一、安装
1、fiddler工具下载网址:http://www.telerik.com/download/fiddler。
2、运行 FiddlerSetup.exe一键完成安装。
3、安装成功后点击关闭按钮,所选路径下多出一个Fiddler文件夹
4、运行fiddler.exe。
二、Fiddler的配置
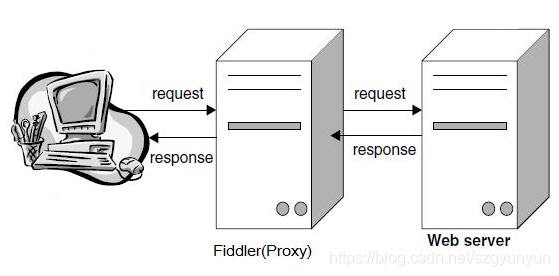
1、Fiddler的抓包原理
Fiddler 是以代理web服务器的形式工作的,它使用代理地址:127.0.0.1,端口:8888,能支持HTTP代理的任意程序的数据包都能被Fiddler嗅探到,Fiddler的运行机制其实就是本机上监听8888端口的HTTP代理。当Fiddler退出的时候它会自动注销,这样就不会影响别的 程序。不过如果Fiddler非正常退出,这时候因为Fiddler没有自动注销,会造成网页无法访问。解决的办法是重新启动下Fiddler。
配置:打开Fiddler文件夹,点击Fiddler.exe运行fiddler进行配置
点击Tools–>options
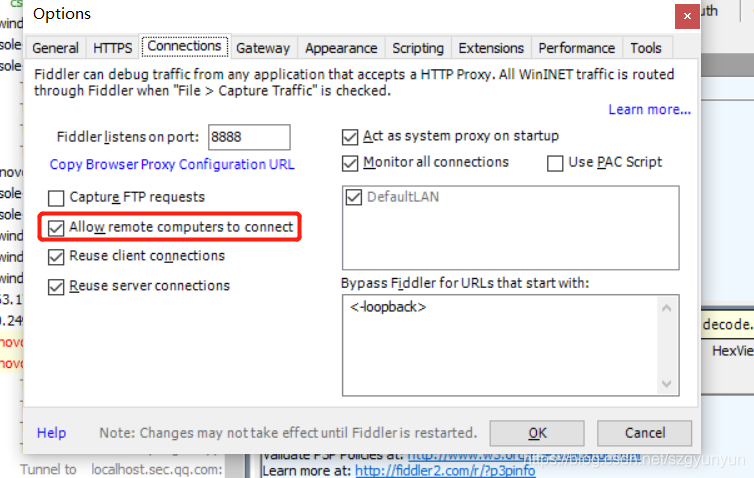
**1)**在Tools–>options弹框,点击connections,端口8888可修改为其他数字,并勾选Allow remote computers to connect,点击OK。
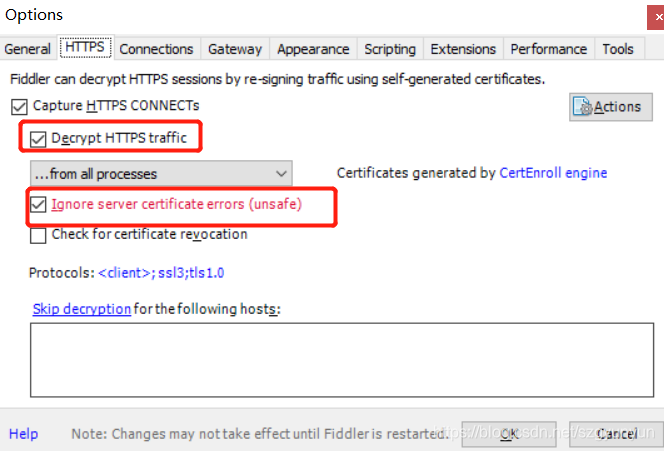
2)抓取HTTPS数据包
在options弹框中切换至HTTPS,勾选图中标记的2个选项并点击OK
勾选后会弹出安装证书的提示,根据提示一直点击“是”即可安装成功
**
三、抓取手机APP数据包
1)确认电脑和手机连的同一局域网
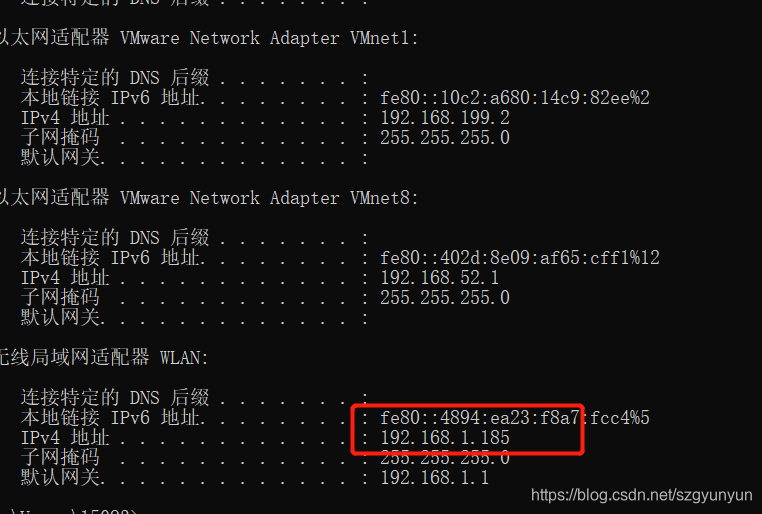
2)查看电脑IP并设置手机WIFI的HTTP代理
