一,Flask模板介绍
1. 什么是flask模板:
——理解渲染机制:
没有模板渲染函数的话怎么在浏览器中显示html文件呢?
(1)从磁盘中读取html字符串
(2)将满足特定规则的内容进行替换
(3)发送给浏览器进行显示
@app.route('/html/show')
def html_show():
""" 理解渲染机制 """
# 1.找到html磁盘上的文件地址(全路径)
file_name = os.path.join(os.path.dirname(__file__), 'templates', 'index.html')
print(file_name)
# 2.读取html文件中的内容
now_time = datetime.now().strftime('%Y-%m-%d %H:%M:%S')
with open(file_name, 'r', encoding='utf-8') as f:
html = f.read()
# 3. 替换html中的特定内容
html = html.replace('{{ now_time }}', now_time)
# 3. 将html内容发送给浏览器
return html——模板其实是一个包含响应文本的文件,其中用占位符(变量)表示动态部分,告诉模板引擎其具体的值需要从使用的数据中获取
——使用真实值替换变量,再返回最终得到的字符串,这个过程称为渲染
2.为什么学习它
——使代码更加便于维护
3.它有哪些内容
二,模板及模板引擎介绍
1. 模板引擎:
——Flask使用Jinjia2作为默认模板引擎
——默认配置
@app.route('/hello')
def hello():
""" 把html文件的内容在浏览器中展示出来 """
user = {
'name': '张三'
}
#return render_template('hello.html', user=user)
html = """<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
hello
</body>
</html>"""
return render_template_string(html)2. 什么是转义:
——把有特殊意义的字符显示出来
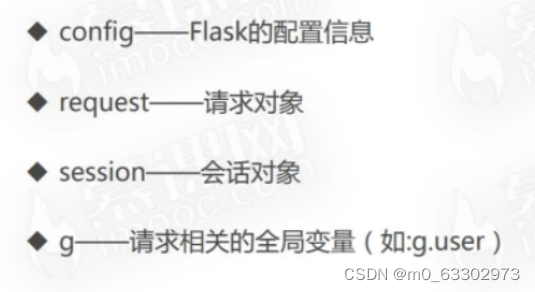
3.全局对象
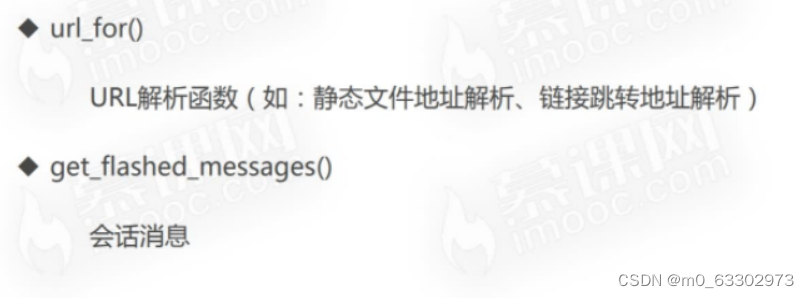
4.全局函数
5. 上下文处理器
三,模板变量的使用
1. 回顾:渲染机制
(1)从磁盘读取html字符串
(2)将满足特定规则的内容进行替换
(3)发送给浏览器展示
2.模板中变量的使用
——普通类型的数据渲染
@app.route('/user')
def user_info():
# 普通数据类型的渲染
name = "张三"
age = 46
city = "北京"
return render_template('user.html', name=name, age=age, city=city)
