前提,建议先学会前端几大基础:HTML、CSS、JS、Ajax,还有一定要会Vue!(Vue2\Vue3)都要会!!!不然不好懂
一、组件是啥玩意?
我之前讲vue2的文章讲过
Vue全家桶:vue2+vue3全部搞懂:第八篇,重要!正式工程化项目开发——开始怎么写代码-CSDN博客
我直接借用里面的截图,懒得写了
简单说,<view>、<button>、<scroll-view>、<input>......这些都是组件,每一个元素、盒子都算组件,但是这些是前端开发者们设置好的。那么我们这节课要讲的是如何自己写一个组件,比如我要用一个元素叫<damn!>
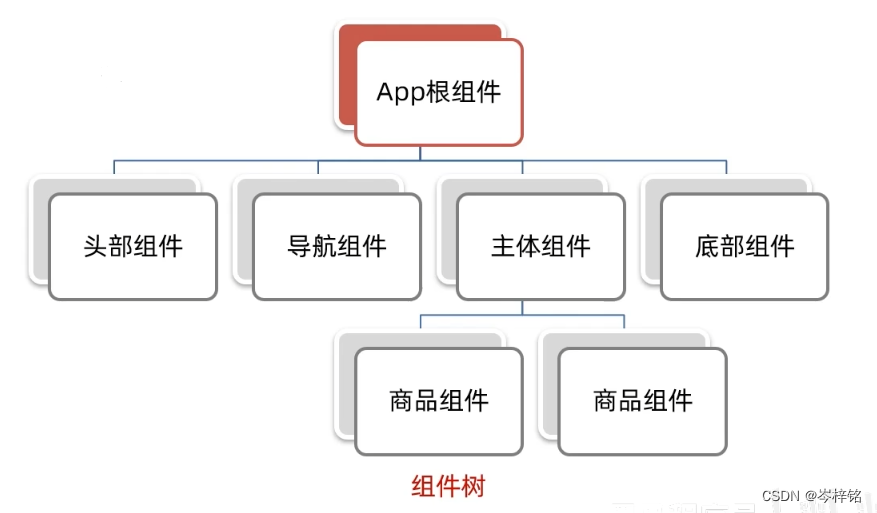
组件又分:根组件、普通组件
根组件:App.vue文件就是根组件!它包括了整个页面的各大块
普通组件:【整个页面的各大块(头部、侧边、底部、中间......)】 以及 【各大快里的各小块(头部里的小按钮、搜索框、小图标.......)】
简单来说,一个.vue文件就是一个组件
二、怎么自己创建组件
我自己根据vue2的工程化开发写过一篇
https://blog.csdn.net/m0_73991249/article/details/136435311?spm=1001.2014.3001.5501
vue官方文档也有介绍
