前言:
说起 HTML,这其实是个非常单纯的家伙,他只关注内容的语义。比如<h1>表明这是一个大标题,<p>表明这是一个段落,<img>表明这儿有一个图片,<a> 表示此处有链接很早的时候,世界上的网站虽然很多,但是他们都有一个共同的特点:丑虽然HTML可以做简单的样式,但是带来的是无尽的臃肿和繁琐.....
CSS简介:
CSS-网页的美容师
css 是层叠样式表(Cascading Style Sheets)的简称有时我们也会称之为CSS样式表或级联样式表CSS是也是一种标记语言
CSS主要用于设置HTML 页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式边距等)以及版面的布局和外观显示样式。
CSS让我们的网页更加丰富多彩,布局更加灵活自如。简单理解:CSS可以美化 HTML,让 HTML 更漂亮让页面布局更简单。
⭕总结:
1.HTML主要做结构,显示元素内容
2.CSS美化HTML,布局网页
3.CSS 最大价值: 由 HTML 专注去做结构呈现,样式交给 CSS,即 结构(HTML) 与样式(CSS)相分离
CSS 语法规范
使用 HTML时,需要遵从一定的规范,CSS也是如此。要想熟练地使用CSS对网页进行修饰,首先需要了解CSS 样式规则
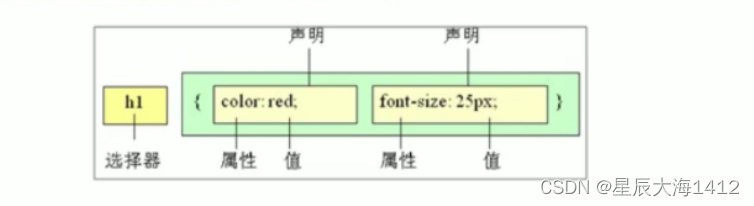
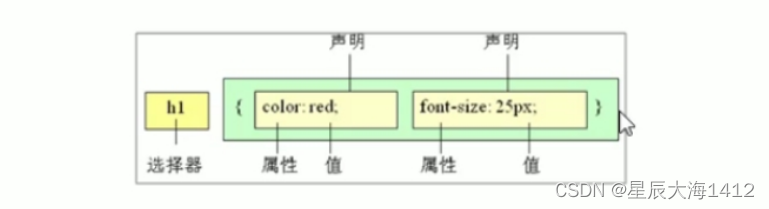
CSS 规则由两个主要的部分构成: 选择器以及一条或多条声明。< style> 选择器 { 样式 } < /style>
- 选择器是用于指定CSS样式的 HTML标签,花括号内是对该对象设置的具体样式属性和属性值以“键值对”的形式出现
- 属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等
- 属性和属性值之间用英文“ : ”分开
- 多个“键值对”之间用英文“ ; ”进行区分
代码风格
1.样式格式书写
①紧凑格式
h3 { color: deeppink;font-size: 20px;}②展开格式
h3{
color: pink;
font-size: 20px;
}强烈推荐第二种格式,因为更直观。
2.样式大小写
h3{
color: pink;
}H3{
COLOR: PINK;
}强烈推荐样式选择器,属性名,属性值关键字全部使用小写字母,特殊情况除外。
3.空格规范
h3 {
color: pink;
}- 属性值前面,冒号后面,保留一个空格
- 选择器(标签)和大括号中间保留空格
选择器简介
<div>我是div</div>
<div>我是div</div>
<p>我是段落</p>
<ul>
<li>我是ul里面小i哦</li>
</ul>
<ol>
<li>我是ol里面小li哦</li>
</ol>1.我想把div 里面的文字改为红色?
2.我想把第一个div里面的文字改为红色?
3.我想把ul 里面的li 文字改为红色?
选择器(选择符)就是根据不同需求把不同的标签选出来这就是选择器的作用。 简单来说,就是选择标签用的。
以上CSS做了两件事
1.找到所有的h1 标签。选择器(选对人)。
2.设置这些标签的样式,比如颜色为红色(做对事)。
选择器分类
基础选择器:单个选择器组成,包括标签选择器、类选择器、id选择器、通配符选择器
复合选择器:复合选择器建立于基础选择器之上,包括:后代选择器、子选择器、并集选择器、伪类选择器
在CSS中,可以根据选择器的类型把选择器分为 基础选择器 和 复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。
- 复合选择器可以更准确、更高效的选择目标元素(标签)。
- 复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的。
- 常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等。
基础选择器总结
| 基础选择器 | 作用 | 特点 | 使用情况 | 用法 |
| 标签选择器 | 可以选出所有相同的标签,比如p | 不能差异化选择 | 较多 | p { color: red;) |
| 类选择器 | 可以选出1个或者多个标签 | 可以根据需求选择 | 非常多 | .nav { color:red; ) |
| id选择器 | 一次只能选择1个标签 | ID属性只能在每个HTML文档中出现一次 | 一般和JS搭配 | #nav {color:red;} |
| 通配符选择器 | 选择所有的标签 | 选择的太多,有部分不需要 | 特殊情况使用 | *{color: red;) |
- 每个基础选择器都有使用场景,都需要掌握
- 如果是修改样式,类选择器是使用最多的
合选择器建立于基础选择器之上,包括:后代选择器、子选择器、并集选择器、伪类选择器。
复合选择器
在CSS中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。
- 复合选择器可以更准确、更高效的选择目标元素(标签)
- 复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的
- 常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等
字体属性
1.字体系列
CSS Fonts(字体)属性用于定义字体系列、大小、粗细、和文字样式(如斜体)。
CSS使用 font-family 属性定义文本的字体系列
p{ font-family:"微软雅黑"; }
div { font-family: Arial,"Microsoft Yahei","微软雅黑"; }- 各种字体之间必须使用英文状态下的逗号隔开
- 一般情况下,如果有空格隔开的多个单词组成的字体加引号
- 尽量使用系统默认自带字体,保证在任何用户的浏览器中都能正确显示
- 最常见的几个字体: body{ font-family:'Microsoft YaHei',tahoma,arial,'Hiragino Sans GB';}
粗细font - weight:实际开发中,提倡使用数字表示加粗或者是变细( normal 即400)
2.字体粗细
CSS使用 font-weight 属性设置文本字体的粗细。
p{
font-weight: bold;
}| 属性值 | 描述 |
| normal | 默认值 (不加粗的) |
| bold | 定义粗体 (加粗的) |
| 100-900 | 400 等同于 normal,而 700 等同于 bold 注意这个数字后面不跟单位 |
3.文字样式
CSS使用 font-style 属性设置文本的风格。
p{
font-style: normal;
}| 属性值 | 作用 |
| normal | 默认值,浏览器会显示标准的字体样式 font-style: normal; |
| italic | 浏览器会显示斜体的字体样式。 |
⭕注意: 平时我们很少给文字加斜体,反而要给斜体标签(emi) 改为不倾斜字体。
4.字体复合属性
字体属性可以把以上文字样式综合来写,这样可以更节约代码:
body {
font-size/line-heightfont: font-style font-weightfont-family;
}- 使用font 属性时,必须按上面语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开
- 不需要设置的属性可以省略(取默认值),但必须保留 font-size和 font-family 属性,否则font 属性将不起作用
文本属性
1.文本颜色
color 属性用于定义文本的颜色。
div{
color: red;
}| 表示 | 属性值 |
| 预定义的颜色值 | red,green,blue,还有我们的御用色 pink |
| 十六进制 | #FF0000,#FF6600,#29D794 |
| RGB代码 | rgb(255,0,0)或rgb(100%,0%,0%) |
2.对齐文本
text-align 属性用于设置元素内文本内容的水平对齐方式。
div {
text-align: center;
}| 属性值 | 解释 |
| left | 左对齐(默认值) |
| right | 右对齐 |
| center | 居中对齐 |
3.装饰文本
text-decoration 属性规定添加到文本的修饰。可以给文本添加下划线、删除线、上划线等。
div {
text-decoration: underline;
}| 属性值 | 描述 |
| none | 默认。 没有装饰线 (最常用) |
| underline | 下划线。链接 a 自带下划线 (常用) |
| overline | 上划线。(几乎不用) |
| line-through | 删除线。(不常用) |
4.文本缩进
text-indent属性用来指定文本的第一行的缩进,通常是将段落的首行缩进。
div{
text-indent: 10px;
}通过设置该属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值。
P{
text-indent: 2em;
}em 是一个相对单位,就是当前元素( font-size)1个文字的大小,如果当前元素没有设置大小,则会按照父元4素的1个文字大小。
5.行间距
line-heigh 属性用于设置行间的距离(行高)。可以控制文字行与行之间的距离。
p{
line-height:26px;
}CSS Text(文本)属性可定义文本的外观,比如文本的颜色、对齐文本、装饰文本、文本缩进、行间距等。
| 属性 | 表示 | 注意点 |
| color | 文本颜色 | 我们通常用 十六进制 比如 而且是简写形式 #fff |
| text-align | 文本对齐 | 可以设定文字水平的对齐方式 |
| text-indent | 文本缩进 | 通常我们用于段落首行缩进2个字的距离 text-indent: 2em; |
| text-decoration | 文本修饰 | 记住添加下划线 underline 取消下划线 none |
| line-height | 行高 | 控制行与行之间的距离 |
CSS引入方式
根据书写位置样式表可分为三大类:行内式、嵌入式、链接式
1️⃣内部样式表
内部样式表(内嵌样式表)是写到html页面内部是将所有的CSS代码抽取出来,单独放到一个<stve>标签中。
<style>
div {
color: red;
font-size:12px;
}
</style>- <style>标签理论上可以放在HTML文档的任何地方,但一般会放在文档的<head>标签中
- 通过此种方式,可以方便控制当前整个页面中的元素样式设置
- 代码结构清晰,但是并没有实现结构与样式完全分离
- 使用内部样式表设定CSS,通常也被称为 嵌入式引入 ,这种方式是我们练习时常用的方式
2️⃣行内样式表
行内样式表(内联样式表)是在元素标签内部的 style 属性中设定 CSS 样式。适合于修改简单样式。
<div style="color: red; font-size: 12px;">青春不常在,抓紧谈恋爱</div>- style其实就是标签的属性
- 在双号中间,写法要符合CSS规范
- 可以控制当前的标签设置样式
- 由于书写繁琐,并且没有体现出结构与样式相分离的思想,所以不推荐大量使用,只有对当前元素添加简单样式的时候,可以考虑使用
- 使用行内样式表设定CSS,通常也被称为 行内式引入。
3️⃣外部样式表
实际开发都是外部样式表适合于样式比较多的情况核心是:样式单独写到CSS文件中,之后把CSS文件引入到HTML页面中使用.
引入外部样式表分为两步:
1.新建一个后缀名为 .css 的样式文件,把所有CSS代码都放入此文件中
2.在HTML页面中,使用<link> 标签入这个文件。
<link rel="stylesheet" href="css文件路径">| 属性 | 作用 |
| rel | 定义当前文档与被链接文档之间的关系,在这里需要指定为“stylesheet”,表示被链接的文档是个样式表文件 |
| href | 定义所链接外部样式表文件的URL,可以是相对路径,也可以是绝对路径。 |
使用外部样式表设定CSS,通常也被称为 外链式 或 链接式引入,这种方式是开发中常用的方式
总结:
| 样式表 | 优点 | 缺点 | 使用情况 | 控制范围 |
| 行内样式表 | 书写方便,权重高 | 结构样式混写 | 较少 | 控制一个标签 |
| 内部样式表 | 部分结构和样式相分离 | 没有彻底分离 | 较多 | 控制一个页面 |
| 外部样式表 | 完全实现结构和样式相分离 | 需要引入 | 最多,吐血推荐 | 控制多个页面 |
✍🏻综合练习:
新闻页面(搭建HTML结构页面;修改CSS样式)< hr >
调试工具
Chrome浏览器提供了一个非常好用的调试工具,可以用来调试我们的HTML结构和CSS样式
1.打开调试工具
打开Chrome浏览器,按下F12键或者右击页面空白处一检查。
2.使用调试工具
- Ctrl+滚轮 可以放大开发者工具代码大小
- 左边是HTML元素结构,右边是CSS样式
- 右边CSS样式可以改动数值(左头或者直接输入)和查看颜色
- Ctrl + 0 复原浏览器大小。
- 如果点击元素,发现右侧没有样式引入,极有可能是类名或者样式引入错误
- 如果有样式,但是样式前面有 黄色叹号提示,则是样式属性书写错误
Emmet 语法
Emmet 是一种快速编写 HTML 和 CSS 的语法,可以极大地提高前端开发效率。
Emmet 将 HTML 和 CSS 的快捷键组合在一起,可以通过简单且易于记忆的语法来生成复杂的 HTML 和 CSS 代码。
1️⃣快速生成HTML结构语法(tab键)
- 生成标签直接输入标签名按tab键即可 比如 div 后tab键,就可以生成<div></div>
- 如果想要生成多个相同标签加上*就可以了比如 div*3就可以快速生成3个div
- 如果有父子级关系的标签,可以用>比如 ul>li就可以了
- 如果有兄弟关系的标签,用 + 就可以了比如 div+p
- 如果生成带有类名或者id名字的,直接写 demo 或者 #two tab 键就可以了
- 如果生成的div类名是有顺序的,可以用自增符号$
- 如果想要在生成的标签内部写内容可以用{ }表示
2️⃣快速生成CSS样式语法
CSS基本采取简写形式即可
- 比如 w200 按tab 可以生成 width:200px;
- 比如Ih26 按tab 可以生成 ine-height:26px;
元素显示模式
定义:
什么是元素显示模式 元素— —块元素 / 行内元素(标签)是以什么方式进行显示
作用: 网页的标签非常多,在不同地方会用到不同类型的标签,了解他们的特点可以更好的布局我们的网页。
元素显示模式就是 元素(标签)以什么方式进行显示 ,比如<div>自己占一行,比如一行可以放多个<span>。
HTML元素一般分为 块元素 和 行内元素 两种类型。
1.块元素
常见的块元素有<h1> ~ <h6>、<p>、<div>、<ul>、<ol>、<li>等,其中 <div> 标签是最典型的块元素。
块级元素的特点:
- 比较霸道,自己独占一行。
- 高度,宽度、外边距以及内边距都可以控制
- 宽度默认是容器(父级宽度)的100%
- 是一个容器及盒子,里面可以放行内或者块级元素
⭕注意:
- 文字类的元素内不能使用块级元素
- <p>标签主要用于存放文字,因此<p>里面不能放块级元素,特别是不能放<div>
- 同理,<h1>~<h6>等都是文字类块级标签,里面也不能放其他块级元素。
2.行内 / 内联 元素
常见的行内元素有 <a>、<strong>、<b>、<em>、<i>、<del>、<ins>、<u>、<span>等,其中<span>标签是最典型的行内元素。有的地方也将行内元素称为内联元素。
行内元素的特点:
- 相邻行内元素在一行上,一行可以显示多个。
- 高、宽直接设置是无效的
- 默认宽度就是它本身内容的宽度
- 行内元素只能容纳文本或其他行内元素
⭕注意 :
- 链接里面不能再放链接
- 特殊情况链接<a>里面可以放块级元素,但是给<a>转换一下块级模式最安全。
3.行内块元素
在行内元素中有几个特殊的标签- <img/>、<input/>、<td>,它们同时具有块元素和行内元素的特点。有些资料称它们为行内块元素。
行内块元素的特点:
- 和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。一行可以显示多个(行内元素特点)。
- 默认宽度就是它本身内容的宽度(行内元素特点)
- 高度,行高、外边距以内边距都可以控制(块级元素特点)
⭕元素显示模式总结:
| 元素模式 | 元素排列 | 设置样式 | 默认宽度 | 包含 |
| 块级元素 | 一行只能放一个块级元素 | 可以设置宽度高度 | 容器的100% | 容器级可以包含任何标签 |
| 行内元素 | 一行可以放多个行内元素 | 不可以直接设置宽度高度 | 它本身内容的宽度 | 容纳文本或则其他行内元素 |
| 行内块元素 | 一行放多个行内块元家 | 可以设置宽度和高度 | 它本身内容的宽度 |
元素显示模式的转换:
display: block / inline / inline - block 转换为块元素 / 行内元素 / 行内块
✍🏻案例:小米侧边栏
问题1:a链接竖着显示;
问题2:链接点击范围广——即需要转换为块级元素
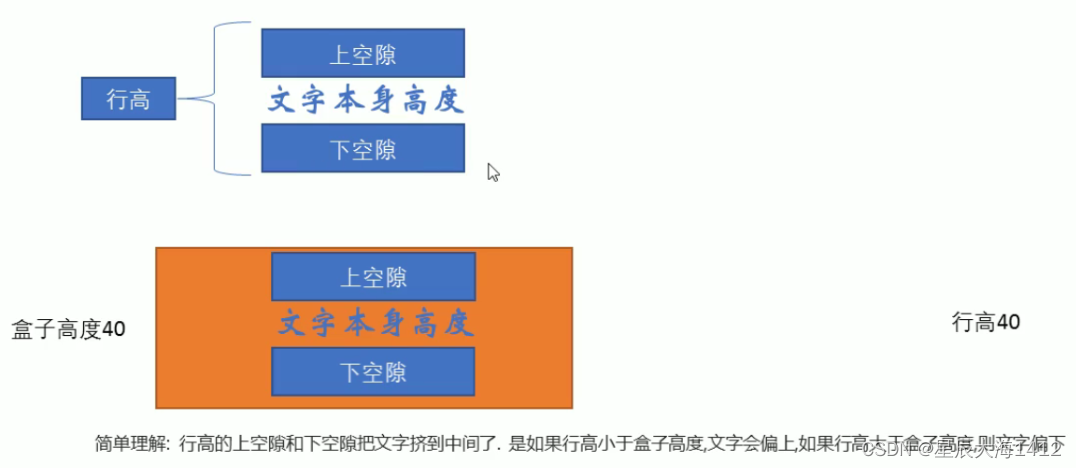
一个小技巧:单行文字垂直居中的代码
- CSS没有给我们提供文字垂直居中的代码 这里我们可以使用一个小技巧来实现
- 解决方案: 让文字的行高等于盒子的高度 就可以让文字在当前盒子内垂直居中
<head>
<title>简单版小米侧边栏</title>
<style>
a{
display: block;
width: 230px;height: 40px;
background-color: #55585a;
font-size: 14px;
color:#fff;
text-decoration: none;
text-indent: 2em;
line-height: 40px;
}
a:hover {
background-color:#ff6700;
}
</style>
</head>
<body>
<a herf="#">手机 电话卡</a>
<a herf="#">电视 盒子</a>
<a herf="#">笔记本 平板</a>
<a herf="#">出行 穿戴</a>
<a herf="#">智能 路由器</a>
<a herf="#">健康 儿童</a>
<a herf="#">耳机 音响</a>
</body>单行文字垂直居中的原理

CSS背景
(1)背景颜色
background-color 属性定义了元素的背景颜色
background-color:颜色值;一般情况下元素背景颜色默认值是 transparent (透明),我们也可以手动指定背景颜色为透明色。
(2)背景图片
background-image 属性描述了元素的背景图像。实际开发常见于logo 或者一些装饰性的小图片或者是超大的背景图片优点是非常便于控制位置(精灵图也是一种运用场景)。
background - image url(装饰性图标或大背景图)
background-image : none | url (url)| 参数值 | 作用 |
| none | 无背景图 (默认的) |
| url | 使用绝对或相对地址指定背景图像 |
(3)背景平铺
如果需要在HTML页面上对背景图像进行平铺,可以使用 background-repeat 属性。
背景平铺:background - repeat(默认情况下,背景图片都是平铺的;页面元素既可以添加背景颜色也可以添加背景图片,不过背景图片会压住背景颜色)
background-repeat: repeat | no-repeat | repeat-x | repeat-y| 参数值 | 作用 |
| repeat | 背景图像在纵向和横向上平铺 (默认的) |
| no-repeat | 背景图像不平铺 |
| repeat-x | 背景图像在横向上平铺 |
| repeat-y | 背景图像在纵向平铺 |
