一、效果
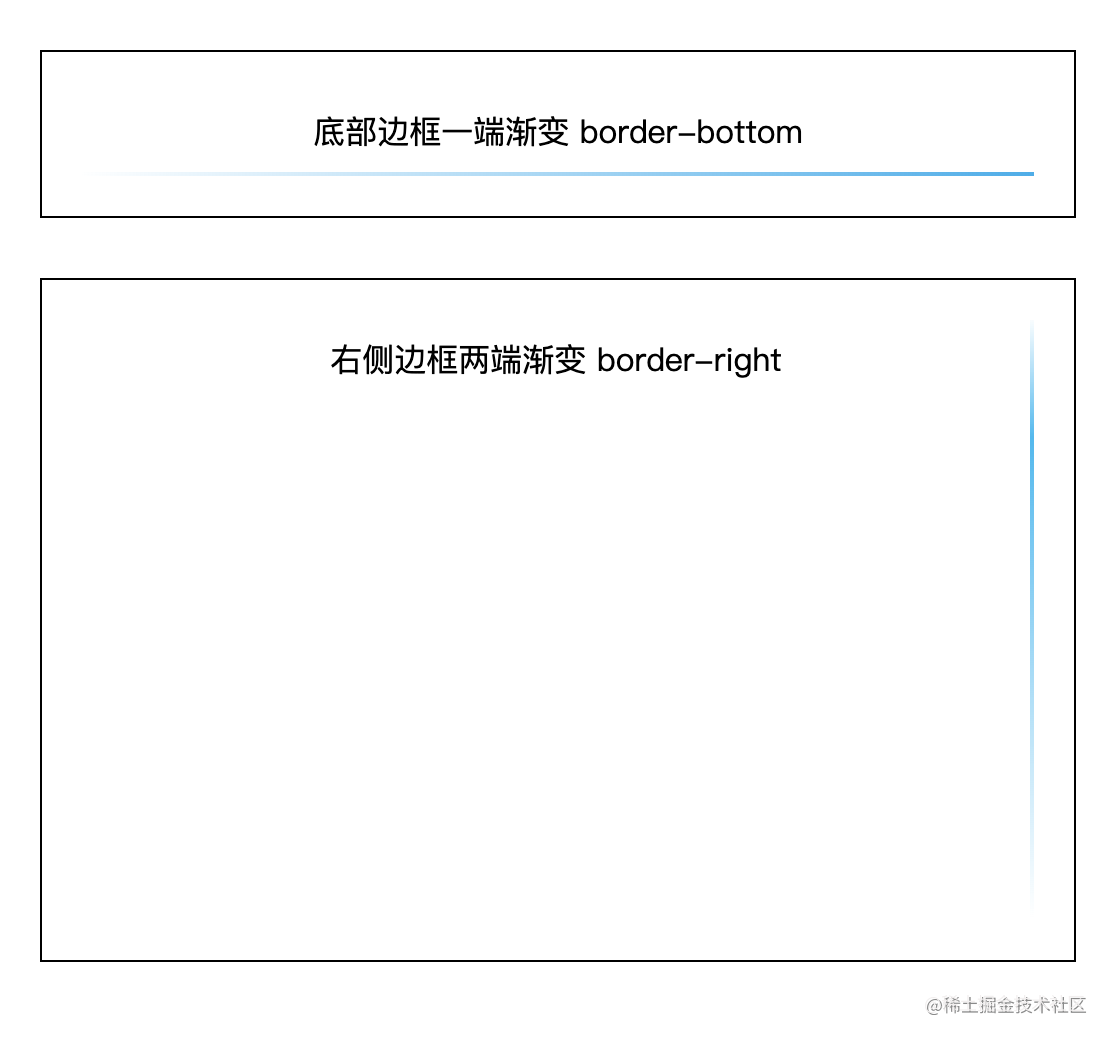
首先可以看一下下图显示的实现效果:
- 底部边框,左侧渐变效果
- 右侧边框,上下都有一个渐变的效果
二、实现
1. linear-gradient
首先我们先了解一下css中的线性渐变属性 linear-gradient。linear-gradient() 函数用于创建一个表示两种或多种颜色线性渐变的图片。
创建线性渐变,需要设置一个起始点和方向(或角度),还要定义终止色,以及两者之间的可选色(可以有多个)。
1)默认从上到下渐变
从红色到黄色的一个渐变:
background-image:linear-gradient(red,yellow) ;