目录
查找字符串的位置
任务描述
本关任务:调用JavaScript内置的函数实现字符串的查找。
相关知识
indexOf()
子字符串指一个字符串中连续的一部分。
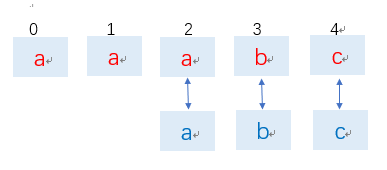
上图中有两个字符串aaabc和abc,将abc从左往右在aaabc中查找,第一次出现的位置是在aaabc的索引2处。 indexOf()就是返回某个字符串在字符串中首次出现的位置。如果搜索到尾部还没有找到,返回-1。 indexOf(a,b)中参数a是字符串;b是开始查找的位置,即从调用者(一个字符串)的第几个位置开始查找,可选。
var short = "ab";
var long = "aabccccaab";
var mix = "cdef";
long.indexOf(short);//返回1
long.indexOf(short,4);//返回8
long.indexOf(mix);//返回-1可以看到第4行与第5行的结果不同,因为第5行是从long的第5个字符开始查找的。
lastIndexOf()
从名字上就可以知道,这个函数与indexOf()功能很相似,区别是搜素方向是从后往前搜索。 lastIndexOf()也有两个参数,含义同indexOf()。
var short = "ab";
var long = "aabccccaab";
var mix = "cdef";
long.lastIndexOf(short);//返回8
long.lastIndexOf(short,4);//返回1
long.lastIndexOf(mix);//返回-1编程要求
本关的编程任务是补全右侧代码片段中Begin至End中间的代码,具体要求如下:
-
函数
mainJs()有两个字符串参数a和b,其中b比较短; -
要求将
b从左到右在a中查找,返回查找的位置之和; -
比如
a为ababab,b为ab,b在三个地方与a的子串查找,位置分别是0、2和4,返回他们的和6;
function mainJs(a,b) {
//请在此处编写代码
/********** Begin **********/
var sum = 0;
var i = 0;
while(i<a.length){
var x = a.indexOf(b, i);
if (x == -1) {
break;
}
i = x + 1;
sum += x;
}
return sum;
/********** End **********/
}求指定位置的字符
任务描述
大家的身份证号都是18位,其中的前六位是所在籍贯的省市县的编码,根据它,就可以知道一个人是哪里人。
本关任务:取出身份证的前六位。
相关知识
charAt()
charAt()作用是返回调用者指定位置的字符,位置从0计数:
var str = "abcdefg";
console.log(str.charAt(0));//输出a
console.log(str.charAt(str.length-1));//输出g编程要求
本关的编程任务是补全右侧代码片段中Begin至End中间的代码,具体要求如下:
-
mainJs()的参数a是一个身份证号,要求返回其中的前六位;
function mainJs(a) {
//请在此处编写代码
/********** Begin **********/
var str = "";
for (var i = 0; i < 6; i++){
str += a.charAt(i);
}
return str;
/********** End **********/
}
字符串截取
任务描述
生物系的Sivan博士在做DNA测定的时候,不小心往碱基对序列中(由A、T、G、C、U组成的序列)插入了无关的字符串,他想请你帮忙,删掉这些无关的字符串。 本关任务:利用字符串的截取功能实现剔除无关字符串。
相关知识
字符串的截取是指获得原来字符串连续的一部分。这种操作很常见,比如现在各大互联网企业的招聘官网上,应聘者在填入身份证号码后,页面会自动截取中间6位生成出生日期,这是一种提高页面体验的方式。
slice()
slice(a,b)的作用是截取a位置(含)到b位置(不含)之间的字符串,被截取的字符串不变,返回截取后获得的子字符串。比如a是0,b是3,则截取0、1、2三个位置的字符。 b为可选参数,不填则表示截取到字符串的尾部。a或b为负数时表示从右往左排,即-1表示最右侧的位置,依次类推。
var str = "0123456789";
console.log(str.slice(0,4));//输出0123
console.log(str.slice(3));//输出3456789
console.log(str.slice(-3));//输出789
console.log(str.slice(-5,-2));//输出567substring()
substring(a,b)与slice(a,b)功能相同,参数的意义也相同:a和b都是表示位置的数字。只是参数的处理有些不同:
-
a或b为负数时,自动转换为0; -
a大于b时,编译器会自动对调两者。
var str = "0123456789";
console.log(str.substring(0,4));//输出0123
