导言
注:前台框架参照猫眼实现,前后台分为两个maven-web项目公用一个数据库。
大概三周多一点,(时间原因)功能有待完善,有的功能还有点bug需要改、部分功能还有可扩展性,现在总结一下,项目主体功能逻辑主题完善、自动定时任务上架&下架以及自动退票等功能涉及到一些逻辑性问题项目里面自有注释,这里就不一一介绍了, 影院系统告一段落,接下来要学习算法和数据结构。
项目分析
影院的需求和管理上的不断提升,影院管理的潜力将无限扩大,影院管理系统在业界被广泛关注,本网站及对此进行总体分析,将影院信息管理的发展提供参考。影院管理系统对影院发展有着明显的带动效应,尤其对当地影院的收益帮助更大。
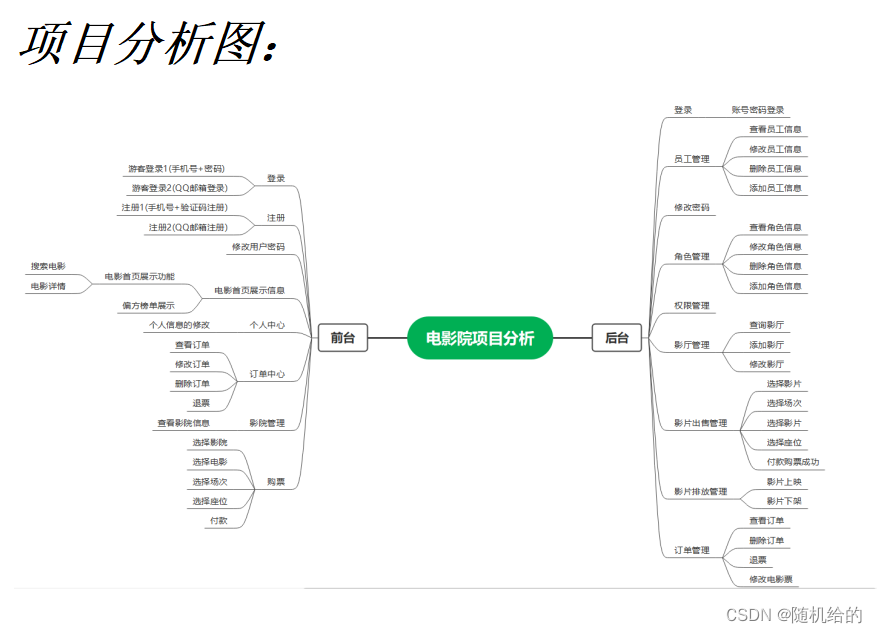
本系统主要针对管理员和用户角色,分为前台和后台两个maven-web项目:个人中心,电影信息管理,电影类型管理,系统管理,订单管理等功能的界面。
项目分析图:
开发环境
开发语言:Java
框架:spring、spring-mvc、maven
技术:JSP、layui、jQuery、JavaScript、layer、HTML5、jdbc
JDK版本:JDK1.8
服务器:tomcat8.5
数据库:mysql 5.7(一定要5.7版本)
数据库工具:Navicat11&Navicat15
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.6.0
浏览器:谷歌浏览器&火狐浏览器
前台项目分析:
注:数据仅为测试数据,请勿较真。
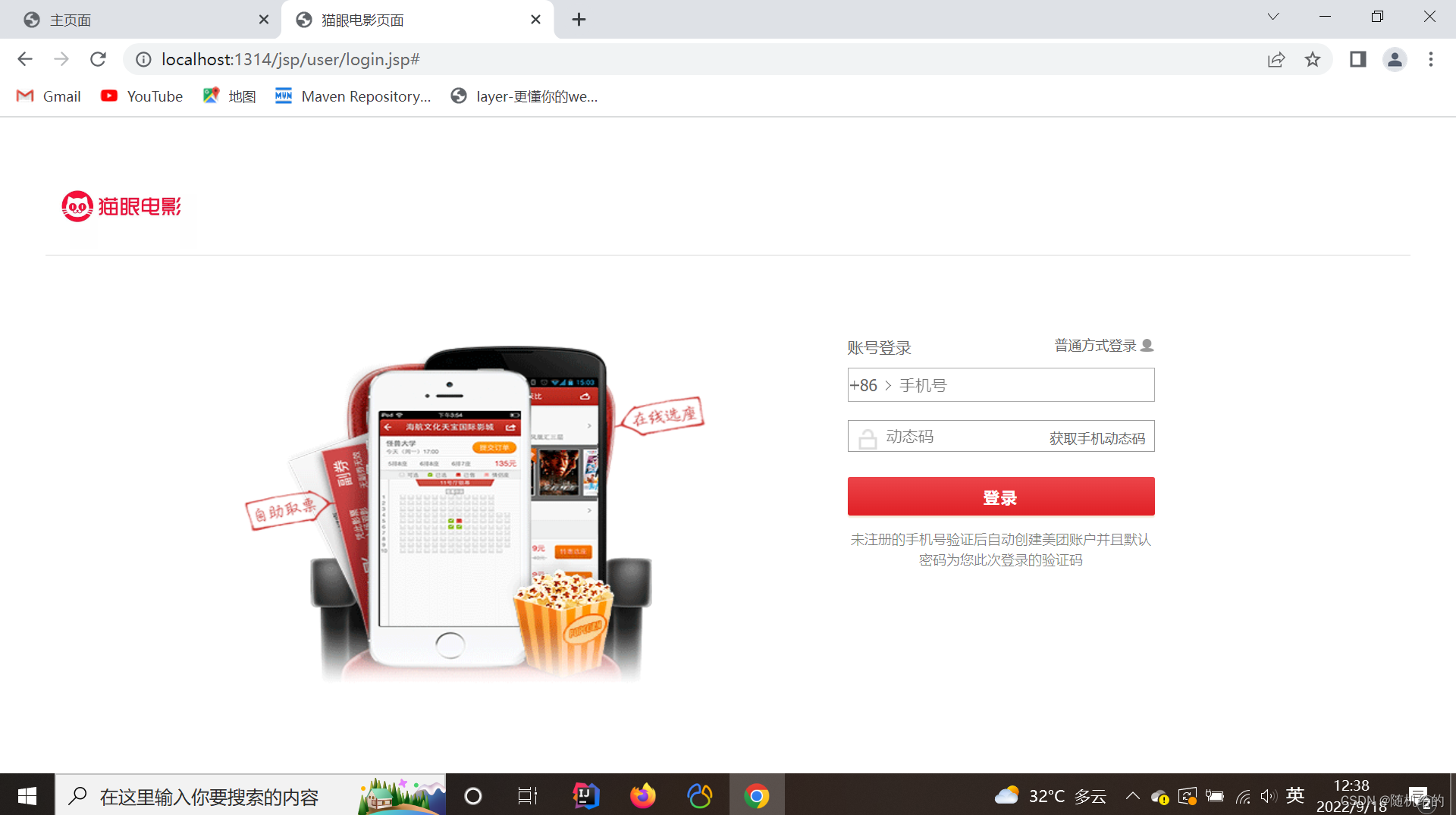
前台游客登录:
1、首先需要获取用户信息,账号与密码,进行登录验证,当
账号密码全部正确通过时,可以进入到影院系统,进行购票选座。
2、可以以多种方式登录:如手机号,手机验证等信息
同时,登录时要进行验证,如果密码错误,会提示:密码错误,
请重新登录,如忘记密码可以通过手机获取验证码进行辅助认证
认证通过后可进行登录。
用户注册:
1、当用户想要登录电影院系统进行购票时,没有账号可以点击账号注册,
进行账号注册登录,账号注册需要用手机号,
2、当用户用手机号进行注册时,需要用户填入手机号获取短信验证码
进行账号注册认证,当验证通过时,可进行下一步的设置密码操作,
设置成功后可进行登录。
3、用户可以用邮箱进行注册,同时也要获取邮箱辅助验证码进行账号注册
的认证,认证通过时,可进行密码的设置,设置成功后可以以进行电影系统
的登录。
4、当注册以存在的账号时会进行提示,提示该用户账号以存在,请重新注册
或登录。
修改用户密码:
1、当用户觉得自己的账号密码安全系数不够高时,可以点击修改密码
进行用户密码的修改,修改密码时需要输入原密码进行验证,验证通过
时可进行修改密码,修改之后需重新进行登录。
2、当用户忘记原密码想要进行修改密码时,需要用手机号获取验证码
进行辅佐验证,当验证通过时也可以进行用户密码的修改,修改成功后,
也需要重新进行登录。
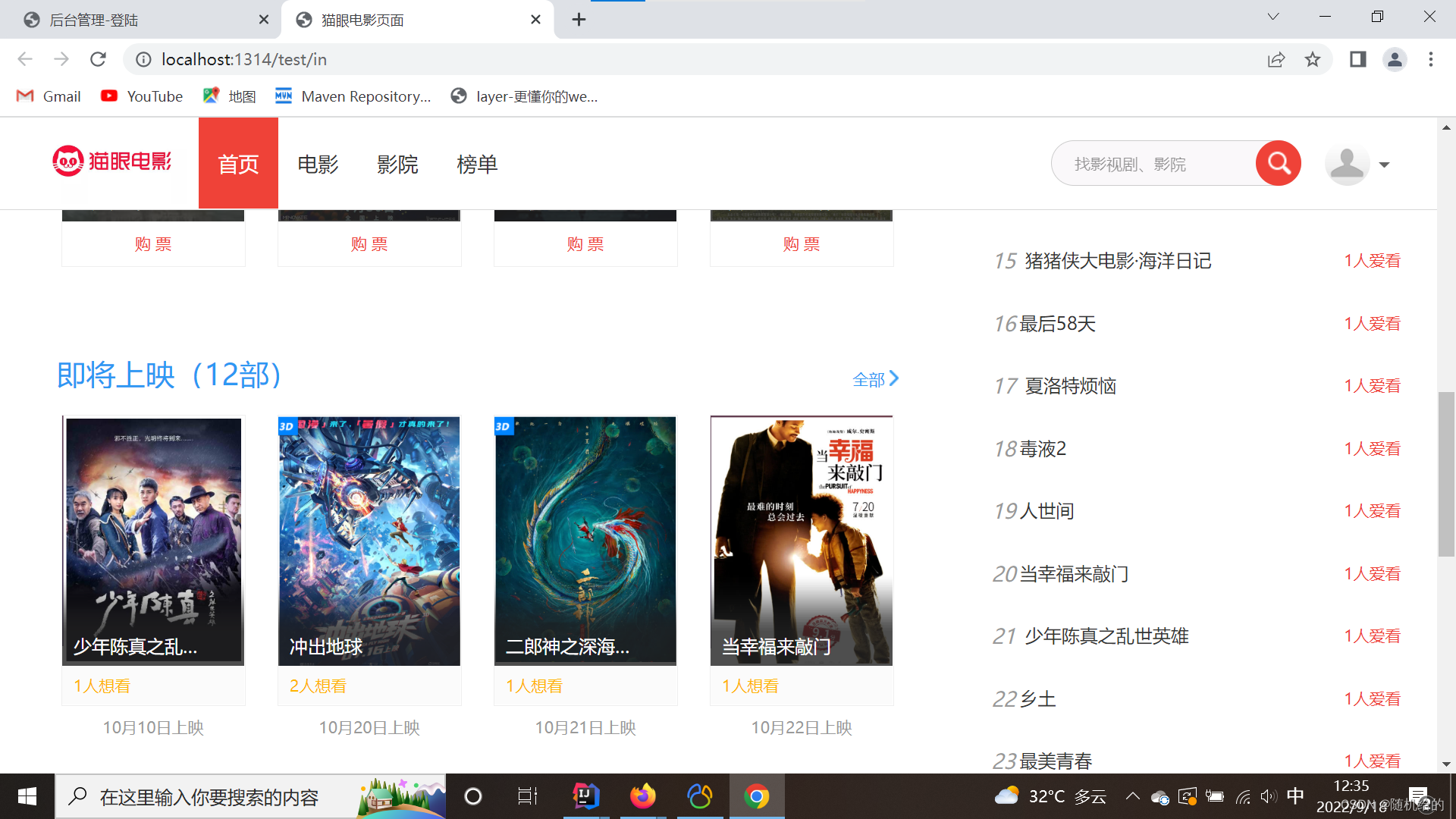
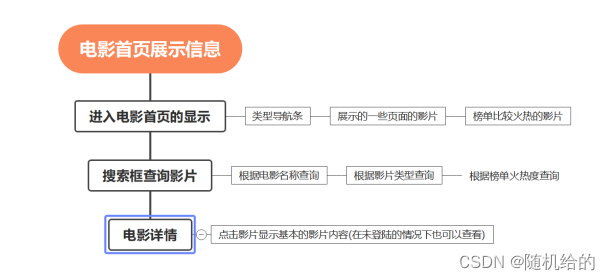
电影首页的展示信息:
构图分析:
当用户进入系统时,会看到一些影片的简单的信息,上面显示的有类型的导航条,根据类型选择去找到相对应的电影,在页面的右边会有当前热度比较高的影片,右上角会有一个搜索框,可以根据电影的类型,电影名称,当前热度排行榜搜索相对应的电影内容。
功能演示:
影院管理系统
支付方式:支付宝沙箱
具体可参照阿里云教程来实现
package com.aaa.controller;
import com.aaa.config.AlipayConfig;
import com.aaa.service.IIndentService;
import com.alipay.api.AlipayClient;
import com.alipay.api.DefaultAlipayClient;
import com.alipay.api.domain.AlipayTradePayModel;
import com.alipay.api.internal.util.AlipaySignature;