(3)打开手机 浏览器,输入192.168.xxx.xx:8888(即上一步的IP:端口),这一步Android和IOS的手机是一样的
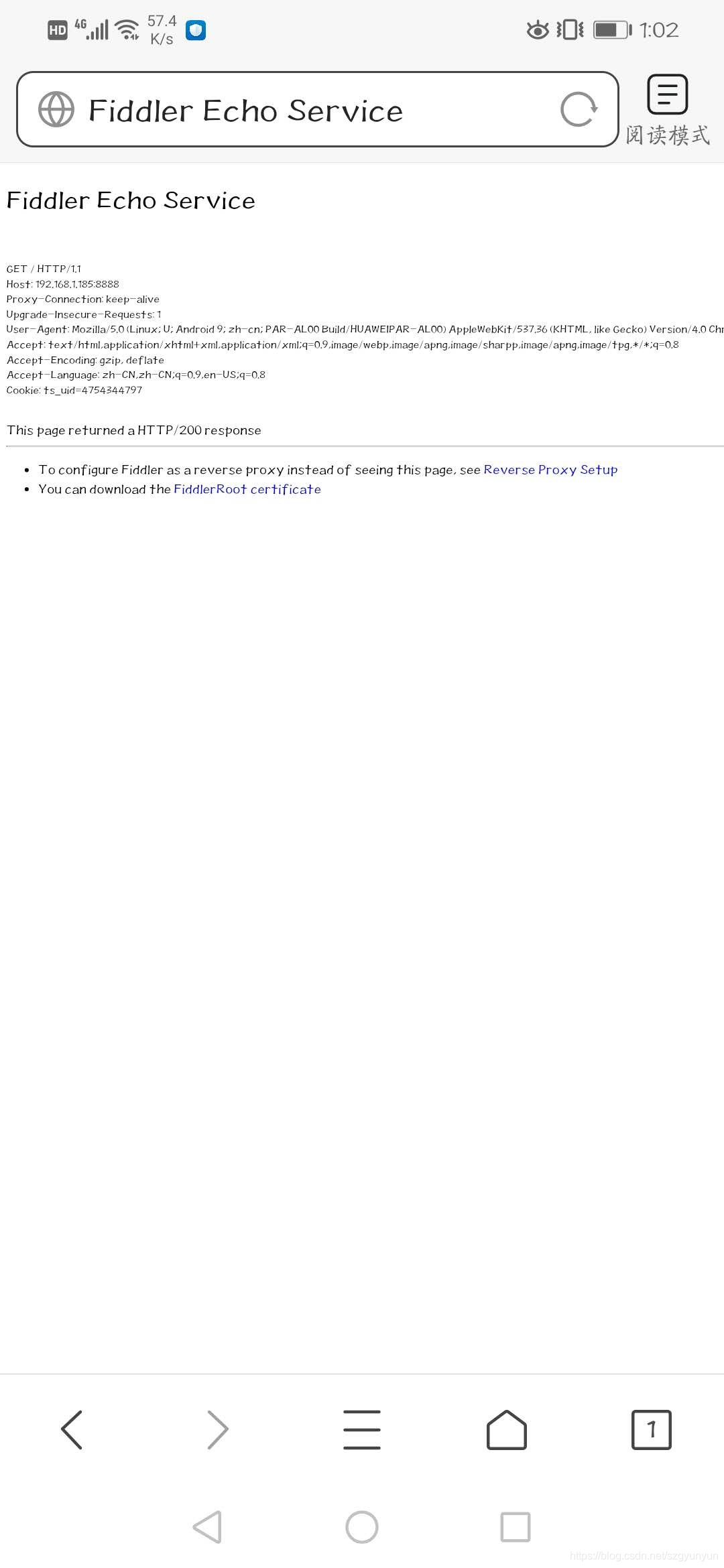
如出现以下页面则表示正常,点击红框下载证书,如访问不了地址或者页面提示拒绝访问之类的表示配置有误,再检查一下哪里没有配置好
4)下载证书成功后,Android手机需要给证书命名,任意输入一个名字即可;
IOS会跳转到一个界面,点击安装,有可能第一遍安装不上返回浏览器再操作一次就安装成功了,切记IOS安装好证书需要信任才行,如果忘记信任了Orz(进入设置--通用--关于本机--证书信任设置--找到DO_NOT_TRUST_FiddlerRott开启信任)
(我用的Android手机IOS没有亲测)
5)设置过滤
手机上设置代理后,这时候fiddler上抓到的是pc和app所有的请求,如果pc上打开网址,会很多,这时候就需要开启过滤功能了。
2.打开fiddler>Tools>Fiddler Options>HTTPS>…from remote clients only,勾选这个选项就可以了
…from all processes :抓所有的请求
…from browsers only :只抓浏览器的请求
…from non-browsers only :只抓非浏览器的请求
…from remote clients only:只抓远程客户端请求
注意:我的手机在设置完代理后显示无法上网,也无法访问192.168.xxx:8888
下面是解决办法
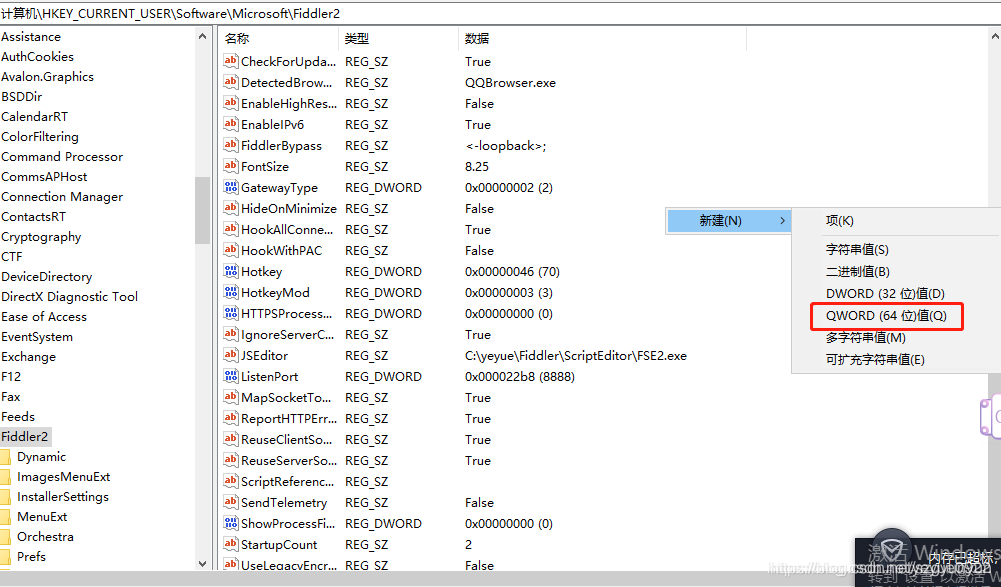
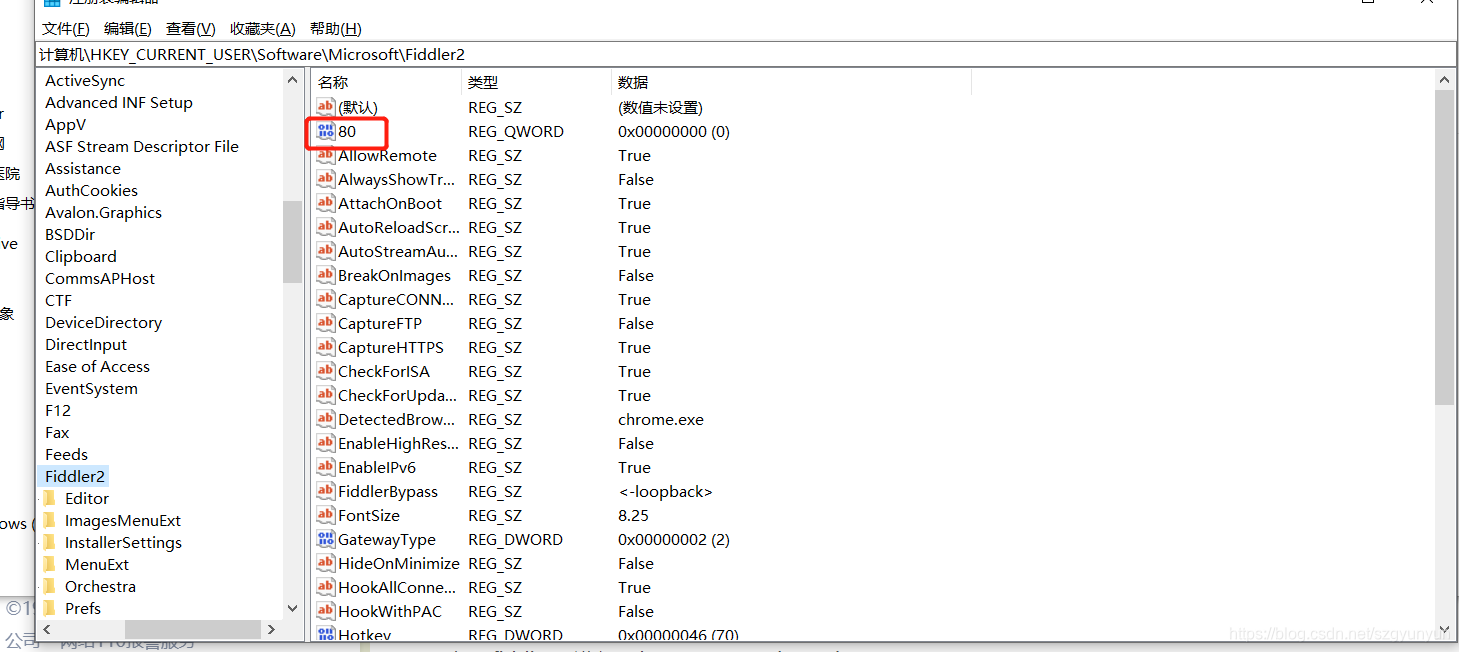
(1)输入regedit打开注册表,输入路径:计算机\HKEY_CURRENT_USER\Software\Microsoft\Fiddler2后回车
(2)新建QWORD,值设置80
(3)打开fiddler,进入Rules -->Customize Rules,
