需求:
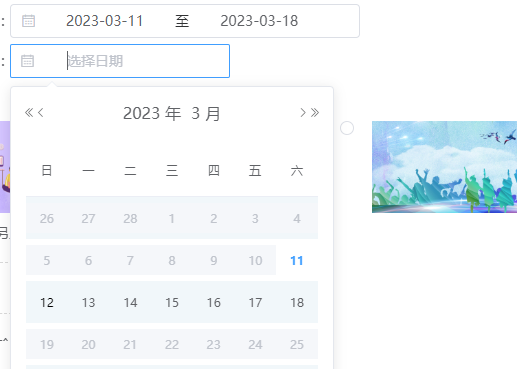
用elementui根据第一个日期区间后,给后一个选择框选择的日期限制在这个区间内

html代码
<label for="">
<span class="el_name">赛事期限:</span><el-date-picker
v-model="cdoItem.dtMatchTime"
type="daterange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
:picker-options="forbiddenTime"
format="yyyy-MM-dd"
value-format="yyyy-MM-dd">
</el-date-picker>
</label>
<label for="">
报名截止日期:<el-date-picker
v-model="cdoItem.dtSignUpEndTime"
type="date"
class="el_date"
placeholder="选择日期"
:picker-options="forbiddenTime1"
format="yyyy-MM-dd"
value-format="yyyy-MM-dd">
</el-date-picker>
</label>js代码
forbiddenTime:{ //禁用当前日期之前的日期
disabledDate(time) {
return time.getTime() < Date.now() - 8.64e7
//Date.now()是javascript中的内置函数,它返回自1970年1月1日00:00:00 UTC以来经过的毫秒数。
}
},
forbiddenTime1:{ //禁用第一个日期区间外的日期,如果没选择,则禁用当前日期之前的日期
disabledDate(time) {
if(that.cdoItem.dtMatchTime != null){ //清除后会变成null,需要判断一下
if(that.cdoItem.dtMatchTime.length == 0){
return time.getTime() < Date.now() - 8.64e7
}else {
return time.getTime() > new Date(that.cdoItem.dtMatchTime[1]).getTime() || time.getTime() < new Date(that.cdoItem.dtMatchTime[0]).getTime()-86400000;
}
}else {
return time.getTime() < Date.now() - 8.64e7
}
},
},到这里效果就能出来了,用到的其实就是picker-options属性。
内容仅供参考,如有问题请指出。