(4)背景图片位置
利用 background-position 属性可以改变图片在背景中的位置。
background-position: x y;参数代表的意思是:x坐标和y 坐标。可以使用 方位名词 或者 精确单位。
| 参数值 | 说明 |
| length | 百分数 | 由浮点数字和单位标识符组成的长度值 |
| position | top | center | bottom | left | center | right 方位名词 |
✍🏻案例:大背景需要居中靠上
背景图片位置
1.参数是方位名词
- 如果指定的两个值都是方位名词,则两个值前后顺序无关,比如left top 和 top left 效果一致
- 如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐
2.参数是精确单位
- 如果参数值是精确坐标,那么第一个肯定是坐标,第二个一定是y坐标
- 如果只指定一个数值,那该数值一定是x坐标,另一个默认垂直居中
3.参数是混合单位
- 如果指定的两个值是精确单位和方位名词混合使用,则第一个值是x坐标,第二个值是y坐标
(5)背景图像固定(背景附着)
background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动。
background-attachment 后期可以制作视差滚动的效果。
background - attachment(默认跟对象内容滚动scroll)
background-attachment : scroll | fixed| 参数 | 作用 |
| scroll | 背景图像是随对象内容滚动 |
| fixed | 背景图像固定 |
(6)背景复合写法(没有特定的书写顺序)
为了简化背景属性的代码,我们可以将这些属性合并简写在同一个属性 background中。从而节约代码量。
当使用简写属性时,没有特定的书写顺序,一般习惯约定顺序为:
background : 背景颜色 背景图片 地址 背景平铺 背景图像滚动 背景图片位置;
background: transparent url(image.jpg) repeat-y fixed top ;这是实际开发中,我们更提倡的写法。
(7)背景色半透明
CSS3为我们提供了背景颜色半透明的效果。
background: rgba(0,0,0,0.3);- 最后一个参数是alpha透明度,取值范围在0~1之间
- 我们习惯把0.3的0省略掉,写为background:rgba(0,0,0,3)
- 注意:背景半透明是指盒子背景半诱明,盒子里面的内容不受影影响
- CSS3新增属性,是IE9+版本浏览器才支持的
- 但是现在实际开发我们不太关注兼容性写法了可以放心使用
背景总结
| 属性 | 作用 | 值 |
| background-color | 背景颜色 | 预定义的颜色值 / 十六进制/RGB代码 |
| background-image | 背景图片 | url(图片路径) |
| background-repeat | 是否平铺 | repeat / no-repeat / repeat-x/repeat-y |
| background-position | 背景位置 | length / position分别是x 和 y坐标 |
| background-attachment | 背景附着 | scroll (背景滚动) / fixed (背景固定) |
| 背景简写 | 书写更简单 | 背景颜色 背景图片地址 背景平铺 背景滚动 背景位置 |
| 背景色半透明 | 背景颜色半透明 | background: rgba(0,0,0,0.3); 后面必须是 4个值 |
背景图片: 实际开发常见于logo 或者一些装饰性的小图片或者是超大的背景图片,优点是非常便于控制位置(精灵图也是一种运用场景)
✍🏻综合案例:五彩导航
1. 链接属于行内元素,但需要宽度高度,需要模式转换——行内块元素;
2. 文字需要水平 / 垂直居中;
3. 链接需要设置背景图片(图片背景各不相同,因此需要其类名,用到后代选择器);
4. 鼠标经过变换背景图片,需要链接伪类选择器( .nav .bg1 :hover 即第一个图片变化)
CSS三大特性
CSS有三个非常重要的三个特性: 层叠性、继承性、优先级
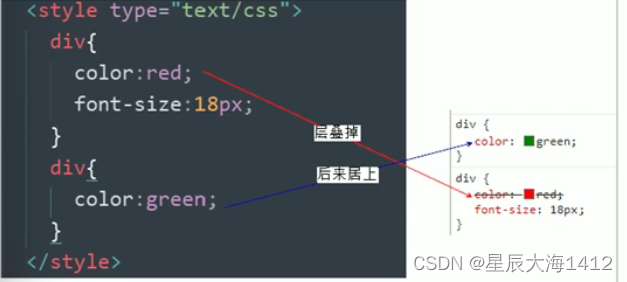
(1)层叠性
相同选择器给设置相同的样式,此时一个样式就会 覆盖(层叠) 另一个冲突的样式。层叠性主要解决样式冲突的问题。
层叠性原则:
- 样式冲突,遵循的原则是就近原则,哪个样式离结构近,就执行哪个样式
- 样式不冲突,不会层叠
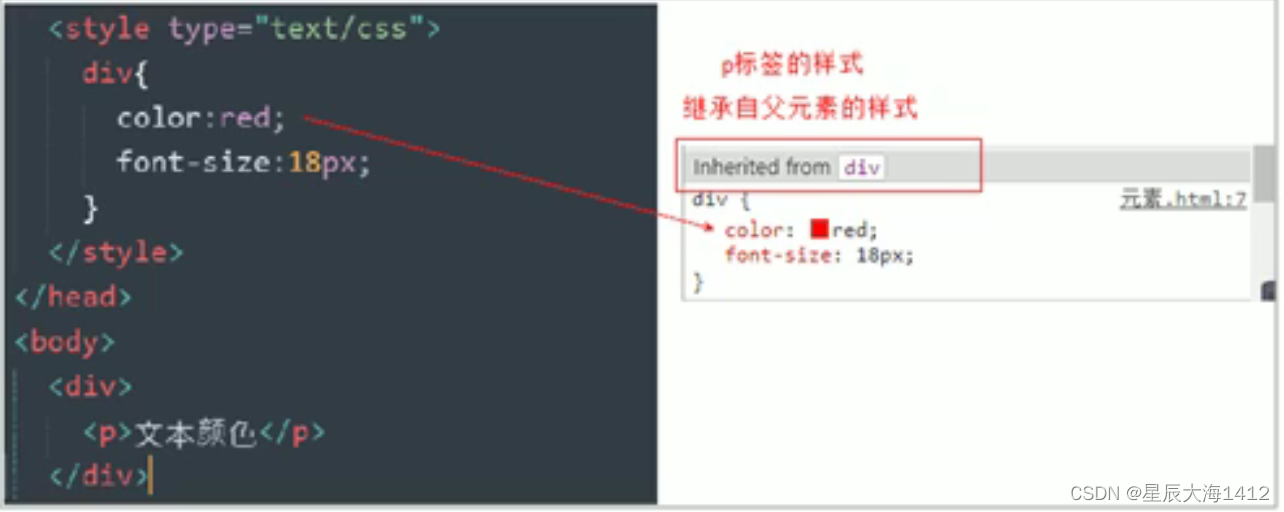
(2)继承性
行高的继承性
body {
font:12px/1.5 Microsoft YaHei;
}- 行高可以跟单位也可以不跟单位
- 如果子元素没有设置行高,则会继承父元素的行高为1.5
- 此时子元素的行高是:当前子元素的文字大小*1.5
- body 行高 1.5 这样写法最大的优势就是里面子元素可以根据自己文字大小自动调整行高
现实中的继承: 我们继承了父亲的姓
CSS中的继承: 子标签会继承父标签的某些样式,如文本颜色和字号。简单的理解就是:子承父业
- 恰当地使用继承可以简化代码,降低CSS样式的复杂性
- 子元素可以继承父元素的样式(text-,font-,line-这些元素开头的可以继承,以及color属性)
- 继承性口诀: 龙生龙,凤生凤,老鼠生的孩子会打洞
(3)优先性
同一个元素指定多个选择器,就会有优先级的产生——看标签执行哪个样式就看标签是否被直接选出来(选择器相同,则执行层叠性;选择器不同,则根据选择器权重执行;a链接游览器默认指定了一个样式——蓝色+下划线,可层叠性层叠掉)!important权重最高
选择器权重如下表所示
| 选择器 | 选择器权重 |
| 继承 或者 * 通配符选择器 | 0,0,0,0 |
| 元素选择器 标签选择器 | 0,0,0,1 |
| 类选择器,伪类选择器 | 0,0,1,0 |
| ID选择器 | 0,1,0,0 |
| 行内样式style=" | 1,0,0,0 |
| !important 重要的 | ∞ 无穷大 |
优先级注意点:
- 权重是有4组数字组成但是不会有进位
- 可以理解为类选择器永远大于元素选择器id选择器永远大于类选择器,以此类推
- 等级判断从左向右,如果某一位数值相同,则判断下一位数值
- 可以简单记忆法:通配符和继承权重为0,标签选择器为1,类(伪类)选择器为10,id选择器100,行内样式表为1000,!important无穷大
- 继承的权重是0,如果该元素没有直接选中,不管父元素权重多高,子元素得到的权重都是0。
<style>
/* uL Li 权重 0,0,0,1 + 0,0,0,1 = 0,0,0,2 */
ul li {
color:green;
}
/* Li 的权重是 0,0,0,1 */
li{
color:red;
}
/* .nav li 权重0,0,1,0 + 0,0,0,1 = 0,0,1,1 */
.nav li {
color:pink;
}
</style>权重叠加: 如果是复合选择器,则会有权重叠加,需要计算权重。
- div ul li ---> 0,0,0,3
- .nav ul li ---> 0,0,1,2
- a:hover ---> 0,0,1,1
- .nav a ---> 0,0,1,1
CSS高阶技巧
学习任务:
能够使用精灵图
能够使用字体图标
能够写出CSS三角
能够写出常见的CSS用户界面样式
能够说出常见的布局技巧
盒子模型 Box Model 简介
看透网页布局的本质
网页布局过程
- 先准备好相关的网页元素,网页元素基本都是盒子Box
- 利用CSS设置好盒子样式,然后摆放到相应位置
- 往盒子里面装内容
网页布局的核心本质: 就是利用CSS摆盒子
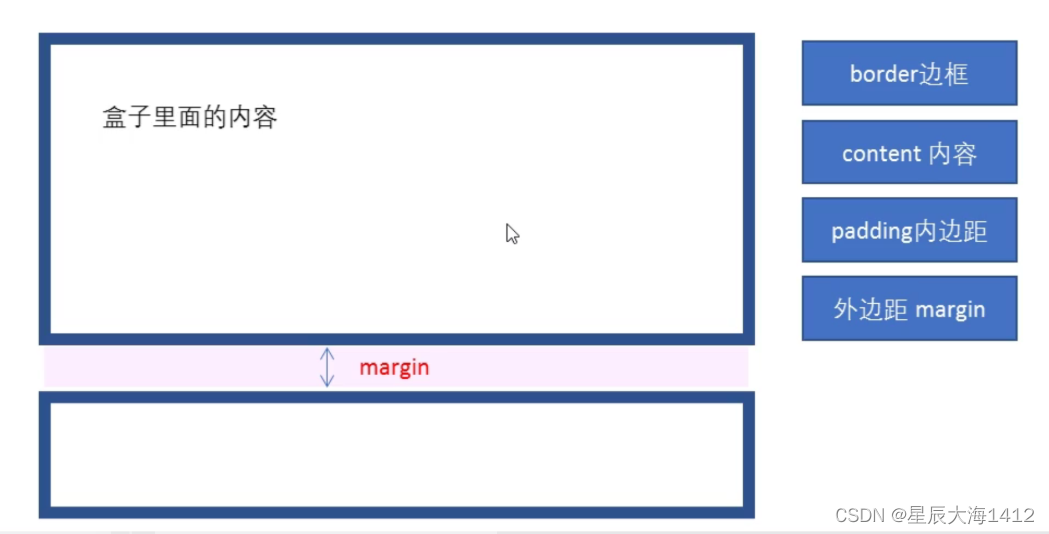
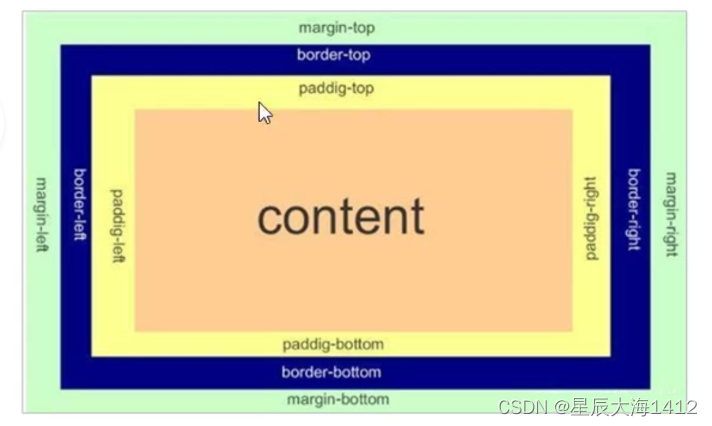
(1)盒子模型( Box Model)组成
所谓盒子模型: 就是把HTML页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器CSS盒子模型本质上是一个盒子,封装周围的HTML元素,它包括: 边框、外边距、内边距、和实际内容。
(2)盒子模型 边框 border
border可以设置元素的边框。边框有三部分组成:边框宽度(粗细)边框样式边框颜色语法
语法:
border : border-width || border-style ll border-color| 属性 | 作用 |
| border-width | 定义边框粗细,单位是px |
| border-style | 边框的样式 |
| border-color | 边框颜色 |
边框(border)
CSS边属性允许你指定一个元素边框的 样式 和 颜色
边框简写:
border: 1px solid red; 没有顺序边框分开写法:
border-top: 1px solid red; /* 只设定上边框,其余同理 */课堂要求: 请给一个200*200的盒子,设置上边为红色,其余边框为蓝色(提示:一定注意边框的层叠性)
(3)表格的细线边框
border-collapse 属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框。
语法:
border-collapse:collapse;- collapse单词是合并的意思
- border-collapse:collapse; 表示相邻边框合并在一起
边框会影响盒子实际大小
边框会额外增加盒子的实际大小。因此我们有两种方案解决
- 测量盒子大小的时候,不量边框
- 如果测量的时候包含了边框则需要width/height减去边框宽度。
(4)内边距(padding )
padding 属性用于设置内边距,即边框与内容之间的距离。
| 属性 | 作用 |
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-bottom | 下内边距 |
padding 属性(简写属性)可以有一到四个值。
| 值的个数 | 表达意思 |
| padding: 5px; | 1个值,代表上下左右都有5像素内边距; |
| padding: 5px 10px; | 2个值,代表上下内边距是5像素 左右内边距是10像素; |
| padding: 5px 10px 20px; | 3个值,代表上内边距5像素 左右内边距10像素 下内边距20像素 |
| padding: 5px 10px 20px 30px; | 4个值,上是5像素右10像素 下20像素 左是30像素 顺时针 |
以上4种情况,我们实际开发都会遇到。
当我们给盒子指定 padding 值之后,发生了2件事情:
- 内容和边框有了距离,添加了内边距
- padding影响了盒子实际大小。
也就是说,如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子
解决方案:
如果保证盒子跟效果图大小保持一致,则让 width/height减去多出来的内边距大小 即可。
✍🏻综合案例:新浪导航栏(字数不同问题)
案例:新浪导航案例-padding影响盒子好处
- padding内边距可以撑开盒子我们可以做非常巧妙的运用
- 因为每个导航栏里面的字数不一样多,我们可以不用给每个盒子宽度了,直接给padding最合适
✍🏻案例:小米导航案例修改 - padding影响盒子大小计算
- padding内边距可以撑开盒子有时候也会让我们去修改宽度
- 所以小米侧边栏这个案例,文字距离左侧的距离不应该用text-indent这样不精确
- 实际开发的做法是给padding值这样更加精确
⭕如果盒子本身没有指定width / height 属性,则padding不会撑开盒子大小。
(5)外边距(margin)
margin 属性用于设置外边距,即控制盒子和盒子之间的距离。
| 属性 | 作用 |
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上外边距 |
| margin-bottom | 下外边距 |
margin简写方式代表的意义跟padding完全一致。
1️⃣外边距典型应用
外边距可以让块级盒子水平居中,但是必须满足两个条件:
- 盒子必须指定了宽度(width )
- 盒子 左右的外边距 都设置为auto。
.header{ width:960px; margin:0 auto;}常见的写法,以下三种都可以:
- margin-left: auto; margin-right: auto
- margin: auto;
- margin: 0 auto:
⭕注意:
以上方法是让块级元素水平居中,行内元素或者内块元素水平居中给其父元素添加 text-align:center 即可。
2️⃣外边距合并 - overflow:hidden :
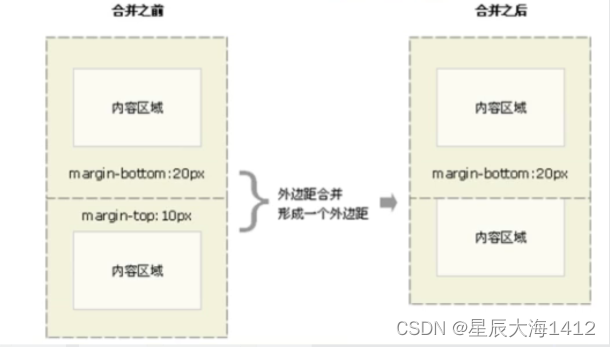
1. 相邻块元素垂直外边距的合并——尽量只给一个盒子添加margin值;
使用 margin定义块元素的垂直外边距时,可能会出现外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有上外边距 margin-top,则他们之间的垂直间距不是margin-bottom与margin-top 之和。取两个值中的合并之前较大者这种现象被称为相邻块元素垂直外边距的合并。
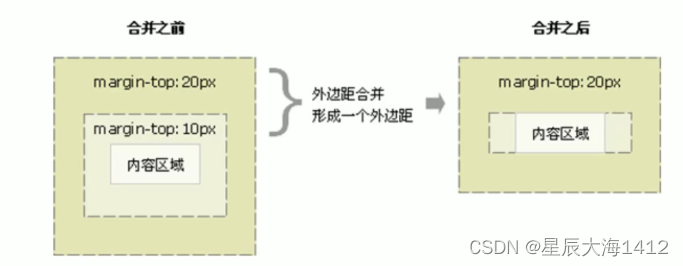
2. 嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父素会塌陷较大的外边距值。
解决方案:
- 可以为父元素定义上边框
- 可以为父元素定义上内边距
- 可以为父元素添加overflow:hidden。
- 还有其他方法,比如浮动、固定,绝对定位的盒子不会有塌陷问题
(6)清除内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除下网页元素的内外边距。
* {
padding:0;/* 清除内边距 */
margin:0;/* 清除外边距 */
}⭕注意:
行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内块元素就可以了
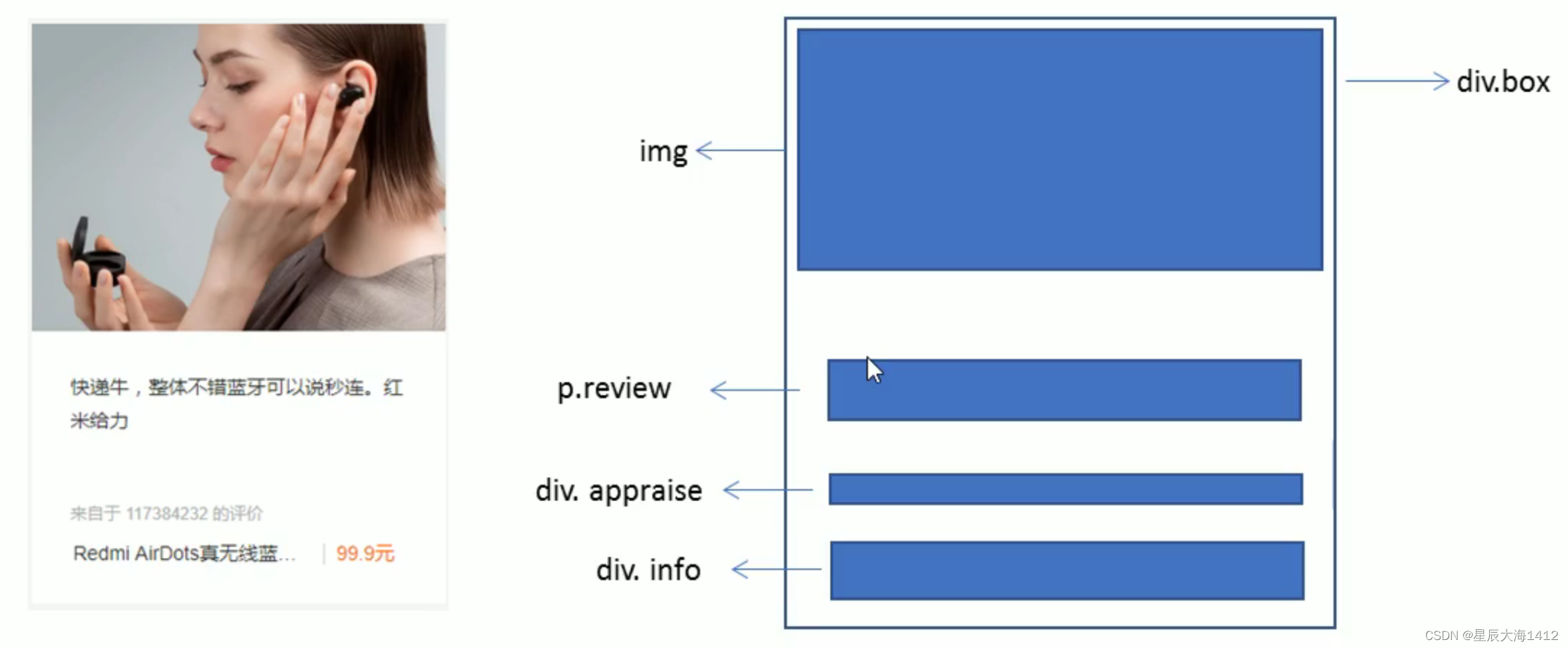
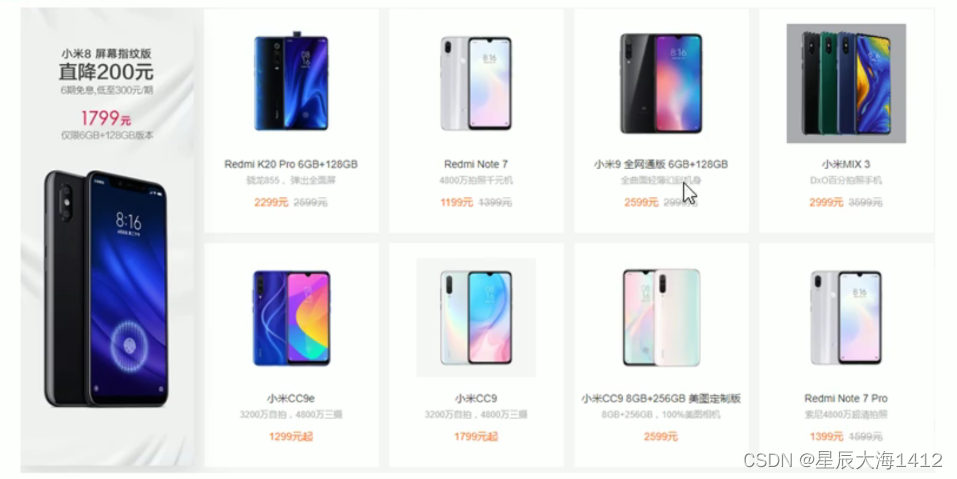
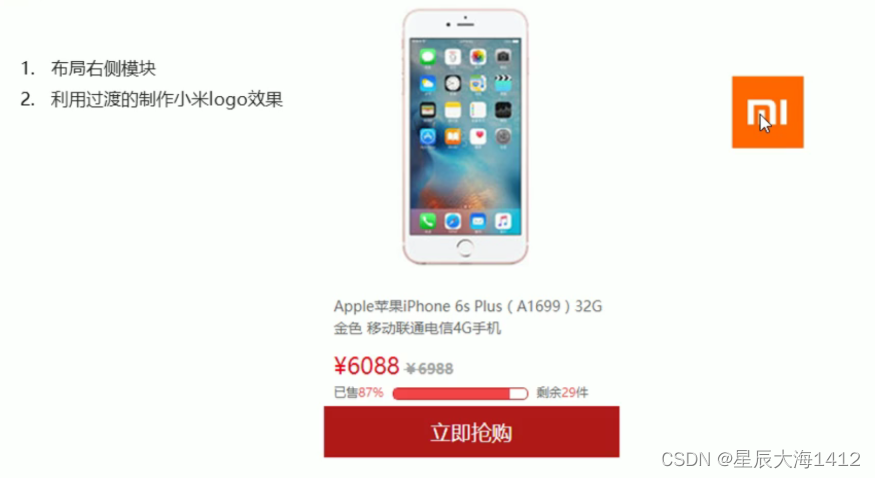
✍🏻 案例:产品模块
问题解决:
段落没有width属性,padding不会撑开盒子;
也因为有height属性,padding - top值会撑大盒子 ——> 使用margin;
h4位块元素,必须单独一行——>转成行内块元素可和span标签同一行;
h4不加粗 ——>font - weight : 400
em 下划线,style改为normal代替竖线,竖线为盒子,通过margin来调整;
标题有链接,需要插入a链接并且改变颜色,并且下划线为none。
总结:
1.布局为啥用不同盒子,我只想用div ?
标签都是有语义的,合理的地方用合理的标签。比如产品标题就用 h,大量文字段落就用p
2.为啥用辣么多类名 ?
类名就是给每个盒子起了一个名字,可以更好的找到这个盒子选取盒子更容易,后期维护也方便
3.到底用 margin还是 padding ?
大部分情况两个可以混用,两者各有优缺点,但是根据实际情况,总是有更简单的方法实现。
4.自己做没有思路 ?
布局有很多种实现方式,同学们可以开始先模仿写法,然后再做出自己的风格。
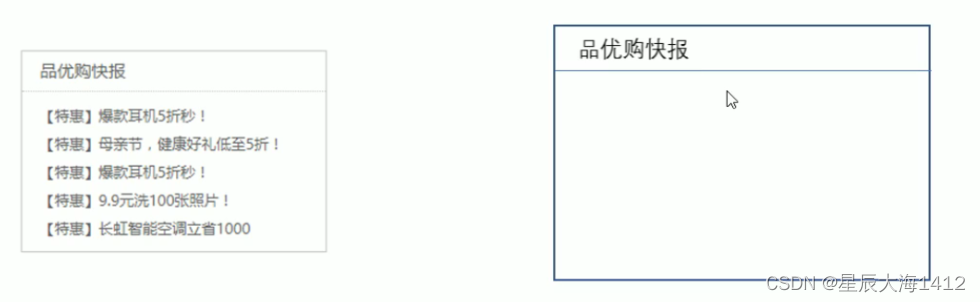
✍🏻案例:品优快报
点线:dotted,font-weight:400 取消加粗;
使用margin会导致盒子一起移动而盒子底边框也跟着移动
(padding不会撑开底边框,不会撑大盒子,因为盒子没有写宽度属性)
ul>li*5>a 按tab生成5个li并且按alt和shift加 # 或者是加文本
新知识点: 去掉 li 前面的项目符号(小圆点)
语法:
list-style: none;text-decoration 取消下划线;
去掉 li 前面的项目符号 list - style : none( 单独写去掉页面中所有的 li 的小圆点)
给li margin-top会所有 li 都有,超过了box大小;text-decoration : underline;
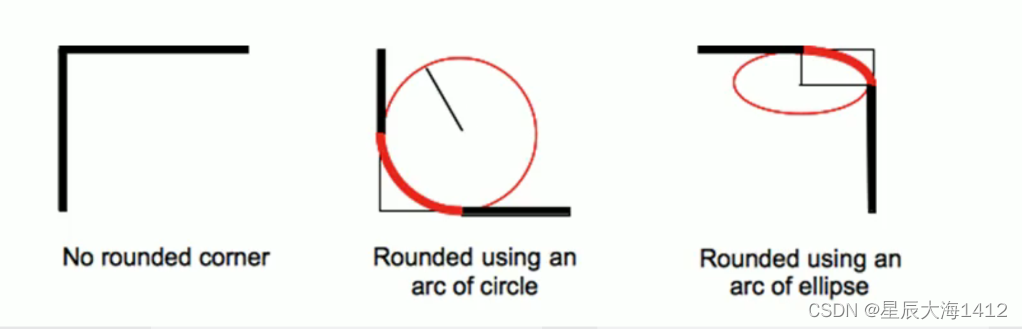
圆角边框:🌟border - radius:length px
圆角边框原理 boder - radius
在CSS3中,新增了 圆角边框 样式,这样我们的盒子就可以变圆角了 border-radius 属性用于设置元素的外边框圆角。
1️⃣语法:
border-radius:length;radius 半径(圆的半径) 原理: (椭 )圆与边框的交集形成圆角效果。
2️⃣使用
- 参数值可以为数值或百分比的形式
- 如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的一半即可,或者直接写为 50%如果是个矩形,设置为高度的一半就可以做
- 新人福利该属性是一个简写属性,可以跟四个值,分别代表左上角、右上角、右下角、左下角
- 分开写 : border-top-left-radius、border-top-right-radius、border-bottom-right-radius 和border-bottom-left-radius
圆形的做法:做一个正方形,width、height的一半即50%;圆角矩形:设置高度的一半;设置不同的圆角:顺时针顺序、两个数值的话——左上角到右下角为第一个数值大小,右上角到左下角为第二个数值大小、三个数值为左上角为第一个数值,右上角到左下角为第二个数值,右下角为第三个数值
盒子阴影:🌟 box - shadow
CSS3中新增了盒子阴影,我们可以使用box-shadow属性为盒子添加阴影。
语法:
box-shadow: h-shadow v-shadow blur spread color inset;
| 值 | 描述 |
| h-shadow | 必需。水平阴影的位置。允许负值。 |
| v-shadow | 必需。垂直阴影的位置。允许负值. |
| blur | 可选。模糊距离 |
| spread | 可选。阴影的尺寸。 |
| color | 可选。阴影的颜色。请参阅 CSS 颜色值 |
| inset | 可选。将外部阴影(outset) 改为内部阴影 |
浮动
传统网页布局的三种方式
网页布局的本质一用CSS来摆放盒子。把盒子摆放到相应位置
CSS提供了三种传统布局方式(简单说就是盒子如何进行排列顺):
- 普通流(标准流)
- 浮动
- 定位
标准流(普通流/文档流)
所谓的标准流: 就是标签按照规定好默认方式排列
1.块级元素会独占一行,从上向下顺序排列。
- 常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
2.行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行
- 常用元素:span、a、i、em等
以上都是标准流布局,我们前面学习的就是标准流,标准流是最基本的布局方式
这三种布局方式都是用来摆放盒子的,盒子摆放到合适位置,布局自然就完成了。
⭕注意: 实际开发中,一个页面基本都包含了这三种布局方式(后面移动端学习新的布局方式 )
为什么需要浮动?
提问:我们用标准流能很方便的实现如下效果吗?
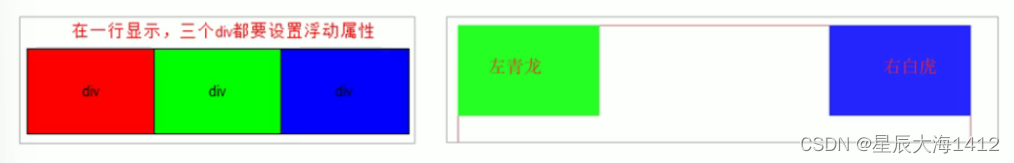
1.如何让多个块级盒子(div)水平排列成一行?
比较难,虽然转换为行内块元素可以实现一行显示,但是他们之间会有大的空白缝隙,很难控制。
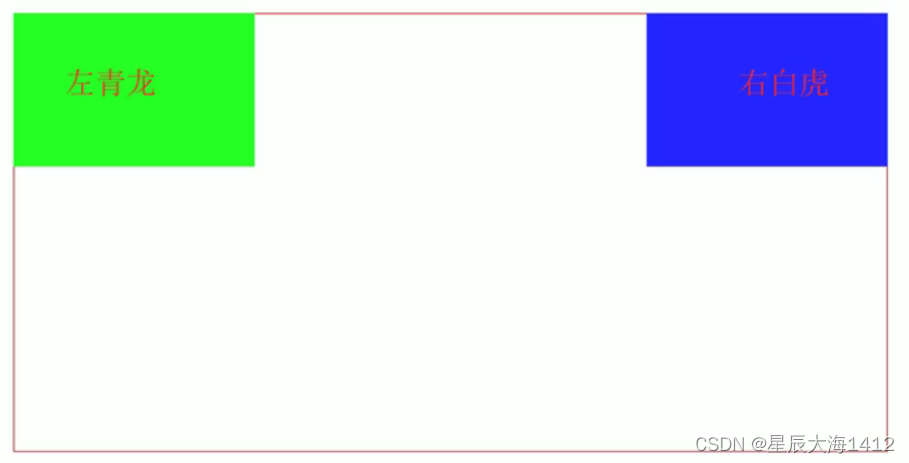
2.如何实现两个盒子的左右对齐?
