1.用灰度值绘图
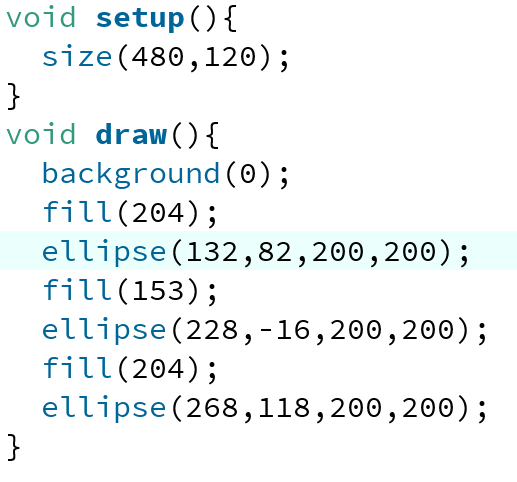
案例代码如图1
图1
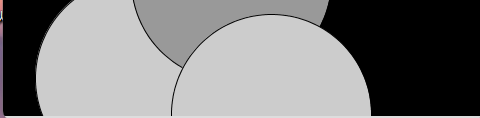
保存运行如图2
图2
2、控制填色和描边
noStroke()函数可以用来隐藏描边,让图形没有描边样式,也可以使用noFill()函数隐藏填色。
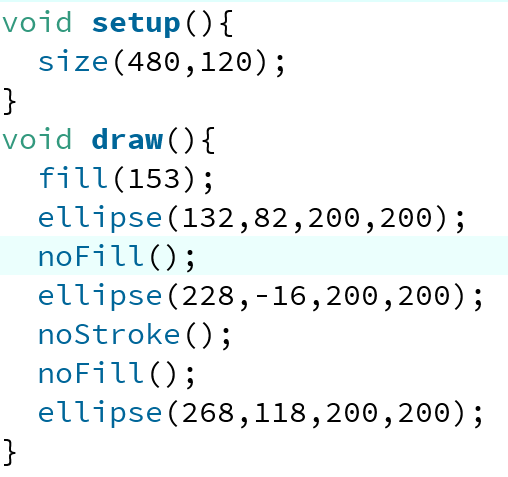
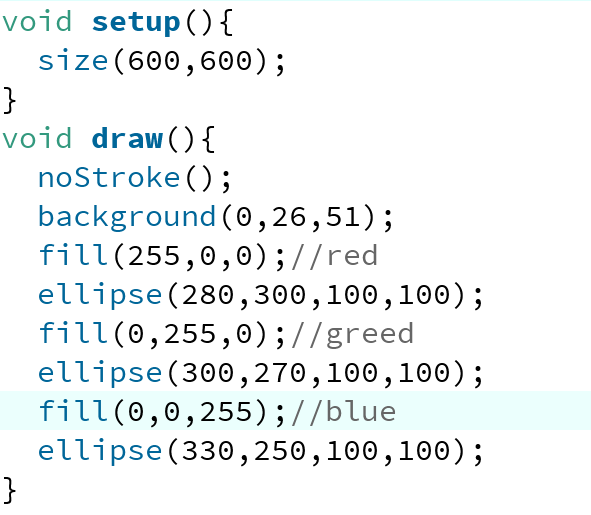
案例代码如图3
图3
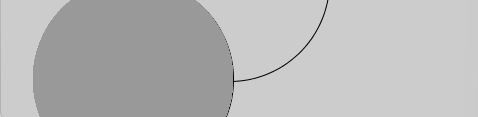
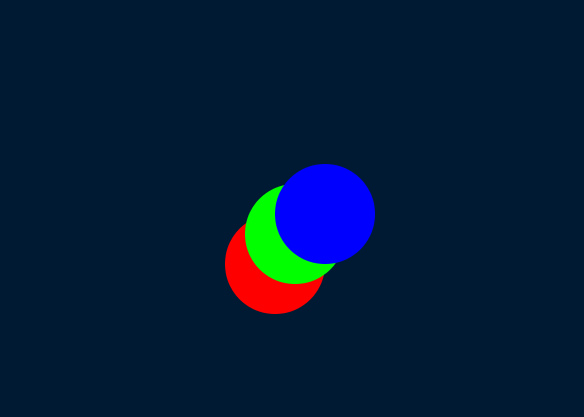
保存运行如图4
图4
从案例3和案例4中我们可以看出同时隐藏填色和描边,第三个圆不会显示出来;第一个圆填充了灰色,第一个圆的描边被颜色填充覆盖住,因此并未显示描边;第二个隐藏了填色,只有描边。
3、用色彩绘图
代码如图5
图5
保存运行如图6
图6
4、自定义图形
案例绘制箭头
beginShape()函数标定一个图形的起点,vertex()函数用于定义图形中每一个点的x和y坐标。最后用endShape()函数表示图形绘制结束。
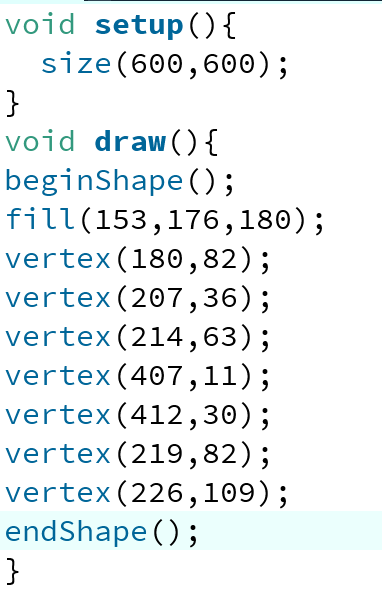
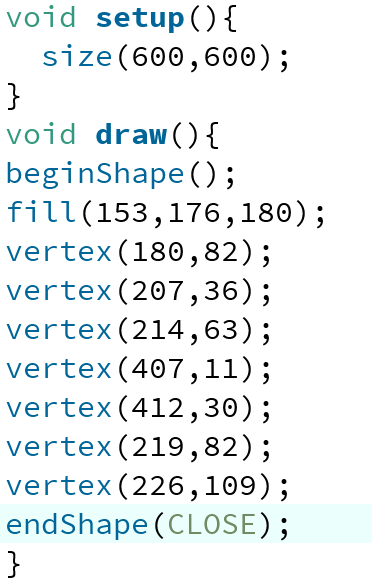
代码如图7
图7
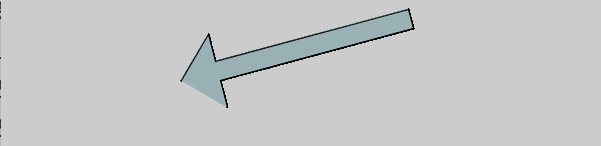
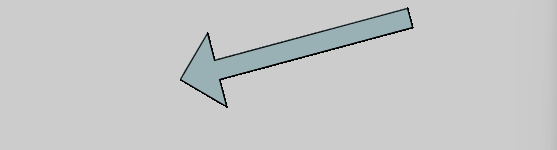
保存运行如图8
图8
5、闭合图形
注意:在上一个案例箭头中我们发现图案并没有闭合,也就是起始点和结束点没有连接在一起,为了让它们连接起来,需要用到CLOSE()函数。代码如图9
图9
保存运行如图10
图10
6、创造
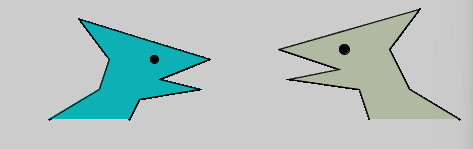
可以找个图片照着上面用代码弄出来。例如图11
图11
代码如下
void setup(){
size(600,600);
}
void draw(){
fill(13,176,180);
beginShape();
vertex(50,120);
vertex(100,90);
vertex(110,60);
vertex(80,20);