(4)ctrl+f,搜索OnBeforeRequest
(5)在OnBeforeRequest方法最后添加一行
if (oSession.host.toLowerCase() == "webserver:8888")
{
oSession.host = "webserver:80";
}
(6)重启fiddler就可以了
**
**
四、Fiddler的使用
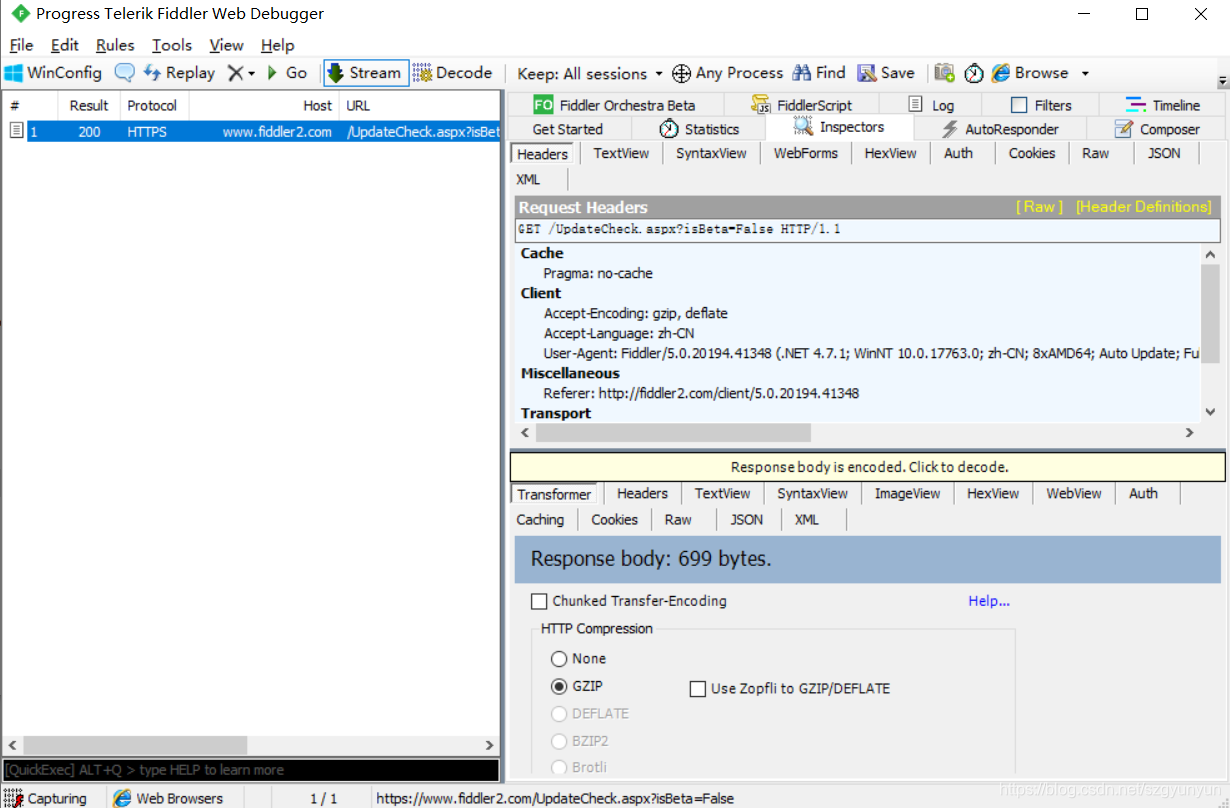
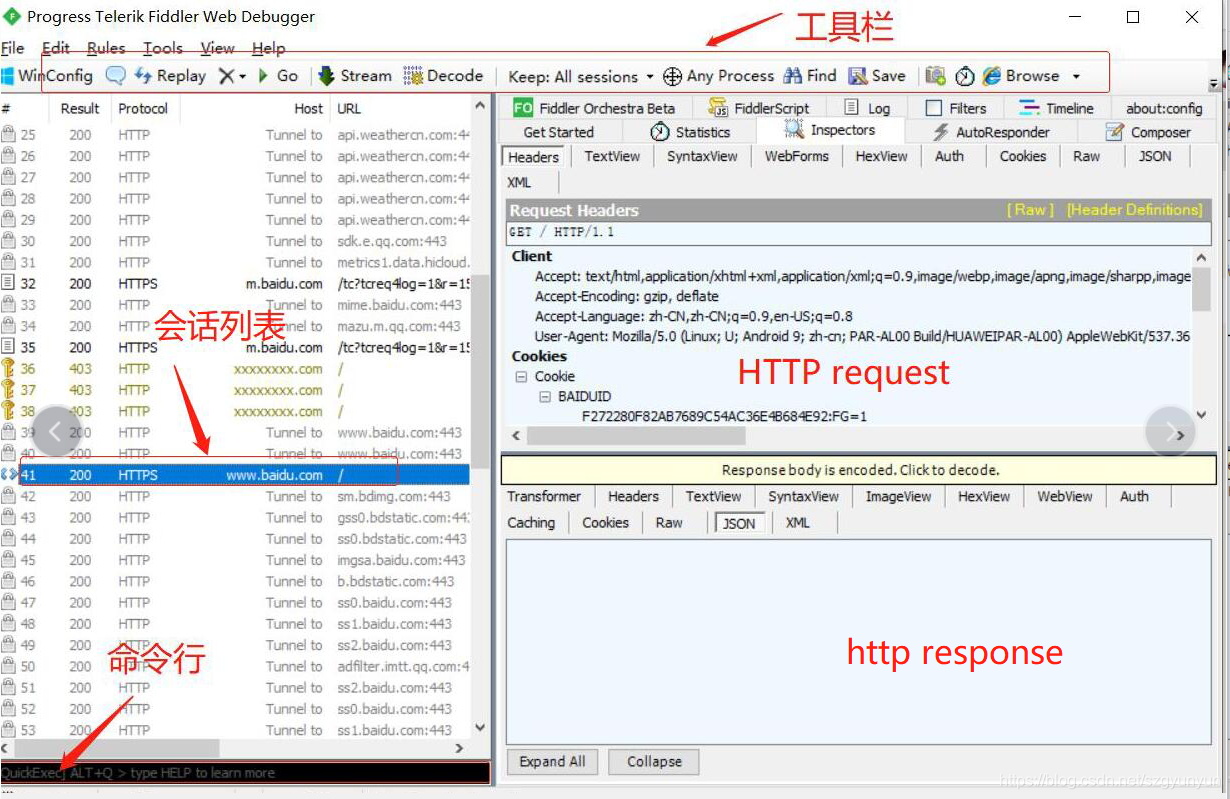
1)Fiddler的基本界面
主菜单:
File: 文件
capture Traffic: 是否启动抓包;勾选后左下角显示capturing。是开始抓取;不勾选是不抓取,无capturing。
new viewer: 新建fiddler窗口。
save: 将当前抓取的会话进行保存。
其他的基本上不用,就不写了。
Edit:编辑
copy: · 对所选的信息进行copy,包含对session、URL、headers等信息进行copy。
Remove: 删除,包含删除选择的session,未选择的session、删除所有的。
Select All: 将回话区所有的会话全选。
Undelent: 将上一次删除的会话进行复原。
Paste as sessions: 将以前的会话粘贴回来。
Mack: 自定义不同状态的会话的显示的颜色。
Unlock for Editing: 不允许进行编辑。
Find sessions: 对会话进行快捷查找,相当于Ctrl+F。
Rules:规则
Hide Image Requests: 隐藏图片请求。
Hide connects: 隐藏connects请求。
Automatic Breakpoints: 修改请求或者响应的内容,做断点使用较多。
Customize Rules: 调取脚本操作,多用于修改网络、其他自定义时使用。
User-Agents: 模拟其他浏览器进行请求。