import com.alipay.api.request.AlipayTradePagePayRequest;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView;
import javax.annotation.Resource;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
@Controller
@RequestMapping("/alipay")
public class AliPayController {
String app_id = AlipayConfig.app_id;
String private_key = AlipayConfig.private_key;
String notify_url = AlipayConfig.notify_url;
String return_url = AlipayConfig.return_url;
String url = AlipayConfig.url;
String charset = AlipayConfig.charset;
String format = AlipayConfig.format;
String public_key = AlipayConfig.public_key;
String signtype = AlipayConfig.signtype;
@Resource
IIndentService indentService;
@RequestMapping("/test")
public void test(){
System.out.println("cesi");
}
@RequestMapping("/pay")
public void pay(HttpServletRequest request, HttpServletResponse response, String money,String onum) throws Exception {
System.out.println("正在支付");
// 模拟从前台传来的数据
String orderNo =onum; // 生成订单号
String totalAmount = money; // 支付总金额
String subject = "ITAEMBook"; // 订单名称
String body = "reading"; // 商品描述
// 封装请求客户端
AlipayClient client = new DefaultAlipayClient(url, app_id, private_key, format, charset, public_key, signtype);
// 支付请求
AlipayTradePagePayRequest alipayRequest = new AlipayTradePagePayRequest();
alipayRequest.setReturnUrl(return_url);
alipayRequest.setNotifyUrl(notify_url);
AlipayTradePayModel model = new AlipayTradePayModel();
model.setProductCode("FAST_INSTANT_TRADE_PAY"); // 设置销售产品码
model.setOutTradeNo(orderNo); // 设置订单号 这里需要自己手动设置(可以是随机数就行,具体见下面工具类)
model.setSubject(subject); // 订单名称
model.setTotalAmount(totalAmount); // 支付总金额
model.setBody(body); // 设置商品描述
alipayRequest.setBizModel(model);
String form = client.pageExecute(alipayRequest).getBody(); // 生成表单
response.setContentType("text/html;charset=" + charset);
response.getWriter().write(form); // 直接将完整的表单html输出到页面
