微信小程序条件渲染与列表渲染的全面教程
引言
在微信小程序的开发中,条件渲染和列表渲染是构建动态用户界面的重要技术。通过条件渲染,我们可以根据不同的状态展示不同的内容,而列表渲染则使得我们能够高效地展示一组数据。本文将详细讲解这两种渲染方式的用法,结合实例和图示,帮助您深入理解并应用于实际项目中。
1. 条件渲染
1.1 什么是条件渲染?
条件渲染是指根据特定条件的真假来决定是否渲染某个元素。在微信小程序中,条件渲染通常使用 wx:if、wx:elif 和 wx:else 来实现。
1.2 基本用法
1.2.1 使用 wx:if
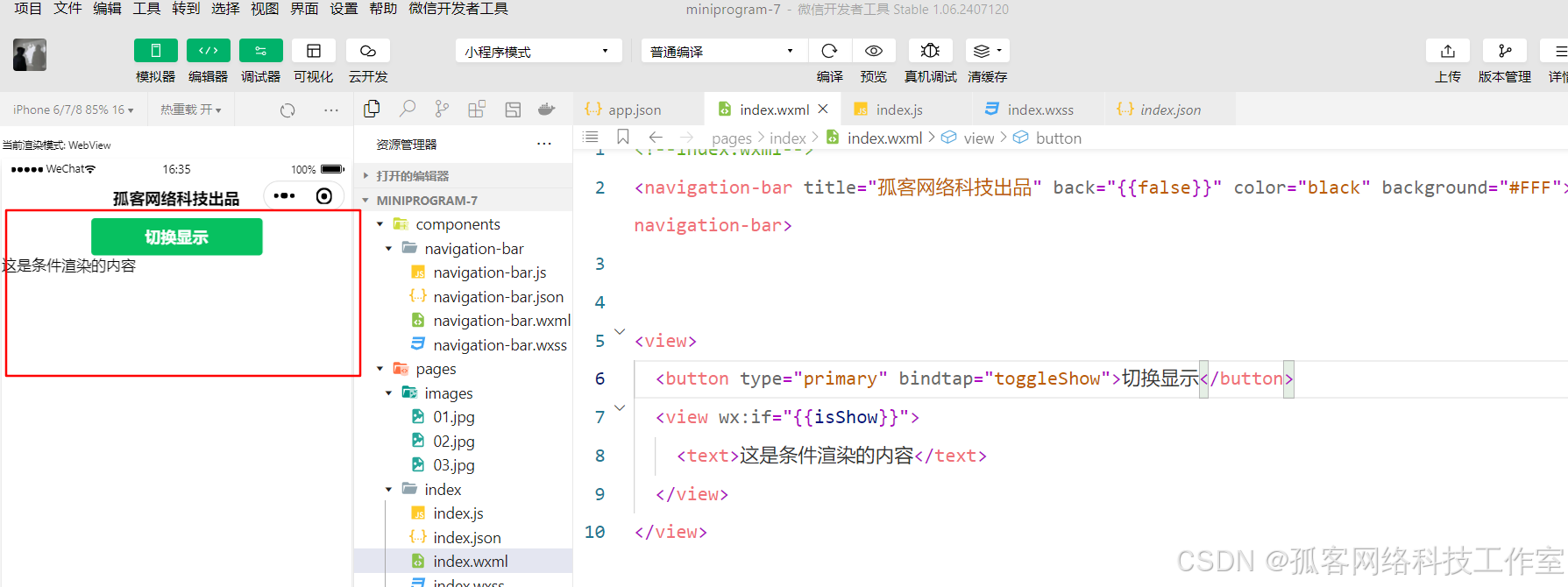
wx:if 是最常用的条件渲染指令。它可以根据条件的真假决定是否渲染某个元素。
<view>
<button type="primary" bindtap="toggleShow">切换显示</button>
<view wx:if="{
{isShow}}">
<text>这是条件渲染的内容</text>
</view>
</view>
Page({
data: {
isShow: false
},
toggleShow: function() {
this.setData({
isShow: !this.data.isShow
});
}
});
在这个例子中,点击按钮可以切换文本的显示与隐藏。
1.2.2 使用 wx:elif 和 wx:else
当需要根据多个条件进行渲染时,可以使用 wx:elif 和 wx:else。
<view>
<button type="default" bindtap="setStatus" data-status="1">状态1</button>
<button type="primary" bindtap="setStatus" data-status="2">状态2</button>
<button type="warn" bindtap="setStatus" data-status="3">状态3</button>
<view wx:if="{
{status === 1}}">
<text>当前状态是1</text>
</view>
<view wx:elif="{
{status === 2}}">
<text>当前状态是2