- 博客主页:Duck Bro 博客主页
- 系列专栏:Qt 专栏
- 关注博主,后期持续更新系列文章
- 如果有错误感谢请大家批评指出,及时修改
- 感谢大家点赞👍收藏⭐评论✍
Qt常用控件 | 多元素控件 | Table Widget的说明及介绍
文章编号:Qt 学习笔记 / 37
文章目录
一、 QTableWidget介绍
1. 简介
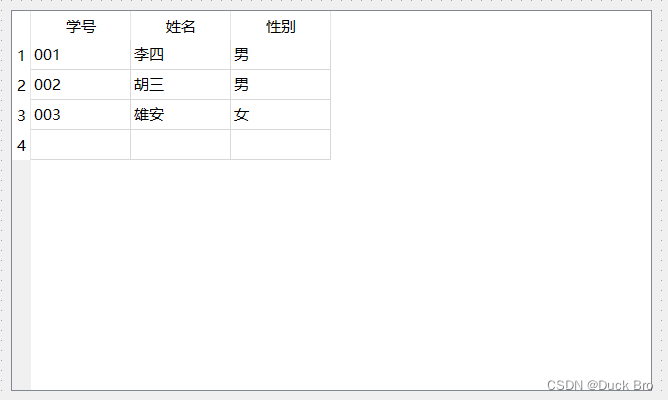
QTableWidget是Qt中的一个控件类,用于显示和编辑二维表格数据。它继承自QTableView和QWidget类,并提供了一系列方法和信号槽,用于操作表格数据和响应用户交互。
QTableWidget可以显示任意大小的表格,每个格子可以包含文本、图像和其他自定义的小部件。它支持单元格的选择、复制、粘贴、拖拽等操作,并提供了快捷键和菜单选项来方便用户的操作。
2. 核心方法
| ⽅法 | 说明 |
|---|---|
| item(int row, int column) | 根据行数列数获取指定的 QTableWidgetItem* |
| setItem(int row, int column, QTableWidget*) | 根据行数列数设置表格中的元素 |
| currentItem() | 返回被选中的元素 QTableWidgetItem* |
| currentRow() | 返回被选中元素是第几行 |
| currentColumn() | 返回被选中元素是第几列 |
| row(QTableWidgetItem* ) | 获取指定 item 是第几行 |
| column(QTableWidgetItem* ) | 获取指定 item 是第几列 |
| rowCount() | 获取行数 |
| columnCount() | 获取列数 |
| insertRow(int row) | 在第 row 行处插入新行 |
| insertColumn(int column) | 在第 column 列插入新列 |
| removeRow(int row) | 删除第 row 行 |
| removeColumn(int column) | 删除第 column 列 |
| setHorizontalHeaderItem(int column, QTableWidget*) | 设置指定列的表头 |
| setVerticalHeaderItem(int row, QTableWidget*) | 设置指定行的表头 |
3. 核心信号
| 信号 | 说明 |
|---|---|
| cellClicked(int row, int column) | 点击单元格时触发 |
| cellDoubleClicked(int row, int column) | 双击单元格时触发 |
| cellEntered(int row, int column) | 鼠标进入单元格时触发 |
| currentCellChanged(int row, int column, int previousRow, int previousColumn) | 选中不同单元格时触发 |
二、QTableWidgetItem介绍
1. 简介
表格中的每个单元格, 是一个 QTableWidgetItem 对象
QTableWidgetItem是一个用于创建和操作表格项目的类。它是Qt框架中的一个类,主要用于在Qt应用程序中创建和管理表格数据。
QTableWidgetItem可以用于填充表格的单元格,并在其中存储各种类型的数据,比如文本、数字、日期和图像等。它还可以设置单元格的样式和编辑属性,以及监测和响应用户的交互操作。
2. 核心方法
| ⽅法 | 说明 |
|---|---|
| row() | 获取当前是第几行 |
| column() | 获取当前是第几列 |
| setText(const QString&) | 设置⽂本 |
| setTextAlignment(int) | 设置⽂本对齐 |
| setIcon(const QIcon&) | 设置图标 |
| setSelected(bool) | 设置被选中 |
| setSizeHints(const QSize&) | 设置尺寸 |
| setFont(const QFont&) | 设置字体 |
三、QTableWidget的使用(代码示例)
1. 使用Table Widget创建一个增删表
-
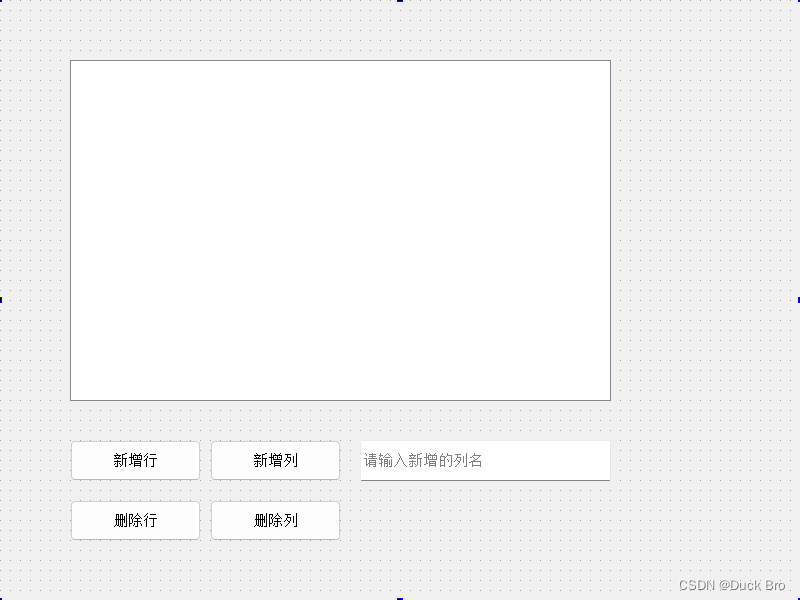