<body>
<p>普通数据类型的渲染</p>
<p>姓名:{{ name }} - 年龄:{{ age }} - 地址:{{ city }}</p>
</body>——dict数据类型的渲染
# dict数据类型的渲染
user_info = {
'nickname': '汤姆',
'sex': '男',
'address': '北京市朝阳区'
}
<h2>dict数据类型的渲染</h2>
<p>英文名:{{ user_info.nickname }} — 性别:{{ user_info.sex }} — 详细地址:{{ user_info.address }}</p>——list和tuple数据类型的渲染
# list数据类型的渲染
list_user = [
'张三', '李四', '王五', '赵六'
]
# tuple数据类型的渲染
tuple_city = (
'北京', '上海', '天津', '广州'
)
<h2>list数据类型的渲染</h2>
<p>{{ list_user[0], list_user[2], list_user[3] }} {{ list_user[1] }}</p>
<h2>tuple数据类型的渲染</h2>
<p>{{ tuple_city[0], tuple_city[1], tuple_city[2], tuple_city[3] }}</p>——复杂数据类型的渲染
# 复杂数据类型的渲染
list_info = [
{
'username': '张三',
'address': {
'city': '广州'
}
},
{
'username': '李四',
'address': {
'city': '上海'
}
}
]
<h2>复杂数据类型的渲染</h2>
<p>{{ list_info[0].username }} - {{ list_info[0].address['city'] }}</p>
<p>{{ list_info[1].username }} - {{ list_info[1].address['city'] }}</p>——思考:长度为100的list对象如何渲染
学习使用模板标签
四,模板语法之模板标签
1. 模板语法的内容:
——模板标签
——过滤器
——模板全局函数
2.模板标签的语法:
1. {% tag %}
2. {% tag %}
内容
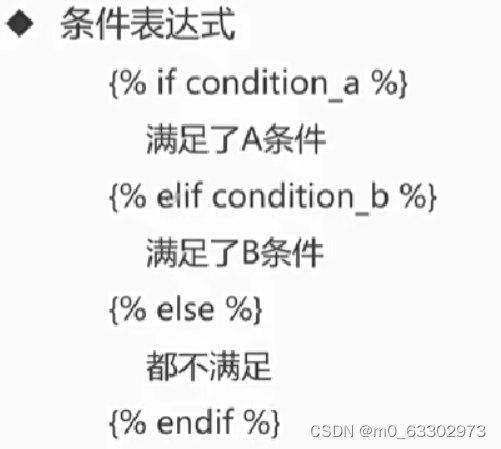
{% endtag %}3. 内置的判断条件:
4.if标签中其他逻辑控制
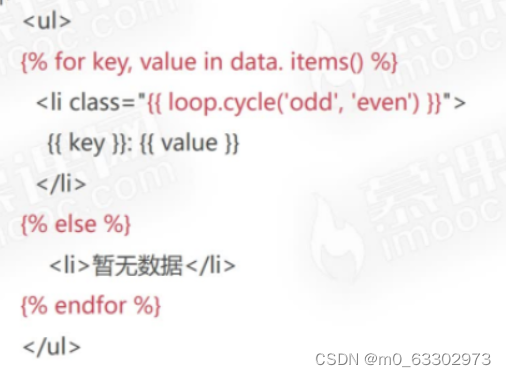
5.for循环
@app.route('/for')
def for_info():
list_info = [
{
'username': '张三',
'address': '广州',
'sex': '男'
},
{
'username': '王五',