response.getWriter().flush();
response.getWriter().close();
}
/**
* 同步跳转
*
* @param request
* @throws Exception
*/
@RequestMapping("/returnUrl")
public ModelAndView returnUrl(HttpServletRequest request) throws Exception {
ModelAndView mav = new ModelAndView();
// 获取支付宝GET过来反馈信息(官方固定代码)
Map<String, String> params = new HashMap<String, String>();
Map<String, String[]> requestParams = request.getParameterMap();
for (Iterator<String> iter = requestParams.keySet().iterator(); iter.hasNext();) {
String name = (String) iter.next();
String[] values = (String[]) requestParams.get(name);
String valueStr = "";
for (int i = 0; i < values.length; i++) {
valueStr = (i == values.length - 1) ? valueStr + values[i] : valueStr + values[i] + ",";
}
params.put(name, valueStr);
System.out.println("name: "+name+" value: "+params.get(name));
}
boolean signVerified = AlipaySignature.rsaCheckV2(params, public_key, charset, signtype); // 调用SDK验证签名
String onum=params.get("out_trade_no");
// 返回界面
//if (signVerified) {
System.out.println("前往支付成功页面");
indentService.updPay(onum);
mav.setViewName("index");
//} else {
// System.out.println("前往支付失败页面");
// mav.setViewName("search");
// }
return mav;
}
/**
* 支付宝服务器异步通知
*
* @param request
* @throws Exception
*/
@RequestMapping("/notifyUrl")
public void notifyUrl(HttpServletRequest request) throws Exception {
// 获取支付宝GET过来反馈信息
Map<String, String> params = new HashMap<String, String>();
Map<String, String[]> requestParams = request.getParameterMap();
for (Iterator<String> iter = requestParams.keySet().iterator(); iter.hasNext();) {
String name = (String) iter.next();
String[] values = (String[]) requestParams.get(name);
String valueStr = "";
for (int i = 0; i < values.length; i++) {
valueStr = (i == values.length - 1) ? valueStr + values[i] : valueStr + values[i] + ",";
}