在界面中创建一个Table Widget,四个PuttonButton,一个LineEdit,如图所示
-
编写widget.cpp,初始化表格
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//新增行
ui->tableWidget->insertRow(0);
ui->tableWidget->insertRow(1);
ui->tableWidget->insertRow(2);
//新增列
ui->tableWidget->insertColumn(0);
ui->tableWidget->insertColumn(1);
ui->tableWidget->insertColumn(2);
//设置列名
ui->tableWidget->setHorizontalHeaderItem(0,new QTableWidgetItem("学号"));
ui->tableWidget->setHorizontalHeaderItem(1,new QTableWidgetItem("姓名"));
ui->tableWidget->setHorizontalHeaderItem(2,new QTableWidgetItem("年龄"));
//添加表格内容
ui->tableWidget->setItem(0,0,new QTableWidgetItem("001"));
ui->tableWidget->setItem(0,1,new QTableWidgetItem("小明"));
ui->tableWidget->setItem(0,2,new QTableWidgetItem("20"));
ui->tableWidget->setItem(1,0,new QTableWidgetItem("002"));
ui->tableWidget->setItem(1,1,new QTableWidgetItem("小李"));
ui->tableWidget->setItem(1,2,new QTableWidgetItem("21"));
ui->tableWidget->setItem(2,0,new QTableWidgetItem("003"));
ui->tableWidget->setItem(2,1,new QTableWidgetItem("小红"));
ui->tableWidget->setItem(2,2,new QTableWidgetItem("22"));
}
- 编写生成的按钮槽函数
void Widget::on_pushButton_insertRow_clicked()
{
//获取到当前有多少行
int rowCount = ui->tableWidget->rowCount();
//插入新的行
ui->tableWidget->insertRow(rowCount);
}
void Widget::on_pushButton_deleteRow_clicked()
{
//获取当前选中的行
int curRow = ui->tableWidget->currentRow();
//删除当前选中的行
ui->tableWidget->removeRow(curRow);
}
void Widget::on_pushButton_insertColumn_clicked()
{
//获取当前的列数
int colCount = ui->tableWidget->columnCount();
//插入新的列
ui->tableWidget->insertColumn(colCount);
//从输入框中获取列名
const QString& text = ui->lineEdit->text();
//设置列名
ui->tableWidget->setHorizontalHeaderItem(colCount,new QTableWidgetItem(text));
}
void Widget::on_pushButton_deleteColumn_clicked()
{
//获取当前选中的列
int curCol = ui->tableWidget->currentColumn();
//删除选中的列
ui->tableWidget->removeColumn(curCol);
}
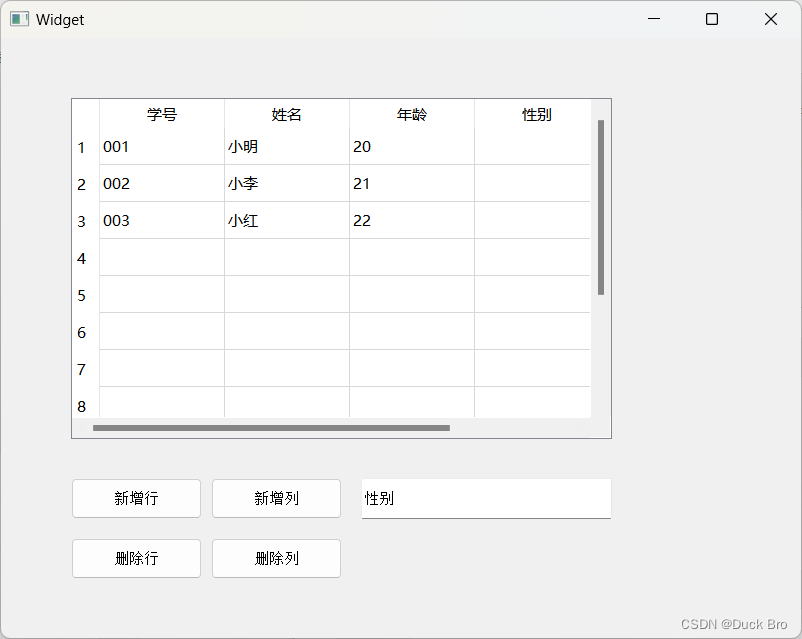
- 运行代码,实现表格的增删功能