文章目录
- 第1章 React简介
- 第2章 React面向组件编程
- 第3章 react应用(基于react脚手架)
- 第4章 React ajax
- 第5章 react路由(v5)
- 第6章 React UI组件库
- 第7章 redux
- 第8章 扩展
- 第9章 React Router 6 快速上手
第1章 React简介
React可以克服原生JS的以下缺点:
- 原生JS操作DOM繁琐且效率低,因为用DOM-API操作UI;
- JS直接操作DOM会使浏览器进行大量的重绘重排;
- 原生JS没有组件化编码方案,代码复用率低
react开发者工具:Chrome插件 React Developer Tool(注意安装来源为facebook的)
1.1 React的特点
- 采用组件化模式,声明式编码,提高开发效率及组件复用率;
- 在React Native中可以使用React语法进行_移动端开发_;
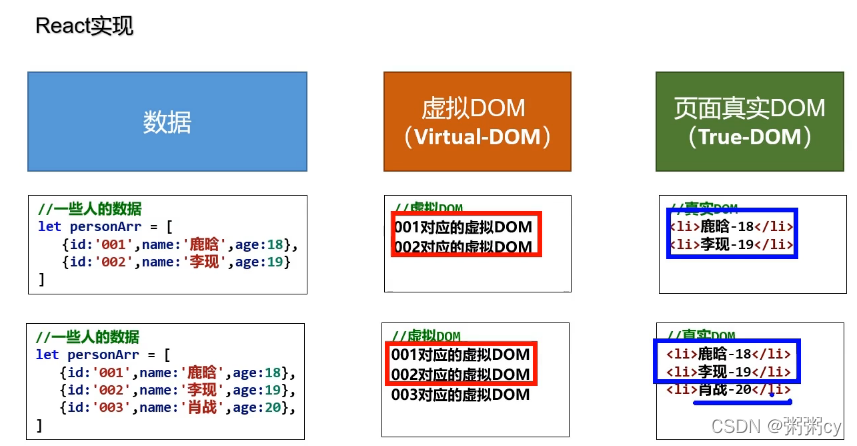
- 使用虚拟DOM+优秀的Diffing算法,尽量减少与真实DOM的交互。
对比两次生成的虚拟DOM,如果重复,直接用页面之前有的DOM,而不是全部重绘真实DOM
1.2 引入文件
- react.js (核心库):核心库要在react-dom之前引入
- react-dom.js :提供操作DOM的react扩展库
- babel.min.js:解析JSX语法代码转为JS代码的库,即ES6==>ES5;JSX==>JS
1.3 JSX
全称: JavaScript XML,是react定义的一种类似于XML的JS扩展语法,本质是React.createElement(component, props, ...children)方法的语法糖。JXS最终产生的虚拟DOM就是一个JS对象。
1.3.1 为什么要用JSX
-
更加简单地创建虚拟DOM
(1)使用JSX创建虚拟DOM
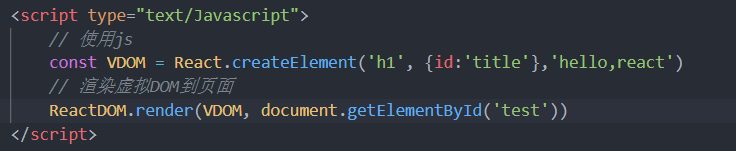
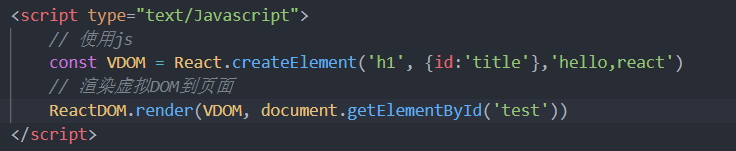
(2)使用JS创建虚拟DOM(用原生JS,不用babel,开发中不使用)
-
JSX创建虚拟DOM的方法是JS方法的语法糖
1.3.2 JSX语法规则
-
定义虚拟DOM时不用写引号
-
标签中混入JS表达式时要用
{}const VDOM=(
前端js框架列表
{
data.map((item,index)=>{
return- {item}
})
}
)
遇到以 { 开头的代码,以JS语法解析,且标签中的js表达式必须用{ }包含,比如<ul>中的{}中的{index}和{item}
注:key={index}:在进行组件遍历的时候必须要加一个key来区分每个组件
- CSS类名指定不用
class,用className - 内联样式
style={ {key:value}},如style={ {color:‘white’,fontSize:20px}} - 虚拟DOM必须只有一个根标签
- 标签必须闭合,如
<input type="test" /> - 标签首字母
(1)若小写字母开头,则转为html5中的同名元素,如无则报错
(2)若大写字母开头,react就去渲染对应的组件,若组件没有定义,则报错
辨析【js表达式】和【js语句 (代码)】
- 表达式:一个表达式可以产生一个值,可以放在任何需要值的地方,如
(1)a
(2)a+b
(3)demo(1)
(4)arr.map()
(5)function test () {} - 语句(代码):如
(1)if () {}
(2)for () {}
(3)switch () {case:xxxx}
1.4 虚拟DOM
- 本质是Object,即一般对象(不是数组对象和函数对象)
- 虚拟DOM比较“轻”,真实DOM比较“重”,因为虚拟DOM是react内部在用,无需真实DOM中那么多属性
- 虚拟DOM最终会被react转换为真实DOM呈现在页面上
1.5 模块与组件
1.5.1 模块
- 向外界提供特定功能的js程序。随着业务逻辑增加,代码越来越多且复杂,此时js一般会拆成多个js文件来编写,一般一个js文件就是一个模块
- 作用:复用js,简化js的编写,提高js的运行效率
- 模块化:当应用的js都以模块来编写的, 这个应用就是一个模块化的应用
1.5.2 组件
- 用来实现局部功能效果的代码和资源的集合(html/css/js/image等等)。比如一个功能齐全的Header栏就是一个组件。
- 复用编码, 简化项目编码, 提高运行效率
- 组件化:当应用是以多组件的方式实现, 这个应用就是一个组件化的应用
第2章 React面向组件编程
2.1 创建组件
2.1.1 函数式组件
适用于简单组件(无state)
<script type="text/babel">
// 创建函数组件
function MyComponent(){
return <h2>我是用函数定义的组件(适用于【简单组件】的定义)</h2>
}
//2.渲染组件到页面
ReactDOM.render(<MyComponent/>,document.getElementById('test'))
</script>
注意事项:
- 函数中的
this指向undefined,因为babel编译后开启了严格模式
本例中,执行了ReactDOM.render(<MyComponent/>.......)之后,发生了什么?
