Vue2与Vue3的生命周期
生命周期
前言介绍
生命周期也称生命周期回调函数、生命周期函数、生命周期钩子。每个 Vue 组件实例在创建时都需要经历一系列的初始化步骤,比如设置好数据侦听、编译模板、挂载实例到 DOM,以及在数据改变时更新 DOM。在这些过程中,它会运行被称为 生命周期钩子 的函数,让开发者有机会在特定阶段运行自己的代码。这些函数的名字不可更改,但函数的具体内容可以根据具体需求而定。其中,生命周期函数中的 this指向 是 vm 或者 组件实例对象(指向调用它的Vue实例) 。
Vue2中生命周期函数有:beforeCreate 、created 、beforeMount 、mounted 、beforeUpdate 、updated 、beforeDestory 、destoryed、errorCaptured ;Vue3中生命周期函数有:beforeCreate 、created 、beforeMount 、mounted 、beforeUpdate 、updated 、beforeUnmount 、unmounted 、renderTracked 、renderTriggered 、serverPrefetch 。
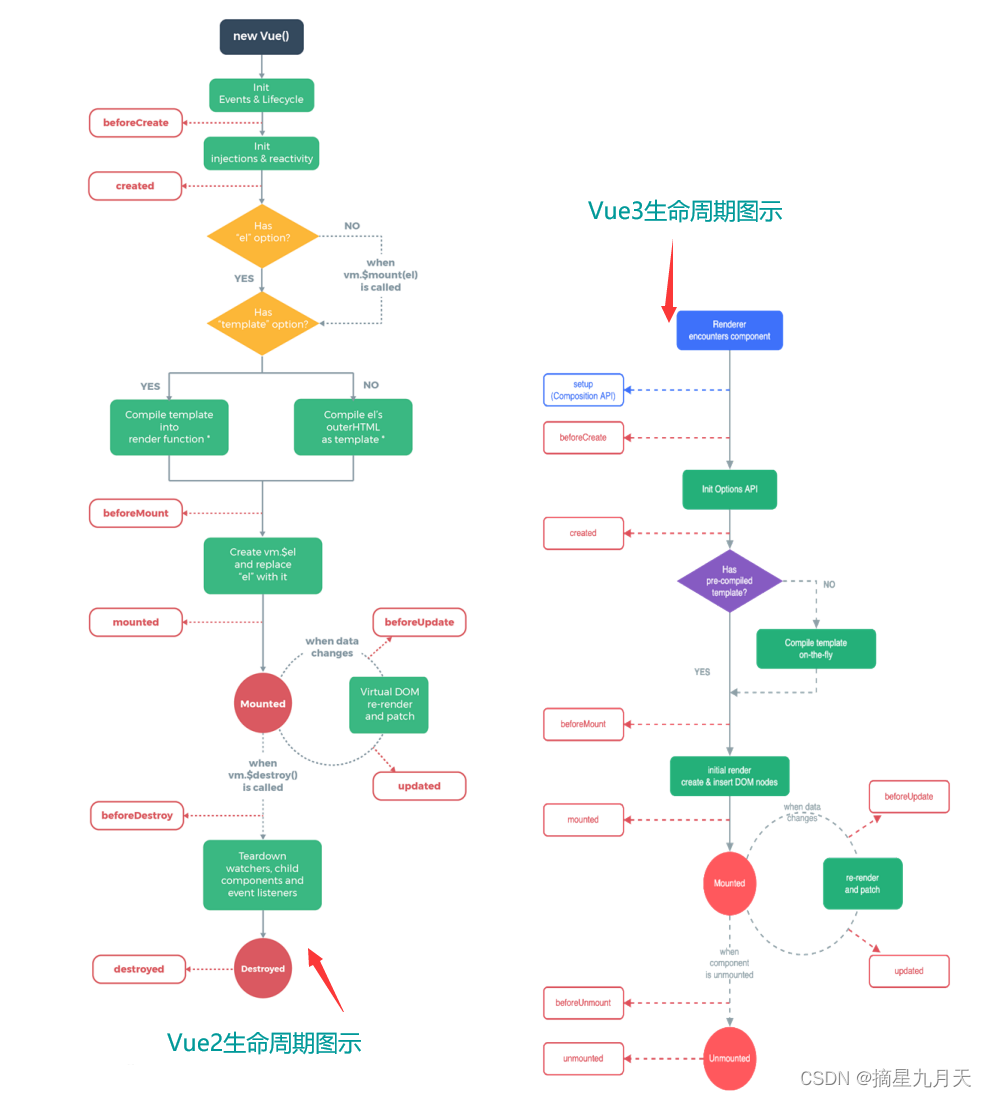
Vue2与Vue3生命周期函数的区别:可以看出,Vue3的生命周期的钩子函数与Vue2相比,将 beforeDestory、destoryed 修改为 beforeUnmount、unmounted ,并增加了 renderTracked、renderTriggered、errorCaptured 三个钩子函数。
销毁后自定义事件会失效,但原生DOM事件依然有效;另外一般不会在 beforeDestroy 中操作数据,因为即便操作数据,也不会再触发更新流程了。
Vue2的生命周期钩子函数
Vue2中生命周期函数有:beforeCreate 、created 、beforeMount 、mounted 、beforeUp