Performance: 一个性能测试工具,包含:模拟调制解调器速度、禁止缓存、显示TTL8。
Tools:工具
Options: 一些设置项,包含:对抓取接口是http、HTTPS类型设置、获取证书、设置代理的端口号等信息。
Wininet options: 对PC端进行设置代理。
Clear wininet cache: 清除缓存。
Clear wininet cookies: 清除cookies。
TextWizard: 编码工具,可以用来进行编码、解码、转码操作。
compare sessions: 将两个sessions会话进行对比,正常使用需要安装插件。
Reset Script: 将脚本进行还原。
view IE cache: 视图缓存
New sessions Clipboard…: 新建会话剪切板
HOSTS: 对host进行修改、配置。
View:视图
Autoscroll session list: 设置会话区在抓取时是否自动滑动。
其他的主要是对布局方式的设置,包括菜单栏是否显示、界面的显示方式。
Help:帮助
主要包含fiddler自身的一些说明,基本上不用,感兴趣的小伙伴可以自己去了解一下,或者留言。
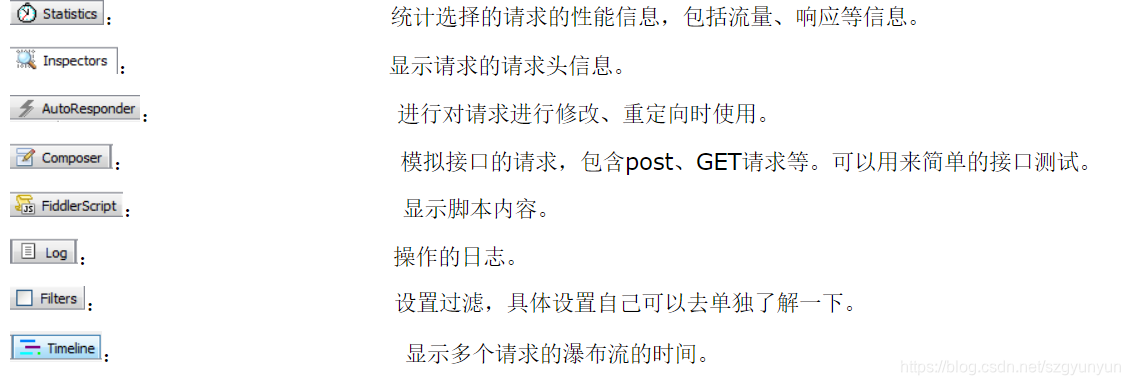
快捷菜单栏
请求参数显示区
headers: 主要显示选择的请求的信息,包含、请求头、请求体、body等信息。
textView: 以文本的形式显示请求参数以及body值。
SyntaxView: 以脚本的形式显示请求参数以及body值(需要安装Syntaxview插件)。
WebForms: 以列表的形式显示请求参数以及body值。
HexView: 以16进制形式显示请求参数以及body值。
Auth: 显示header中Proxy-Authorization和Authorization值。
Cookies: 以直观的界面显示header中的cookies的值。
