目录
一. 环境准备
1. 安装node.js
2. 安装Vue cli
npm install -g @vue/cli
检查是否安装成功
vue --version Vue CLI 5.0.8 支持创建不同版本的 Vue 项目,包括 Vue 2 和 Vue 3。
二. 创建 Vue 2 项目
1. 命令行方式
在合适的位置,创建vue的工作目录,我选择的是D盘下的desktop
C:\WINDOWS\System32>d:
D:\>cd desktop
D:\desktop>mkdir Vue-workspace //创建工作目录
D:\desktop>cd Vue-workspace使用以下命令创建vue项目
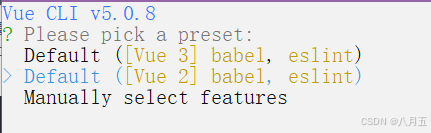
vue create 项目名在创建过程中,你会被提示选择 Vue 版本。选择 Vue 2 选项,如下所示:
根据自己的情况,选择合适的版本,我选的的是vue2
项目创建完成后,你可以进入项目目录并启动开发服务器:
cd hello-world
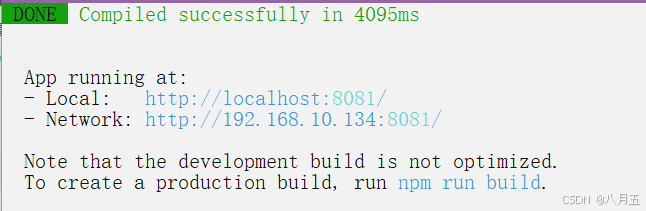
npm run serve
在浏览器输入localhost:8081:
脚手架创建成功!
停止服务