params.put(name, valueStr);
}
boolean signVerified = AlipaySignature.rsaCheckV1(params, public_key, charset, signtype); // 调用SDK验证签名
if (signVerified) { // 验证成功 更新订单信息
System.out.println("异步通知成功");
// 商户订单号
String out_trade_no = request.getParameter("out_trade_no");
System.out.println(out_trade_no);
// 交易状态
String trade_status = request.getParameter("trade_status");
System.out.println(trade_status);
// 修改数据库
} else {
System.out.println("异步通知失败");
}
}
}
短信验证码:参照阿里云短信助手
项目里采用的是测试模板,(因为个人已无法申请到短信签名)仅为测试学习使用。
//单条发送验证码
@RequestMapping("sendCode")
@ResponseBody
public int senCode(String uphone,String code)
{
Config config = new Config()
//这里修改为我们上面生成自己的AccessKey ID
.setAccessKeyId("********************")
//这里修改为我们上面生成自己的AccessKey Secret
.setAccessKeySecret("***********************");
// // 访问的域名
config.endpoint = "dysmsapi.aliyuncs.com";
Client client = null;
try {
client = new Client(config);
} catch (Exception e) {
e.printStackTrace();
}
SendSmsRequest sendSmsRequest = new SendSmsRequest()
.setSignName("阿里云短信测试")//短信签名
.setTemplateCode("SMS_154950909")//短信模板
.setPhoneNumbers(uphone)//这里填写接受短信的手机号码
.setTemplateParam("{\"code\":\"" + code + "\"}");//验证码
System.out.println("验证码是"+code);
// 复制代码运行请自行打印 API 的返回值
try {
client.sendSms(sendSmsRequest);
} catch (Exception e) {
e.printStackTrace();
}
return 0;
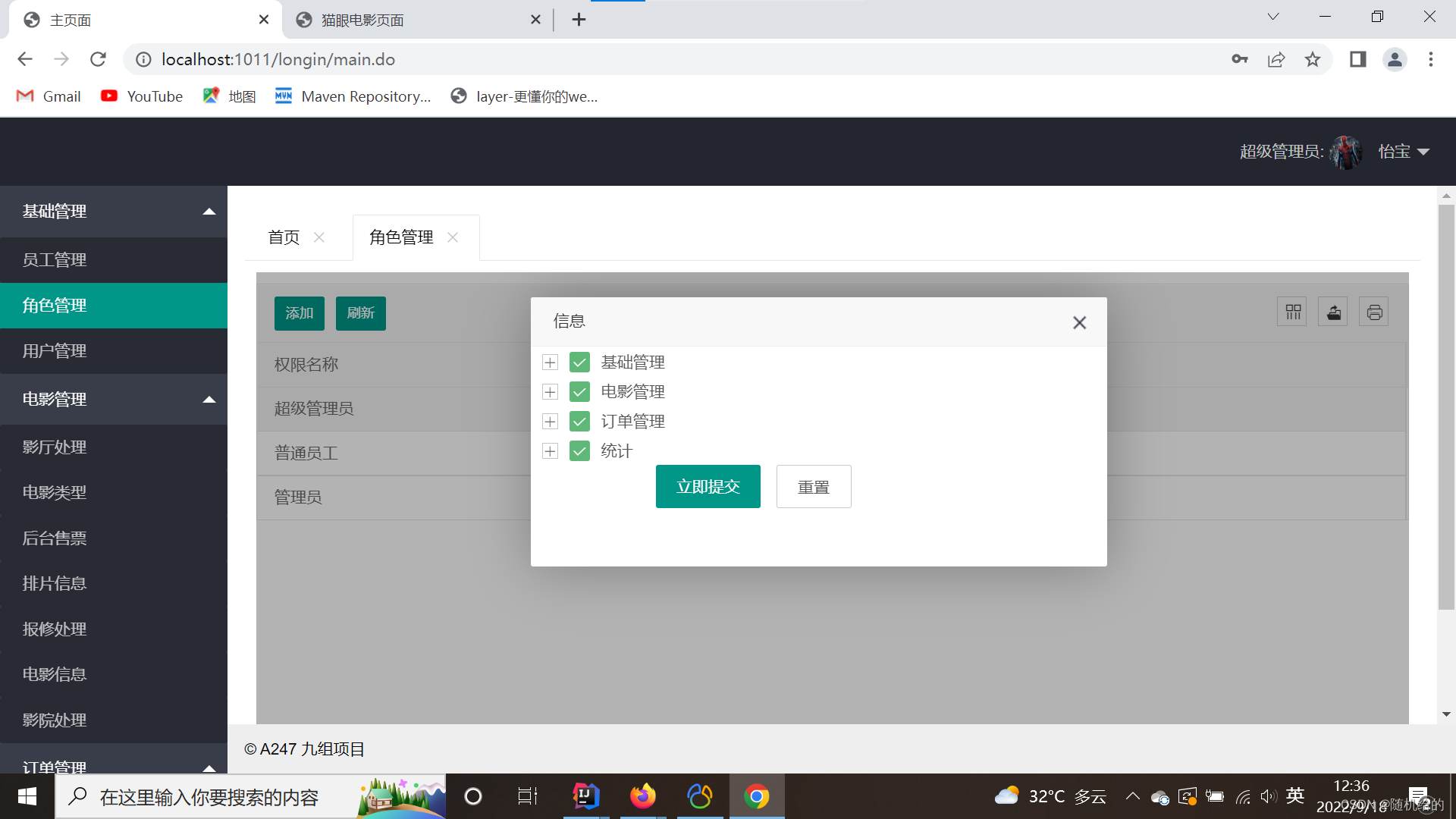
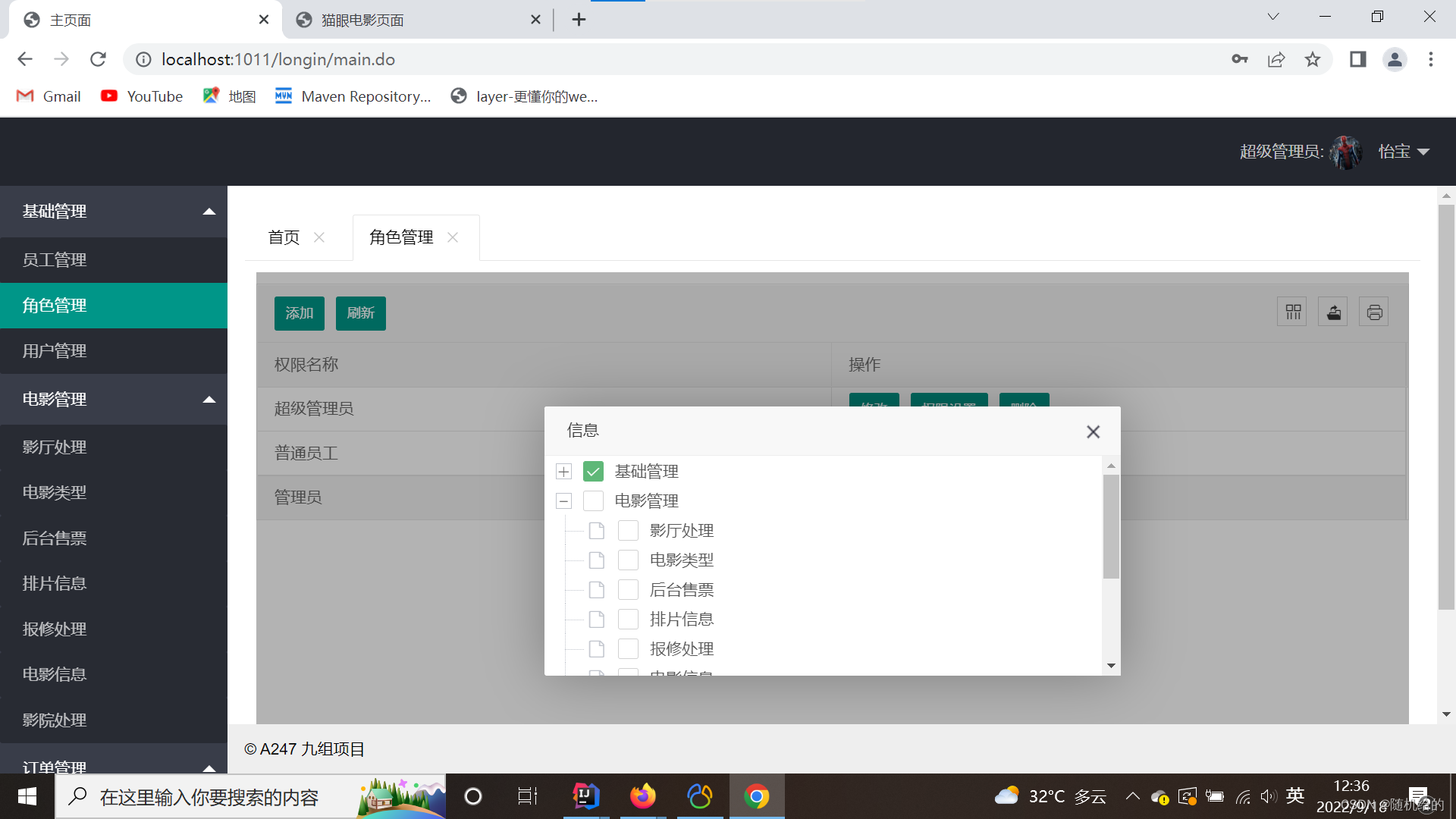
}后台权限管理:
package com.aaa.service.impl;
import com.aaa.dao.IMenuDao;
import com.aaa.entity.TreeNode;
import com.aaa.service.IMenuService;
import org.springframework.stereotype.Service;
import javax.annotation.Resource;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
@Service
public class MenuService implements IMenuService {
@Resource
IMenuDao iMenuDao;
@Override
public List<TreeNode> getTree(Integer zid, String type) {
