JavaScript02
文章目录
第二章,JavaScript操作BOM对象(一)
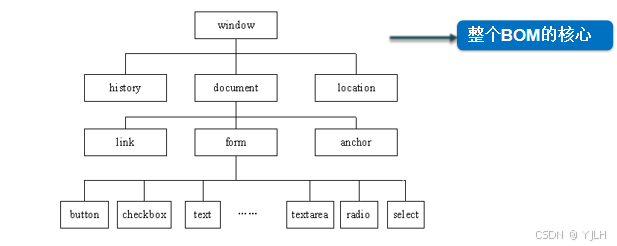
一,BOM模型
-
BOM:浏览器对象模型(Browser Object Model)
- BOM提供了独立于内容的、可以与浏览器窗口进行互动的对象结构
-
BOM可实现功能
- 弹出新的浏览器窗口
- 移动、关闭浏览器窗口以及调整窗口的大小
- 页面的前进、后退
二,windom对象
- 常用的属性
window.属性名= "属性值"
//跳转页面
window.location="http://www.kgc.cn" ;
-
常用的方法
- confirm()方法:将弹出一个确认对话框
- confirm()与alert ()、 prompt()区别:
- alert( ):一个参数,仅显示警告对话框的消息,无返回值,不能对脚本产生任何改变
- prompt( ):两个参数,输入对话框,用来提示用户输入一些信息,单击“取消”按钮则返回null,单击“确定”按钮则返回用户输入的值,常用于收集用户关于特定问题而反馈的信息
- confirm( ):一个参数,确认对话框,显示提示对话框的消息、“确定”按钮和“取消”按钮,单击“确定”按钮返回true,单击“取消”按钮返回false,因此与if-else语句搭配使用
confirm("对话框中显示的纯文本")
<script type="text/javascript">
var flag=confirm("确认要删除此条信息吗?");
if(flag==true)
alert("删除成功!");
else
alert("你取消了删除");
</script>
-
open()方法
- window.open(“弹出窗口的url”,“窗口名称”,"窗口特征”)
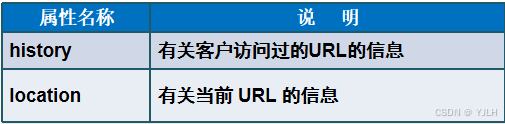
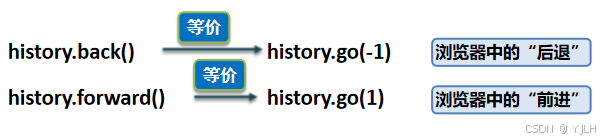
三,history对象
- 常用方法
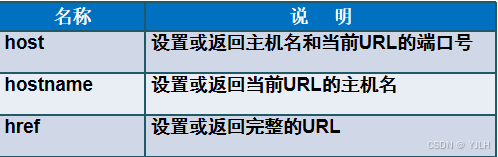
四,location对象
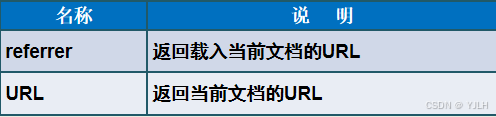
- 常用属性
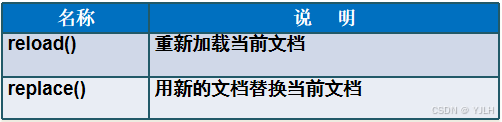
- 常用方法
-
location和history对象的应用
- 主页面使用href实现跳转和刷新本页
<a href="javascript:location.href='flower.html'">查看鲜花详情</a> <a href="javascript:location.reload()">刷新本页</a> <a href="javascript:history.back()">返回主页面</a>
五,Document对象
-
常用属性
-
Document对象应用
- 判断页面是否是链接进入
- 自动跳转到登录页面
var preUrl=document.referrer; //载入本页面文档的地址
if(preUrl==""){
document.write("<h2>您不是从领奖页面进入,5秒后将自动
跳转到登录页面</h2>");
setTimeout("javascript:location.href='login.html'",5000);
}
-
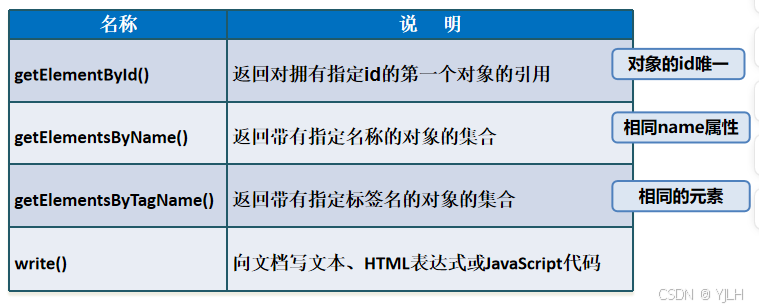
Document对象的常用方法
-
Document对象访问页面元素
- 动态改变层、标签中的内容
- 访问相同name的元素
- 访问相同标签的元素
六,JavaScript内置对象
-
Array:用于在单独的变量名中存储一系列的值
-
String:用于支持对字符串的处理
-
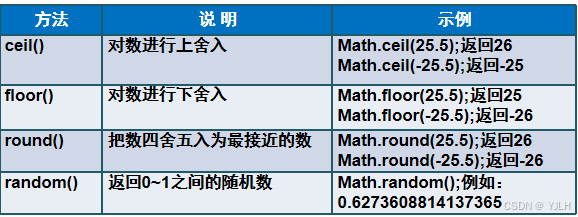
Math:用于执行常用的数学任务,它包含了若干个数字常量和函数
- 常用方法
- 随机选择颜色
function selColor(){ var color=Array("红色","黄色","蓝色","绿色","橙色","青色","紫色"); var num=Math.ceil(Math.random()*7)-1; document.getElementById("color").innerHTML=color[num]; } -
Date:用于操作日期和时间
- var 日期对象=new Date(参数)
- 参数格式:MM DD,YYYY,hh:mm:ss
var today=new Date(); //返回当前日期和时间 var tdate=new Date("september 1,2013,14:58:12");- Date对象的方法
七,定时函数
-
setTimeout()
setTimeout("调用的函数",等待的毫秒数) //1秒(1000毫秒)之后执行函数disptime()一次 var myTime=setTimeout("disptime() ", 1000 ); //var t= setInterval("alert('3 seconds')",3000); <input name="s" type="button" value="显示提示消息" onclick="timer()" /> function timer(){ var t=setTimeout("alert('3 seconds')",3000); } -
setInterval()
setInterval("调用的函数",间隔的毫秒数) //每隔1秒(1000毫秒)执行函数disptime()一次 var myTime=setInterval("disptime() ", 1000 ); //如果要多次调用,使用setInterval()或者让disptime()自身再次调用setTimeout()
八,清除函数
-
clearTimeout()
//clearTimeout(setTimeOut()返回的ID值) var myTime=setTimeout("disptime() ", 1000 ); clearTimeout(myTime); -
clearInterval ()
//clearInterval(setInterval()返回的ID值) var myTime=setInterval("disptime() ", 1000 ); clearInterval(myTime);