Raw: 将整个请求以纯文本的形式显示。
Josn: 以josn串形式显示请求参数以及body值。
XML: 以XML的形式显示请求参数以及body值。
响应结果显示区
Transformer: 响应信息的压缩编码格式,对响应信息进行编码、解码、转码操作。
Headers: 响应信息,包含响应状态、响应头、响应体。
textView: 以文本的形式展示响应结果。
SyntaxView: 以脚本的形式展示响应结果(需要安装插件)。
ImageView: 当响应中包含图片时可以用此功能进行查看图片以及图片信息。
HexView: 以16进制展示响应结果。
WebView: 以列表形式展示响应结果。
Auth: 展示响应结果中部分信息。
Caching: 响应的缓存过期时间或者缓存
Cookies: 展示响应中的cookies信息。
Raw: 以纯文本形式展示响应头。
json: 以JSON形式展示响应结果。
XML: 以XML形式展示响应结果。
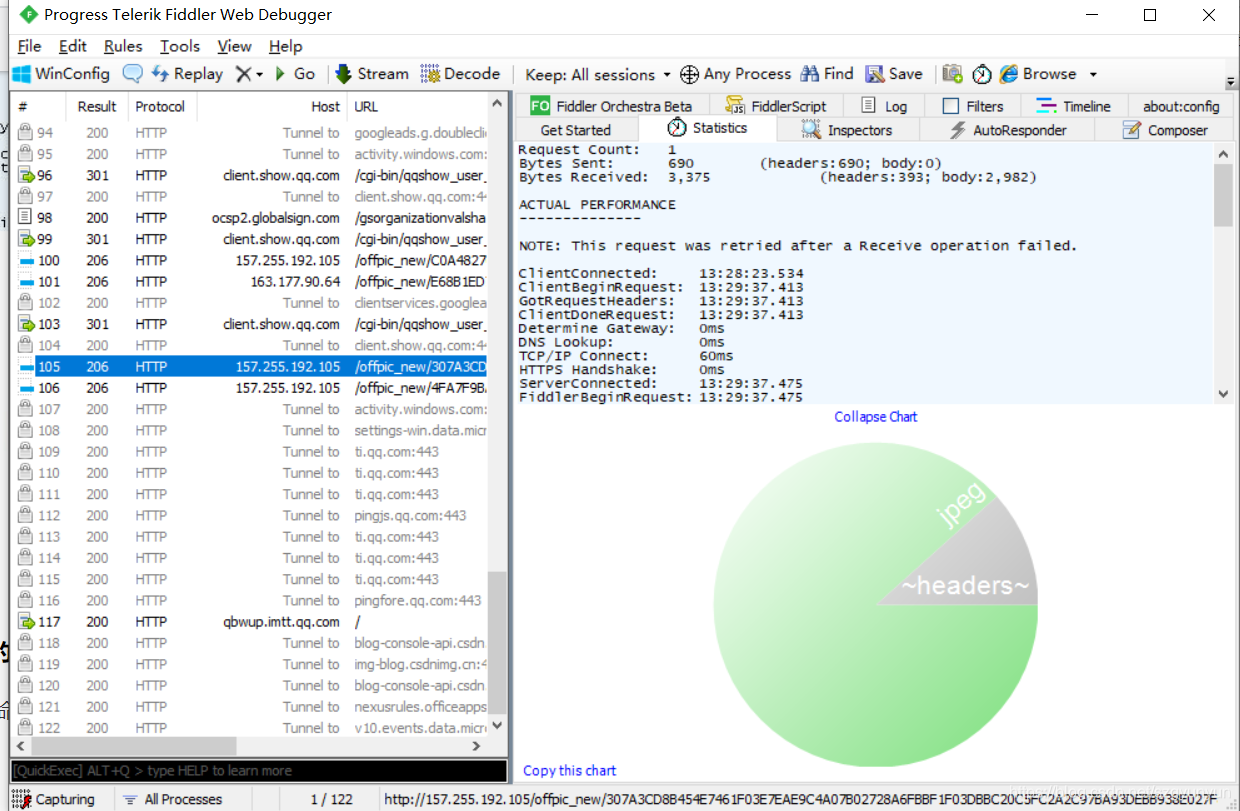
Fiddler的HTTP统计视图
通过陈列出所有的HTTP通信量,Fiddler可以很容易的向您展示哪些文件生成了您当前请求的页面。使用Statistics页签,用户可以通过选择多个会话来得来这几个会话的总的信息统计,比如多个请求和传输的字节数。
选择第一个请求和最后一个请求,可获得整个页面加载所消耗的总体时间。从条形图表中还可以分别出哪些请求耗时最多,从而对页面的访问进行访问速度优化
2)QuickExec命令行的使用
Fiddler的左下角有一个命令行工具叫做QuickExec,允许你直接输入命令。
常见得命令有
help 打开官方的使用页面介绍,所有的命令都会列出来
1、cls 清屏 (Ctrl+x 也可以清屏)
2、对目标主机执行DNS查找,并在LOG选项卡上显示结果
!dns www.example.com
!nslookup www.example.com
3、select 选择会话的命令