List<TreeNode> treeList = new ArrayList<TreeNode>();//存储当前登录人拥有权限的菜单结果集
// 获取所有一级菜单
List<Map<String,Object>> menusOne= iMenuDao.selectByParentmid(0);
// 循环一级菜单,封装成节点信息
for(Map menu:menusOne){
System.out.println(menu);
TreeNode treeNode = new TreeNode();//用于封装一级菜单的对象
treeNode.setId((Integer) menu.get("id"));
treeNode.setTitle((String) menu.get("mname"));
boolean isChecked = false;//标识用户是否有该菜单的权限 true:有 false:没有
// 设置子节点
// 获取本次遍历的一级菜单下边对应的二级菜单
List<Map<String,Object>> menusTwo = iMenuDao.selectByParentmid((Integer) menu.get("id"));
List<TreeNode> childrenList = new ArrayList<TreeNode>();//用户存放二级菜单的结果集
// 循环一级菜单下的二级节点,封装成节点信息
for(Map m :menusTwo){
System.out.println(m);
TreeNode childTreeNode = new TreeNode();
childTreeNode.setId((Integer) m.get("id"));
childTreeNode.setTitle((String) m.get("mname"));
childTreeNode.setHref((String) m.get("url"));//菜单的链接地址
// 查询登录人的角色是否拥有每一个二级菜单的权限
Integer num = iMenuDao.selectByRidMid(zid,Integer.parseInt(m.get("id")+"") );
if(num == 1){
//说明该登录用户有这个二级菜单的操作权限
childTreeNode.setChecked(true);//
isChecked = true; // 父节点选中
treeNode.setSpread(true); // 设置父节点展开
}
childrenList.add(childTreeNode);
}
treeNode.setChildren(childrenList);
treeList.add(treeNode);
// 设置是否选中:有子节点选中状态,没有子节点你设置自己的选中状态
if(type.equals("1")){//判断若是登录查询的该菜单,就设置该属性,若是权限查询的就不设置该属性
if(childrenList.size() == 0){
Integer num = iMenuDao.selectByRidMid(zid,Integer.parseInt(menu.get("id")+""));
treeNode.setChecked(num==1?true:false);//该一级菜单就会在登录进去的主界面的左侧菜单展示出来
}else{
//说明该一级菜单下边是有二级子菜单的
treeNode.setChecked(isChecked);
}
}
}
return treeList;
}
}
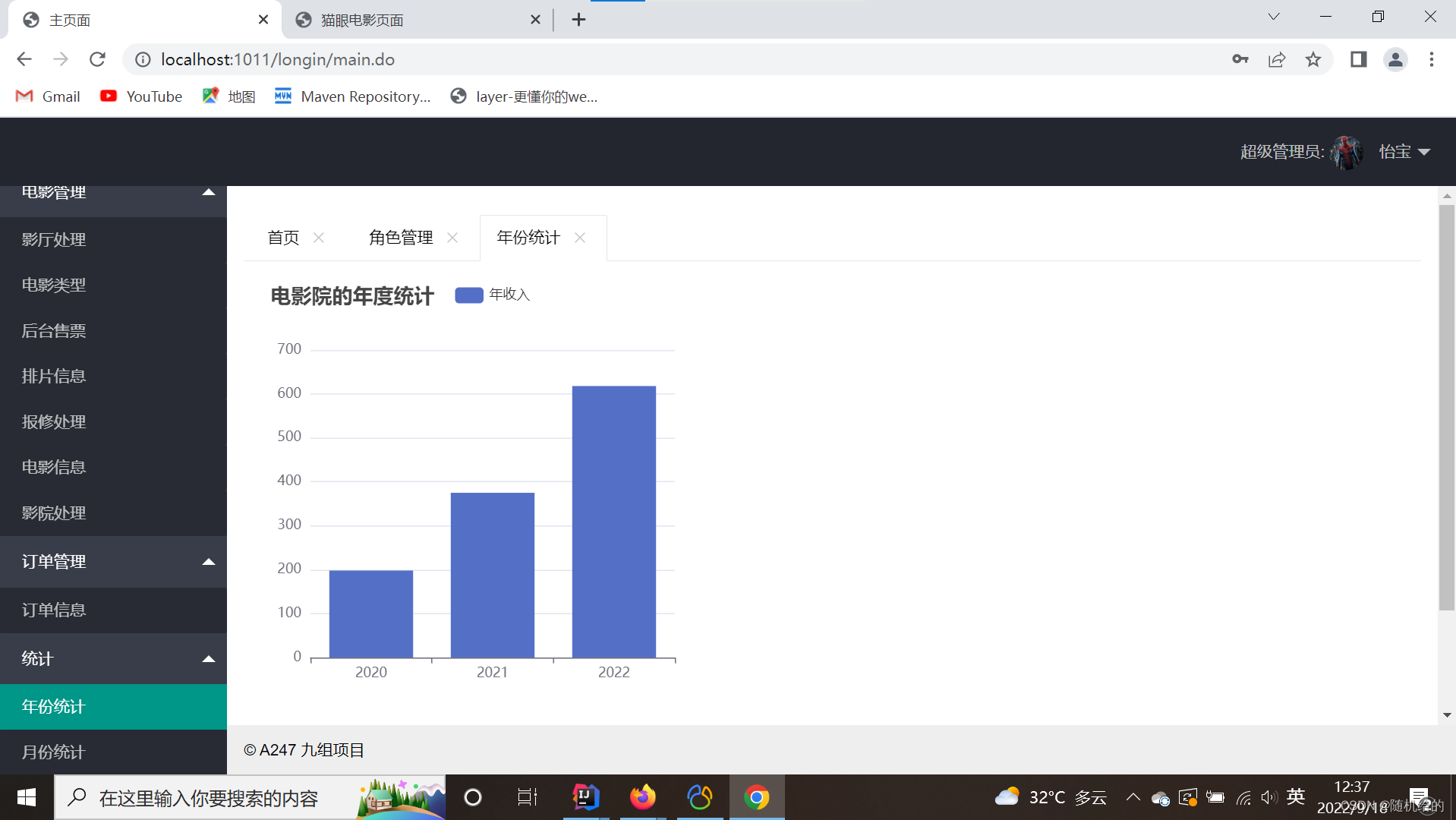
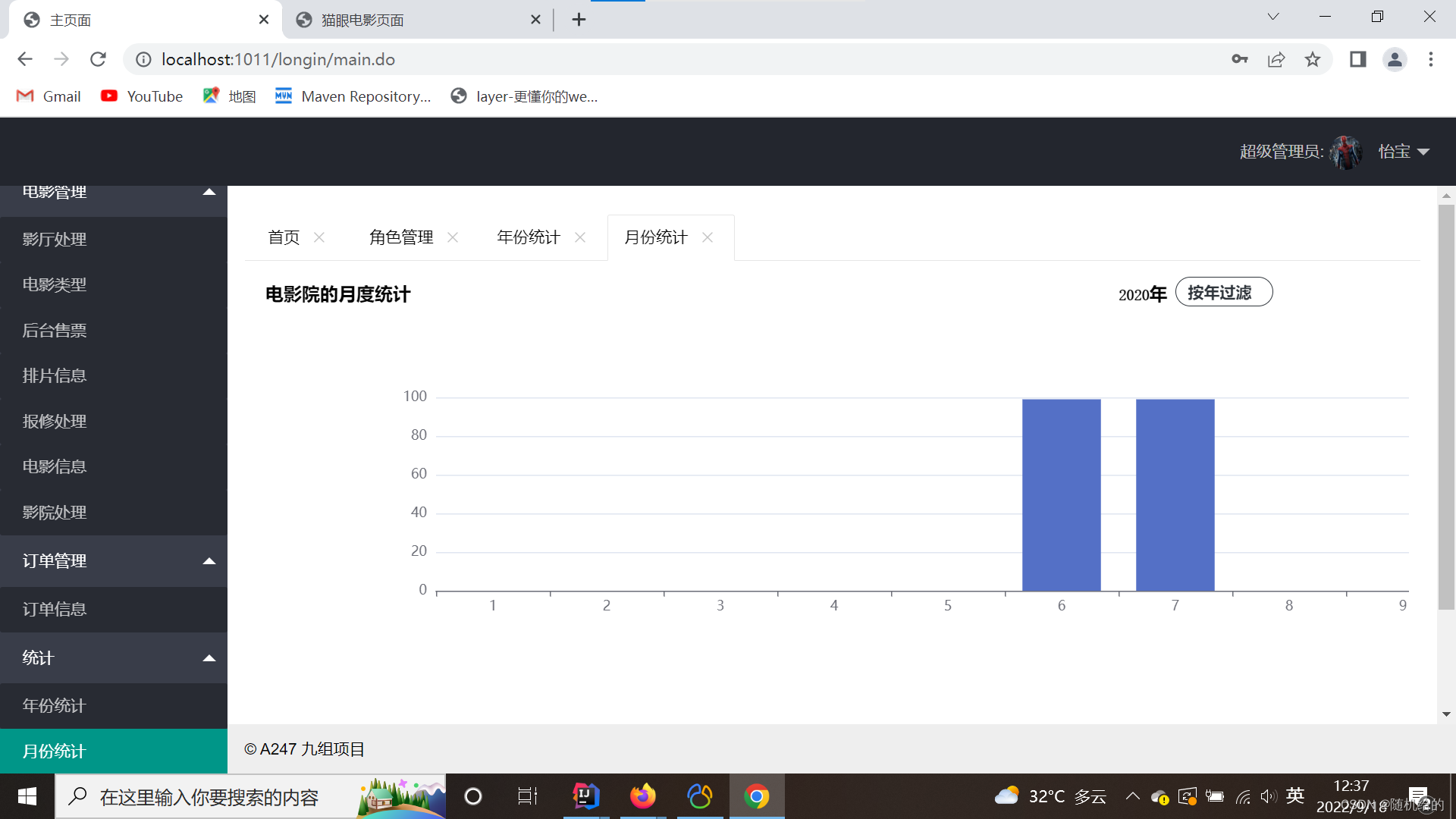
后台统计:
package com.aaa.dao.impl;
import com.aaa.dao.ItongjiDao;
import com.aaa.utils.BaseDao;
import org.springframework.stereotype.Repository;
import java.util.List;
import java.util.Map;
@Repository