uniapp的官方文档也有,不过会跟vue的有一丢丢区别,下面会讲到
那么具体怎么弄?
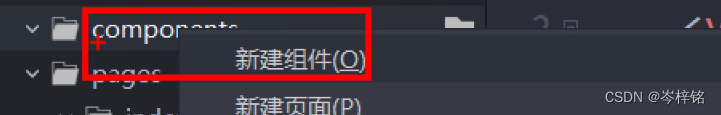
第一步:自己手动新建一个叫component的文件夹
文件夹名字别写错,只有写对了,右键它才会有“创建组件”
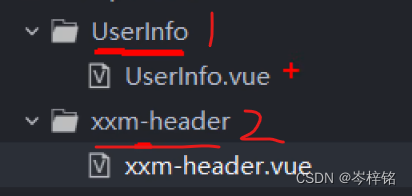
需要注意的是,组件的命名不能乱命名,要遵循两个规则:
1、“小驼峰”(不同单词拼接首字母大写) 2、或者“-连接”(不同单词拼接中间用“-”)
第二步:重点来了!!看看uniapp神奇的方便的一点
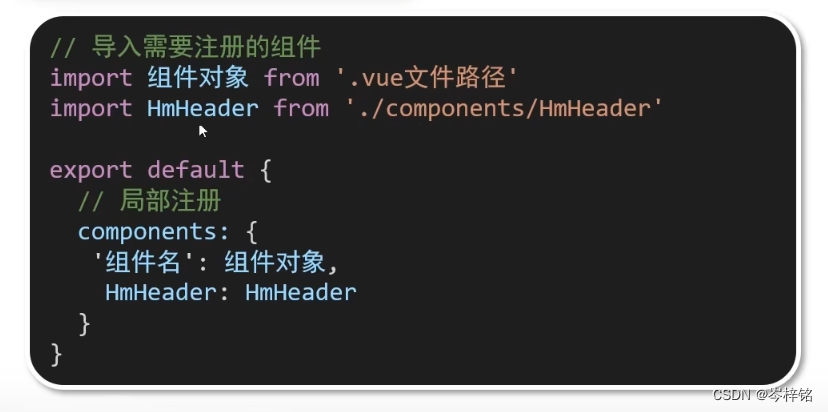
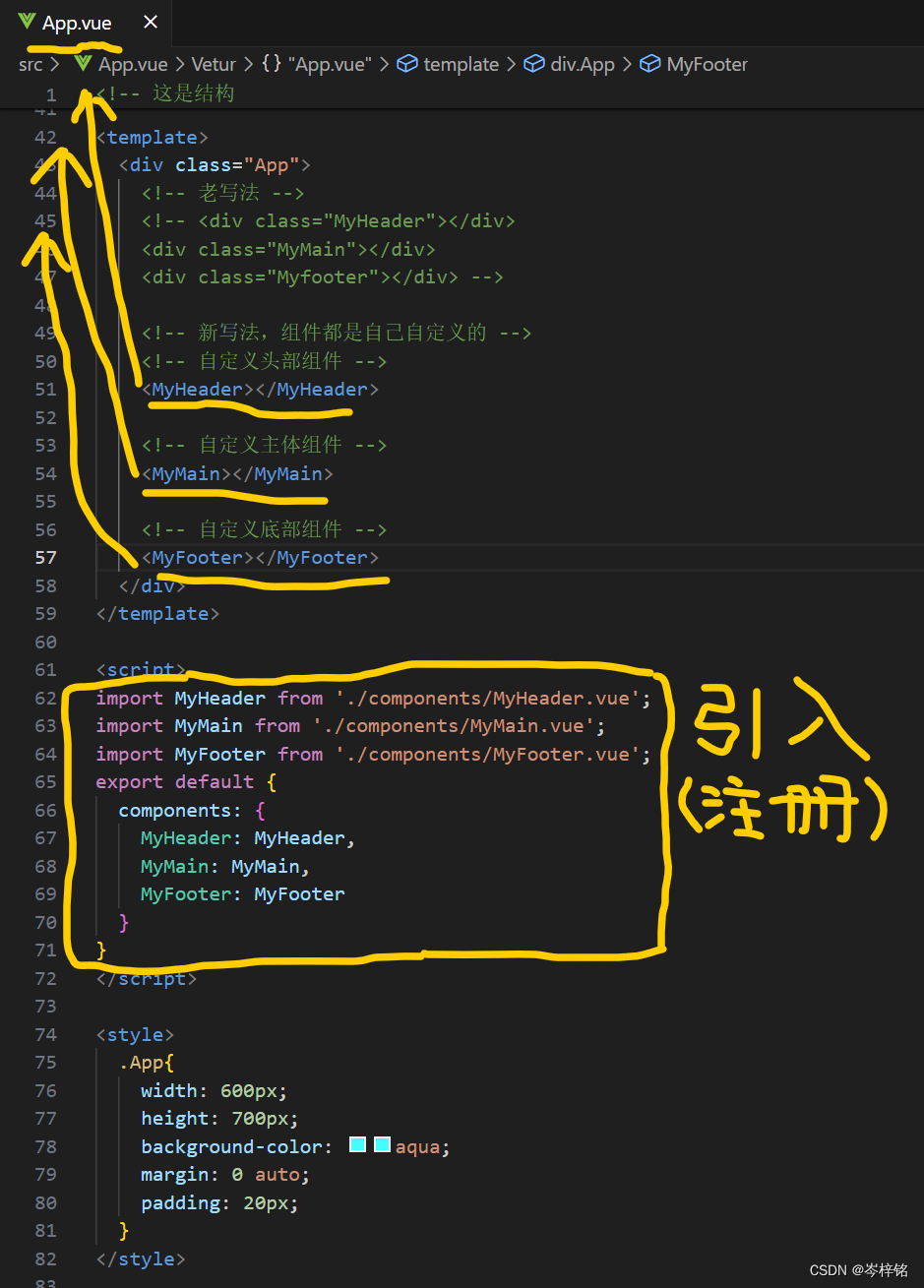
在vue里面,我们创建好组件之后,需要在要用的地方import导入才能用
下面是vue里面的例子:
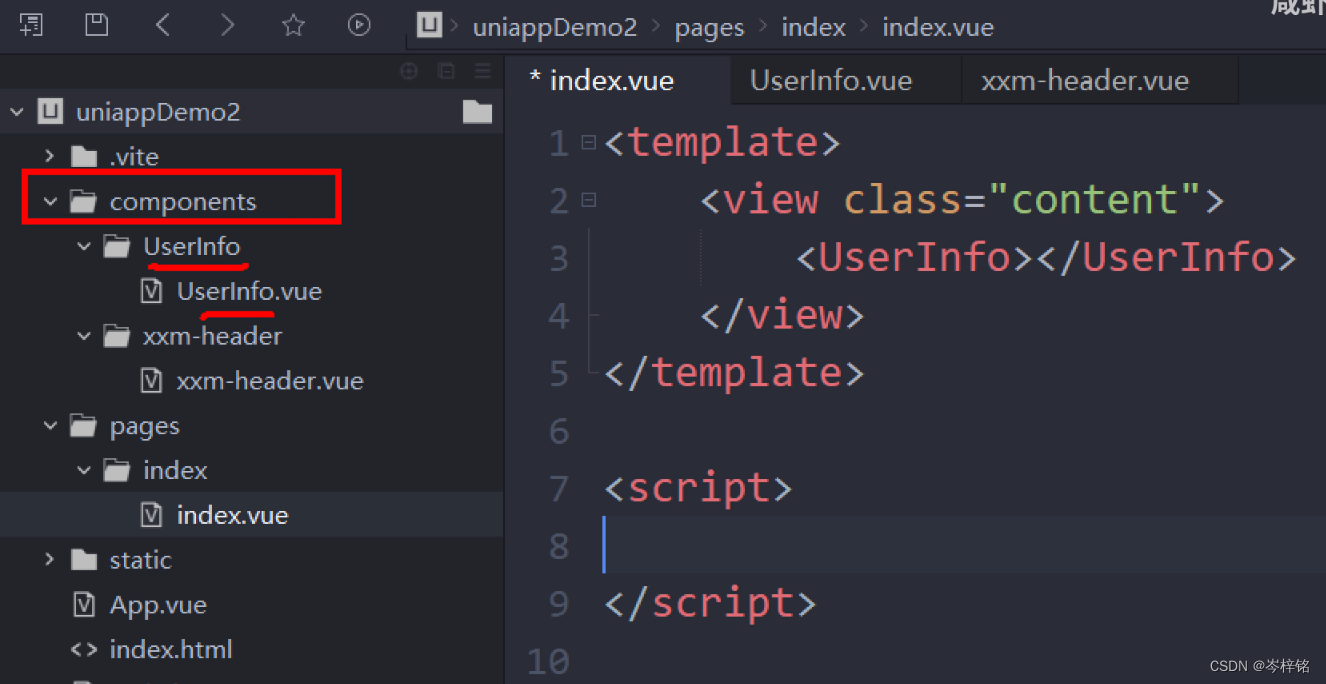
然而在uniapp里不用!!创建完就可随便用
下面是uniapp的例子
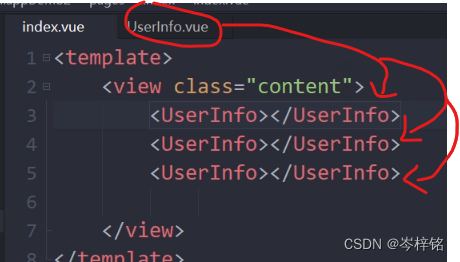
你只需要在components文件夹里创建好组件,然后直接在要用的地方【<自定义组件></自定义组件>】就行了!
三、组件之间怎么传数据?
