基本布局QLayout简介
QLayout是由具体类 QBoxLayout、QGridLayout、QFormLayout 和 QStackedLayout继承的抽象基类。
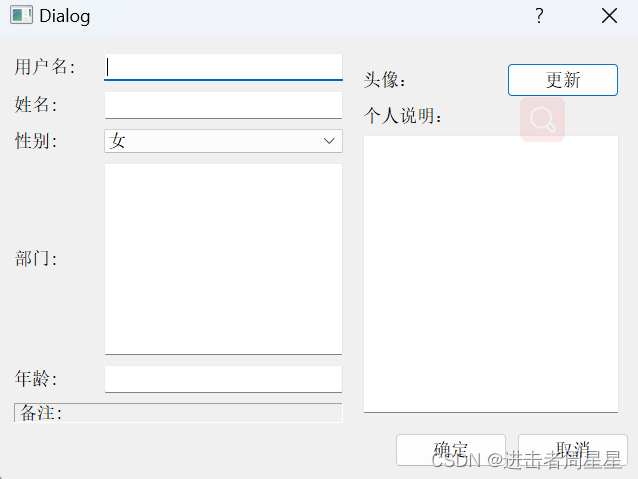
demo效果图
Qt的布局类
Qt的布局类使用手写的C++代码设计的,所以很容易理解和使用。
使用Qt Designer创建的界面生成的代码也使用了布局类。涉及用户界面开发时,Qt Designer非常有用,因为它避免了编译、链接、运行这样一个循环。
布局类详解
| 类名 | 描述 |
|---|---|
| QBoxLayout | 水平或垂直排列子控件 |
| QButtonGroup | 用于组织按钮控件组的容器 |
| QFormLayout | 管理输入控件和其相关的标签 |
| QGraphicsAnchor | 表示在QGraphicsAnchorLayout中两个项目之间的锚 |
| QGraphicsAnchorLayout | 可以在图形视图中将控件锚定在一起的布局 |
| QGridLayout | 网格布局 |
| QGroupBox | 带标题的分组框 |
| QHBoxLayout | 水平排列控件 |
| QLayout | 几何管理器的基类 |
| QLayoutItem | QLayout 操作的抽象item |
| QSizePolicy | 描述水平和垂直大小调整策略的布局属性 |
| QSpacerItem | 布局中的空间隔 |
| QStackedLayout | 堆栈布局,同一时间只有一个控件可见 |
| QStackedWidget | 堆栈窗体,同一时间只有一个控件可见 |
| QVBoxLayout | 垂直排列控件 |
| QWidgetItem | 表示一个控件的布局item |
源码.h文件
#ifndef DIALOG_H
#define DIALOG_H
#include <QDialog>
#include <QLabel>
#include <QLineEdit>
#include <QComboBox>
#include <QTextEdit>
#include <QGridLayout>
QT_BEGIN_NAMESPACE
namespace Ui { class Dialog; }
QT_END_NAMESPACE
class Dialog : public QDialog
{
Q_OBJECT
public:
Dialog(QWidget *parent = nullptr);
~Dialog();
private:
QLabel* UserNameLable;
QLabel* NameLable;
QLabel* SexLable;
QLabel* DepartmentLable;
QLabel* AgeLable;
QLabel* OtherLable;
QLineEdit* UserNameEdit;
QLineEdit* NameEdit;
QTextEdit* DepartmentEdit;
QLineEdit* AgeEdit;
QComboBox* SexComboBox;
QGridLayout* LeftLayout;
//y右侧
QLabel* HeadLable;
QLabel* HeadIconLable;
QLabel* InturetionLable;
QPushButton* UpdateHeadBtn;
QTextEdit* IntroduceEdit;
QVBoxLayout* RightLayout;
QHBoxLayout* TopRightLayout;
//底部
QPushButton* OkBtn;
QPushButton* CancelBtn;
QHBoxLayout* ButtonLayout;
private:
Ui::Dialog *ui;
};
#endif // DIALOG_H
cpp文件
#include "dialog.h"
#include "ui_dialog.h"
#include <qpushbutton.h>
Dialog::Dialog(QWidget *parent)
: QDialog(parent)
, ui(new Ui::Dialog)
{
ui->setupUi(this);
UserNameLable = new QLabel(tr("用户名:"));
UserNameEdit = new QLineEdit;
NameLable = new QLabel(tr("姓名:"));
NameEdit = new QLineEdit;
SexLable = new QLabel(tr("性别:"));
SexComboBox = new QComboBox;
SexComboBox->addItem(tr("女"));
SexComboBox->addItem(tr("男"));
DepartmentLable = new QLabel(tr("部门:"));
DepartmentEdit = new QTextEdit;
AgeLable = new QLabel(tr("年龄:"));
AgeEdit = new QLineEdit;
OtherLable = new QLabel(tr("备注:"));
//备注的风格
OtherLable->setFrameStyle(QFrame::Panel | QFrame:: Sunken);
//左边网格布局
LeftLayout = new QGridLayout();
LeftLayout->addWidget(UserNameLable,0,0);
LeftLayout->addWidget(UserNameEdit,0,1);
LeftLayout->addWidget(NameLable,1,0);
LeftLayout->addWidget(NameEdit,1,1);
LeftLayout->addWidget(SexLable,2,0);
LeftLayout->addWidget(SexComboBox,2,1);
LeftLayout->addWidget(DepartmentLable,3,0);
LeftLayout->addWidget(DepartmentEdit,3,1);
LeftLayout->addWidget(AgeLable,4,0);
LeftLayout->addWidget(AgeEdit,4,1);
LeftLayout->addWidget(OtherLable,5,0,1,2);
LeftLayout->setColumnStretch(0,1);
LeftLayout->setColumnStretch(1,3);
/************右侧************/
HeadLable = new QLabel(tr("头像:"));
HeadIconLable = new QLabel;
QPixmap icon("321.jpg");
//HeadIconLable->setPixmap(icon);
UpdateHeadBtn = new QPushButton(tr("更新"));
InturetionLable = new QLabel(tr("个人说明:"));
IntroduceEdit = new QTextEdit;
/***********右侧布局**********/
TopRightLayout = new QHBoxLayout();
TopRightLayout->setSpacing(20);
TopRightLayout->addWidget(HeadLable);
TopRightLayout->addWidget(HeadIconLable);
TopRightLayout->addWidget(UpdateHeadBtn);
/**********整体垂直布局**********/
RightLayout = new QVBoxLayout();
RightLayout->setMargin(10);
RightLayout->addLayout(TopRightLayout);
RightLayout->addWidget(InturetionLable);
RightLayout->addWidget(IntroduceEdit);
//底部
OkBtn = new QPushButton(tr("确定"));
CancelBtn = new QPushButton(tr("取消"));
ButtonLayout = new QHBoxLayout();
//占位符,保证按钮靠右对齐,并且窗口变换,按钮不发生改变
ButtonLayout->addStretch();
ButtonLayout->addWidget(OkBtn);
ButtonLayout->addWidget(CancelBtn);
/********************************/
QGridLayout* mainLayout = new QGridLayout(this);
mainLayout->setMargin(15);
mainLayout->setSpacing(10);
mainLayout->addLayout(LeftLayout,0,0);
mainLayout->addLayout(RightLayout,0,1);
mainLayout->addLayout(ButtonLayout,1,0,1,2);
mainLayout->setSizeConstraint(QLayout::SetFixedSize);
}
Dialog::~Dialog()
{
delete ui;
}