1-标题
<h1>-<h6>文字大小依次减小,注意:它是双标签,h1只能用一次
- align属性取值:
| left | 左对齐-默认 |
| center | 居中 |
| right | 右对齐 |
2-段落
p标签,同样也是双标签,其属性值同上
3-水平线
<hr />
- 属性
| 属性名 | 含义 | 属性值 |
| align | 对其方式 | left(左对齐),right,center(默认-居中) |
| size | 粗细 | 单位px,默认2px |
| color | 颜色 | 颜色名称或十六进制#RGB、rgb(r,g,b)表示 |
| width | 宽度 | 像素值或浏览器窗口的百分比 |
4-换行
<br />
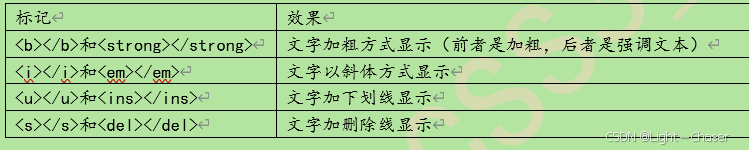
- 文本格式化标记
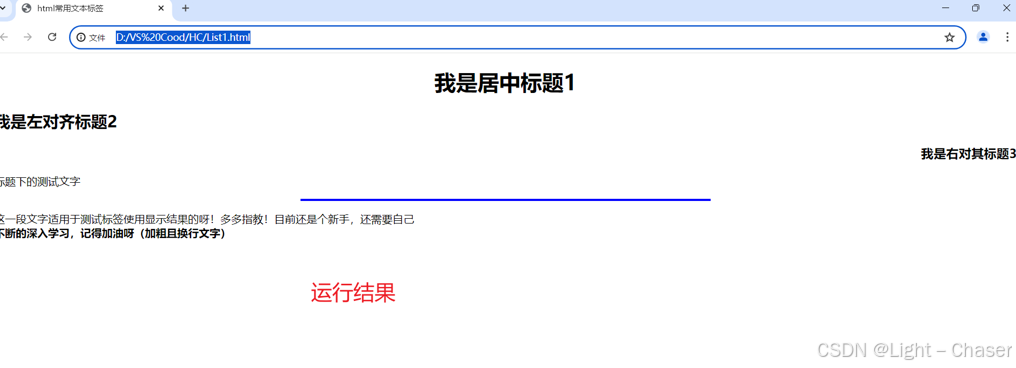
- 以上内容代码示例:
<!DOCTYPE html>
<html>
<head>
<meat charset="utf-8">
<title>html常用文本标签</title>
</head>
<body>
<h1 align="center">我是居中标题1</h1><!--中心对其-->
<h2 align="left">我是左对齐标题2</h2><!--左对齐-->
<h3 align="right">我是右对其标题3</h3><!--右对齐;标题标签一直到 <h6> 双标签,大小逐渐减小-->
<p>标题下的测试文字</p>
<hr align="center" size="4" width="40%" color="blue"/>
<p>这一段文字适用于测试标签使用显示结果的呀!多多指教!目前还是个新手,还需要自己<br /><b>不断的深入学习,记得加油呀(加粗且换行文字)</b></p><!--注释内容-->
</body>
</html>