微信小程序下拉刷新与上拉触底的全面教程
引言
在微信小程序的开发中,用户体验至关重要。下拉刷新和上拉触底是提高用户交互体验的重要功能,能够让用户轻松获取最新数据和内容。本文将详细介绍这两个功能的实现方式,结合实际案例、代码示例和图片展示,帮助开发者轻松掌握下拉刷新与上拉触底的使用技巧。
目录
- 下拉刷新概述
- 1.1 什么是下拉刷新
- 1.2 下拉刷新的使用场景
- 1.3 下拉刷新的实现原理
- 上拉触底概述
- 2.1 什么是上拉触底
- 2.2 上拉触底的使用场景
- 2.3 上拉触底的实现原理
- 下拉刷新与上拉触底的实现步骤
- 3.1 下拉刷新的实现步骤
- 3.2 上拉触底的实现步骤
- 实际案例分析
- 4.1 下拉刷新案例
- 4.2 上拉触底案例
- 最佳实践与总结
1. 下拉刷新概述
1.1 什么是下拉刷新
下拉刷新是一种常见的用户交互方式,用户通过在页面上向下滑动来触发数据的更新。这种方式直观、简单,能够有效提升用户体验。

1.2 下拉刷新的使用场景
下拉刷新的使用场景主要包括:
- 新闻类应用:用户希望获取最新的新闻内容。
- 社交类应用:用户想查看最新的动态和消息。
- 电商类应用:用户希望刷新商品列表。
1.3 下拉刷新的实现原理
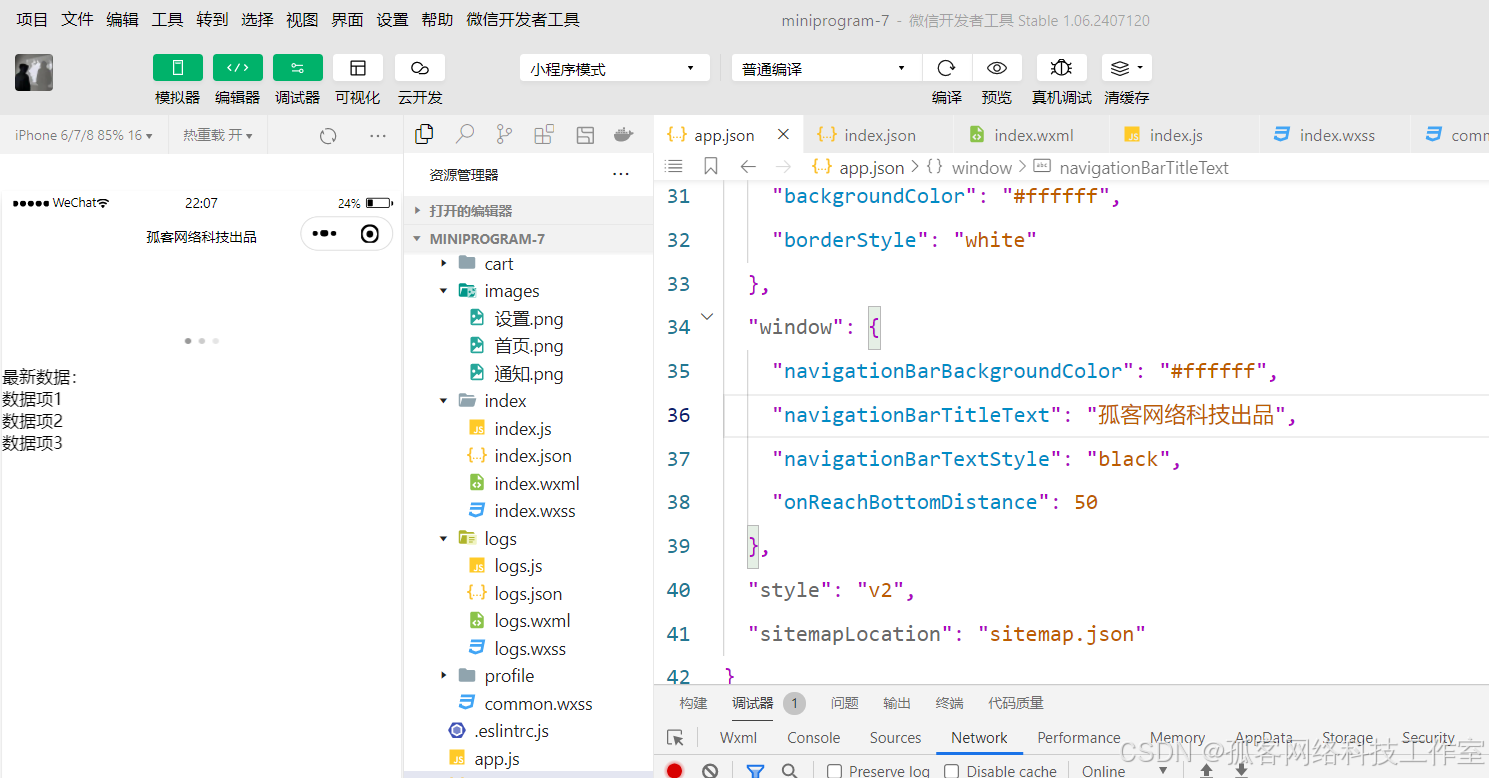
在微信小程序中,下拉刷新主要依赖于 onPullDownRefresh 事件。该事件会在用户下拉页面时触发,开发者可以在事件处理函数中请求最新数据,然后通过 wx.stopPullDownRefresh() 方法停止刷新状态。
2. 上拉触底概述
2.1 什么是上拉触底
上拉触底是指用户在页面底部向上滑动时,自动加载更多内容的功能。这种方式能够让用户在浏览内容时,轻松获取更多信息,而无需手动点击加载按钮。
2.2 上拉触底的使用场景
上拉触底的使用场景主要包括:
- 列表类应用:如电商商品列表、社交动态等。
- 图片画廊:用户希望不断加载新图片。
- 聊天记录:用户希望查看历史聊天记录。
2.3 上拉触底的实现原理
上拉触底主要依赖于监听页面滚动事件。在用户滚动到页面底部时,触发加载更多数据的逻辑。开发者可以通过 onReachBottom 事件来实现这一功能。
3. 下拉刷新与上拉触底的实现步骤
3.1 下拉刷新的实现步骤
- 在页面的 JS 文件中定义事件处理函数:
Page({
onPullDownRefresh: function() {
// 请求最新数据
this.fetchLatestData();
},
fetchLatestData: function() {
// 模拟请求数据
setTimeout(() => {
// 数据更新后停止下拉刷新
wx.stopPullDownRefresh();
}, 2000);
}
});
- 在页面的 WXML 文件中添加内容:
<view>
<text>最新数据:</text>
<view wx:for="{
{dataList}}" wx:key="index">
<text>{
{item}}</text>
</