为什么需要浮动? div水平排列成一行——>行内块元素,但是会有大的空隙,很难控制;
实现两个盒子的左右对齐;
块元素纵向排列 - 标准流;块元素横向排列 - 浮动
⭕总结:
有很多的布局效果,标准流没有办法完成,此时就可以利用浮动完成布局。因为浮动可以改变元素标签默认的排列方式
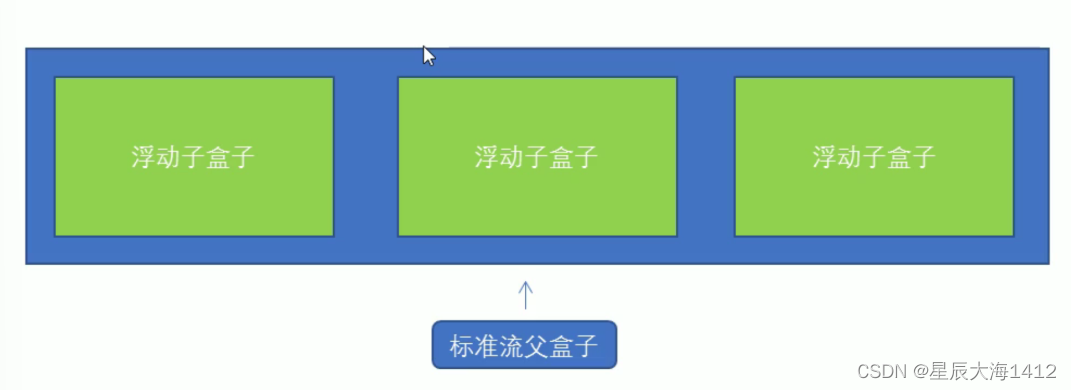
浮动最典型的应用:可以让多个块级元素一行内排列显示
网页布局第一准则: 多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
浮动
float 属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
语法:
选择器{ float:属性值; }| 属性值 | 描述 |
| none | 元素不浮动(默认值) |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
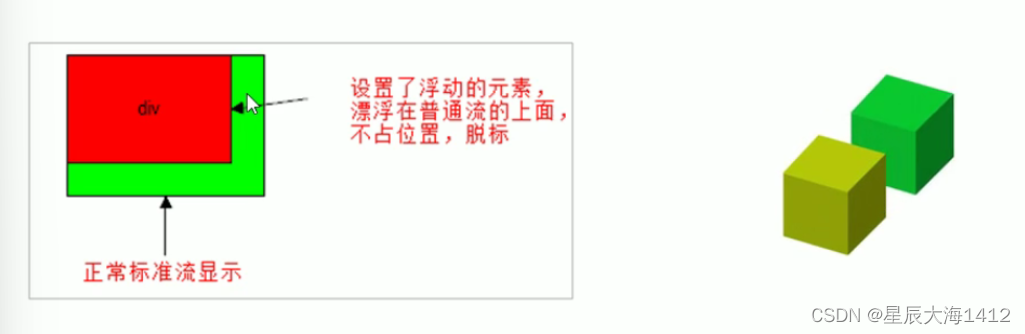
浮动特性🌟
设置了浮动(float)的元素最重要特性:
- 脱离 标准普通流 的 控制 (浮) 移动到 指定位置 (动) 俗称 脱标
- 浮动的盒子不再保留原先的位置
如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶端对齐排列。
浮动元素会一行内显示并且元素顶部对齐。
⭕注意: 浮动的元素是互相贴靠在一起的( 不会有缝),如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐
浮动元素会具有行内块元素特性
- 任何元素都可以浮动。不管原先是什么模式的元素,添加浮动之后具有行内块元素相似的特性。
- 如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定
- 浮动的盒子中间是没有缝隙的,是紧挨着一起的
- 行内元素同理
浮动元素会具有行内块元素特性(sapn为行内元素,加宽高无效。而如果行内块元素有了浮动,则不需要转换块级-行内块元素就可以直接设置高度和宽度了)
浮动元素经常和标准流父级搭配使用
为了约束浮动元素位置我们网页布局一般采取的策略是:
先用标准流的父元素排列上下位置, 之后内部子元素采取浮动排列左右位置。符合网页布局第一准侧。
✍🏻案例:小米导航栏+海报+布局
案例解析:
⭕ 浮动注意点:
1.浮动和标准流的父盒子搭配
先用标准流的父元素排列上下位置, 之后内部子元繁采取浮动排列左右位置
2.一个元素浮动了,理论上其余的兄弟元素也要浮动
一个盒子里面有多个子盒子,如果其中一个盒子浮动了,那么其他兄弟也应该浮动,以防止引起问题。
浮动的盒子只会影响浮动盒子 后面的标准流不会影响前面的标准流。
浮动和标准流的父盒子搭配;
一个盒子浮动,其余的兄弟元素也要浮动
(浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流)
清除浮动🌟
为什么需要清除浮动?
前面浮动元素有一个标准流的父元素, 他们有一个共同的特点, 都是有高度的。
但是所有的父盒子都必须有高度吗?

但是....
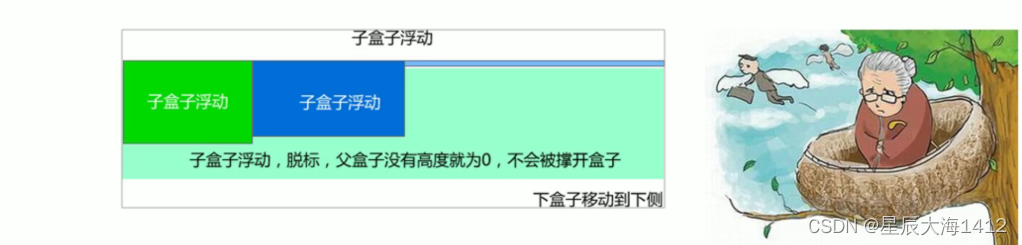
由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为0时,就会影响下面的标准流盒子。
由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响。
为什么清除浮动:所有的父盒子不一定都必须有高度,子盒子浮动又不占有位置,最后父级盒子高度为0,影响下面标准流盒子。
清除浮动本质
- 除浮动的本质是清除浮动元素造成的影响
- 如果父盒子本身有高度,则不需要清除浮动
- 清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
清除浮动
语法:
选择器 { clear:属性值; }| 属性值 | 描述 |
| left | 不允许左侧有浮动元素 (清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素 (清除右侧浮动的影响) |
| both | 同时清除左右两侧浮动的影响 |
实际工作中,几乎只用 clear: both;
清除浮动的策略是: 闭合浮动。
1️⃣额外标签法
额外标签法也称为隔墙法,是 W3C推荐的做法
额外标签法会在浮动元素末尾添加一个空的标签。例如<divstyle=”clear:both”></div>,或者其他标签(如<br/>等)。
- 优点: 通俗易懂,书写方便
- 缺点: 添加许多无意义的标签,结构化较差
⭕注意: 要求这个新的空标签必须是块级元素。
额外标签法:浮动元素末尾添加一个空的标签(新增的盒子是块级元素不能是行内元素,可以是div或br换行)
2️⃣ 父级添加 overflow
可以给父级添加 overflow 属性,将其属性值设置为 hidden、auto 或 scroll。
子不教父之过 注意是给父元素添加代码
- 优点:代码简洁
- 缺点:无法显示溢出的部分
3️⃣:after 伪元素法
:after 方式是额外标签法的升级版。也是给父元素添加
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix{ /*IE6、7 专有 */
*zoom: 1;
}- 优点: 没有增加标签,结构更简单
- 缺点: 照顾低版本浏览器
代表网站: 百度、淘宝网、网易等。
(伪元素默认为行内元素,
需要block转化为块元素,
clear:both为清除;
*zoom:1兼容IE游览器)
4️⃣双伪元素清除浮动
也是给给父元素添加 display:table模式转换为表格
.clearfix:before, .clearfix:after{
content:"";
display:table;
}
clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}- 优点:代码更简洁
- 缺点:照顾低版本浏览器
代表网站:小米、腾讯等。
📜清除浮动总结:
1.清除浮动本质是?
清除浮动的本质是清除浮动元素脱离标准流造成的影响。
2.清除浮动策略是?
闭合浮动。只让浮动在父盒子内部影响,不影响父盒子外面的其他盒子。
3.额外标签法?
隔墙法, 就是在最后一个浮动的子元素后面添加一个额外标签, 添加 清除浮动样式实际工作可能会遇到, 但是不常用 。
4.为什么需要清除浮动?
- 父级没高度
- 子盒子浮动了
- 影响下面布局了,应该清除浮动了
| 清除浮动的方式 | 优点 | 缺点 |
| 额外标签法(隔墙法) | 通俗易懂,书写方便 | 添加许多无意义的标签,结构化较差。 |
| 父级overflow:hidden; | 书写简单 | 溢出隐藏 |
| 父级after伪元素 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题 |
| 父级双伪元素 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题 |
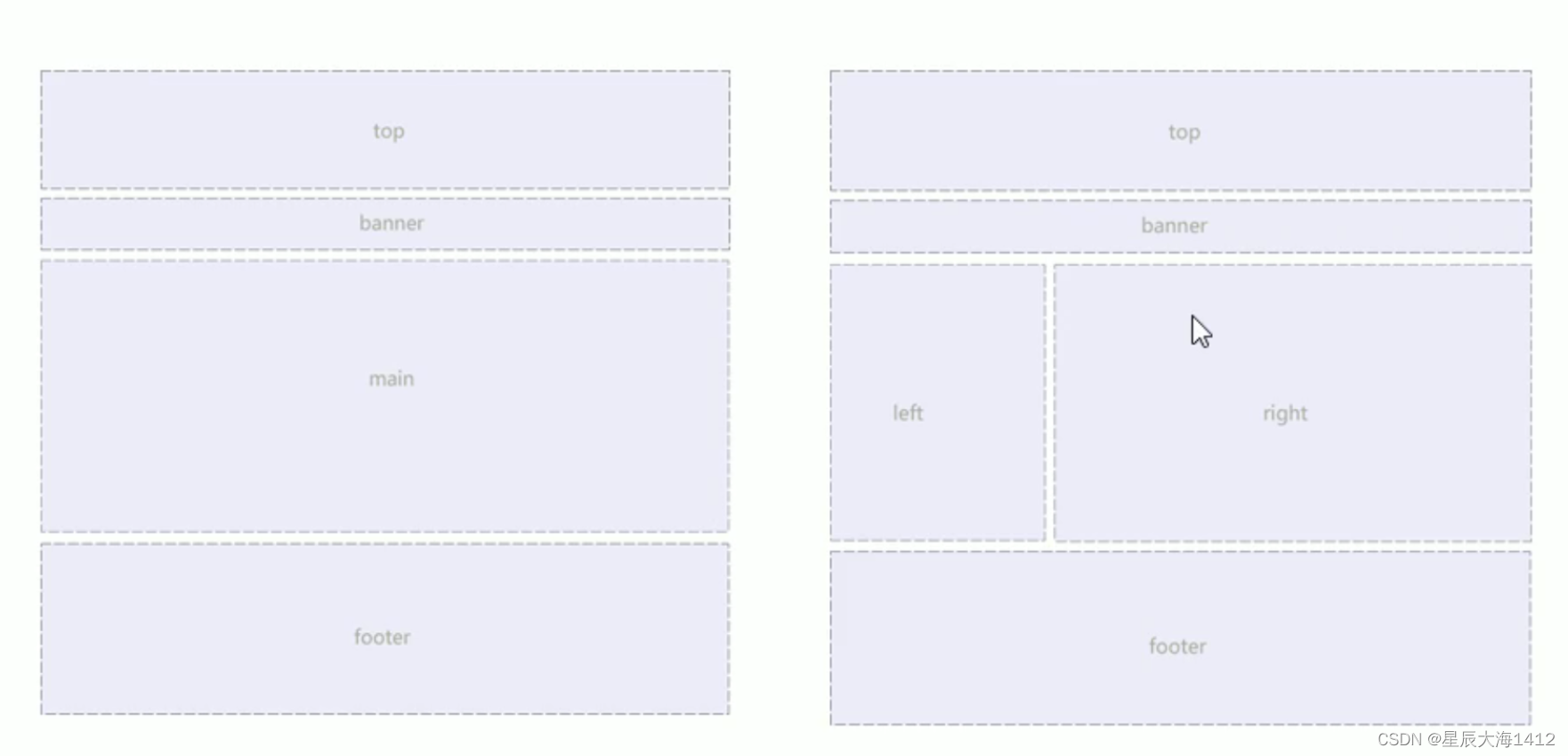
常见网页布局
第三类布局写法:样式需要先清除;只是通栏的盒子,即和游览器一样宽,不需要指定宽度
- 单列布局: 单列布局非常简单,一般只包含一个中心列或一块内容。这种布局很适合阅读类的文章或者博客。
- 两列布局: 两列布局通常是将页面的主要内容放置在左侧,辅助信息、导航或广告等元素则放在右侧。这种布局适合于需要提供一些相关辅助信息的网站,例如门户网站或新闻网站。
- 三列布局: 三列布局将内容放在中间列,左侧和右侧则分别用于显示辅助信息、导航或广告等元素。这种布局比两列布局要更加灵活,适用于各种类型的网站,尤其是电子商务网站。
- 响应式布局: 响应式布局是指可以根据不同的设备和屏幕尺寸自适应调整布局和排版,以提供更好的用户体验。它通常使用 CSS 媒体查询、弹性盒模型等技术来实现不同布局效果。响应式布局已成为现代 Web 设计的标准。
- 瀑布流布局: 瀑布流布局以流式布局的方式将内容放置在页面上,并以瀑布的形式下落。这种布局通常用于展示大量类型相近的元素,例如图片墙或商品列表等。
- 平铺式布局: 平铺式布局将内容以网格状的方式排列,并在整个页面中平铺显示。这种布局适用于需要同时展示多个产品或信息时,例如电影和音乐服务网站。
PS切图
常见的图片格式
- JPG图像格式:JPEG(JPG)对色彩的信息保留较好,高清,颜色较多,产品类的图片经常用jpg格式的
- GIF图像格式:GIF格式最多只能储存256色,所以通常用来显示简单图形及字体,但是可以保存透明背景和动画效果, 实际经常用于一些图片小动画效果
- PNG图像格式是一种新兴的网络图形格式,结合了GIF和JPEG的优点,具有存储形式丰富的特点,能够保3持透明背景。如果想要切成背景透明的图片,请选择PNG格式
- PSD图像格式PSD格式是Photoshop的专用格式,里面可以存放图层、通道、遮罩等多种设计稿。对我们前端人员来说, 最大的优点我们可以直接从上面复制文字, 获得图片,还可以测量大小和距离
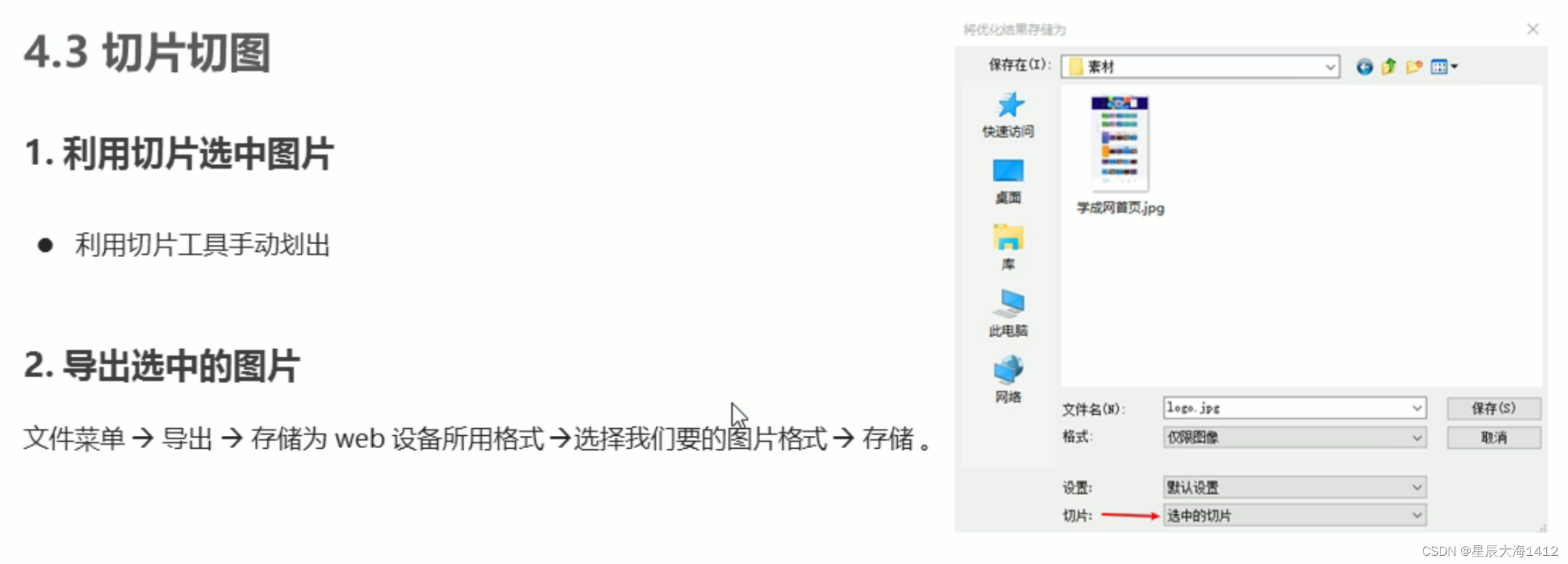
PS有很多的切图方式:图层切图、切片切图、PS插件切图等。
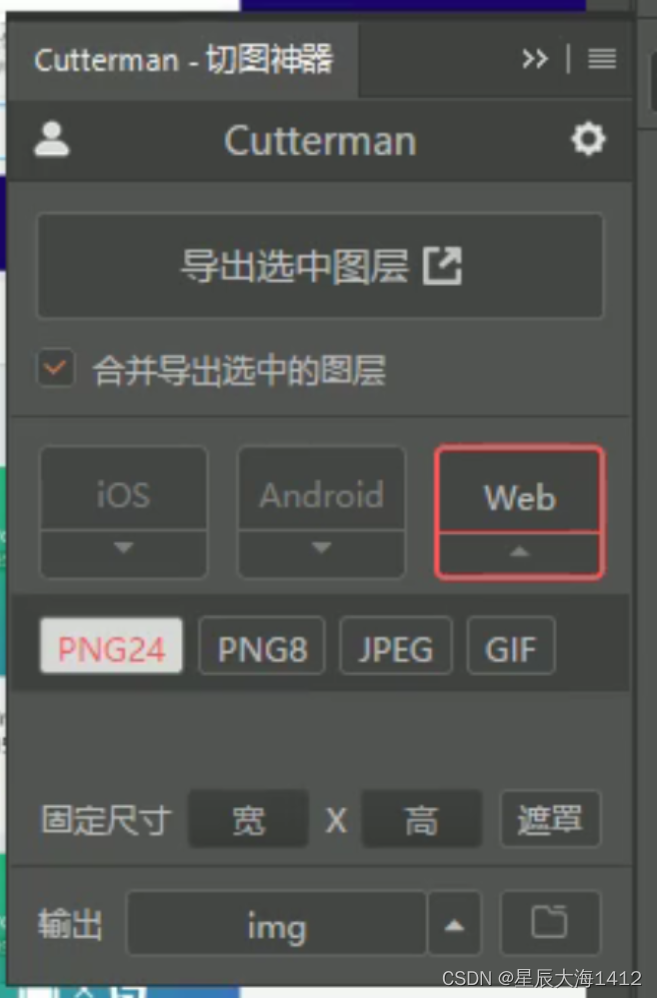
图层切图
最简单的切图方式: 右击图层 —> 快速导出为PNG
但是很多情况下我们需要合并图层再导出:
- 选中需要的图层: 图层菜单 —>合并图层(ctrl+e)
- 右击 —> 快速导出为PNG
最好的方法是: 沟通

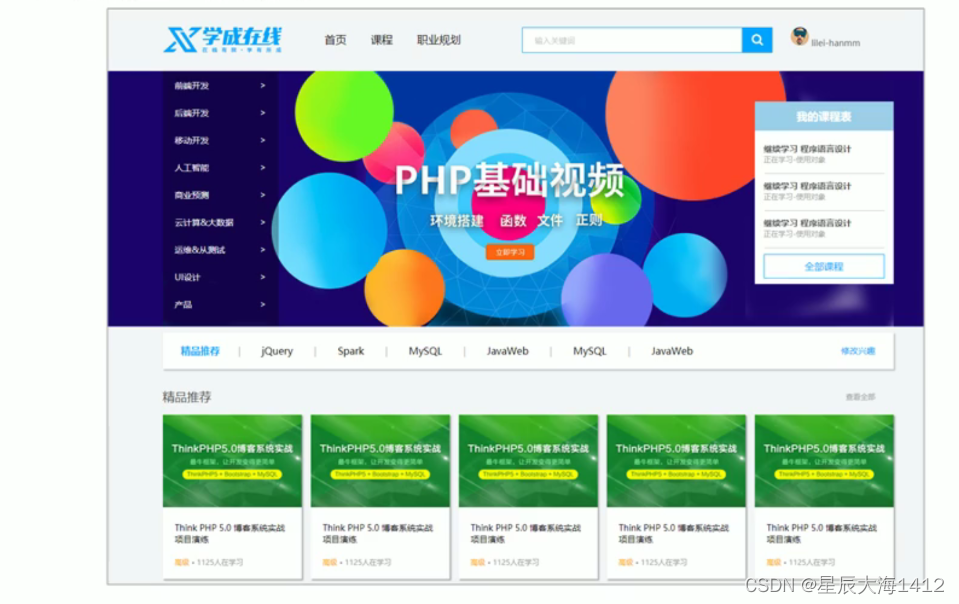
✍🏻学成在线案例🌟

2.目的是为了整体感知企业级网站布局流程复习以前知识
案例准备工作:
本次采取结构与样式相分离思想:
- 创建study目录文件夹(用于存放我们这个页面的相关内容)。
- 用vscode打开这个目录文件夹
- study目录内新建images文件夹,用于保存图片
- 新建首页文件indexhtml(以后我们的网站首页统一规定为index.html)。
- 新建style.css样式文件。我们本次采用外链样式表
- 将样式引入到我们的HTML页面文件中
- 样式表写入清除内外边距的样式,来检测样式表是否引入成功
CSS属性书写顺序🌟
- 布局定位属性: display / position / float / clear / visibility / overflow(建议 display第一个写,毕竟关系到模式)
- 自身属性: width / height / margin / padding / border / background
- 文本属性: color/font / text-decoration / text-align / vertical-align / white- space / break-word
- 其他属性 ( CSS3 ) : content / cursor / order-radius / box-shadow / text-shadow / background:linear-gradient..
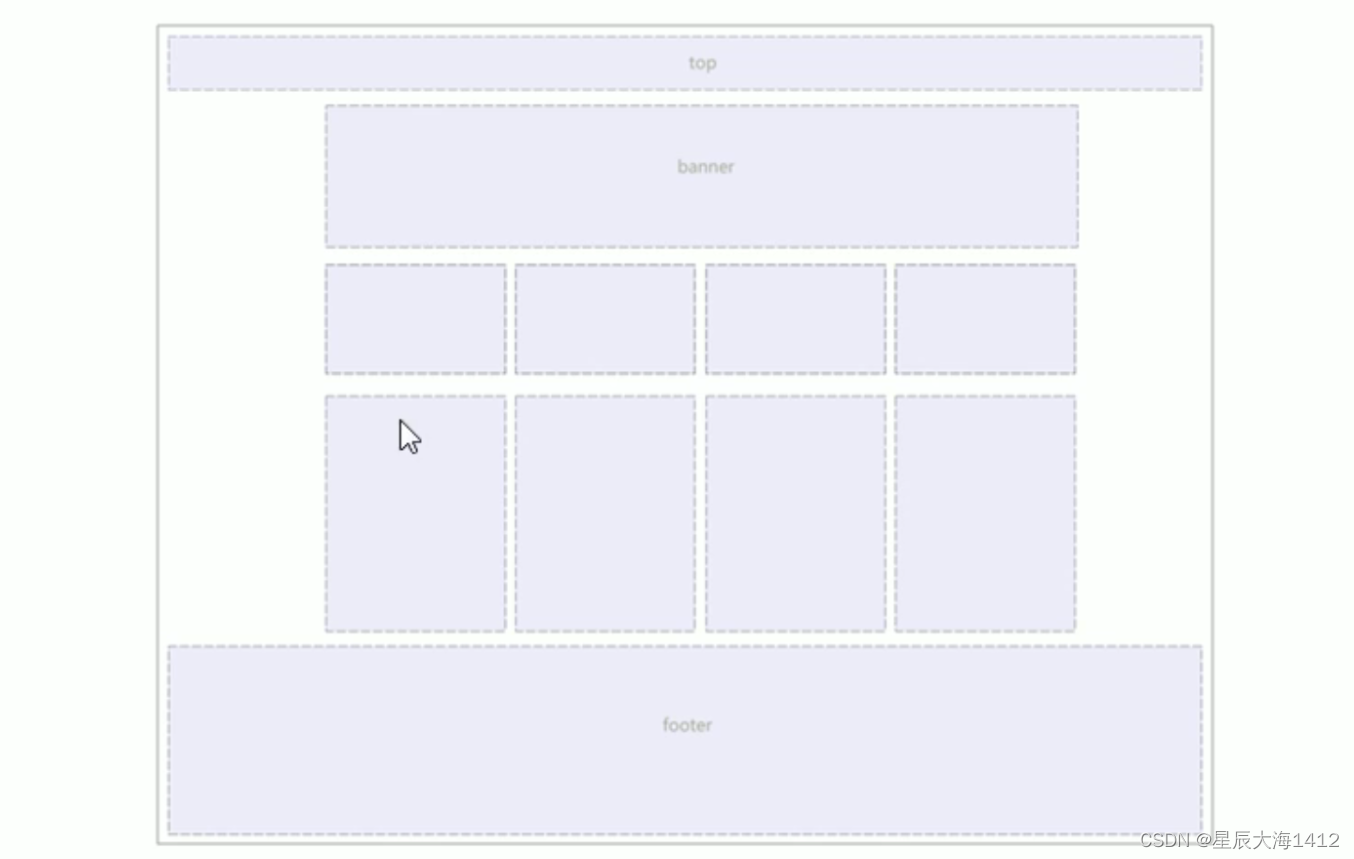
页面布局整体思路
为了提高网页制作的效率,布局时通常有以下的整体思路:
- 必须确定页面的版心(可视区),我们测量可得知。
- 分析页面中的行模块,以及每个行模块中的列模块。其实页面布局第一准则.