public class TongjiDaoImpl implements ItongjiDao {
@Override
public List<Map<String, Object>> findAdd(String year) {
String sql="select +\n" +
"IFNULL(SUM(CASE MONTH(`idate`) WHEN '1' THEN izprice ELSE 0 END), 0) AS one,\n" +
"IFNULL(SUM(CASE MONTH(`idate`) WHEN '2' THEN izprice ELSE 0 END), 0) AS two,\n" +
"IFNULL(SUM(CASE MONTH(`idate`) WHEN '3' THEN izprice ELSE 0 END), 0) AS three,\n" +
"IFNULL(SUM(CASE MONTH(`idate`) WHEN '4' THEN izprice ELSE 0 END), 0) AS four,\n" +
"IFNULL(SUM(CASE MONTH(`idate`) WHEN '5' THEN izprice ELSE 0 END), 0) AS five,\n" +
"IFNULL(SUM(CASE MONTH(`idate`) WHEN '6' THEN izprice ELSE 0 END), 0) AS sex,\n" +
"IFNULL(SUM(CASE MONTH(`idate`) WHEN '7' THEN izprice ELSE 0 END), 0) AS jun,\n" +
"IFNULL(SUM(CASE MONTH(`idate`) WHEN '8' THEN izprice ELSE 0 END), 0) AS auge,\n" +
"IFNULL(SUM(CASE MONTH(`idate`) WHEN '9' THEN izprice ELSE 0 END), 0) AS ob,\n" +
"IFNULL(SUM(CASE MONTH(`idate`) WHEN '10' THEN izprice ELSE 0 END), 0) AS oction,\n" +
"IFNULL(SUM(CASE MONTH(`idate`) WHEN '11' THEN izprice ELSE 0 END), 0) AS ton,\n" +
"IFNULL(SUM(CASE MONTH(`idate`) WHEN '12' THEN izprice ELSE 0 END), 0) AS ttwo\n" +
"FROM `indent`\n" +
"WHERE 1=1\n" +
"and YEAR(`idate`)=?";
return BaseDao.find(sql,year);
}
@Override
public List<Map<String, Object>> findshow() {
String sql="SELECT YEAR(`idate`) os,SUM(izprice) fs FROM `indent` WHERE 1 GROUP BY YEAR(`idate`)";
return BaseDao.find(sql);
}
}
<%--
Created by IntelliJ IDEA.
User: admin
Date: 2022/4/9
Time: 21:21
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<script src="../echarts/echarts.min.js"></script>
<script type="text/javascript" src="../../js/jquery-3.1.1.js"></script>
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 400px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title:{
text:'电影院的年度统计'
},
tooltip:{},
legend:{
data:['年收入']
},
xAxis: {
data: []
},
