将下载好的想要使用的字体放到项目的静态文件夹下
示例:
文件类似路径:
文件夹下内容(不同项目内容不同)
在目标页面或者全局引入的css页面声明并使用
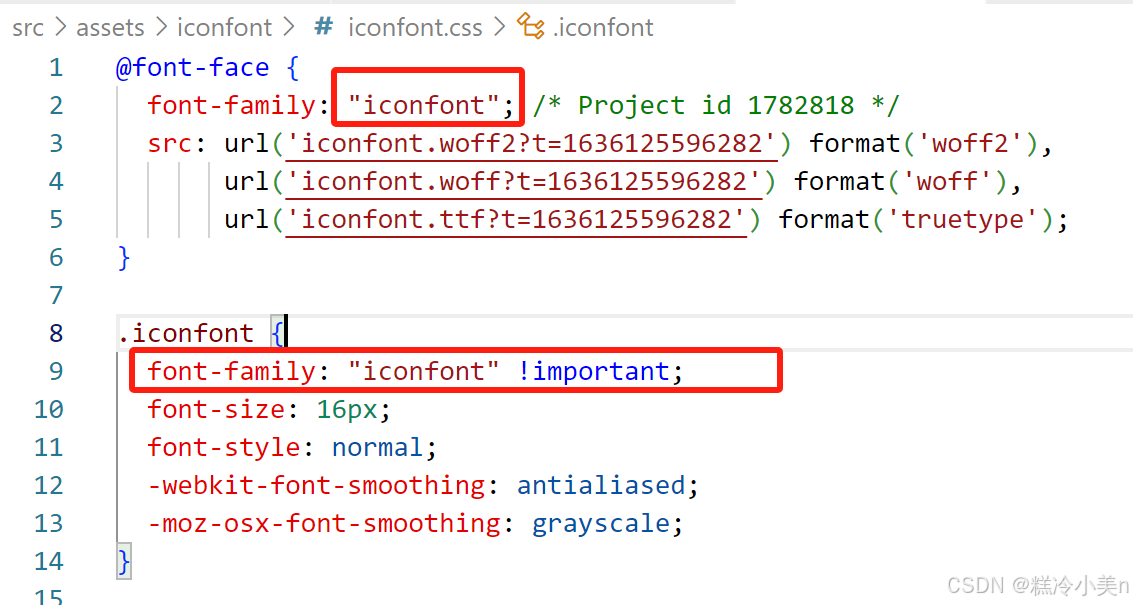
代码:
@font-face {
font-family: "iconfont"; /* Project id 1782818 */
src: url('iconfont.woff2?t=1636125596282') format('woff2'),
url('iconfont.woff?t=1636125596282') format('woff'),
url('iconfont.ttf?t=1636125596282') format('truetype');
}分析:
在CSS中的 @font-face 规则中,format() 函数用于指定字体文件的格式。这段代码的作用是告诉浏览器当前字体文件的类型。具体来说:
url(): 指定字体文件的URL路径。format(): 指定字体文件的具体格式。
format('truetype'): 表示这个字体文件是TrueType字体格式(可以省略)。-
常见的字体格式
woff2: Web Open Font Format 2.0,是一种高效的字体格式,广泛支持。woff: Web Open Font Format 1.0,也是一种常见的字体格式。truetype: TrueType字体格式,适用于大多数操作系统。opentype: OpenType字体格式,与TrueType兼容。svg: Scalable Vector Graphics字体格式,较少使用。