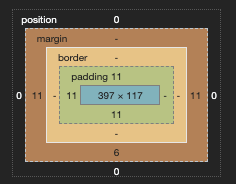
CSS样式 padding: 20rpx 0rpx 20rpx 20rpx; 用于设置元素的填充区域。以下是对每个值的详细解释:
- 20rpx(上边距):设置元素顶部的填充为20rpx。
- 0rpx(右边距):设置元素右侧的填充为0rpx。
- 20rpx(下边距):设置元素底部的填充为20rpx。
- 20rpx(左边距):设置元素左侧的填充为20rpx。
填充(Padding)的解释:
- 填充是指元素内容与其边框之间的空间。它用于在元素的边框内创建空间。
简写属性:
padding属性可以使用一个、两个、三个或四个值来指定。在本例中,提供了四个值,分别对应上、右、下、左的填充(顺时针方向)。
等效的长属性写法:
简写 padding: 20rpx 0rpx 20rpx 20rpx; 等同于:
padding-top: 20rpx;
padding-right: 0rpx;
padding-bottom: 20rpx;
padding-left: 20rpx;
使用场景:
这种填充设置通常用于希望为元素添加空间,但希望右侧没有填充的情况。例如,可以用于将元素向左对齐,同时保持顶部、底部和左侧的空间。