- React解析组件标签,找到了MyComponent组件。
- 发现组件是使用函数定义的,随后调用该函数,将返回的虚拟DOM转为真实DOM,随后呈现在页面中。
2.1.2 类式组件
适用于复杂组件(有state)
<script type="text/babel">
//1.创建类式组件
class MyComponent extends React.Component {
render(){
return <h2>我是用类定义的组件(适用于【复杂组件】的定义)</h2>
}
}
//2.渲染组件到页面
ReactDOM.render(<MyComponent/>,document.getElementById('test'))
</script>
注意事项:
- 类式组件必须要继承react的内值类
React.Component - 一定要写
render函数,且要有返回值 render是放在类的原型对象上,供实例使用。render中的this指向类的实例对象(原因见下方) <=> 类式组件的实例对象。
本例中,执行了ReactDOM.render(<MyComponent/>.......)之后,发生了什么?
- React解析组件标签,找到了MyComponent组件。
- 发现组件是使用类定义的,随后
new出来该类的实例,并通过该实例调用到原型上的render方法。 - 将
render返回的虚拟DOM转为真实DOM,随后呈现在页面中。
2.2 组件实例的三大属性
针对于类式组件,hooks可以让函数式组件也有三大属性
2.2.1 state属性
state是组件对象最重要的属性, 值是对象(可以包含多个key-value的组合)- 组件被称为"状态机", 通过更新组件的
state来更新对应的页面显示(重新渲染组件)
代码实例: 点击切换天气状态
标准写法
<script type="text/babel">
//1.创建组件
class Weather extends React.Component{
//构造器调用几次? ———— 1次,只写了一个weather标签
constructor(props){ //为了操作state
console.log('constructor');
super(props)
//初始化状态
this.state = {isHot:false,wind:'微风'}
//解决changeWeather中this指向问题
this.changeWeather = this.changeWeather.bind(this)
}
//render调用几次? ———— 1+n次 1是初始化的那次 n是状态更新的次数
render(){
console.log('render');
//读取状态
const {isHot,wind} = this.state //这种写法的依据?
//复杂方法
// const isHot = this.state.isHot;
// const wind = this.state.wind;
return <h1 onClick={this.changeWeather}>今天天气很{isHot ? '炎热' : '凉爽'},{wind}</h1>
}
//、这里onclick是赋值语句,不能调用
//changeWeather调用几次? ———— 点几次调几次
changeWeather(){
//changeWeather放在哪里? ———— Weather的原型对象上,供实例使用
//由于changeWeather是作为onClick的回调,所以不是通过实例调用的,是直接调用
//类中的方法默认开启了局部的严格模式,所以changeWeather中的this为undefined
console.log('changeWeather');
//获取原来的(isHot值
const isHot = this.state.isHot
//严重注意:状态必须通过setState进行更新,且更新是一种合并,不是替换(wind还在)。
this.setState({isHot:!isHot})
console.log(this);
//严重注意:状态(state)不可直接更改,下面这行就是直接更改!!!
//this.state.isHot = !isHot //这是错误的写法
}
}
//2.渲染组件到页面
ReactDOM.render(<Weather/>,document.getElementById('test'))
</script>
注意事项:
- 在构造器
constructor中初始化state,且要用对象形式初始化state - 在
render函数中创建虚拟DOM时,直接在标签中绑定事件,且事件写法不同于原生JS,如原生JS中的onclick事件,在react中要写成onClick,其他同理。 onClick={this.changeWeather}是将this.changeWeather函数赋值给onClick,函数后面不能加括号,否则就是将函数返回值赋值- 事件的回调函数要写在类中,此时它放在类的实例对象的原型链上,供实例使用。在本例中,由于
changeWe