学习目标:
- 掌握构造函数
学习内容:
- 构造函数
构造函数:
封装是面向对象思想中比较重要的一部分,js面向对象可以通过构造函数实现的封装。
同样的将变量和函数组合到了一起并能通过this实现数据的共享,所不同的是借助构造函数创建出来的实例对象之间是彼此不影响的。
总结:
- 构造函数体现了面向对象的封装特性。
- 构造函数实例创建的对象彼此独立、互不影响。
<title>构造函数</title>
</head>
<body>
<script>
// 构造函数 公共的属性和方法 封装到 Star 构造函数里面了
function Star(uname, age) {
this.uname = uname
this.age = age
this.sing = function () {
console.log('唱歌')
}
}
const ldh = new Star('刘德华', 55)
const zxy = new Star('张学友', 58)
// console.log(ldh === zxy) // false
console.log(ldh.sing === zxy.sing) // false
</script>
</body>
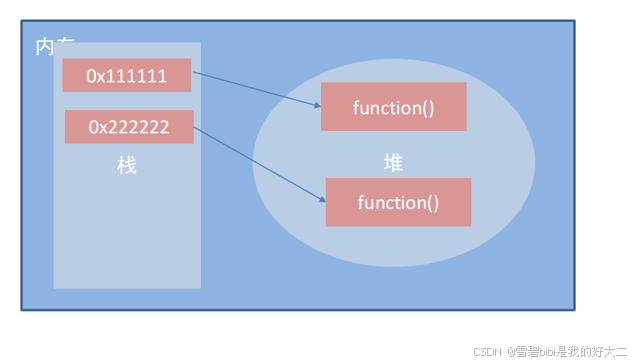
前面我们学过的构造函数方法很好用,但是存在浪费内存的问题。
- 小结
- JS实现面向对象需要借助于谁来实现?
构造函数。
- 构造函数存在什么问题??
浪费内存。