- 一行中的列模块经常浮动布局,先确定每个列的大小之后确定列的位置页面布局第二准则
- 制作 HTML结构。我们还是遵循,先有结构,后有样式的原则。结构永远最重要
- 所以先理清楚 布局结构, 再写代码尤为重要这需要我们多写多积累
确定页面版心;分析页面中的行模块,以及每行模块中的列模块;确定列大小与位置;先写结构再写样式。
(1)确定版心 :这个页面的版心是1200像素,每个版心都要水平居中对齐,可以定义版心为公共类:
.w{
width:1200px;
margin: auto;
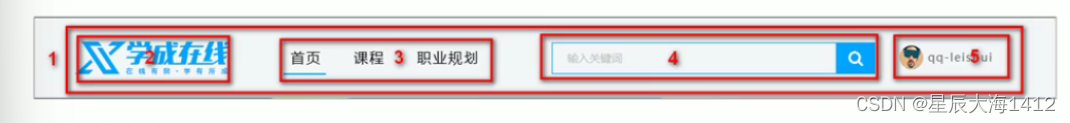
}(2)头部制作:
- 1号是版心盒子header1200*42的盒子水平居中对齐,上下给一个margin值就可以
- 版心盒子里面包含2号盒子logo
- 版心盒子里面包含3号盒子nav导航栏
- 版心盒子里面包含4号盒子search 搜索框
- 版心盒子里面包含5号盒子user 个人信息
- 注意:要求里面的4个盒子必须都是浮动
(3)导航栏注意点:
实际开发中,我们不会直接用链接a 而是用 li 包含链接( li+a )的做法
- li+a语义更清晰,一看这就是有条理的列表型内容。
- 如果直接用a,搜索引警容易辨别为有堆砌关键字嫌疑(故意堆关键字容易被搜索引警有降权的风险)从而影响网站排名
⭕注意:
- 让导航栏一行显示,给 li 加浮动,因为li 是块级元素,需要一行显示
- 这个nav导航栏可以不给宽度将来可以继续添加其余文字
- 因为导航栏里面文字不一样多,所以最好给链接a左右padding撑开盒子而不是指定宽度
确定版心:每个版心都需要水平居中,因此可将版心定义为公共类;
头部制作(注意写header的margin时候会将w的覆盖掉,所以得重新写auto);
导航栏开发中不会直接用链接a而是用li包含链接(li+a)的做法,写法为:ul > li > a;
父类中一个浮动,其余的也需要浮动,两个盒子需要在同一行,因此都需要加浮动;
li前不能加 · 否则会无法点的样式;li为块级元素,因此a链接都是竖着排列的,因此要让导航栏一行显示,需要给li加浮动 .nav ul li { float: left } ;
鼠标移入有短横线:即那个区域都能点击a链接,即需要将a转换为块级元素,而字数不一样多,因此不方便加宽度,用padding撑开;
a链接属于行内元素没有宽度,因此需要 display:block 转换为块级元素;
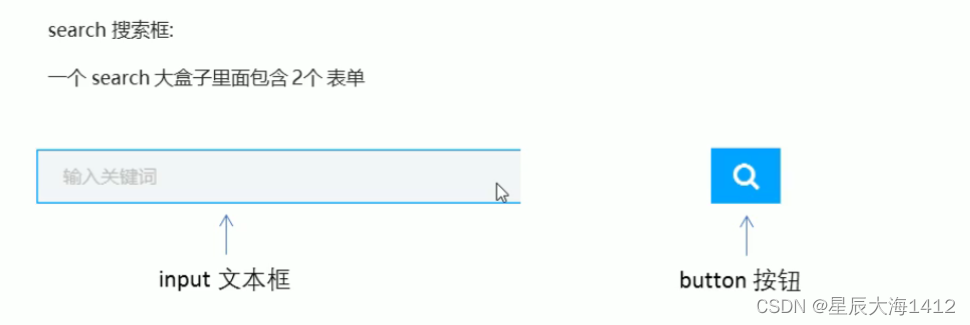
search 搜索框——><input type="text"> ; <button>;加入文字的距离之后需要减去文字与边款之间的距离;按钮button默认有一个边框需要我们手动去掉;行内块元素中间有空白缝隙,因此如果刚刚好等于父级盒子大小将会掉下来,因此需要给两者加一个浮动,去掉空白缝隙;
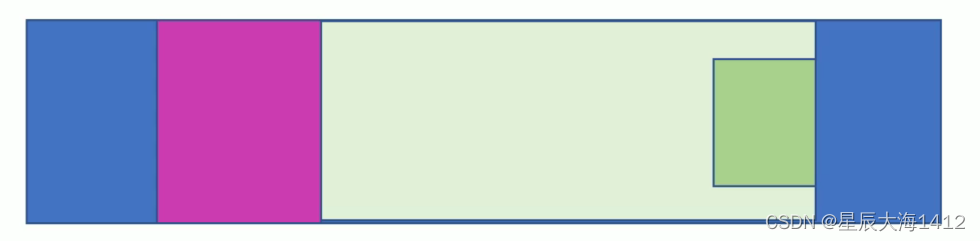
(4)banner制作
- 1号盒子是通栏的大盒子banner,不给宽度,给高度,给一个蓝色背景
- 2号盒子是版心,要水平居中对齐
- 3号盒子版心内,左对齐subnav 侧导航栏
- 4号盒子版心内,右对齐 course 课程
banner制作:banner不需要给宽度,给高度即可;subnav里面因为是用 li ,a是行内元素也没有高度,所以高度给 li(量字的底沿到另一个字的底沿),也可以给subnav距离但是需要减掉太麻烦;浮动的盒子不会有外边距合并的问题;course盒子可以分为上下两个部分,上面为ul,下面为a链接(li给上下距离撑开,再加下边框即可,a属性行内元素需要转换为块元素)
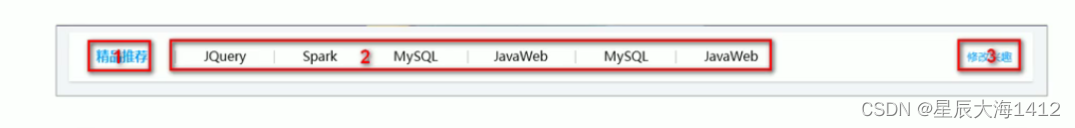
(5)推荐模块
- 大盒子水平居中goods精品,注意此处有个盒子阴影
- 1号盒子是标题H3左侧浮动
- 2号盒子里面放链接左侧浮动,goods-item 距离可以控制链接的左右外边距(注意行内元素只给左右内外边距)
- 3号盒子右浮动mod修改
推荐模块——>(行高会继承。ul里面的li还是块元素因此也需要加浮动)可以给h3左边一个距离,mod右边一个距离;2盒子也是不需要给高度而是利用padding值撑开盒子
(6)推荐大模块
- 1号盒子为最大的盒子,box版心水平居中对齐
- 2号盒子为上面部分,box-hd -- 里面左侧标题H3左浮动,右侧链接a 右浮动
- 3号盒子为底下部分,box-bd-- 里面是无序列表,有10个小li组成
- 小li外边距的问题,这里有个小技巧:给box-hd宽度为1215就可以一行装开5个li
(7) 底部模块
底部模块:清除浮动(ul 没有浮动,li浮动脱离了标准流,即不占位置,li高度为0,此后加了footer就会到底部去了;w 因为有一个通栏的盒子,有一个版心,给版心加margin - top值会出现外边距合并的问题——> 通过padding 解决;links可以使用dl dt dd来做,并且dl都为块级元素,每个dl都需要浮动( dl > dt+dd ) 。
定位
学习任务:
- 能够说出为什么要用定位
- 能够说出定位的4种分类
- 能够说出4种定位各自的特点
- 能够说出为什么常用子绝父相布局
- 能够写出淘宝轮播图布局
- 能够说出显示隐藏的2种方式以及区别
简介:
为什么需要定位
提问: 以下情况使用标准流或者浮动能实现吗?
1.某个元素可以自由的在一个盒子内移动位置,并且压住其他盒子
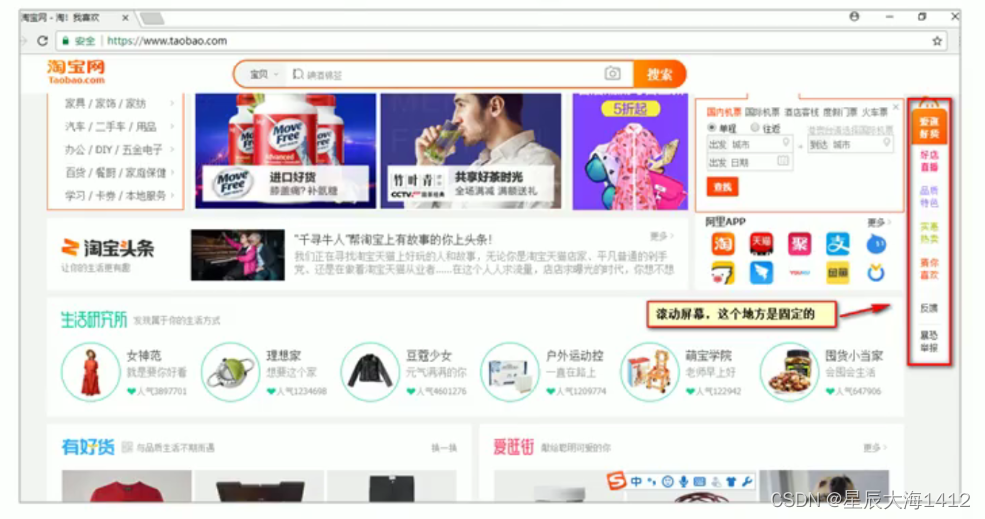
2.当我们滚动窗口的时候,盒子是固定屏幕某个位置的
以上效果,标准流或浮动都无法快速实现,此时需要定位来实现
所以:
- 浮动可以让多个块级盒子一行没有缝隙排列显示,经常用于横向排列盒子
- 定位则是可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子
定位组成
定位: 将盒子定在某一个位置,所以定位也是在摆放盒子,按照定位的方式移动盒子
定位 = 定位模式+边偏移
定位模式用于指定一个元素在文档中的定位方式。边偏移则决定了该元素的最终位置。
1.定位模式
定位模式决定元素的定位方式,它通过CSS的 position 属性来设置,其值可以分为四个:
| 值 | 语义 |
| static | 静态定位 |
| relative | 相对定位 |
| absolute | 绝对定位 |
| fixed | 固定定位 |
2.定位叠放次序 z - index
在使用定位布局时,可能会出现盒子重叠的情况。此时,可以使用 z-index 来控制盒子的前后次序(Z轴) 。
语法:
选择器 { z-index:1;}- 数值可以是正整数、负整数或0,默认是auto,数值越大,盒子越靠上
- 如果属性值相同,则按照书写顺序,后来居上
- 数字后面不能加单位
- 只有定位的盒子才有z-index属性
3.定位拓展
1️⃣绝对定位的盒子居中
加了绝对定位的盒子不能通过 margin:0 auto 水平居中,但是可以通过以下计算方法实现水平和垂直居
- left:50%; : 让盒子的左侧移动到父级元素的水平中心位置
- margin-left:-1000px; : 让盒子向左移动自身宽度的一半
2️⃣定位特殊特性
绝对定位和固定定位也和浮动类似。
- 行内元素添加绝对或者固定定位,可以直接设置高度和宽度。
- 块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小。
3️⃣脱标的盒子不会触发外边距塌陷
浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题。
4️⃣绝对定位(固定定位)会完全压住盒子
- 浮动元素不同,只会压住它下面标准流的盒子,但是不会压住下面标准流盒子里面的文字(图片)
- 但是绝对定位(固定定位)会压住下面标准流所有的内容。
- 浮动之所以不会压住文字,因为浮动产生的目的最初是为了做文字环绕效果的。文字会围绕浮动元素 。
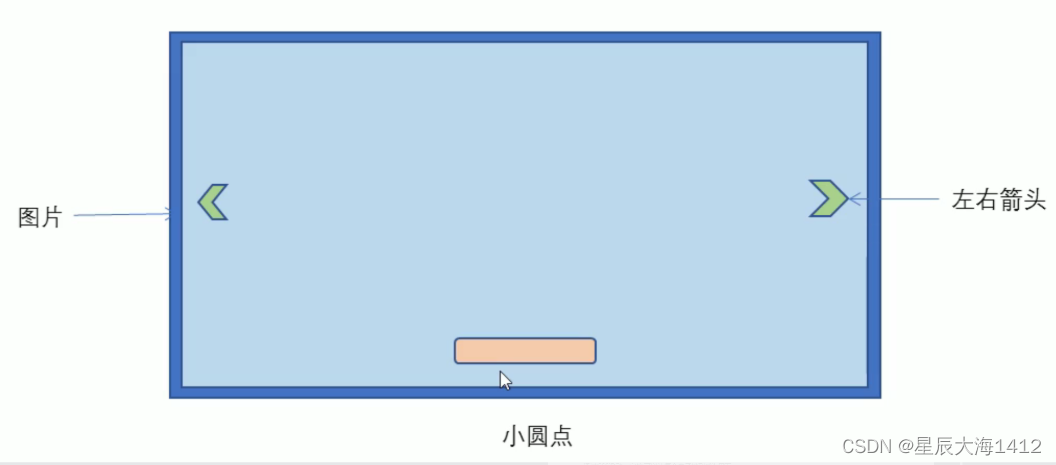
✍🏻案例:淘宝焦点图布局

- 大盒子我们类名为: tb-promo淘宝广告
- 里面先放一张图片
- 左右两个按钮用链接就好了。左头 prev 右头 next
- 底侧小圆点ul 继续做。类名为 promo-nav
分析:< :小于符号;
左侧箭头需要用绝对定位(不需要模式转换就可以直接设置宽和高):不占用位置,可以压住图片 (固定位置以游览器为准,相对定位占有位置)子绝父相,垂直居中;
相对定位的盒子 margin :auto也能实现水平居中;
设置圆角可以设置高度的一半;
>为大于符号;
并集选择器可以集体声明相同的样式——> . prev, .next{ }(注意圆角方向);
如果一个盒子既有left属性又有right属性,则默认执行left属性,同理top bottom 会执行top 属性;
圆点可以用 li(清除 li的样式 list - style : none;
想要选中变成橙色需要注意权重问题
总结:
通过盒子模型,清楚知道大部分html标签是一个盒子。
通过CSS浮动、定位可以让每个盒子排列成为网页。
一个完整的网页,是标准流、浮动、定位一起完成布局的,每个都有自己的专门用法。
1.准流
可以让盒子上下排列或者左右排列,垂直的块级盒子显示就用标准流布局。
2.浮动
可以让多个块级元素一行显示或者左右对齐盒子,多个块级盒子水平显示就用浮动布局。
3.定位
定位最大的特点是有层叠的概念,就是可以让多个盒子前后叠压来显示。如果元素自由在某个盒子内移动就用定位布局。
元素的显示与隐藏
类似网站广告,当点击关闭就不见了,但是重新刷新页面,会重新出现!
本质: 让一个元素在页面中隐藏或者显示出来。
1.display 属性
display属性用于设置一个元素应如何显示
- display: none; 隐藏对象
- display: block; 除了转换为块级元素之外,同时还有显示元素的意思
display 隐藏元素后,不再占有原来的位置。并非是删除。
后面应用及其广泛,搭配JS可以做很多的网页特效。
2.visibility 可见性
visibility 属性用于指定一个元素应可见还是隐藏
- visibility : visible;元素可视
- visibility : hidden; 元素隐藏
visibility 隐藏元素后,继续占有原来的位置。
如果隐藏元素想要原来位置,就用visibility:hidden
如果隐藏元素不想要原来位置,就用 display:none(用处更多重点 )
3. overflow 溢出
overflow 属性指定了如果内容溢出一个元素的框 ( 超过其指定高度及宽度 ) 时,会发生什么。
| 属性值 | 描述 |
| visible | 不剪切内容也不添加滚动条 |
| hidden | 不显示超过对象尺寸的内容,超出的部分隐藏掉 |
| scroll | 不管超出内容否,总是显示滚动条 |
| auto | 超出自动显示滚动条,不超出不显示滚动条 |
一般情况下,我们都不想让溢出的内容显示出来,因为溢出的部分会影响布局。
但是如果有定位的盒子,请慎用 overflow : hidden 因为它会隐藏多余的部分。
✍🏻案例:土豆鼠标经过显示遮罩案例
1.练习元素的显示与隐藏
2.练习元素的定位
核心原理: 原先半透明的黑色遮罩看不见,鼠标经过大盒子,就显示出来。
遮罩的盒子不占有位置,就需要用绝对定位和display配合使用 。
注意子绝父相;当鼠标经过盒子,遮罩层显示出来(display :block 不是转换为块级元素而是显示元素)
CSS高阶技巧
学习任务:
- 能够使用精灵图
- 能够使用字体图标
- 能够写出CSS三角
- 能够写出常见的CSS用户界面样式
- 能够说出常见的布局技巧
①精灵图 sprites
为什么需要精灵图
一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接收和发送请求图片,造成服务器请求压力过大,这将大大降低页面的加载速度。
因此,为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度,出现了 CSS 精灵技术(也称CSS Sprites、CSS 雪碧)
核心原理: 将网页中的一些小背景图像整合到一张大图中,这样服务器只需要一次请求就可以了。
精灵图(sprites)的使用
使用精灵图核心:
- 精灵技术主要针对于背景图片使用。就是把多个小背景图片整合到一张大图片中
- 这个大图片也称为sprites 精灵图或者雪碧图
- 移动背景图片位置,此时可以使用 background-position。
- 移动的距离就是这个目标图片的 x 和 y 坐标。注意网页中的坐标有所不同
- 因为一般情况下都是往上往左移动,所以数值是负值
- 使用精灵图的时候需要精确测量,每个小背景图片的大小和位置
使用精灵图核心总结:
- 精灵图主要针对于小的背景图片使用
- 主要借助于背景位置来实现---background-position。
- 一般情况下精灵图都是负值。(千万注意网页中的坐标:x轴右边走是正值,左边走是负值,y轴同理。)
案例:拼出自己的名字 可以span里面放图片背景,再用background - position 层叠掉 。
②字体图标 Iconfont
1.字体图标的产生
字体图标使用场景: 主要用于显示网页中通用、常用的一些小图标。
精灵图是有诸多优点的,但是缺点很明显。
- 图片文件还是比较大的
- 图片本身放大和缩小会失真
- 一旦图片制作完毕想要更换非常复杂
此时,有一种技术的出现很好的解决了以上问题,就是 字体图标 iconfont。
字体图标可以为前端工程师提供一种方便高效的图标使用方式,展示的是图标,本质属于字体。
2.字体图标的优点
- 轻量级: 一个图标字体要比一系列的图像要小。一旦字体加载了,图标就会马上渲染出来,减少了服务器请求。
- 灵活性:本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果、旋转等
- 兼容性:几乎支持所有的浏览器,请放心使用
⭕注意: 字体图标不能替代精灵技术,只是对工作中图标部分技术的提升和优化
总结:
字体图标 是一些网页常见的小图标,我们直接网上下载即可。因此使用可以分为
- 字体图标的下载
- 字体图标的引入(引入到我们HTML页面中)
- 字体图标的追加(以后添加新的小图标)
字体图标的下载
推荐下载网站:
- icomoon字库 http://icomoon.io 推荐指数*****
icoMoon 成立于2011年,推出了第一个自定义图标字体生成器,它允许用户选择所需要的图标,使它们成
一字型。该字库内容种类繁多,非常全面,唯一的遗憾是国外服务器,打开网速较慢。
- 阿里 iconfont字库 http://www.iconfont.cn/ 推荐指数*****
这个是阿里妈妈M2UX的一个iconfont 字体图标字库,包含了淘宝图标库和阿里妈妈图标库。可以使用AI制作图标上传生成。重点是,免费!
3.字体图标的引入
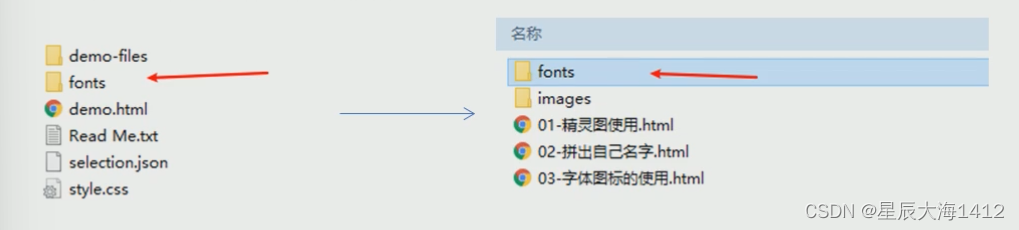
下载完毕之后,注意原先的文件不要删,后面会用。
1.把下载包里面的fonts 文件夹放入页面根目录下
- 字体文件格式
不同浏览器所支持的字体格式是不一样的,字体图标之所以兼容,就是因为包含了主流浏览器支持的字体文件。
- TureType (.ttf) 格式tf字体是Windows和Mac的最常见的字体,支持这种字体的浏览器有IE9+、Firefox3.5+、Chrome4+、Safari3+、Opera10+、iOS Mobile、Safari4.2+;
- Web OpenFont Format (.woff) 格式woff字体,支持这种字体的浏览器有IE9+、Firefox3.5+、Chrome6+.Safari3.6+、Opera11.1+ ;
- EmbeddedOpenType (.eot) 格式eot字体是IE专用字体,支持这种字体的浏览器有IE4+;
- SVG (.svg) 格式svg字体是基于SVG字体染的一种格式,支持这种字体的浏览器有Chrome4+、Safari3.1+、Opera10.0+、iOSMobile Safari3.2+;
2.在CSS样式中全局声明字体:简单理解把这些字体文件通过Css引入到我们页面中。
一定注意字体文件路径的问题
@font-face{
font-family:'icomoon';
url('fonts/icomoon.eot?7kkyc2') ;
src:url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?7kkyc2') format('truetype'),
url('fonts/icomoon.woff?7kkyc2') format ('woff'),
url('fonts/icomoon.svg?7kkyc2#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}引入:(四种字体文件——>游览器兼容问题;
字体声明 font - family:‘ icomoon ')
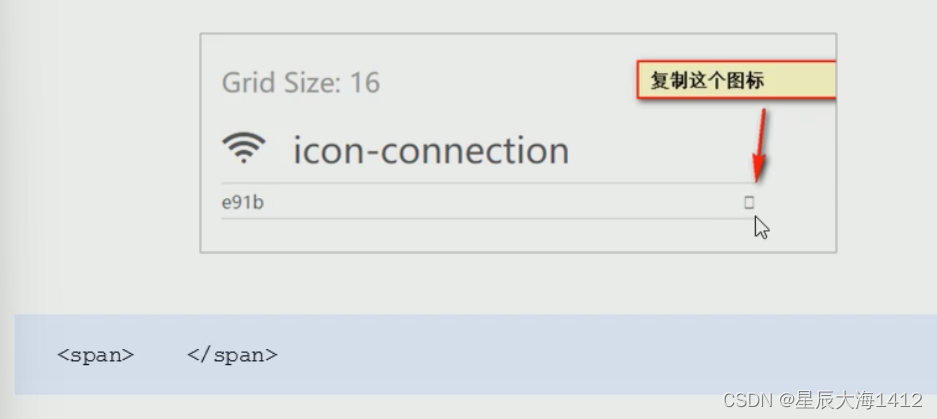
3.html标签内添加小图标
4.字体图标的追加
如果工作中,原来的字体图标不够用了,我们需要添加新的字体图标到原来的字体文件中。
把压缩包里面的 selection:json 从新上传,然后选中自己想要新的图标,从新下载压缩包,并替换原来的文件即可。
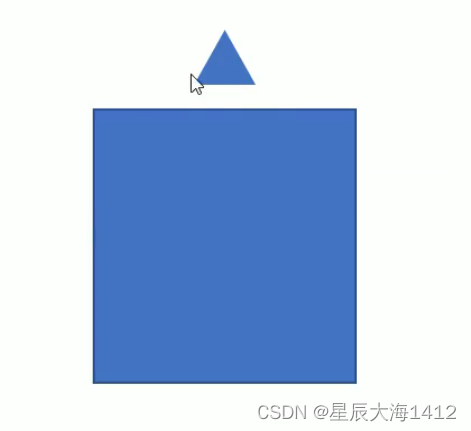
CSS三角
网页中常见一些三角形,使用CSS直接画出来就可以,不必做成图片或者字体图标张图,你就知道CSS三角是怎么来的了做法如下:
div {
width:0;
height: 0;
line-height: 0;
font-size: 0;
border: 50px solid transparent;
border-left-color: pink;
}(line - height : 0; font - size : 0 为兼容低版本游览器)
✍🏻案例: 京东三角
CSS 用户界面样式:更改用户操作样式,提高用户体验
什么是界面样式