4、?.png 用来选择png后缀的图片
5、bpu 截获request
6、在另一个端口上设置一个附加的侦听器,可以选择通过HTTPS证书进行保护
!listen 8889
!listen 4443 localhost
!listen 444 secure.example.com
7、选择名称为Header或SessionFlag包含指定字符串的任何会话。
select ui-comments slow
select ui-bold * <-- unless preceded by a slash, * means any value
select ui-comments \* <-- Find comments with a *
selec**加粗样式**t @Request.Accept html <-- Find requests with Accept: html
select @Response.Set-Cookie domain <- Find responses that Set-Cookie on a domain
8、quit
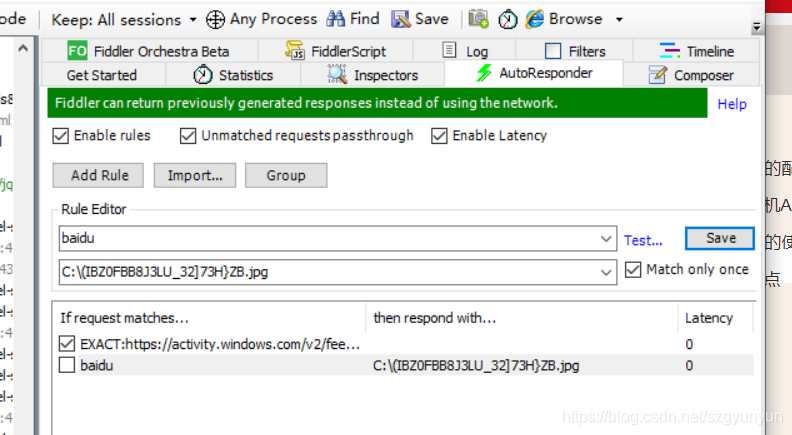
**3)**AutoResponder 允许拦截指定规则的请求
AutoResponder允许你拦截指定规则的求情,并返回本地资源或Fiddler资源,从而代替服务器响应。
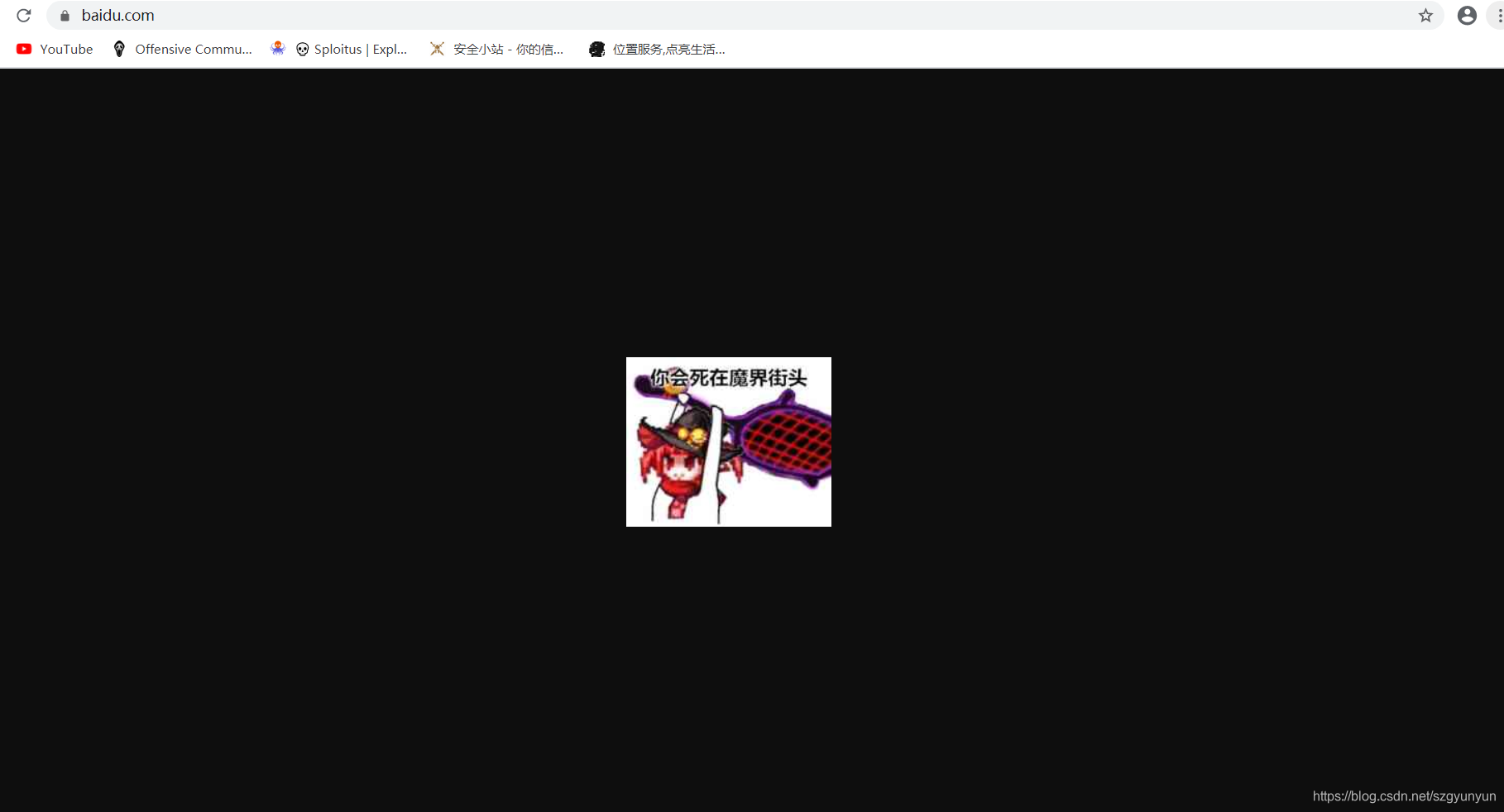
看下图5步,我将“baidu”这个关键字与我电脑“C:(IBZ0FBB8J3LU_32]73H}ZB.jpg”这张图片绑定了,点击Save保存后勾选Enable rules,再访问baidu,就会被劫持。
4) Composer 自定义请求发送服务器
Composer允许自定义请求发送到服务器,可以手动创建一个新的请求,也可以在会话表中,拖拽一个现有的请求
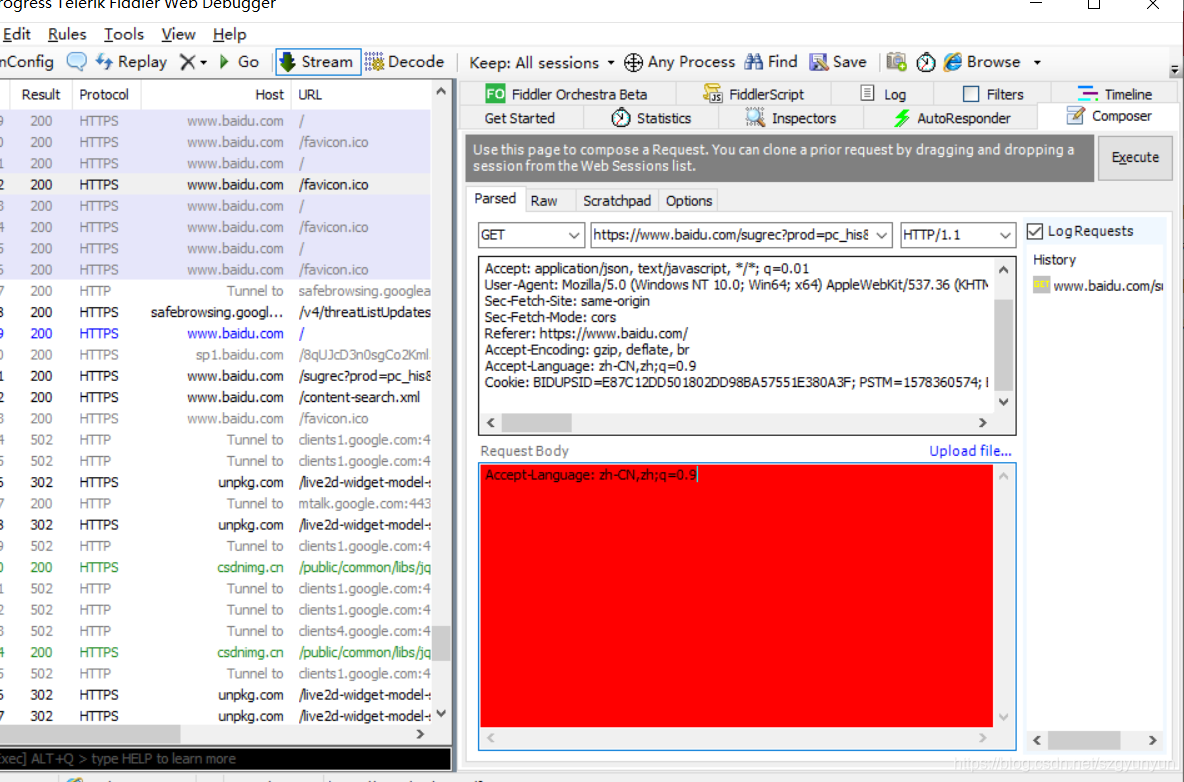