vertex(210,60);
vertex(160,80);
vertex(200,90);
vertex(140,100);
vertex(130,120);
endShape();
fill(0);
ellipse(155,60,8,8);
//right
fill(176,186,163);
beginShape();
vertex(370,120);
vertex(360,90);
vertex(290,80);
vertex(340,70);
vertex(280,50);
vertex(420,10);
vertex(390,50);
vertex(410,90);
vertex(460,120);
endShape();
fill(0);
ellipse(345,50,10,10);
}
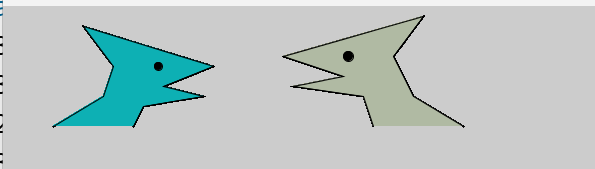
保存运行如图12
图12
6、绘制机器人
代码如下:
void setup(){
size(700,480);
}
void draw(){
strokeWeight(2);
background(0,153,204);
ellipseMode(RADIUS);
//bozi
stroke(255);
line(266,257,266,162);
line(276,257,276,162);
line(286,257,286,162);
//tianxian
line(276,155,246,112);
line(276,155,306,56);
line(276,155,342,170);
//shenti
noStroke();
fill(255,204,0);
ellipse(264,377,33,33);
fill(0);
rect(219,257,90,120);
fill(255,204,0);
rect(219,274,90,6);
//toubu
fill(0);
ellipse(276,155,45,45);
fill(255);
ellipse(288,150,14,14);
fill(0);
ellipse(288,150,3,3);
fill(153,204,255);
ellipse(263,148,5,5);
ellipse(296,130,4,4);
ellipse(305,162,3,3);
}
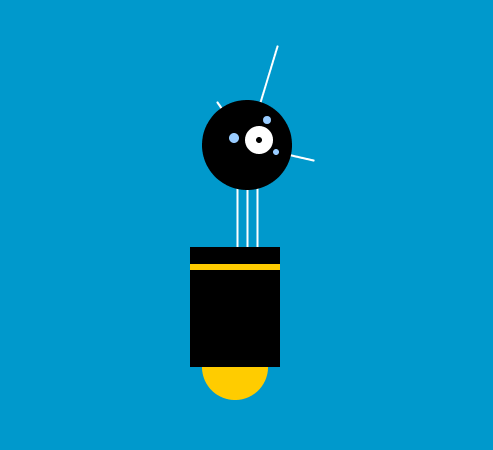
保存运行如图13
图13