1.自定义导航器位置
可以在swiper容器外,再套一个div盒子,然后给外面的盒子加上相对定位。这样在移动到导航按钮位置,相对的是外面div的位置,而不是swiper容器的,就不会被swiper容器遮挡住了。
2.自定义滚动过度效果
给.swiper-wrapper加上过渡属性,并且加上!important,因为原本的过渡效果是行内样式添加,如果直接设置优先级不够,不会生效。
备注:在设置css样式时,给swiper容器加上:deep深度作用,这样swiper里面的样式就自由支配了。
<script setup lang="ts">
import { reactive,ref } from "vue";
import { Navigation } from 'swiper';
import { Swiper, SwiperSlide } from 'swiper/vue';
import 'swiper/css';
import 'swiper/css/navigation';
const modules = [Navigation]
</script><template>
<div class="container">
<swiper
:modules="modules"
:slides-per-view="5"
:slides-per-group="5"
:space-between="10"
navigation>
<swiper-slide>Slide 1</swiper-slide>
<swiper-slide>Slide 2</swiper-slide>
<swiper-slide>Slide 3</swiper-slide>
<swiper-slide>Slide 4</swiper-slide>
<swiper-slide>Slide 5</swiper-slide>
<swiper-slide>Slide 6</swiper-slide>
<swiper-slide>Slide 6</swiper-slide>
<swiper-slide>Slide 6</swiper-slide>
<swiper-slide>Slide 6</swiper-slide>
<swiper-slide>Slide 6</swiper-slide>
</swiper>
</div>
</template>.container{
position: relative;
}
:deep(.swiper) {
position: initial;
.swiper-wrapper{
transition: all 1s !important;
}
.swiper-slide {
width: 240px;
height: 305px;
background-color: #27bb9a;
}
.swiper-button-prev {
left: 1190px;
}
.swiper-button-next {
left: 1220px;
}
.swiper-button-prev,
.swiper-button-next {
width: 20px;
height: 20px;
background-color: #27ba9b;
top: 80px;
&::after {
font-size: 12px;
color: white;
}
}
.swiper-button-disabled{
background-color:#ccc;
cursor:not-allowed;
pointer-events:initial;
}
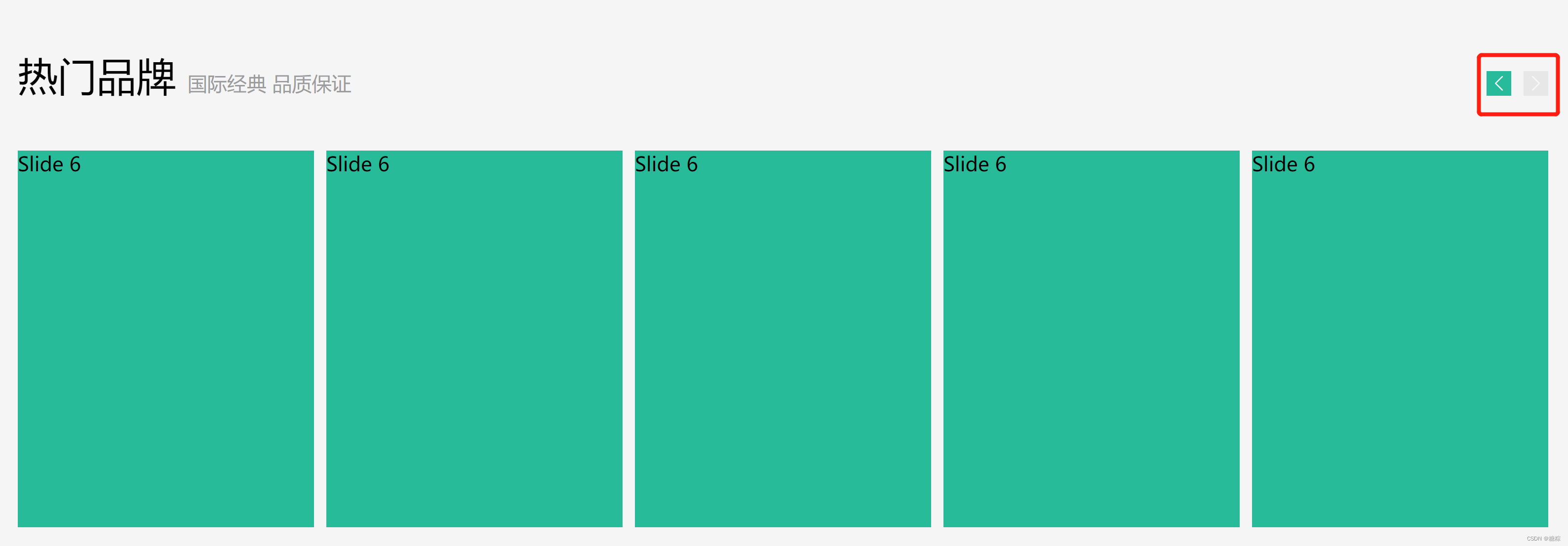
}最终的效果: