我们先看看官网给出的解释:
1、更新数组:
我们有一个数组,包括人员姓名和人员年龄两个属性。
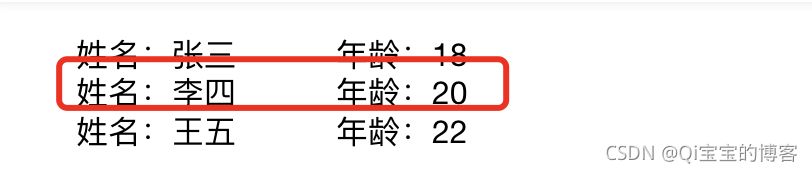
想要实现在页面刚加载的时候改变姓名为李四的人的信息。
首先我们想到的是在mouted函数中直接修改name为李四的人的信息
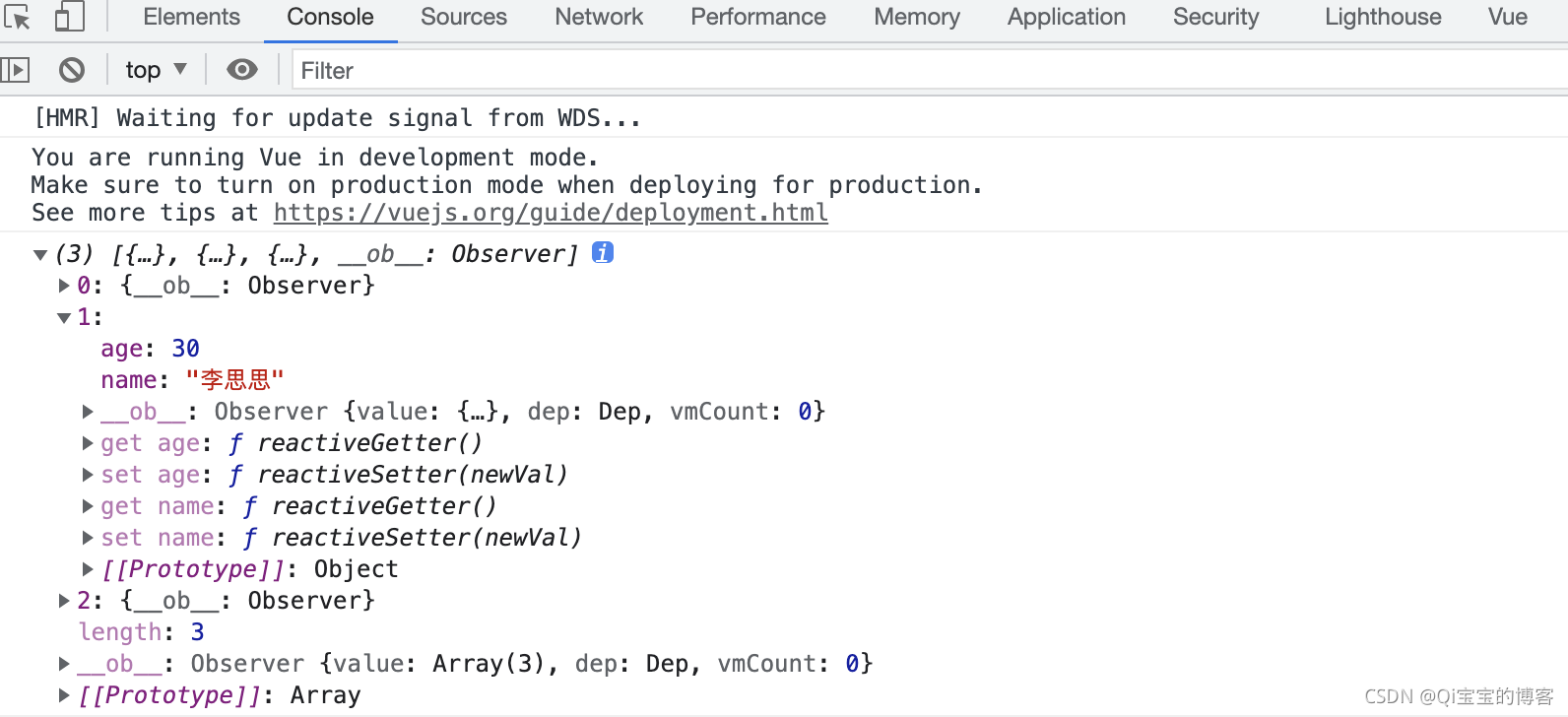
this.itemList[1] = {
name: '李思思',
age: 30
}
console.log(this.itemList[1]);
但是这时候控制台打印的数据更新了,但是页面视图却没有更新。这时候我们就需要用到this.$set()来更新视图了。
<!-- 使用$set更新数组的值 -->
<ul>
<li v-for="(item,index) in itemList" :key="index">
<div>
<span>姓名:</span>
<span>{
{item.name}}</span>
<span>年龄:</span>