还是一样,我的这个文章讲过vue里面组件怎么传输数据:https://blog.csdn.net/m0_73991249/article/details/136435311?spm=1001.2014.3001.5501#t17
不过当时写得很乱,而且跟uniapp有那么一点点区别,那么这里再来清晰捋一遍
父传子
首先第一步:创建好组件
创建了父组件和子组件,在父组件里使用子组件了
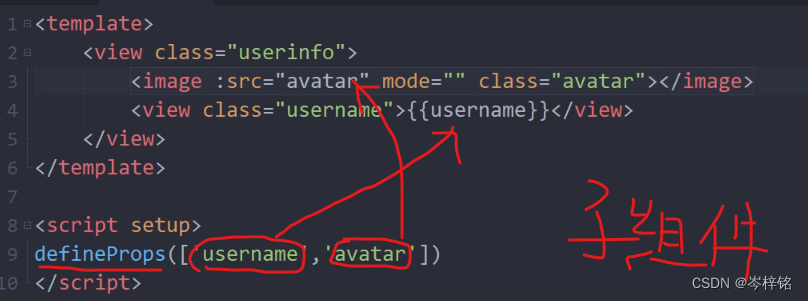
然后第二步:子组件里定好传数据的变量名字
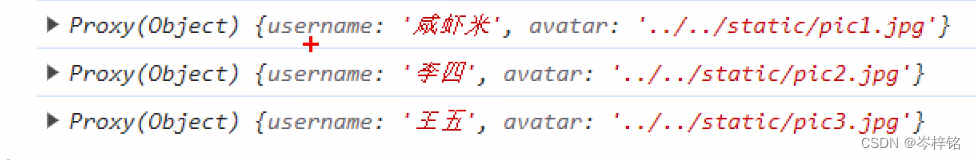
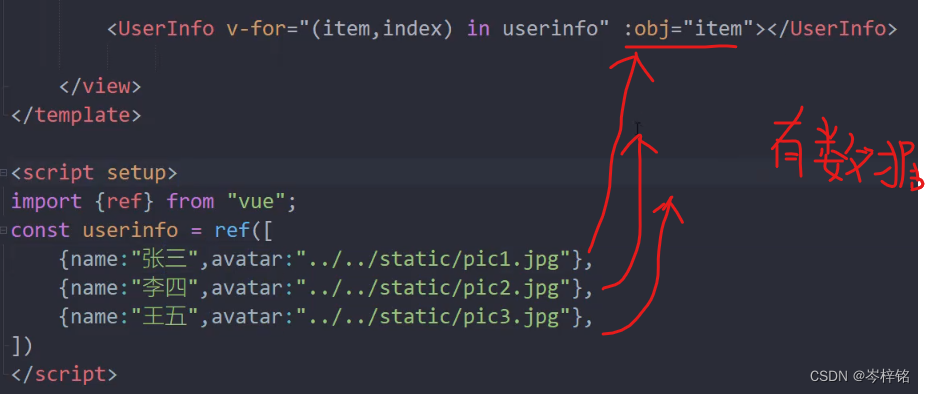
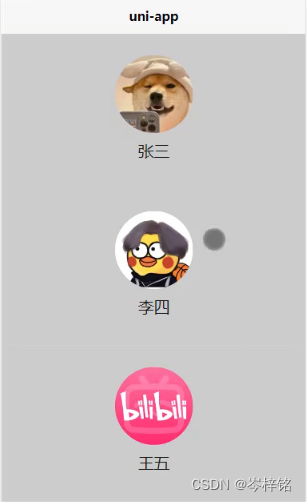
我们希望在父组件里给子组件设置展示不同的文字和图片
那么先在子组件里用【defineProps( )】传入一个数组,然后再数组里定义【允许父亲传过来的变量名】
我这么解释吧,你想要你老板给你正常发工资,那你就要去自己办几张银行卡,然后通过一个“邮箱”(defineProps)把你的银行卡卡号(['xxx','xxx'])发给你老板,不然你老板不知道怎么发给你啊,总不能他给你办好卡然后再通知你吧?
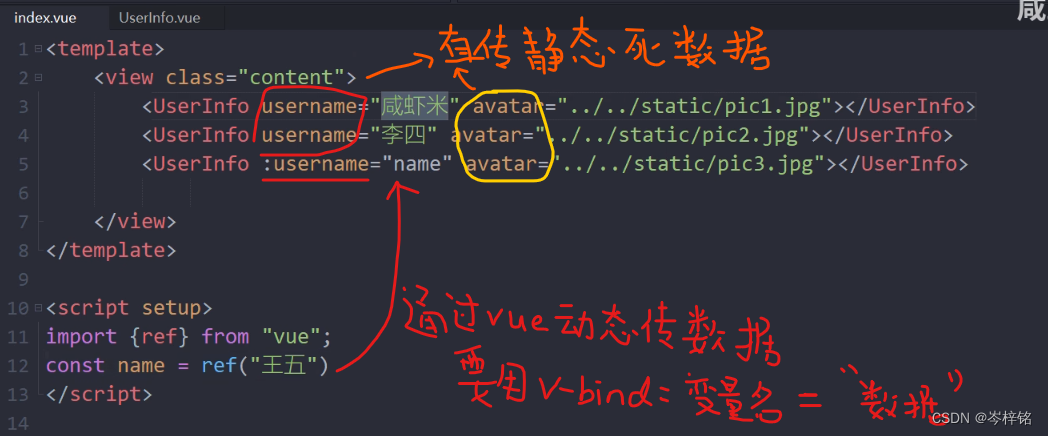
第三步:父组件拿那些传数据变量名开始传数据
在父组件里,在父组件的子组件标签里写上子组件自己定义的变量名,静态传数据的话就直接当成一个属性写就行了,动态传数据的话要用v-bind:
还是大白话,员工把银行卡卡号发给老板了,那老板就对应着银行卡卡号发钱,保险金发保险金的卡,工资发工资的卡,年终奖发年终奖的卡......
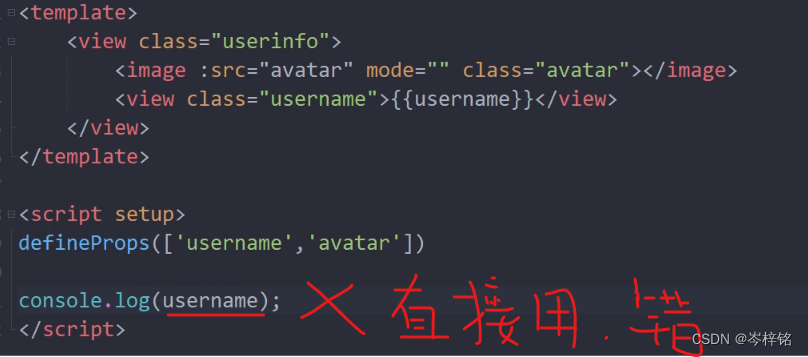
第四步:子组件怎么在vue部分使用父组件传来的数据值?