所谓的界面样式,就是更改一些用户操作样式,以便提高更好的用户体验
- 更改用户的鼠标样式
- 表单轮廓
- 防止表单域拖拽
鼠标样式 cursor
li {cursor: pointer; }设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。
| 属性值 | 描述 |
| default | 小白 默认 |
| pointer | 小手 |
| move | 移动 |
| text | 文本 |
| not-allowed | 禁止 |
轮廓线 outline
给表单添加 outline:0; 或者 outline: none; 样式之后,就可以去掉默认的蓝色边框。
防止拖拽文本域 resize : none ( <textarea> < / textarea > ) 尽量写到一行,否则点击输入会不在一行上 。
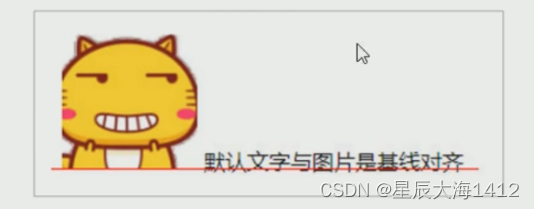
vertical-align 属性应用
vertical-align : baseline | top | middle I bottom 🌟图片、表单和文字对齐
图片、表单都属于行内块元素,默认的vertical-align是基线对齐。
此时可以给图片、表单这些行内块元素的 vertical-align 属性设置为 middle 就可以让文字和图片垂直居中对齐了。
解决图片底部默认空白缝隙问题
bug: 图片底侧会有一个空白缝隙,原因是行内块元素会和文字的基线对齐
主要解决方法有两种:
- 给图片添加 vertical-align:middle | top | bottom 等。 (提倡使用的)
- 把图片转换为块级元素 display:block;
溢出的文字省略号显示
1.单行文本溢出显示省略号
2.多行文本溢出显示省略号
常见布局技巧
巧妙利用一个技术更快更好的布局:
- margin负值的运用
- 文字围绕浮动元素
- 行内块的巧妙运用
- css三角强化
HTML5 和 CSS3 提高
学习任务:
能够说出3~5个HTML5新增布局和表单标签
能够说出CSS3的新增特性有哪些
HTML新特性
HTML5 的新增特性主要是针对于以前的不足,增加了一些新的标签、新的表单和新的表单属性等。
这些新特性都有兼容性问题,基本是IE9+ 以上版本的浏览器才支持,如果不考虑兼容性问题,可以大量使用这些新特性。
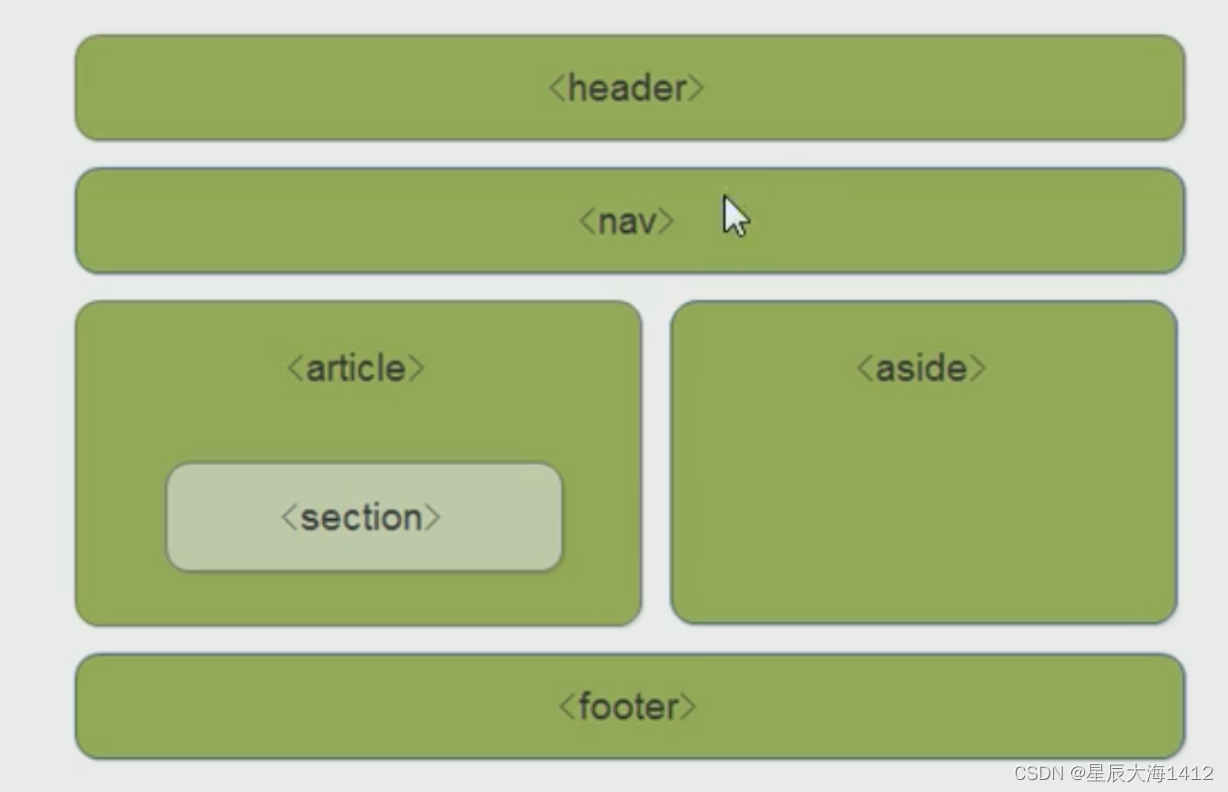
HTML5新增的语义化标签
以前布局,我们基本用div来做。div对于搜索引警来说,是没有语义的。
<div class="header"> </div>
<div class="nav"> </div>
<div class="content"> </div>
<div class="footer"> </div>- <header>:头部标签
- <nav>:导航标签
- <article>:内容标签
- <section>:定义文档某个区域
- <aside>:侧边栏标签
- <footer>:尾部标签
⭕注意 :
- 这种语义化标准主要是针对搜索引擎的
- 这些新标签页面中可以使用多次
- 在IE9中,需要把这些元素转换为块级元素
- 其实,我们移动端更喜欢使用这些标签
- HTML5还增加了很多其他标签
HTML5新增的多媒体标签
新增的多媒体标签主要包含两个 :
- 音频 : <audio>
- 视频 : <video>
使用它们可以很方便的在页面中嵌入音频和视频,而不再去使用flash 和其他浏览器插件
HTML5 新增的 input 类型
| 属性值 | 说明 |
| type="email" | 限制用户输入必须为Email类型 |
| type="url" | 限制用户输入必须为URL类型 |
| type="date | 限制用户输入必须为日期类型 |
| type="time" | 限制用户输入必须为时间类型 |
| type="month" | 限制用户输入必须为月类型 |
| type="week" | 限制用户输入必须为周类型 |
| type="number | 限制用户输入必须为数字类型 |
| type="tel" | 手机号码 |
| type="search" | 搜索框 |
| type="color | 生成一个颜色选择表单 |
HTML5新增的表单属性
| 属性 | 值 | 说明 |
| required | required | 表单拥有该属性表示其内容不能为空,必填 |
| placeholder | 提示文本 | 表单的提示信息,存在默认值将不显示 |
| autofocus | autofocus | 自动聚焦属性,页面加载完成自动聚焦到指定表单 |
| autocomplete | off / on | 当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项。 默认已经打开,如 autocomplete="on“,关闭 autocomplete =”off "需要放在表单内,同时加上 name 属性,同时成功提交 |
| multiple | multiple | 可以多选文件提交 |
可以通过以下设置方式修改placeholder里面的字体颜色:
input::placeholder{
color: pink;
}CSS3的现状
- 新增的CSS3特性有兼容性问题,ie9+才支持
- 移动端支持优于PC端
- 不断改进中
- 应用相对广泛
- 现阶段主要学习: 新增选择器 和 盒子模型 以及其他特性
CSS3 现状及新增选择器:
1. 属性选择器;
2. 结构伪类选择器;
3. 伪元素选择器
1️⃣属性选择器:
根据元素特定属性选择元素,可以不借助类或 id 选择器;可以选择属性 = 值的某些元素。
| 选择符 | 简介 |
| E[att] | 选择具有 att 属性的 E 元素 |
| E[att="val"] | 选择具有 att 属性目属性值等于 val 的 E 元素 |
| E[att^="val"] | 匹配具有 att 属性且值以 val 开头的 E 元素 |
| E[att$="val”] | 匹配具有 att 属性且值以 val 结尾的 E 元素 |
| E[att*="val"] | 匹配具有 att 属性且值中含有 val 的 E 元素 |
⭕注意: 类选择器、属性选择器、伪类选择器,权重为 10。
2️⃣结构伪类选择器
结构伪类选择器主要根据文档结构来选择器元素,常用于根据父级选择器里面的子元素。
| 选择符 | 简介 |
| E:first-child | 匹配父元素中的第一个子元素 E |
| E:last-child | 匹配父元素中最后一个E 元素 |
| E:nth-child(n) | 匹配父元素中的第 n 个子元素E |
| E:first-of-type | 指定类型 E 的第一个 |
| E:last-of-type | 指定类型 E 的最后一个 |
| E:nth-of-type(n) | 指定类型 E的第 n 个 |
⭕区别 :
- nth-child 对父元素里面所有孩子排序选择(序号是固定的) 先找到第n个孩子,然后看看是否和E匹配
- nth-of-type 对父元素里面指定子元素进行排序选择。先去匹配E,然后再根据E 第n个孩子
结构伪类选择器:文档结构来选择器元素,常用于父级选择器里面的子元素 例:ul li : first / last - child { } ;
nth - chlid( n )选择某个父元素的一个或多个特定的子元素(n可以是数字,关键字和公式,n如果是数字,就选择第 n 个子元素,里面数字从1开始)n如果是关键字,even 为偶数,odd 为奇数;
如果是 n 公式则从0开始算,第0个元素或超出元素的个数会被忽略;
区别 :nth -child 对父元素里面所有孩子排序选择(序号固定的)先找到第n个孩子,然后看是否和 E 匹配。
3️⃣🌟伪元素选择器(重点)
伪元素选择器可以帮助我们利用CSS创建新标签元素,而不需要HTML标签,从而简化HTML结构。
| 选择符 | 简介 |
| ::before | 在元素内部的前面插入内容 |
| ::after | 在元素内部的后面插入内容 |
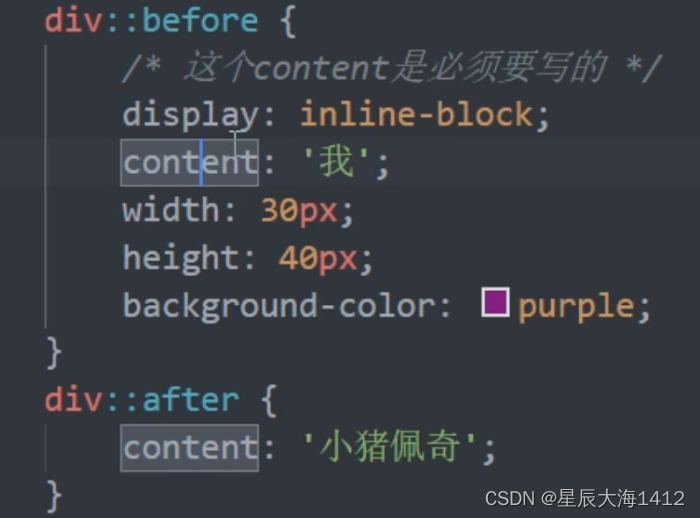
🌟伪元素选择器:利用CSS创建标签元素,不需要 HTML标签,从而简化HTML结构(before 和 after 是一个盒子,但是属于行内元素,因此想要设置宽高大小,需要转换元素;div ::before 权重为2)
⭕注意:
- before 和 after 创建一个元素,但是属于行内元素
- 新创建的这个元素在文档树中是找不到的,所以我们称为 伪元素
- 语法: element.:before { }
- before和 after 必须有 content 属性
- before 在父元素内容的前面创建元素,after在元素内容的后面插入元素
- 伪元素选择器 和 标签选择器 一样,权重为1
使用场景一:
p::before {
position: absolute;
right: 20px;
top: 10px;
content:'\e9le';
font-size: 20px;
}使用场景二:仿土豆效果(隐藏遮罩层) .tudou::before .tudou:hover::before(中间不用有空格)
.tudou::before {
content: '';
/.* 隐藏遮层 */
display: none;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background:rgba(0, 0,0 , .4) url(images/arr.png) no-repeat center;
}
/* 当我们鼠标经过了 豆这个盒子,就让里面before遮置层显示出来 */
tudou:hover::before {
/*而是显示元素 */
display: block;
}使用场景三 : 伪元素清除浮动 display:table
- 额外标签法也称为隔墙法,是W3C推荐的做法
- 父级添加overflow 属性
- 父级添加after伪元素
- 父级添加双伪元素
1.额外标签法也称为隔墙法,是W3C推荐的做法。
⭕注意: 要求这个新的空标签必须是块级元素。
后面两种伪元素清除浮动算是第一种额外标签法的一个升级和优化。
.clearfix:after {
content: ''; //伪元素必须写的属性
display: block; //插入的元素必须是块级
height: 0; //不要看见这个元素
clear: both;//核心代码清除浮动
visibility: hidden; //不要看见这个元素
}clearfix:before,.clearfix:after {
content:"";
display:table;
}
clearfix:after {
clear:both;
}CSS3其他特性(了解)
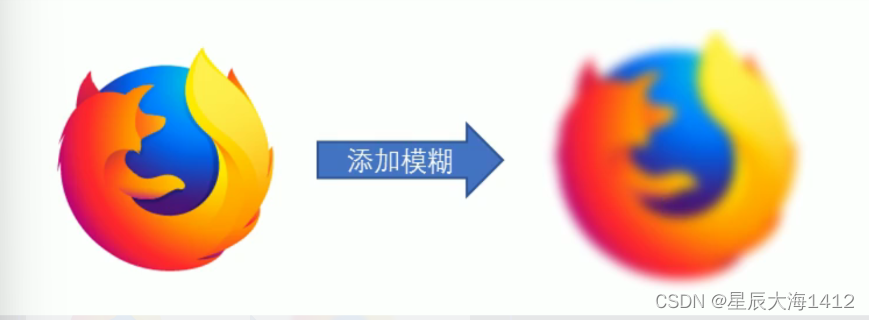
CSS3滤镜filter:
filter CSS属性将模糊或额色偏移等图形效果应用于元素
filter: 函数(); 例如: filter: blur(5px); blur模糊处理 数值越大越模糊
CSS3 calc 函数:
calc( )此CSS函数在声明CSS属性值时执行一些计算。
width:calc(100%-80px);括号里面可以使用 + - * / 来进行计算
CSS3还增加了一些动画2D3D等新特性。
CSS 3 盒子模型
box - sizing 指定盒模型 box - sizing : (默认为)content - box,
而 box - sizing : border - box 则 padding 和 border 不会撑大盒子(前提 padding 和 border 不会撑大 width 宽度
CSS3中可以通过 box-sizing 来指定盒模型,有2个值:即可指定为 content-box、 border-box,这样我们计算盒子大小的方式就发生了改变
可以分成两种情况:
- box-sizing:content-box 盒子大小为 width + padding+ border (以前默认的)
- box-sizing:border-box 盒子大小为width
如果盒子模型我们改为了box-sizing: border-box ,那padding和bprder就不会撑大盒子了(前提padding和border不会超过width宽度)
🌟 CSS 3 过渡:从一个状态 渐渐的过渡到另一个状态
过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或JavaScript的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
过渡动画: 是从一个状态 渐渐的过渡到另外一个状态。
可以让我们页面更好看,更动感十足,虽然 低版本浏览器不支持(ie9以下版本) 但是不会影响页面布局。
我们现在经常和 :hover 一起搭配使用。
transition: 要过渡的属性 花费时间 运动曲线 何时开始;
- 属性: 想要变化的 css 属性,宽度高度 背景颜色内外边距都可以。如果想要所有的属性都变化过渡,写一个all 就可以。
- 花费时间: 单位是秒(必须写单位) 比如0.5s
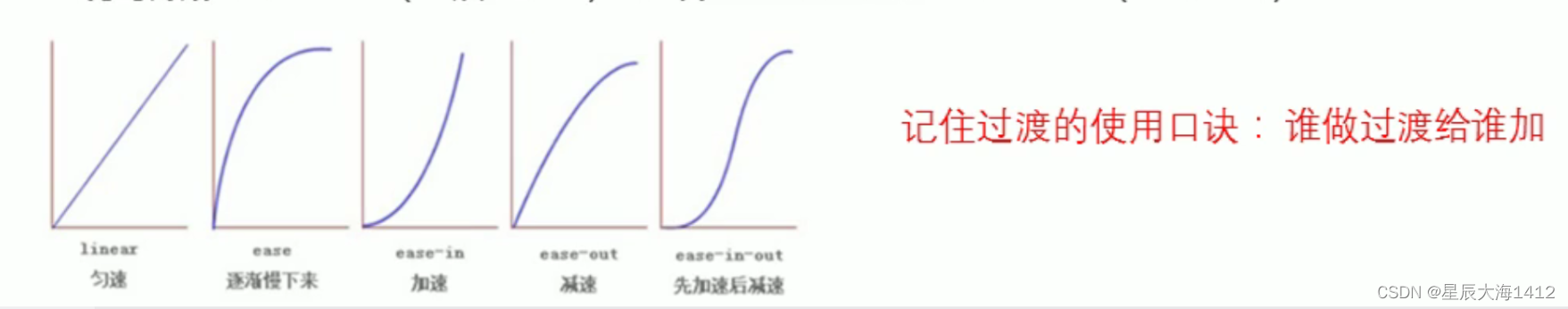
- 运动曲线: 默认是ease(可以省略)
- 何时开始: 单位是秒(必须写单位)可以设置延触发时间 默认是0s (可以省略)
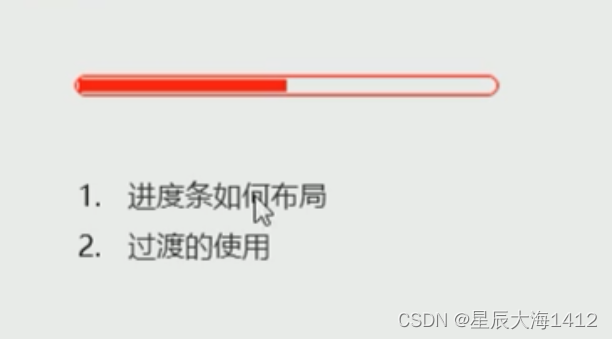
✍🏻 案例:进度条
广义的HTML5
1.广义的HTML5是HTML5本身+ CSS3 + JavaScript。
2.这个集合有时称为HTML5和朋友,通常缩写HTML5
3.虽然HTML5的一些特性仍然不被某些浏览器支持,但是它是一种发展趋势
4.HTML5 MDN介绍:
https://developer.mozilla.org/zh-CN/docsWeb/Guide/HTML/HTML
✍🏻大案例:品优购🌟
学习任务:
- 能够独立完成品优购首页制作
- 能够独立完成品优购列表页制作
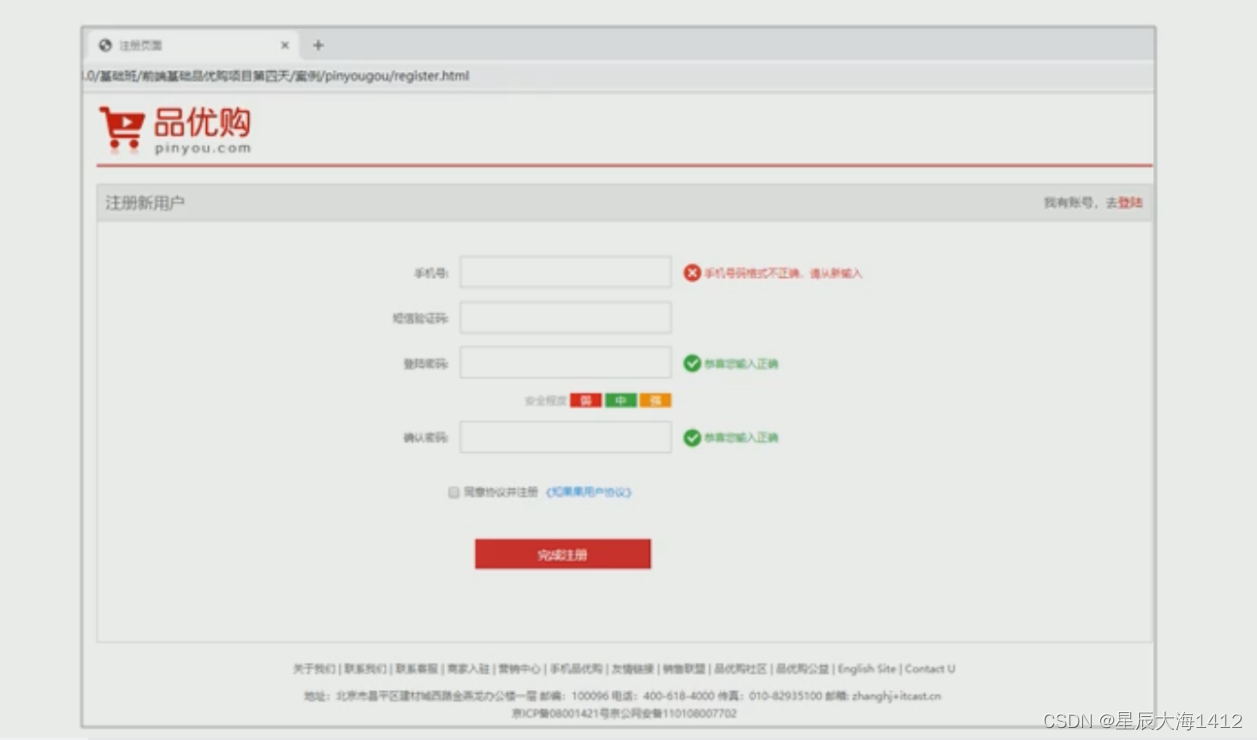
- 能够独立完成品优购注册页制作
- 能够把品优购网站部署上线
学习目标:
- 品优购项目规划
- 品优购首页制作
- favicon 图标
- 三大标签SEO优化
- LOGO SEO 优化
网站制作流程
- 需求分析:明确网站建设的目的和需求,了解用户的要求、喜好以及对网站的预期效果,以此为基础来确定网站的设计方案和开发方向。
- 网站规划:根据需求分析的结果,制定网站的结构与功能模块,并进行页面设计,包括布局、色彩、字体、图片等。
- 网站开发:根据网站规划的内容,进行网站程序开发,包括前端开发、后端开发、数据库开发以及网站安全运维等。
- 网站测试:对网站进行全面测试,包括功能测试、兼容性测试、性能测试、安全测试等,确保网站在各种情况下正常运行。
- 上线推广:将网站正式上线,并进行营销推广,包括搜索引擎优化(SEO)、社交媒体推广、广告投放等方式,以提高网站曝光度和访问量。
- 运维维护:对网站进行持续监控和维护,包括安全防御、数据备份、网站维护等,以确保网站安全稳定、持续运作。
(1)品优购项目规划
- 品优购项目整体介绍
- 品优购项目学习目的
- 开发工具以及技术栈
1.品优购项目整体介绍
项目名称: 品优购
项目描述: 品优购是一个电商网站,我们要完成PC端首页、列表页、注册页面的制作。
2. 品优购项目的学习目的
- 电商类网站比较综合,里面需要大量的布局技术,包括布局方式、常见效果以及周边技术
- 品优购项目能复习、总结、提高基础班所学布局技术
- 写完品优购项目,能对实际开发中制作 PC端页面流程有一个整体的感知。
- 为后期学习移动端项目做铺垫
3.总结 :
- 品优购项目整体介绍(制作首页、列表页、注册页三个页面)
- 品优购项目学习目的(里面包含技术较多,能极大锻炼我们布局技术)
- 开发工具以及技术栈 (切图用ps,代码用Vscode,测试用chrome,大量使用HTML5+CSS3)
(2)品优购项目搭建工作
1.需要创建如下文件夹:
| 名称 | 说明 |
| 项目文件夹 | shoping |
| 样式类图片文件夹 | images |
| 样式文件夹 | css |
| 产品类图片文件夹 | upload |
| 字体类文件夹 | fonts |
| 脚本文件夹 | js |
2.需要创建如下文件:
| 名称 | 说明 |
| 首页 | index.html |
| Css 初始化样式文件 | base.css |
| CSS 公共样式文件 | common.css |
有些网站初始化的不太提倡*{margin:0; padding:0;}
比如新浪:
html,body,ul,li,ol,dl,dd,dtp,h1,h2,h3,h4,h5,h6,form,fieldset,legend,img(margin:0;padding:0) 3.模块化开发
所谓的模块化:将一个项目按照功能划分
一个功能一个模块,互不影响
模块化开发具有重复使用、更换方便等优点
- 有些样式和结构在很多页面都会出现,比如页面头部和底部,大部分页面都有。此时,可以把这些结构和样式单独作为一个模块,然后重复使用
- 这里最典型的应用就是common.css公共样式。写好一个样式,其余的页面用到这些相同的样式
- 模块化开发具有重复使用、修改方便等优点
common.css 公共样式里面包含 版心宽度、清除浮动、页面文字颜色 等公共样式。
4. 网站 favicon 图标(位于游览器地址栏或标签上)
一、制作favicon图标
- 把品优购图标切成png图片
- 把 png 图片转换为ico 图标,这需要借助于第三方转换网站,例如比特虫: http://www.bitbug.net
二、favicon图标放到网站根目录下
三、HTML页面引入favicon图标
首页制作
常用模块类名命名
| 名称 | 说明 |
| 快捷导航栏 | shortcut |
| 头部 | header |
| 标志 | logo |
| 购物车 | shopcar |