'address': '广西'
},
{
'username': '赵六',
'address': '广西'
},
{
'username': '小米',
'address': '广州',
'sex': '男'
},
{
'username': '王动',
'address': '广西'
},
{
'username': '流气',
'address': '广西'
}
]
return render_template('for.html', list_info=list_info)<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.odd{
background-color: red;
}
.even{
background-color: aqua;
}
</style>
</head>
<body>
<h2>for循环</h2>
{% for item in list_info %}
<p>{{ item.username }} - {{ item.address }}</p>
{% endfor %}
<h2>for循环 dict</h2>
{% for item in list_info %}
<p class="{{ loop.cycle('odd', 'even') }}">
第{{ loop.index }}个用户,总共{{ loop.length }}个用户<br/>
{% for key, value in item.items() %}
{{ key }} - {{ value }}
{% endfor %}
</p>
{% endfor %}
<h2>for循环中使用break和continue</h2>
{% for item in list_info %}
<p>第{{ loop.index }}个用户,总共{{ loop.length }}个用户<br/>
{% for key, value in item.items() %}
{% if loop.index > 2 %}
{% break %}
{% endif %}
{{ key }} - {{ value }}
</p>
{% endfor %}
{% else %}
<p>用户信息为空</p>
{% endfor %}
<!-- 我是HTML注释 -->
{# 我是模板注释 #}
</body>
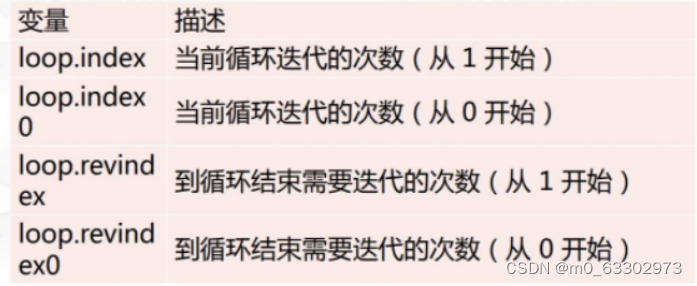
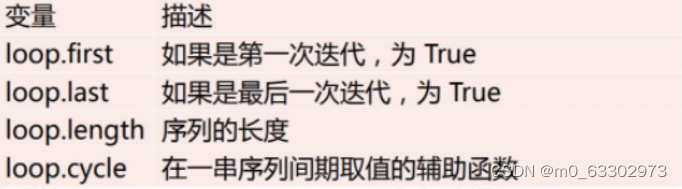
</html>6.for循环体内的变量
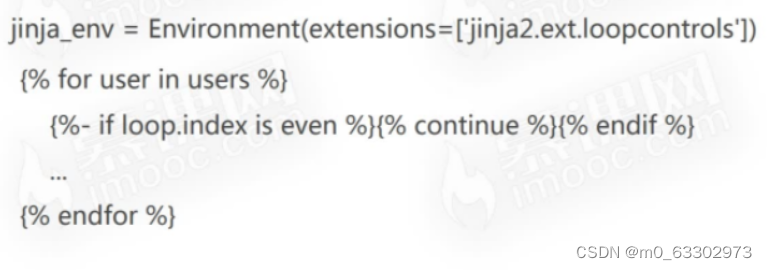
7.如何在for循环中使用break和continue
# 为模板引擎添加扩展
app.jinja_env.add_extension('jinja2.ext.loopcontrols')
<h2>for循环中使用break和continue</h2>
