一:字体属性
1:字体系列
(1)CSS使用font-family属性定义文本的字体系列。
font-family 可以把多个字体名称作为一个"回退"系统来保存。如果浏览器不支持第一个字体,则会 尝试下一个。浏览器会使用它可识别的第一个值。
p{font-family:"微软雅黑";}
div{font-family: Arial,"Microsoft Yahei", "隶书";}
2:字体大小
(2)CSS 使用 font-size 属性定义字体大小。
.p1{
font-size: 40px;
}3:字体粗细
(1) CSS 使用 font-weight 属性设置文本字体的粗细。
p {
font-weight: bold;
}font-weight可能的值:
normal:定义标准的字符,默认值。
bold:定义粗体字符。
bolder:定义更粗的字符。
lighter:定义更细的字符。
4:文字样式
(1)CSS 使用font-style属性设置文本的风格。
.p{
font-style: italic;
}font-style可能的值:
normal:默认值。浏览器显示一个标准的字体样式。
italic:浏览器会显示一个斜体的字体样式。
oblique:浏览器会显示一个倾斜的字体样式。
5:字体复合属性
可以将以上的属性写在font里面。
语法:
body {
font: font-style font-weight font-size/line-height font-family;
}使用 font 属性时,必须按上面语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔 开。不需要设置的属性可以省略(取默认值),但必须保留 font-size 和 font-family 属性,否则 font 属 性将不起作用。
二:文本属性
1:文字颜色
color 属性规定文本的颜色。
p {
color: red;
}2:文本对齐
text-align属性规定元素中的文本的水平对齐方式。
p {
text-align: center;
}默认效果:
text-align可能的值:
left:把文本排列到左边。默认值:由浏览器决定。
right:把文本排列到右边。
center:把文本排列到中间。
justify:实现两端对齐文本效果。
3:装饰文本
text-decoration属性规定添加到文本的修饰。可以给文本添加下划线、删除线、上划线等。
text-decoration可能的值:
none:默认。定义标准的文本。
underline:定义文本下的一条线。
overline:定义文本上的一条线。
line-through:定义穿过文本下的一条线。
4:行间距
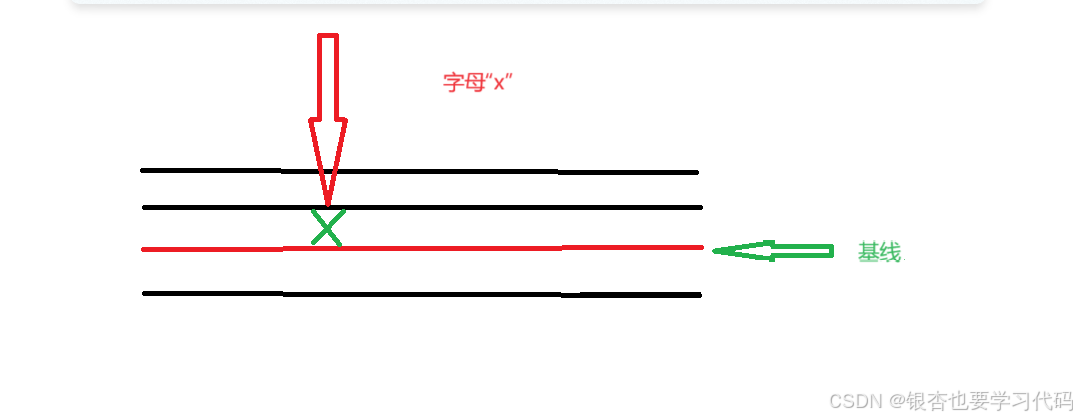
line-height属性用于设置行间的距离(行高),说的是基线与基线之间的距离。
p{
line-height: 20px
}
5:文本缩进
text-indent属性用来指定文本的第一行的缩进,通常是将段落的首行缩进。
div {
text-indent: 20px;
}