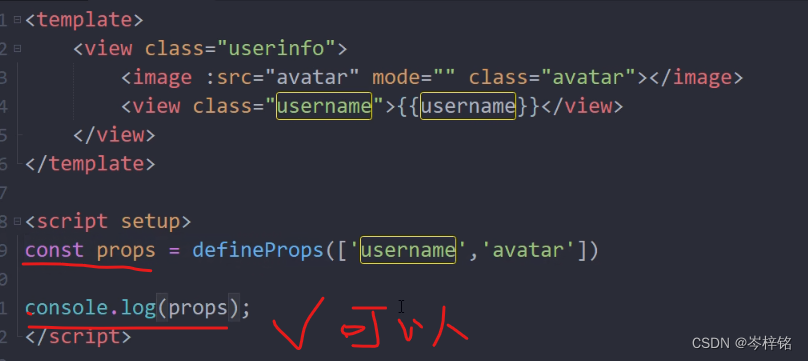
不能直接拿传数据的变量名来用,要再用一个变量名接收整个defineProps的所有数据
翻译大白话:好,现在你手头一堆银行卡了,你总不能全把卡号记下来,然后真去一个卡对应下载一个app去查看余额吧?不是有微信和支付宝嘛!你直接用一个支付宝把所有银行卡添加进去,然后想看那张卡的余额,直接通过支付宝查看不就好了
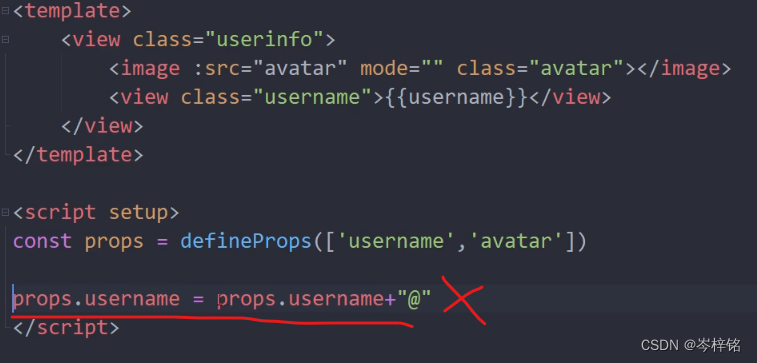
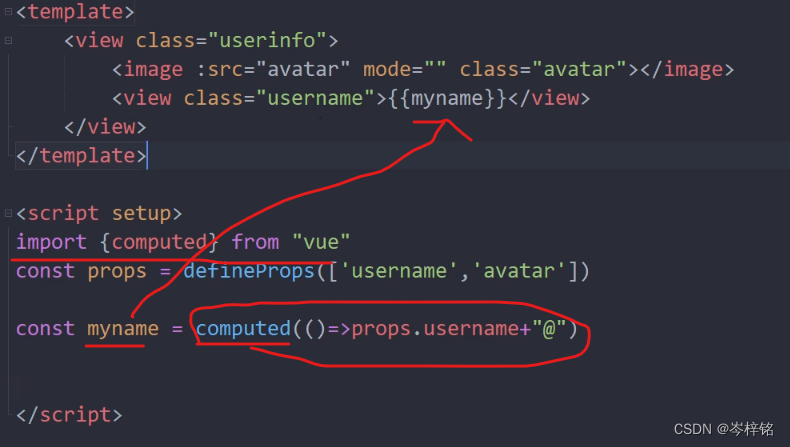
第五步:怎么去修改父组件传来的值?
子组件现在是可以用父亲的数据了,但是你不能直接改父组件的数据啊,父组件传过来的只是一个“只读”权限的数据
这时候就可以用computed计算属性来直接修改了
翻译成大白话:你老板给你发多少工作就是多少工资,你没有能力去改变你老板想给你发多少钱。但是你可以通过“黑科技”、“收买会计”、“偷偷改账本”(computed)来把老板要发你的工资修改成你满意的数目,有点抽象....自行理解吧
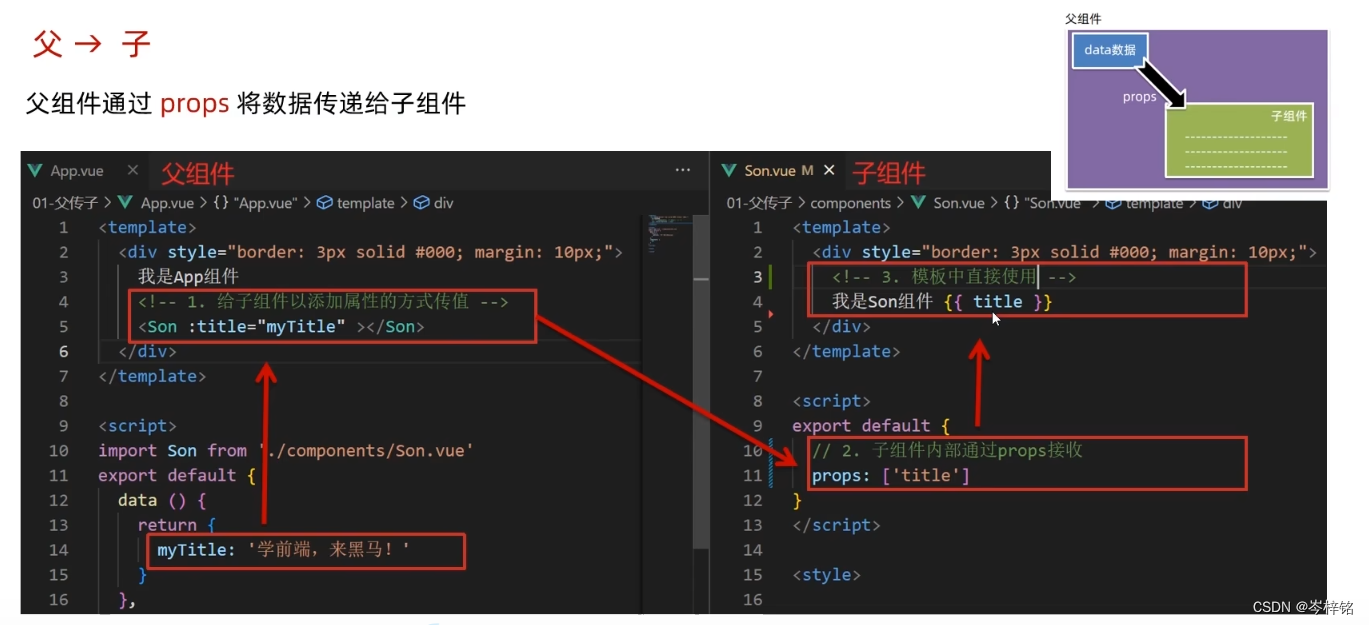
这里可以对比一下vue的父组件传子组件,uniapp跟vue没有太大差别,只是把子组件的【props】换成【defineProps】
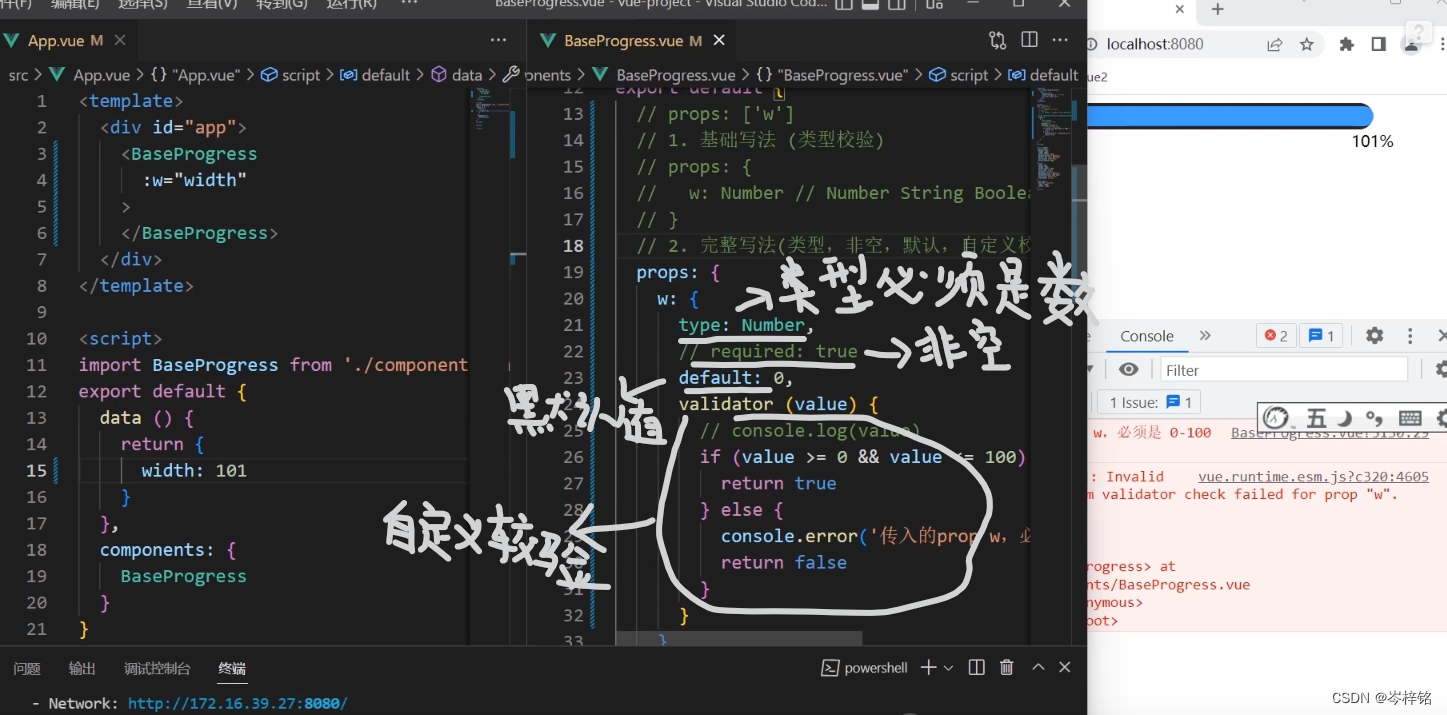
props校验
Props | Vue.jsvue的官方文档有详情
还是之前vue说过的,你给(vue2里面是:props)defineProps( )里面传对象形式参数,然后再在里面的每一个传数据变量都设置成对象,那就可以限制父组件传入正常的数据值过来了,而不是乱传错误值