console.log(str.substring(-1,4));//输出0123
console.log(str.substring(4,0));//输出0123substr()
与上面的两个函数不同,substr(a,b)指定开始位置和要截取的长度。
a表示开始位置(包含);b表示截取的长度,可选。不填则截取到字符串结尾处; a为负数时表示从右往左排,即-1表示最右侧的位置,依次类推。
var myStr = "0123456789";
console.log(myStr.substr(3));//输出3456789
console.log(myStr.substr(3,2));//输出34
console.log(myStr.substr(-2));//输出89编程要求
本关的编程任务是补全右侧代码片段中Begin至End中间的代码,具体要求如下:
-
参数
a表示待处理的碱基对序列,参数b表示可能的杂质字符串,a中只混入了0个或者1个杂质b,无其它杂质字符串; -
你需要删除杂质
b,返回无杂质的a碱基对;
function mainJs(a,b) {
//请在此处编写代码
/********** Begin **********/
if (a.indexOf(b) == -1) {
return a;
}
else {
var x = a.indexOf(b);
var y = x + b.length;
var s1 = a.substring(0, x);
var s2 = a.substring(y);
return s1 + s2;
}
/********** End **********/
}大小写转换
任务描述
本关任务:对指定位置的子字符串进行大小写转换。
相关知识
toLowerCase()
toLowerCase()把字符串中的所有大写英文字母转为小写,返回转换后的字符串,但是操作该函数的字符串不变。
var upperStr = "aBCd";
var lowerStr = upperStr.toLowerCase();
console.log(upperStr);//输出aBCd
console.log(lowerStr);//输出abcdtoUpperCase()
与上面的函数相反,toUpperCase()把字符串中的所有小写英文字母转为大写,返回转换后的字符串,但是操作该函数的字符串不变。
var str = "asdf";
var strin = str.toUpperCase();
console.log(str);//输出asdf
console.log(strin);//输出ASDF编程要求
本关的编程任务是补全右侧代码片段中Begin至End中间的代码,具体要求如下:
-
已知参数
a和b都是字符串,a比b长; -
要求找到
a中所有与b匹配的子字符串,将这些子字符串全部转化为大写,a的其它部分不变,返回转化完成后的a;function mainJs(a,b) { //请在此处编写代码 /********** Begin **********/ var b1 = b.toUpperCase(); var arr = a.split(b); return arr.join(b1); /********** End **********/ }
字符串分割
任务描述
本关任务:统计英文文献中单词的个数。
相关知识
split()
还记得数组对象的方法join()吗?
字符串的方法split()与join()正好相反,split()以指定的字符分割字符串,从而得到一个子字符串数组。 比如字符串a,b,c,d,e,f以逗号为分隔符,就可以得到数组["a","b","c","d","e","f"]。 split(a,b)中的参数a是分割符,它的含义是:原来的字符串以该分隔符为边界,分为若干个子字符串(不含该分隔符)。b表示返回的数组的最大长度,不填表示返回所有子字符串组成的数组。 如果要实现分割每一个字符,需要用空字符串""作为分隔符。
var str = "012304560789";
var arr1 = str.split("");
// 返回["0","1","2","3","4","5","6","7","8","9]
var arr1 = str.split("0"); // 返回["123","456","789"];
var arr2 = str.split("0",2); // 返回["123","456"];后面的学习中我们将看到,a也可以是一个正则表达式,表示以该正则表达式匹配到的字符串为分隔符。
编程要求
本关的编程任务是补全右侧代码片段中Begin至End中间的代码,具体要求如下:
-
参数
a是字符串,是一段英文的文本,单词与单词之间要么以,隔开,要么以空格字符(即键盘上的spcae键)隔开; -
利用
split()方法统计a中单词的个数;
function mainJs(a) {
//请在此处编写代码
/********** Begin **********/
var arr = a.split(",");
var brr = a.split(" ");
return arr.length + brr.length - 1;
/********** End **********/
}