数组变化侦测
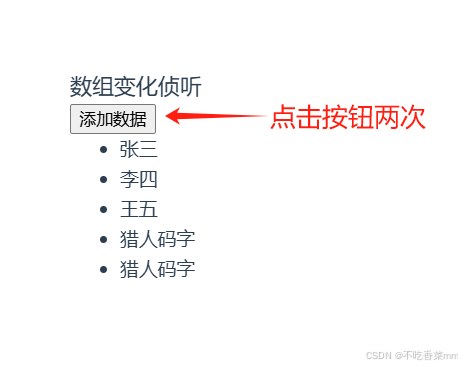
假设我们写了一个数组,现在想让该数组中新增一条数据,那么如何去实现呢?
<template>
<h3>数组变化侦听</h3>
<button @click="addListHandler">添加数据</button>
<ul>
<li v-for="(item,index) of names" :key="index">{{ item }}</li>
</ul>
</template>
<script>
export default{
data(){
return{
names:['张三','李四','王五']
}
},
methods:{
addListHandler(){
}
}
}
</script>变更方法
Vue能够侦听响应式数组的变更方法,并在它们被调用时触发相关的更新。这些变更方法包括:
push() pop() shift() unshift() splice() sort() reverse()
例如:
替换一个数组
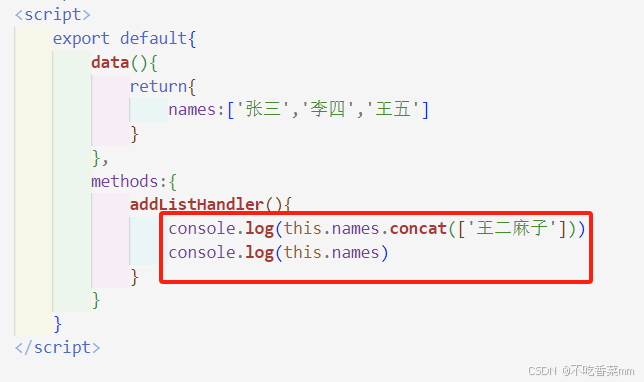
变更方法,顾名思义,就是会对调用它们的原数组进行变更。相对地,也有一些不可变(immutable)方法,例如fiter(),concat()和slice(),这些都不会更改原数组,而总是返回一个新数组。当遇到的是非变更方法时,我们需要将旧的数组替换为新的。
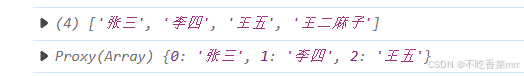
这样写的话不会引起ui的自动更新,但是当我们输出程序的时候发现数组已经合并了一个新元素
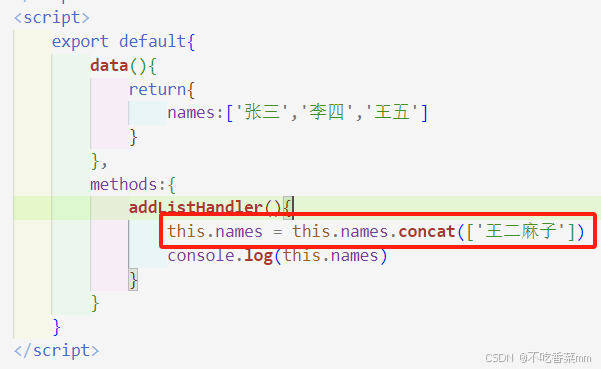
那如果我想让UI发生变化呢?
合并两个数组
<template>
<h3>数组变化侦听</h3>
<button @click="addList">合并数组</button>
<h3>数组1</h3>
<p v-for="(item,index) of nums1" :key="index">{{ item }}</p>
<h3>数组2</h3>
<p v-for="(item,index) of nums2" :key="index">{{ item }}</p>
</template>
<script>
export default{
data(){
return{
names:['张三','李四','王五'],
nums1:[1,2,3,4,5],
nums2:[6,7,8,9,10]
}
},
methods:{
addList(){
this.nums1 = this.nums1.concat(this.nums2)
}
}
}
</script>点击合并前:
合并后:
计算属性
模板中的表达式虽然方便,但也只能用来做简单的操作。如果在模板中写太多逻辑,会让模板变得臃肿,难以维护。因此我们推荐使用计算属性来描述依赖响应式状态的复杂逻辑
<template>
<div>
<h3>{{ qcby.name }}</h3>
<p>{{qcby.content.length >0 ?'Yes' : "No" }}</p>
</div>
</template>
<script>
export default{
data(){
return{
qcby:{
name:"青城博雅",
content:['前端','Java','python']
}
}
}
}
</script>使用计算属性来完成案例
<template>
<div>
<h3>{{ qcby.name }}</h3>
<p>{{ qqqq }}</p>
</div>
</template>
<script>
export default{
data(){
return{
qcby:{
name:"青城博雅",
content:['前端','Java','python']
}
}
},
//计算属性
computed:{
qqqq(){
return this.qcby.content.length > 0 ? 'Yes':'No'
}
}
}
</script>使用函数的方式去完成
<template>
<div>
<h3>{{ qcby.name }}</h3>
<p>{{ yyyy() }}</p>
</div>
</template>
<script>
export default{
data(){
return{
qcby:{
name:"青城博雅",
content:['前端','Java','python']
}
}
},
//函数的方式去完成
methods:{
yyyy(){
return this.qcby.content.length > 0 ? 'Yes':'No'
}
}
}
</script>计算机属性缓存 vs 方法
你可能注意到我们在表达式中像这样调用一个函数也会获得和计算属性相同的结果
重点区别:
计算属性:计算属性值会基于其响应式依赖被缓存。一个计算属性仅会在其响应式依赖更新时才重新计算
方法:方法调用总是会在重渲染发生时再次执行函数
说人话一点:在于多次调用
计算属性:只会计算一次
方法:会计算四次
侦听器
我们可以使用watch选项在每次响应式属性发生变化时触发一个函数
<template>
<h3>侦听器</h3>
<p>{{ message }}</p>
<button @click="clickHandle">修改数据</button>
</template>
<script>
export default{
data(){
return{
message:"前端"
}
},
methods:{
clickHandle(){
this.message = 'python'
}
},
watch:{
//函数名称必须与侦听的数据对象保持一致
// newVlaue:改变之后的数据
// oldValue:改变之前的数据
message(newVlaue,oldValue){
console.log(newVlaue,oldValue);
}
}
}
</script>