两下Ctrl+C 或者Ctrl+C一下然后Y
2. vue ui方式
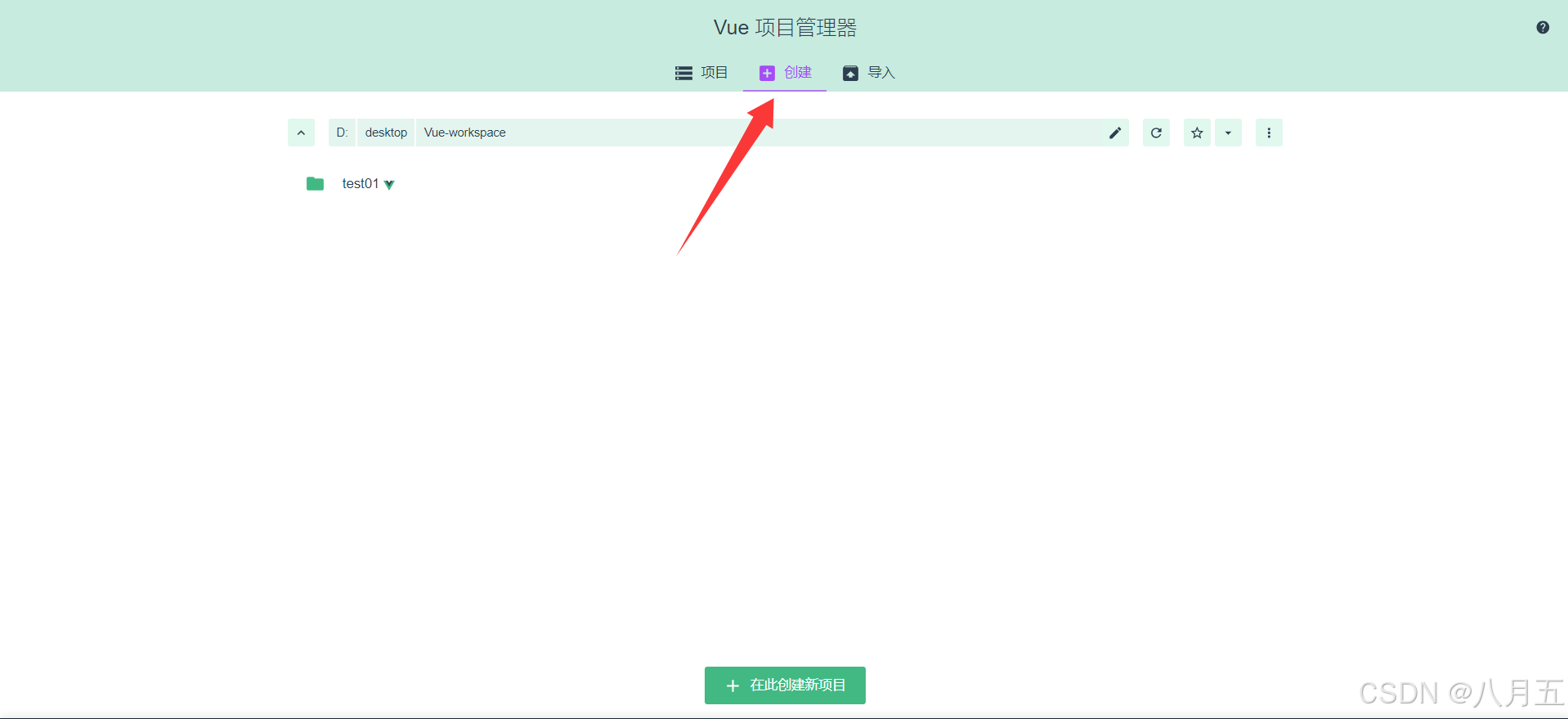
2.1 进入vue资源管理器界面(vue ui界面)
2.2 创建项目
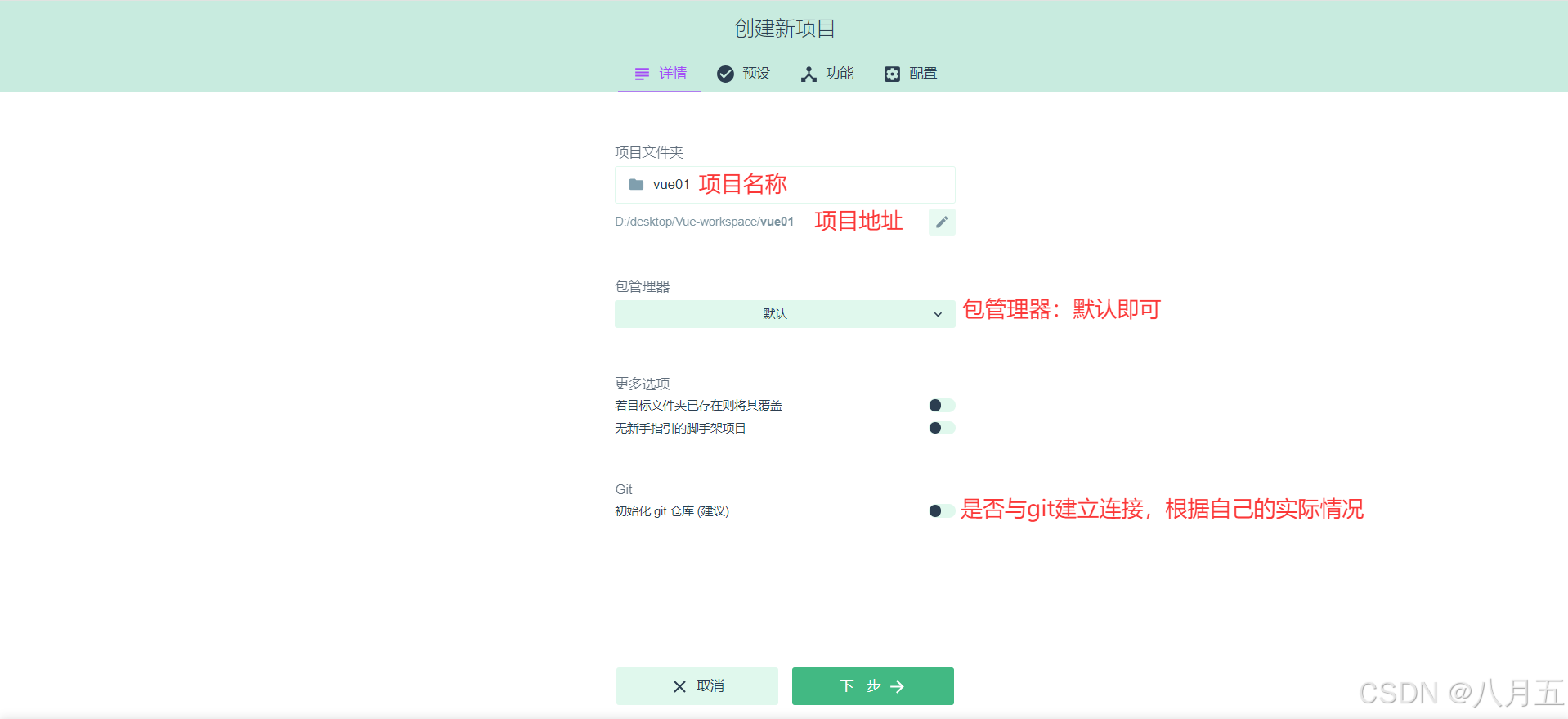
2.3 配置信息:
点击下一步
2.4 选择预设,或者自定义
然后下一步完成创建
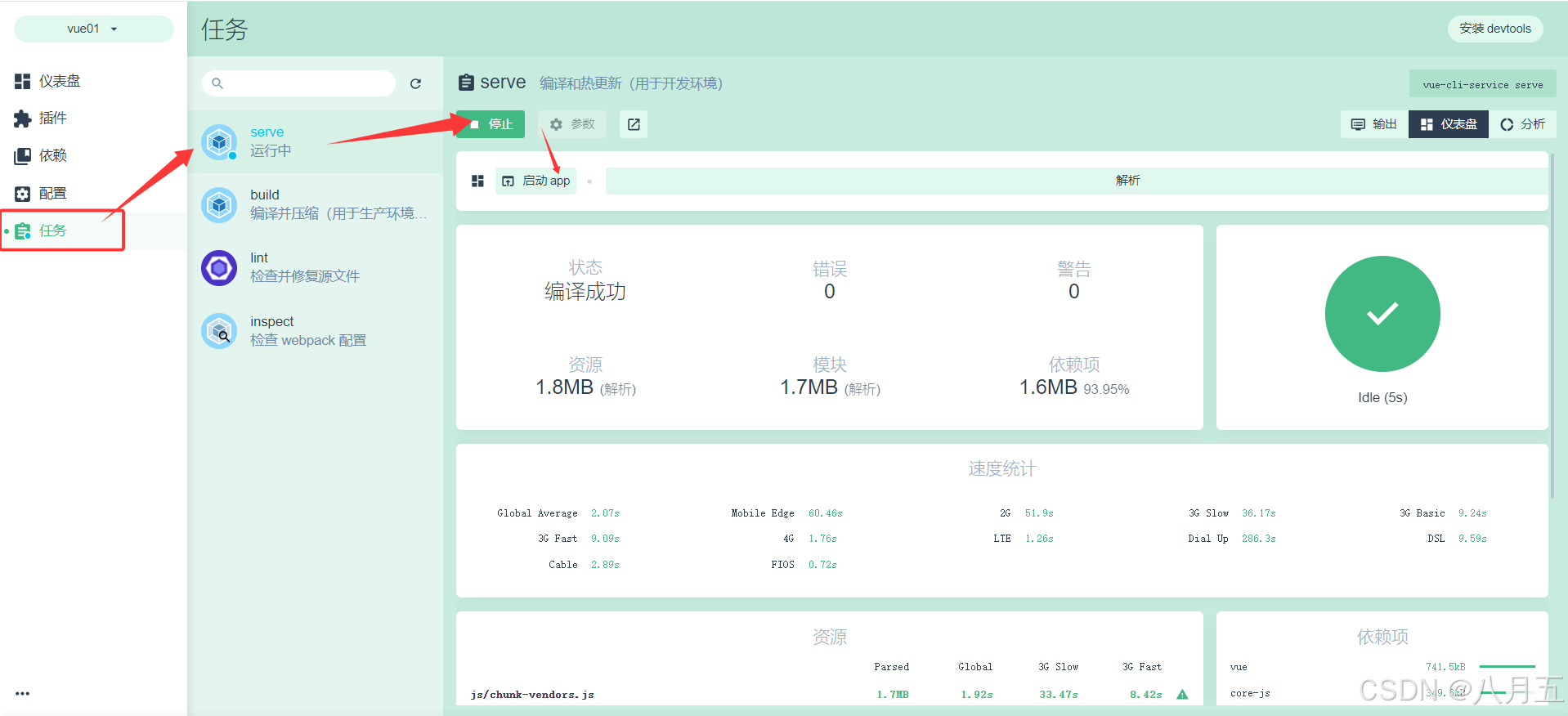
2.5 启动运行项目
按步骤来:任务>serve>运行>启动
以上就是搭建vue脚手架的两种方式。