{% for item in list_info %}
<p>第{{ loop.index }}个用户,总共{{ loop.length }}个用户<br/>
{% for key, value in item.items() %}
{% if loop.index > 2 %}
{% break %}
{% endif %}
{{ key }} - {{ value }}
</p>
{% endfor %}
{% else %}
<p>用户信息为空</p>
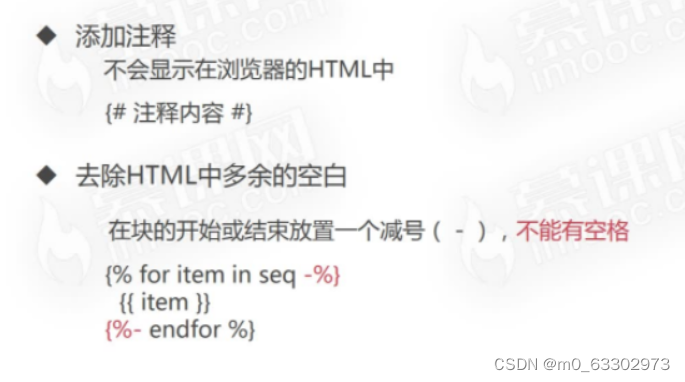
{% endfor %}8.添加注释以及取消HTML中多余的空白
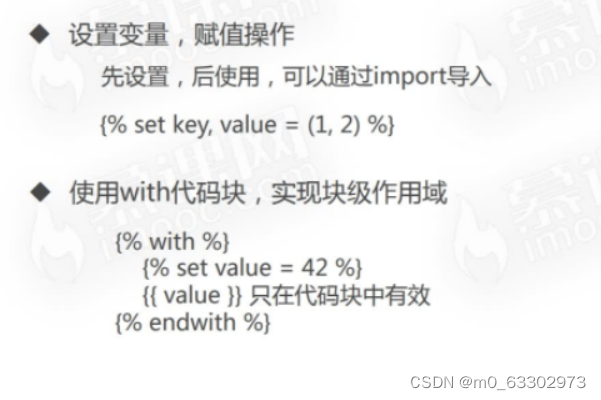
9.设置变量
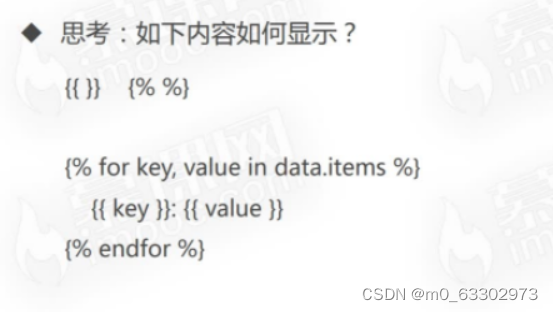
10,转义显示
五,模板语法之过滤器:
1.过滤器的使用
——方式一:用管道符号( | )
{{value | safe}}
——方式二:使用标签
{% filter upper %}
this is a filter
{% endfilter %}
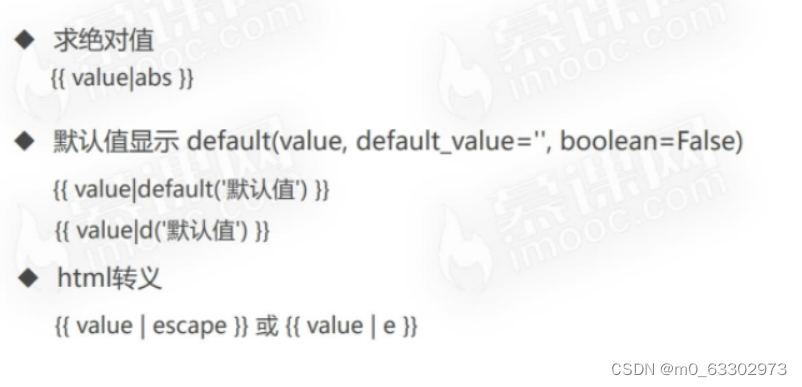
2.内置的过滤器
重点:自定义过滤器
——方式一:使用装饰器注册
@app.template_filter('reverse')
def reverse_filter(s):
return s[::-1]
——方式二:调用函数注册
def reverse_filter(s):
return s[::-1]
app.jinja_env.filters['revers'] = reverse_filter
@app.route('/filter')
def user_filter():
phone_num = '18835170000'
str = '张三'
return render_template('filter.html', phone_num=phone_num, str=str)
@app.template_filter('filter')
def reverse_filter(s):
return s[::-1]
def phone_num(number):
return number[0:3] + '****' + number[7:]<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>过滤器的使用</h2>
<p>{{ phone_num|phone_num }}</p>
<p>{{ str|filter }}</p>
</body>
</html>六,模板语法之全局函数
1. 全局函数介绍
——全局函数可以在模板中直接调用
——示例
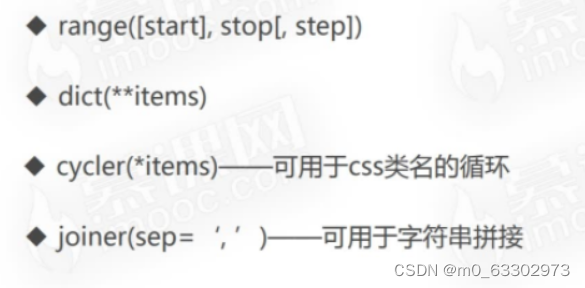
2. 模板全局函数

3. 模板中的宏:
什么是宏?
