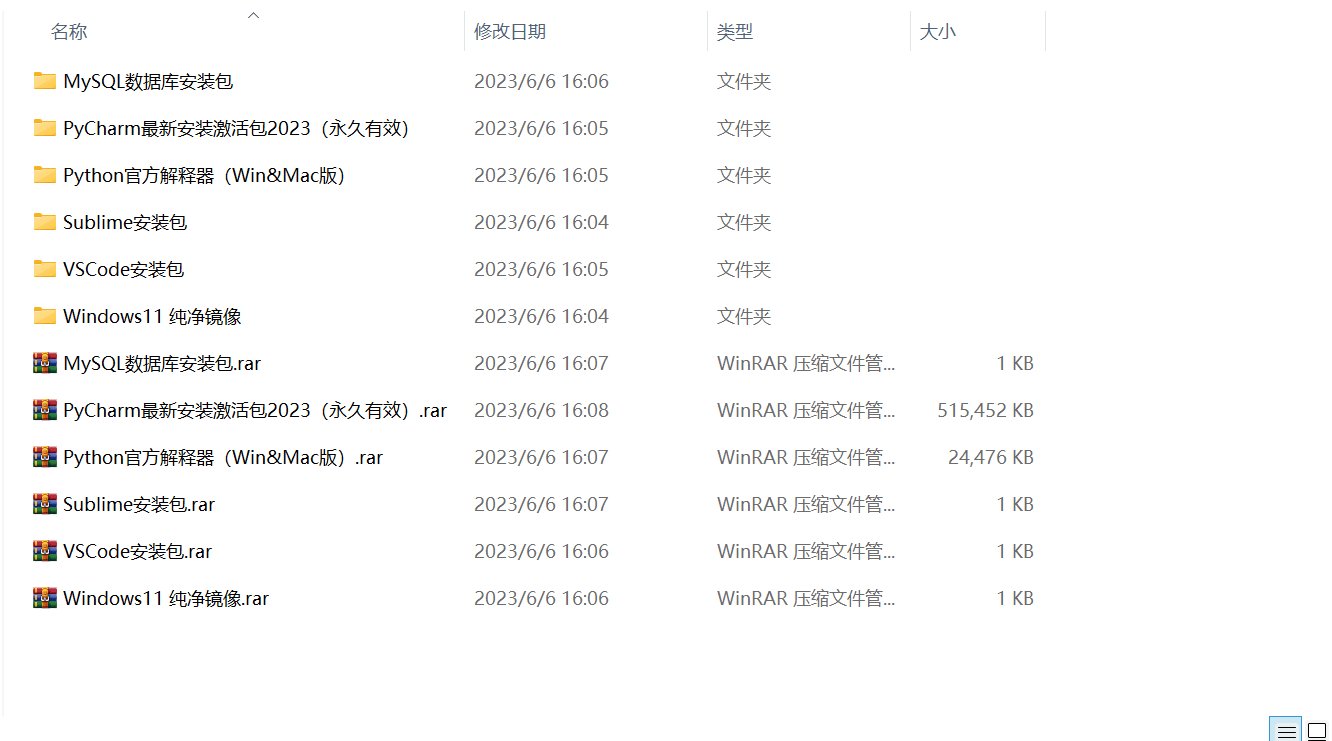
二、Python必备开发工具
工具都帮大家整理好了,安装就可直接上手!
三、最新Python学习笔记
当我学到一定基础,有自己的理解能力的时候,会去阅读一些前辈整理的书籍或者手写的笔记资料,这些笔记详细记载了他们对一些技术点的理解,这些理解是比较独到,可以学到不一样的思路。
四、Python视频合集
观看全面零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。
五、实战案例
纸上得来终觉浅,要学会跟着视频一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。
六、面试宝典
简历模板
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!