yAxis: {},
series:[
{
name:'年收入',
type:'bar',
data:[]
}
]
};
myChart.setOption(option);
myChart.showLoading();
var names=[];
var nums=[];
$.ajax({
url:'/tongji/findshow.do',
type: 'post',
async:'true',
data:{},
dataType:'json',
success:function (data){
for (var i=0;i<data.length;i++){
names.push(data[i].os);
nums.push(data[i].fs);
}
myChart.hideLoading();
myChart.setOption({
xAxis: {
data:names
},
series: [{
name: '年收入',
data:nums
}]
});
},
error:function (){
alert("图表数据加载失败")
myChart.hideLoading();
}
})
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
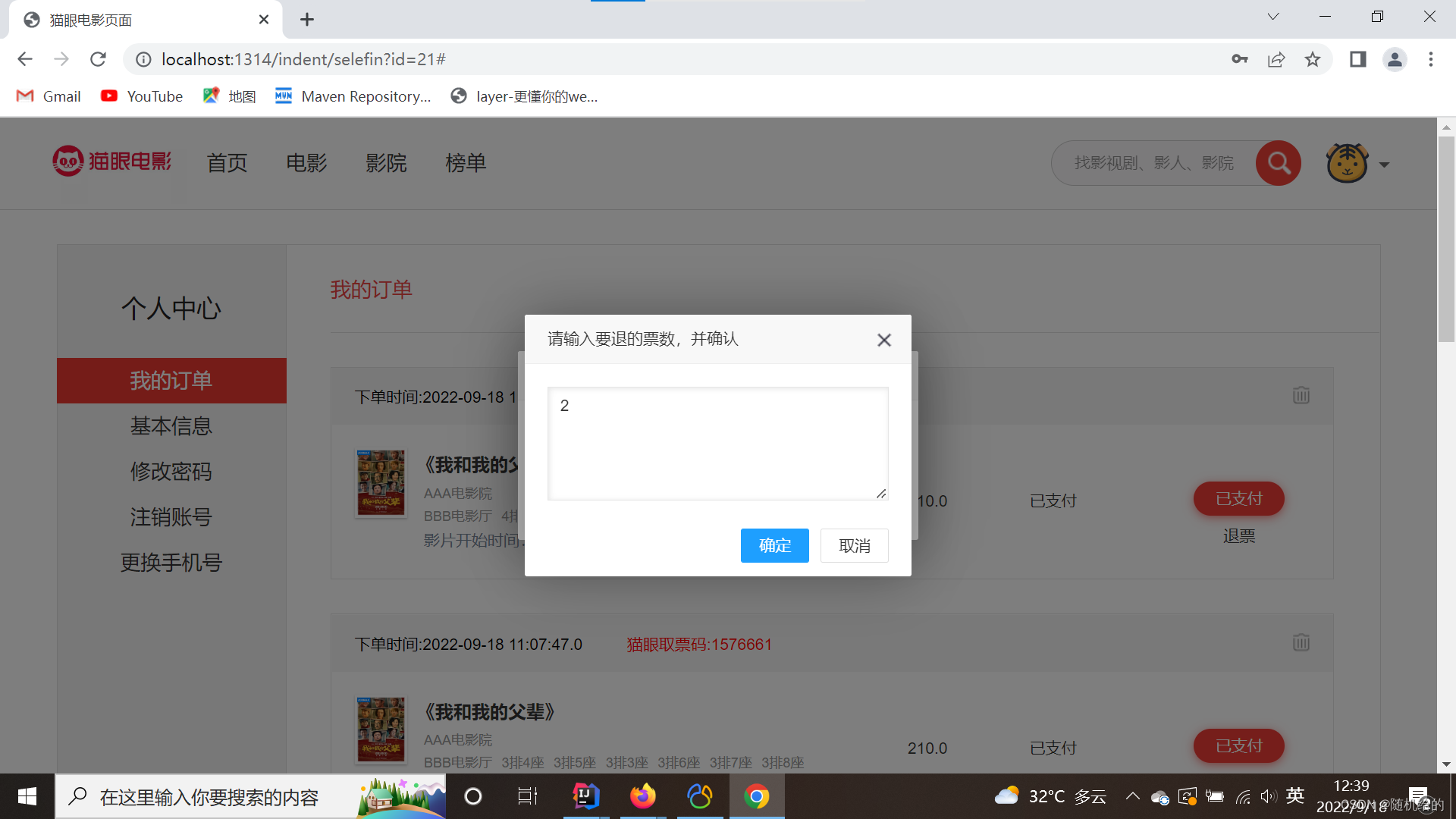
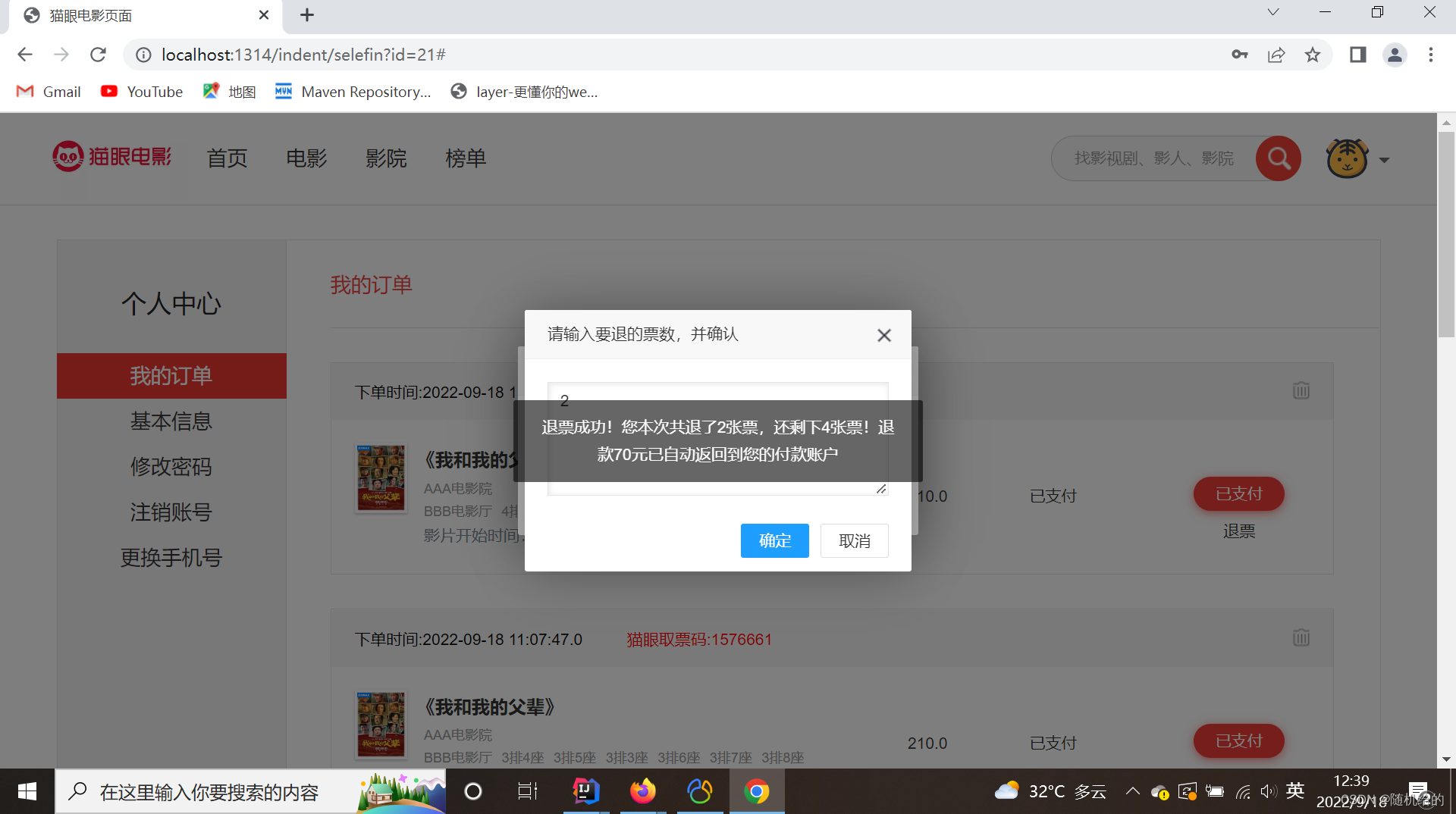
前台退票处理:
function sss(id) {
//prompt层
layer.prompt({
title: '确认要退票嘛,输入您的账户密码并确认',
formType: 1 //prompt风格,支持0-2
}, function (pass) {
if (pass==ss)
{layer.prompt({title: '请输入要退的票数,并确认', formType: 2}, function (text) {
if (text==1||text==2||text==3||text==4||text==5||text==6)
{
$.ajax({
url:"/indent/Tuinum",
data:{iid:id},
dataType:"json",
async:false,
type:"get",
success:function (data,textStatus) {
$.each(data,function (i,item) {
var num= item.inum;//num 总票数 text用户要退的票数
var inum=num-text;
if (inum==0)
{
var zprice=0;
$.post("/indent/Tuite",{price:zprice,iid:id},function () {
// layer.msg('退票成功!您已全部退票!退款已自动返回到您的付款账户');
// window.setTimeout(function () {
// window.location.reload();
// },2000)//2秒
alert('退票成功!您已全部退票!退款已自动返回到您的付款账户');
window.location.reload();
})
}else
{
$.post("/indent/tuiLi",{iid:id},function(da){
// alert("空座位"+da);
// alert("要退的"+text)
var skkl=text
var mmk= Number(da)+Number(skkl);
// alert("查询"+mmk)
if (text>num) {
layer.msg("您没有那么多票");
}else
{
$.ajax({
url: "/indent/Tuilist",
data: {iid: id,text:mmk},
dataType: "json",
async: false,
type: "get",
success: function (data, textStatus) {
$.each(data, function (i,item) {
var tid = item.id;
// alert(tid)//?????????