Parsed模式下你只需要提供简单的URLS地址即可(如下图,也可以在RequestBody定制一些属性,如模拟浏览器User-Agent)
6)Filters 请求过滤规则
Fiters 是过滤请求用的,左边的窗口不断的更新,当你想看你系统的请求的时候,你刷新一下浏览器,一大片不知道哪来请求,看着碍眼,它还一直刷新你的屏幕。这个时候通过过滤规则来过滤掉那些不想看到的请求。
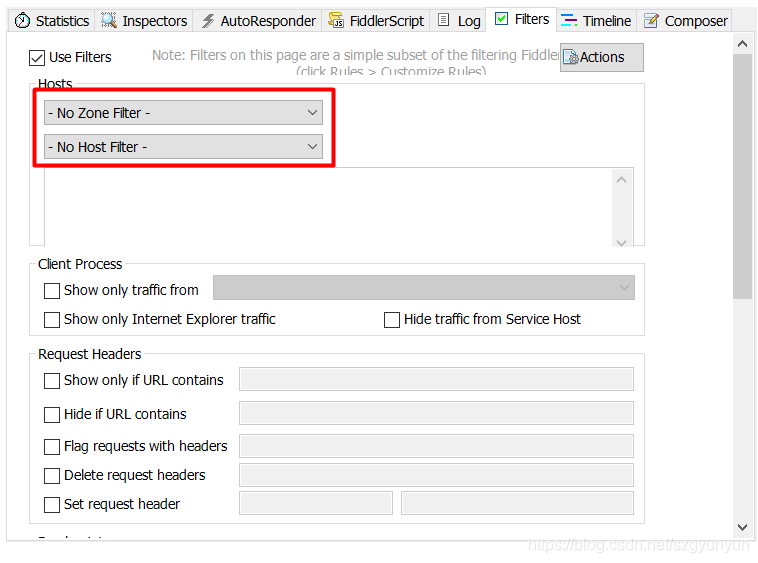
Zone和Host
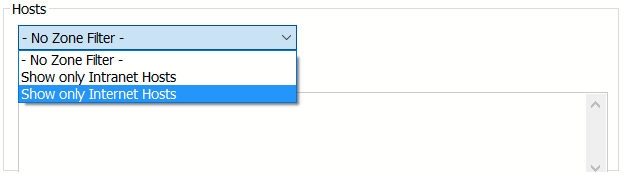
1、Zone 指定只显示内网(Intranet)或互联网(Internet)的内容:
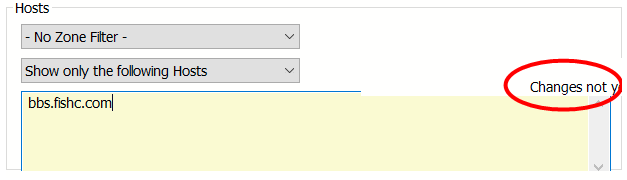
2、Host 指定显示某个域名下的会话:
如果框框为黄色(如图),表示修改未生效,点击红圈里的文字即可
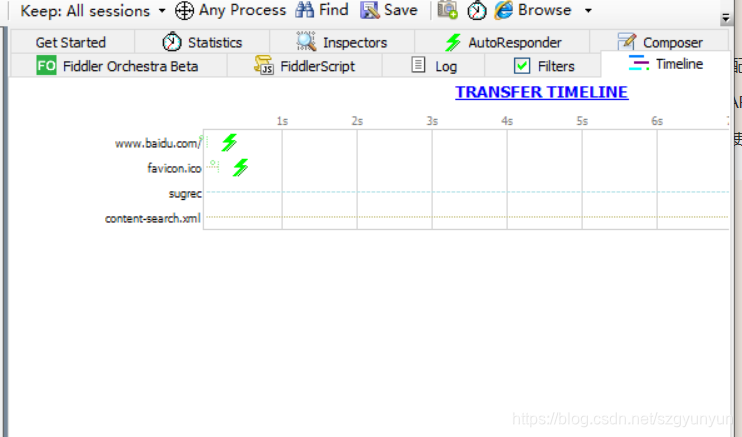
7) Timeline 请求响应时间
在左侧会话窗口点击一个或多个(同时按下 Ctrl 键),Timeline 便会显示指定内容从服务端传输到客户端的时间:
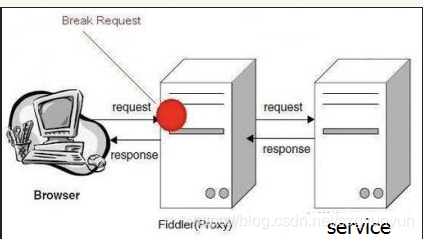
8)Fiddler中设置断点的两种方式
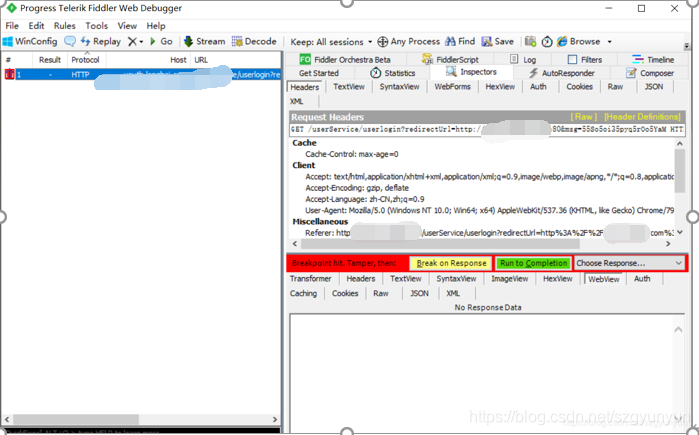
第一种 before response:这个是打在request请求的时候,未到达服务器之前
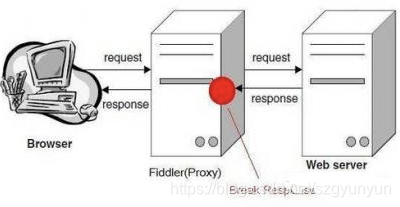
第二种: after response:也就是服务器响应之后,在Fiddler将响应传回给客户端之前。
全局断点
Fiddler最强大的功能莫过于设置断点了,设置好断点后,你可以修改httpRequest 的任何信息包括host, cookie或者表单中的数据。
