1.padding(内填充): * 20px * * ;
属性值:一个 代表上下左右
属性值:两个 代表上下 左右
属性值:三个 代表上 左右 下
属性值:四个 代表上 右 下 左
2.标准盒模型宽=内容的宽度
怪异盒模型宽=内容宽+(内填充左+右的距离)+(边框左+右)
标准盒模型 box-sizing: content-box
怪异盒模型 box-sizing: border-box;
元素的标签内容的透明度
opacity: 0.5;
溢出属性
overflow: auto;
鼠标样式 cursor: pointer;手
3. 父盒子高度:所有子盒子加起来的高度
使用了浮动对兄弟元素造成了影响,对父容器也会造成影响,如果子元素全部浮动父容器坍塌
使用浮动元素变成了行内块
左浮:不脱离文本流 脱离文档流
右浮动:脱离文本流也脱离文档流
清楚浮动
1,给父容器添加高度
2,给使用元素后面添加空的块元素,添加clear:both
3,after 伪类
4,overflow:hidden
练习:基本结构
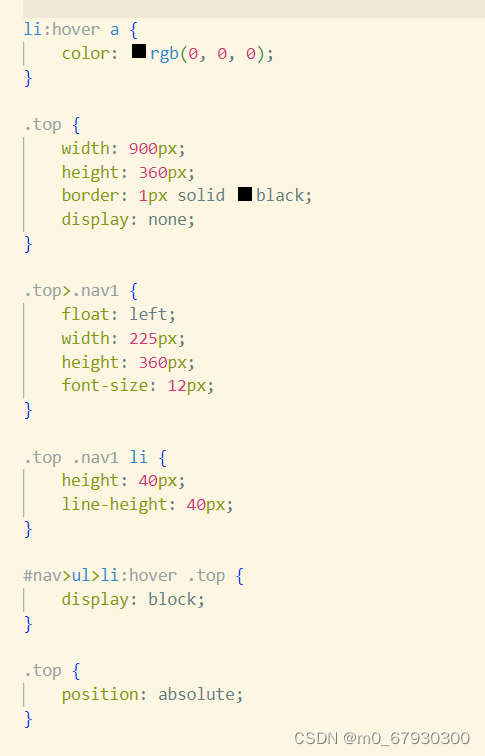
css样式
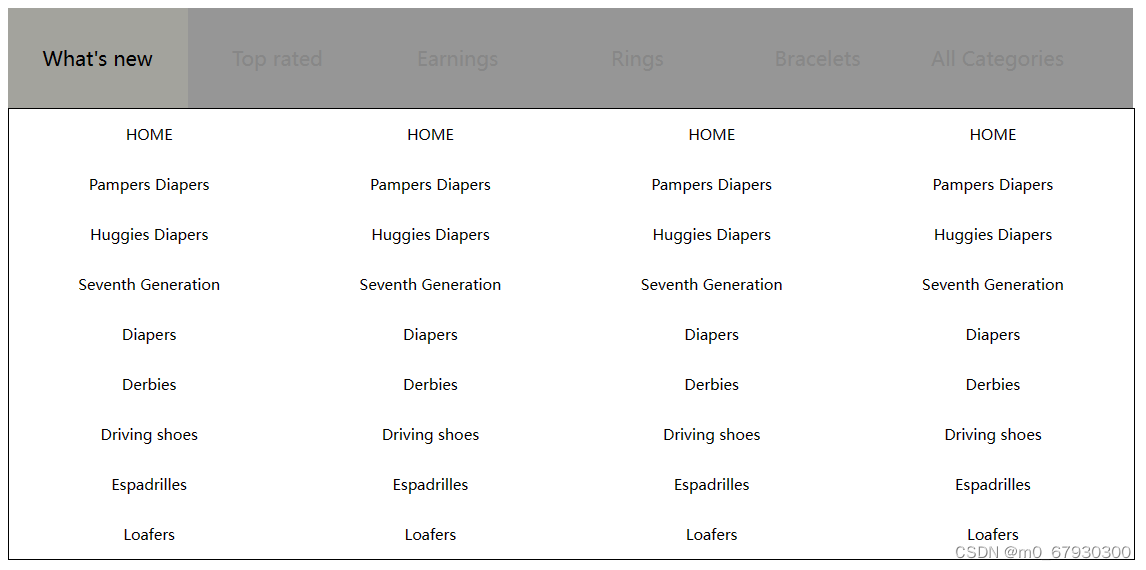
效果