var zprice = item.izprice;//定义总价
var price = item.iprice;//定义单价
var zp = text * price;//要退的票数乘以单价
var xzprice = zprice - zp;
$.post("/indent/tt", {inum: inum, zprice: xzprice, iid: id}, function () {
$.post("/indent/ttx", {id: tid}, function () {
layer.msg('退票成功!您本次共退了' + text + '张票,还剩下' + inum + '张票!' +
'退款'+zp+'元已自动返回到您的付款账户');
window.setTimeout(function () {
window.location.reload();
},3000)//2秒
// alert('退票成功!您本次共退了' + text + '张票,还剩下' + inum + '张票!' +
// '退款'+zp+'元已自动返回到您的付款账户')
// window.location.reload();
})
})
})
},
error: function (XMLRequest, textStatus) {
alert("请求失败,状态码为:" + XMLHttpRequest.status);
}
})
}
})
}
})
},
error:function (XMLRequest,textStatus) {
alert("请求失败,状态码为:"+XMLHttpRequest.status);
}
})
}else
{
layer.msg('请输入正确的票数');
}
});
}else
{
layer.msg('账户密码输入有误!请重新输入');
}
});
}
function mmm(xid) {
//prompt层
layer.prompt({
title: '距电影开播不足二四十小时!退票扣除百分之十的手续费,输入您的账户密码并确认',
formType: 1 //prompt风格,支持0-2
}, function (pass) {
if (pass==ss)
{layer.prompt({title: '请输入要退的票数,并确认', formType: 2}, function (text) {
if (text==1||text==2||text==3||text==4||text==5||text==6)
{
$.ajax({
url:"/indent/Tuinum",
data:{iid:xid},
dataType:"json",
async:false,
type:"get",
success:function (data,textStatus) {
$.each(data,function (i,item) {
var zprice= item.izprice;
var price = item.iprice;
var num= item.inum;//num 总票数 text用户要退的票数
var lin= text*price;
var inum=num-text;
var np = lin/100*10;
var yu= zprice-(text*price);
var tui = zprice-yu-np;
if (inum==0)
{
$.post("/indent/Tuite",{price:yu,iid:xid},function () {
// layer.msg('退票成功!您退了'+text+'张票,扣除'+np+'元!其中'+yu+'' +
// '退款已自动返回到您的付款账户');
alert('退票成功!您退了'+text+'张票,扣除手续费'+np+'元!其中'+tui+'元' +
'退款已自动返回到您的付款账户');
location.reload()
})
}else {
$.post("/indent/tuiLi",{iid:xid},function(da){
// alert("空座位"+da);
// alert("要退的"+text)
var skkl=text
var mmk= Number(da)+Number(skkl);
// alert("查询"+mmk)
if (text>num) {
layer.msg("您没有那么多票");
}else {
$.ajax({
url: "/indent/Tuilist",
data: {iid: xid, text: mmk},
dataType: "json",
async: false,
type: "get",
success: function (data, textStatus) {
$.each(data, function (i, item) {
var tid = item.id;
alert(tid)
var zprice = item.izprice;//定义总价
var price = item.iprice;//定义单价
var zp = text * price;//要退票数乘以单价 zp要退掉的钱
var xzprice = zprice - zp;
var yuxx=zp/100*10;
var nyu=zp-yuxx;
$.post("/indent/tt", {inum: inum, zprice: xzprice, iid: xid}, function () {
$.post("/indent/ttx", {id: tid}, function () {
layer.msg('退票成功!您退了'+text+'张票,还剩下' + inum + '张票!' +
'扣除'+yuxx+'元!其中'+nyu+'' +
'退款已自动返回到您的付款账户');
window.setTimeout(function () {
window.location.reload();
},3000)//2秒
})
})
})
},
error: function (XMLRequest, textStatus) {
alert("请求失败,状态码为:" + XMLHttpRequest.status);
}
})
}
})
}
})
},
error:function (XMLRequest,textStatus) {
alert("请求失败,状态码为:"+XMLHttpRequest.status);
}
})
}else
{
layer.msg('请输入正确的票数');
}
});
}else
{
layer.msg('账户密码输入有误!请重新输入');
}
});
}Spring-MVC自动定时任务:
这里包含着诸多逻辑性的处理,根据时间||电影等来自动处理一些事务。
package com.aaa.utils;
import com.aaa.dao.IFilmDao;
import com.aaa.dao.IFilmPPDao;
import com.aaa.dao.IIndentDao;
import org.springframework.scheduling.annotation.Scheduled;
import org.springframework.stereotype.Component;
import javax.annotation.Resource;
import java.util.Date;
import java.util.List;
import java.util.Map;
//springmvc的定时任务
@Component
public class FlightTrainTask {
@Resource
IFilmPPDao filmPPDao;
@Resource
IFilmDao filmDao;
@Resource
IIndentDao indentDao;
@Scheduled(cron = "0/5 * * * * ? ")//间隔5秒
public void taskMovie(){
List<Map<String ,Object>> predict=filmPPDao.predict();
List<Map<String ,Object>> updMovie=filmDao.showMovie();
if(predict!=null){
for (Map m:predict) {
Integer id= (Integer) m.get("pid");
filmPPDao.updPredict(id);
}
}
if(updMovie!=null){
for (Map m:updMovie ) {
Integer id= (Integer) m.get("filmid");
filmDao.updMovie(id);
}
}
// List<Map<String ,Object>> orderIds=indentDao.seleTime();
// if(orderIds!=null){
// for (Map m:orderIds ) {
// Integer id= (Integer) m.get("iid");
// indentDao.updIndent(id);
// }
// }
List<Map<String,Object>>inde=indentDao.Indentx();
if (inde!=null&&inde.size()>0)
{
for (Map m:inde) {
Integer id = (Integer) m.get("iid");
indentDao.updIndent(id);
}
}
List<Map<String,Object>>inden=indentDao.IndentUser();
if (inden!=null&&inden.size()>0)
{
for (Map m:inden)
{
Integer xiid= (Integer) m.get("xiid");
indentDao.delIndent(xiid);
}
}
List<Map<String,Object>>PPIndent=indentDao.PPIndent();
if (PPIndent!=null&&PPIndent.size()>0)
{
for (Map m:PPIndent)
{
Integer iid = (Integer) m.get("iid");
indentDao.updIndent(iid);
}
}
List<Map<String,Object>>filmbzlist=filmDao.filmbz();
if (filmbzlist!=null&&filmbzlist.size()>0)
{
for (Map m:filmbzlist)
{
Integer filmid= (Integer) m.get("filmid");
filmPPDao.updatepp(filmid);
}
}
List<Map<String,Object>>tuipp=filmPPDao.tuiFilm();
if (tuipp!=null&&tuipp.size()>0)
{
for (Map m:tuipp)
{
Integer iid = (Integer) m.get("iid");
Integer pid = (Integer) m.get("xpid");
filmPPDao.tuizw(pid);
indentDao.Tuite(iid);
}
}
}
}
总结:
展示出来的只是部分效果,时间原因部分功能还有可扩展性,当然楼主还深度欠缺,如有不足还请指正,源码楼主后续会试着去上传百度网盘,今天的内容就到这里了。