一些校验项:
defineProps({
// 基础类型检查
// (给出 `null` 和 `undefined` 值则会跳过任何类型检查)
propA: Number,
// 多种可能的类型
propB: [String, Number],
// 必传,且为 String 类型
propC: {
type: String,
required: true
},
// Number 类型的默认值
propD: {
type: Number,
default: 100
},
// 对象类型的默认值
propE: {
type: Object,
// 对象或数组的默认值
// 必须从一个工厂函数返回。
// 该函数接收组件所接收到的原始 prop 作为参数。
default(rawProps) {
return { message: 'hello' }
}
},
// 自定义类型校验函数
// 在 3.4+ 中完整的 props 作为第二个参数传入
propF: {
validator(value, props) {
// The value must match one of these strings
return ['success', 'warning', 'danger'].includes(value)
}
},
// 函数类型的默认值
propG: {
type: Function,
// 不像对象或数组的默认,这不是一个
// 工厂函数。这会是一个用来作为默认值的函数
default() {
return 'Default function'
}
}
})But!!!为了更好的可读性,我们不应该一个数据类型一个数据类型的传(比如标题值传标题值、图片值传图片值),应该换一种方式
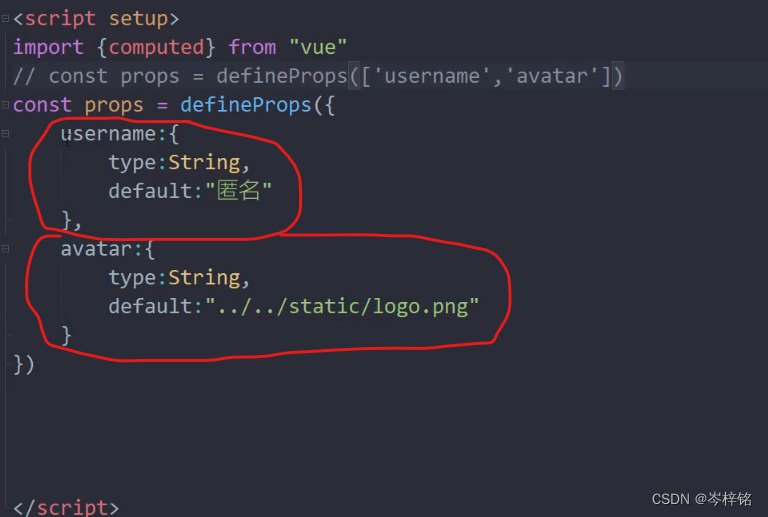
采用直接在父组件传对象的形式,你文字、照片统一打包成一个对象传过来
注意,要传对象形式的数据,要把default默认值项写成函数,把值通过return传出去
别忘了在父组件里的子组件标配加入要传的数据变量
用大白话给大伙捋一下:
props校验就是,你老板瞎鸡掰乱发,一会发一个月一毛钱,一会发一小时一万块,一会给你卡里转一笔黑钱......那你这边就要设置一些“法律措施”来限制你老板这么乱搞。在你发员工信息邮箱的时候,你就要把对应的每一张银行卡要发什么钱、对应的法律文件都添加进去。
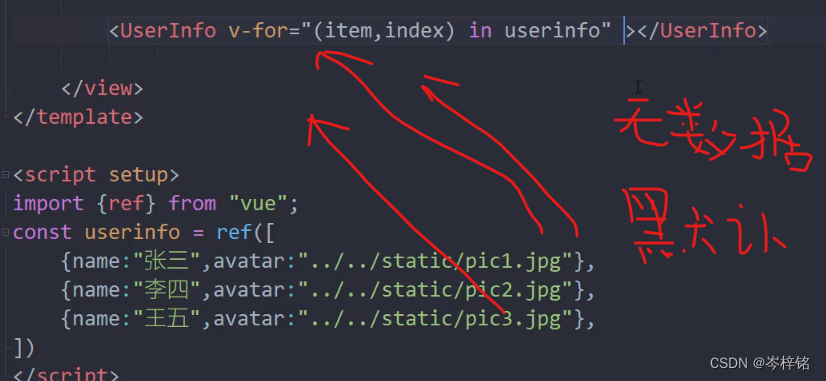
父组件传对象就是,你老板现在要发布工作任务给各个部门、各个员工,他不可能一份文件一份文件这样分开发吧?肯定是打包一个个压缩文件(对象),然后再多选微信联系人(v-for)转发出去。别光记得多选联系人,却忘了多选文件转发(传数据)
然后你员工子组件,再根据不同的压缩文件、任务,把里面细分的任务、功能,分别实现
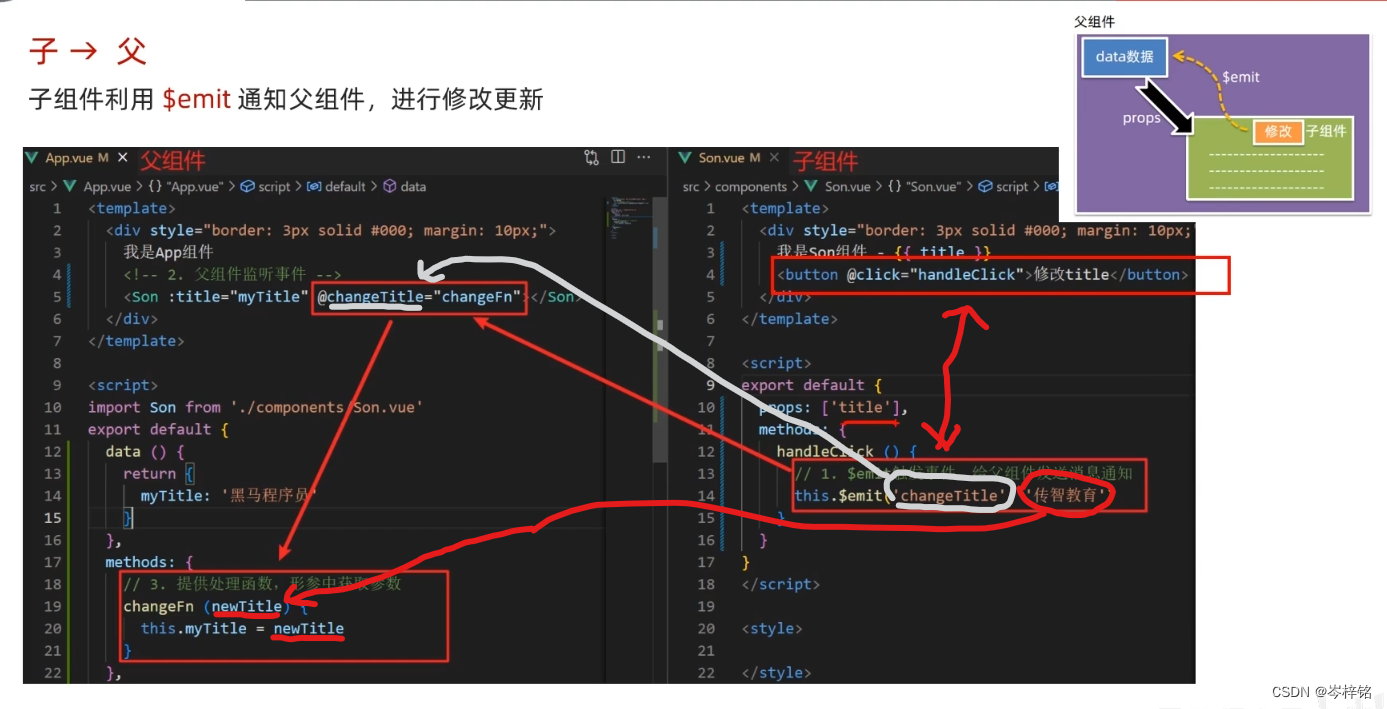
子传夫
有的时候子组件也需要传数据给父组件
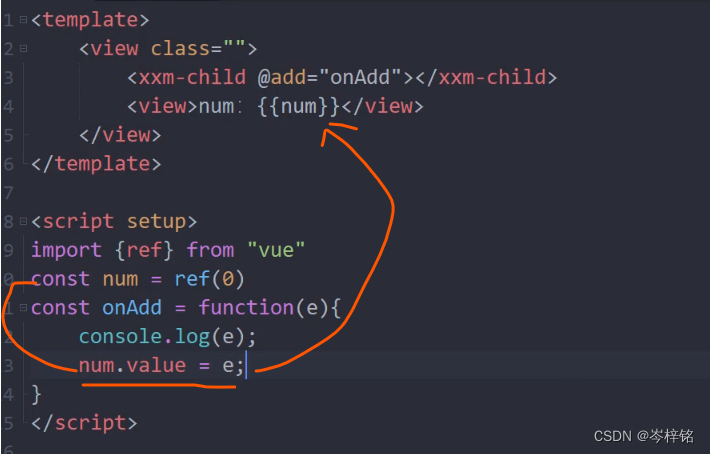
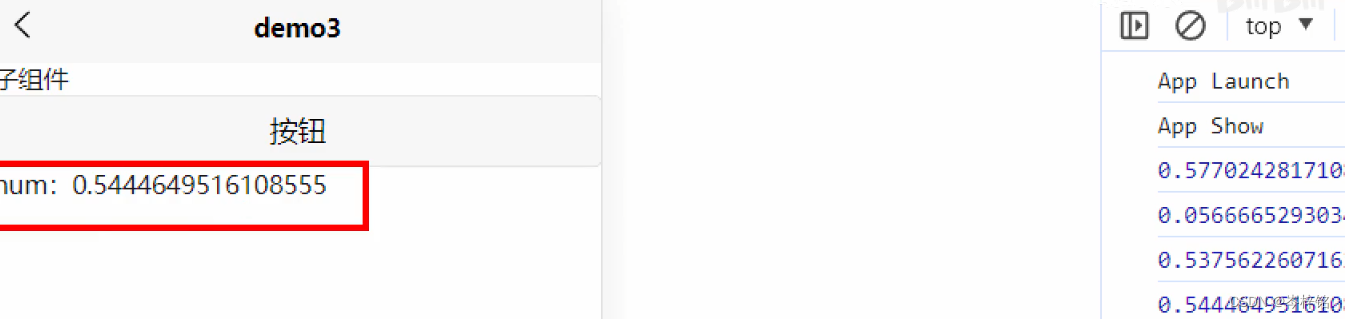
比如我下面这个例子:需求是点击子组件里的按钮,子组件发送一个随机数给父组件,父组件拿到后在父组件里展示出来
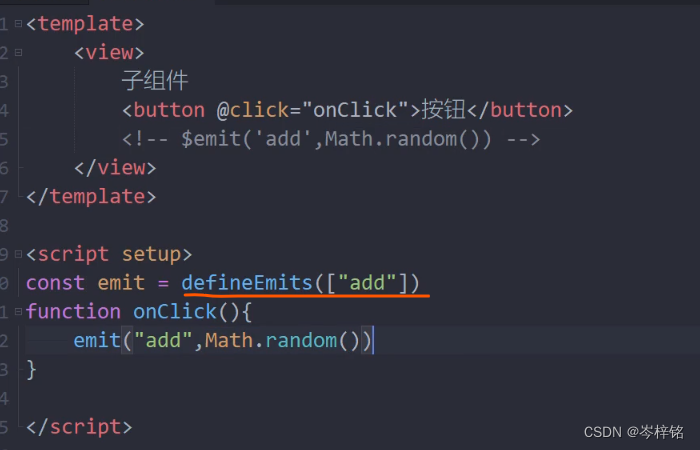