——把常用的功能抽取出来,实现可重用
——简单理解 宏约等于函数
——宏可以写在单独的HTML中
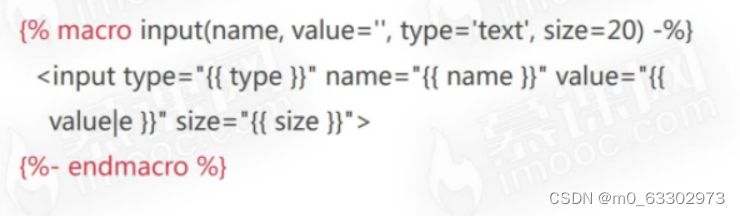
定义宏:

调用宏:

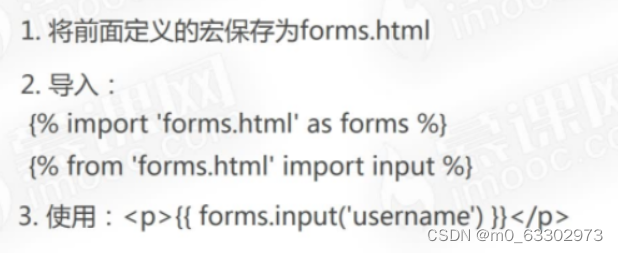
文件中宏的使用:

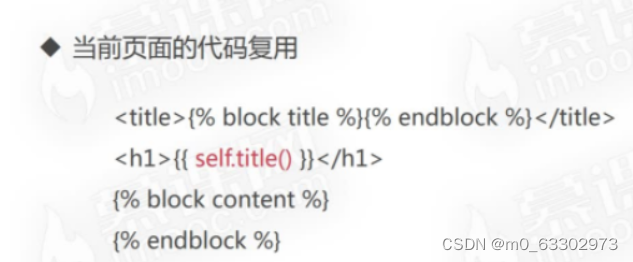
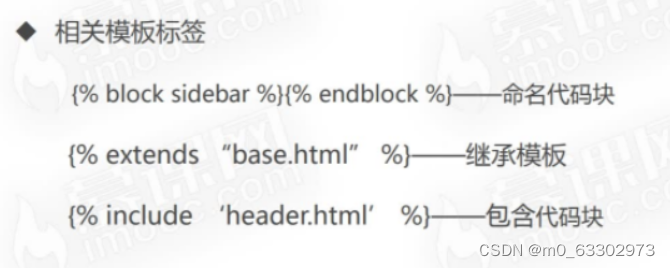
4. 模板的继承
(1)为什么要对模板进行抽象和继承
(2)如下场景应该怎样实现?
每个页面都引用了公共的头部,js,css
有几个页面和内容结构及其相似(如:导航菜单)
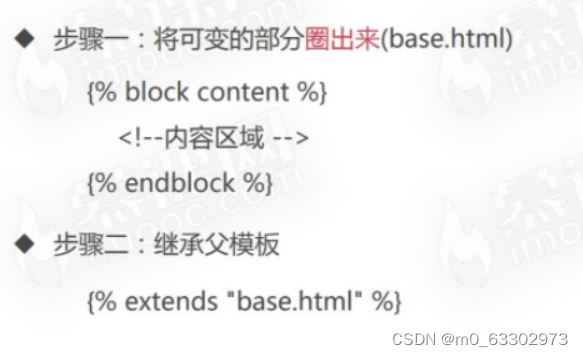
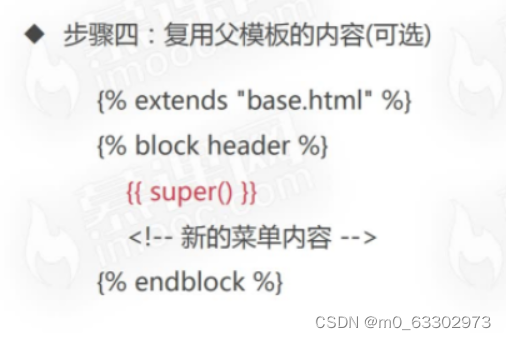
(3)继承的实现



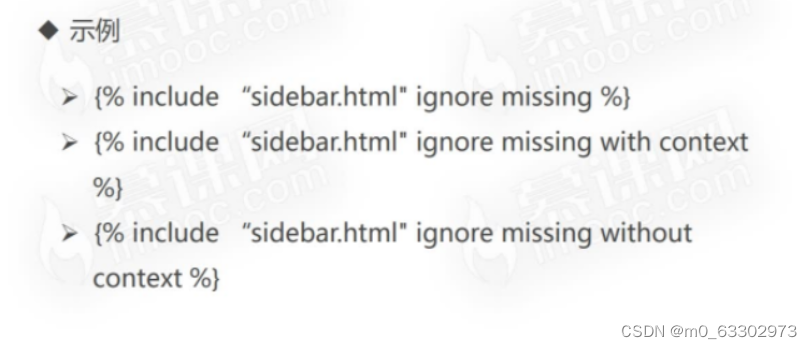
5. 模板的包含
-->使用模板的包含语法
包含实现:



6. 消息闪现