日常如果是上传一些小文件,在程序实现中,我们都是直接上传,一般都没什么问题。如果 针对大文件上传的业务中,就会面临着:
1、网速问题,导致文件上传超时,而导致失败。
2、效率问题,上传大文件等待时间过长,如果是需要上传多个,就会更慢。
3、体验问题,用户无法预知上传还需花费的时间,系统没有及时反馈,用户无法判断文件是否还在上传,还是断开。
这时候就需要采用分布式文件上传系统。
项目简介
这是一个基于.Net Core 构建的简单、跨平台分布式文件上传系统,支持分块上传、多个项目同时上传、接口权限控制采用JWT机制。
技术架构
1、跨平台:这是基于.Net Core开发的系统,可以部署在Docker, Windows, Linux, Mac。
2、.Net 2.1 + Jwt + simple-uploader
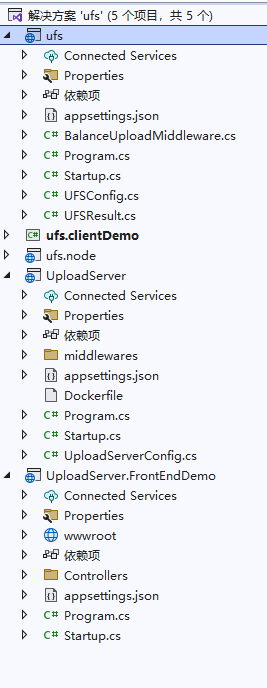
项目结构
项目分为分块上传与一般上传Demo,Web、控制台上传Demo。ufs项目是分布式文件上传的统一接口,ufs会根据配置把上传的文件发到ufs.node节点,ufs.node会把上传成功路径返回给ufs并存储,用户访问的时候,ufs会访问对应节点返回资源。
UploadServer为一般文件上传接口,UploadServer.FrontEndDemo为Web上传文件Demo。
使用
1、配置
配置允许上传域名、服务接口地址、允许的文件格式、文件大小、存储路径等信息。
{"AllowedHosts": "*","urls": "http://localhost:6001","uploadServer": {"rootUrl": "http://localhost:6001","entryPoint1": "/upload","entryPoint2": "/chunkUpload","virtualPath": "","physicalPath": "/Users/loogn/Desktop/uploader","appendMimes": ".htm3:text/html;","responseCache": 604800,"jwtSecret": "1234561234","limitSize": "20mb","allowExts": ".txt;.jpg;.jpeg;.png;.doc;.docx;.xls;.xlsx;.ppt;.pptx;.pdf","apps": {"default": {"allowOrigins": "","enableThumbnail": true,"limitExts": ".exe;","thumbnailExts": ".jpg;.jpeg;.png;"},"app1": {"allowOrigins": "*"}}}}
2、前端
一般上传代码
$("#file1").change(function () {$.ajaxFileUpload({fileElementId: 'file1',url: 'http://localhost:6001/upload',dataType: 'text',//success: function (data) {console.log("上传成功:", data);},data: {"jwt": jwt}});});
分块上传
var uploader = new Uploader({target: 'http://localhost:6001/chunkupload',headers: {jwt: jwt}});uploader.assignBrowse(document.getElementById('browseButton'));//uploader.assignBrowse(document.getElementById('folderButton'), true);//// 文件添加 单个文件uploader.on('fileAdded', function (file, event) {console.log("fileAdded:", file, event)});// 单个文件上传成功uploader.on('fileSuccess', function (rootFile, file, message) {console.log("fileSuccess:", rootFile, file, message)});// 根下的单个文件(文件夹)上传完成uploader.on('fileComplete', function (rootFile) {console.log("fileComplete:", rootFile)});// 某个文件上传失败了uploader.on('fileError', function (rootFile, file, message) {console.log("fileError:", rootFile, file, message)});
3、后端
一般上传
public async Task InvokeAsync(HttpContext context, RequestDelegate next){context.Response.Headers.Add("Access-Control-Allow-Origin", "*");context.Response.Headers.Add("Access-Control-Allow-Headers", "content-type,jwt,origin");