第一步:通过$emit( )函数传输数据
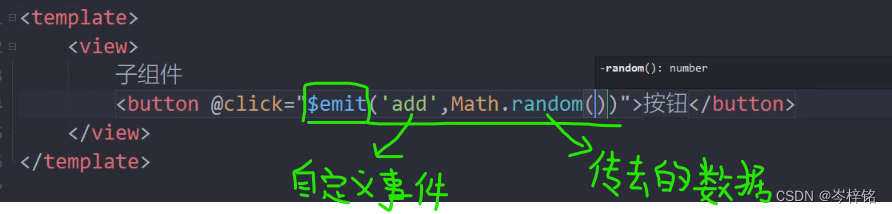
子组件里某个地方当触发一个事件的时候,绑定上$emit( )函数,通过$emit( )函数传输数据
$emit( )函数里,第一个参数是“自定义事件”,第二个参数是你要传的数据值
翻译大白话就是:富二代败家子没钱了,想找老爸老妈爆金币但又不好意思,就找他的一个朋友或者表姐表弟($emit( )函数)帮忙,那么朋友、姐弟就告诉他:“你给两个信息我:1、你想一个借口给我,我才好跟你爸妈提要钱 2、你想要多少钱?”
那么我们假设败家子给出的信息是:1、我出车祸了 2、要100万美刀
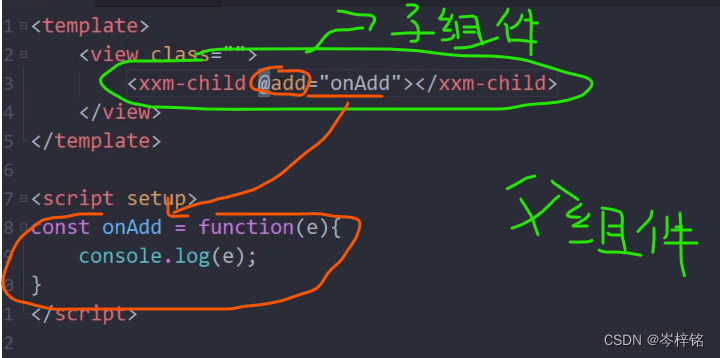
第二步:在父组件里给子组件绑定上同名的自定义事件来获取数据
刚刚子组件自定义了一个事件,那么就需要在父组件里去触发这么一个自定义事件,一触发了,就能拿到子组件的数据值
前面我们也学过,页面对页面之间发送参数数据的时候,是通过事件对象获取的数据值;那么子组件传父组件一样,在父组件里当触发了自定义事件之后,绑定执行一个函数,这个函数里调用【事件对象】参数,就能获取到子组件的值
翻译大白话:败家仔的死党、姐弟帮他发了条短信给败家子的父母,败家子的父母一看短信:“WTF?儿子出车祸了?!”,很显然败家子自创的这个“车祸事件”触发了父母的爱子情怀,父母马上询问需要多少钱——好了,获取到儿子想要100万美刀的信息。
这里“自定义事件”一定要同名,比如你想,败家子想的借口是“车祸事件”,你传到他父母那边是“买车事件”,他父母肯定接下来儿子发的信息都懒得看,吊毛小子又想找我爆金币,懒得理他!