| 搜索 | search |
| 热点词 | hotwrods |
| 导航 | nav |
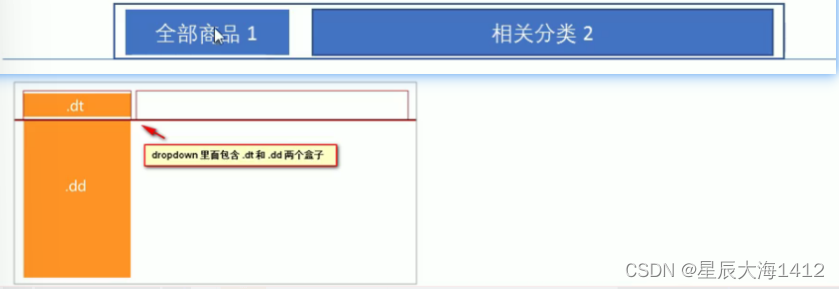
| 导航左侧 | dropdown 包含 .dd .dt |
| 导航右侧 | navitems |
| 页面底部 | footer |
| 页面底部服务模块 | mod service |
| 页面底部帮助模块 | mod_help |
| 页面底部版权模块 | mod_copyright |
网站的首页一般都是使用index命名,比如index.html 或者 index.php。
开始制作首页的头部和底部的时候,根据模块化开发,样式要写到common.css里面。
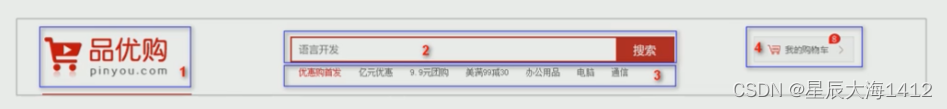
1️⃣快捷导航 shortcut 制作
- 通栏的盒子命名为shortcut,是快捷导航的意思。注意这里的行高,可以继承给里面的子盒子
- 里面包含版心的盒子
- 版心盒子里面包含1号左侧盒子左浮动
- 版心盒子里面包含2号右侧盒子右浮动
模块类名命名:快捷导航栏左侧制作 ——> 添加浮动使其在一行;
父类line - height 会继承因此可以写道shortcut里面;
空格可以使用转移符   隔开;
右侧制作——> li 因为字数不一样因此不能加宽度;
竖直线 | 可以是一个 li 来调整;
li 样式因为 li 都是在偶数位置,因此可以通过 li:nth-child(even) 来修改(注意中间不能有空格);
添加 字体图标记得转义,声明 font-family: 'icomoon'。
2️⃣header 制作 可以在header 中加 w 使其拥有 w 的性质
- header盒子必须要有高度
- 1号盒子是logo标志定位
- 2号盒子是search 搜索模块定位
- 3号盒子是hotwrods 热词模块定位
- 4号盒子是shopcar购物车模块
3️⃣nav 导航制作
- nav 盒子通栏有高度,而且有个下边框
- 1号盒子左侧浮动,dropdown
- 2号盒子左侧浮动,navitems导航栏组
- 1号盒子有讲究,根据相关性里面包含.dt 和 .dd 两个盒子
nav 导航制作:ul 中 li 加入 margin-left 就有鼠标滑入左边有点距离;
文字缩进padding-left;
鼠标经过 li 而 a 变颜色;
navitems 模块中 li 需要浮动,通过给 a padding 值使鼠标点击面积增大(给 a 高度使其垂直居中,因为字数不一,不需要给 a 宽度)
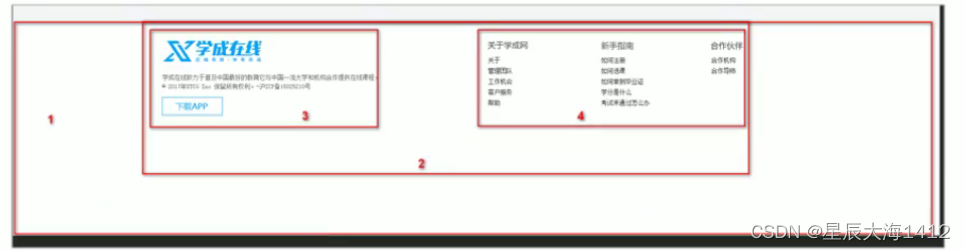
4️⃣footer 底部制作
- footer页面底部盒子通给一个高度和灰色的背景
- footer 里面有一个大的版心
- 版心里面包含1号盒子,mod service是服务模块,mod 是模块的意思
- 版心里面包含2号盒子,mod help 是帮助模块
- 版心里面包含3号盒子,mod copyright是版权模块
底部制作(ctrl + f 查找);文字围绕图片仅需要让图片浮动
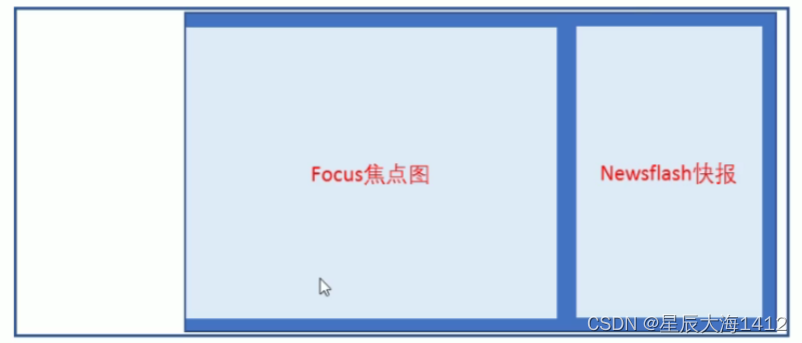
5️⃣main主体模块制作
以前书写的就是模块化中的公共部分
main 主体模块是 index 里面专有的,注意需要新的样式文件 index.css
- main 盒子宽度为980像素,位置距离左边220px(margin-left),给高度就不用清除浮动
- main 里面包含左侧盒子,左浮动,focus 焦点图模块
- main 里面包含右侧盒子,右浮动,newsflash 新闻快报模块
newsflash新闻快报模块
- 1号盒子为news 新闻模块 高度为165px
- 2号盒子为 lifeservice生活服务模块 高度为209px
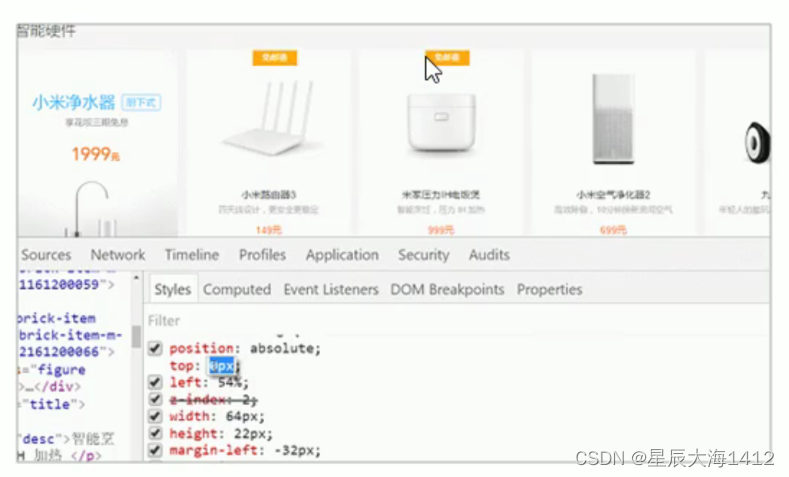
- 3号盒子为 bargain特价商品
liveservice 盒子只有250像素;第四个 li 会另起一行显示。可以通过修改 ul 得更宽,再将 overflow :hidden 就可以解决了;
white-space: nowrap 不允许换行;text-overflow: ellipsis 转换为省略号
6️⃣推荐模块制作
- 大盒子recom 推荐模块 recommend
- 里面包含2个盒子,浮动即可
- 1号盒子recom-hd
- 2号盒子recom-bd,注意里面的小竖线
推荐 recom——>伪元素 after 属于行内元素没有大小, li:nth-child(-n+3):after 从第三个往前选;
.recom_bd ul li img 强制选定照片大小
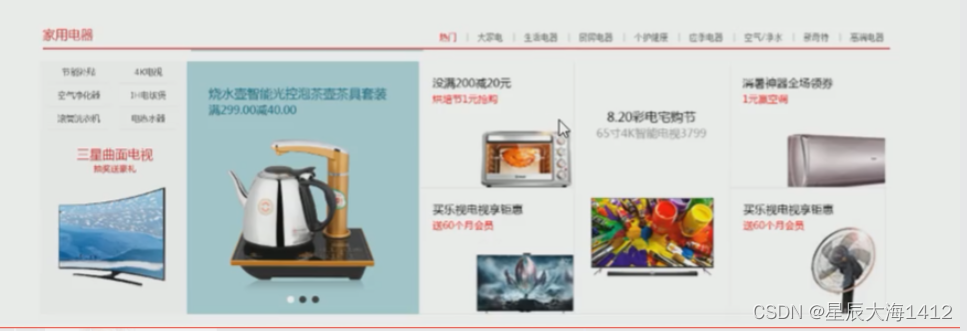
7️⃣楼层区 floor 制作
注意这个floor,不要给高度,内容有多少,算多少。
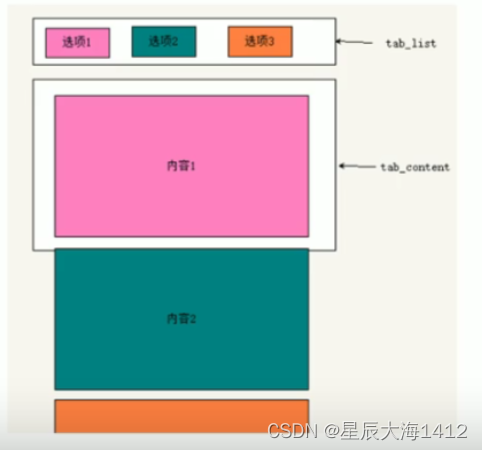
楼层 floor 制作(先不给高度,内容有多少,算多少)list - item 中font - weight 改为不加粗;tab栏原理;给不同div定义再分别定义div;
一般情况下,a如果包含有宽度的盒子,a需要转换为块级元素(边框距离可以通过 padding-bottom来调整)
第一楼是家用电器模块:里面包含两个盒子
- 1号盒子 box hd,给一个高度,有个下边框,里面分为左右2个盒子
- 2号盒子 box bd,不要给高度
1.box hd模块
- 有高度可以不用清除浮动
- 左边h3,盒子左浮动
- 右边 tab-list,右浮动,因为用到tab 切换效果,所以里面要用ul和li来做
2.Tab栏原理-布局需求
品优购列表页制作
- 列表页面是新的页面,我们需要新建页面文件list.html
- 因为列表页的头部和底部基本一致,所以我们需要把首页中的
- 头部和底部的结构复制过来头部和底部的样式也需要,因此list.html中还需要引入common.css
- 需要新的list.css样式文件,这是列表页专门的样式文件
1️⃣列表页 header 和 nav 修改
- 秒杀盒子sk( second kill ) 定位即可
- 1 号盒子左侧浮动 sk list 里面包含ul 和li
- 2号盒子左侧浮动sk con 里面包含ul 和li
2️⃣ 列表页主体 sk_container
- 1号盒子sk container给宽度1200,不要给高度
- 2号盒子sk hd,插入图片即可
- 3号盒子sk bd,里面包含很多的ul和li
列表页 header 和 nav 修改:品优秒杀是通过 nav中进行修改;
a 链接仍是给大小将盒子撑开;行高1大于高度即会将文字底部对齐;
last-child 只能选亲儿子,a 是表兄弟,没办法通过nth来选;
sk_container——>行高49有浮动不会压住文字,因此文字只会围绕显示,因此可以加入 overflow:hidden 来解决;原本 li 是没有边款的,但是加入了红色的边框,因此图片往下走会抖一下。处理方法:为 li 添加透明的边款(如果图片超出则需要添加 overf:hidde);最后一个不需要边距因此可以通过.sk_bd ul li:nth-child(4n)修改;sk_bd 需要加高度,否则 li 加浮动会导致底部升上来——>给浮动的父亲加overflow或者是清除浮动
注册页面布局
- 品优购列表页制作
- 品优购注册页制作
- Web 服务器
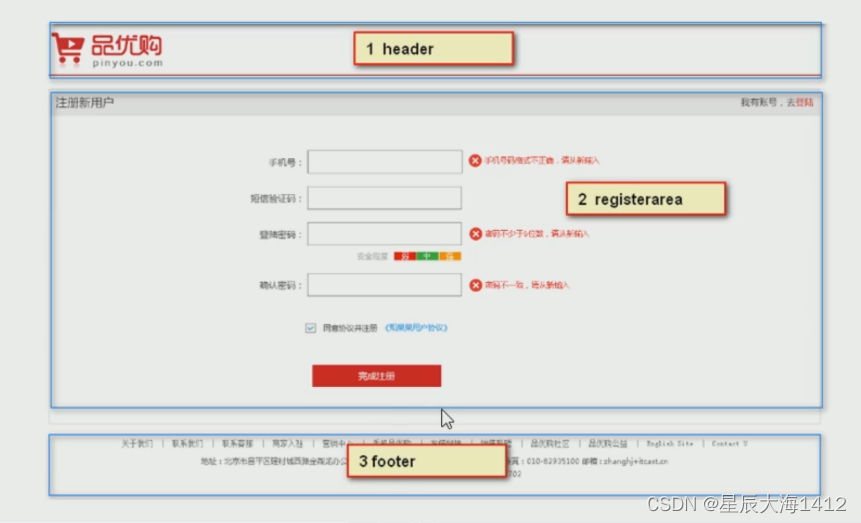
1️⃣注册页类名命名
注册页面: register.html
注意:注册页面比较隐私,为了保护用户信息,我们不需要对当前页面做SEO优化。
| 名称 | 说明 |
| 注册专区 | registerarea |
| 注册内容 | reg-form |
| 错误的 | error |
| 成功的 | success |
| 默认的 | default |
注册页类名命名 logo 部分不能加margin - top 因为小盒子加了之后会将大盒子带下来造成塌陷,因此需要用padding - top
2️⃣registerarea 布局
registerarea 布局——>文字右对齐,因此需要给table 宽度,让文字text - align :right;
让文字与图片垂直居中(图片为行内块元素)——>vertical-align:middle;
盒子 label 又是display: inline-block;
注意优化error;安全程度模块——>给按钮外边距就不用给 li 设置值了;完成之后需要将表单放到表单域 <form action="">,提交之后便可以发送网站上
网站 TDK 三大标签 SEO优化
SEO( SearchEngine Optimization ) 汉译为 搜索引擎优化,是一种利用搜索引擎的规则提高网站在有关搜索引擎内自然排名的方式
SEO的目的是 对网站进行深度的优化,从而帮助网站获取免费的流量,进而在搜索引擎上提升网站的排名,提高网站的知名度。
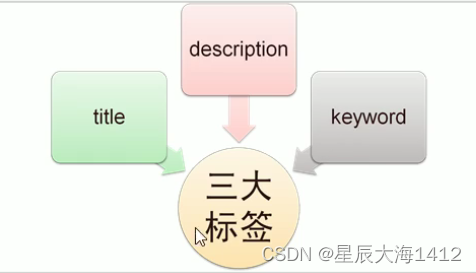
页面必须有三个标签用来符合SEO优化。
1.title 网站标题
title 具有不可替代性,是我们内页的第一个重要标签,是搜索引擎了解网页的入口和对网页主题归属的最佳判断点。
建议: 网站名(产品名) - 网站的介绍(尽量不要超过30个汉字)
例如:
- 京东(D.COM)-综合网购首选-正品低价、品质保障、配送及时、轻松购物!
- 小米商城- 小米5s、红米Note4、小米MIX、小米笔记本官方网站
2.description 网站说明
简要说明我们网站主要是做什么的。
我们提倡,description作为网站的总体业务和主题概括,多采用“我们是...”“我们提供...”“x x x网作为.."“电话:010...”之类语句。
例如:
<meta name="description"content="京东D.COM-专业的综合网上购物商城销售家电、数码通讯、电脑家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!”/>3.keywords关键字
keywords 是页面关键词,是搜索引擎的关注点之一。
keywords最好限制为6~8个关键词,关键词之间用英文逗号隔开,采用关键词1,关键词2的形式
例如:
<meta name=“keywords"content="网上购物,网上商城手机笔记本电脑MP3,CDVCD,DV,相机数码配件,手表,存储卡,京东”/>Web 服务器
本知识点的目的
- 了解什么是服务器以及相关概念
- 把自己网站上传到服务器上,可以让其他人访问
什么是Web服务器
我们写的品优购网站,目前是放到自己电脑上的,只能自己访问浏览
如果想要很多人访问我们的网站,可以把品优购放到服务器上,这样就可以多人访问我们的品优购网站了。
服务器(我们也会称之为主机)是提供计算服务的设备,它也是一台计算机。在网络环境下,根据服务器提供的服务类型不同,服务器又分为文件服务器、数据库服务器、应用程序服务器、Web 服务器等。
Web 服务器一般指网站服务器,是指驻留于因特网上某种类型计算机的程序,可以向浏览器等Web 客户端提供文档,也可以放置网站文件,让全世界浏览,可以放置数据文件,让全世界下载。以下服务器我们主要指的是Web服务器
根据服务器在网络中所在的位置不同,又可分为本地服务器和远程服务器。
1️⃣本地服务器
我们可以把自己的电脑设置为本地服务器,这样同一个局域网内的同学就可以访问你的品优购网站了。
2️⃣远程服务器
本地服务器主要在局域网中访问,如果想要在互联网中访问,可以把品优购网站上传到远程服务器远程服务器 是通常是别的公司为我们提供的一台电脑(主机),我们只要把网站项目上传到这台电脑上,任何人都可以利用域名访问我们的网站了。
比如域名: www.mi.com可以访问小米网站
总结:
- 服务器就是一台电脑。因为我们主要是做网站,所以我们主要使用web服务器
- 服务器可以分为本地服务器和远程服务器
- 远程服务器是别的公司为我们提供了一台计算机。
- 我们可以把网站上传到远程服务器里面,别人就可以通过域名访问我们的网站了
课程总结:
- HTML我们学的就是常用标签,就是基本盒子
- CSS就是用来美化布局网页
- HTML+CSS是没有逻辑可言的,基本就是搭积木摆放盒子的过程,你需要的是耐心。
- 对同学们来说,现在最困难的是布局结构。欠缺分析页面布局的能力
- 同一个模块,有很多布局方式,能做出来就是好的。
- 多看别人写的页面,模仿人家的布局,每次写页面总会有新的收获
- 错误总是在所难免,一定要学会利用chrome 调试工具,他们能快速帮我们排查错误。你还需要细心。
- 学好定位,对后面学习JavaScript有很大的帮助。
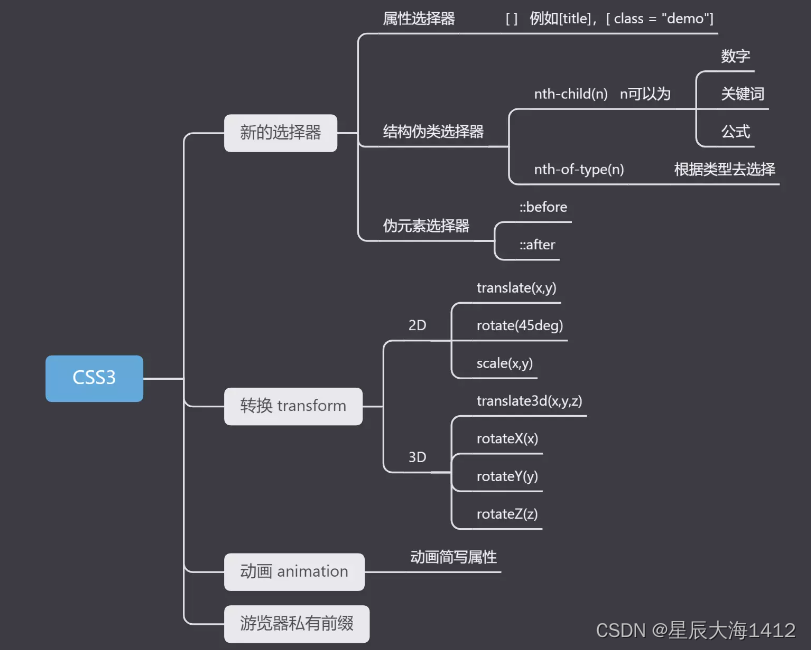
CSS3 动画
学习任务:
- CSS3属性选择器
- CSS3结构伪类选择器
- CSS3伪元素选择器
- CSS32D转换
- CSS3动画
- CSS3 3D转换
- 浏览器私有前缀
CSS3 2D转换 transform
转换( transform)是CSS3中具有颠覆性的特征之一,可以实现元素的位移、旋转、缩放等效果
转换(transform)你可以简单理解为变形
- 移动:translate
- 旋转:rotate
- 缩放:scale
二维坐标系
2D转换是改变标签在二维平面上的位置和形状的一种技术,先来学习二维坐标系。
3D转换
我们生活的环境是3D的,照片就是3D物体在2D平面呈现的例子
有什么特点
- 近大远小。
- 物体后面遮挡不可见
当我们在网页上构建3D效果的时候参考这些特点就能产出3D效果。
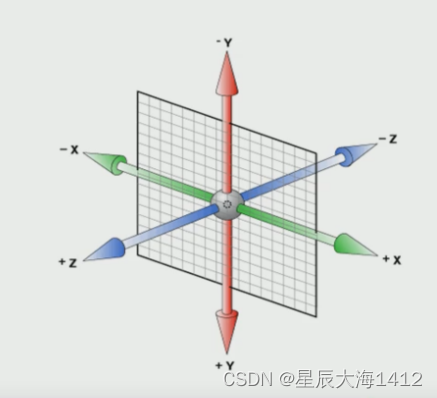
1.三维坐标系
三维坐标系其实就是指立体空间,立体空间是由3个轴共同组成的
x轴:水平向右 注意 : x 右边是正值,左边是负值
y轴: 垂直向下 注意:y下面是正值,上面是负值
z轴:垂直屏幕 注意 : 往外面是正值,往里面是负值
3D转换我们主要学习工作中最常用的3D位移和3D旋转
主要知识点
- 3D位移: translate3d(x,y,z)
- 3D旋转: rotate3d(xy,z)
- 透视: perspective
- 3D呈现 transfrom-style
2. 3D移动 translate3D
3D移动在2D移动的基础上多加了一个可以移动的方向,就是z轴方向。
- translform:translateX(100px):仅仅是在x轴上移动
- translform:translateY(100px):仅仅是在Y轴上移动
- translform:translateZ(100px):仅仅是在Z轴上移动(注意:translateZ一般用px单位)
- transform:translate3d(x,y,z):其中x、y分别指要移动的轴的方向的距离
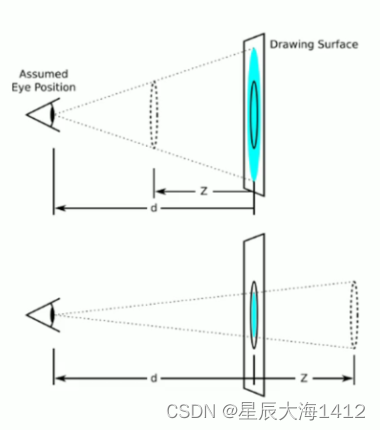
3.透视 perspective
(也称视距,就是人的眼睛到屏幕的距离——近大远小)透视写到被观察元素的父盒子上面 。
translform:translateZ(100px): 仅仅是在轴上移动。有了透视,就能看到translatez引起的变化了。
在2D平面产生近大远小视觉立体,但是只是效果二维的
- 如果想要在网页产生3D效果需要透视(理解成3D物体投影在2D平面内)
- 模拟人类的视觉位置,可认为安排一只眼睛去看
- 透视我们也称为视距:视距就是人的眼睛到屏幕的
- 距离距离视觉点越近的在电脑平面成像越大,越远成像越小
- 透视的单位是像素
透视写在被观察元素的父盒子上面的
d:就是视距,视距就是一个距离人的眼睛到屏幕的距离。
z:就是z轴,物体距离屏幕的距离,轴越大(正值)我们看到的物体就越大
4. 3D旋转rotate 3D
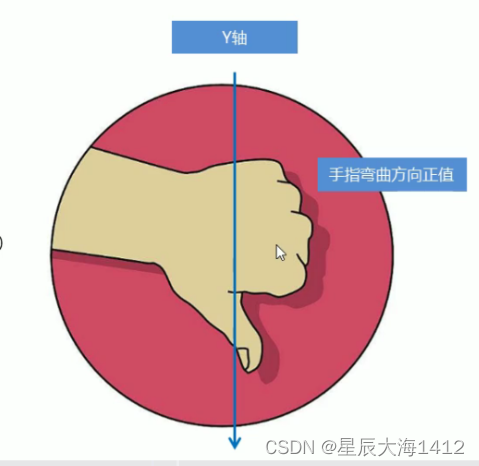
对于元素旋转的方向的判断我们需要先学习一个左手准则。
左手准则
- 左手的手拇指指向x轴的正方向
- 其余手指的弯曲方向就是该元素沿着x轴旋转的方向
- 左手的手拇指指向y轴的正方向
- 其余手指的弯曲方向就是该元素沿着y轴旋转的方向(正值)
3D旋转指可以让元素在三维平面内沿着x轴,y轴,轴或者自定义轴进行旋转
语法:
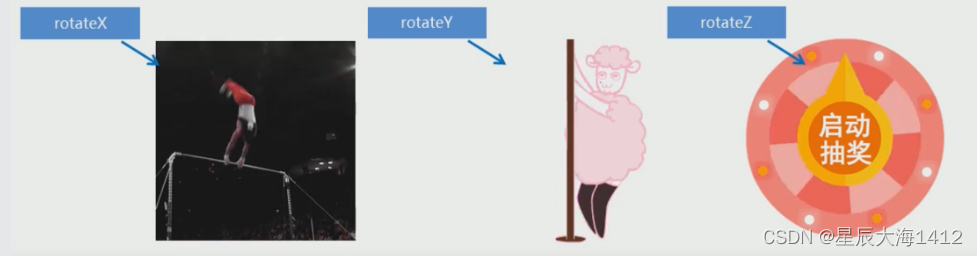
- transform:rotateX(45deg): 沿着轴正方向旋转45度
- transform:rotateY(45deg):沿着y轴正方向旋转45deg
- transform:rotateZ(45deg):沿着Z轴正方向旋转45deg
- transform:rotate3d(x,y,z,deg): 沿着自定义轴旋转deg为角度(了解即可)

xyz是表示旋转轴的矢量,是标示你是否希望沿着该轴旋转,最后一个标示旋转的角度。
- transform:rotate3d(1,0,0,45deg)就是沿着x轴旋转45deg
- transform:rotate3d(1,1,045deg)就是沿着对角线旋转45deg
3D呈现🌟 transform - style(preserv-3d)
- 控制子元素是否开启三维立体环境。
- transform-style:flat子元素不开启3d立体空间 默认的
- transform-style: preserve-3d;子元素开启立体空间
- 代码写给父级,但是影响的是子盒子
- 这个属性很重要,后面必用
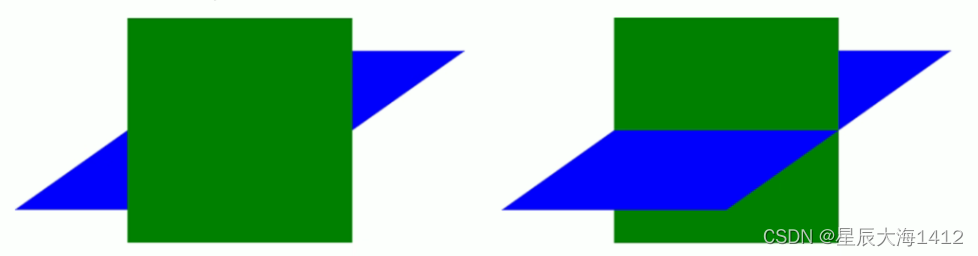
 ✍🏻案例:两面翻转的盒子
✍🏻案例:两面翻转的盒子
(注意子绝父相;字体是否也是跟着翻转,图片背面是否有颜色——>将一个翻转然后背靠背,注意沿着哪个方向旋转)
实现步骤:
1.搭建HTML结构
<div class="box">
<div class="front">黑马程序员</div>
<div class="back">pink老师等你</div>
</div>- box父盒子里面包含前后两个子盒子
- box是翻转的盒子 front是前面盒子back是后面盒子
2.CSS样式
- box指定大小,切记要添加3d呈现