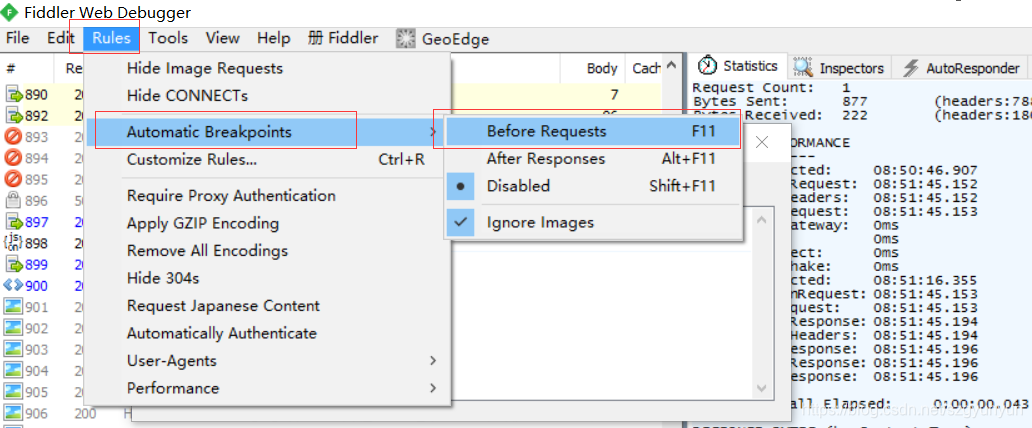
1.全局断点就是中断fiddler捕获的所有请求,先设置下,点击rules-> automatic breakpoint ->before requests
当我们设置断点后,进行HTTP请求,数据包顺序列会有中断的标记,单击该数据包可以看到在右侧会增加一行操作栏。这个时候我们在前端是没有正常加载网页的,点击【Run to Completion】后可以返回响应数据。
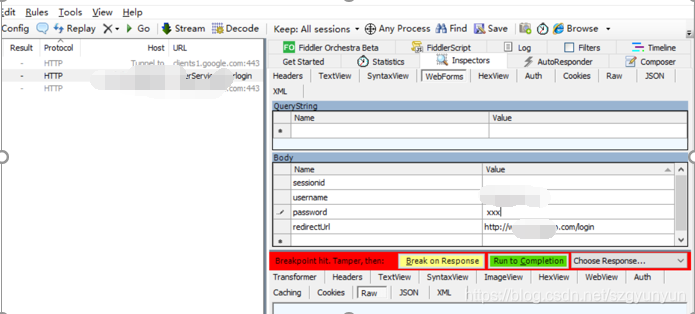
接下来为了看我们的断点设置是否生效,我们以登录为例子进行测试。我们断点规则设置为before request,登录一个网站,登录界面输入未注册的用户,点击登录。然后修改为我注册过的手机号并输入错误密码
(未注册用户回显)
(修改请求包)
(改包之后回显)
概述为四步操作
1)点击有断点标识接口
2)右侧Inspectors-WebForms修改入参
3)点击绿色按钮:Run to completion
4)接口会以修改后的入参进行请求
由此可见,我们的断点已经设置成功,并且成功修改了HTTP的请求数据。
after response简述如下:
after response: 也就是服务器响应之后,在Fiddler将响应传回给客户端之前
1)点击有断点标识接口
2)修改返回值TextView值
3)命令行输入Go
4)接口会将修改后的出参返回页面
**
五、单个断点
已经知道了某个接口的请求地址,这时候只需要针对这一条请求打断点调试,在命令行中输入指令就可以了
请求前断点(before response): bpu
论坛登录接口:https://passport.cnblogs.com/user/signin
命令行输入:bpu https://passport.cnblogs.com/user/signin 回车
请求登录接口的时候,就会只拦截登录这个接口了,此时可以修改任意请求参数
取消断点,在命令行输入: bpu 回车就可以了