当然还可以把子组件传数据的部分移到<script>部分去写
这里对一下vue的子传夫,uniapp其实基本也是一样
特有:defineExpose暴露子组件属性
defineExpose这个玩意,可以直接暴露子组件里的所有变量、函数方法
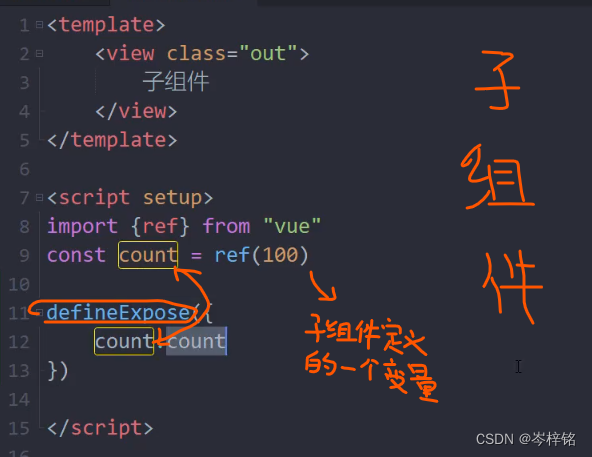
第一步:在子组件创建defineExpose,把子组件的变量或者函数放进去
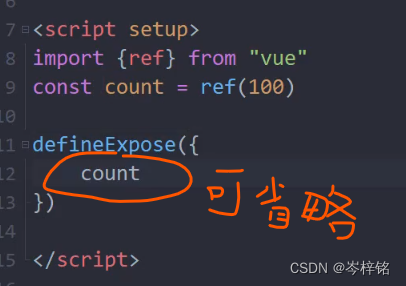
defineExpose( )里的对象里放的是自定义变量,对应外面、子组件里的变量或函数,相当于给子组件的又起一个变量名,这个变量名是其他组件在外面也可以用的变量名,当然如果和子组件自身的变量一样的话,就可以省略写成下面这样:
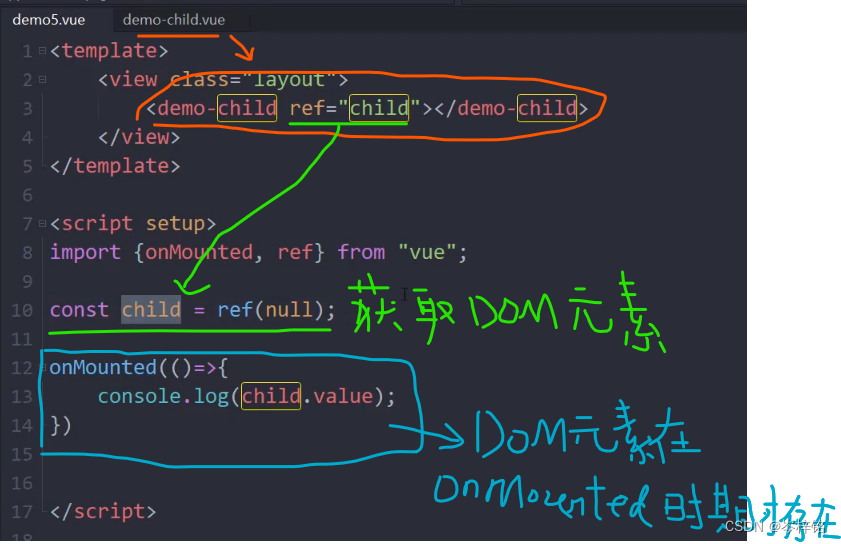
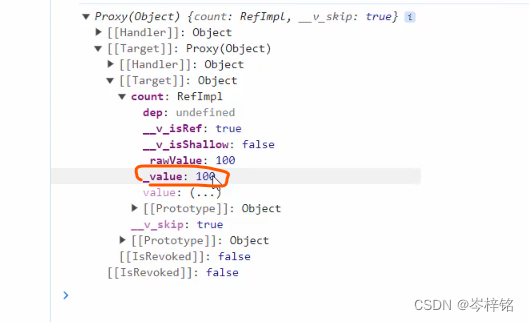
第二步:在父组件用【子组件.value】就可以获取到子组件的属性
下面这个例子是用ref绑定DOM元素,在vue里获取到子组件,然后在onMounted加载DOM元素时期再输出子组件里的变量、函数
四、插槽<slot></slot>
这玩意其实我觉得可有可无,如同鸡肋一般,食之无味弃之可惜。但是不少布局确实需要用到它
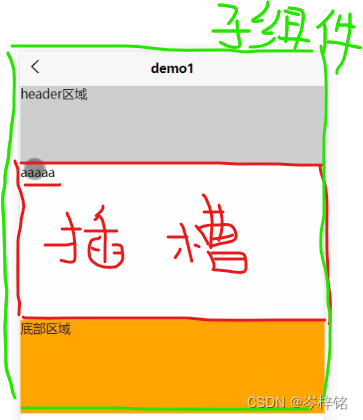
比如下面这个图,其实每一块盒子都可以是自定义的组件,那么多个相同组件之间,有时只需要在【相同的位置】有一点【不同的内容】,好比下面这里右上角那块一个是【日期】、一个是【More+】,还有标题那个位置也是文字内容不同、但都在左上角,这些东西就可以用到插槽
插槽也就是在固定位置定好了,然后在父组件页面里,根据自己的需要往这里塞不同的内容罢了(其实我觉得用view或者用更小的自定义组件也完全可以代替,开发插槽的人真是闲得没事干)
不具名插槽:
在子组件里写入一个<slot></slot>插槽
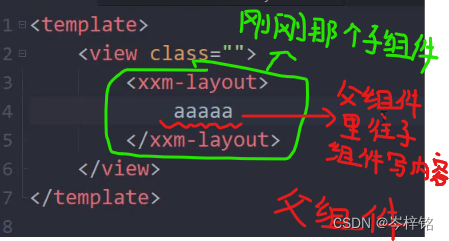
然后在父组件里用到子组件的时候,随便往子组件里写内容,这些内容会自动全部到子组件的<slot></slot>插槽的区域里
具名插槽:
那么加入一个组件里想要设置多个插槽怎么办?
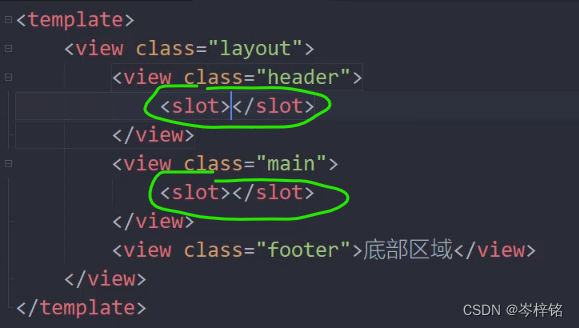
直接写<slot>?
那么在父组件里往子组件里写东西的时候,这些内容会在子组件的所有<slot>插槽区域都出现
那么就需要用【具名插槽】,这样一来,在不同的具名插槽放不同内容就不会错了
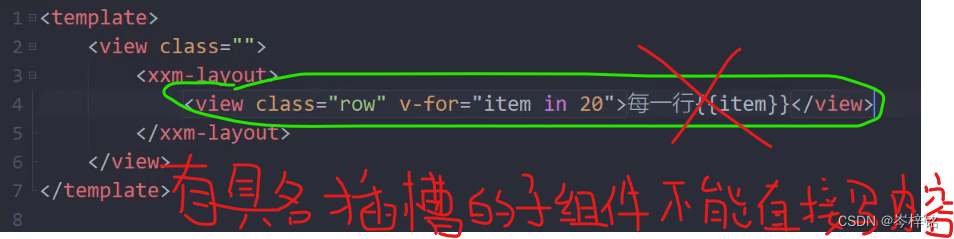
但是在父组件里注意,不能直接些内容了
要用<template>搭配v-slot指令,就能绑定这块区域内容放到哪一个slot插槽了!
v-slot还可以简写——> #xxx