- back盒子要沿着Y轴翻转180度
- 最后鼠标经过box沿着Y旋转180deg
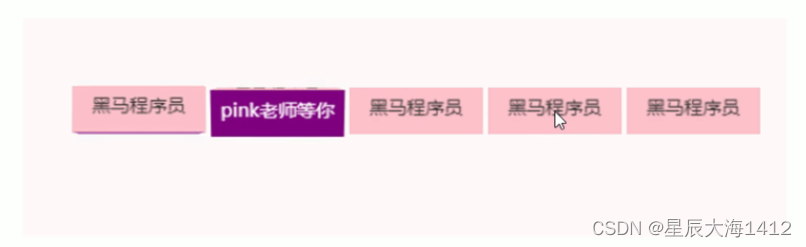
✍🏻案例:3D导航栏
(往前扑倒,负值沿x,父级需要保留立体空间;不加透视会看上去变成一条线)

<ul>
<li>
<div class="box">
<div class="front">黑马程序员</div>
<div class="bottom">pink老师等你</div>
</div>
</li>
</ul>- li 做导航栏
- .box是翻转的盒子 frbnt是前面盒子bottom是底下盒子
/* 如果有移动,或者是其他样式,必选先写移动 */
transform: translateY(17.5px) rotateX(-80deg) ;原理:
中心点位置旋转:
✍🏻 案例:旋转木马
私有前缀
为了兼容老版本的写法,比较新的游览器无须添加。
1.私有前缀
- -moz-: 代表firefox 浏览器私有属性
- -ms-: 代表ie浏览器私有属性
- -webkit-: 代表safari、chrome私有属性
- -o-: 代表Opera私有属性
2.提倡的写法
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-o-border-radius: 10px;
border-radius: 10px;
总结:

移动WEB开发流式布局
学习任务:
- 能够知道移动web的开发现状
- 能够写出标准的viewport
- 能够使用移动web的调试方法
- 能够说出移动端常见的布局方案
- 能够描述流式布局
- 能够独立完成京东移动端首页
学习内容:
- 移动端基础
- 视口
- 二倍图
- 移动端调试
- 移动端技术解决方案
- 移动端常见布局
- 移动端开发之流式布局
- 京东移动端首页制作
移动端基础
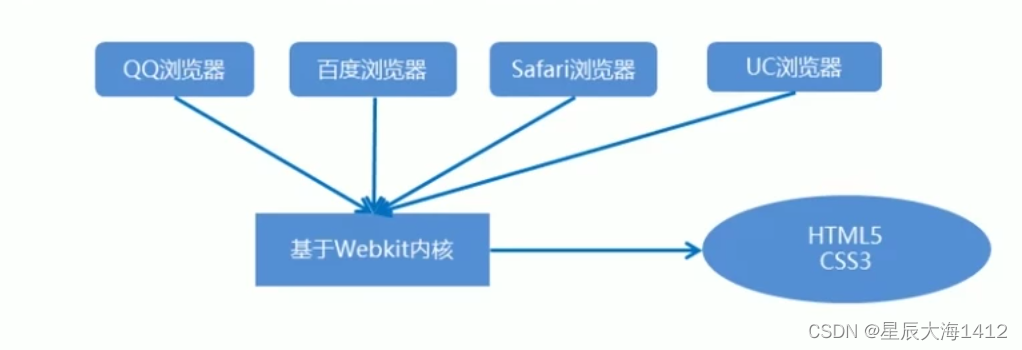
1.游览器现状
国内的UC和QQ,百度等手机浏览器都是根据Webkit修改过来的内核,国内尚无自主研发的内核,就像国内的手机操作系统都是基于Android修改开发的一样。
总结: 兼容移动端主流浏览器,处理Webkit内核浏览器即可
2.手机屏幕现状
- 移动端设备屏幕尺寸非常多,碎片化严重。
- Android设备有多种分辨率:480x800,480x854,540x960,720x1280,1080x1920等,还有传说中的2K,4k屏
- 近年来iPhone的碎片化也加剧了,其设备的主要分辨率有:640x960,640x1136,750x1334,1242x2208等。
- 作为开发者无需关注这些分辨率,因为我们常用的尺寸单位是 px。
3.移动端调试方法
- Chrome DevTools(谷歌浏览器)的模拟手机调试
- 搭建本地web服务器,手机和服务器一个局域网内,通过手机访问服务器
- 使用外网服务器,直接IP或域名访问
总结:
- 移动端浏览器我们主要对webkit内核进行兼容
- 我们现在开发的移动端主要针对手机端开发
- 现在移动端碎片化比较严重,分辨率和屏幕尺寸大小不一
- 学会用谷歌浏览器模拟手机界面以及调试
视口 viewport
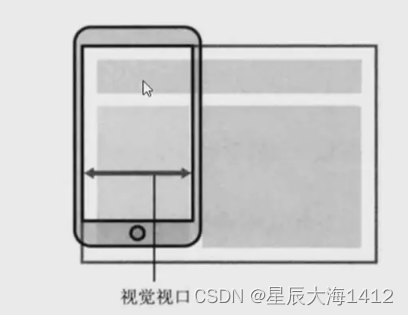
浏览器显示页面内容的屏幕区域。视口可以分为布局视口、视觉视口和理想视口 。
1.布局视口 layout viewport
- 一般移动设备的浏览器都默认设置了一个布局视口,用于解决早期的PC端页面在手机上显示的问题。
- IOS,Android基本都将这个视口分辨率设置为980px,所以PC上的网页大多都能在手机上呈现,只不过元素看上去很小,一般默认可以通过手动缩放网页。
2.视觉视口 visual viewport
- 字面意思,它是用户正在看到的网站的区域。注意: 是网站的区域
- 我们可以通过缩放去操作视觉视口,但不会影响布局视口,布局视口仍保持原来的宽度 。
3.理想视口 ideal viewport
- 为了使网站在移动端有最理想的浏览和阅读宽度而设定
- 理想视口,对设备来讲,是最理想的视口尺寸
- 需要手动添写meta视口标签通知浏览器操作
- meta视口标签的主要目的:布局视口的宽度应该与理想视口的宽度一致,简单理解就是设备有多宽,我们布局的视口就多宽
⭕总结
- 视口就是浏览器显示页面内容的屏幕区域
- 视口分为布局视口、视觉视口和理想视口
- 我们移动端布局想要的是理想视口就是手机屏幕有多宽,我们的布局视口就有多宽
- 想要理想视口,我们需要给我们的移动端页面添加meta视口标签
meta视口标签
<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0">| 属性 | 解释说明 |
| width | 宽度设置的是viewport宽度,可以设置device-width特殊值 |
| initial-scale | 初始缩放比,大于0的数字 |
| maximum-scale | 最大缩放比,大于0的数字 |
| minimum-scale | 最小缩放比,大于0的数字 |
| user-scalable | 用户是否可以缩放,yes或no(1或0) |
标准的viewport设置
- 视口宽度和设备保持一致
- 视口的默认缩放比例1.0
- 不允许里户自行缩放
- 最大允许的缩放比例1.0
- 最小允许的缩放比例1.0
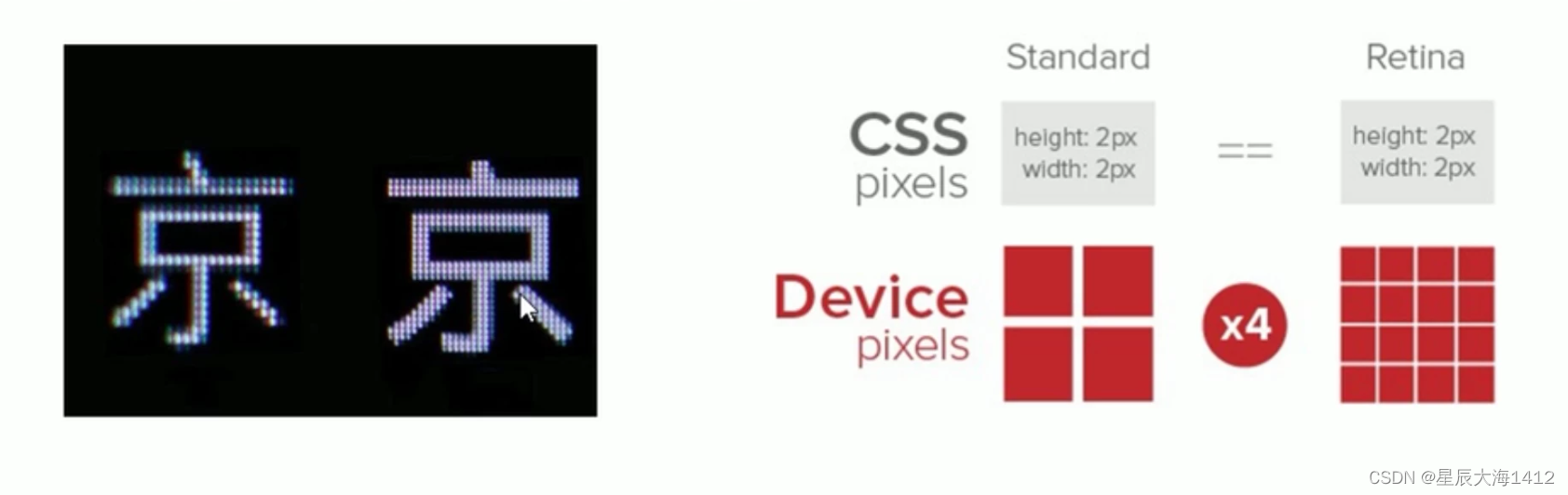
二倍图
物理像素&物理像素比
- 物理像素点指的是屏幕显示的最小颗粒,是物理真实存在的。这是厂商在出厂时就设置好了,比如苹果6\7\8是 750* 1334
- 我们开发时候的1px不是一定等于1个物理像素的
- PC端页面, 1个px等于1个物理像素的,但是移动端就不尽相同
- 一个px的能显示的物理像素点的个数,称为物理像素比或屏幕像素比
- PC端和早前的手机屏幕/普通手机屏幕:1CSS像素=1物理像素的
- Retina(视网膜屏幕)是一种显示技术,可以将把更多的物理像素点压缩至一块屏幕里从而达到更高的分辨率,并提高屏幕显示的细腻程度。
多倍图
- 对于一张50px* 50px的图片,在手机Retina屏中打开,按照刚才的物理像素比会放大倍数,这样会造成图片模糊
- 在标准的viewport设查中,使用倍图来提高图片质量,解决在高清设备中的模糊问题
- 通常使用二倍图,因为iPhone 6\7\8的影响,但是现在还存在3倍图4倍图的情况,这个看实际开发公司需求
- 背景图片注意缩放问题
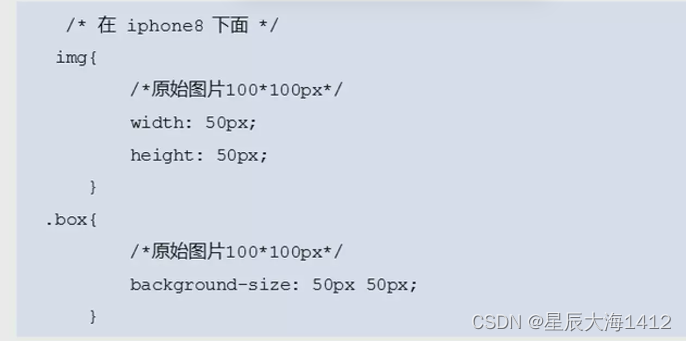
例:需要一个50*50像素(css像素)的图片直接放到iphone8里面会放大2倍 100* 100就会模糊
因此采取的是放一个100* 100图片然后手动的把这个图片缩小为50* 50 (css像素)
准备的图片比实际需要的大小大2倍,这就方式就是2倍图(设计一般为二倍图)
背景缩放 background-size
规定了背景图像的尺寸 background-size :图片宽度 图片高度
1.如果只写了一个参数那会是宽度,高度省略了的话会等比例缩放
2.单位可以是%(相对于父盒子)
3.cover即等比例拉伸完全覆盖div盒子,可能会有部分背景图片显示不全
4.contain高度和宽度等比例拉伸,当高度或宽度铺满div盒子就不再进行拉伸,可能有部分空白区域
background-size属性规定背景图像的尺寸
background-size:背景图片宽度 背景图片高度;
- 单位: 长度 | 百分比 | coverlcontain;
- cover把背景图像扩展至足够大,以使背景图像完全覆盖背景区域
- contain把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域
移动端开发选择
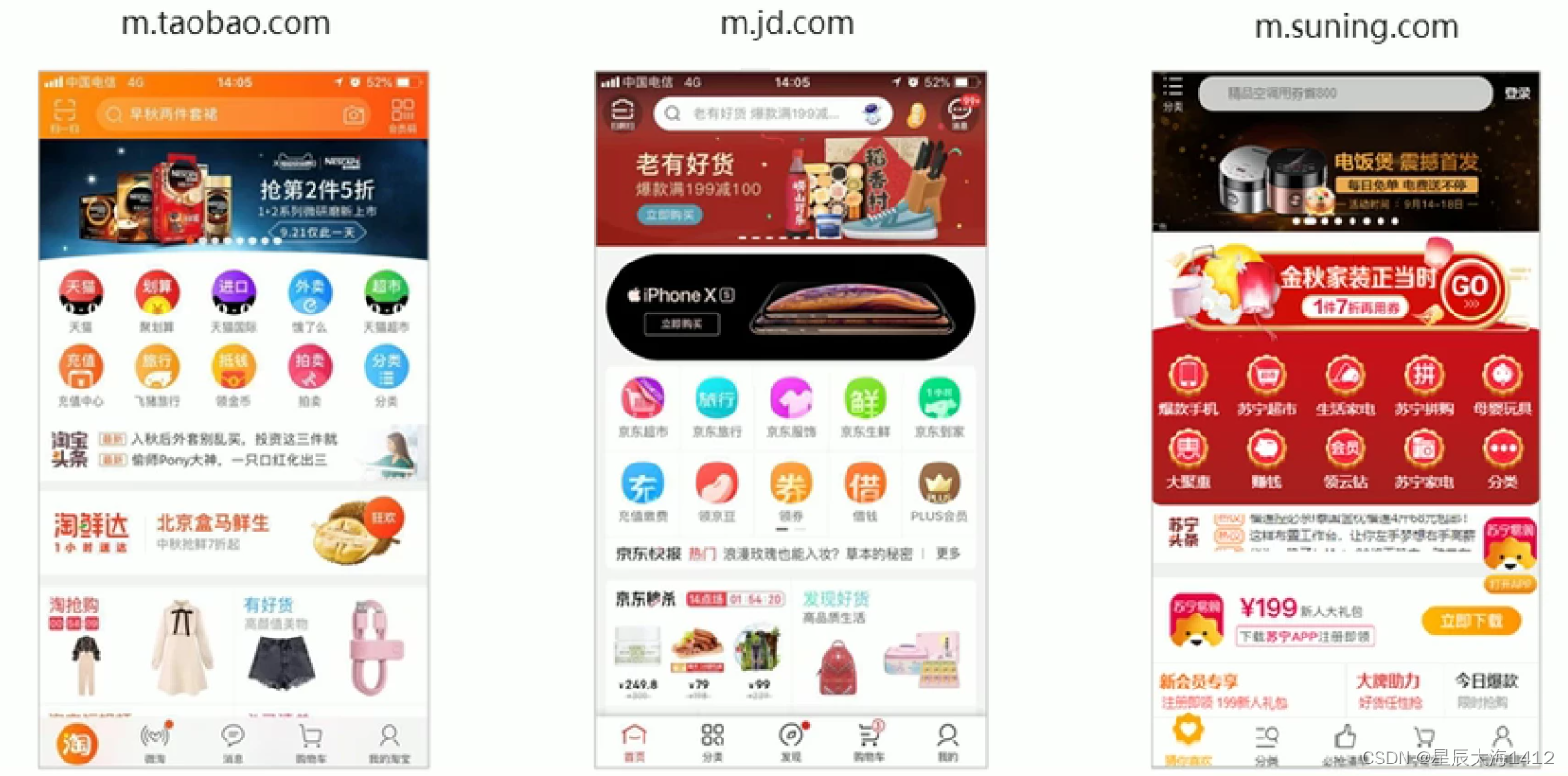
1.移动端主流方案
通常情况下,网址域名前面加m(mobile)可以打开移动端。通过判断设备,如果是移动设备打开,则跳到移动端页面。
2.响应兼容PC移动端
三星电子官网:www.samsung.com/cn/,通过判新屏幕宽度来改变样式,以适应不同终端.
缺点: 制作麻烦,需要花很大精力去调 兼容性 问题。
- 现在市场常见的移动端开发有单独制作移动端页面和响应式页面两种方案
- 现在市场主流的选择还是单独制作移动端页面
3.移动端技术解决方案
- 移动端浏览器基本以webkit内核为主,因此我们就考虑webkit兼容性问题
- 我们可以放心使用H5标签和CSS3样式
- 同时我们浏览器的私有前缀我们只需要考虑添加webkit即可
 4.CSS 初始化 normalize.css
4.CSS 初始化 normalize.css
移动端CSS初始化推荐使用normalize.css/
- Normalize.css: 保护了有价值的默认值
- Normalize.css: 修复了浏览器的bug
- Normalize.css: 是模块化的
- Normalize.css: 拥有详细的文档
官网地址: http://necolas.github.io/normalize.css
5. CSS3 盒子模型 box-sizing
- 传统模式宽度计算: 盒子的宽度= CSS中设置的width + border + padding
- CSS3盒子模型: 盒子的宽度= CSS中设置的宽度width里面包含了border和 padding也就是说,我们的CSS3中的盒子模型,padding和 border不会撑大盒子了
/*CSS3盒子模型*/
box-sizing: border-box;
/*传统盒子模型*/
box-sizing: content-box;传统 or CSS3 盒子模型 ?
- 移动端可以全部CSS3盒子模型
- PC端如果完全需要兼容,我们就用传统模式,如果不考虑兼容性,我们就选择CSS3 盒子模型
box-sizing:border-box ——>有了这句话就能让盒子变成CSS3 盒子模型,padding和border不会再撑大盒子;
传统模式从内容开始算;
CSS3盒子模型从边框开始算;
6.特殊样式
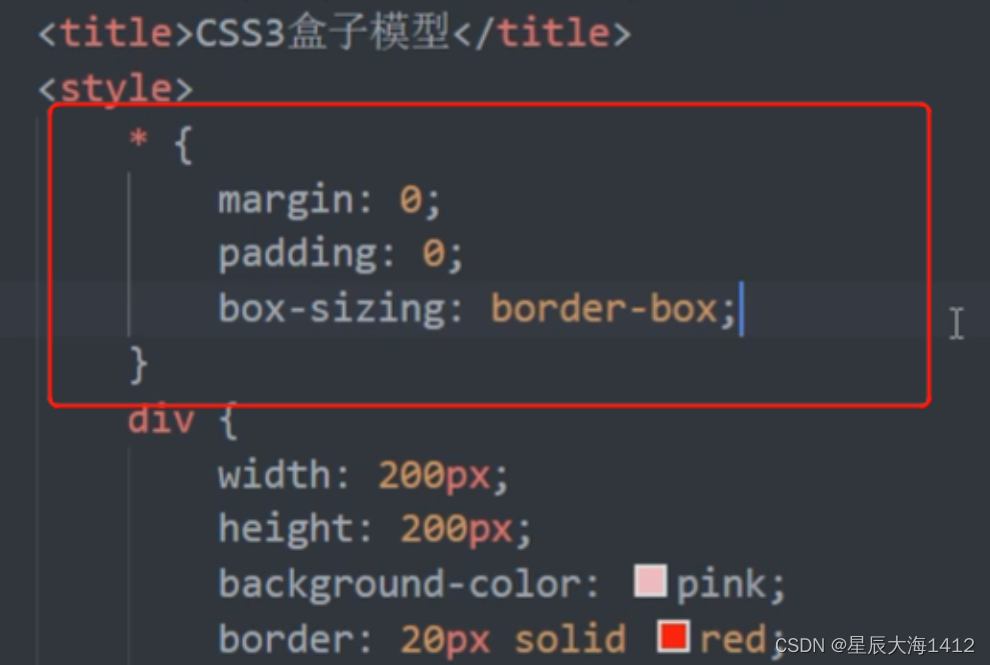
CSS3 盒子模型
box-sizing:border-box;
-webkit-box-sizing:border-box;
点击高亮我们需要清除,因此设置transparent 完全透明
-webkit-tap-highlight-color:transparent;
在移动端游览器默认的外观在移动端加上这个属性才能给按钮和输入框自定义样式
-webkit-appearance:none;
禁用长按页面时的弹出菜单
img,a{ - webkit-touch-callout:none; }
移动端常见布局
移动端布局和以前我们学习的PC端有所区别
1️⃣流式布局(百分比布局)
- 流式布局,就是百分比布局,也称非固定像素布局。
- 通过盒子的宽度设置成百分比来根据屏幕的宽度来进行伸缩,不受固定像素的限制,内容向两侧填充
- 流式布局方式是移动web开发使用的比较常见的布局方式
- max-width 最大宽度(max-height 最大高度)
- min-width 最小宽度 (min-height 最小高度)

防止内容被挤掉下来,因此需要设置最大最小值
只管宽度不管高度
✍🏻案例:京东移动端首页
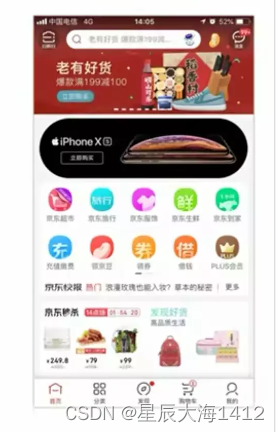
访问地址: m.jd.com
1.方案:采取单独制作移动页面方案 技术:布局采取流式布局
2.搭建相关文件夹结构
3.设置视口标签以及引入初始化样式
4.常用始化样式
body {
margin: 0 auto;
min-width: 320px;
max-width: 640px;
background:#fff;font-size:14px;Helvetica, sans-serif;font-family: -apple-system;
line-height: 1.5;
color:#666;
}导航栏为固定定位
图片默认和文字顶部基线对齐 vertical-align: middle;
搜索栏两侧采用定位不占用位置,自己采用标准流,为了能自由伸缩,因此需要不给宽度放到父盒子里(默认一样宽,但需要有高度),再用padding或者是margin-left,right值缩小
外边距合并问题需要父盒子添加overflow: hidden;
二倍精灵图的使用
- 在firework里面把精灵图等比例缩放为原来的一半
- 之后根据大小测量坐标
- 注意代码里面background- size也要写精灵图原来宽度的一半
固定的盒子一定要给宽。
brand {
overflow :hidden;
border-radius: 10px 10px 0 0;
}制作上下的圆角,overflow用盒子将图片切掉
去除图片底色的空白缝隙
img {
vertical-align: top;
}按道理a链接属于行内元素,给了宽需要转换,但是有了浮动则不需要转换。
dpg格式,rem单位,webp格式
text-decoration: none; 清除下划线。
通过使用结构伪类选择器 n一开始为0,即n+2从第二个开始写。
.new a:nth-child(n+2){
width: 25%;
}因为加了边框又盒子内容已经百分之百,所以需要设置为C3盒子模型(将border算进去了),防止盒子撑开掉下来。
2️⃣flex布局
- 能够说出flex盒子的布局原理
- 能够使用flex布局的常用属性
- 能够独立完成携程移动端首页案例
知识点:
- flex布局体验
- flex布局原理
- flex布局父项常见属性
- flex布局子项常见属性
- 携程网首页案例制作
传统布局与flex布局

1.如果是PC端页面布局,我们还是传统布局
2.如果是移动端或者不考虑兼容性问题的PC端页面布局,我们还是使用flex弹性布局
display:flex
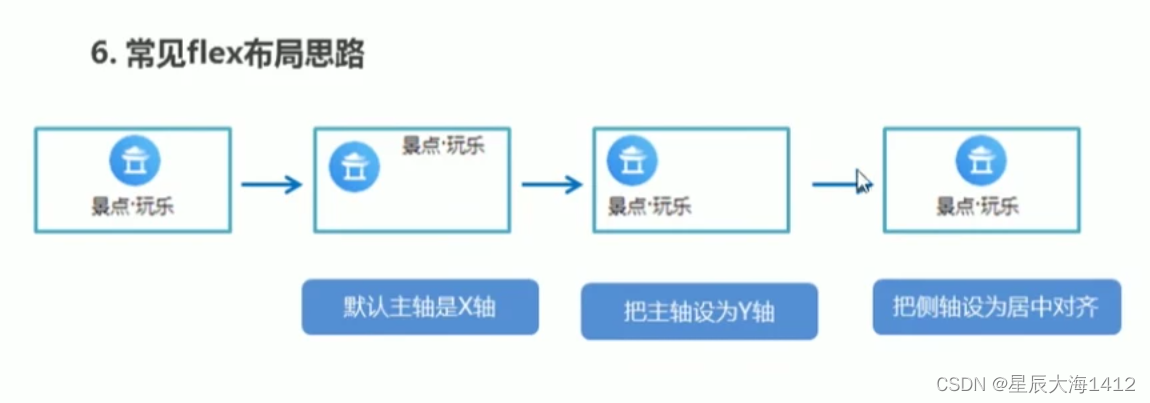
默认的主轴是x轴 行 row flex-direction:row;
y轴则是侧轴,元素是跟着主轴排列的
翻转即 flex-direction:row-reverse
可以将主轴设置为y轴,则x轴可以为侧轴
justify-content:space-around
flex布局原理
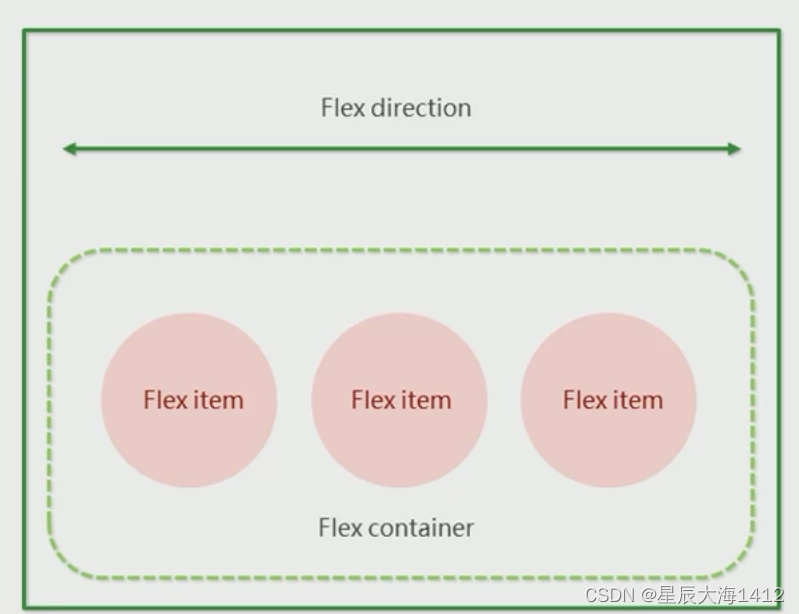
flex是flexible Box的缩写,为"弹性布局" ,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局。
●当我们为父盒子设为 flex布局以后,子元素的float、clear 和vertical-align属性将失效。
●伸缩布局 =弹性布局=伸缩盒布局=弹性盒布局=flex布局
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flexitem),简称“项目”。
- 体验中div就是flex父容器
- 体验中span就是子容器flex项目
- 子容器可以横向排列也可以纵向排列
总结flex布局原理: 就是通过给父盒子添加fex属性,来控制子盒子的位置和排列方式
原理:通过给父盒子添加flex属性,来控制子盒子的位置和排列方式
(1)父项常见属性
以下由6个属性是对父元素设置的
●flex-direction :设置主轴的方向
●justify-content :设置主轴上的子元素排列方式
●flex-wrap :设置子元素是否换行
●align-content :设置侧轴上的子元素的排列方式(多行)
●align-items :设置侧轴上的子元素排列方式(单行)
●flex-flow :复合属性,相当于同时设置了flex-direction和flex-wrap
🌟1. flex-direction 设置主轴的方向
1️⃣主轴与侧轴
在flex布局中,是分为主轴和侧轴两个方向,同样的叫法有:行和列、x轴和y轴
- 默认主轴方向就是x轴方向,水平向右
- 默认侧轴方向就是y轴方向,水平向下
2️⃣属性值
flex-direction 属性决定主轴的方向(即项目的排列方向)
注意: 主轴和侧轴是会变化的,就看flex-direction 设置谁为主轴,剩下的就是侧轴。而我们的子元素是跟着主轴来排列的。
| 属性值 | 说明 |
| row | 默认值从左到右 |
| row-reverf | 从右到左 |
| column | 从上到下 |
| column-reverse | 从下到上 |
2.justify-content 设置主轴上子元素排列方式
justify-content属性定义了项在主轴上的对齐方式
注意:使用这个属性之前一定要确定好主轴是哪个
| 属性值 | 说明 |
| flex-start | 默认值从头部开始 如果主轴是x轴,则从左到右 |
| flex-end | 从尾部开始排列 |
| center | 在主轴居中对齐(如果主轴是x轴则水平居中 ) |
| space-around | 平分剩余空间 |
| space-between | 先两边贴边 再平分剩余空间( 重要 ) |
默认主轴为x轴 row 即 justify-content:flex-start;
- justify-content :是设置主轴上元素的排列方式
- flex-end 区别于row-reverse 是贴到尾处但是顺序是不变的
- center
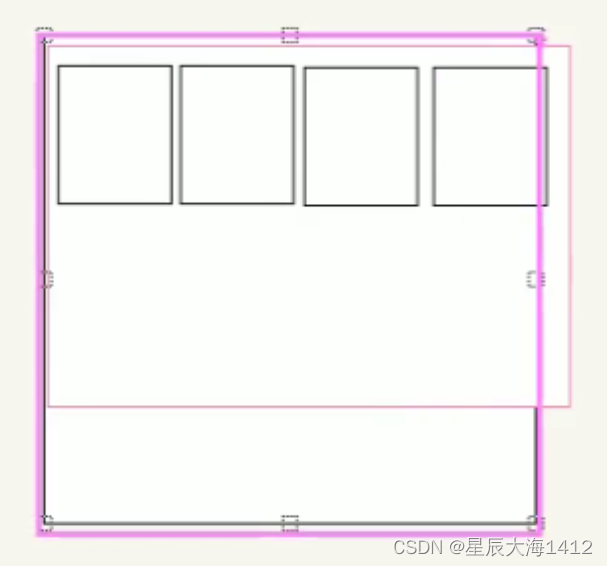
- space-around
- space-between
设置主轴为y轴
flex-direction:colum;
3. flex-wrap 换行
flex-wrap 子元素默认不会换行,如果还要添加装不开,会缩小元素的宽度大小,因此能够放到父元素里面。
默认情况下,项目都排在一条线(又称”轴线”)上flexwrap属性定义,flex布局中默认是不换行的。
| 属性值 | 说明 |
| nowrap | 默认值,不换行 |
| wrap | 换行 |
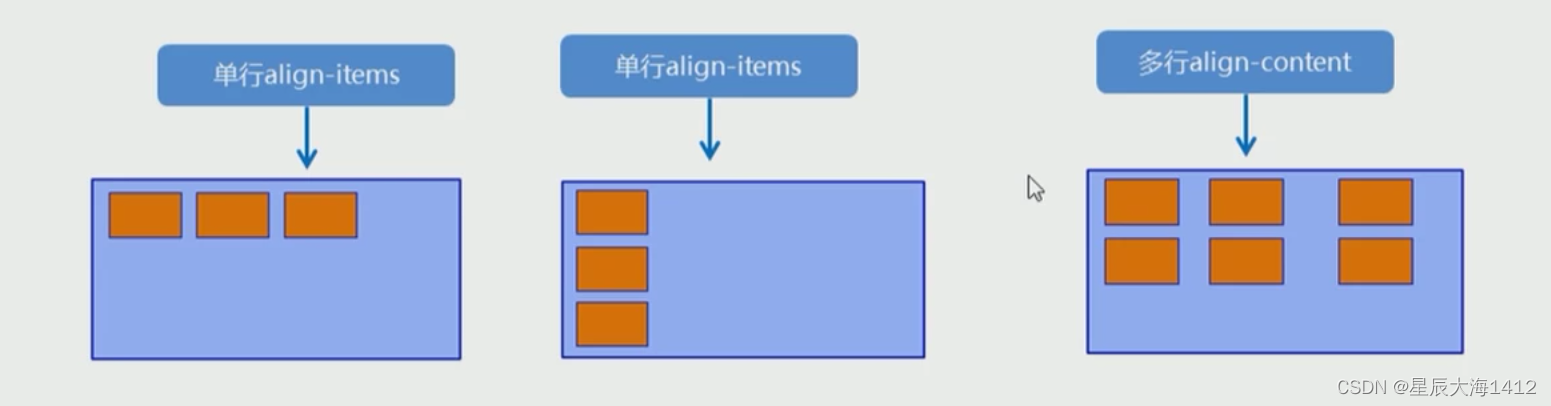
