js数组对象
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
开发工具与关键技术:
作者:姚慧丹
撰写时间:2022/5/17
注意看红色文字
- 数组对象是使用单独的变量名来存储一系列的值。
- 使用数组对象,首先我们要创建数组,创建数组有两种方法:
- 创建数组并给数组值
var arr = new Array();
arr [0] =12 ;
arr [1] =13;
arr [2]=15;
arr [3]=17;
- 使用字面量创建数组
var arr =[15,12,18,5,6];
- 在数组中常用到的方法:
用到数组中的方法,首先要创建数组,在使用方法;
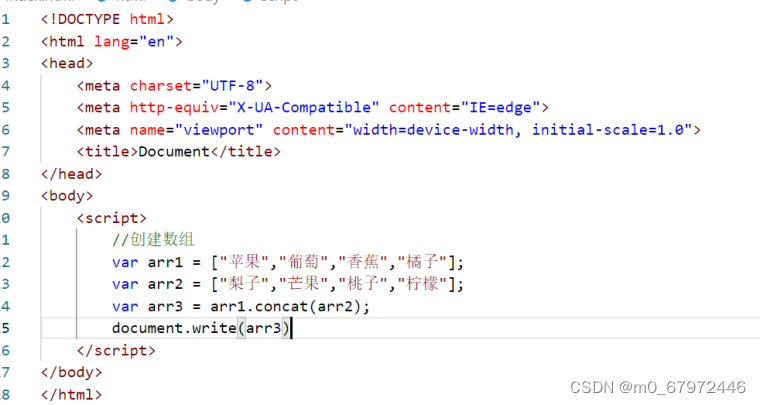
- concat() 连接数组
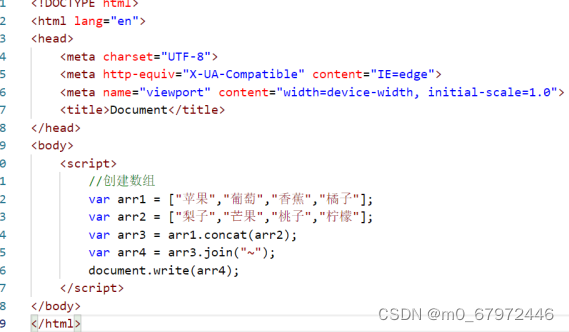
- join() 将数组中的元素串联成一个字符串

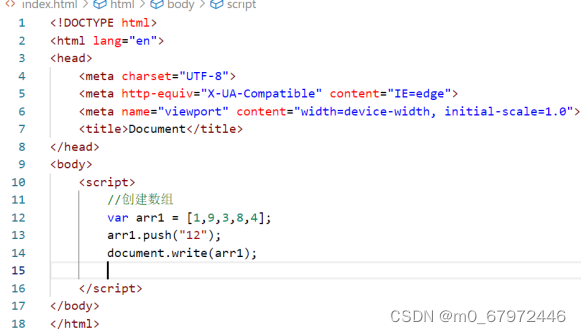
- push() 向数组最后添加元素&&添加到新的数组

- pop() 删除数组最后一个元素
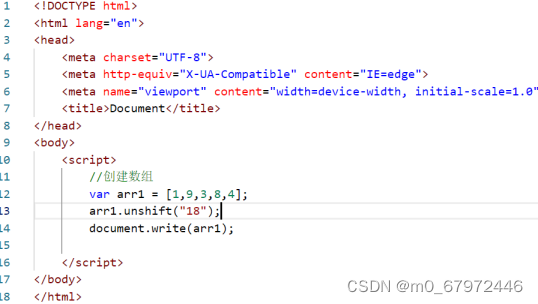
- unshift() 向数组开头添加元素

- shift() 删除数组第一个元素
- splice(index(索引值),howmany(删除个数),newitem1(添加的新元素),nwitem2(添加新元素)........)

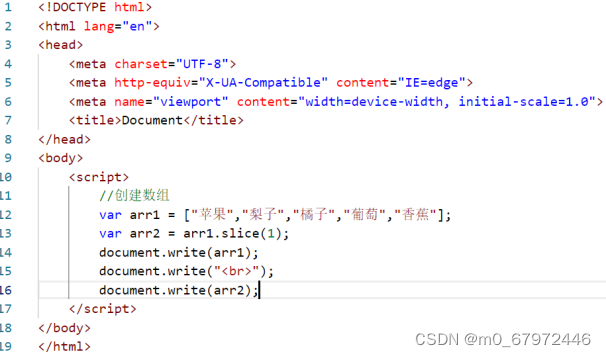
- slice() 数组的某个片段切出新数组

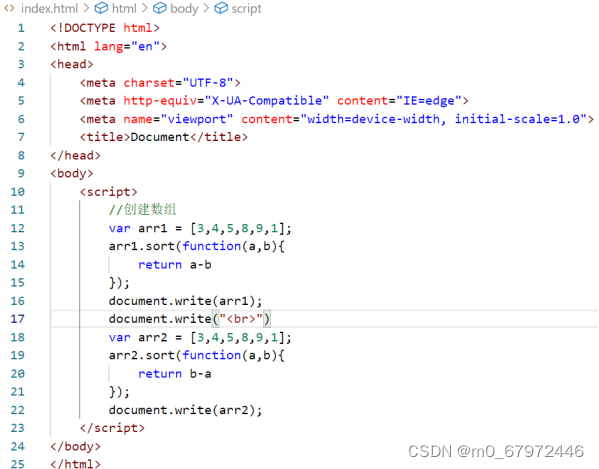
- sort(function(a,b){return a-b}) 排列顺序从小到大
sort(function(a,b){return a-b}) 排列顺序从大到小


这是我所学到的js数组对象,所以我要分享给你们,希望可以帮助到你们。
以上就是我的分享,新手上道,请多多指教。如果有更好的方法或不懂得地方欢迎在评论区教导和提问喔!