一、需求
根据文件上传的实时进展,向用户展示上传进度,方便用户知道文件上传状态及大概时间,如进度条展示
二、原理
核心是对文件上传进度的监听,在前端通过ajax发送请求,可以对XMLHttpRequest.upload的onprogress事件进行监听,从loaded属性中获取已上传的文件大小,以此实时改变进度条的宽度
获取上传文件的总大小和实时的已上传大小,即可展示文件上传实时进度
三、代码示例
1、接口代码展示
// 上传文件的接口
upLoad(file, callback) {
return http({
url: `/resource/upload`,
method: "post",
data: file,
// 原生获取上传进度的事件
onUploadProgress: e => {
if (e.lengthComputable) {
callback && callback(e);
}
},
})
},- file 上传的文件(需要上传的文件)、
- callback 需要执行的回调函数(获取上传进度)、
- onUploadProgress 监听上传进度事件(ajax请求自带的方法)
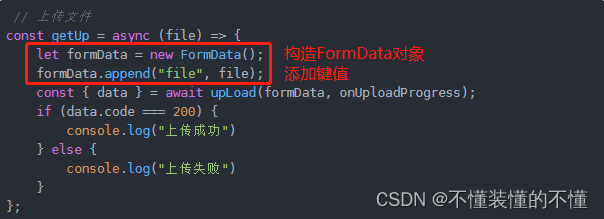
2、JS代码展示
// 上传文件
const getUp = async (file) => {
let formData = new FormData();
formData.append("file", file);
const { data } = await upLoad(formData, onUploadProgress);
if (data.code === 200) {
console.log("上传成功")
} else {
console.log("上传失败")
}
};
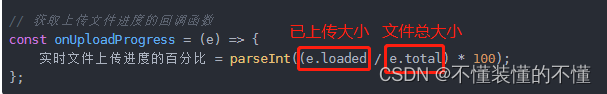
// 获取上传文件进度的回调函数
const onUploadProgress = (e) => {
实时文件上传进度的百分比 = parseInt((e.loaded / e.total) * 100);
};- formData 接口所需参数
- onUploadProgress 获取文件上传数据的函数(处理数据获取文件上传进度)
- e 上传进度事件相关数据(可以打印出来看一下)
其他拓展:
四、原理参考
原生XMLHttpRequest 使用方法:超级简单的文件上传进度条实现_呆呆papa的博客-CSDN博客