4.align-items
设置侧轴上的子元素排列方式(单行)
该属性是控制子项在侧轴(默认是y轴)上的排列方式在子项为单项的时候使用
| 属性值 | 说明 |
| flex-start | 从上到下 |
| flex-end | 从下到上 |
| flex-end | 挤在一起居中( 垂直居中 ) |
| stretch | 拉伸 (默认值) |
拉伸可以和父盒子一样的高度,但子盒子不要给高度。
5.align-content
设置侧轴上子元素的排列方式(多行)
设置子项在侧轴上的排列方式并且只能用于子项出现 换行的情况(多行),在单行下是没有效果的。
| 属性值 | 说明 |
| flex-start | 默认值在侧轴的头部开始排列 |
| flex-end | 在侧轴的尾部开始排列 |
| center | 在侧轴中间显示 |
| space-around | 子项在侧轴平分剩余空间 |
| space-between | 子项在侧轴先分布在两头,再平分剩余空间 |
| stretch | 设置子项元素高度平分父元素高度 |
⭕align-content 和align-items区别
●align-items适用于单行情况下,只有上对齐、下对齐、 居中和拉伸
●align-content适应于换行(多行)的情况下(单行情况下无效),可以设置上对齐、下对齐、 居中、拉伸以及平均分
配剩余空间等属性值。
●总结就是单行找align-items多行(换行)找align-content
6.flex-flow
把设置主轴方向和是否换行 row(换列 colum) 合写/简写
flex-flow:column wrap;
(2)子项常见属性
flex子项目占的份数
align- self 控制子项自己在侧轴的排列方式
order属性定义子项的排列顺序(前后顺序)
1.flex属性
flex属性定义子项目分配剩余空间,用flex来表示占多少份数。
.item{
flex: <number>;/* default 0 */
}父级需要加display:flex。
2.align-self
控制子项自己在侧轴上的排列方式。
align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
span:nth-child(2) {
/*设置自己在侧轴上的排列方式*/
align-self: flex-end;
}order 属性定义项目的排列顺序
数值越小,排列越靠前,默认为0。
注意:和z-index不一样。
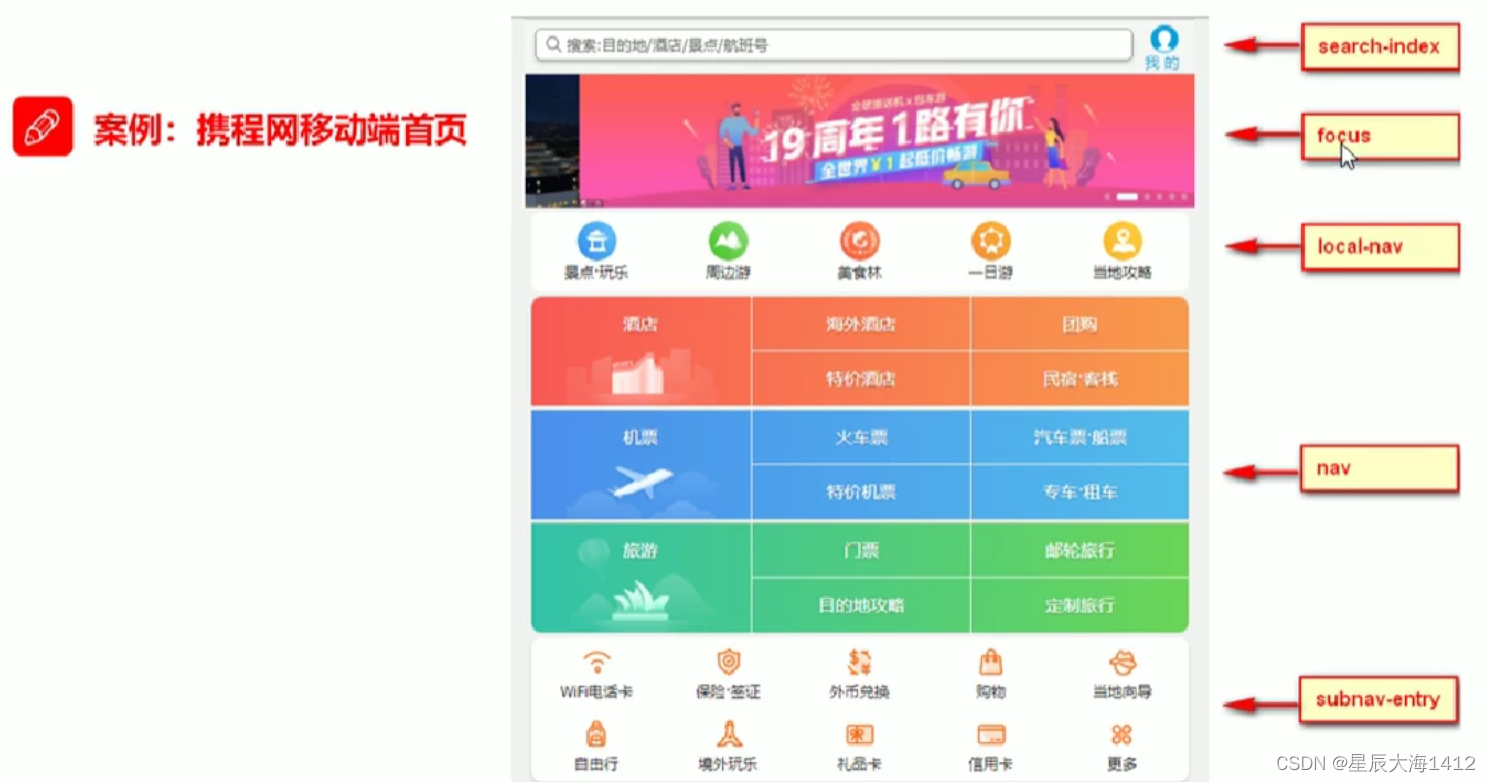
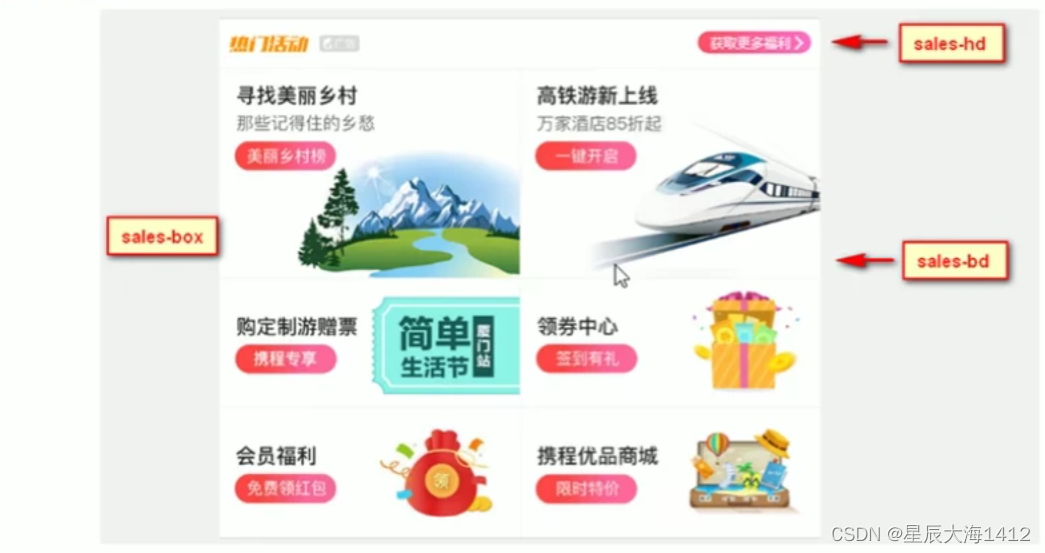
✍🏻携程网首页案例操作
1.技术选型
方案:我们采取单独制作移动页面方案
技术:布局采取flex布局
2.搭建相关文件夹结构
3.设置视口标签以及引入初始化样式
<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0,maximum-scale=1.0%minimum-scale=1.0">
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/index.css">overflow-x:hidden 隐藏浮动轴
固定的盒子应该有宽度
固定定位跟父级没有关系,它是以屏幕为准
让定位的盒子能够居中对齐,不能使用margin: 0 auto;
box-sizing:border-box
边款无需算进去
before是块级元素会将search中的字挤掉下来,因此需要将搜索图标改为绝对定位(不占用位置),再用padding值调整位置
C3因为无需将边款算进去,因此将文字的行高设置为盒子的高的话会在整一个盒子的高度中垂直居中。
利用属性选择器更改背景图片
nth-child(-n+2)选择前面两个元素
加边款因为是CSS3模型因此没将边框算进去盒子就不会掉下来
flex: 1;
display: flex;
并不冲突
/* 文字阴影 */
text-shadow: 1px 1px rgb(0, 0, 0, .2);bottom center
底部居中
语法1:
background:linear-gradient(起始方向,颜色1,颜色2, ...);
background: -webkit-linear-gradient(left,red ,blue);
background: -webkit-linear-gradient(let top,red ,blue);背景渐变必须添加浏览器私有前缀
起始方向可以是:方位名词或者度数,如果省略默认就是top
.subnav-entry li
里面的子盒子可以写% 相对于父级来说(因为子盒子中没有宽度,因此flex:1不会换行)
3️⃣rem适配布局
学习任务:
- 能够使用rem单位
- 能够使用媒体查询的基本语法
- 能够使用Less的基本语法
- 能够使用 Less中的嵌套
- 能够使用Less中的运算
- 能够使用2种rem适配方案
- 能够独立完成苏宁移动端首页
思考:方案?
1.页面布局文字能否随着屏幕大小变化而变化?
2.流式布局和flex布局主要针对于宽度布局,那高度如何设置?
3.怎么样让屏幕发生变化的时候元素高度和宽度等比例缩放?
1.rem基础
rem (root em)是一一个相对单位 ,类似于em , em是父元素字体大小。
不同的是rem的基准是相对于html元素的字体大小。
比如,根元索( html )设置font- size= 12px;非根元素设置width:2rem;则换成px表示就是24px。
em相对于父元素的字体大小来说的
rem相对于html元素字体大小来说的
rem的优点就是可以通过修改html里面的文字大小来改变页面中元素的大小可以整体控制。
2.媒体查询
(1)媒体查询 ( Media Query )是CSS3新语法。
●使用 @media查询,可以针对不同的媒体类型定义不同的样式
●@media 可以针对不同的屏幕尺寸设置不同的样式
●当你重置浏览器大小的过程中 ,页面也会根据浏览器的宽度和高度重新渲染页面
●目前针对很多苹果手机、 Android手机 ,平板等设备都用得到多媒体查询
(2)语法规范
@media mediatype and | not | only(media feature) {
css-Code;
}- 用 @media开头注意@符号
- mediatype媒体类型
- 关键字and not only
- media feature 媒体特性必须有小括号包含
3.mediatype 查询类型
将不同的终端设备划分成不同的类型,称为媒体类型
| 值 | 解释说明 |
| all | 用于所有设备 |
| 用于打印机和打印预览 | |
| scree | 用于电脑屏幕,平板电脑,智能手机等 |
关键字
关键字将媒体类型或多个媒体特性连接到一起做为媒体查询的条件
- and:可以将多个媒体特性连接到一起,相当于“且”的意思
- not: 排除某个媒体类型,相当于“非”的意思,可以省略
- only: 指定某个特定的媒体类型,可以省略
4.媒体特性
每种媒体类型都具体各自不同的特性,根据不同媒体类型的媒体特性设置不同的展示风格。我们暂且了解三个注意他们要加小括号包含
| 值 | 解释说明 |
| width | 定义输出设备中页面可见区域的宽度 |
| min-width | 定义输出设备中页面最小可见区域宽度 |
| max-width | 定义输出设备中页面最大可见区域宽度 |
@media screen and (max-width: 800px) {
body{
background-color:pink;
}
}在屏幕上 并且 最大宽度是800像素 就设置这个样式(max-width 即小于等于800像素)
空格一定不能省略!!数字后面的单位也不能省略
媒体查询可以根据不同的屏幕尺寸在改变不同的样式。
✍🏻案例:根据页面宽度改变背景颜色
实现思路
①按照从大到小的或者从小到大的思路
②注意我们有最大值max-width和最小值min-width都是包含等于的
③当屏幕小于540像素,背景颜色变为蓝色(x<= 539 )
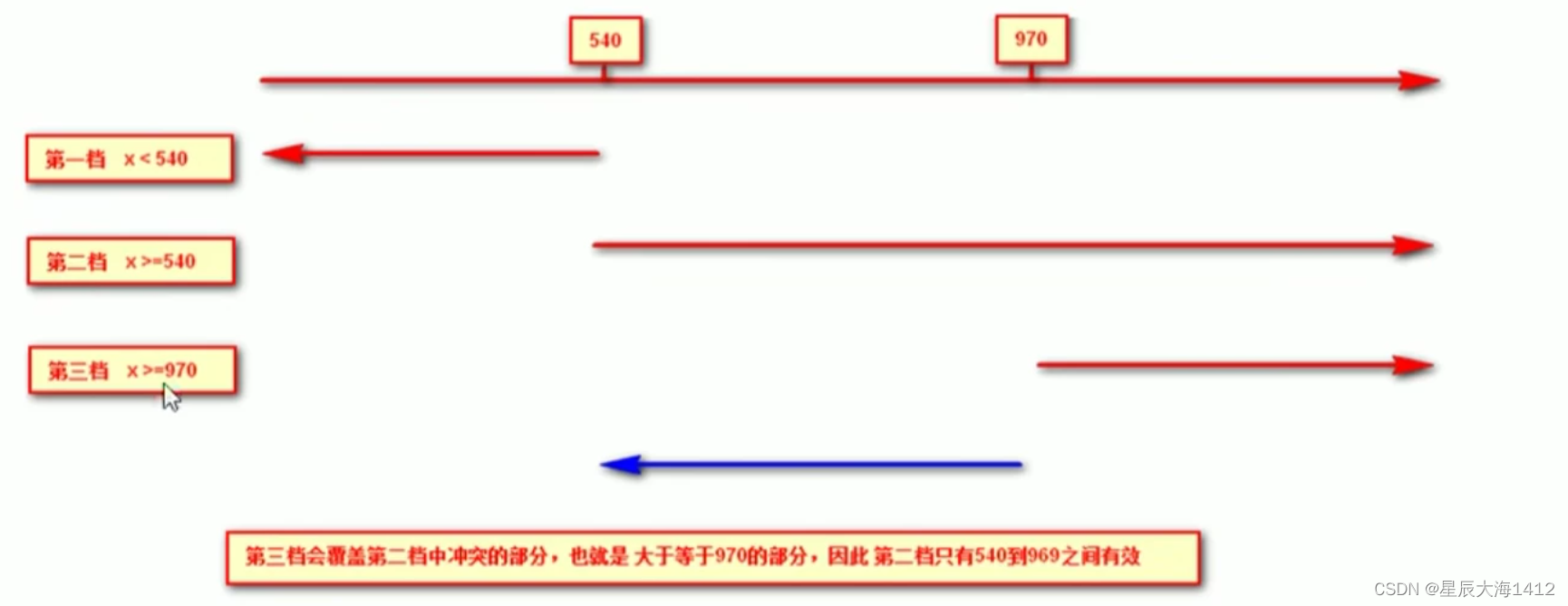
④当屏幕大于等于540像素并且小于等于969像素的时候背景颜色为绿色( 540=<x<= 969 )
⑤当屏幕大于等于970像素的时候,背景颜色为红色( x>= 970)
注意:为了防止混乱,媒体查询我们要按照从小到大或者从大到小的顺序来写,但是我们最喜欢的还是从小到大来写,这样代码更简洁(层叠性)
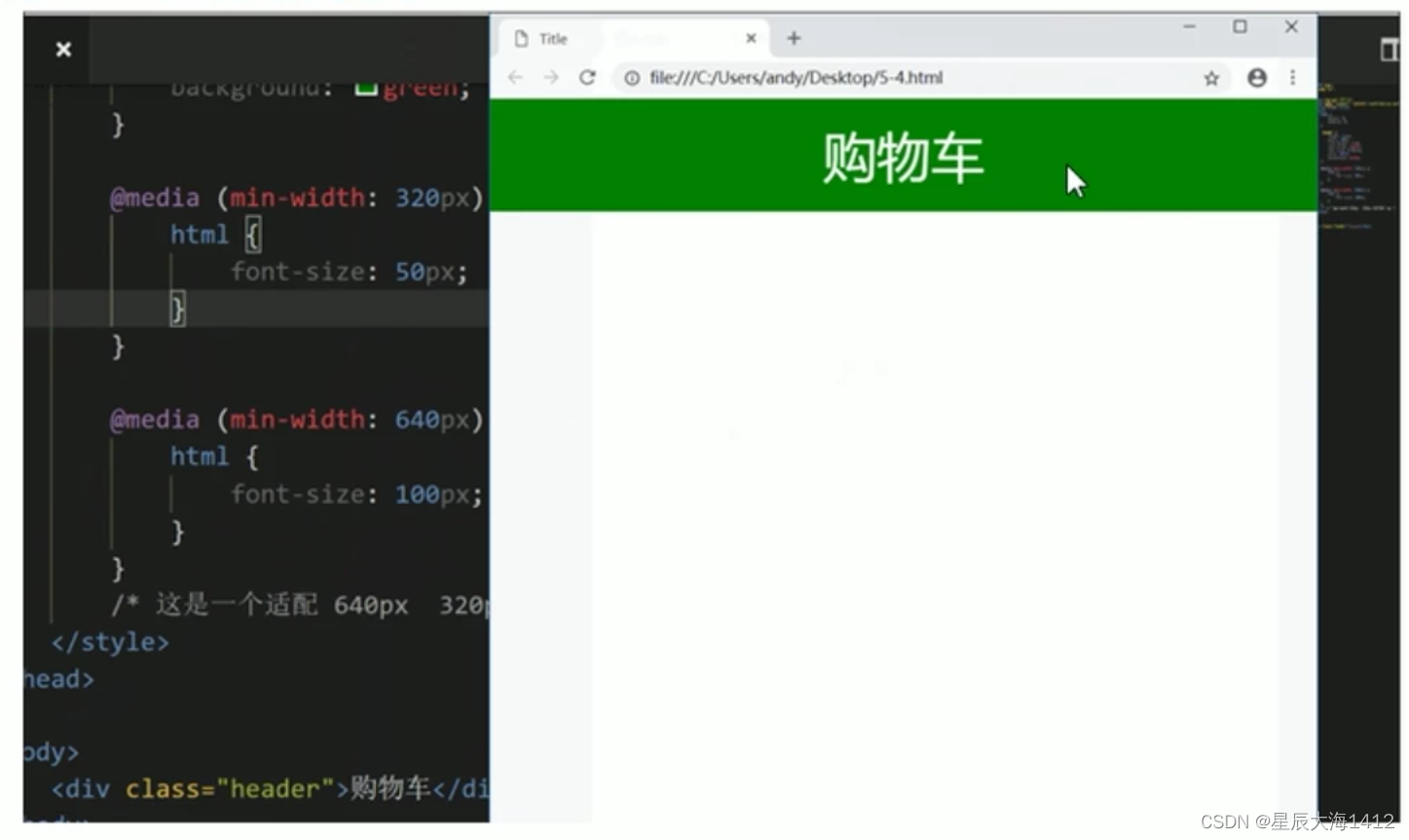
✍🏻案例:媒体查询+ rem实现元素动态大小变化
rem单位是跟着html来走的,有了rem页面元素可以设置不同大小尺寸
媒体查询可以根据不同设备宽度来修改样式
媒体查询+rem就可以实现不同设备宽度,实现页面元素大小的动态变化。
引入资源
当样式比较繁多的时候,我们可以针对不同的媒体使用不同stylesheets (样式表)。
原理:直接征link中判断设备的尺寸,然后引用不同的css文件。
案例:
当我们屏幕大于等于640px以上的,我们让div 一行显示2个
当我们屏幕小于640我们让div一行显示1个
语法规范
<link rel="stylesheet" media="mediatype and/not/only (media feature) ”href="mystylesheet.css">媒体查询最好的方法是从小到
引入资源就是针对于不同的屏幕尺寸调用不同的css文件
less基础
CSS的弊端
CSS是一门非程序式语言, 没有变量、函数、SCOPE (作用域)等概念。
●CSS 需要书写大量看似没有逻辑的代码, CSS冗余度是比较高的。
●不方便维护及扩展,不利于复用。
●CSS 没有很好的计算能力
●非前端开发工程师来讲,往往会因为缺少CSS编写经验而很难写出组织良好且易于维护的CSS代码项目。
(1)Less简介:
Less是一门CSS预处理语言,它扩展了CSS的动态特性。
Less ( Leaner Style Sheets的缩写)是一门CSS扩展语言,也成为CSS预处理器。
做为CSS的一种形式的扩展,它并没有减少CSS的功能,而是在现有的CSS语法上,为CSS加入程序式语言的特性。
它在CSS的语法基础之上,引入了变量, Mixin (混入) , 运算I以及函数等功能,大大简化了CSS的编写,并且降低了CSS的维护成本,就像它的名称所说的那样, Less可以让我们用更少的代码做更多的事情。
Less中文网址: Less.js 中文网
常见的CSS预处理器: Sass、Less、 Stylus
(2)Less的使用
我们首先新建一一个后缀名为less的文件 ,在这个less文件里面书写less语句。
Less变量:
变量是指没有固定的值,可以改变的。因为我们CSS中的一 些颜色和数值等经常使用。
@变量名:值;
1.变量命名规范
●必须有@为前缀
●不能包含特殊字符
●不能以数字开头
●大小写敏感
●Less 编译
本质上, Less包含一套自定义的语法及一个解析器,用户根据这些语法定义自己的样式规则,这些规则最终会通过解析器,编译生成对应的CSS文件。
所以,我们需要把我们的less文件,编译生成为Ccss文件,这样我们的html页面才能使用。
Easy LESS插件
●Less 嵌套
(1)less嵌套子元素的样式直接写到父元素里面就好了
#header .logo {
width: 300px;
}Less嵌套写法
#header {
.logo {
width: 300px;
}
}(2)如果有伪类、交集、伪元素选择器 我们内层选择器的前面需要加&
如果遇见( 交集|伪类|伪元素 选择器)
●内层选择器的前面没有 &符号,则它被解析为父选择器的后代;
●如果有&符号,它就被解析为父元素自身或父元素的伪类。
a: hover {
color: red;
}Less嵌套写法
a{
&: hover{
color: red;
}
}Less 运算
任何数字、颜色或者变量都可以参与运算。就是Less提供了加(+)、减(-)、乘(*)、除(/) 算术运算。
例:width: (@width+5)*2
注意:
●乘号(*)和除号(/)的写法
●运算符中间左右有个空格隔开1px + 5
●对于两个不同的单位的值之间的运算,运算结果的值取第一个值的单位
●如果两个值之间只有一个值有单位,则运算结果就取该单位
即
- 运算符的左右两侧必须敲一个空格隔开
- 两个数参与运算如果只有一个数有单位, 则最后的结果就以这个单位为准
- 两个数参与运算,如果2个数都有单位,而且不一样的单位最后的结果以第一个单位为准
rem适配方案
1.我们适配的目标是什么?
2.怎么去达到这个目标的?
3.在实际的开发当中使用?
1.让一些不能等比自适应的元素,达到当设备尺寸发生改变
的时候,等比例适配当前设备。
2.使用媒体查询根据不同设备按比例设置html的字体大小,
然后页面元素使用rem做尺寸单位,当htmI字体大小变化
元素尺寸也会发生变化,从而达到等比缩放的适配。
rem实际开发适配方案
①按照设计稿与设备宽度的比例,动态计算并设置html根标签的font-size大小; ( 媒体查询)
②CSS中,设计稿元素的宽、高、相对位置等取值,按照同等比例换算为rem为单位的值;
rem适配方案技术使用(市场主流)
总结:
- 两种方案现在都存在
- 方案2更简单,现阶段大家无需了解里面的JS代码
rem 实际开发适配方案1
rem +媒体查询+less 技术
1.设计稿常见尺寸宽度
| 设备 | 常见宽度 |
| iphone 4.5 | 640px |
| iphone 6 7 8 | 750px |
| Android | 常见320px、360px、375px、384px400px、414px500px、720px大部分4.7~5寸的安卓设备为720px |
一般情况下,我们以一套或两套效果图适应大部分的屏幕,放弃极端屏或对其优雅降级,牺牲一些效果现在基本以750为准。
2.动态设置html标签font-size大小
①假设设计稿是750px
②假设我们把整个屏幕划分为15等份(划分标准不-可以是20份也可以是10等份)
③每一份作为html字体大小,这里就是50px
④那么在320px设备的时候,字体大小为320/15就是21.33px
⑤用我们页面元素的大小除以不同的html字体大小会发现他们比例还是相同的
⑥比如我们以750为标准设计稿
⑦一个100*100像素的页面元素 在750展幕下,就是100/ 50转换为rem是2rem * 2 rem比例是1比1
⑧320屏幕下 ,html 字体大小为21.33则2rem= 42.66px 此时宽和高都是42.66但是宽和高的比例还是1比1
⑨但是已经能实现不同屏幕下页面元素盒子等比例缩放的效果
3.元素大小取值方法
①最后的公式:页面元素的rem值=页面元素值( px) / ( 屏幕宽度 / 划分的份数)
②屏幕宽度 / 划分的份数 就是html font-size的大小
③或者:页面元素的rem值 = 页面元素值( px) / html font-size字体大小
即:1.首先我们选一 套标准尺寸750为准
2.我们用屏幕尺寸除以我们划分的份数得到了html 里面的文字大小但是我们知道不同屏幕下得到
的文字大小是不一样的
3.页面元素的rem值=页面元素在750像素的下px值/ html 里面的文字大小
✍🏻案例:苏宁网移动端首页
访问地址:m.suning.com
方案1:
1.技术选型
方案:我们采取单独制作移动页面方案
技术:布局采取rem适配布局(less+ rem +媒体查询)
设计图:本设计图采用750px设计尺寸
2.搭建相关文件夹结构
3.设置视口标签以及引入初始化样式
<meta name="viewport"content="width=device-width,user-scalable=noinitial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0">
<link rel="stylesheet" href="css/normalize.css">4.设置公共common.less文件
1.新建common.less 设置好最常见的屏幕尺寸 ,利用媒体查询设置不同的html字体大小,因为除了首页其他页面也需要
2.关心的尺寸有320px、360px、 375px. 384px、 400px、 414px、 424px、 480px、 540px、 720px、 750px
3.划分的份数我们定为15等份
4.因为pc端也可以打开苏宁移动端首页 ,默认html字体大小为50px ,注意这句话写到最上面(样式有层叠性)
5.新建index.less文件
1.新建index.les 这里面写首 页的样式
2.将刚才设置好的common.less引入到index.less里面语法如下:
//在index.less 中导入common.less 文件
@import.” common"
@import导入的意思可以把一个样式文件导入到另外一个样式文件里面
link是把一个样式文件引入到html页面里面
6. body样式
body {
min-width: 32 0px;
width: 15rem;
margin: 0 auto;
line-height: 1.5;
font- famity: Arial, Helvetica;
background :#F2F2F2;
}
search样式写完之后需要修改输入的位置以及输入边框的问题
圆角效果可以为高度的一半
图是行内元素,不能左右居中对齐,需要转换为块级元素
方案2:简洁高效的rem适配方案flexible.js
技术方案1
●less
●媒体查询
●rem
技术方案2 (推荐)
●flexible.js
●rem
简介:
手机淘宝团队出的简洁高效移动端适配库
我们再也不需要在写不同屏幕的媒体查询,因为里面js做了处理
它的原理是把当前设备划分为10等份,但是不同设备下,比例还是一致的。
我们要做的,就是确定好我们当前设备的html文字大小就可以了
比如当前设计稿是750px,那么我们只需要把html文字大小设置为75px(750px/ 10)就可以
里面页面元素rem值:页面元素的px值/ 75
剩余的,让flexible.js来去算